
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:37.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Πρόσφατα άρχισα να χρησιμοποιώ το Arduino για να κάνω τα έργα μου. Ως σχεδιαστής μου αρέσει να φτιάχνω προσαρμοσμένες διεπαφές για τα παιχνίδια/τα διαδραστικά μου έργα.
Το μόνο πρόβλημα που συνάντησα είναι ότι η χρήση σειριακής επικοινωνίας είναι αρκετά περίπλοκη και επιρρεπής σε προβλήματα και σφάλματα και ήθελα μια γρήγορη και εύκολη λύση που θα μου επέτρεπε να χρησιμοποιήσω εξωτερικά κουμπιά για τον έλεγχο των παιχνιδιών μου.
Καθώς ήθελα μια συσκευή plug and play που θα μπορούσατε να χρησιμοποιήσετε αμέσως με οποιονδήποτε υπολογιστή, αγόρασα ένα Arduino Leonardo. Είναι σχεδόν πανομοιότυπο με ένα Uno, αλλά με μερικές διαφορές. Η κύρια διαφορά που θα χρησιμοποιήσω προς όφελός μου για αυτό το έργο είναι η ικανότητά του να λειτουργεί ως HID. HID ή συσκευή διεπαφής ανθρώπου είναι ένα πρωτόκολλο USB που επιτρέπει στον υπολογιστή σας να αναγνωρίζει και να δέχεται είσοδο από πληκτρολόγια και ποντίκι υπολογιστή χωρίς να χρειάζεται να εγκαταστήσετε προσαρμοσμένα προγράμματα οδήγησης για κάθε συσκευή.
Σημείωση: μπορείτε επίσης να χρησιμοποιήσετε ένα Uno, εάν ενημερώσετε το υλικολογισμικό, όπως φαίνεται εδώ.
Βήμα 1: Υλικά
Για αυτό το έργο θα χρειαστείτε:
1x ικανός μικροελεγκτής HID (υπάρχουν μερικοί όπως Arduino micro, Due & leonardo, θα χρησιμοποιήσω το Arduino Leonardo)
1x καλώδιο USB σε arduino (για το Leonardo είναι USB micro)
3x κουμπιά Arcade (τα αγόρασα)
1x σανίδα χωρίς κόλληση
Αντίσταση 3x 10k ohm
Αντίσταση 3x 220 ohm
Καλώδια βραχυκυκλωτήρων
Μπορείτε φυσικά να προσθέσετε περισσότερα κουμπιά ή να κολλήσετε τα πάντα σε ένα breadboard για να κάνετε τα πράγματα πιο μόνιμα.
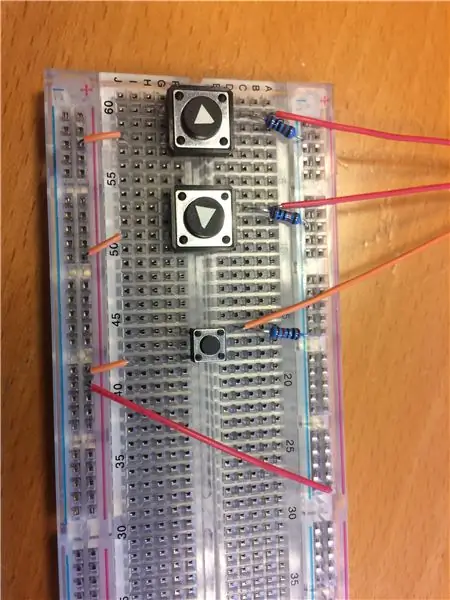
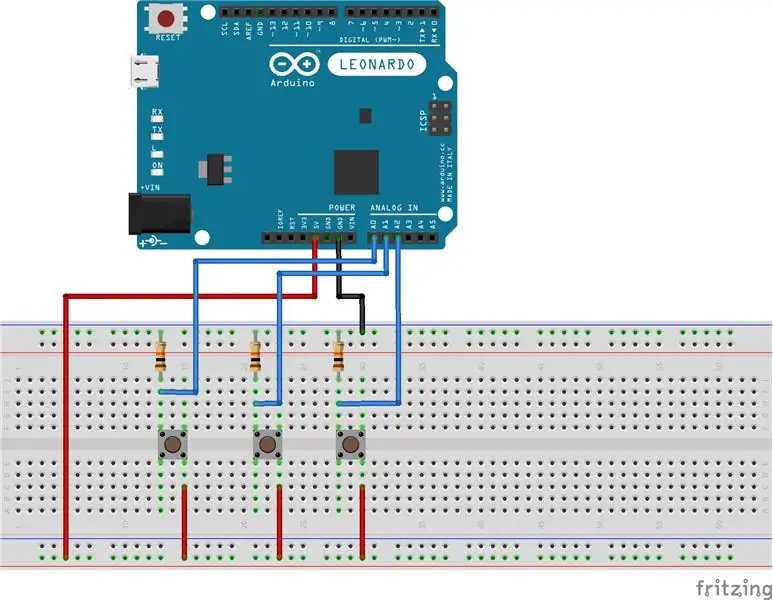
Βήμα 2: Πρωτοτυπία



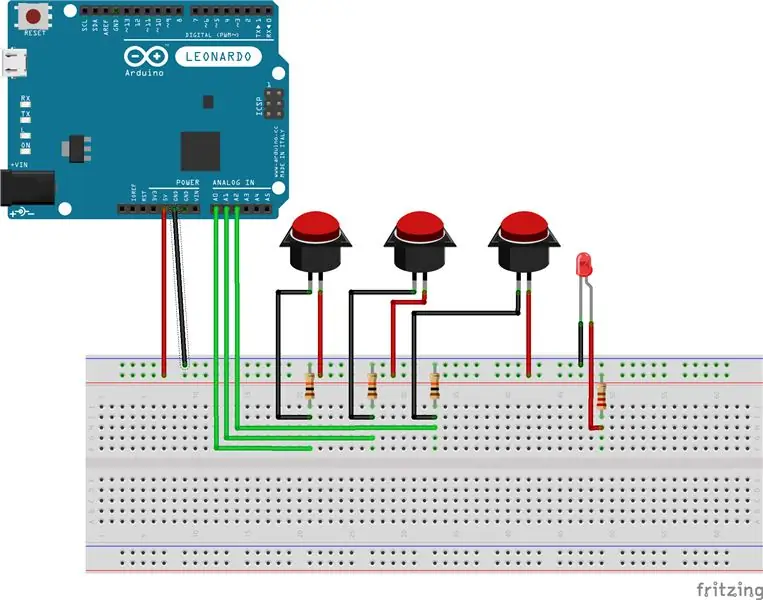
Έτσι, πριν αγοράσω τα κουμπιά arcade που ήθελα να χρησιμοποιήσω, το δοκίμασα με τυπικά κουμπιά. Συνδέστε τα κουμπιά με τον τυπικό τρόπο, πιστεύω ότι χρησιμοποίησα αντιστάσεις 10K ohm.
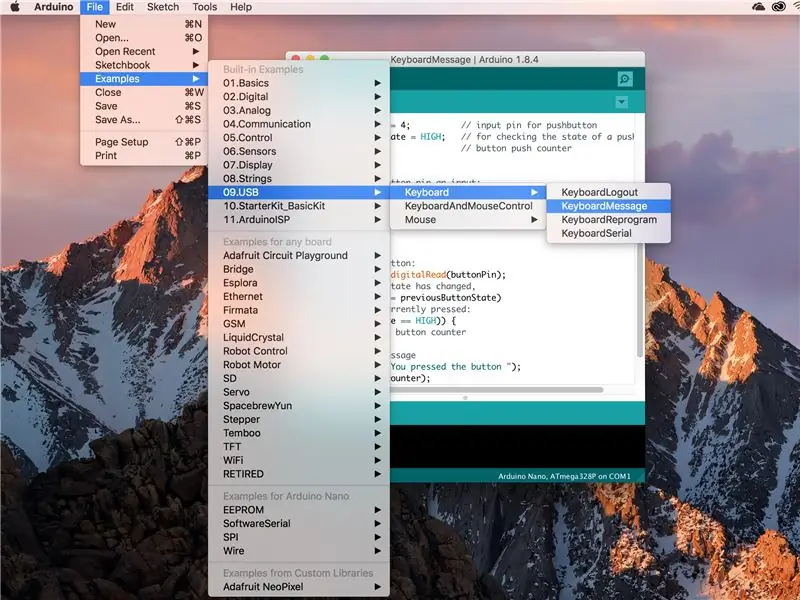
Ο προγραμματισμός, χάρη στο Leonardo, είναι αρκετά απλός. Πρέπει να συμπεριλάβετε τη βιβλιοθήκη πληκτρολογίου. Χρησιμοποίησα το τυπικό παράδειγμα Arduino "Μήνυμα πληκτρολογίου" ως βάση για τον κωδικό μου.
Τώρα το ερώτημα είναι πώς θέλετε να λειτουργούν τα κουμπιά σας. Βασικά έχετε δύο επιλογές, ένα πάτημα ενός κουμπιού και μια συνεχή ροή γραμμάτων εάν πιέζεστε. Εξαρτάται πραγματικά από το έργο σας τι θα θέλατε.
Εάν θέλετε να εμφανιστεί κάτι μόνο εάν πατηθεί ένα πλήκτρο, όπως ένα άλμα ή ένας διακόπτης on/off, τότε θα επιλέξετε τη μέθοδο απλής ώθησης. Με αυτήν τη μέθοδο κοιτάζετε την κατάσταση του κουμπιού, είναι πάνω ή κάτω; Στη συνέχεια, το συγκρίνετε με την προηγούμενη κατάσταση, ήταν ήδη πάνω ή κάτω; Εάν η προηγούμενη κατάσταση κουμπιού είναι ίδια με την τρέχουσα κατάσταση κουμπιού, δεν συμβαίνει τίποτα. Αλλά αν αλλάξει η κατάσταση του κουμπιού, όπως πατάτε ή αφήνετε ένα κουμπί, κάτι συμβαίνει. Στον κωδικό μου πληκτρολογεί μόνο ένα γράμμα όταν πατάτε το κουμπί, όχι όταν απελευθερώνεται αλλά μπορείτε να το αλλάξετε.
#include "Keyboard.h"
const int buttonLeft = A0; // καρφίτσα εισαγωγής για κουμπί
const int buttonRight = A1; const int buttonUp = A2;
int previousButtonStateLeft = HIGH; // για τον έλεγχο της κατάστασης ενός κουμπιού pushButton
int previousButtonStateRight = HIGH; int previousButtonStateUp = HIGH;
void setup () {
// κάνει την καρφίτσα pushButton μια είσοδο: pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // αρχικοποίηση ελέγχου στο πληκτρολόγιο: Keyboard.begin (); }
void loop () {
// διαβάστε το κουμπί: int buttonStateLeft = digitalRead (buttonLeft); // εάν η κατάσταση του κουμπιού έχει αλλάξει, εάν ((buttonStateLeft! = previousButtonStateLeft) // και είναι πατημένο αυτήν τη στιγμή: && (buttonStateLeft == HIGH)) {// πληκτρολογήστε ένα μήνυμα Keyboard.print ("a"); } // αποθηκεύστε την τρέχουσα κατάσταση κουμπιού για σύγκριση την επόμενη φορά: previousButtonStateLeft = buttonStateLeft;
// διαβάστε το κουμπί:
int buttonStateRight = digitalRead (buttonRight); // εάν η κατάσταση του κουμπιού έχει αλλάξει, εάν ((buttonStateRight! = previousButtonStateRight) // και έχει πατηθεί αυτήν τη στιγμή: && (buttonStateRight == HIGH)) {// πληκτρολογήστε ένα μήνυμα Keyboard.print ("w"); } // αποθηκεύστε την τρέχουσα κατάσταση κουμπιού για σύγκριση την επόμενη φορά: previousButtonStateRight = buttonStateRight;
// διαβάστε το κουμπί:
int buttonStateUp = digitalRead (buttonUp); // εάν η κατάσταση του κουμπιού έχει αλλάξει, εάν ((buttonStateUp! = previousButtonStateUp) // και είναι πατημένο αυτήν τη στιγμή: && (buttonStateUp == HIGH)) {// πληκτρολογήστε ένα μήνυμα Keyboard.print ("d"); } // αποθηκεύστε την τρέχουσα κατάσταση κουμπιού για σύγκριση την επόμενη φορά: previousButtonStateUp = buttonStateUp; }
Αν θέλετε κάτι να συμβαίνει συνεχώς όσο πατάτε το κουμπί, όπως θέλετε για αριστερή ή δεξιά κίνηση, αφήστε το να γράψει ένα γράμμα χωρίς να ελέγξετε την προηγούμενη κατάσταση κουμπιού. Θυμηθείτε να προσθέσετε μια μικρή καθυστέρηση για να μην τρελαθεί και να αντιμετωπίσετε τυχόν αναπήδηση των κουμπιών σας. Υπάρχουν πιο κομψοί τρόποι επίλυσης αυτού του προβλήματος, αλλά αυτό είναι εύκολο και γρήγορο.
#include "Keyboard.h"
const int buttonLeft = A0; // καρφίτσα εισαγωγής για κουμπί
const int buttonRight = A1; const int buttonUp = A2;
void setup () {
// κάνει την καρφίτσα pushButton μια είσοδο: pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // αρχικοποίηση ελέγχου στο πληκτρολόγιο: Keyboard.begin (); }
void loop () {
// διαβάστε το κουμπί: int buttonStateLeft = digitalRead (buttonLeft); if (buttonStateLeft == HIGH) // αν πατηθεί το κουμπί {// πληκτρολογήστε ένα μήνυμα Keyboard.print ("a"); καθυστέρηση (50)? // Καθυστέρηση για αναπήδηση & για να σας επιτρέψει να προλάβετε τον υπολογιστή}
// διαβάστε το κουμπί:
int buttonStateRight = digitalRead (buttonRight); if (buttonStateRight == HIGH) // αν πατηθεί το κουμπί {// πληκτρολογήστε ένα μήνυμα Keyboard.print ("w"); καθυστέρηση (50)? // Καθυστέρηση για αναπήδηση & για να σας επιτρέψει να προλάβετε τον υπολογιστή}
// διαβάστε το κουμπί:
int buttonStateUp = digitalRead (buttonUp); εάν (buttonStateUp == HIGH) // αν πατηθεί το κουμπί {// πληκτρολογήστε ένα μήνυμα Keyboard.print ("d"); καθυστέρηση (50)? // Καθυστέρηση για αναπήδηση & για να σας επιτρέψει να προλάβετε τον υπολογιστή}}
Μπορείτε πάντα να χρησιμοποιήσετε ένα μείγμα και των δύο μεθόδων, ανάλογα με το τι ταιριάζει καλύτερα στις ανάγκες σας.
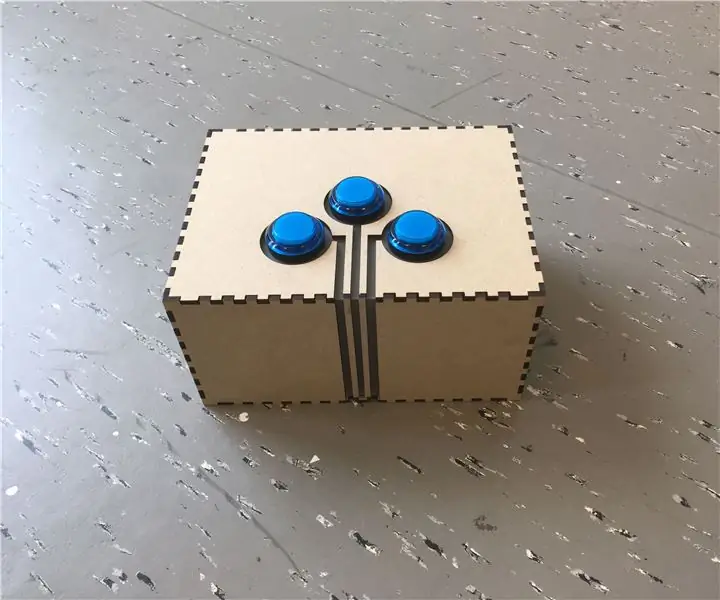
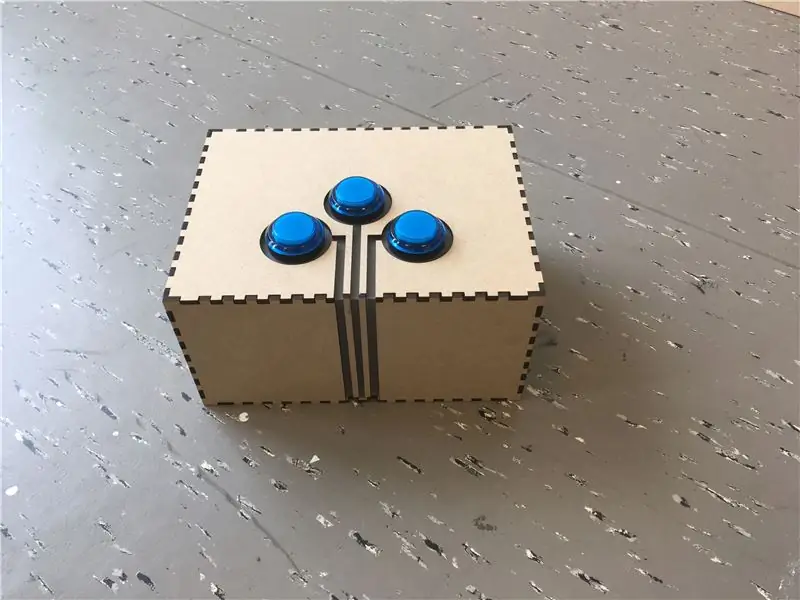
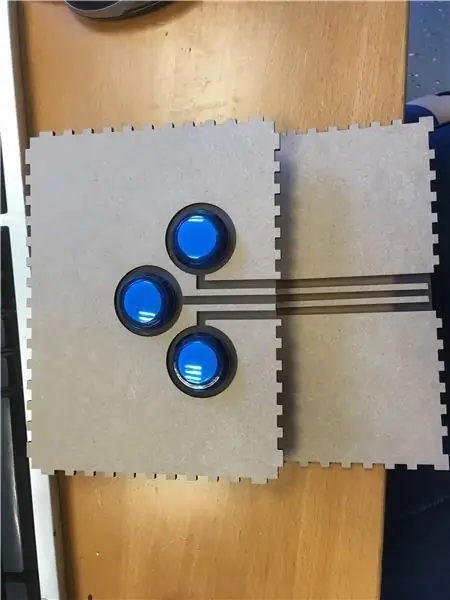
Βήμα 3: Laser Cutting the Case

Για τη θήκη χρησιμοποίησα mdf 3 mm, με ένθετο πλεξιγκλάς 2 mm. Πρόσθεσα το ένθετο καθώς θέλω να προσθέσω μερικά LED στο εσωτερικό της θήκης σε μεταγενέστερο στάδιο για να είναι ωραίο και λαμπερό.
Εισήγαγα τις διαστάσεις μου στο makercase και κατέβασα το αρχείο svg. Το άνοιξα στο Illustrator και πρόσθεσα τις τρύπες όπου τις ήθελα. Εάν δεν έχετε Illustrator, μπορείτε να χρησιμοποιήσετε το Inkscape για αυτό το βήμα.
Δεν χρειάζεται φυσικά να χρησιμοποιήσετε κόπτη λέιζερ, καθώς πρόκειται για ένα απλό κουτί με μερικές τρύπες. Θα πρέπει να είναι αρκετά εύκολο να το δημιουργήσετε χρησιμοποιώντας πιο παραδοσιακά ηλεκτρικά εργαλεία (ή ακόμα και εργαλεία χειρός!) Είμαι πολύ τεμπέλης και είχα πρόσβαση σε κόφτη λέιζερ.
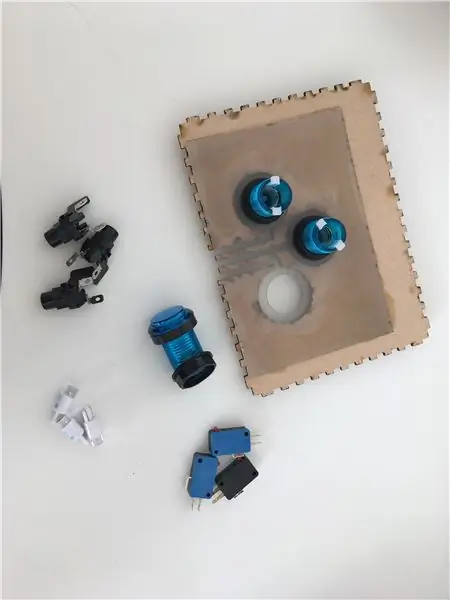
Βήμα 4: Κολλήσεις κουμπιών Arcade



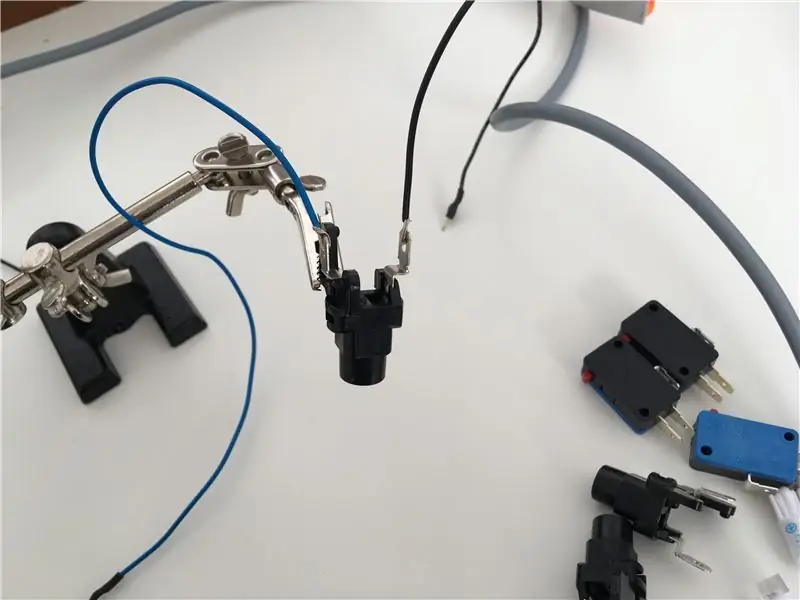
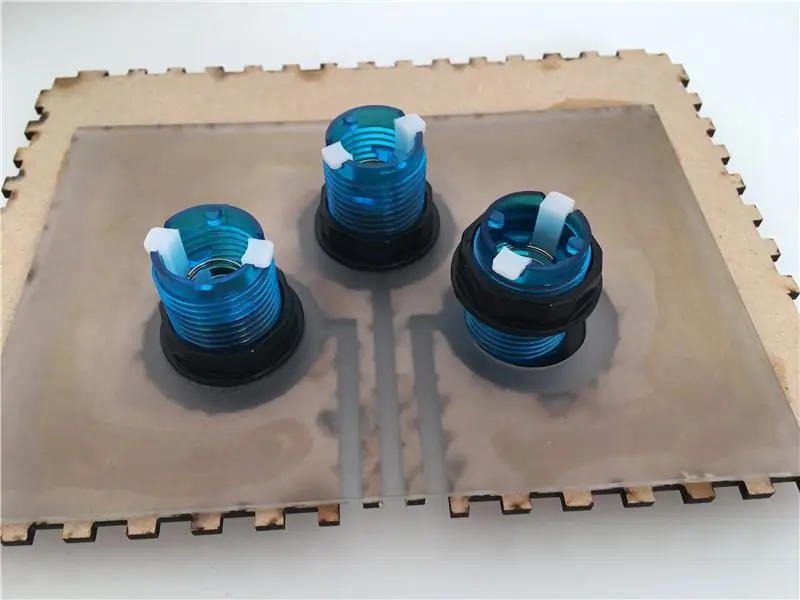
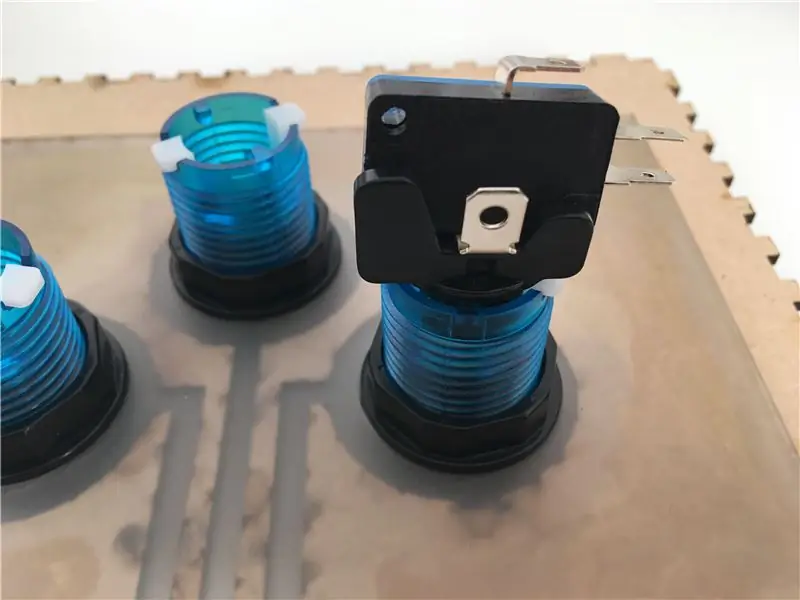
Ένα κουμπί arcade (ή τουλάχιστον το δικό μου) αποτελείται από τρία μέρη. Το πλαστικό περίβλημα, η βάση LED (με LED μέσα) και ο μικροδιακόπτης. Ο μικροδιακόπτης είναι το πραγματικό μέρος του κουμπιού του κουμπιού και είναι αυτό που θα χρειαστείτε για να συνδεθείτε στο Arduino σας. Υπάρχουν τρεις ακροδέκτες (μεταλλικά κομμάτια που κολλάνε, όπου θα κολλήσετε τα καλώδιά σας) στον μικροδιακόπτη. Αυτό που βρίσκεται στην κορυφή (ή στο κάτω μέρος, αυτό που θέλετε) είναι το έδαφος. Οι άλλοι δύο ακροδέκτες είναι το Normal Open (NO) και το Normal Closed (NC). ΟΧΙ σημαίνει ότι αν πατηθεί ο διακόπτης κάνει μια σύνδεση. NC σημαίνει ότι αν πατηθεί το κουμπί διακόπτει τη σύνδεση. Θα χρησιμοποιήσουμε το ΟΧΙ για αυτό το έργο. Επισήμανα το έδαφος, NO και NC στο μικροδιακόπτη μου στις εικόνες.
Τα κουμπιά μου φωτίζονται και έτσι συγκολλούσα καλώδια στη βάση LED. Βεβαιωθείτε ότι έχετε κωδικοποιήσει τα καλώδια σας έτσι ώστε να γνωρίζετε ποια πλευρά είναι η άνοδος και ποια η κάθοδος (θετικές και αρνητικές πλευρές του LED).
Συγκόλλησα καρφίτσες κεφαλίδας στα καλώδια μου, για να είναι εύχρηστες με ένα ψωμί χωρίς κόλλα. Μόλις κόλλησα το σύρμα σε έναν πείρο κεφαλίδας και έβαλα λίγο σωλήνα συρρίκνωσης θερμότητας για να τα κάνω πιο ελαστικά.
Βήμα 5: Στοιβάξτε τα κουμπιά και συνδέστε τα στον πίνακα σας




Τώρα ήρθε η ώρα να στοιβάζετε τα κουμπιά arcade στη θήκη σας. Αφαιρέστε το δακτύλιο ασφάλισης από το πλαστικό περίβλημα και κολλήστε το μέσα από την τρύπα της θήκης. Περάστε τον δακτύλιο ασφάλισης στην άλλη πλευρά για να ασφαλίσετε το κουμπί στη θέση του. Κολλήστε τη θήκη LED και στρίψτε την για να την ασφαλίσετε στη θέση της. Τραβήξτε τους μικροδιακόπτες (υπάρχουν μικρές γωνίες και τρύπες που ευθυγραμμίζονται μεταξύ τους για να το κρατήσετε στη θέση του).
Για να συνδέσετε τους διακόπτες στην πλακέτα αφαιρέστε τα κουμπιά που μπορεί να έχετε προσθέσει ή όχι. Συνδέστε το καλώδιο που οδηγεί από τη γείωση του μικροδιακόπτη στη γείωση του Arduino και την αντίσταση (όπου ήταν το πόδι του κουμπιού). Συνδέστε το καλώδιο που οδηγεί από το NO του μικροδιακόπτη στα 5v του Arduino.
Για τα καλώδια LED συνδέστε το αρνητικό καλώδιο στη γείωση και το θετικό μέσω αντίστασης 220OHM στα 5v. Αν τα συνδέσετε έτσι, θα είναι πάντα αναμμένα. Μπορείτε να τα προσθέσετε στον κώδικα και να τα ενεργοποιήσετε και να απενεργοποιήσετε συγχρονισμένα με τα κουμπιά, αν θέλετε.
Βήμα 6: Κωδικοποίηση κόλασης
Έτσι, τώρα έχετε συνδέσει τα φανταχτερά νέα κουμπιά σας στον παλιό κώδικα και ξαφνικά δεν λειτουργεί πλέον όπως θα έπρεπε. Τα γράμματα εμφανίζονται δύο ή τρία κάθε φορά και δεν λειτουργεί όπως θα έπρεπε με απλά παιχνίδια HTML5. Καλώς ήλθατε στην αποκήρυξη της κόλασης.
Καταρχάς. Ο κώδικας που γράψαμε κατά τη δημιουργία πρωτοτύπων; λειτουργεί καλά και είναι απλό, αλλά δεν είναι κομψό. Εάν θέλετε να προσθέσετε περισσότερα κουμπιά, πρέπει να αντιγράψετε και να επικολλήσετε αποσπάσματα κώδικα και να αλλάξετε όλες τις τιμές μέσα σε αυτά. Εάν ξεχάσετε ένα από αυτά, μπαίνετε στην κόλαση της διόρθωσης σφαλμάτων. Εντοπίστε ένα θέμα εδώ; Η κωδικοποίηση είναι κόλαση, αλλά μια πολύ διασκεδαστική, κόλαση επίλυσης προβλημάτων.
Θέλουμε όμορφο, σύντομο κώδικα. Έτσι, θα αλλάξουμε όλους τους μεμονωμένους ακέραιους αριθμούς κουμπιών σε πίνακες. Με αυτόν τον τρόπο, εάν θέλετε να προσθέσετε περισσότερα κουμπιά, πρέπει μόνο να αλλάξετε την ποσότητα του κουμπιού, τις καρφίτσες όπου βρίσκονται και την έξοδό τους. Αλλάζουμε επίσης τις βασικές εισόδους σε ASCII επειδή … λειτουργεί καλύτερα;
Τώρα αν είστε σαν εμένα, θα γράψετε έναν απλό και εύκολο τρόπο χρήσης των κουμπιών και δεν θα λειτουργήσει τόσο καλά όσο θα θέλατε. Έτσι δημιουργείτε νέες εκδόσεις (θυμηθείτε παιδιά, σταδιακά εφεδρικά αντίγραφα!), Δοκιμάζετε διαφορετικά πράγματα, γράφετε συνεχώς πιο περίπλοκο κώδικα που εξακολουθεί να μην λειτουργεί καλά και τελικά επιστρέφετε στον απλό κώδικα που γράψατε πριν από ώρες ΚΑΙ παρατηρείτε ένα μικρό σφάλμα το οποίο διορθώνει άμεσα τα πάντα.
Επιτρέψτε μου να σας γλιτώσω αυτό το ταξίδι, εδώ είναι ο κώδικας εργασίας:
Αποποίηση ευθυνών: αυτό το κείμενο γράφτηκε μετά από πολλές ώρες κωδικοποίησης και διόρθωση σφαλμάτων ενός πολύ απλού κώδικα. Παρακαλούμε αγνοήστε τυχόν σημάδια απογοήτευσης και επικεντρωθείτε στον κωδικό εργασίας που αναγράφεται παρακάτω;)
#include "Keyboard.h" #define buttonAmount 3
int buttonPin = {
A0, A1, A2}; // Πού είναι τα κουμπιά; int asciiLetter = {97, 100, 119}; // Γράμματα στο ASCII, εδώ: a, d, w int buttonState [buttonAmount]; // Πιέζεται το κουμπί ή όχι;
void setup () {
για (int i = 0; i <buttonAmount; i ++) {// κύκλο στον πίνακα pinMode (buttonPin , INPUT); // ορίστε όλες τις καρφίτσες σε είσοδο}}
void loop () {
για (int i = 0; i <buttonAmount; i ++) // κύκλο στον πίνακα {buttonState = digitalRead (buttonPin ); // Τι κάνουν τα κουμπιά; εάν (buttonState == HIGH) {// Εάν πατηθεί το κουμπί Keyboard.press (asciiLetter ); // στείλτε το αντίστοιχο γράμμα} else // αν δεν πατηθεί το κουμπί {Keyboard.release (asciiLetter ); // απελευθερώστε το γράμμα}}
}
Βήμα 7: Όλα λειτουργούν

Απολαύστε το προσαρμοσμένο χειριστήριο plug & play!
Αν σας άρεσε αυτό το διδακτικό, σκεφτείτε να με ψηφίσετε στο διαγωνισμό!
Συνιστάται:
Πώς να διορθώσετε ένα Plug and Play Satellite Radio .: 6 βήματα

Τρόπος διόρθωσης ενός δορυφορικού ραδιοφώνου Plug and Play .: Πριν ξεκινήσετε, θα πρέπει να καθορίσετε την καλύτερη θέση για να τοποθετήσετε το δορυφορικό ραδιόφωνο στον πίνακα ελέγχου ή στήλη σας, και ’ θα χρειαστείτε ένα πρόγραμμα οδήγησης πρίζας, κατσαβίδι και κοπτικά σύρματος
Προσθέστε LED στα κουμπιά σας Arcade Stick Sanwa !: 6 βήματα (με εικόνες)

Προσθέστε LED στα κουμπιά σας Arcade Stick Sanwa!: Υπάρχουν πολλές λύσεις LED διαθέσιμες για το μαξιλαράκι σας ή το ντουλάπι arcade, αλλά οι εκδόσεις χωρίς συγκόλληση ή αγορές από το κατάστημα μπορεί να κοστίσουν αρκετά. Όντας σε μια ιδιαίτερα καλά αμειβόμενη δουλειά, αλλά θέλοντας ακόμα μια αίσθηση LED στο μαχητικό μου, έψαξα ένα
2-4 Player Plug and Play Raspberry Pi Arcade: 11 βήματα

2-4 Player Plug and Play Raspberry Pi Arcade: Συνδέστε και παίξτε, όχι μόνο ένας όρος για αυτές τις κακές πλαστικές κονσόλες παιχνιδιών που αγοράσατε στο τοπικό σας Walmart. Αυτό το ντουλάπι arcade plug and play έχει τα έργα, που τροφοδοτείται από ένα Raspberry Pi 3 που τρέχει Retropie, αυτό το μηχάνημα διαθέτει πλήρεις δυνατότητες προσαρμογής
Plug 'n' Play Retro Arcade Console: 5 βήματα (με εικόνες)

Plug 'n' Play Retro Arcade Console: Το Plug 'n' Play Retro Arcade Console συσκευάζει πολλές από τις αγαπημένες σας κλασικές κονσόλες και παιχνίδια όλα σε μια συσκευή. Το καλύτερο μέρος είναι ότι το μόνο που χρειάζεστε είναι να συνδέσετε την κονσόλα σας στην είσοδο βίντεο της τηλεόρασής σας και σε μια πηγή τροφοδοσίας για να απολαύσετε όλο το φα
Solderless Breadboard Layout Sheets (plug and play Electronics): 3 βήματα (με εικόνες)

Solderless Breadboard Layout Sheets (plug and play Electronics): Ακολουθεί ένα διασκεδαστικό σύστημα που έχει σχεδιαστεί για να φροντίζει μερικούς από τους πονοκεφάλους που εμπλέκονται στο breadboarding ενός κυκλώματος. Είναι ένα απλό σύνολο προτύπων αρχείων που σχεδιάζονται σε κλίμακα με ηλεκτρονικά εξαρτήματα πραγματικού κόσμου. Χρησιμοποιώντας ένα πρόγραμμα σχεδίασης διανυσμάτων, μετακινείτε απλά το c
