
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:37.
- Τελευταία τροποποίηση 2025-01-23 14:39.


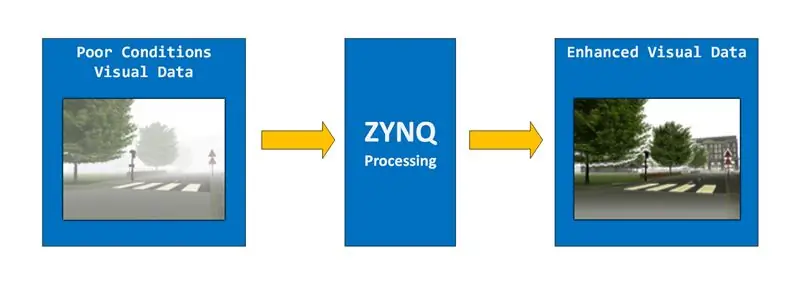
Όπως πιθανότατα θα μπορούσατε να διακρίνετε από τον τίτλο, ο στόχος αυτού του έργου είναι να δημιουργήσει ένα σύστημα βελτίωσης εικόνας χρησιμοποιώντας το ZYNQ ApSOC. Πιο συγκεκριμένα, επιθυμούμε να δημιουργήσουμε ένα σύστημα που θα μπορεί να καθαρίσει την ομίχλη από εικόνες ή βίντεο. Αυτό το σύστημα λαμβάνει σε κακές συνθήκες οπτικά δεδομένα ως είσοδο, τα επεξεργάζεται χρησιμοποιώντας τεχνικές βελτίωσης εικόνας και στη συνέχεια εξάγει το αποτέλεσμα.
Το έργο κατασκευάστηκε και δοκιμάστηκε στο Digilent Zybo Board, αλλά θα πρέπει να λειτουργούν και άλλες συσκευές ZYNQ.
Θα χωρίσουμε αυτό το έργο σε 3 μέρη:
1) ΕΙΣΟΔΟΣ = Εισαγωγή εικόνας μέσω Ethernet από υπολογιστή/κάμερα
2) PROCESS = Επεξεργασία της Εικόνας
3) OUTPUT = Έξοδος της εικόνας μέσω διεπαφής HDMI
Με έναν πολύ αντιφατικό τρόπο θα ξεκινήσουμε με το τμήμα εξόδου του έργου (αυτό θα μας δώσει καλύτερες δυνατότητες εντοπισμού σφαλμάτων στην πορεία), θα συνεχίσουμε με την εισαγωγή και θα τελειώσουμε με το τμήμα επεξεργασίας.
Βήμα 1: Υλικά

Για να ολοκληρώσετε αυτό το έργο θα χρειαστείτε:
ΣΚΕΥΗ, ΕΞΑΡΤΗΜΑΤΑ
- οποιοσδήποτε πίνακας ZYNQ με HDMI και Ethernet πρέπει να λειτουργεί / χρησιμοποιώ το Digilent Zybo
- Καλώδιο USB A σε micro B USB
- Καλώδιο HDMI
- Καλώδιο Ethernet
- Οθόνη με είσοδο HDMI
ΛΟΓΙΣΜΙΚΟ
- Xilinx Vivado
- SDK Xilinx
Βήμα 2: ΕΞΟΔΟΣ - Ελεγκτής VGA Μέρος 1

Θα εξάγουμε τα οπτικά μας δεδομένα χρησιμοποιώντας τη θύρα HDMI που υπάρχει στον πίνακα. Η θύρα HDMI είναι συνδεδεμένη στην πλευρά PL (Programmable Logic = FPGA) του ZYNQ και θα χρειαστεί να σχεδιάσουμε έναν ελεγκτή σε VHDL για αυτό. Εάν έχετε σχεδιάσει ποτέ έναν ελεγκτή VGA, θα το βρείτε πολύ παρόμοιο. Οι χρονισμοί για HDMI και VGA είναι στην πραγματικότητα οι ίδιοι, στην πραγματικότητα μπορείτε να βασιστείτε σε έναν υπάρχοντα ελεγκτή VGA για να αποκτήσετε έναν ελεγκτή HDMI.
Για καλύτερη κατανόηση του τι συμβαίνει στην πραγματικότητα θα σχεδιάσουμε πρώτα έναν ελεγκτή VGA
Θέλουμε να εμφανίζουμε σε ανάλυση 1920x1080.
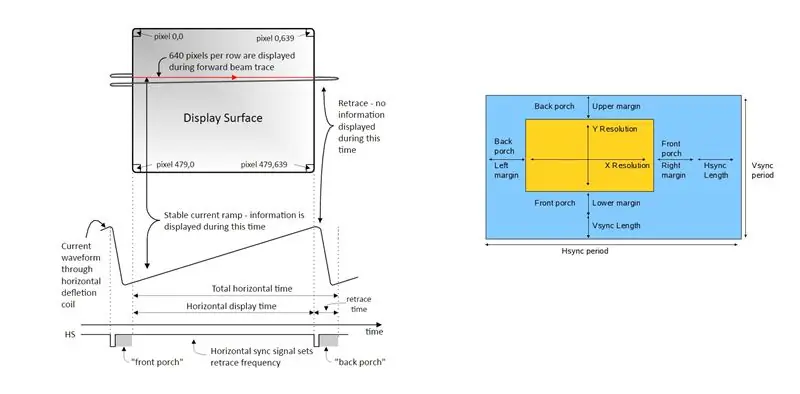
Ο ελεγκτής VGA είναι υπεύθυνος για τη διαδοχική μετάδοση των δεδομένων εικονοστοιχείων (σε μορφή RGB), εικονοστοιχείο ανά εικονοστοιχείο στην οθόνη. Έξω από την πραγματική περιοχή προβολής 1920x1080 υπάρχουν επίσης ορισμένες «παραμεθόριες» περιοχές, συγκεκριμένα: μπροστινή βεράντα, πίσω βεράντα και retrace. Το μέγεθος σε pixel αυτών των περιοχών είναι τυπικό και συγκεκριμένο για κάθε ανάλυση. Αυτές οι περιοχές ΔΕΝ εμφανίζονται στην οθόνη αλλά είναι υποχρεωτικές και το χρώμα των εικονοστοιχείων σε αυτήν την περιοχή πρέπει να είναι μαύρο. Ένα έγκυρο ερώτημα θα ήταν γιατί χρειάζονται αυτές οι επιπλέον περιοχές. Αυτή η ερώτηση αψηφά τον σκοπό αυτού του διδακτέου, αλλά αν είστε περίεργοι θα σας ενθάρρυνα να κάνετε περαιτέρω έρευνα στο διαδίκτυο.
Αυτό είναι ένα καλό βίντεο που εξηγεί τη διεπαφή VGA
Στην περίπτωσή μας, θέλουμε να προβάλλουμε σε ανάλυση 1920*1080, και αυτοί είναι οι χρόνοι:
Οριζόντια περιοχή εμφάνισης = 1920 εικονοστοιχεία
Οριζόντια βεράντα Fron = 88 εικονοστοιχεία
Οριζόντια πίσω βεράντα = 148 εικονοστοιχεία
Οριζόντια αναδρομή = 44 εικονοστοιχεία
Κάθετη περιοχή εμφάνισης = 1080 εικονοστοιχεία
Κάθετη μπροστινή βεράντα = 4 εικονοστοιχεία
Κάθετη πίσω βεράντα = 36 εικονοστοιχεία
Κάθετη επαναφορά = 5 εικονοστοιχεία
(Εδώ μπορείτε να βρείτε χρονοδιαγράμματα για άλλες αναλύσεις
Έτσι, η πραγματική μας ανάλυση θα είναι 2200 x 1125. Θέλουμε 60 fps (καρέ ανά δευτερόλεπτο), οπότε το ρολόι pixel μας θα είναι 60*2200*1125 = 148,5 MHz. Στο Zybo Board παρέχεται ρολόι 125 Mhz. Θα χρησιμοποιήσουμε μια IP MMCM για να δημιουργήσουμε το ρολόι Pixel 148,5 MHz που χρειαζόμαστε.
Βήμα 3: ΕΞΟΔΟΣ - Ελεγκτής VGA Μέρος 2

Με το θεωρητικό υπόβαθρο από το προηγούμενο βήμα, θα πρέπει να μπορείτε να σχεδιάσετε τον δικό σας ελεγκτή VGA. Θα σας παράσχω ένα έργο Vivado που το κάνει αυτό, αλλά σας συμβουλεύω να προσπαθήσετε τουλάχιστον να το φτιάξετε μόνοι σας πρώτα.
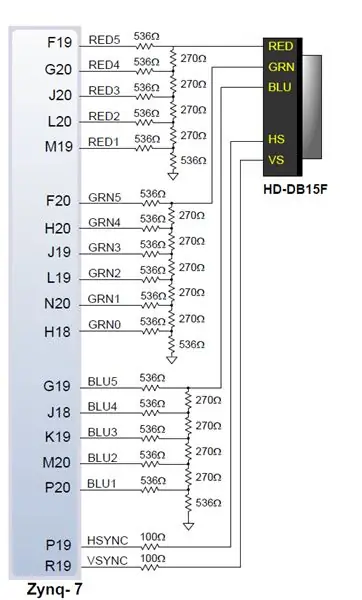
Οι περισσότερες θύρες VGA δεν σας δίνουν 8 bits ανά έγχρωμο κανάλι ανά εικονοστοιχείο (δείτε την παραπάνω εικόνα), οπότε θα πρέπει να προσαρμόσετε το σχέδιο στον αριθμό των καρφιτσών ανά χρώμα που παρέχει ο πίνακας (ωστόσο αυτό δεν αποτελεί πρόβλημα για το HDMI).
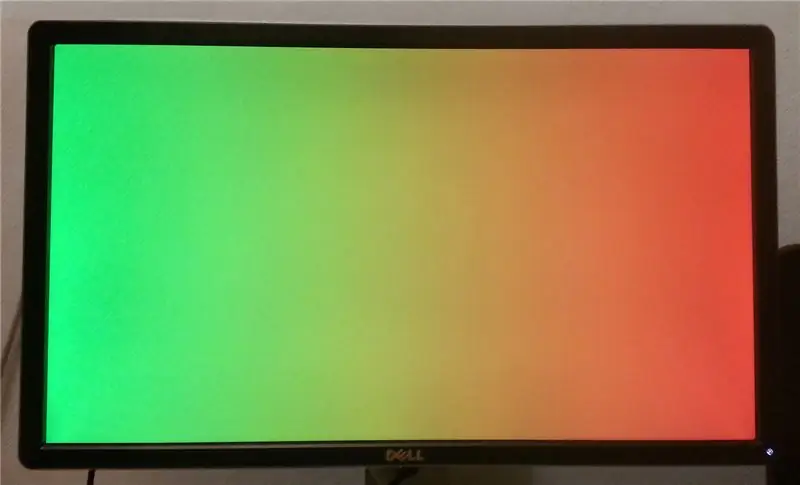
Το σχέδιο θα βάψει ολόκληρη την οθόνη μπλε, εκτός από το επάνω αριστερό pixel που θα είναι κόκκινο. Πρέπει να σημειωθεί ότι αυτό το έργο χρησιμοποιεί τους περιορισμούς για τον πίνακα ZYBO. Έτσι, εάν θέλετε να εκτελέσετε αυτό το έργο σε άλλο πίνακα, θα πρέπει να ενημερώσετε το αρχείο περιορισμών και να προσαρμόσετε τον αριθμό των καρφιτσών ανά χρώμα.
Ρίξτε μια ματιά στο σχήμα αρ. 2. Θυμηθείτε ότι ενώ ο ελεγκτής VGA εξάγει 5/6 bits ανά χρώμα, αυτά τα bits μετατρέπονται σε ένα αναλογικό σήμα για κάθε έγχρωμο κανάλι (Κόκκινο, Πράσινο και Μπλε) πριν περάσετε από το καλώδιο.
Βήμα 4: ΕΞΟΔΟΣ - Ελεγκτής HDMI Μέρος 1

Τώρα που γνωρίζουμε πώς λειτουργεί ο ελεγκτής VGA και έχουμε σχεδιασμό εργασίας, μπορούμε να συνεχίσουμε με τον ελεγκτή HDMI. Ο ελεγκτής HDMI θα χρησιμοποιήσει όλον τον κώδικα που δημιουργήσαμε στον ελεγκτή VGA. Τα HDMI και VGA χρησιμοποιούν τους ίδιους χρονισμούς και τα ίδια σήματα. Η διαφορά εμφανίζεται στις ακίδες εξαγωγής.
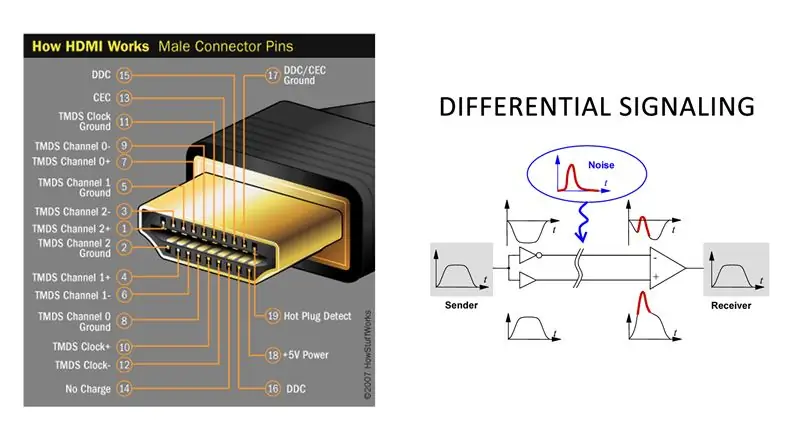
Ενώ το VGA χρησιμοποιεί ένα καλώδιο για κάθε χρώμα και μεταδίδει ένα αναλογικό σήμα σε αυτό, το HDMI μεταδίδει τα δεδομένα ψηφιακά 1 bit κάθε φορά για κάθε χρώμα και χρησιμοποιεί διαφορική σηματοδότηση. Η διαφορική σηματοδότηση σημαίνει ότι για κάθε bit το HDMI έχει 2 ακίδες με το ένα το αντίθετο του άλλου. Έτσι, εάν θέλουμε να μεταδώσουμε ένα σήμα «1», θα μεταδώσουμε το «1» σε ένα σύρμα και το «1» αρνητικό στο άλλο σύρμα. Αυτό διασφαλίζει την ακεραιότητα του σήματος και μπορείτε να διαβάσετε περισσότερα σχετικά με αυτό εδώ https://goo.gl/6CPCzB. Έχουμε ένα από αυτά τα κανάλια για κάθε χρώμα, ΚΟΚΚΙΝΟ, ΠΡΑΣΙΝΟ και ΜΠΛΕ και ένα για το ρολόι. Λόγω των ιδιαιτεροτήτων της διαφορικής σηματοδότησης, τα σήματα που στέλνουμε μέσω hdmi πρέπει να είναι DC εξισορροπημένα, πράγμα που σημαίνει ότι ο αριθμός των 1 και 0 πρέπει να είναι περίπου ίσος σε ένα συγκεκριμένο χρονικό διάστημα. Για να το πετύχουμε αυτό θα χρησιμοποιήσουμε κωδικοποίηση 8b/10b. Μπορείτε να μάθετε πολλά για το πώς λειτουργεί η διαφορική σηματοδότηση και η κωδικοποίηση 8b/10b από τις προδιαγραφές DVI εδώ https://goo.gl/hhh8Ge (DVI και HDMI χρησιμοποιούν τα ίδια σήματα βίντεο).
Βήμα 5: ΕΞΟΔΟΣ - Ελεγκτής HDMI Μέρος 2

Αρκετή θεωρία, ας φτάσουμε στο έργο μας. Ενώ στο VGA Controller ξεφύγαμε με ένα ρολόι 148,5 MHz, εδώ θα πρέπει να παρέχουμε 10 φορές τη συχνότητα επειδή θέλουμε να μεταδώσουμε 8 bits για κάθε χρώμα και χρησιμοποιώντας την κωδικοποίηση 8b/10b που μεταφράζεται σε 10 bits ανά pixel και 10 *148,5MHz = 1485MHz. Αυτή είναι μια τεράστια συχνότητα που δεν μπορεί να ληφθεί στο Zybo Board. Ευτυχώς πήραμε μερικά κόλπα στο μανίκι μας. Μπορούμε να διαχειριστούμε 5*148.5MHz = 742.5MHz και θα χρησιμοποιήσουμε ένα OSERDES (serializer) IP για να μεταδώσουμε δεδομένα τόσο στην άνοδο όσο και στην πτώση του ρολογιού 742.5Mhz, οπότε θα λάβουμε πραγματικά δεδομένα στα 1485MHz. Το Vivado θα μας δώσει κάποιες προειδοποιήσεις χρονισμού και θα μπορούσατε πάντα να επιλέξετε χαμηλότερη ανάλυση με μικρότερο ρολόι, αλλά δεδομένου ότι λειτουργεί, δεν μας πειράζει προς το παρόν (οι προειδοποιήσεις σχετίζονται με το γεγονός ότι τα buffer ρολογιού δεν είναι επίσημα υποστηρίζει συχνότητες υψηλότερες από 464MHz).
Αυτό λοιπόν που πρέπει να κάνουμε είναι να κωδικοποιήσουμε τα δεδομένα από την έξοδο VGA Controller σε μορφή 8b/10b και στη συνέχεια να τα σειριοποιήσουμε όπως αναφέρθηκε παραπάνω. Θα χρειαστεί επίσης να προσθέσουμε ένα άλλο MMCM στο έργο για να δημιουργήσουμε το ρολόι 742.5MHz για τη σειριοποίηση.
Επισυνάπτω παρακάτω τα αρχεία vhdl για τον κωδικοποιητή και τον σειριοποιητή. Πρέπει πρώτα να κωδικοποιήσετε τα κανάλια RGB και στη συνέχεια να τα σειριοποιήσετε.
Παράδειγμα για το κόκκινο κανάλι:
TMDS_encoder_RED: TMDS_encoder
χάρτης θύρας (clk148, red_channel_8bits, c_red, video_on, encoded_red_10bits);
Serialiser_RED: Serialiser10_1
χάρτης θύρας (clk148, clk742, encoded_red_10bits, reset, red_serial_1bit);
Η είσοδος "c" στον κωδικοποιητή TMDS είναι "00" για κόκκινο και πράσινο και "vsync & hsync" για μπλε (αυτό είναι μέρος της προδιαγραφής DVI
Βήμα 6: Εμφάνιση εικόνων από RAM

Ο σκοπός του ελεγκτή HDMI είναι να εμφανίζει τις επεξεργασμένες εικόνες. Τώρα, με τον ελεγκτή σε εφαρμογή και έτοιμο να ξεκινήσει, θα πρέπει να σκεφτούμε να τροφοδοτήσουμε αυτόν τον ελεγκτή με δεδομένα. Δεδομένου ότι μεγάλο μέρος της διαδικασίας βελτίωσης της εικόνας θα λάβει χώρα στο PS (System Processing = ARM Processor) και οι εικόνες που προκύπτουν θα βρίσκονται στη μνήμη RAM DDR. Χρειαζόμαστε λοιπόν έναν τρόπο να μεταφέρουμε τα δεδομένα από τη μνήμη RAM στον ελεγκτή HDMI.
Για να το πετύχετε αυτό θα χρειαστείτε 3 IP:
1) VDMA (Video Direct Memory Access)
2) VTC (Ελεγκτής χρονισμού βίντεο)
3) Stream to Video Out (θα το λέμε S2VO στο εξής)
Το S2VO θα παρέχει στην πραγματικότητα ένα σήμα RGB 24BIT στην έξοδο και τα απαραίτητα σήματα HSYNC και VSYNC. Μπορούμε λοιπόν να αφήσουμε αυτό το μέρος του ελεγκτή HDMI έξω.
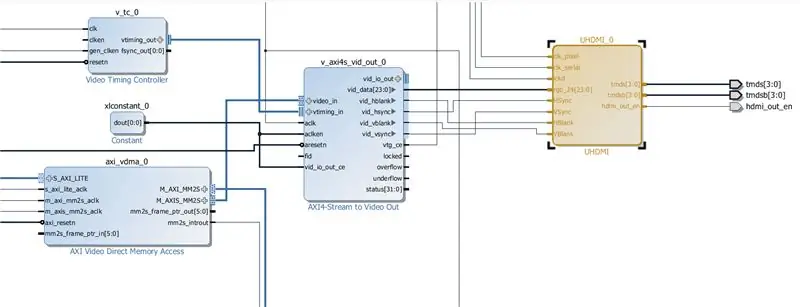
Θα πρέπει να προσθέσετε αυτά τα IP στο σχέδιό σας, να τα διαμορφώσετε και να κάνετε τις κατάλληλες συνδέσεις.
Τέλος, θα πρέπει να πάρετε κάτι που μοιάζει με το παραπάνω σχήμα.
Βήμα 7: ΕΞΟΔΟΣ - ΤΕΛΟΣ SDK

Με όλο το υλικό που έχει ρυθμιστεί και είναι έτοιμο να ξεκινήσει, πρέπει τώρα να δημιουργήσουμε το λογισμικό στο PS. Θα εξάγουμε το υλικό και το bitstream και θα ξεκινήσουμε το SDK.
1) Αρχείο -> Εξαγωγή -> Εξαγωγή υλικού -> Έλεγχος συμπερίληψης Bitstream και πατήστε OK
2) Αρχείο -> Εκκίνηση SDK
Στο SDK δημιουργήστε ένα νέο έργο εφαρμογής.
3) Αρχείο -> Νέο -> Έργο εφαρμογής
4) Επιλέξτε ένα όνομα για το έργο σας και πατήστε Επόμενο
5) Επιλέξτε το πρότυπο "Hello World" και πατήστε Τέλος
Η εφαρμογή στο SDK θα πρέπει να προγραμματίσει το VDMA. Υπάρχουν μερικές τυπικές συναρτήσεις που χρησιμοποιούνται για να το πετύχουμε (θα μπω σε λεπτομέρειες όταν έχω χρόνο).
Για να δοκιμάσουμε τον σχεδιασμό μας, θα χρησιμοποιήσουμε τη δυνατότητα SDK Restore (Xilinx Tools -> Dump/Restore) για να βάλουμε μια εικόνα στη μνήμη RAM DDR και να την εμφανίσουμε χρησιμοποιώντας τον ελεγκτή HDMI. Μπορείτε να φορτώσετε την εικόνα οπουδήποτε θέλετε (εκτός από ορισμένες μικρές περιορισμένες περιοχές στην αρχή της μνήμης). Για το παράδειγμά μας επιλέξαμε τη διεύθυνση 16777216 και το μέγεθος του αρχείου 8294400 = 1920*1080*4 (4 κανάλια = RGB + άλφα).
Δουλεύει !
Συνεχίζεται
Συνιστάται:
Ελεγχόμενο σύστημα ανατροφοδότησης υγρασίας εδάφους Σύστημα άρδευσης στάγδην (ESP32 και Blynk): 5 βήματα

Soil Moisture Feedback Controlled Internet Connected Drip Irrigation System (ESP32 και Blynk): Ανησυχείτε για τον κήπο ή τα φυτά σας όταν πηγαίνετε σε μεγάλες διακοπές, ή ξεχάστε να ποτίζετε το φυτό σας καθημερινά. Λοιπόν, εδώ είναι η λύση Είναι ένα σύστημα ελέγχου της υγρασίας του εδάφους και παγκοσμίως συνδεδεμένο σύστημα άρδευσης στάγδην που ελέγχεται από το ESP32 στο μπροστινό μέρος του λογισμικού
Σύστημα αναγνώρισης και πυρόσβεσης βάσει επεξεργασίας εικόνας: 3 βήματα

Σύστημα αναγνώρισης και πυρόσβεσης με βάση την επεξεργασία εικόνας: Γεια σας φίλοι, αυτό είναι ένα σύστημα ανίχνευσης και πυρόσβεσης που βασίζεται στην επεξεργασία εικόνας χρησιμοποιώντας το Arduino
Επεξεργασία εικόνας με το Raspberry Pi: Εγκατάσταση OpenCV & Διαχωρισμός χρώματος εικόνας: 4 βήματα

Επεξεργασία εικόνας με το Raspberry Pi: Εγκατάσταση OpenCV & Διαχωρισμός χρωμάτων εικόνας: Αυτή η ανάρτηση είναι η πρώτη από τα πολλά σεμινάρια επεξεργασίας εικόνας που θα ακολουθήσουν. Ρίχνουμε μια πιο προσεκτική ματιά στα εικονοστοιχεία που συνθέτουν μια εικόνα, μαθαίνουμε πώς να εγκαταστήσουμε το OpenCV στο Raspberry Pi και γράφουμε επίσης δοκιμαστικά σενάρια για τη λήψη μιας εικόνας, αλλά και
Σύστημα ταξινόμησης χρωμάτων: Σύστημα βασισμένο σε Arduino με δύο ζώνες: 8 βήματα

Σύστημα ταξινόμησης χρωμάτων: Σύστημα βασισμένο σε Arduino με δύο ιμάντες: Η μεταφορά ή/και η συσκευασία προϊόντων και ειδών στον βιομηχανικό τομέα γίνεται χρησιμοποιώντας γραμμές που κατασκευάζονται με ιμάντες μεταφοράς. Αυτές οι ζώνες βοηθούν στη μετακίνηση του αντικειμένου από το ένα σημείο στο άλλο με συγκεκριμένη ταχύτητα. Ορισμένες εργασίες επεξεργασίας ή αναγνώρισης μπορεί να είναι
Δημιουργήστε μια συσκευή ανθρώπινης βελτίωσης (Βασική παροχή TDCS): 3 βήματα

Δημιουργήστε μια Συσκευή Ανθρώπινης Ενίσχυσης (Βασική Προμήθεια TDCS): Αυτό το Instructable παρατίθεται από αξιόπιστη πηγή (σύνδεσμος pdf)! Παραπομπή #10 στην εργασία " Νέα εργαλεία για νευροενίσχυση - τι γίνεται με τη νευροηθική; " (σύνδεσμος html) Croatian Med J. 2016 Αυγ. 57 (4): 392 - 394. doi: 10.3325/cmj.2016.57.392
