
Πίνακας περιεχομένων:
- Βήμα 1: Χτίζοντας την περιοχή παιχνιδιού
- Βήμα 2: Δημιουργία της μπάλας και τοποθέτησή της
- Βήμα 3: Δημιουργία και τοποθέτηση των κόκκινων κύβων
- Βήμα 4: Γράψτε το #C Script για τη σύγκρουση μεταξύ του παίκτη και των κύβων
- Βήμα 5: Γράψτε το #C Script για την κάμερα που ακολουθεί τη συσκευή αναπαραγωγής
- Βήμα 6: Γράφοντας ερωτήσεις κοντά σε κάθε κύβο
- Βήμα 7: Τοποθέτηση όλων των στοιχείων διακόσμησης
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:37.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Ένα παιχνίδι που κάνει τη μάθηση ξανά διασκεδαστική!
Βήμα 1: Χτίζοντας την περιοχή παιχνιδιού

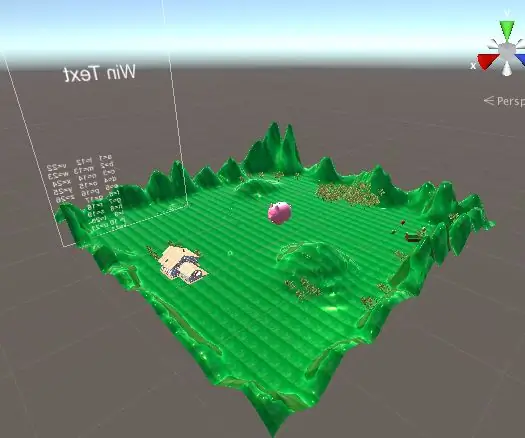
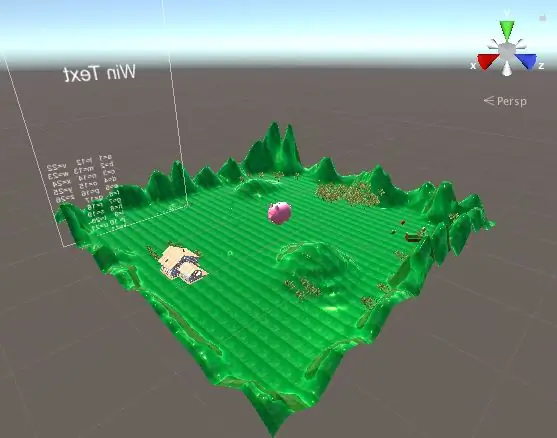
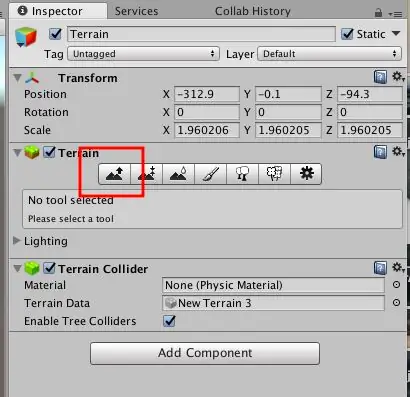
Σε αυτό το βήμα, ξεκινήσαμε τοποθετώντας το έδαφος όπου η μπάλα θα κυλούσε. Δημιουργήσαμε μερικά βουνά γύρω από το έδαφος, για να βεβαιωθούμε ότι η μπάλα δεν θα φύγει από τον αγωνιστικό χώρο. Στη συνέχεια, αγοράστε κάνοντας κλικ στην επιλογή "προσθήκη υφής" και επιλέξτε την υφή που αποθηκεύτηκε στον υπολογιστή μας. Πήραμε την υφή του γρασιδιού της εικόνας Google.
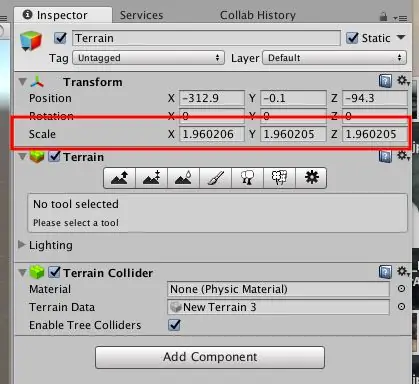
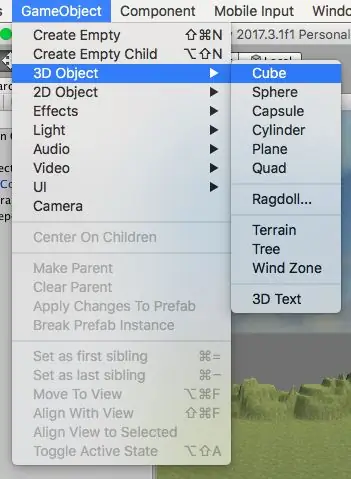
Βήμα 2: Δημιουργία της μπάλας και τοποθέτησή της


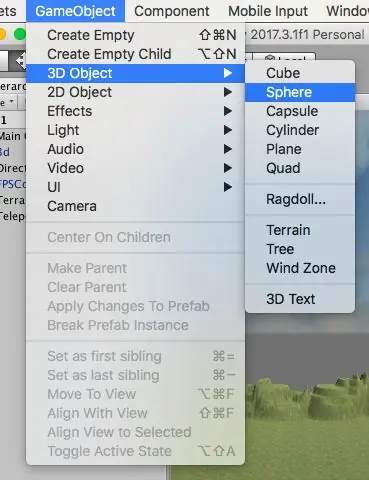
Για να δημιουργήσουμε την μπάλα, κάναμε κλικ στο "GameObject", παρά σε αντικείμενο 3D και σε σφαίρα. Προσαρμόσαμε το μέγεθος της μπάλας στην καρτέλα "επιθεώρηση" και μετά περάσαμε στο "μετασχηματισμός". Σε μετατροπή, αλλάξαμε την "κλίμακα" για να κάνουμε το μέγεθος όπως θέλουμε. Τέλος, με τα κινούμενα βέλη, τοποθετήσαμε τη μπάλα στο σημείο εκκίνησης.
Βήμα 3: Δημιουργία και τοποθέτηση των κόκκινων κύβων

Για να δημιουργήσουμε τους κόκκινους κύβους, κάναμε κλικ στο "GameObject", παρά σε αντικείμενο 3D και σε κύβους. Προσαρμόσαμε το μέγεθος των κύβων στην καρτέλα "επιθεώρηση" και μετά περάσαμε στο "μετασχηματισμός". Σε μετατροπή, αλλάξαμε την "κλίμακα" για να κάνουμε το μέγεθος όπως θέλουμε. Τέλος, με τα κινούμενα βέλη, τοποθετήσαμε τους διαφορετικούς κύβους σε όλο τον χώρο παιχνιδιού.
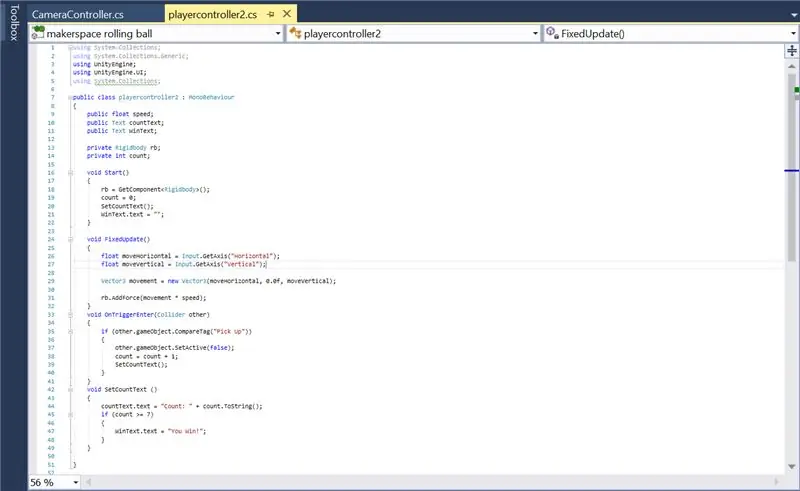
Βήμα 4: Γράψτε το #C Script για τη σύγκρουση μεταξύ του παίκτη και των κύβων

Γράψαμε το σενάριο #C για τη σύγκρουση μεταξύ της μπάλας και των κόκκινων κύβων στο MonoDevelop, ακολουθώντας το σεμινάριο για το rolling ball (σύνδεσμος στην ενότητα αναφοράς του ιστότοπού μας). Στη συνέχεια, το συνδέσαμε με τους κύβους και τη μπάλα κάνοντας κλικ στην επιλογή "προσθήκη στοιχείου" και προσθέτοντας το νέο σενάριο. Αυτό το σενάριο #C περιλαμβάνει επίσης το σενάριο για τη σύγκρουση της μπάλας με τους κύβους, την εξαφάνιση των κύβων όταν υπάρχει σύγκρουση, την προσθήκη πόντου όταν υπάρχει σύγκρουση και το "Κερδίζετε!", Όταν ο παίκτης έχει πάρει τους 7 κόκκινους κύβους.
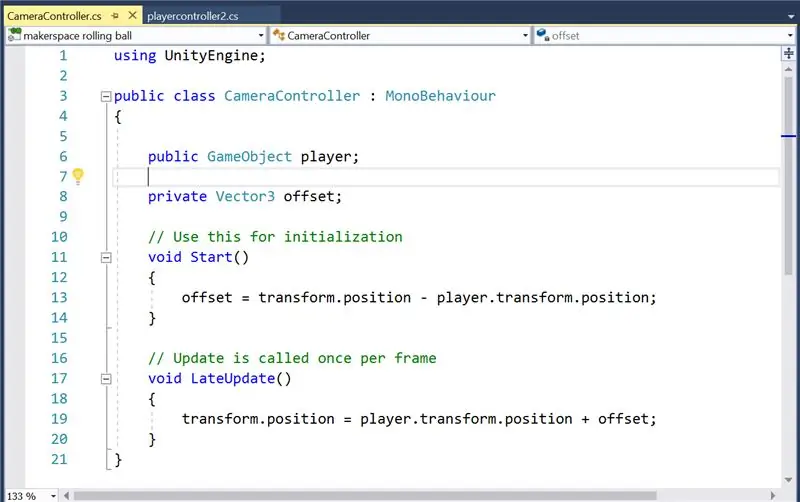
Βήμα 5: Γράψτε το #C Script για την κάμερα που ακολουθεί τη συσκευή αναπαραγωγής

Ακολουθώντας το σεμινάριο Rolling Ball (σύνδεσμος στην ενότητα αναφοράς του ιστότοπού μας), γράψαμε το σενάριο #C για να κάνουμε την κάμερα να ακολουθήσει τη συσκευή αναπαραγωγής. Στη συνέχεια, συνδέσαμε το σενάριο στην κύρια κάμερα, σύροντας την καρτέλα "κύρια κάμερα", στην καρτέλα "ιεραρχία".
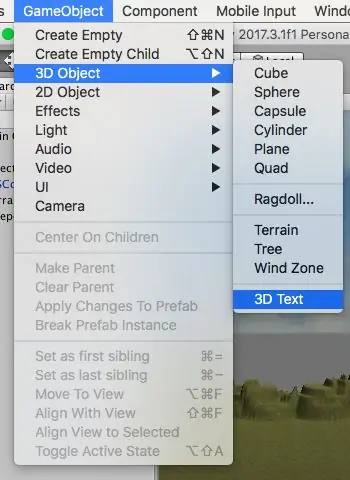
Βήμα 6: Γράφοντας ερωτήσεις κοντά σε κάθε κύβο

Προσθέσαμε ερωτήσεις κάνοντας κλικ στο "GameObject", παρά στο "3D" και "3D text". Στη συνέχεια, γράψαμε την ερώτησή μας στο "Κείμενο", το οποίο βρίσκεται στην καρτέλα "Κείμενο πλέγματος".
Βήμα 7: Τοποθέτηση όλων των στοιχείων διακόσμησης

ένα. Εισαγωγή στο obj. αρχειοθετεί τα τρισδιάστατα στοιχεία (σπίτι, αχυρώνας και γουρούνι).
Για τα στοιχεία που κατασκευάστηκαν στο Fusion360 ή λήφθηκαν στο διαδίκτυο, έπρεπε να τα εξάγουμε σε obj. στην ενότητα. Τότε, θα μπορούσαν να τοποθετηθούν και να μετακινηθούν γύρω από το χάρτη. Τέλος, η υφή προστέθηκε σε αυτά τα εισαγόμενα στοιχεία σύροντας ένα χρώμα/υφή πάνω στο στοιχείο.
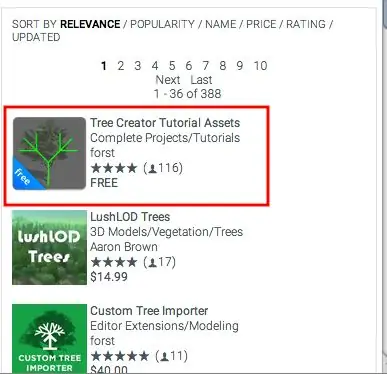
σι. Λήψη στοιχείου "Tree Creator", από το Unity Asset Store.
Για τα δέντρα, κατεβάζουμε το στοιχείο "Tree Creator" από το Asset Store. Όταν ολοκληρώθηκε η εισαγωγή, κάναμε κλικ στο "Δημιουργός δέντρων" στο στοιχείο μας, παρά στην "κατασκευή υποκαταστήματος" και επιλέξαμε το "master brach". Σύρουμε και αφήνουμε τα δέντρα "master master" στο χάρτη.
Συνιστάται:
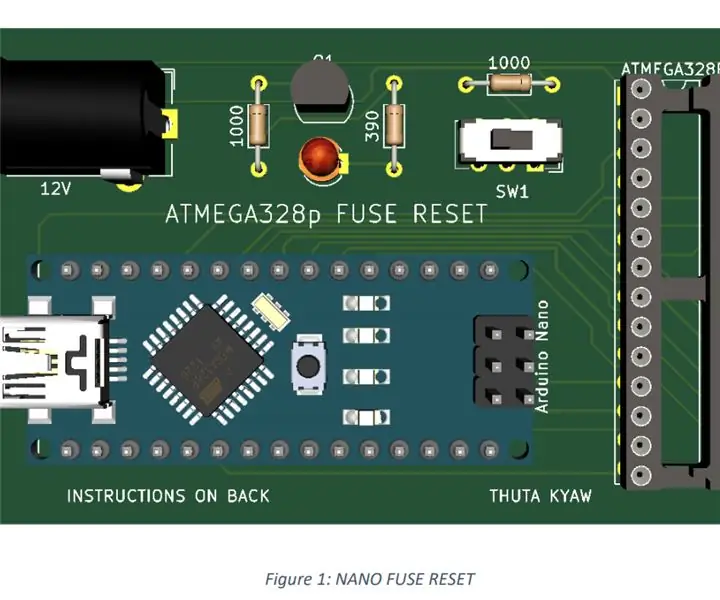
2018 10ης γενιάς Honda Civic USB Mod για κεφαλή μονάδας Kenwood: 5 βήματα

2018 10ης γενιάς Honda Civic USB Mod για μονάδα κεφαλής Kenwood: Σε αυτήν την εικόνα, τροποποίησα το άνοιγμα της θύρας USB του Civic μου για να δεχτώ αυτό που αγόρασα από την Amazon, ώστε να μπορώ να το συνδέσω στην κεφαλή κεφαλής Kenwood (DMX9706S). Βρίσκεται στην ίδια τρύπα και μπορεί να χρειαστούν 30 λεπτά ή περισσότερο για να ολοκληρωθεί
Πώς να πραγματοποιήσετε γρήγορα το σχέδιο ψηφιδωτού στο AD / Protel: 3 βήματα

Πώς να πραγματοποιήσετε γρήγορα το μωσαϊκό σχέδιο στο AD / Protel: Στο σχεδιασμό PCB, χρησιμοποιούμε συχνά συναρμολόγηση, πώς να επιτύχουμε γρήγορη συναρμολόγηση; Εισάγονται οι ακόλουθες μέθοδοι. Κάντε κλικ εδώ για να φτιάξετε τη δική σας πλακέτα PCB: http://www.starivergroup.com/Ο τρόπος συναρμολόγησης στο Altium/ProtelΗ λεγόμενη συναρμολόγηση είναι στην πραγματικότητα
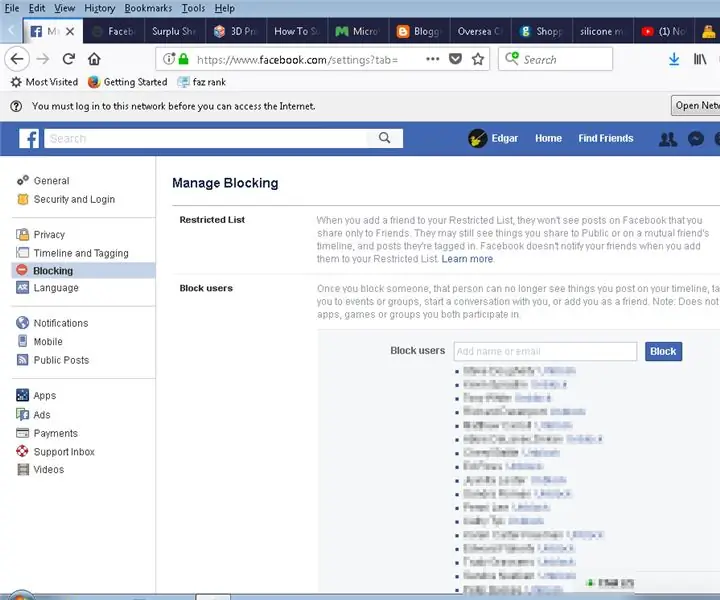
Πώς να αποκλείσετε στο Facebook, γρήγορα!: 5 βήματα

Πώς να αποκλείσετε στο Facebook, γρήγορα !: Ας το παραδεχτούμε: Το Facebook είναι γεμάτο Trolls. Και χειρότερα. Έτσι αποκλείετε κάποιον και το Facebook σας στέλνει στη λίστα των αποκλεισμένων Trolls, ως τυπική παθητική-επιθετική τιμωρία. Αυτό είναι ενοχλητικό. Γιατί θα ήθελα να κοιτάξω αυτά τα ονόματα; ΤΟΥΣ ΑΠΟΦΡΑΞΩ
Πώς να φτιάξετε ένα φως ποδηλάτου LED που αναβοσβήνει γρήγορα: 11 βήματα

Πώς να φτιάξετε ένα φως ποδηλάτου LED που αναβοσβήνει γρήγορα: Σε αυτό το Instructable θα σας δείξω πώς να φτιάξετε ένα απλό φως LED που αναβοσβήνει γρήγορα και μπορείτε να το προσαρτήσετε στο ποδήλατό σας ή όπου θέλετε. Αναβοσβήνει πάνω από 3 φορές σε ένα δευτερόλεπτο. Είναι φθηνότερο να φτιάξετε ένα παρά να αγοράσετε ένα. Μπορείτε να το φτιάξετε με το
Λήψη βίντεο από το Διαδίκτυο στο IPod σας, γρήγορα, εύκολα και ΔΩΡΕΑΝ!: 5 βήματα

Λήψη βίντεο από το Διαδίκτυο στο IPod σας, γρήγορα, εύκολα και ΔΩΡΕΑΝ !: Μερικές φορές βλέπετε ένα βίντεο στο YouTube και το θέλετε στο iPod σας. Το έκανα και δεν μπορούσα να το καταλάβω, αλλά μετά το έκανα, έτσι αποφάσισα να το μοιραστώ με το διαδίκτυο. Αυτός ο οδηγός ισχύει μόνο για το YouTube εάν χρησιμοποιείτε το ίδιο λογισμικό λήψης
