
Πίνακας περιεχομένων:
- Βήμα 1: Σχεδιασμός και ρύθμιση
- Βήμα 2: Ξεκινήστε το SpeechRecognizer
- Βήμα 3: Δημιουργία του δέντρου απόφασης
- Βήμα 4: Δοκιμή για αγώνες
- Βήμα 5: Δώστε λεκτική ανατροφοδότηση
- Βήμα 6: Ρυθμίστε το χρώμα καμβά
- Βήμα 7: Σύλληψη σφαλμάτων χωρίς αντιστοιχία που βρέθηκαν
- Βήμα 8: Μη αυτόματη εκκίνηση της αναγνώρισης φωνής
- Βήμα 9: Πώς μοιάζει το πλήρες πρόγραμμα
- Βήμα 10: Επέκταση και επέκταση
- Βήμα 11: Θήκες και καλύμματα
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:37.
- Τελευταία τροποποίηση 2025-01-23 14:39.


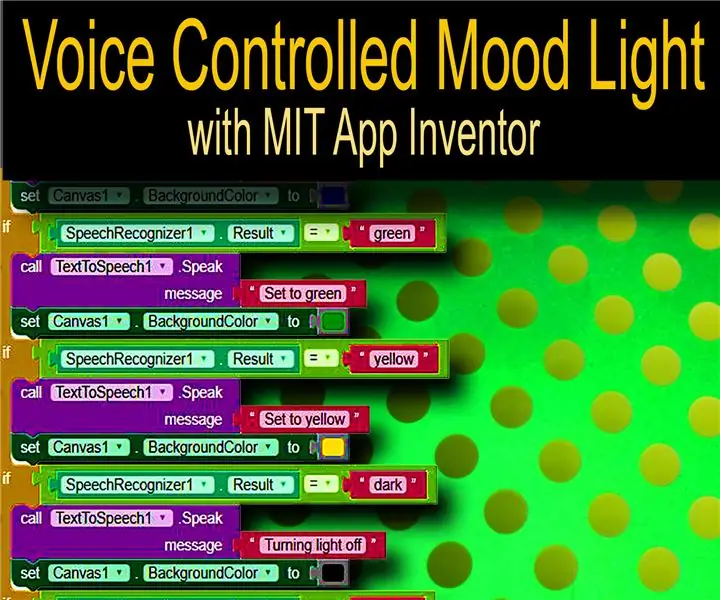
Έπρεπε να δημιουργήσω μια τάξη για την τοπική μας ομάδα δημιουργών. Κάτι που εγγυάται ακόμη και στους πρώτους επισκέπτες μια σίγουρη νίκη και μεγάλη ανταμοιβή χωρίς βροχή, φασαρία και εξειδικευμένα εργαλεία ή υλικά. Οι μαθητές έπρεπε να πάρουν στο σπίτι κάτι λειτουργικό και διασκεδαστικό που θα μπορούσαν να δείξουν στους φίλους τους, να το κάνουν σε ένα απόγευμα - και έπρεπε να είναι δωρεάν. (Και ελπίζω να τους φέρω πίσω για περισσότερα, ή για μια σχετική τάξη) Έτσι δημιούργησα αυτό το έργο.
Μετατρέψτε το παλιό σας τηλέφωνο ή tablet σε έναν πίνακα ελέγχου φωνής και κατάστασης. ΕΛΕΥΘΕΡΟΣ!!! Εύκολο να γίνει σε ένα απόγευμα - ΔΕΝ ΑΠΑΙΤΕΙΤΑΙ ΕΜΠΕΙΡΙΑ (Κυριακή, Κυριακή Κυριακή)
Οποιοσδήποτε διαθέτει συσκευή Android και πρόσβαση σε υπολογιστή μπορεί να προγραμματίσει μια φωνητικά ελεγχόμενη εφαρμογή σε μία ή δύο ώρες. Χρησιμοποιεί το δωρεάν MIT App Inventor, οπότε δεν υπάρχει κόστος. Μπορούν εύκολα να το προσαρμόσουν και στη συνέχεια να προσθέσουν τη δεξιοτεχνία τους σε ένα κάλυμμα ή θήκη. Και μπορούν να επαναφέρουν το ίδιο πράγμα στην τάξη και να συνεχίσουν να επεκτείνονται και να βελτιώνουν τα έργα τους για αρκετούς μήνες.
Το έργο παρέχει ένα καλό σημείο εκκίνησης για προγραμματισμό, αλλά δεν είναι αρκετά για να ικανοποιήσει πραγματικά - έχει σχεδιαστεί για να φέρει τους ανθρώπους πίσω στην επόμενη τάξη. Κακό, το ξέρω. Αλλά οδηγεί τους ανθρώπους στο Arduino, το οποίο οδηγεί στο Raspberry Pi, το οποίο οδηγεί σε ηλεκτρονικά και συγκόλληση. Αν είναι ευχαριστημένοι με τη βασική εφαρμογή και δεν θέλουν να προγραμματίσουν άλλο, μπορούν να κάνουν μια προσαρμοσμένη περίπτωση όταν επιστρέψουν στο Maker Group για μαθήματα υφασμάτων και ραπτικής, χαρτιού και σχεδίου, ξυλουργικής και πλαισίου- κάνοντας ή ακόμα και τρισδιάστατο σχεδιασμό και εκτύπωση.
Βασικές απαιτήσεις
- Ένα παλιό τηλέφωνο ή tablet Android (επί του παρόντος 2.3 ή μεταγενέστερο)
- Πρόσβαση στο διαδίκτυο
- Ένας λογαριασμός εφευρέτη εφαρμογών (δωρεάν)
- Κατά προτίμηση, ένας υπολογιστής με εγκατεστημένο πρόγραμμα περιήγησης Chrome
Παρασκευή
Πρέπει να είστε εξοικειωμένοι με το πρόγραμμα App Inventor του MIT. Υπάρχουν πολλές οδηγίες για αυτό (μερικά αρκετά προηγμένα). Αλλά το καλύτερο μέρος για να μάθετε το App Inventor είναι στον ιστότοπό τους και μια εξαιρετική σειρά σεμιναρίων. Οι περισσότεροι άνθρωποι μαθαίνουν τις βασικές έννοιες μέσα σε λίγα λεπτά. Μετά από όλα, αυτό είναι το ίδιο κατάστημα που δημιούργησε το περιβάλλον προγραμματισμού Scratch και την αρχική εφαρμογή προγραμματισμού LEGO Mindstorms. Εάν είστε πολύ μεγάλοι για να τα γνωρίζετε, ζητήστε από το παιδί ηλικίας σχολείου να σας βοηθήσει.
Εάν διδάσκετε την τάξη, πιθανότατα θα πρέπει να είστε εξοικειωμένοι με τα περισσότερα στοιχεία και τις εντολές. Κάποιος στην τάξη είναι σχεδόν εγγυημένος ότι θα ζητήσει να κάνει κάτι διαφορετικό από αυτό που φαίνεται σε αυτό το σεμινάριο. Μπορείτε να τηρήσετε το σενάριο και να κάνετε μόνο ό, τι εμφανίζεται εδώ. Αλλά έχω παρατηρήσει ότι έχουμε πολύ υψηλότερο ποσοστό επιστροφών επισκεπτών όταν μπορούμε να βοηθήσουμε τον καθένα να δημιουργήσει μια μοναδική έκδοση με "προηγμένες" δυνατότητες που μπορούν να δείξουν στους φίλους τους.
Εξοικειωθείτε λοιπόν με τα βασικά και μετά επιστρέψτε για ένα σεμινάριο βήμα προς βήμα.
Βήμα 1: Σχεδιασμός και ρύθμιση



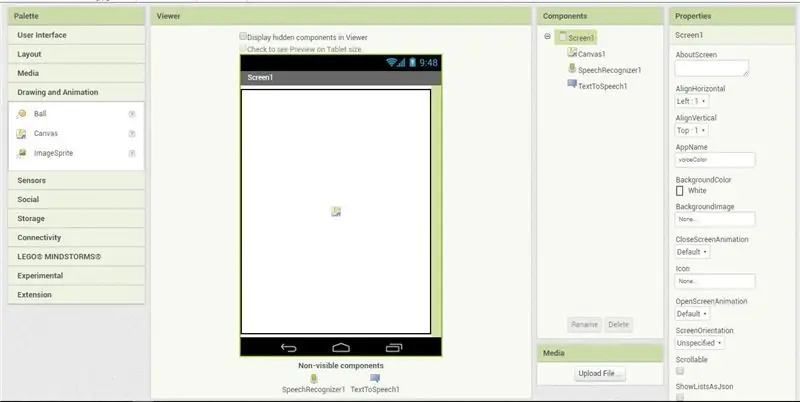
Δημιουργήστε έναν καμβά
- Στη λειτουργία "Σχεδιαστής", μεταβείτε στην παλέτα "Σχέδιο και κινούμενα σχέδια".
- Σύρετε έναν "Καμβά" στην οθόνη.
- Ορίστε το πλάτος και το ύψος του καμβά σε "Συμπλήρωση γονέα"
- Θα δημιουργήσουμε τον κώδικα για να αλλάξουμε το χρώμα του καμβά σε επόμενα βήματα.
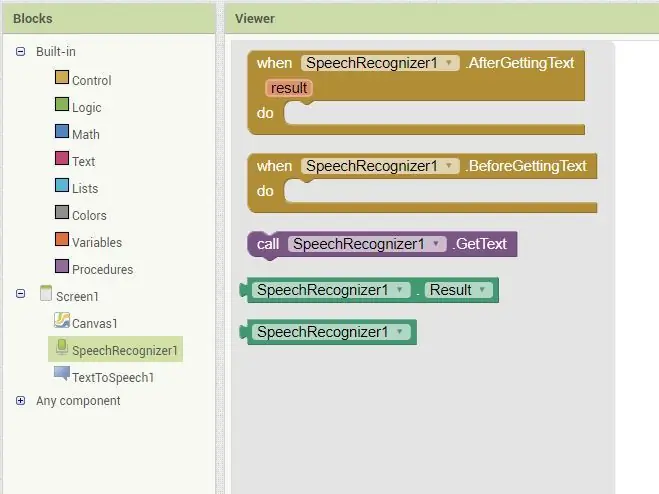
Δημιουργία αναγνώρισης φωνής
- Από την παλέτα "Media", σύρετε το "SpeechRecognizer" στην οθόνη.
- Αυτό είναι το στοιχείο που θα ακούσει τις φωνητικές εντολές μας.
- Θα διαμορφώσουμε αργότερα αυτό το στοιχείο.
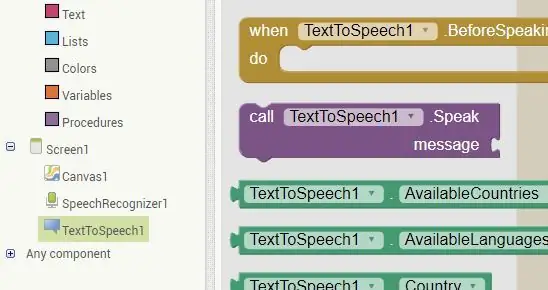
Δημιουργήστε ικανότητα ομιλίας
- Επίσης, από την παλέτα "Media", σύρετε ένα αντικείμενο "TextToSpeech" στην οθόνη.
- Θα χρησιμοποιήσουμε αυτό το στοιχείο για να δημιουργήσουμε προφορικές προτροπές για τον χρήστη.
- Αυτό το στοιχείο θα διαμορφωθεί επίσης αργότερα στο σεμινάριο.
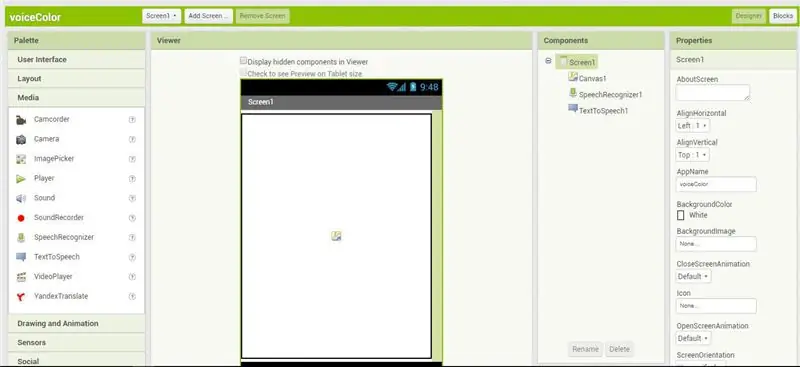
Μόλις εγκαταστήσαμε τα βασικά στοιχεία για την εφαρμογή μας - όλα σε λίγα δευτερόλεπτα. Τώρα προχωράμε στη διαμόρφωση και κωδικοποίησή τους. Για αυτό, πρέπει να μεταβούμε στη λειτουργία "Blocks". Κοιτάξτε στην επάνω δεξιά γωνία της οθόνης και κάντε κλικ στο κουμπί Αποκλεισμοί. Εάν πρέπει να επιστρέψετε στη λειτουργία Designer, απλώς κάντε κλικ στο κουμπί Designer.
Βήμα 2: Ξεκινήστε το SpeechRecognizer

ΘΥΜΑΣΤΕ: Μεταβείτε στη λειτουργία "BLOCKS": Φροντίστε να μεταβείτε στη λειτουργία αποκλεισμού κάνοντας κλικ στο κουμπί στην επάνω δεξιά γωνία της οθόνης. Θα εμφανιστεί ένα νέο σύνολο παλετών. Θα χρησιμοποιήσουμε αυτές τις παλέτες και τα μπλοκ για να προγραμματίσουμε το φως της διάθεσης.
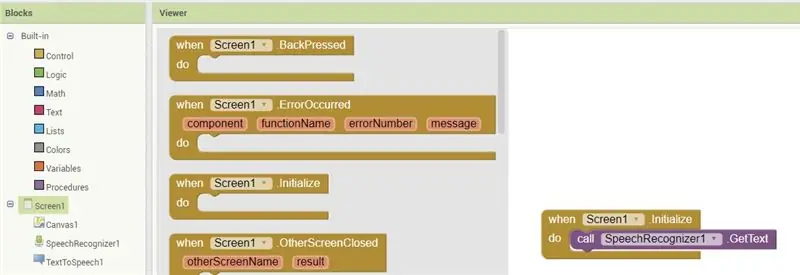
Θέλουμε να ξεκινήσουμε την ακρόαση εντολών μόλις ανοίξει η εφαρμογή. Για να γίνει αυτό, θα "καλέσουμε" το αντικείμενο SpeechRecognizer όταν "αρχικοποιηθεί" η πρώτη οθόνη. Το AppInventor δημιούργησε αυτόματα μια "οθόνη" για εμάς. Κάθε εφαρμογή έχει τουλάχιστον μία οθόνη, μερικές έχουν αρκετές. Χρειαζόμαστε μόνο το προεπιλεγμένο.
Αρχικοποιήστε την οθόνη
- Κάντε κλικ στο αντικείμενο οθόνης στο αριστερό μενού.
- Από το αναδυόμενο μενού, σύρετε το αντικείμενο "When Screen Initialized do" στη σκηνή.
Εκκινήστε τον Αναγνωριστή ομιλίας
- Κάντε κλικ στο αντικείμενο "SpeechRecognizer" στο αριστερό μενού
- Σύρετε το αντικείμενο "call SpeechRecognizer getText" στη σκηνή
- Συνδέστε αυτήν την εντολή στο μπλοκ Screen Initialized
Τώρα, το πρόγραμμα ξεκινά αυτόματα την ακρόαση φωνητικών εντολών (getText) μόλις φορτωθεί (αρχικοποιηθεί) η πρώτη οθόνη. Στη συνέχεια, λέμε στον υπολογιστή τι πρέπει να κάνει όταν ακούει εντολές.
Βήμα 3: Δημιουργία του δέντρου απόφασης



Ο υπολογιστής ακούει τώρα φωνητικές εντολές, οπότε στη συνέχεια, πρέπει να καθορίσουμε τι πρέπει να κάνουμε αφού ακούσει ορισμένες λέξεις. Σε αυτό το έργο θα χρησιμοποιήσουμε ως επί το πλείστον έγχρωμα ονόματα όπως Μπλε, Πράσινο και Κίτρινο. Όταν ο υπολογιστής ακούσει αυτές τις λέξεις θα αλλάξει το χρώμα του αντικειμένου Canvas.
Το κάνουμε αυτό δοκιμάζοντας για να δούμε αν η φωνητική εντολή ταιριάζει με τις λέξεις που έχουμε ορίσει. Εάν η φωνητική εντολή ταιριάζει με μια προκαθορισμένη λέξη, τότε θέλουμε ο υπολογιστής να προβεί σε ορισμένες ενέργειες - όπως να αλλάξει το χρώμα του καμβά και να δώσει κάποια λεκτική ανατροφοδότηση. Εάν δεν βρεθεί αντιστοίχιση, πρέπει να πούμε στον χρήστη ότι κάτι πήγε στραβά.
Αρχίζουμε δημιουργώντας ένα κενό πλαίσιο για να κρατάμε όλες τις δοκιμές και τις ενέργειες.
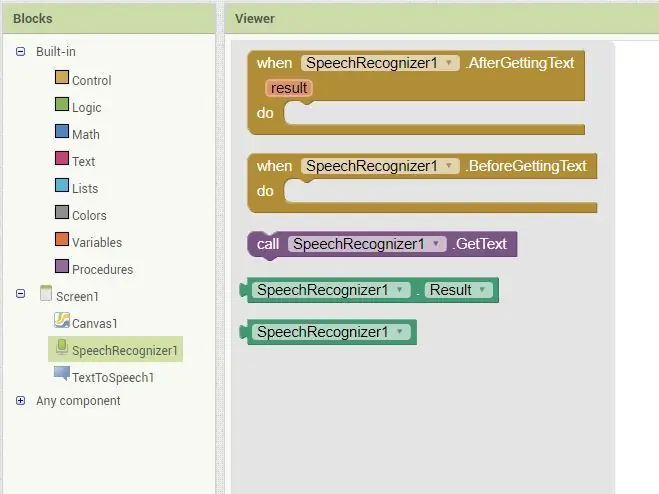
Τι να κάνετε αφού λάβετε μια φωνητική εντολή
- Κάντε κλικ στο SpeechRecognizer στο αριστερό μενού
- Σύρετε το μπλοκ "Αφού λάβετε κείμενο" στη σκηνή
- (Τοποθετήστε το μπλοκ απευθείας στη σκηνή, ΟΧΙ μέσα στο προηγούμενο μπλοκ)
Δημιουργήστε δοκιμαστικές υποδοχές
- Κάντε κλικ στο στοιχείο Έλεγχος στην ενότητα Ενσωματωμένο στο αριστερό μενού
- Σύρετε ένα μπλοκ εντολών If-then στη σκηνή
- Συνδέστε το μπλοκ If-then στο μπλοκ afterGettingText
- Κάντε κλικ στο μπλε εικονίδιο με το γρανάζι στο μπλοκ If-then
- Από το αναδυόμενο παράθυρο που εμφανίζεται, σύρετε πολλά υπο-μπλοκ Else-If στο κύριο μπλοκ if-then
- Επίσης, σύρετε ένα άλλο υπο-μπλοκ στο τέλος της λίστας
Στο επόμενο βήμα, θα αρχίσουμε να γεμίζουμε αυτές τις κενές θέσεις με δοκιμές και ενέργειες - την καρδιά του προγράμματος.
Βήμα 4: Δοκιμή για αγώνες




Η εφαρμογή ακούει για προφορικές εντολές και υπάρχει ένα πλαίσιο που πρέπει να συμπληρωθεί με δοκιμές σε αυτές τις φωνητικές εντολές. Τώρα, ας ορίσουμε τις δοκιμές. Αρχικά, λέμε στον υπολογιστή να ελέγξει εάν δύο αντικείμενα είναι ίσα, στη συνέχεια ορίστε το πρώτο αντικείμενο ως φωνητική εντολή και το δεύτερο αντικείμενο ως κομμάτι κειμένου. Θα δημιουργήσουμε μόνο ένα τεστ εδώ, αλλά η ίδια τεχνική χρησιμοποιείται για τη δημιουργία έξι ή δέκα ή εκατό τεστ. Εάν η πρώτη δοκιμή είναι αντιστοιχία τότε το πρόγραμμα πραγματοποιεί μια ενέργεια, αλλιώς μεταβαίνει στην επόμενη δοκιμή κ.ο.κ.
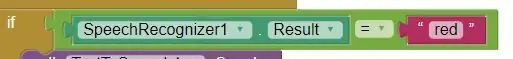
Δημιουργήστε ένα τεστ ισότητας
- Κάντε κλικ στην Λογική στην ενότητα Ενσωματωμένο στο αριστερό μενού
- Σύρετε μια δοκιμή = (ισούται) στη σκηνή
Ορισμός πρώτου στοιχείου στο Φωνητικό αποτέλεσμα
- Κάντε κλικ στο SpeechRecognizer στο αριστερό μενού
- Σύρετε ένα μπλοκ αποτελεσμάτων στη σκηνή
- Συνδέστε το SpeechRecognizer. Αποτέλεσμα στην αριστερή υποδοχή του μπλοκ δοκιμής Equality
Ορίστε το δεύτερο στοιχείο σε μπλοκ κειμένου
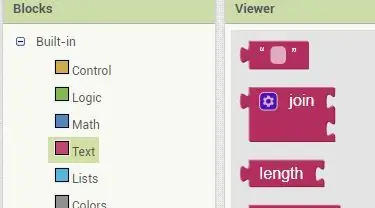
- Κάντε κλικ στο Κείμενο στην ενότητα Ενσωματωμένο στο αριστερό μενού
- Σύρετε ένα βασικό μπλοκ πεδίου κειμένου στη σκηνή
- Σε αυτό το μπλοκ κειμένου, πληκτρολογήστε τη λέξη για την οποία θέλετε να δοκιμάσετε
- Συνδέστε το μπλοκ κειμένου στη δεξιά υποδοχή του μπλοκ δοκιμής Equality
Βάλτε τη δοκιμή στο σωστό μέρος
- Τώρα, συνδέστε ολόκληρο το μπλοκ Equals-Test στην υποδοχή IF του δέντρου απόφασης
- Στα επόμενα βήματα θα αναθέσουμε ορισμένες ενέργειες που πρέπει να γίνουν όταν το τεστ είναι αληθές
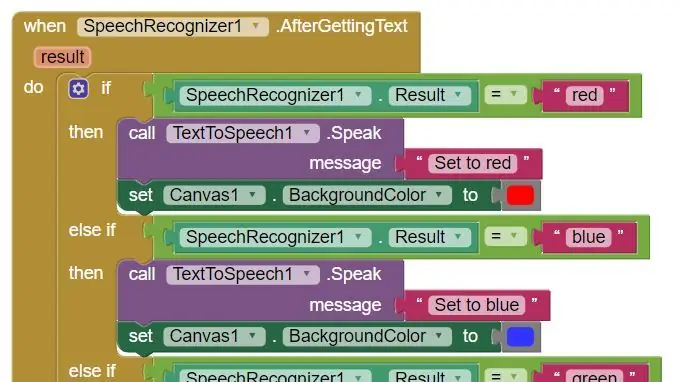
ΠΑΡΑΔΕΙΓΜΑ: Εάν ο χρήστης πει "μπλε", το πρόγραμμα θα καταγράψει αυτήν τη λέξη σε έναν κάδο "αποτελεσμάτων". Στη συνέχεια, θα δοκιμαστεί για να διαπιστωθεί εάν αυτή η λέξη-αποτέλεσμα (μπλε) ταιριάζει με τη λέξη που πληκτρολογήσατε μέσα στο μπλοκ κειμένου. Εάν ταιριάζει, το πρόγραμμα θα εκτελέσει στη συνέχεια τις ενέργειες στο τμήμα "τότε" του μπλοκ (θα ορίσουμε τις ενέργειες στα επόμενα βήματα). Εάν η φωνητική εντολή δεν ταιριάζει με το κείμενο, τότε το πρόγραμμα προχωρά στην επόμενη δοκιμή μέχρι να βρει αντιστοιχία ή να φτάσει στην τελική δήλωση "κάτι δεν πάει καλά".
ΣΗΜΕΙΩΣΗ: Η φωνητική εντολή δεν χρειάζεται να είναι χρώμα. Στο παράδειγμα κώδικα χρησιμοποιούμε τις λέξεις "σκοτεινό" και "φως" για να ενεργοποιήσουμε το ασπρόμαυρο. Θα μπορούσαμε εξίσου εύκολα να χρησιμοποιήσουμε λέξεις όπως:
- Μαμά/μπαμπάς/Μπίλι/Σούζι
- Ευτυχισμένος/Λυπημένος/Θυμωμένος/Πεινασμένος
- Sπνος/Σπουδές/Εκπομπή/Πάρτι
Βήμα 5: Δώστε λεκτική ανατροφοδότηση


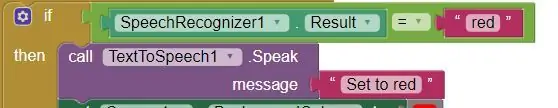
Τώρα πρέπει να δημιουργήσουμε κάποιες ενέργειες όταν η φωνητική εντολή ταιριάζει με το τεστ. Αρχικά, θα πούμε στον χρήστη για ποιο χρώμα πιστεύει ότι το πρόγραμμα έχει βρει μια αντιστοιχία.
Speak Block Do Your Thing
- Κάντε κλικ στο αντικείμενο TextTo Speech στο αριστερό μενού
- Σύρετε ένα Speak. Μήνυμα μπλοκ στη σκηνή
Πληκτρολογήστε αυτό που θέλετε να πείτε
- Κάντε κλικ στο μπλοκ κειμένου στην ενσωματωμένη ενότητα του αριστερού μενού
- Σύρετε ένα βασικό κενό μπλοκ κειμένου στη σκηνή
- Πληκτρολογήστε τη φράση που θέλετε να πει
Συναρμολογήστε τα μέρη
- Συνδέστε το συμπληρωμένο μπλοκ κειμένου στο μπλοκ Speak. Message
- Συνδέστε το συναρμολογημένο Speak. Messageblock στην υποδοχή then
Τώρα, όταν το πρόγραμμα εντοπίσει μια αντιστοίχιση με τη φωνητική εντολή, το πρόγραμμα θα μιλήσει τη φράση που μόλις
δακτυλογραφημένο Γίνετε δημιουργικοί αν θέλετε:
- Σωστά είπε ο Φρεντ, είναι κόκκινο
- Boo hoo hoo, είναι μπλε
- Πράσινο, αλήθεια; Αυτό δεν είναι το χρώμα σου φίλε.
Βήμα 6: Ρυθμίστε το χρώμα καμβά



Τώρα, τελικά θα αλλάξουμε το χρώμα του καμβά ώστε να ταιριάζει με την προφορική εντολή.
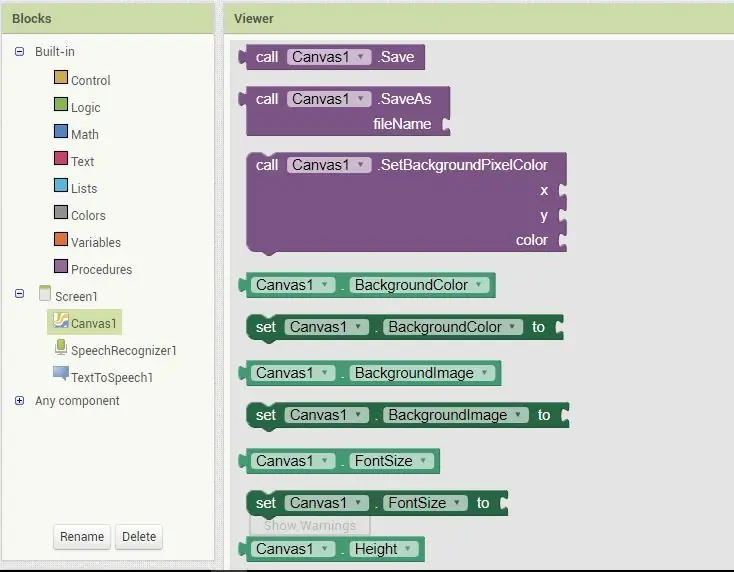
Ορισμός χρώματος φόντου καμβά
- Κάντε κλικ στο αντικείμενο Canvas στο αριστερό μενού
- Σύρετε το SetCanvasBackgroundColorTo μπλοκάρετε στη σκηνή
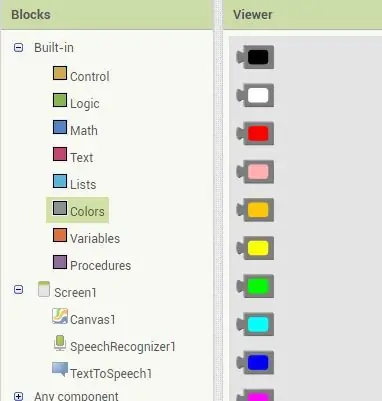
Επιλέξτε ένα δείγμα χρωμάτων
- Κάντε κλικ στο αντικείμενο Χρώμα στην ενότητα Ενσωματωμένο στο αριστερό μενού
- Σύρετε ένα δείγμα χρωμάτων στη σκηνή
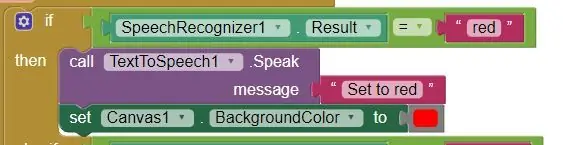
Συναρμολογήστε τα μέρη
- Συνδέστε το δείγμα χρωμάτων στο μπλοκ SetBackgroundColor
- Συνδέστε το συναρμολογημένο μπλοκ στην υποδοχή Στη συνέχεια της δήλωσης If-then (κάτω από το μπλοκ ομιλίας)
Λάμα, ξέβγαλμα, επανάληψη
Αυτή είναι ίσως μια καλή στιγμή για να δοκιμάσετε πώς λειτουργεί το πρόγραμμα. Φορτώστε το στη συσκευή σας Android και δοκιμάστε το προτού αντιγράψετε τις εντολές 10 φορές.
Τώρα που γνωρίζετε ότι λειτουργεί ο βασικός κώδικας, αντιγράψτε τις δοκιμές και τις ενέργειες για κάθε χρώμα που θέλετε να μπορείτε να επιλέξετε.
Μόλις δημιουργήσατε το βασικό πλαίσιο για το πρόγραμμα. Όταν το πρόγραμμα εντοπίσει μια αντιστοίχιση για τη φωνητική εντολή θα μιλήσει τη φράση που έχει οριστεί και στη συνέχεια θα αλλάξει το χρώμα του καμβά σε ένα καθορισμένο χρώμα. Μπορείτε επίσης να καθορίσετε μεμονωμένες τιμές RGB και alpha, ώστε να μπορείτε να δημιουργήσετε μια εντολή όπως, πιο μπλε και λιγότερο κόκκινο. Θα μπορούσατε επίσης να δημιουργήσετε μια εντολή για να ορίσετε ένα τυχαίο χρώμα, να χτυπήσετε τα χρώματα και να ξεθωριάσουν ή να περάσουν από το ουράνιο τόξο.
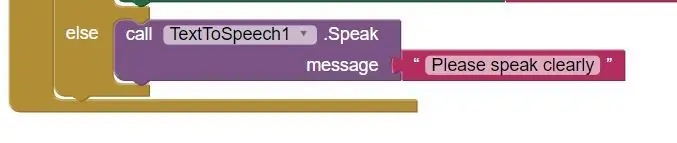
Βήμα 7: Σύλληψη σφαλμάτων χωρίς αντιστοιχία που βρέθηκαν

Τι γίνεται όμως αν η φωνητική εντολή δεν βρει αντιστοιχία - εσείς λάθος μιλήσατε ή αν φταρνιστήκατε; Αυτό είναι για την τελευταία δήλωση του άλλου. Όταν όλες οι άλλες δοκιμές αποτύχουν, το πρόγραμμα εκτελεί τη δράση σε αυτήν την άλλη δήλωση. Δημιουργείτε αυτήν τη δήλωση όπως ακριβώς κάνατε και με τις προηγούμενες δηλώσεις (εκτός εάν δεν απαιτείται δοκιμή).
- Συνδέστε ένα πεδίο κειμένου σε ένα μπλοκ SpeakMessage και συνδέστε το στην τελευταία άλλη υποδοχή.
- Πείτε στο χρήστη ότι, "Ωχ, δεν ξέρω τι προσπαθείτε να πείτε - δοκιμάστε ξανά."
Σχεδόν τελείωσες. Υπάρχουν μόνο μερικά ακόμη βήματα που πρέπει να γίνουν τώρα.
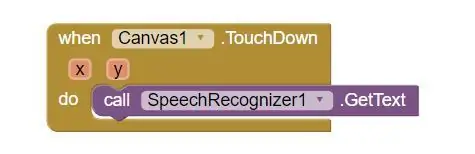
Βήμα 8: Μη αυτόματη εκκίνηση της αναγνώρισης φωνής

Μόλις δοκιμαστεί η φωνητική εντολή και γίνουν οι κατάλληλες ενέργειες, το πρόγραμμα σταματά να ακούει περισσότερες εντολές. Υπάρχουν πολλοί τρόποι γύρω από αυτό, αλλά οι περισσότεροι είναι περίπλοκοι για αρχάριους. Θα παραμείνουμε λοιπόν σε κάτι απλό - αγγίξτε την οθόνη για να κάνετε το πρόγραμμα να αρχίσει να ακούει ξανά.
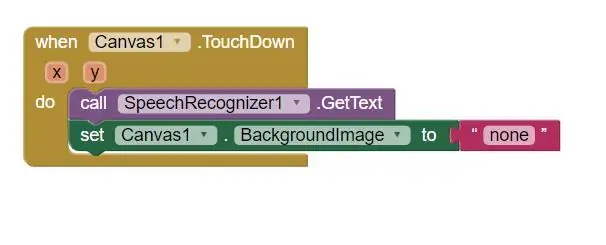
- Κάντε κλικ στο αντικείμενο Canvas στο αριστερό μενού
- Σύρετε το μπλοκ whenCanvasTouchDown στη σκηνή (ως ξεχωριστό αντικείμενο, όχι μέσα σε οποιοδήποτε άλλο μπλοκ)
- Κάντε κλικ στο αντικείμενο SpeechRecognizer στο αριστερό μενού
- Σύρετε ένα μπλοκ callSpeechRecognizer. GetText στη σκηνή και συνδέστε το στο μπλοκ whenCanvasTouchDown
Τώρα, όποτε αγγίξετε την οθόνη, το πρόγραμμα θα αρχίσει να ακούει μια φωνητική εντολή.
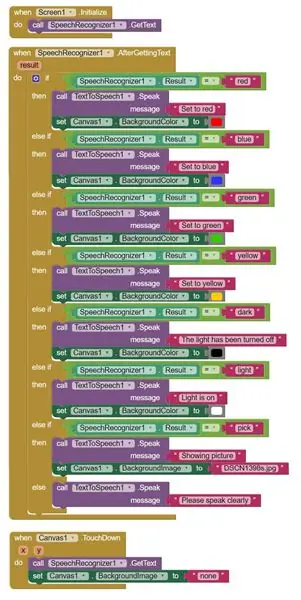
Βήμα 9: Πώς μοιάζει το πλήρες πρόγραμμα

Τελειώσατε - μόλις δημιουργήσατε μια εφαρμογή Andoid φωνητικά ελεγχόμενη που μετατρέπει το παλιό σας τηλέφωνο ή tablet σε διάθεση. Αν αντιμετωπίζετε προβλήματα με τη λειτουργία της, κάντε λήψη της πλήρους έκδοσης της εικόνας σε αυτό το βήμα. Αυτή η εικόνα δείχνει ολόκληρο το πρόγραμμα συν μερικά πρόσθετα.
Αλλά όπως μπορείτε να δείτε, ολόκληρο το πρόγραμμα είναι πραγματικά απλό
- μια κλήση έναρξης
- μια σειρά δοκιμών και ενεργειών
- μετά επανεκκίνηση.
Αυτό το πρόγραμμα απλά χαράζει την επιφάνεια αυτού που μπορείτε να κάνετε με το MIT App Inventor. Υπάρχουν πολλές περισσότερες εντολές και ακόμη και οι εντολές που χρησιμοποιήσαμε σε αυτό το έργο έχουν επιλογές που δεν έχουμε διερευνήσει. Πάρτε αυτό το βασικό πρόγραμμα και βασιστείτε σε αυτό για να φτιάξετε το δικό σας προσαρμοσμένο mood-light, status-board ή panel panel.
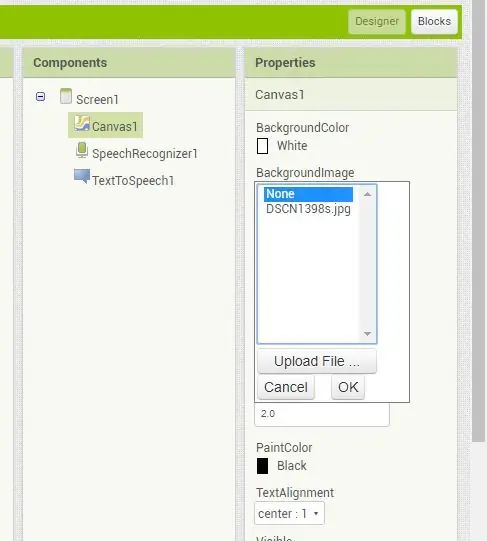
Βήμα 10: Επέκταση και επέκταση




Εντάξει, ας κάνουμε κάτι ακόμα, μόνο για πλάκα. Αντί να αλλάξουμε απλώς το χρώμα της οθόνης, ας δείξουμε μια φωτογραφία. Μπορείτε επίσης να εμφανίσετε βίντεο, ιστοσελίδες ή μηνύματα κειμένου. Παίξτε και διασκεδάστε.
- Επιστρέψτε στη λειτουργία Designer κάνοντας κλικ στο κουμπί στην επάνω δεξιά γωνία της οθόνης
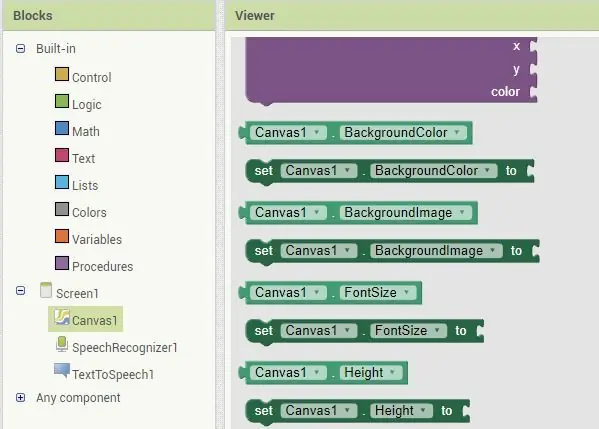
- Κάντε κλικ στο καμβά στο αριστερό μενού
- Κάντε κλικ επίσης στον καμβά στο μενού Components (δεύτερο πλαίσιο από δεξιά)
- Αυτό θα εμφανίσει τον πίνακα Ιδιότητες για τον Καμβά
- Στον πίνακα "Ιδιότητες" (δεξιά δεξιά) κάντε κλικ στην εικόνα φόντου
- Φορτώστε μια φωτογραφία χρησιμοποιώντας το αναδυόμενο παράθυρο διαλόγου
- Επιστρέψτε στη λειτουργία αποκλεισμού
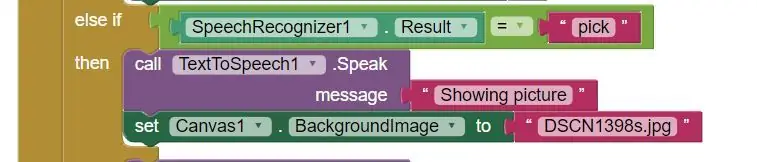
- Προσθέστε μια επιπλέον δήλωση if-then
- Προσθέστε ένα τεστ για την εντολή εικόνας
- Προσθέστε ένα setBackgroundImageTo block στο δέντρο αποφάσεων - χρησιμοποιήστε το όνομα της φωτογραφίας
- Προσθέστε επίσης ένα setBackgroundImageΣτην επανεκκίνηση του μπλοκ Touchdown - ορίστε το όνομα σε "κανένα"
Και μπουμ, τώρα μπορείτε να φορτώσετε φωτογραφίες καθώς και να αλλάξετε χρώμα. Μπορεί να θέλετε να παίξετε με το μέγεθος της εικόνας. Or δοκιμάστε να φορτώσετε σε ένα αντικείμενο βίντεο. Μπορείτε να σχεδιάσετε σχήματα στον καμβά ή να δημιουργήσετε κινούμενα σχέδια. Μπορείτε να εμφανίσετε αριθμούς, λέξεις, γραφήματα - ή να δημιουργήσετε πολλούς καμβάδες για πολλά στοιχεία.
Μπορείτε επίσης να δημιουργήσετε προγράμματα για πρόσβαση στους ενσωματωμένους αισθητήρες του τηλεφώνου σας. Μπορείτε να συνδεθείτε σε άλλες εφαρμογές του τηλεφώνου σας, να συνδεθείτε στον ιστό και να τραβήξετε πληροφορίες από εκεί και να συνδεθείτε σε άλλες συσκευές χρησιμοποιώντας Bluetooth ή WiFi.
Or χρησιμοποιήστε το απίστευτα εύχρηστο IFTT για να πάρετε την Alexa ή άλλον βοηθό για να ρυθμίσετε τον πίνακα διάθεσής σας ή να ελέγξετε όλες τις παλιές σας συσκευές.
Μόλις ξεκινήσατε με το MIT App Inventor, αλλά μπορείτε να δείτε πόσο εύκολο και ισχυρό είναι να το χρησιμοποιήσετε. Πηγαίνετε λοιπόν για εξερεύνηση και δημιουργήστε τη δική σας πλακέτα οθόνης.
Βήμα 11: Θήκες και καλύμματα



Έτσι ήταν πολύ διασκεδαστικό, ο προγραμματισμός μιας εφαρμογής με φωνητική ενεργοποίηση. Αλλά εξακολουθεί να μοιάζει με το ίδιο παλιό τηλέφωνο ή tablet - κάπως βαρετό. Γιατί να μην προσθέσετε ένα κάλυμμα ή θήκη στη συσκευή για να φαίνεται πραγματικά προσαρμοσμένη. Υπάρχουν μόνο μερικά στοιχεία που πρέπει να λάβετε υπόψη:
Εάν καλύψετε την οθόνη, το υλικό πρέπει:
- Έχετε αρκετές οπές για να επιτρέψετε στο δάχτυλό σας να αγγίξει την οθόνη
- Or να είστε αρκετά αγώγιμος για να μεταδώσετε το άγγιγμά σας στην επιφάνεια του tablet
Καλές επιλογές είναι πλέγμα ύφασμα ή δαντέλα. Και οι δύο αλλάζουν την εμφάνιση του τηλεφώνου, αλλά επιτρέπουν στο δέρμα σας να έρχεται σε επαφή με την οθόνη. Μερικά λεπτά χαρτιά και πλαστικά τύπου Mylar αφήνουν αρκετό ηλεκτρικό ρεύμα για να καταγραφεί ως ένα άγγιγμα.
- Αν βάλετε ένα πλαίσιο γύρω του, φροντίστε να αφήσετε αρκετό χώρο για το καλώδιο τροφοδοσίας.
- Βεβαιωθείτε ότι η συσκευή είναι καλά τοποθετημένη εάν την τοποθετήσετε στον τοίχο. Μπορεί να είναι παλιό και ξεπερασμένο, αλλά εξακολουθεί να λειτουργεί - οπότε μην το σπάσετε τώρα που ξέρετε πώς να το προγραμματίσετε.
Αλλά αυτό είναι ένα εντελώς διαφορετικό μάθημα, αξιόλογο και πλήρες μάθημα και Διδακτικό μόνο του. Και αυτός είναι ένας πολύ καλός τρόπος για να επιστρέψετε νέους επισκέπτες στο χώρο σας. Γι 'αυτό φροντίστε να τους πείτε όλοι "Επιστρέψτε για το δεύτερο μέρος της τάξης".
Καλή κατασκευή και να είστε εξαιρετικοί ο ένας στον άλλο.
Συνιστάται:
Πολυκαναλικό Sonoff - Φωνές ενεργοποιημένες με φωνή: 4 βήματα (με εικόνες)

Πολυκαναλικό Sonoff-Φωνές ενεργοποιημένες με φωνή: Πριν από 5 χρόνια, τα φώτα στην κουζίνα μου πήγαιναν όπως έπρεπε. Ο φωτισμός της πίστας απέτυχε και ο φωτισμός κάτω από τον πάγκο ήταν απλώς ανεπιθύμητος. Wantedθελα επίσης να χωρίσω τον φωτισμό σε κανάλια, ώστε να μπορώ να φωτίζω καλύτερα το δωμάτιο για διαφορά
Φώτα σκούτερ με ελεγχόμενη φωνή και πόρτα γκαράζ: 6 βήματα

Φώτα σκούτερ με φωνή και πόρτα γκαράζ: Γεια σε όλους! Αγόρασα πρόσφατα ένα ηλεκτρικό σκούτερ αλλά δεν είχε πίσω φως ούτε είχε ενσωματωμένο ανοιχτήρι γκαραζόπορτας … ΕΚΠΛΗΞΗ !! (ノ ゚ 0 ゚) ノ ~ Έτσι, αποφάσισα να φτιάξω τη δική μου πόρτα γκαράζ τηλεχειριστήρια και πίσω φώτα αντί να τα αγοράσω. Τι είναι το
Χρησιμοποιήστε την Cortana και το Arduino για να ελέγξετε LGB Reds ή Ledstrips με τη φωνή σας!: 4 βήματα (με εικόνες)

Χρησιμοποιήστε το Cortana και το Arduino για τον έλεγχο των RGB Leds ή των Ledstrips με τη φωνή σας! Αυτό γίνεται από την εφαρμογή CoRGB, η οποία διατίθεται δωρεάν στο κατάστημα εφαρμογών των Windows. Αυτή η εφαρμογή είναι μέρος του έργου μου CortanaRoom. Όταν τελειώσεις με το μυαλό
Συσκευές πολυμέσων που ενεργοποιούνται με φωνή χρησιμοποιώντας την Alexa: 9 βήματα (με εικόνες)

Συσκευές πολυμέσων με φωνητική χρήση Alexa: Η μονάδα που αναπτύχθηκε εδώ κάνει τις συσκευές σας όπως τηλεόραση, ενισχυτή, συσκευές αναπαραγωγής CD και DVD να ελέγχουν με φωνητικές εντολές χρησιμοποιώντας τα Alexa και Arduino. Το πλεονέκτημα αυτής της μονάδας είναι ότι πρέπει να δώσετε μόνο φωνητικές εντολές. Αυτή η μονάδα μπορεί να λειτουργήσει με όλες τις συσκευές που
Ελεγχόμενος με φωνή RGB Led: 5 βήματα (με εικόνες)

Φωνητικά ελεγχόμενος RGB Led: Γεια σας παιδιά1 Σήμερα θα σας δείξω πώς να φτιάξετε ένα RGB led με φωνητικό έλεγχο χρησιμοποιώντας ένα arduino/Ebot8. Έτσι, χωρίς περαιτέρω οφειλή, μεταβείτε στο βήμα 1. Και καλή τύχη στην κατασκευή του
