
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:38.
- Τελευταία τροποποίηση 2025-01-23 14:39.




Πρόκειται για τρισδιάστατη εκτύπωση φεγγαριού με βάση. Κατασκευασμένο με λωρίδα LED RGB με 20 led συνδεδεμένα σε arduino uno και προγραμματισμένα να ελέγχονται με blynk. Το arduino είναι τότε δυνατό να ελεγχθεί μέσω της εφαρμογής από το blynk σε iPhone ή Android.
Βήμα 1: Μέρη και εργαλεία:



1x - λωρίδα LED ws2812b, χρησιμοποίησα μια λωρίδα 30m 1m και έκοψα 20 led για αυτό.
1x - τρισδιάστατη εκτύπωση φεγγαριού, σύνδεσμος για λήψη από το thingiverse:
1x - τρισδιάστατη εκτυπωμένη βάση φεγγαριού, σύνδεσμος από thingiverse:
1x - Τρισδιάστατη εκτύπωση θήκης λωρίδας LED, αυτόματη λήψη του πρόσθετου αρχείου zip για λήψη του αρχείου. Πρέπει να το κλιμακώσεις στο 1000%!
1x - καλώδιο arduino uno +
1x υπολογιστή με δίκτυο
Βήμα 2: Διαδικασία οικοδόμησης:



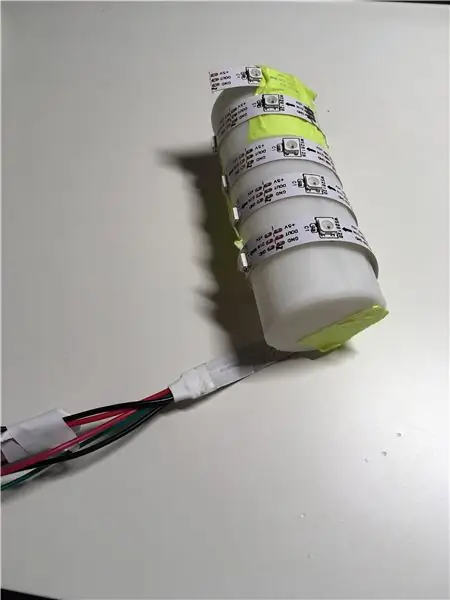
Ξεκίνησα βάζοντας ταινία στη λωρίδα led και προσαρτώντας την στη θήκη led. Βεβαιωθείτε ότι δεν καλύπτετε κανένα από τα φώτα και χρησιμοποιήστε επίσης μη αγώγιμη ταινία όταν την συνδέετε στο ρολό.
Για να κάνω τη βάση για το φεγγάρι πιο στιβαρή, χρησιμοποίησα ταινία διπλής όψης και πίεσα για λίγα δευτερόλεπτα και κρατήθηκαν πολύ καλά μεταξύ τους.
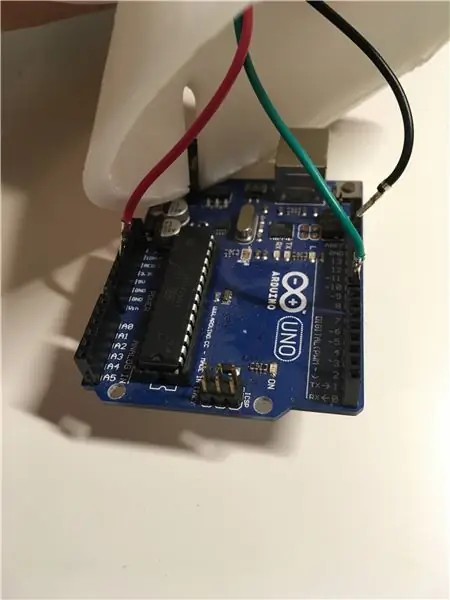
Η λωρίδα led με το στήριγμα ρολού τοποθετήθηκε πάνω από τη βάση, έσπρωξα τα καλώδια από τη λωρίδα led μέσα από τη βάση και τη συνέδεσα με το arduino. Χρησιμοποίησα επίσης κάποια ταινία διπλής όψης για να το κρατήσω στη θέση του.
Πώς συνδέονται τα καλώδια:
- Μαύρο καλώδιο στη γείωση (gnd)
- Κόκκινο καλώδιο σε 5v από το arduino
- Πράσινο καλώδιο στην καρφίτσα 8, ο κώδικας από το αρχείο zip θα χρησιμοποιεί επίσης ακίδες 8 + 20 led.
Δεν χρησιμοποίησα εξωτερική τροφοδοσία, οπότε μείωσα τη φωτεινότητα που χρησιμοποιείται στα led.
Το arduino uno είναι λίγο μεγάλο για αυτό το σταντ, οπότε έπρεπε να βγάλω το κάτω στρώμα στο περίπτερο και να τοποθετήσω ολόκληρη τη βάση πάνω από ένα μικρό κουτί με λίγο χώρο κάτω από το φεγγάρι.
Απλώς έβαλα το φεγγάρι πάνω από το ρολό, οπότε είναι δυνατό να σηκωθώ αν αυτό θα ήταν ποτέ απαραίτητο.
Βήμα 3: Προγραμματισμός Arduino + Blynk App:



Το πρόγραμμα λαμβάνεται ως επί το πλείστον από τη σελίδα παραδείγματος blynk:
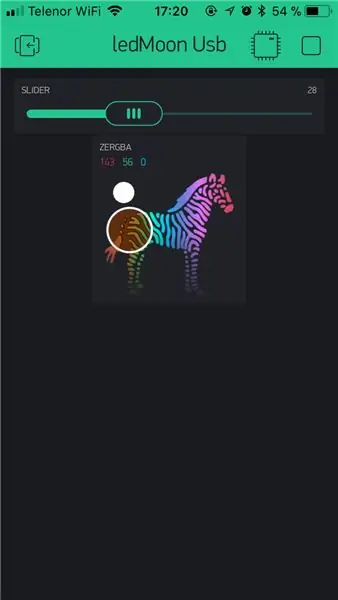
Χρησιμοποίησα το χειριστήριο zebra RGB και ένα ρυθμιστικό για να ρυθμίσω τη φωτεινότητα.
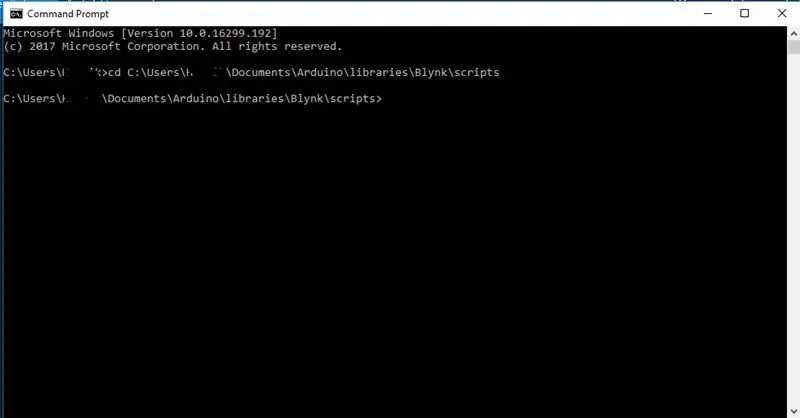
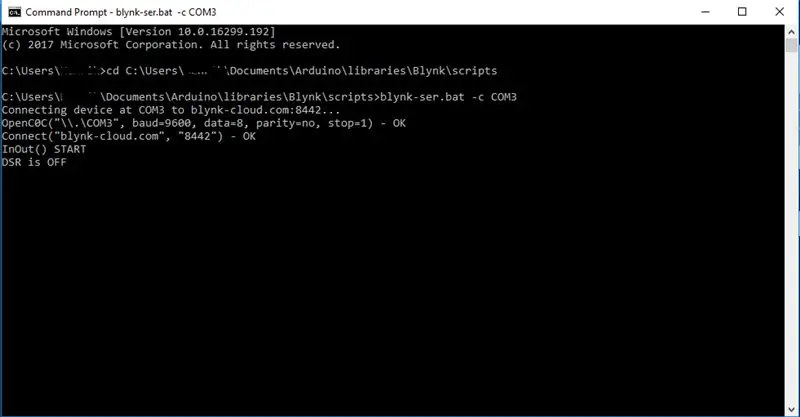
Όταν ορίσετε τον κωδικό της ταυτότητάς σας και ανεβάσετε τον κώδικα στο arduino, τότε μπορείτε να ξεκινήσετε το cmd εάν συνδέεστε σε παράθυρα ή τερματικό σε mac ή Linux σε έναν οδηγό εδώ: https://www.youtube.com/embed/ fgzvoan_3_w
Κώδικας:
#include #include // Θα πρέπει να λάβετε Auth Token στην εφαρμογή Blynk. // Μεταβείτε στις Ρυθμίσεις έργου (εικονίδιο παξιμαδιού). char auth = "Ο ΚΩΔΙΚΟΣ ΣΑΣ ΕΔΩ"; // ορίστε τον κωδικό σας από την εφαρμογή blynk εδώ Adafruit_NeoPixel strip = Adafruit_NeoPixel (20, 8, NEO_GRB + NEO_KHZ800); // το 20 είναι για αριθμό led, 8 στην καρφίτσα που χρησιμοποιείται στον πίνακα arduino // Εισαγάγετε μια τιμή 0 έως 255 για να λάβετε μια τιμή χρώματος. // Τα χρώματα είναι μια μετάβαση r - g - b - πίσω στο r. uint32_t Τροχός (byte WheelPos) {if (WheelPos <85) {strip return. Color (WheelPos * 3, 255 - WheelPos * 3, 0); } else if (WheelPos <170) {WheelPos -= 85; λωρίδα επιστροφής. Χρώμα (255 - WheelPos * 3, 0, WheelPos * 3). } else {WheelPos -= 170; λωρίδα επιστροφής. Χρώμα (0, WheelPos * 3, 255 - WheelPos * 3). }} BLYNK_WRITE (V2) {int brightness = param.asInt (); strip.setBrightness (φωτεινότητα); } BLYNK_WRITE (V1) {int shift = param.asInt (); για (int i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (shift & 255)); // OR: strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + shift) & 255)); } strip.show (); } void setup () {// Κονσόλα εντοπισμού σφαλμάτων // Το Blynk θα λειτουργεί μέσω Serial // Μην διαβάζετε ή γράφετε αυτό το σίριαλ χειροκίνητα στο σκίτσο σας Serial.begin (9600). Blynk.begin (Σειρά, Author); strip.begin (); strip.show (); } void loop () {Blynk.run (); }
Βήμα 4: Τελικές εικόνες:




Τώρα μπορείτε να ελέγξετε το χρώμα και τη φωτεινότητα του φεγγαριού με το τηλέφωνό σας. Επίσης βλέπετε ένα πολύ πιο λεπτομερές φεγγάρι με τα κίτρινα/λευκά φώτα σε χαμηλότερη φωτεινότητα. Αλλά τα χρώματα φαίνονται πολύ καλά στο τρισδιάστατο φεγγάρι.
Ελπίζω αυτό βοήθησε κάποιον:)
Συνιστάται:
3d Printed RC Controlled Tank !!: 8 βήματα (με εικόνες)

3d Printed RC Controlled Tank !!: Θέλατε ποτέ να έχετε ένα τηλεχειριζόμενο όχημα που μπορεί να βγει εκτός δρόμου και μπορείτε να δείτε ακόμη και από μια κάμερα προβολής πρώτου προσώπου, τότε αυτό το ρεζερβουάρ είναι φοβερό για εσάς. Τα κομμάτια στη δεξαμενή επιτρέπουν μεγάλη πρόσφυση όταν οδηγείτε σε εδάφη όπως χώμα και
Neopixel Ws 2812 LED Strip With Arduino Controlled by Bluetooth From Android or Iphone: 4 Βήματα

Neopixel Ws 2812 LED Strip With Arduino Controlled by Bluetooth From Android or Iphone: Γεια σας παιδιά σε αυτά τα εκπαιδευτικά, έχω συζητήσει πώς να ελέγχετε μια λωρίδα led neopixel ή λωρίδα led ws2812 από το τηλέφωνο Android ή το iPhone σας χρησιμοποιώντας συνδεσιμότητα Bluetooth. Έτσι ώστε να μπορείτε προσθέστε λωρίδα led neopixel στο σπίτι σας μαζί με Arduino με
Play Station Remote Controlled Wireless 3D Printed Car: 7 βήματα (με εικόνες)

Play Station Remote Controlled Wireless 3D Printed Car: Ποιος δεν αγαπά τα παιχνίδια; Αγώνες και μάχες στον εικονικό κόσμο του Play Station και του Xbox !! Έτσι, για να φέρνω αυτή τη διασκέδαση στην πραγματική ζωή, έκανα αυτό το Instructable στο οποίο θα σας δείξω πώς μπορείτε να χρησιμοποιήσετε οποιοδήποτε τηλεχειριστήριο Play Station (ενσύρματο
Littlebots: Simple 3D Printed Android Arduino Robots: 13 βήματα (με εικόνες)

Littlebots: Simple 3D Printed Android Arduino Robots: Τα LittleBots δημιουργήθηκαν για να είναι μια απλή εισαγωγή στη ρομποτική. Εμφανίζει όλα τα απαραίτητα συστατικά της ρομποτικής, της ανίχνευσης, της λήψης αποφάσεων και της άρθρωσης όλα σε ένα ωραίο, απλό στη συναρμολόγηση πακέτο. Το LittleBot είναι πλήρως εκτυπωμένο 3D, το οποίο επιτρέπει
Tiny Moon Tide Clock: 5 βήματα (με εικόνες)

Tiny Moon Tide Clock: Αυτό είναι ένα έργο που γίνεται με το Alaska SeaLife Center. Ενδιαφέρθηκαν για ένα έργο σχετικό με τη θάλασσα που θα εμπλέκει τους μαθητές τους στην ηλεκτρονική κατασκευή και παρακολούθηση του ωκεάνιου περιβάλλοντος. Ο σχεδιασμός είναι σχετικά φθηνός για κατασκευή
