
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:37.
- Τελευταία τροποποίηση 2025-01-23 14:39.



Θέλατε ποτέ να ειδοποιηθείτε όταν υπάρχει κάποια ενέργεια στον ιστότοπό σας, αλλά το email δεν ταιριάζει σωστά; Θέλετε να ακούτε έναν ήχο ή ένα κουδούνι κάθε φορά που κάνετε μια πώληση; Or υπάρχει ανάγκη για άμεση προσοχή σας λόγω έκτακτης ανάγκης στο σπίτι;
Αυτή η συσκευή μπορεί να σας ειδοποιήσει σε πραγματικό χρόνο για οτιδήποτε σας αρέσει.
Βήμα 1: Συνδέστε το κύκλωμα


Η συσκευή που έχω κατασκευάσει αποτελείται από μια πλακέτα NodeMCU με βομβητή για να με ειδοποιεί για τις πωλήσεις που πραγματοποιούνται σε έναν ιστότοπο. Ο μικροελεγκτής προγραμματίζεται χρησιμοποιώντας το λογισμικό Arduino και το μέρος ενεργοποίησης μπορεί να είναι οποιαδήποτε εφαρμογή ιστού, iOS ή Android. Δημιούργησα δύο απλές εφαρμογές ιστού, η μία στο Laravel και η άλλη σε απλή HTML και JavaScript για το παράδειγμα.
Δεδομένου ότι η πλακέτα NodeMCU μπορεί να λειτουργήσει με ασφάλεια έως και περίπου 12mA ρεύματος στις ακίδες, ο βομβητής συνδέεται μέσω ενός τρανζίστορ NPN. Έχω χρησιμοποιήσει το 2N2222 επειδή έχω πολλά από αυτά, αλλά είμαι σίγουρος ότι η αρχή θα είναι η ίδια με οποιοδήποτε άλλο τρανζίστορ NPN.
Για να συνδέσετε το κύκλωμα, συνδέστε τον συλλέκτη του τρανζίστορ στον πείρο Vin στην πλακέτα. Ο βομβητής λειτουργεί στα 5V και δεδομένου ότι θα τροφοδοτήσουμε τη συσκευή από USB, αυτός ο πείρος θα μας δώσει την τάση πριν από τον ρυθμιστή 3.3V στην πλακέτα.
Στη συνέχεια συνδέστε τη θετική πλευρά του βομβητή στον πομπό του τρανζίστορ και την αρνητική ακίδα του βομβητή σε οποιαδήποτε από τις ακίδες γείωσης στον πίνακα. Έχω χρησιμοποιήσει τον πείρο 2, αλλά μπορείτε επίσης να τον συνδέσετε στις ακίδες 9, 25 ή 29.
Η βάση του τρανζίστορ είναι συνδεδεμένη με τον ακροδέκτη D2 που συσχετίζεται με το GPIO 4 στο λογισμικό Arduino. Με αυτήν τη ρύθμιση, το τρανζίστορ θα λειτουργήσει αποτελεσματικά ως διακόπτης που ενεργοποιεί το βομβητή σε κάθε συμβάν. Αντί του βομβητή, μπορείτε να συνδέσετε ένα ρελέ με τον ίδιο τρόπο για να μπορείτε να οδηγείτε οποιαδήποτε ηλεκτρική συσκευή, όπως λαμπτήρες, μηχανές ή σειρήνα, εάν κατασκευάζετε κάποια συσκευή συναγερμού.
Βήμα 2: Προετοιμάστε τις εφαρμογές Ιστού



Για το μέρος ενεργοποίησης και πραγματικού χρόνου της συσκευής, θα χρησιμοποιήσουμε τη βάση δεδομένων Google Firebase Realtime. Αυτή είναι μια υπέροχη βάση δεδομένων NoSQL cloud που δημιουργήθηκε από την Google και παρέχει συγχρονισμό δεδομένων σε πραγματικό χρόνο μεταξύ κάθε πλατφόρμας που χρησιμοποιείται.
Πρώτα δημιουργήστε το έργο με ένα όνομα της επιλογής σας. Μόλις δημιουργηθεί, δημιουργήστε έναν μόνο κόμβο που ονομάζεται "count" και ξεκινήστε τον με την τιμή αν 0. Αυτός θα είναι ο αρχικός μας αριθμός που θέλουμε να ακολουθήσουμε στο μέλλον.
Η εφαρμογή Laravel χρησιμοποιεί το πακέτο "firebase-php" από την Kreait και είναι συνδεδεμένο παρακάτω. Εγκαταστήστε το πακέτο εκτελώντας το "composer require kreait/firebase-php". Μόλις ολοκληρωθεί η εγκατάσταση, πρέπει να δημιουργήσουμε τον ελεγκτή όπου θα πραγματοποιηθεί η ενέργεια. Ονόμασα τη μέθοδο "ενημέρωση" και τη συνδέσα στις διαδρομές σε μια ενέργεια POST.
Για να ανακτήσετε την παρουσία του Firebase χρειάζεστε ένα αρχείο json που πρέπει να κατεβάσετε από την κονσόλα Firebase. Τοποθετήστε αυτό το αρχείο στη ρίζα του έργου σας Laravel και ονομάστε το firebase.json. Κατά την ανάκτηση της παρουσίας firebase, πρέπει να δώσουμε τη διαδρομή σε αυτό το αρχείο χρησιμοποιώντας τη μέθοδο withCredentials.
Αφού λάβουμε το παράδειγμα της βάσης, πρέπει να λάβουμε την αναφορά στη βάση δεδομένων και στον κόμβο που δημιουργήσαμε νωρίτερα. Σε κάθε ενέργεια, θα λάβουμε την τρέχουσα τιμή του κόμβου, θα την αυξήσουμε κατά μία και θα την αποθηκεύσουμε εάν επιστρέψουμε στη βάση δεδομένων. Αυτό θα παρακολουθεί τις εκδηλώσεις μας για τις οποίες πρέπει να ειδοποιηθούμε.
Το ίδιο μπορεί να επιτευχθεί με απλό HTML και JavaScript, χρησιμοποιώντας την παρεχόμενη βιβλιοθήκη firebase. Με αυτό πρέπει πρώτα να παρέχουμε στον πίνακα ρυθμίσεων τις κατάλληλες ρυθμίσεις από την κονσόλα Firebase και να προετοιμάσουμε την εφαρμογή. Μόλις αρχικοποιηθεί, λαμβάνουμε μια αναφορά στον κόμβο όπου αποθηκεύουμε τα πλήκτρα συμβάντων και επισυνάπτουμε έναν ακροατή για να ανακτήσει οποιαδήποτε αλλαγή τιμής.
Επιπλέον, αντί να υποβάλουμε τη φόρμα όπως στο παράδειγμα Laravel, έχουμε τώρα μια συνάρτηση JavaScript που καλείται με το κουμπί κλικ, ενημερώνει τον αριθμό και γράφει την ενημερωμένη τιμή πίσω στη βάση δεδομένων.
Βήμα 3: Προγραμματίστε τον πίνακα NodeMCU



Για να προγραμματίσω το NodeMCU, χρησιμοποίησα το λογισμικό Arduino και αφού εγκατέστησα τον πίνακα σε αυτό, φρόντισα να επιλέξω την κατάλληλη έκδοση και θύρα, ώστε να μπορώ να ανεβάσω το λογισμικό. Η δική μου είναι έκδοση 1.0, οπότε ελέγξτε ξανά με τον πίνακα πριν προχωρήσετε.
Το πρώτο μέρος του κώδικα Arduino, ορίζει όλους τους απαραίτητους ορισμούς που θα χρειαστεί να προσαρμόσετε στη συσκευή σας. Η πρώτη τέτοια ρύθμιση είναι το ssid του WiFi και ο κωδικός πρόσβασής του, στη συνέχεια πρέπει να ρυθμίσουμε τη διεύθυνση url της βάσης και το μυστικό της βάσης db. Δυστυχώς, αυτός δεν είναι ο προτεινόμενος τρόπος σύνδεσης με τη βάση δεδομένων, αλλά από τώρα είναι ο μόνος τρόπος που τη υποστηρίζει η βιβλιοθήκη. Μπορείτε να βρείτε αυτό το μυστικό στο μενού Ρυθμίσεις έργου, λογαριασμοί υπηρεσιών στην κονσόλα firebase.
Ο επόμενος ορισμός είναι η διαδρομή που θα ελέγξουμε για ενημερώσεις και το αναγνωριστικό της συσκευής. Το αναγνωριστικό συσκευής είναι απαραίτητο, οπότε σε περίπτωση που έχουμε πολλές συσκευές για να ειδοποιούμε για τα ίδια συμβάντα, πρέπει να γνωρίζουμε ποια συσκευή μας ειδοποίησε για το συμβάν και να τηρούμε αρχείο για αυτό. Το τελευταίο πρέπει να ρυθμίσουμε τον πείρο στον οποίο έχουμε συνδέσει το βομβητή και αυτό είναι το D2 στην περίπτωσή μας.
Η λειτουργία ρύθμισης ορίζει τον ενσωματωμένο πείρο led και τους ακροδέκτες D2 ως εξόδους, ξεκινήστε τη σειριακή επικοινωνία για να γνωρίζετε τι συμβαίνει και συνδέεται στο καθορισμένο δίκτυο WiFi. Μόλις δημιουργηθεί η σύνδεση, ξεκινά την επικοινωνία με το Firebase και παίρνει την τελευταία τιμή για την οποία αναφέραμε. Στη συνέχεια αρχίζει να ακούει τις αλλαγές στην καθορισμένη διαδρομή.
Στον κύριο βρόχο, υπάρχει μια κλήση στη λειτουργία αναλαμπής που αναβοσβήνει το ενσωματωμένο led για 500 χιλιοστά του δευτερολέπτου για να μπορέσουμε να πούμε ότι η συσκευή είναι ενεργή. Όταν εντοπιστεί μια αλλαγή και υπάρχουν διαθέσιμα δεδομένα που μπορούμε να διαβάσουμε με τη διαθέσιμη συνάρτηση, διαβάζεται η νέα τιμή του κόμβου, η διαφορά υπολογίζεται καθώς ενδέχεται να έχουν συμβεί πολλά συμβάντα στο μεταξύ και να παράγεται ένα μπιπ για κάθε φορά της διαφοράς.
Για παράδειγμα, εάν η διαφορά μεταξύ της τελευταίας αναφερόμενης τιμής και της νέας τιμής είναι 4, θα δημιουργηθούν 4 μπιπ για να σας ενημερώσουμε ότι πραγματοποιήθηκαν 4 νέες αγορές. Η λειτουργία μπιπ χρησιμοποιεί την ενσωματωμένη λειτουργία τόνου για αναπαραγωγή συγκεκριμένης συχνότητας μέσω του βομβητή για καθορισμένο χρονικό διάστημα.
Αφού δημιουργηθούν τα ηχητικά σήματα, η νέα τιμή ενημερώνεται για τη συγκεκριμένη συσκευή και η ροή ξεκινά ξανά. Επί του παρόντος, υπάρχει ένα ανοιχτό ζήτημα στη βιβλιοθήκη arduino firebase ότι η ροή δεν συνεχίζεται αυτόματα αφού αποθηκεύσουμε μια τιμή χειροκίνητα, οπότε πρέπει να την επανεκκινήσουμε.
Βήμα 4: Απολαύστε τη συσκευή σας

Ολόκληρος ο κώδικας που έχω χρησιμοποιήσει είναι διαθέσιμος στον λογαριασμό μου GitHub που συνδέεται παρακάτω μαζί με τον σύνδεσμο στο σχηματικό έργο.
Πηγαίος Κώδικας
Σχηματικός
Ο κώδικας μπορεί εύκολα να υιοθετηθεί για να λειτουργήσει για πολλά διαφορετικά σενάρια και γεγονότα και είμαι σίγουρος ότι θα διασκεδάσετε πολύ παίζοντας με αυτόν.
Για μένα αυτό ήταν μια πραγματικά διασκεδαστική κατασκευή και κατάφερα να μάθω πολλά σε αυτό και γι 'αυτό είμαι πραγματικά χαρούμενος. Ελπίζω ότι μπορεί να σας βοηθήσει με το έργο σας, αλλά αν βρεθείτε κολλημένοι σε κάποιο μέρος του ή χρειάζεστε κάποια περαιτέρω διευκρίνιση, παρακαλώ ενημερώστε με στα σχόλια και θα κάνω ό, τι καλύτερο μπορώ για να σας βοηθήσω.
Αν σας άρεσε το έργο, εγγραφείτε στο κανάλι μου στο YouTube:
Δοκιμάστε τον κώδικα
Συνιστάται:
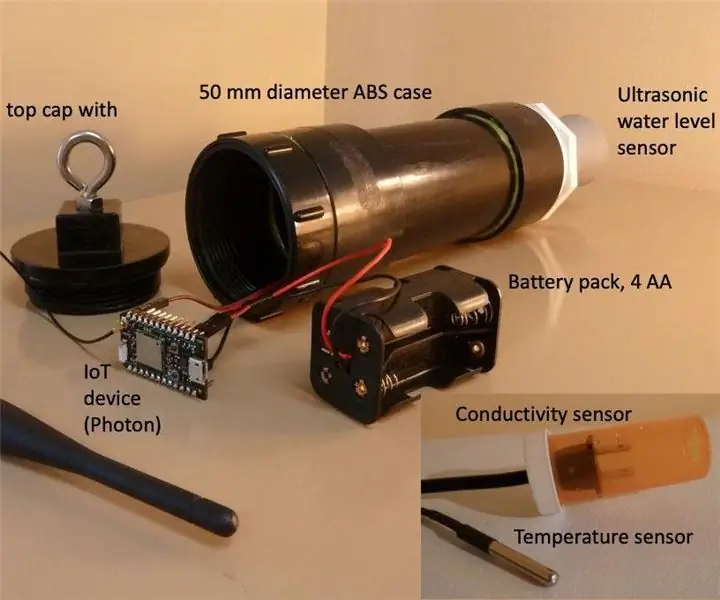
Μετρητής θερμοκρασίας νερού, αγωγιμότητας και στάθμης νερού σε πραγματικό χρόνο: 6 βήματα (με εικόνες)

Μετρητής θερμοκρασίας νερού, αγωγιμότητας και στάθμης νερού σε πραγματικό χρόνο: Αυτές οι οδηγίες περιγράφουν πώς να φτιάξετε ένα μετρητή νερού χαμηλού κόστους, σε πραγματικό χρόνο, για την παρακολούθηση της θερμοκρασίας, την ηλεκτρική αγωγιμότητα (EC) και τα επίπεδα νερού σε σκαμμένα πηγάδια. Ο μετρητής έχει σχεδιαστεί για να κρέμεται μέσα σε ένα σκαμμένο πηγάδι, να μετρά τη θερμοκρασία του νερού
Πώς να κάνετε υγρασία και θερμοκρασία σε πραγματικό χρόνο καταγραφέα δεδομένων με Arduino UNO και κάρτα SD - Προσομοίωση DHT11 Data-logger στο Proteus: 5 Βήματα

Πώς να κάνετε υγρασία και θερμοκρασία σε πραγματικό χρόνο καταγραφέα δεδομένων με Arduino UNO και κάρτα SD | Προσομοίωση DHT11 Data-logger στο Proteus: Εισαγωγή: γεια, αυτό είναι το Liono Maker, εδώ είναι ο σύνδεσμος του YouTube. Κάνουμε δημιουργικό έργο με το Arduino και δουλεύουμε σε ενσωματωμένα συστήματα. Data-Logger: Ένας καταγραφέας δεδομένων (επίσης data-logger ή data recorder) είναι μια ηλεκτρονική συσκευή που καταγράφει δεδομένα με την πάροδο του χρόνου
Ζωντανός ιχνηλάτης Covid19 χρησιμοποιώντας ESP8266 και OLED - Πραγματικός πίνακας ελέγχου Covid19 σε πραγματικό χρόνο: 4 βήματα

Ζωντανός ιχνηλάτης Covid19 χρησιμοποιώντας ESP8266 και OLED | Πραγματικός πίνακας ελέγχου Covid19 σε πραγματικό χρόνο: Επισκεφτείτε τον ιστότοπο Techtronic Harsh: http: //techtronicharsh.com Παντού υπάρχει μια τεράστια έξαρση του νέου κορονοϊού (COVID19). Έγινε αναγκαίο να παρακολουθούμε το τρέχον σενάριο του COVID-19 στον κόσμο. Έτσι, όταν ήμουν στο σπίτι, αυτό ήταν το
Πώς να φτιάξετε ρολόι σε πραγματικό χρόνο χρησιμοποιώντας οθόνη Arduino και TFT - Arduino Mega RTC με οθόνη TFT 3,5 ιντσών: 4 βήματα

Πώς να φτιάξετε ρολόι σε πραγματικό χρόνο χρησιμοποιώντας οθόνη Arduino και TFT | Arduino Mega RTC με οθόνη TFT 3,5 ιντσών: Επισκεφτείτε το κανάλι μου στο Youtube. Εισαγωγή:- Σε αυτήν την ανάρτηση πρόκειται να φτιάξω "Ρολόι πραγματικού χρόνου" χρησιμοποιώντας οθόνη αφής TFT 3,5 ιντσών, Arduino Mega Ενότητα 2560 και DS3231 RTC…. Πριν ξεκινήσετε… ελέγξτε το βίντεο από το κανάλι μου στο YouTube..Σημείωση:- Εάν χρησιμοποιείτε Arduin
Λίστα υποχρεώσεων σε πραγματικό χρόνο χρησιμοποιώντας το Google Firebase: 12 βήματα

Λίστα εργασιών σε πραγματικό χρόνο χρησιμοποιώντας το Google Firebase: Γεια σας! Όλοι χρησιμοποιούμε λίστες υποχρεώσεων καθημερινά, είτε online είτε εκτός σύνδεσης. Ενώ οι λίστες εκτός σύνδεσης είναι επιρρεπείς σε απώλεια και οι εικονικές λίστες μπορούν να τοποθετηθούν λανθασμένα, να διαγραφούν κατά λάθος ή ακόμη και να ξεχαστούν. Έτσι αποφασίσαμε να κάνουμε ένα στο Google Firebase
