
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:37.
- Τελευταία τροποποίηση 2025-01-23 14:39.


Η δημιουργία παιχνιδιών μπορεί να φαίνεται αρκετά τρομακτική αν χρησιμοποιεί ενότητα για τη δημιουργία τρισδιάστατων παιχνιδιών ή παιχνιδιών σκληρής κωδικοποίησης σε γλώσσες όπως η Java. Όπως και να έχει, χρειάζεστε πολλή εμπειρία πίσω σας, η οποία δεν είναι πάντα διασκεδαστική για κάποιον που μόλις ξεκινά. Σε αυτό το έργο, λοιπόν, πρόκειται να φτιάξουμε ένα πολύ απλό παιχνίδι platformer (Like Mario) από την αρχή μέχρι το τέλος.
Βήμα 1: Ξεκινώντας


Η πλατφόρμα στην οποία θα κάνουμε το παιχνίδι μας ονομάζεται AppShed, αυτός ο ιστότοπος έχει ένα περιβάλλον ανάπτυξης εφαρμογών που έχει σχεδιαστεί για εύκολη χρήση, αλλά επίσης το έχει κατασκευάσει η μηχανή παιχνιδιών Phaser που μας επιτρέπει να φτιάχνουμε εφαρμογές που διαθέτουν παιχνίδια!
Έτσι, για να ξεκινήσετε, θα μεταβείτε στο AppShed και κάντε κλικ στο login (εάν δεν έχετε λογαριασμό, μπορείτε να εγγραφείτε δωρεάν). Σε αυτό το σημείο, θα σας παρουσιαστούν δύο επιλογές, το AppBuilder και το IoTBuilder, επειδή θέλουμε να κάνουμε μια εφαρμογή αυτή τη φορά θα κάνουμε κλικ στο AppBuilder (δείτε τα άλλα έργα μας για να δείτε πώς να χρησιμοποιήσετε το IoTBuilder για να δημιουργήσετε μια εφαρμογή που μπορεί φώτα ελέγχου!)
Μόλις είστε στο AppBuilder, θα πρέπει να σας παρουσιαστεί ένα προσομοιωμένο τηλέφωνο, εδώ θα χτίσουμε το παιχνίδι μας. Ξεκινάμε κάνοντας κλικ στη νέα εφαρμογή στο κάτω μέρος της οθόνης, η οποία στη συνέχεια θα δημιουργήσει μια νέα, στη συνέχεια μπορούμε να της δώσουμε το όνομα "παιχνίδι".
Βήμα 2: Σχετικά με το Game Engine

Τώρα, πριν μπούμε πολύ στο παιχνίδι, ας πάρουμε ένα δευτερόλεπτο για να δούμε την υποκείμενη μηχανή παιχνιδιού που θα μας βοηθήσει να κάνουμε παιχνίδια εύκολα. Ονομάζεται Phaser και τρέχει σε HTML 5 και Javascript, εξαιτίας αυτού μας επιτρέπει να φτιάχνουμε και να τρέχουμε παιχνίδια στο πρόγραμμα περιήγησής μας.
Τώρα αν γνωρίζετε κάτι για το Phaser, θα ξέρετε ότι πρέπει να ξέρετε πώς να κωδικοποιήσετε για να το χρησιμοποιήσετε. Έτσι, για έναν απόλυτα αρχάριο, δεν είναι πραγματικά ιδανικό. Εδώ έρχεται το AppShed, το AppShed παίρνει τον κινητήρα Phaser και επικαλύπτει μια μεταφορά και απόθεση, εύκολη λειτουργία επεξεργασίας που μας επιτρέπει να κάνουμε παιχνίδια χωρίς να κάνουμε κωδικοποίηση
Βήμα 3: Επιστροφή στη δημιουργία της εφαρμογής



Σε αυτό το σημείο, έχουμε φτιάξει την εφαρμογή μας και της δώσαμε ένα όνομα, αλλά η εφαρμογή μας είναι εντελώς άδεια. Για να προσθέσουμε το πρώτο μας παιχνίδι πρέπει να κάνουμε κλικ στις ενότητες και στη συνέχεια να αναζητήσουμε "παιχνίδι" στη γραμμή αναζήτησης. Στη συνέχεια, θα δείτε μια δέσμη διαφορετικών επιλογών (όλα αυτά είναι διαφορετικά παιχνίδια σε διαφορετικά επίπεδα δυσκολίας) θα κάνουμε κλικ στο Πλατφόρμα παιχνίδι (Phaser) καθώς αυτό είναι το πιο εύκολο παιχνίδι για επεξεργασία.
Μόλις κάνετε κλικ στη χρήση, θα δείτε ότι η εφαρμογή σας ξαφνικά γεμίζει με μια δέσμη εικόνων και ονομάτων, όλα αυτά είναι πτυχές του παιχνιδιού μας. Θα δείτε ότι υπάρχει ένας σωλήνας, χαρακτήρας, πλατφόρμες και φόντα που αργότερα θα συνθέσουν τον κόσμο του παιχνιδιού. Στο επάνω μέρος, θα πρέπει να δείτε ένα μεγάλο κουμπί έναρξης παιχνιδιού, προχωρήστε και κάντε διπλό κλικ σε αυτό για να ξεκινήσετε το παιχνίδι.
Μόλις φορτωθεί το παιχνίδι, μπορείτε να χρησιμοποιήσετε τα βέλη ή να κάνετε κλικ και σύρετε με το ποντίκι για να μετακινηθείτε. Στο παιχνίδι, θα πρέπει να δείτε το σωλήνα, τις πλατφόρμες και όλες τις άλλες πτυχές που είδαμε στην προηγούμενη οθόνη.
Βήμα 4: Επεξεργασία του παιχνιδιού




Έτσι, στο τελευταίο βήμα, μάθαμε ότι όλες οι εικόνες στην οθόνη συνθέτουν τον κόσμο του παιχνιδιού, οπότε αν επρόκειτο να επεξεργαστούμε αυτές θα άλλαζε τα πράγματα στο παιχνίδι μας.
Για να επεξεργαστείτε αυτά, αφήσαμε κλικ σε αυτό που θέλουμε να επεξεργαστούμε, για παράδειγμα ας πούμε ότι θέλαμε να αλλάξουμε τη θέση μιας από τις πλατφόρμες, θα το κάναμε κάνοντας κλικ σε μία από τις πλατφόρμες και, στη συνέχεια, κάντε κλικ στην επεξεργασία. Τώρα θα πρέπει να δούμε ένα πλαίσιο κειμένου με μια δέσμη τιμών όπως X, Y, πλάτος και ύψος. Αν θέλαμε να αλλάξουμε τη θέση της πλατφόρμας θα αλλάζαμε την τιμή Χ και Υ και αν θέλαμε να αλλάξουμε το μέγεθος θα αλλάζαμε την τιμή πλάτους και ύψους.
Έτσι για να μετακινήσουμε την πλατφόρμα αλλάζουμε την τιμή Χ σε 100 και την τιμή Υ σε 70. Στη συνέχεια κάνουμε κλικ στην αποθήκευση και δοκιμάζουμε ξανά το παιχνίδι, θα πρέπει στη συνέχεια να δούμε ότι το παιχνίδι φαίνεται διαφορετικό. Μπορούμε να αλλάξουμε αυτές τις τιμές σε όλες τις πτυχές του παιχνιδιού για να το κάνουμε πιο προσαρμοσμένο.
Βήμα 5: Προσθήκη περισσότερων


Σε αυτό το σημείο, έχουμε μάθει πώς να λειτουργεί ο κινητήρας παιχνιδιών, πώς να φτάνουμε σε αυτά τα παιχνίδια και πώς να κάνουμε τα παιχνίδια πιο προσαρμοσμένα με αλλαγή μεγέθους και μετακίνηση πραγμάτων, τώρα θα εξετάσουμε πώς να προσθέσουμε περισσότερες πλατφόρμες και αντικείμενα στο παιχνίδι μας Το
Το πρώτο πράγμα που πρόκειται να κάνουμε είναι να επιστρέψουμε στις ενότητες και να αναζητήσουμε ξανά το παιχνίδι, στο αρχείο που ονομάζεται "πλατφόρμα παιχνιδιού Phaser" θα πρέπει να δείτε την επιλογή προσθήκης άλλης πλατφόρμας, θα κάνουμε κλικ σε αυτό και μετά θα κάνουμε κλικ στη χρήση. Τώρα θα πρέπει να δείτε ότι η οθόνη του παιχνιδιού σας έχει 3 σωλήνες, αλλά αν ξεκινήσουμε το παιχνίδι μπορείτε να δείτε μόνο 2. Αυτό συμβαίνει επειδή 2 από τους σωλήνες έχουν τις ίδιες τιμές x και y που σημαίνει ότι αλληλοεπικαλύπτονται, για να το διορθώσουμε αλλάζουμε απλώς μία από τις τιμές και τότε φαίνονται και οι 3.
Βήμα 6: Αποκτήστε το στο τηλέφωνό σας και προχωρήστε το περαιτέρω




Έτσι, τώρα το παιχνίδι μας είναι έτοιμο να παίξει, για να το μεταφέρουμε στα τηλέφωνά μας, κάνουμε κλικ στην επιλογή δημοσίευση και μετά την έναρξη, μόλις ολοκληρωθεί αυτή η διαδικασία, κάνουμε κλικ στην κοινή χρήση και στη συνέχεια στον QR Code. Αυτό θα μας παρουσιάσει έναν κωδικό QR που μπορούμε να σαρώσουμε με το τηλέφωνό μας και να βάλουμε το παιχνίδι μας στο τηλέφωνό μας. Σε λίγα δευτερόλεπτα, το παιχνίδι φορτώνεται και τώρα μπορούμε να παίξουμε στο τηλέφωνό μας. Για να ελέγξετε τον χαρακτήρα, μπορείτε είτε να σύρετε το δάχτυλό σας στην οθόνη είτε να γείρετε το τηλέφωνό σας προς την κατεύθυνση που θέλετε να μετακινήσετε.
Και ακριβώς έτσι έχουμε φτιάξει ένα πολύ απλό παιχνίδι και το έχουμε βάλει στο τηλέφωνό μας. Τώρα, αυτό είναι ένα από τα πιο απλά παιχνίδια που μπορείτε να φτιάξετε, αλλά μπορείτε να το πάτε πολύ πιο πέρα από ένα απλό παιχνίδι platformer. Ελέγξτε αυτό το παιχνίδι εισβολέων χώρου το έχτισε AppShed. Εδώ
Εάν έχετε οποιεσδήποτε ερωτήσεις, μη διστάσετε να αφήσετε ένα σχόλιο και θα επικοινωνήσουμε μαζί σας
Συνιστάται:
MicroPython σε φθηνό $ 3 ESP8266 WeMos D1 Mini για 2x καταγραφή θερμοκρασίας, Wifi και στατικά για κινητά: 4 βήματα

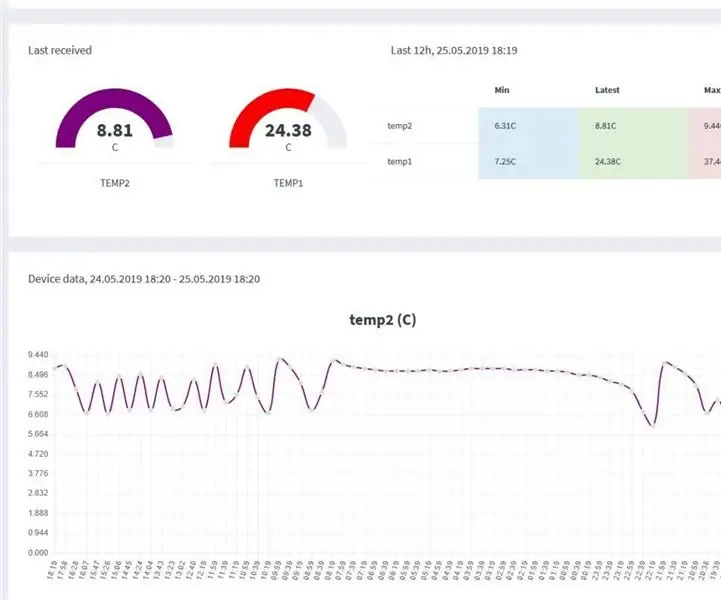
MicroPython σε φθηνή τιμή $ 3 ESP8266 WeMos D1 Mini για 2x καταγραφή θερμοκρασίας, Wifi και κινητά στατιστικά: Με μικροσκοπικό φτηνό τσιπ / συσκευή ESP8266 μπορείτε να καταγράφετε δεδομένα θερμοκρασίας έξω, στο δωμάτιο, στο θερμοκήπιο, στο εργαστήριο, στο ψυγείο ή σε άλλα μέρη εντελώς δωρεάν. Αυτό το παράδειγμα θα χρησιμοποιήσουμε για την καταγραφή της θερμοκρασίας του χώρου ψύξης, εντός και εκτός. Η συσκευή θα είναι
Πώς να ηχογραφήσετε παιχνίδια για κινητά με ήχο φωνητικής συνομιλίας *χωρίς ρίζα: 4 βήματα

Πώς να ηχογραφήσετε παιχνίδια για κινητά με φωνητική συνομιλία ioχος *χωρίς ρίζα: Λοιπόν, σήμερα λόγω της τεράστιας επιτυχίας παιχνιδιών για κινητά όπως το PUBG, πολλοί άνθρωποι θέλουν να το μεταδώσουν, αλλά υπάρχει ένα σημαντικό πρόβλημα αν μπορείτε να ηχογραφήσετε την οθόνη σας, αλλά η δόση Android δεν επιτρέπεται μπορείτε να ηχογραφήσετε τη φωνητική σας συνομιλία. Είτε μπορείτε να ηχογραφήσετε τη φωνή σας
[HASS.IO] Ξεκινήστε να χτίζετε το έξυπνο σπίτι σας χωρίς κωδικοποίηση, για λιγότερα από $ 100: 6 βήματα
![[HASS.IO] Ξεκινήστε να χτίζετε το έξυπνο σπίτι σας χωρίς κωδικοποίηση, για λιγότερα από $ 100: 6 βήματα [HASS.IO] Ξεκινήστε να χτίζετε το έξυπνο σπίτι σας χωρίς κωδικοποίηση, για λιγότερα από $ 100: 6 βήματα](https://i.howwhatproduce.com/images/003/image-8860-20-j.webp)
[HASS.IO] Ξεκινήστε να χτίζετε το έξυπνο σπίτι σας χωρίς κωδικοποίηση, για λιγότερο από $ 100: Πρόσφατα μπλέκω και κάνω με επιτυχία το σπίτι μου λιγότερο " ηλίθιο ". Έτσι θα μοιραστώ πώς να φτιάξω ένα έξυπνο σύστημα σπιτιού με χαμηλή τιμή, υψηλή συμβατότητα που θα λειτουργούσε απρόσκοπτα και σταθερά
Κωδικοποίηση ενός παιχνιδιού προσθήκης σε Python: 15 βήματα

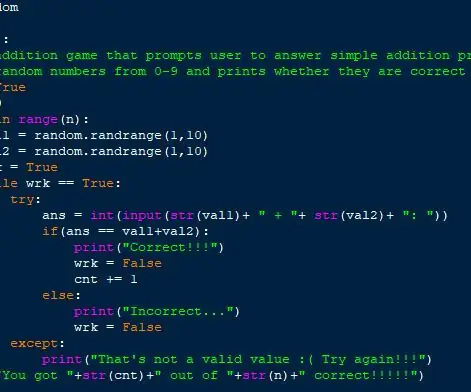
Κωδικοποίηση ενός παιχνιδιού προσθήκης σε Python: Αυτό το σύνολο οδηγιών θα σας διδάξει βήμα προς βήμα πώς να προγραμματίσετε ένα παιχνίδι προσθήκης που θα ζητά από τους χρήστες να απαντούν σε απλά προβλήματα προσθήκης χρησιμοποιώντας τυχαίους αριθμούς από το 0-9 και εκτυπώνει είτε είναι σωστοί είτε όχι! εικόνα σε κάθε βήμα για μεγέθυνση
Zero Cost Laptop Cooler / Stand (Χωρίς κόλλα, χωρίς διάτρηση, χωρίς παξιμάδια & μπουλόνια, χωρίς βίδες): 3 βήματα

Zero Cost Laptop Cooler / Stand (No Glue, No Drilling, No Nuts & Bolts, No Screws): ΕΝΗΜΕΡΩΣΗ: ΠΑΡΑΚΑΛΩ KINDLY VOTE FOR MY INSTRUCTABLE, THANKS ^ _ ^ YOU MAY MOTO LIKE ΕΙΣΟΔΟΣ ΣΤΟ www.instructables.com/id/Zero-Cost-Alumin-Furnace-No-Propane-No-Glue-/ ΜΠΟΡΕΙ ΝΑ VΗΦΙΣΕΤΕ ΓΙΑ ΤΟΝ ΚΑΛΥΤΕΡΟ ΦΙΛΟ ΜΟΥ
