
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:32.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Πριν από μερικές εβδομάδες, μάθαμε πώς να δημιουργήσουμε ένα διαδικτυακό σύστημα εμφάνισης καιρού που έλαβε πληροφορίες για τον καιρό για μια συγκεκριμένη πόλη και τις εμφάνισε σε μια μονάδα OLED. Χρησιμοποιήσαμε τον πίνακα Arduino Nano 33 IoT για αυτό το έργο, ο οποίος είναι ένας νέος πίνακας που έχει πολλές δυνατότητες, αλλά είναι ελαφρώς ακριβός και μεγαλύτερος σε σύγκριση με εναλλακτικές λύσεις. Σε αυτήν την ανάρτηση, θα μάθουμε πώς να φτιάξουμε αυτό το συμπαγές και χαριτωμένο μικρό widget διαδικτυακής εμφάνισης καιρού, παρόμοιο με το προηγούμενο έργο.
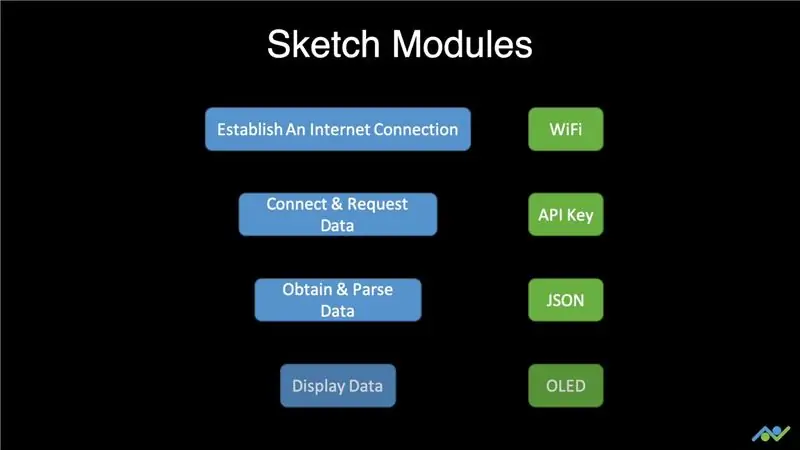
Το παραπάνω βίντεο καλύπτει όλα όσα πρέπει να γνωρίζετε και εξηγεί επίσης πώς συνδυάζεται το σκίτσο.
Βήμα 1: Συγκεντρώστε τα Ηλεκτρονικά

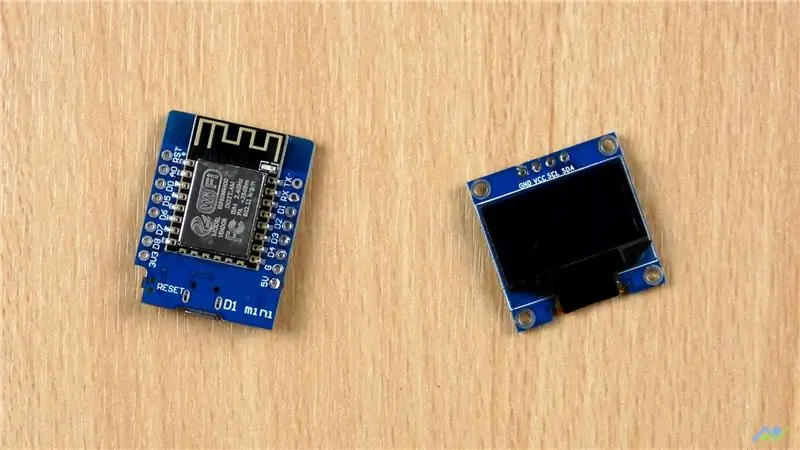
Θα χρησιμοποιήσουμε τη μίνι πλακέτα WeMos D1 που χρησιμοποιεί το chipset ESP8266 και θα χρησιμοποιήσουμε μια μονάδα OLED 0,96”για την οθόνη.
Βήμα 2: Λήψη, ενημέρωση και μεταφόρτωση του σκίτσου



Όπως και το προηγούμενο έργο, θα λαμβάνουμε πληροφορίες για τον καιρό από την υπηρεσία OpenWeatherMap. Κατεβάστε το σκίτσο χρησιμοποιώντας τον ακόλουθο σύνδεσμο:
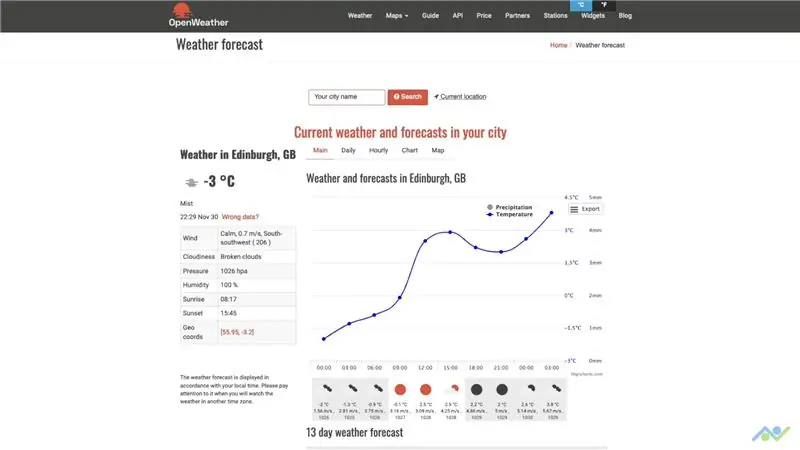
Πρέπει πρώτα να αποκτήσουμε ένα κλειδί API για να χρησιμοποιήσουμε την υπηρεσία OpenWeatherMap. Η υπηρεσία OpenWeatherMap διαθέτει ένα δωρεάν πρόγραμμα που επιτρέπει το πολύ 60 κλήσεις API ανά λεπτό. Αυτό σημαίνει ότι μπορούμε να ζητήσουμε πληροφορίες για τον καιρό με μέγιστο ρυθμό μία φορά κάθε δευτερόλεπτο, κάτι που είναι περισσότερο από αυτό που χρειαζόμαστε. Το βίντεο καλύπτει όλη τη διαδικασία, αλλά εδώ υπάρχει μια έκδοση κειμένου για το τι πρέπει να γίνει:
Ξεκινήστε με την εγγραφή ή την είσοδο στην υπηρεσία OpenWeatherMap και μεταβείτε στην ενότητα API. Εισαγάγετε το όνομα για ένα νέο κλειδί και κάντε κλικ στο κουμπί δημιουργίας. Σημειώστε αυτό το κλειδί αλλά μην το μοιραστείτε με κανέναν. Χρειάζεται λίγος χρόνος για να ενεργοποιηθεί αυτό το κλειδί, οπότε θα πρέπει να περιμένετε λίγο. Μπορεί να χρειαστεί έως και μία ώρα για να ολοκληρωθεί, αλλά το κλειδί μου ενεργοποιήθηκε μέσα σε 10 λεπτά.
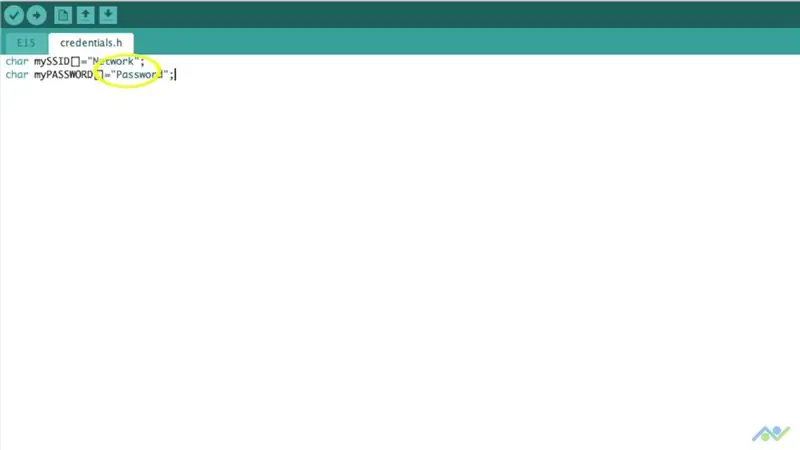
Ξεκινήστε να ενημερώνετε το σκίτσο προσθέτοντας τα διαπιστευτήριά σας WiFi καθώς πρέπει να συνδεθούμε σε ένα δίκτυο για να λειτουργήσει αυτό. Το άλλο πράγμα που πρέπει να κάνετε στο σκίτσο είναι να ενημερώσετε την κλήση API με τις πληροφορίες της πόλης σας και το κλειδί API. Βεβαιωθείτε ότι έχετε εγκαταστήσει το σωστό πακέτο υποστήριξης πλακέτας για την πλακέτα ESP8266. Θα χρειαστεί επίσης να εγκαταστήσετε τις βιβλιοθήκες ArduinoJSON και u8g2 για να λειτουργήσει το σκίτσο. Το βίντεο σας οδηγεί στη διαδικασία εγκατάστασης όλων αυτών.
Μόλις ολοκληρωθεί, συνδέστε την πλακέτα, βεβαιωθείτε ότι έχετε επιλέξει τις σωστές ρυθμίσεις του πίνακα και πατήστε το κουμπί μεταφόρτωσης. Μόλις μεταφορτωθεί, ο πίνακας θα εκτυπώσει την κατάσταση μαζί με τις πληροφορίες καιρού στο σειριακό τερματικό. Μπορείτε να το δείτε για να βεβαιωθείτε ότι όλα λειτουργούν όπως αναμένεται, προτού μεταβείτε στο επόμενο βήμα.
Βήμα 3: Συνδέστε τη μονάδα OLED και δοκιμάστε


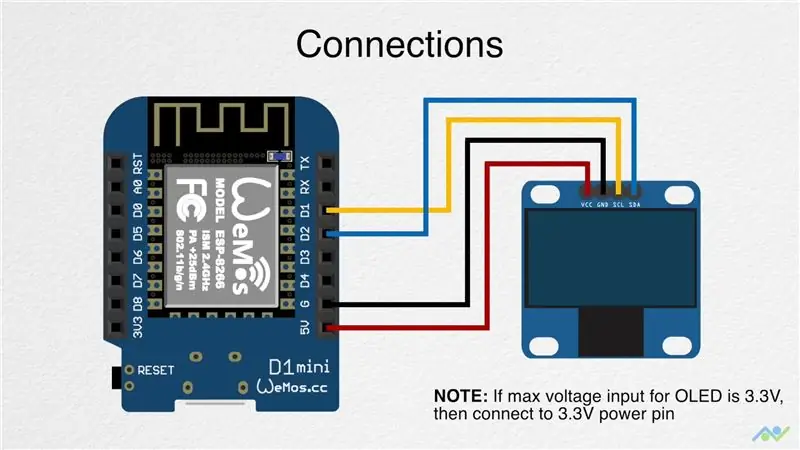
Τώρα που το σκίτσο λειτουργεί σωστά, πρέπει να συνδέσουμε τη μονάδα OLED. Χρησιμοποιήστε το διάγραμμα καλωδίωσης που φαίνεται παραπάνω και βεβαιωθείτε ότι έχετε συνδέσει τη σωστή τάση τροφοδοσίας στην μονάδα OLED, καθώς ορισμένοι δέχονται μόνο 3,3V.
Μόλις συνδεθεί, ενεργοποιήστε την πλακέτα και θα δείτε το μήνυμα καλωσορίσματος. Δώστε στον πίνακα μερικά δευτερόλεπτα για να λάβετε τις πληροφορίες για τον καιρό και θα τις εκτυπώσει στη μονάδα OLED.
Βήμα 4: Χρησιμοποιήστε ένα περίβλημα




Το μόνο που μένει να κάνουμε τώρα είναι να προσθέσω ένα κατάλληλο περίβλημα και θα χρησιμοποιήσω αυτό το μοντέλο από το Thingiverse (https://www.thingiverse.com/thing:857858). Αυτό είναι το ίδιο που χρησιμοποιήθηκε για το έργο χρόνου δικτύου και μου αρέσει πολύ η εμφάνισή του.
Προσθέστε σύρμα κατάλληλου μήκους στην μονάδα OLED μαζί με κάποια ταινία διπλής όψης. Τοποθετήστε το στη θέση του και χρησιμοποιήστε ζεστή κόλλα κοντά στα καλώδια για να το κρατήσετε στη θέση του. Στη συνέχεια, τοποθετήστε την πλακέτα στο δίσκο/το πίσω κάλυμμα και κολλήστε τη μονάδα OLED σε αυτήν όπως πριν. Τέλος, σπρώξτε το κάλυμμα στη θέση του και προσθέστε λίγη κόλλα για να το κρατήσετε στη θέση του.
Αν σας άρεσε αυτή η κατασκευή, σκεφτείτε να εγγραφείτε στο κανάλι μας στο YouTube και να μας ακολουθήσετε στα κοινωνικά μέσα. Δεν κοστίζει τίποτα, αλλά η υποστήριξή σας θα μας βοηθήσει πάρα πολύ στη συνέχιση της δημιουργίας έργων όπως αυτό.
- YouTube:
- Instagram:
- Facebook:
- Twitter:
- Ιστότοπος BnBe:
Σας ευχαριστούμε για την υποστήριξή σας!
Συνιστάται:
(Έργο IOT) Λάβετε δεδομένα καιρού χρησιμοποιώντας το ESP8266 και το Openweather API: 5 βήματα

(Έργο IOT) Λάβετε δεδομένα καιρού χρησιμοποιώντας το ESP8266 και το Openweather API: Σε αυτό το διδακτικό θα δημιουργήσουμε ένα απλό έργο IOT στο οποίο θα λαμβάνουμε τα δεδομένα καιρού της πόλης μας από το openweather.com/api και θα τα εμφανίζουμε χρησιμοποιώντας λογισμικό επεξεργασίας
DIY Πώς να ελέγξετε τη γωνία σερβοκινητήρα χρησιμοποιώντας το στοιχείο ακολουθίας Visuino: 10 βήματα

DIY Πώς να ελέγχετε τη γωνία του σερβοκινητήρα χρησιμοποιώντας το στοιχείο ακολουθίας Visuino: Σε αυτό το σεμινάριο θα χρησιμοποιήσουμε το Servo Motor και το Arduino UNO και το Visuino για τον έλεγχο της γωνίας του σερβοκινητήρα χρησιμοποιώντας το στοιχείο ακολουθίας. Το στοιχείο ακολουθίας είναι ιδανικό για καταστάσεις όπου θέλουμε να ενεργοποιήσουμε πολλά συμβάντα με τη σειρά στην περίπτωσή μας ο βαθμός σέρβο κινητήρα
Εμφάνιση καιρού πρόβλεψης καιρού Art Deco: 9 βήματα (με εικόνες)

Ένδειξη πρόβλεψης καιρού Art Deco: Γεια σας φίλοι, σε αυτό το Instructable θα δούμε ζεστό για να φτιάξουμε αυτήν την οθόνη Weather Forecast. Χρησιμοποιεί μίνι πίνακα Wemos D1 μαζί με έγχρωμη οθόνη TFT 1,8”για την εμφάνιση της πρόγνωσης του καιρού. Επίσης σχεδίασα και εκτύπωσα τρισδιάστατα ένα περίβλημα για
Δεδομένα καιρού χρησιμοποιώντας Φύλλα Google και Google Script: 7 Βήματα

Δεδομένα καιρού χρησιμοποιώντας φύλλα Google και Google Script: Σε αυτό το Blogtut, θα στείλουμε τις αναγνώσεις του αισθητήρα SHT25 σε φύλλα Google χρησιμοποιώντας Adafruit huzzah ESP8266 που βοηθά στην αποστολή των δεδομένων στο διαδίκτυο. Η αποστολή δεδομένων στο κελί φύλλου Google είναι πολύ χρήσιμη και βασικός τρόπος που αποθηκεύει τα δεδομένα σε
Πώς να φτιάξετε μια συσκευή IoT για τον έλεγχο των συσκευών και την παρακολούθηση του καιρού χρησιμοποιώντας το Esp8266: 5 βήματα

Πώς να φτιάξετε μια συσκευή IoT για τον έλεγχο των συσκευών και την παρακολούθηση του καιρού χρησιμοποιώντας το Esp8266: Το Διαδίκτυο των πραγμάτων (IoT) είναι η διασύνδεση φυσικών συσκευών (που αναφέρονται επίσης ως «συνδεδεμένες συσκευές» και «έξυπνες συσκευές»), κτίρια, και άλλα είδη - ενσωματωμένα με ηλεκτρονικά είδη, λογισμικό, αισθητήρες, ενεργοποιητές και
