
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:34.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Σε αυτό το Blogtut, θα στείλουμε τις αναγνώσεις του αισθητήρα SHT25 σε φύλλα google χρησιμοποιώντας το Adafruit huzzah ESP8266 που βοηθά στην αποστολή των δεδομένων στο διαδίκτυο.
- Η αποστολή δεδομένων στο κελί φύλλου Google είναι πολύ χρήσιμος και βασικός τρόπος που αποθηκεύει τα δεδομένα σε μορφή πίνακα στο διαδίκτυο.
- Αντί να χρησιμοποιούμε κάθε είδους ειδική γέφυρα, όπως το πάτημα ενός κουτιού ή το MQTT NODE RED ή οποιοδήποτε άλλο είδος REST API, θα στείλουμε τα δεδομένα χρησιμοποιώντας το σενάριο google που λαμβάνει εύκολα τα δεδομένα από τον αισθητήρα χρησιμοποιώντας το σύνδεσμο δέσμης ενεργειών που παρέχεται από το εφαρμογή σεναρίου google μετά τη δημοσίευση
- Μπορούμε να χρησιμοποιήσουμε το σενάριο για να στείλουμε τα δεδομένα από το φύλλο google, τα έγγραφα ή ακόμα και το google drive.
- Απλώς μην τελειώσετε εδώ περαιτέρω, μπορείτε να συνδέσετε τα φύλλα google με οποιαδήποτε διαδικτυακή εφαρμογή στην οποία μοιράζονται τα δεδομένα με τους χρήστες με τον τρόπο που ήθελαν
- Δεν πρέπει να καταβληθούν επιπλέον χρεώσεις σε αντίθεση με τους άλλους διαδικτυακούς διακομιστές εδώ και μπορείτε να αποθηκεύσετε τα δεδομένα έως 10 GB Maximum στο λογαριασμό χρήστη και μπορείτε να χρησιμοποιήσετε
- Μία από τις καλύτερες προσπάθειες είναι ότι μπορείτε να μάθετε για τη σύνδεση των δεδομένων στο Διαδίκτυο με αυτού του είδους την εφαρμογή σε πραγματικό χρόνο εύκολα.
- Θα χρησιμοποιήσουμε τη σύνδεση I2C που εκτελεί το πρωτόκολλο master-slave για να μοιραζόμαστε τα δεδομένα με τα φύλλα google με ευέλικτο τρόπο.
- Η πλατφόρμα πρωτοκόλλου I2C συνδέει το υλικό του αισθητήρα και λειτουργεί με περίπου 256 αισθητήρες ταυτόχρονα, χρησιμοποιώντας μόνο 2 ενσύρματα τραβήγματα προς τα πάνω για τη μεταφορά δεδομένων αισθητήρα σε υλικό 8 bit.
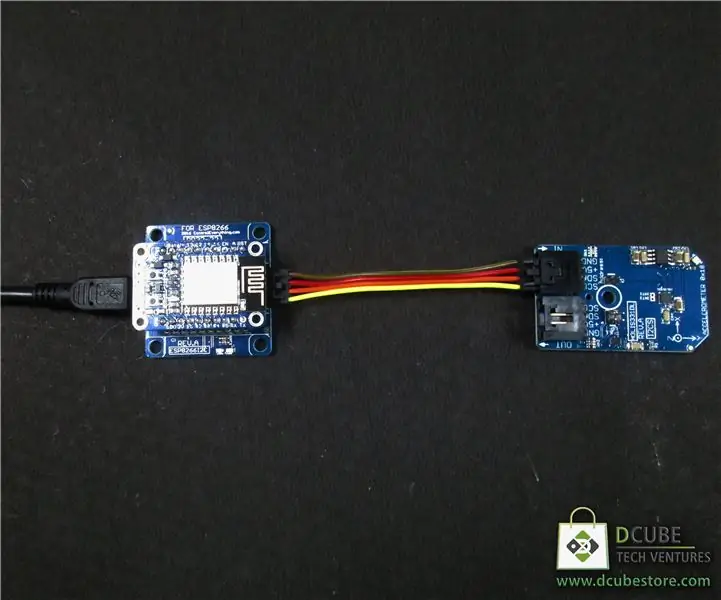
Βήμα 1: Υλικό
Σετ Adafruit Feather HUZZAH
Adafruit Feather Huzzah Board
Ενσωματωμένος προσαρμογέας Adafruit I2C και USB
SHT25 Αισθητήρας θερμοκρασίας και υγρασίας
Καλώδιο I2C
Βήμα 2: Πώς λειτουργούν τα πράγματα
Η ανάκτηση των μετρήσεων δεδομένων αισθητήρων σε πραγματικό χρόνο μέσω του ESP8266 και η αποστολή των δεδομένων σε διαφορετικές πλατφόρμες Cloud είναι πολύ απλή.
Θα χρησιμοποιήσουμε τη βιβλιοθήκη Wire.h στο Arduino IDE για τη δημιουργία της ενσύρματης επικοινωνίας μεταξύ του Adafruit Huzzah Board και της μονάδας αισθητήρα SHT25 I2C και του καλωδίου I2C.
Σημείωση: Για να αποφύγω τη σύνθετη δομή καλωδίωσης, θα χρησιμοποιήσω τον προσαρμογέα I2C για το Adafruit Huzzah που έχει σχεδιαστεί για να συνδέει τον αισθητήρα I2C.
Για να ξεκινήσει ο αρχάριος, το Esp8266 yo πρέπει να περάσει από τη ρύθμιση ESP8266
Αρχικά προετοιμάστε τις βιβλιοθήκες:
- Σύρμα βιβλιοθήκη
- ESP8266WiFi
- WiFiClientSecure
Βήμα 3: Διαδικασία εκτέλεσης μονάδας I2C στο Arduino IDE
Μετά την αρχικοποίηση βιβλιοθηκών, θα ορίσουμε τη διαδικασία I2C που θα χρησιμοποιηθεί για την ανάκτηση των ενδείξεων των αισθητήρων και τη μετατόπιση των δεδομένων των 8 bit σύμφωνα με τις απαιτήσεις:
Αρχικοποιήστε τους καταχωρητές σε πρωτόκολλο δύο καλωδίων I2C για τη μονάδα αισθητήρα I2C
#define Addr 0x40
- Ξεκινήστε τη μετάδοση I2C και προετοιμάστε τους καταχωρητές και ζητήστε δεδομένα 2 byte από όπου θα διαβάσουμε τα δεδομένα του αισθητήρα.
- Εάν θα είναι διαθέσιμα δεδομένα 2 byte, διαβάστε τα δεδομένα του αισθητήρα και χρησιμοποιώντας τους παρακάτω τύπους μετατρέπουμε τις επιθυμητές τιμές
υγρασία επίπλευσης = (((δεδομένα [0] * 256.0 + δεδομένα [1]) * 125.0) / 65536.0) - 6;
float cTemp = (((δεδομένα [0] * 256,0 + δεδομένα [1]) * 175,72) / 65536,0) - 46,85;
float fTemp = (cTemp * 1.8) + 32;
Εκτυπώστε τις τιμές σε μια οθόνη σειριακής οθόνης
Βήμα 4: Σύνδεση ESP8266 με WiFi και υπολογιστικό φύλλο Google
Μετά την εκτέλεση των ενοτήτων I2C θα μάθουμε πώς να λαμβάνουμε τα δεδομένα και χρησιμοποιώντας βιβλιοθήκες WiFi και αναγνωριστικό κεντρικού υπολογιστή καθώς και κλειδιά API για την αποστολή των δεδομένων σε φύλλα Google.
- Καθορίστε τα διαπιστευτήρια WiFi παγκοσμίως στο ESP8266, τα οποία θα μας βοηθήσουν να συνδέσουμε την πλακέτα με το Διαδίκτυο
- Καθώς πρόκειται να χρησιμοποιήσουμε τον πελάτη HTTP και θα ορίσουμε πρωτόκολλο HTTPS = 443 για τη διασφάλιση της διαδρομής HTTP, καθώς το σενάριο θα λειτουργεί μόνο στην ασφαλή διαδρομή.
- Αρχικοποιήστε τα στοιχεία του κεντρικού υπολογιστή σε κώδικα
const char* host = "script.google.com";
const int httpsPort = 443;
String SCRIPT_ID = "αναφέρετε το αναγνωριστικό δέσμης ενεργειών όπως αναφέρεται στα στιγμιότυπα";
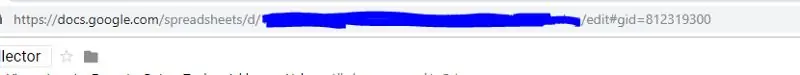
Σημείωση: Το αναγνωριστικό σεναρίου αναφέρεται στο "URL εφαρμογών ιστού" ενώ ο κώδικας Gscript θα δημοσιευτεί, απλώς αντιγράψτε και επικολλήστε το αναγνωριστικό που αναφέρεται παρακάτω και αρχικοποιήστε τις παραπάνω εντολές
- Χρησιμοποιώντας επίσης πτητικό με μεταβλητή, θα αρχικοποιήσουμε τη μεταβλητή παγκοσμίως, η οποία θα μεταφέρει τα δεδομένα από την ενότητα I2C και θα τα στείλει στη δέσμη ενεργειών URL, η οποία θα στείλει περαιτέρω τα δεδομένα στον προορισμό.
- Χρησιμοποιώντας τη βιβλιοθήκη WiFi ESP8266 θα μπορούμε να συνδέσουμε την πλακέτα με το διαδίκτυο
-
Τα δεδομένα των αισθητήρων θα φιλοξενούνται σε έναν τοπικό διακομιστή μετά από κάθε 5 δευτερόλεπτα.
- Με τη βοήθεια της δέσμης ενεργειών URL, τα δεδομένα θα φιλοξενούνται στον σύνδεσμο google script που δημοσιεύτηκε Ενεργή σελίδα μετά από κάθε 15 δευτερόλεπτα.
Βήμα 5: Αυτοματοποιήστε το Φύλλο Google χρησιμοποιώντας το GScript Editor



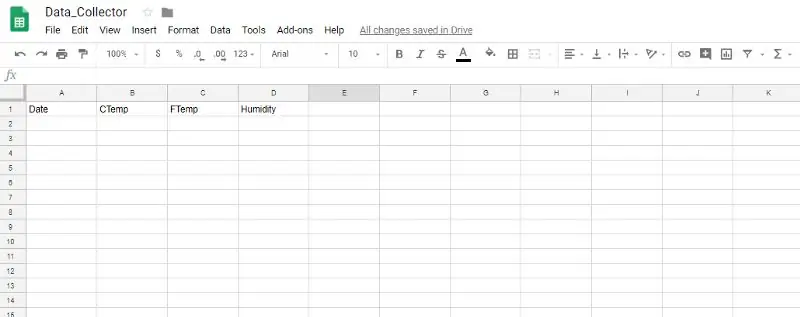
Καθώς όλοι έχουμε έναν λογαριασμό Google για να συνδεθείτε στο φύλλο Google με τον λογαριασμό σας
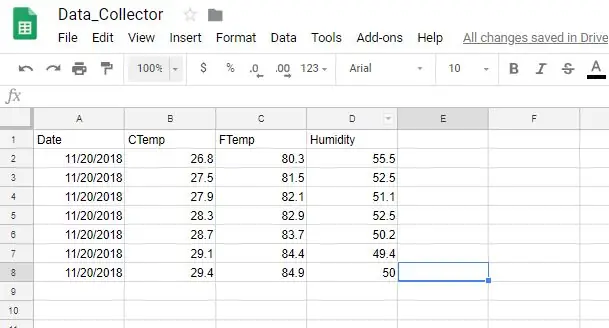
- Αναφέρετε τις τιμές που πρέπει να λάβετε από τον αισθητήρα που είναι συνδεδεμένος με το ESP8266
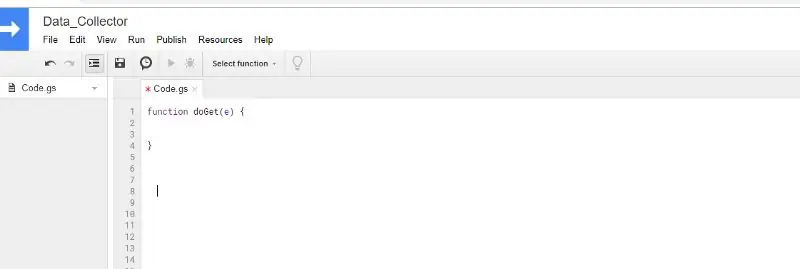
- Μεταβείτε στα Εργαλεία> Επεξεργαστής σεναρίων
- Χρησιμοποιήστε τη λειτουργία "Doget" για να λάβετε τα συμβάντα
- Στη λειτουργία "Doget" για να προετοιμάσετε το κλειδί API του υπολογιστικού φύλλου καθώς και να συνδέσετε το Ενεργό φύλλο όπου θέλετε να στείλετε τις τιμές του αισθητήρα
- Με τη βοήθεια της λειτουργίας αυτοματισμού που αναφέρεται στον κώδικα για την εύκολη αναπαράσταση των δεδομένων σε γραμμές και στήλες.
- Τέλος, αποθηκεύστε τα δεδομένα και κάντε κλικ στο "Δημοσίευση" >> Κάντε κλικ στην επιλογή "Ανάπτυξη ως εφαρμογές ιστού"
- Βεβαιωθείτε όποτε θα υπάρξει οποιαδήποτε αλλαγή για να επιλέξετε την "έκδοση έργου" >> "Νέα" >> πατήστε "ενημέρωση"
Η τρέχουσα διεύθυνση URL εφαρμογής ιστού θα εμφανιστεί ως εξής:
script.google.com/macros/s/ GScript ID”/exec:
χρησιμοποιείται περαιτέρω στον κωδικό ESP8266 για την ανάκτηση δεδομένων από αισθητήρες
Θα χρησιμοποιήσουμε το αίτημα HTTPS Get για να συνδέσουμε τα δεδομένα με το αναγνωριστικό κεντρικού υπολογιστή που αναφέρεται στον επεξεργαστή gscript όπου κωδικοποιήσαμε περαιτέρω τα δεδομένα μας για να συνδεθούμε με το φύλλο Google.
συνάρτηση doGet (e) {Logger.log (JSON.stringify (e)); // προβολή παραμέτρων var result = 'Ok'; // υποθέστε επιτυχία εάν (e.parameter == 'undefined') {result = 'No Parameters'; } else {var sheet_id = ''; // Spreadsheet ID var sheet = SpreadsheetApp.openById (sheet_id).getActiveSheet (); var newRow = sheet.getLastRow () + 1; var rowData = ; } Logger.log (JSON.stringify (rowData)); // Γράψτε νέα γραμμή παρακάτω var newRange = sheet.getRange (newRow, 1, 1, rowData.length); newRange.setValues ([rowData]); }
Βήμα 6: Περιορισμοί:

- Αυτό το έργο περιορίζεται μόνο στην αποθήκευση των δεδομένων του αισθητήρα I2C σε φύλλα Google
- Χρησιμοποιούμε αίτημα HTTPS GET για να λάβουμε τις τιμές μέσω συναρτήσεων I2C
- Πρέπει να αλλάξουμε την τιμή σε μορφή συμβολοσειράς και, στη συνέχεια, να στείλουμε τα δεδομένα στη σύνδεση URL gscript.
Βήμα 7: Κωδικός, Μονάδες, Αναφορά
Κωδικός Github:
github.com/varul29/SHT25_GoogleSheets_Goog…
Αναφορά
Κωδικός I2C:
Σεμινάριο Google Script:
Ενσωματωμένο κατάστημα:
Εκπαιδευτικό Ιστολόγιο:
Συνιστάται:
(Έργο IOT) Λάβετε δεδομένα καιρού χρησιμοποιώντας το ESP8266 και το Openweather API: 5 βήματα

(Έργο IOT) Λάβετε δεδομένα καιρού χρησιμοποιώντας το ESP8266 και το Openweather API: Σε αυτό το διδακτικό θα δημιουργήσουμε ένα απλό έργο IOT στο οποίο θα λαμβάνουμε τα δεδομένα καιρού της πόλης μας από το openweather.com/api και θα τα εμφανίζουμε χρησιμοποιώντας λογισμικό επεξεργασίας
Δημιουργήστε όμορφα σχέδια από ζωντανά δεδομένα Arduino (και αποθηκεύστε τα δεδομένα στο Excel): 3 βήματα

Δημιουργήστε όμορφα σχέδια από ζωντανά δεδομένα Arduino (και αποθηκεύστε τα δεδομένα στο Excel): Σε όλους μας αρέσει να παίζουμε με τη λειτουργία P … lotter στο Arduino IDE. Ωστόσο, ενώ μπορεί να είναι χρήσιμο για βασικές εφαρμογές, τα δεδομένα διαγράφονται όσο περισσότερο προστίθενται σημεία και δεν είναι ιδιαίτερα ευχάριστο στα μάτια. Ο σχεδιαστής Arduino IDE δεν
Εμφάνιση καιρού πρόβλεψης καιρού Art Deco: 9 βήματα (με εικόνες)

Ένδειξη πρόβλεψης καιρού Art Deco: Γεια σας φίλοι, σε αυτό το Instructable θα δούμε ζεστό για να φτιάξουμε αυτήν την οθόνη Weather Forecast. Χρησιμοποιεί μίνι πίνακα Wemos D1 μαζί με έγχρωμη οθόνη TFT 1,8”για την εμφάνιση της πρόγνωσης του καιρού. Επίσης σχεδίασα και εκτύπωσα τρισδιάστατα ένα περίβλημα για
Αποστολή δεδομένων ασύρματης δόνησης και θερμοκρασίας στα Υπολογιστικά φύλλα Google χρησιμοποιώντας το Node-RED: 37 βήματα

Αποστολή δεδομένων ασύρματης δόνησης και θερμοκρασίας στα Υπολογιστικά φύλλα Google χρησιμοποιώντας το Node-RED: Παρουσίαση του ασύρματου αισθητήρα δόνησης και θερμοκρασίας NCD's Long Range IoT Industrial, με εύρος έως και 2 μιλίων με τη χρήση ασύρματης δομής δικτύωσης πλέγματος. Ενσωματώνοντας έναν αισθητήρα δόνησης και θερμοκρασίας 16-bit ακριβείας, αυτή η συσκευή μετατρέπει
Καταγράψτε δεδομένα και σχεδιάστε ένα γράφημα στο διαδίκτυο χρησιμοποιώντας NodeMCU, MySQL, PHP και Chartjs.org: 4 βήματα

Καταγράψτε δεδομένα και σχεδιάστε ένα γράφημα στο διαδίκτυο χρησιμοποιώντας NodeMCU, MySQL, PHP και Chartjs.org: Αυτό το εγχειρίδιο περιγράφει πώς μπορούμε να χρησιμοποιήσουμε τον πίνακα Node MCU για τη συλλογή δεδομένων από πολλούς αισθητήρες, την αποστολή αυτών των δεδομένων σε ένα φιλοξενούμενο αρχείο PHP το οποίο στη συνέχεια προσθέτει τα δεδομένα σε μια βάση δεδομένων MySQL. Στη συνέχεια, τα δεδομένα μπορούν να προβληθούν στο διαδίκτυο ως γράφημα, χρησιμοποιώντας το chart.js.A ba
