
Πίνακας περιεχομένων:
- Βήμα 1: Τι θα χρειαστείτε
- Βήμα 2: Το κύκλωμα
- Βήμα 3: Ξεκινήστε το Visuino και επιλέξτε τον τύπο πίνακα Arduino UNO
- Βήμα 4: Στο Visuino Προσθέστε εξαρτήματα
- Βήμα 5: Στο Visuino Set Components
- Βήμα 6: Στο Visuino Connect Components
- Βήμα 7: Δημιουργία, μεταγλώττιση και μεταφόρτωση του κώδικα Arduino
- Βήμα 8: Παίξτε
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:32.
- Τελευταία τροποποίηση 2025-01-23 14:39.


Σε αυτό το σεμινάριο θα μάθουμε πώς να ελέγχουμε έναν κινητήρα DC με χειρονομίες χειρός χρησιμοποιώντας arduino και Visuino.
Δες το βίντεο!
Δείτε επίσης αυτό: Σεμινάριο χειρονομίας χειρός
Βήμα 1: Τι θα χρειαστείτε


Arduino UNO (ή οποιοδήποτε άλλο ταμπλό)
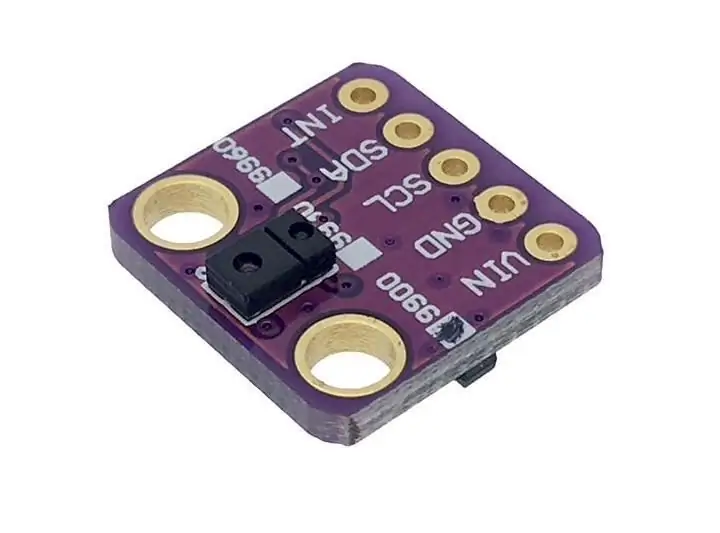
- Αισθητήρας χειρονομίας εγγύτητας APDS9960
- L298N DC MOTOR CONTROLER Πρόγραμμα οδήγησης
- Οθόνη OLED
- Μπαταρίες
- DC Motor
- Breadboard
- Καλώδια βραχυκυκλωτήρων
- Πρόγραμμα Visuino: Κατεβάστε το Visuino
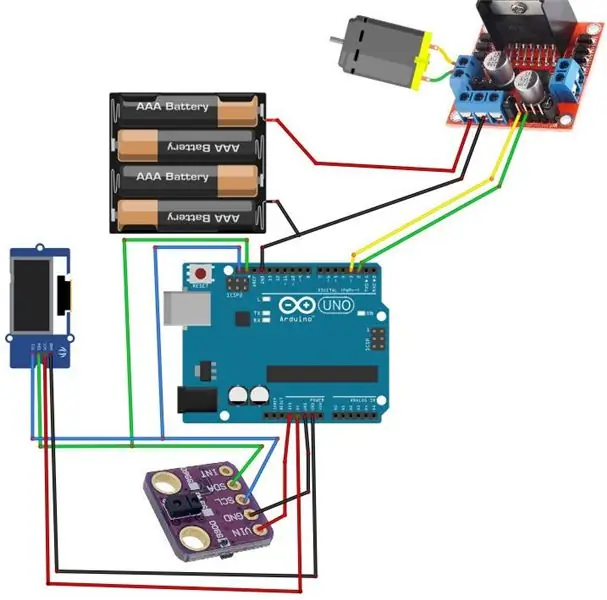
Βήμα 2: Το κύκλωμα

- Συνδέστε τον ψηφιακό πείρο (2) από το Arduino στον ακροδέκτη οδηγού κινητήρα (IN2)
- Συνδέστε τον ψηφιακό ακροδέκτη (3) από το Arduino στον πείρο του οδηγού κινητήρα (IN1)
- Συνδέστε το DC έναν κινητήρα στη μία πλευρά του οδηγού κινητήρα
- Συνδέστε τον ακροδέκτη τροφοδοσίας (μπαταρίες) (gnd) με τον πείρο ελέγχου του οδηγού κινητήρα (gnd)
- Συνδέστε τον ακροδέκτη τροφοδοσίας (μπαταρίες) (+) με τον πείρο ελέγχου του οδηγού κινητήρα (+)
- Συνδέστε το GND από το Arduino στον ακροδέκτη ελέγχου του οδηγού κινητήρα (gnd)
- Συνδέστε τον ακροδέκτη οθόνης OLED (GND) με τον ακροδέκτη Arduino (GND)
- Συνδέστε τον ακροδέκτη οθόνης OLED (VCC) με τον ακροδέκτη Arduino (5V)
- Συνδέστε τον ακροδέκτη οθόνης OLED (SCL) με τον ακροδέκτη Arduino (SCL)
- Συνδέστε τον ακροδέκτη οθόνης OLED (SDA) με τον ακροδέκτη Arduino (SDA)
- Συνδέστε τον πείρο αισθητήρα [GND] στον πείρο της πλακέτας Arduino [GND]
- Συνδέστε τον πείρο αισθητήρα [Vin] στον πείρο της πλακέτας Arduino [3.3V]
- Συνδέστε τον πείρο αισθητήρα [SDA] στον πείρο της πλακέτας Arduino [SDA]
- Συνδέστε τον πείρο αισθητήρα [SCL] στον πείρο της πλακέτας Arduino [SCL]
Βήμα 3: Ξεκινήστε το Visuino και επιλέξτε τον τύπο πίνακα Arduino UNO


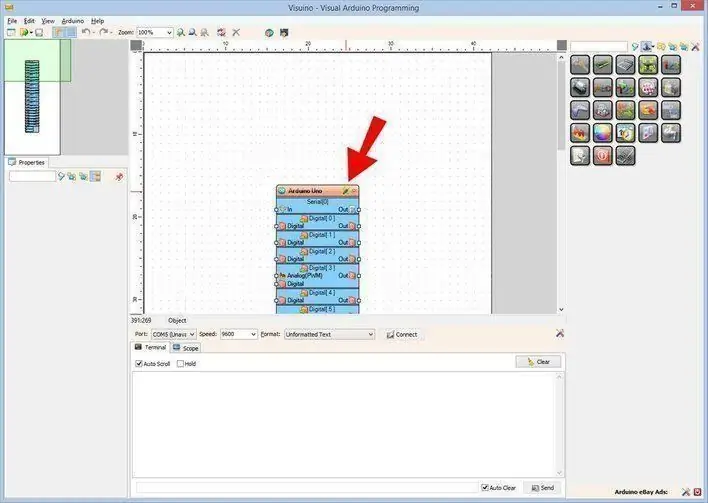
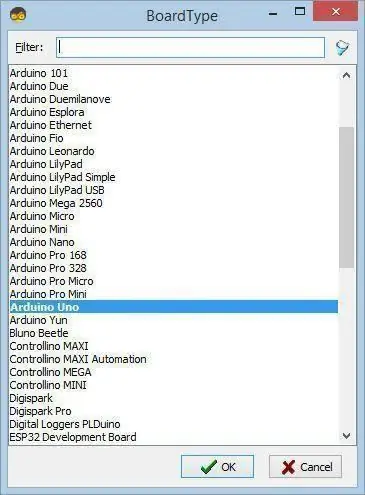
Το Visuino: https://www.visuino.eu πρέπει να εγκατασταθεί. Ξεκινήστε το Visuino όπως φαίνεται στην πρώτη εικόνα Κάντε κλικ στο κουμπί "Εργαλεία" στο στοιχείο Arduino (Εικόνα 1) στο Visuino Όταν εμφανιστεί το παράθυρο διαλόγου, επιλέξτε "Arduino UNO" όπως φαίνεται στην Εικόνα 2
Βήμα 4: Στο Visuino Προσθέστε εξαρτήματα



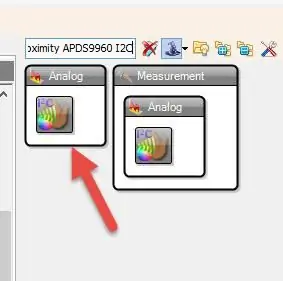
- Προσθέστε το στοιχείο "Gesture Color Proximity APDS9960 I2C"
- Προσθέστε το στοιχείο "Μετρητής επάνω/κάτω"
- Προσθέστε το στοιχείο "SR Flip-Flop"
- Προσθέστε το στοιχείο "Διαίρεση αναλογικού ανά τιμή"
- Προσθέστε το στοιχείο "Ταχύτητα και κατεύθυνση στην ταχύτητα"
- Προσθήκη στοιχείου "Dual DC Motor Driver Digital and PWM Pins Bridge (L9110S, L298N)"
- Προσθέστε το στοιχείο "Τιμή κειμένου"
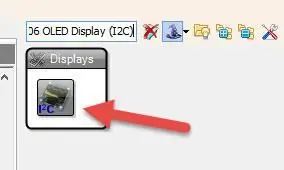
- Προσθέστε το στοιχείο "SSD1306/SH1106 OLED Display (I2C)"
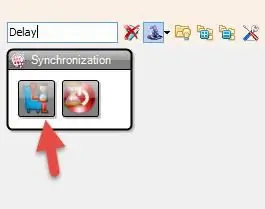
- Προσθέστε το στοιχείο "Καθυστέρηση"
Βήμα 5: Στο Visuino Set Components



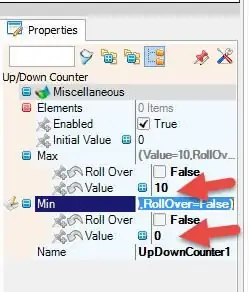
- Επιλέξτε το στοιχείο "UpDownCounter1" και στο παράθυρο ιδιοτήτων ορίστε Max> τιμή σε 10
- Επιλέξτε το στοιχείο "UpDownCounter1" και στο παράθυρο ιδιοτήτων ορίστε την τιμή Min> τιμή στο 0
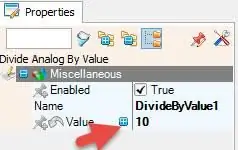
- Επιλέξτε το στοιχείο "DivideByValue1" και στο παράθυρο ιδιοτήτων ορίστε την τιμή στο 10
- Επιλέξτε το στοιχείο "SpeedAndDirectionToSpeed1" και στο παράθυρο ιδιοτήτων ορίστε την αρχική αντίστροφη σε αληθινή και την αρχική ταχύτητα σε 1
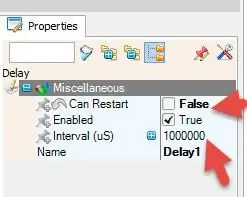
- Επιλέξτε το στοιχείο "Καθυστέρηση1" και στο παράθυρο ιδιοτήτων ορίστε την επιλογή "Επανεκκίνηση σε λάθος" και "Διαστήματα" (uS) σε 1000000
- Κάντε διπλό κλικ στο στοιχείο "TextValue1" και στο παράθυρο Elements σύρετε το 4X "Set Value" στην αριστερή πλευρά
- Στην αριστερή πλευρά επιλέξτε "Set Value1" και στο παράθυρο ιδιοτήτων ορίστε την τιμή σε "FASTER"
- Στην αριστερή πλευρά επιλέξτε "Set Value2" και στο παράθυρο ιδιοτήτων ορίστε την τιμή σε "SLOWER"
- Στην αριστερή πλευρά επιλέξτε "Ορισμός τιμής3" και στο παράθυρο ιδιοτήτων ορίστε την τιμή σε "ΑΡΙΣΤΕΡΑ"
- Στην αριστερή πλευρά επιλέξτε "Ορισμός τιμής4" και στο παράθυρο ιδιοτήτων ορίστε την τιμή σε "ΔΕΞΙΑ"
- Κλείστε το παράθυρο Elements
- Κάντε διπλό κλικ στο στοιχείο "DisplayOLED1" και στα στοιχεία σύρετε το "Πεδίο κειμένου" προς τα αριστερά και "Γεμίστε την οθόνη" προς τα αριστερά
- Στην αριστερή πλευρά επιλέξτε "Πεδίο κειμένου1" και στο παράθυρο ιδιοτήτων ορίστε το μέγεθος σε 3
- Κλείστε το παράθυρο Elements
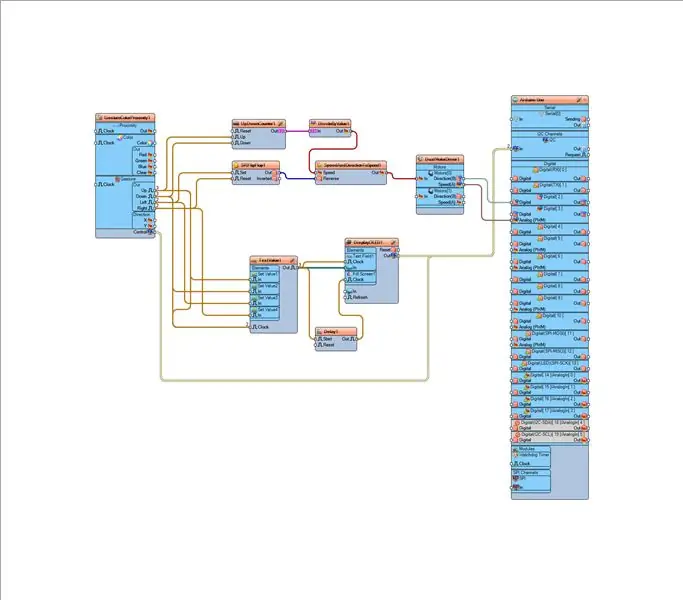
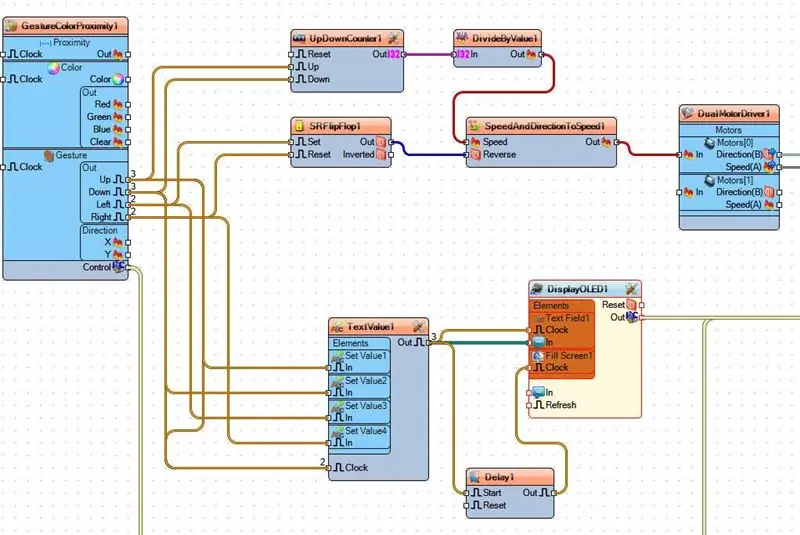
Βήμα 6: Στο Visuino Connect Components




Συνδέστε το pin "GestureColorProximity1" Gesture> Up to "UpDownCounter1" pin Up
Συνδέστε το pin "GestureColorProximity1" Gesture> Up to "TextValue1> Set Value1" pin In
- Συνδέστε το pin "GestureColorProximity1" Gesture> Down στο "UpDownCounter1" pin Down
- Συνδέστε την καρφίτσα "GestureColorProximity1" Gesture> Κάτω στο "TextValue1> Set Value2" pin In
- Συνδέστε τη χειρονομία του πείρου "GestureColorProximity1"> Αριστερά στο σετ ακίδων "SRFlipFlop1"
- Συνδέστε την καρφίτσα "GestureColorProximity1" Gesture> Left στο "TextValue1> Set Value3" pin In
- Συνδέστε το pin "GestureColorProximity1" Gesture> Right to "SRFlipFlop1" pin Reset
- Συνδέστε το pin "GestureColorProximity1" Gesture> Right to "TextValue1> Set Value4" pin In
- Συνδέστε τον ακροδέκτη ελέγχου "GestureColorProximity1" I2C με τον πείρο Arduino I2C In
- Συνδέστε το pin "UpDownCounter1" στο pin In "DivideByValue1"
- Συνδέστε την ακίδα "DivideByValue1" στην ταχύτητα ακίδων "SpeedAndDirectionToSpeed1"
- Συνδέστε το pin "SRFlipFlop1" Out to "SpeedAndDirectionToSpeed1" pin Reverse
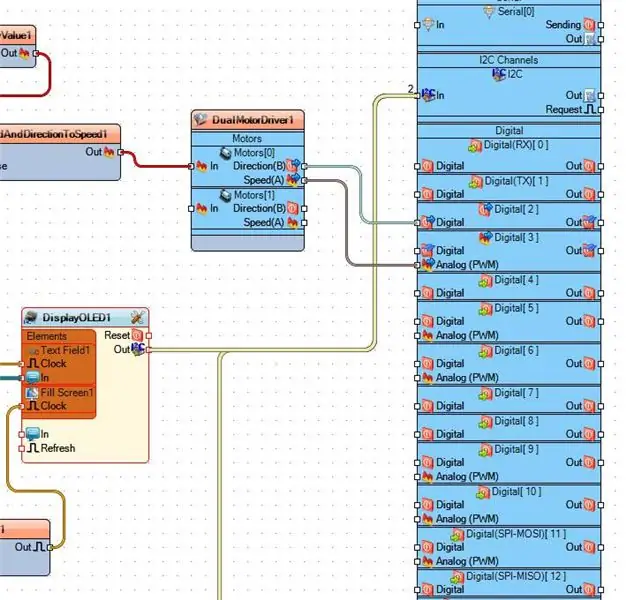
- Συνδέστε την καρφίτσα "SpeedAndDirectionToSpeed1" Out to Motors "DualMotorDriver1" [0]> In
- Συνδέστε το "DualMotorDriver1" Motors [0] pin Direction (B) με την ψηφιακή καρφίτσα του πίνακα Arduino 2
- Συνδέστε "DualMotorDriver1" Motors [0] pin Speed (A) στον ψηφιακό ακροδέκτη 3 της πλακέτας Arduino
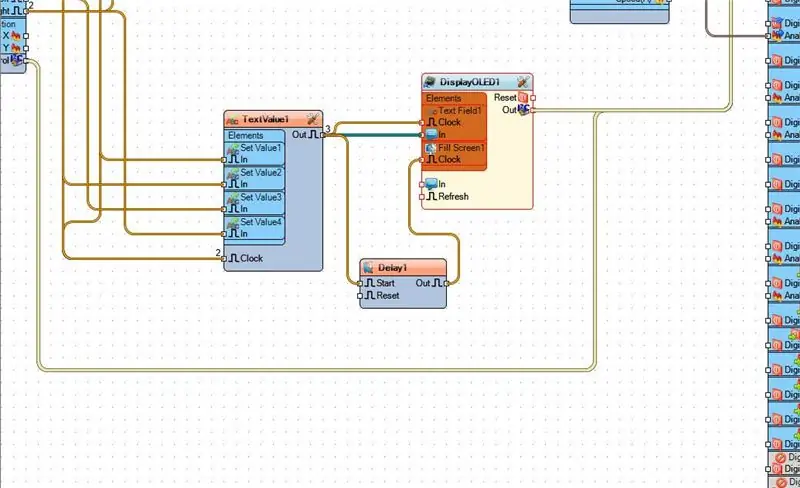
- Συνδέστε το pin "TextValue1" στο "DisplayOLED1"> Πεδίο κειμένου1> Ρολόι
- Συνδέστε το pin "TextValue1" Out to "DisplayOLED1"> Text Text1> In
- Συνδέστε το pin "TextValue1" Out to "Delay1" pin Start
- Συνδέστε το pin "Delay1" Out "DisplayOLED1"> Fill Screen1> Clock
- Συνδέστε τον ακροδέκτη "DisplayOLED1" Out I2C με τον πείρο Arduino I2C In
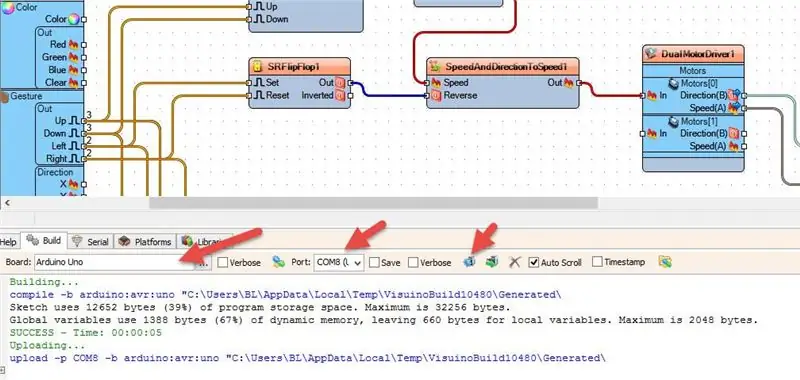
Βήμα 7: Δημιουργία, μεταγλώττιση και μεταφόρτωση του κώδικα Arduino

Στο Visuino, στο κάτω μέρος κάντε κλικ στην καρτέλα "Build", βεβαιωθείτε ότι έχει επιλεγεί η σωστή θύρα και, στη συνέχεια, κάντε κλικ στο κουμπί "Compile/Build and Upload".
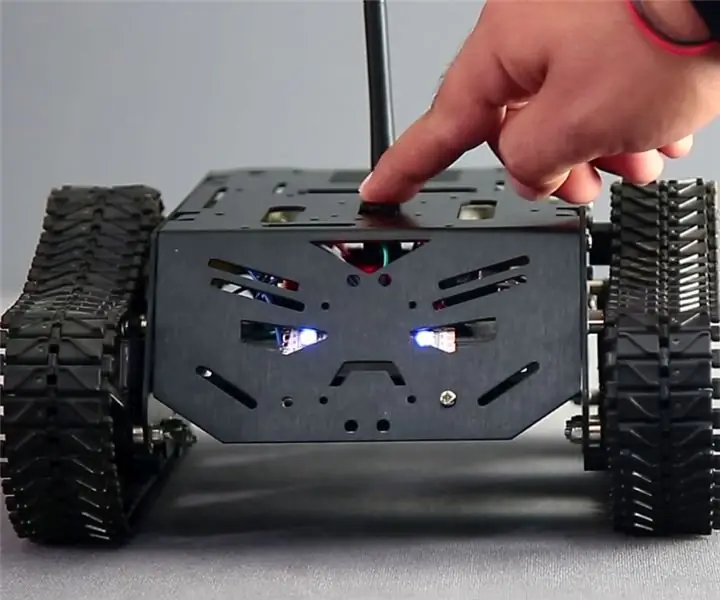
Βήμα 8: Παίξτε
Εάν ενεργοποιήσετε τη μονάδα Arduino UNO και κάνετε μια κίνηση πάνω από τον αισθητήρα χειρονομίας εγγύτητας, ο κινητήρας θα αρχίσει να κινείται και η οθόνη OLED θα αρχίσει να δείχνει την κατεύθυνση, δείτε το βίντεο για την επίδειξη λεπτομερειών.
Συγχαρητήρια! Ολοκληρώσατε το έργο σας με το Visuino. Επισυνάπτεται επίσης το έργο Visuino, που δημιούργησα για αυτό το Instructable, μπορείτε να το κατεβάσετε και να το ανοίξετε στο Visuino:
Συνιστάται:
Arduino Control DC Speed and Direction Speed and Direction Using Potentiometer, OLED Display & Buttons: 6 βήματα

Arduino Control DC Motor Speed and Direction Speed and Direction Using Potentiometer, OLED Display & Buttons: Σε αυτό το σεμινάριο θα μάθουμε πώς να χρησιμοποιούμε πρόγραμμα οδήγησης L298N DC MOTOR CONTROL και ποτενσιόμετρο για τον έλεγχο της ταχύτητας και της κατεύθυνσης του κινητήρα DC με δύο κουμπιά και εμφάνιση της τιμής του ποτενσιόμετρου στην οθόνη OLED. Παρακολουθήστε ένα βίντεο επίδειξης
Πώς να φτιάξετε DIY Arduino Gesture Control Robot στο σπίτι: 4 βήματα

Πώς να φτιάξετε DIY Arduino Gesture Control Robot στο σπίτι: Πώς να φτιάξετε DIY Arduino Gesture Control Robot στο σπίτι. Σε αυτό το έργο θα σας δείξω πώς να φτιάξετε ένα DIY Arduino Gesture Control Robot
Πώς να φτιάξετε E-Bike DC Motor Control Direction Controller: 4 βήματα

Πώς να φτιάξετε E-Bike DC Motor Controller Controller: Αυτός είναι ένας ελεγκτής κατεύθυνσης κινητήρα DC για το ηλεκτρονικό σας ποδήλατο. Σε αυτό το κύκλωμα έχω χρησιμοποιήσει N-Channel MOSFET H Bridge And SR Latch. H Bridge Circuit Control Η κατεύθυνση της τρέχουσας ροής. Κύκλωμα ασφάλισης SR Παρέχετε θετικό σήμα στο κύκλωμα H Bridge. Comp
Gesture Control Skeleton Bot - 4WD Hercules Mobile Robotic Platform - Arduino IDE: 4 Βήματα (με Εικόνες)

Gesture Control Skeleton Bot - 4WD Hercules Mobile Robotic Platform - Arduino IDE: A Gesture Control Vehicle made by Seeedstudio Skeleton Bot - 4WD Hercules Mobile Robotic Platform. Διασκεδάζοντας πολύ κατά τη διάρκεια της περιόδου διαχείρισης της επιδημίας του στεφανιαίου ιού στο σπίτι. Ένας φίλος μου μου έδωσε μια 4WD Hercules Mobile Robotic Platform ως νέα
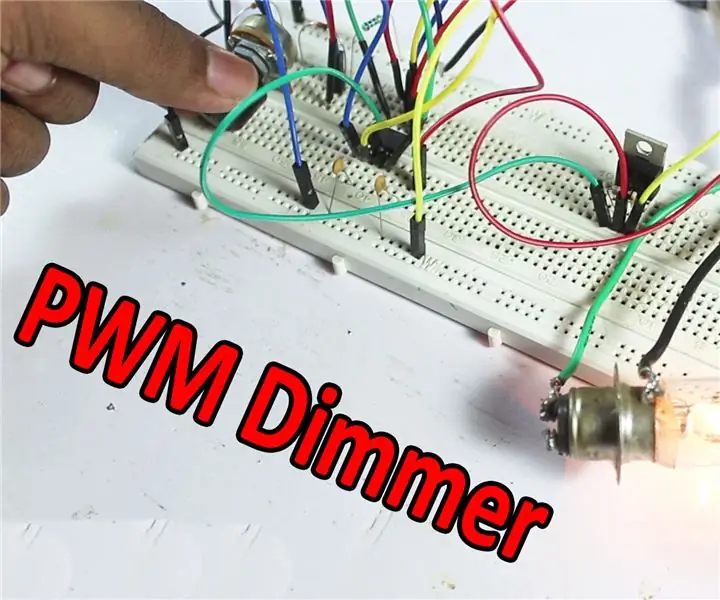
PWM DC Motor Speed & Light Light - DC Dimmer: 7 βήματα

PWM DC Motor Speed & Light Light | DC Dimmer: Σήμερα σε αυτό το βίντεο θα σας δείξω πώς να χαμηλώνετε τα φώτα, να ελέγχετε την ταχύτητα ενός κινητήρα σε συνεχές ή συνεχές ρεύμα, οπότε ας ξεκινήσουμε
