
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:38.
- Τελευταία τροποποίηση 2025-01-23 14:39.



Από τους Laura Ahsmann & Maaike Weber
Σκοπός: Η χαμηλή διάθεση και το άγχος είναι ένα μεγάλο μέρος της σύγχρονης γρήγορης ζωής. Είναι επίσης κάτι που είναι αόρατο προς τα έξω. Τι κι αν μπορούσαμε να προβάλλουμε οπτικά και ακουστικά το επίπεδο στρες μας με ένα προϊόν, για να μπορέσουμε να δείξουμε πώς αισθάνεστε. Θα διευκολύνει την επικοινωνία σχετικά με αυτά τα προβλήματα. Η δική σας αντίδραση θα μπορούσε επίσης να είναι πιο κατάλληλη για τη στιγμή που λαμβάνετε ανατροφοδότηση στα επίπεδα στρες σας.
Το GSR, ή γαλβανική αντοχή στο δέρμα, μια μέτρηση που λαμβάνεται στα χέρια του χρήστη, αποδεικνύεται ότι είναι ένας πολύ καλός προγνωστικός παράγοντας του στρες. Δεδομένου ότι οι ιδρωτοποιοί στο χέρι αντιδρούν κυρίως στο στρες (όχι μόνο στη σωματική άσκηση), τα αυξημένα επίπεδα στρες δημιουργούν υψηλότερη αγωγιμότητα. Αυτή η μεταβλητή χρησιμοποιείται σε αυτό το έργο.
Ιδέα: Τι θα γινόταν αν μπορούσαμε να εντοπίσουμε γρήγορα το άγχος ή τη διάθεση και να το αναπαραστήσουμε με έγχρωμο φως και μουσική; Ένα σύστημα GSR θα μπορούσε να το κάνει να συμβεί. Σε αυτό το Instructable, θα φτιάξουμε ένα σύστημα βασισμένο σε Arduino για να το κάνουμε αυτό! Λειτουργεί τόσο από το λογισμικό Arduino όσο και από το λογισμικό επεξεργασίας, θα μεταφράσει τις τιμές αγωγιμότητας του δέρματος σε ένα συγκεκριμένο φως χρώματος και ένα συγκεκριμένο είδος μουσικής.
Τι χρειάζεσαι?
- Arduino Uno
- Καλώδια
- Philips Hue light (Living Colors)
- Τρεις αντιστάσεις 100 Ohm (για το LED RGB)
- Μία αντίσταση 100 KOhm (για τον αισθητήρα GSR)
- Κάτι που λειτουργεί ως αισθητήρες αγωγιμότητας, όπως το αλουμινόχαρτο
- Λογισμικό Arduino
- Λογισμικό επεξεργασίας (χρησιμοποιήσαμε το v2.2.1, τα νεότερα τείνουν να καταστρέφονται)
- SolidWorks, για το σχεδιασμό του περιβλήματος (προαιρετικό)
- Πρόσβαση σε μύλο CNC (προαιρετικό)
- Πράσινος αφρός μοντελοποίησης (EPS)
- Breadboard (προαιρετικό, μπορεί επίσης να κολληθεί)
Βήμα 1: Take Apart the Hue Light
Αυτό το βήμα είναι εύκολο, απλά χρησιμοποιήστε λίγη δύναμη (ή ένα κατσαβίδι) αφήστε το να χαθεί και ανοίξτε το φως. Ορισμένες στιγμιαίες συνδέσεις συγκρατούν το προϊόν μαζί, οπότε είναι εύκολο να διαχωριστούν.
Τώρα, το φως στην κορυφή μπορεί να βιδωθεί και να αποσυνδεθεί από τα υπόλοιπα ηλεκτρονικά. Θα χρειαστούμε μόνο το φως και την κορυφή του περιβλήματος. Αποθηκεύστε ή πετάξτε τα υπόλοιπα, εξαρτάται από εσάς!
Βήμα 2: Προετοιμασία του υλικού




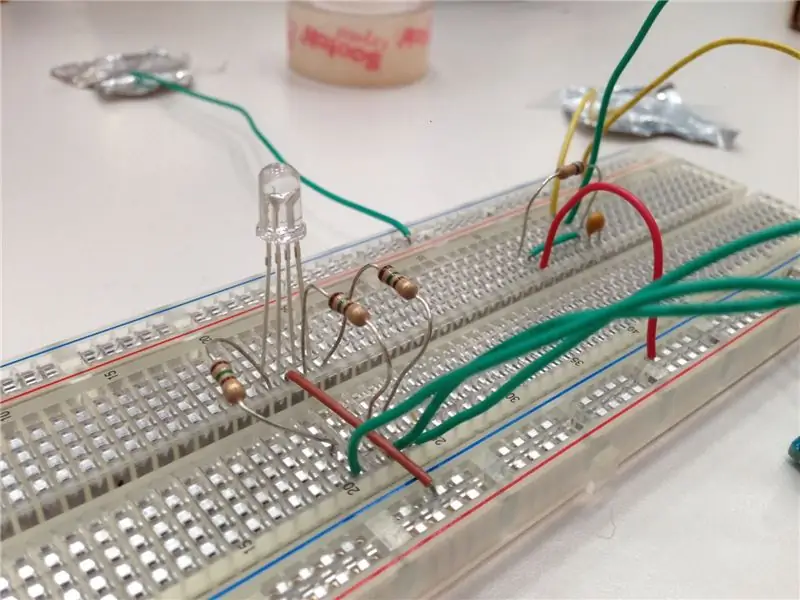
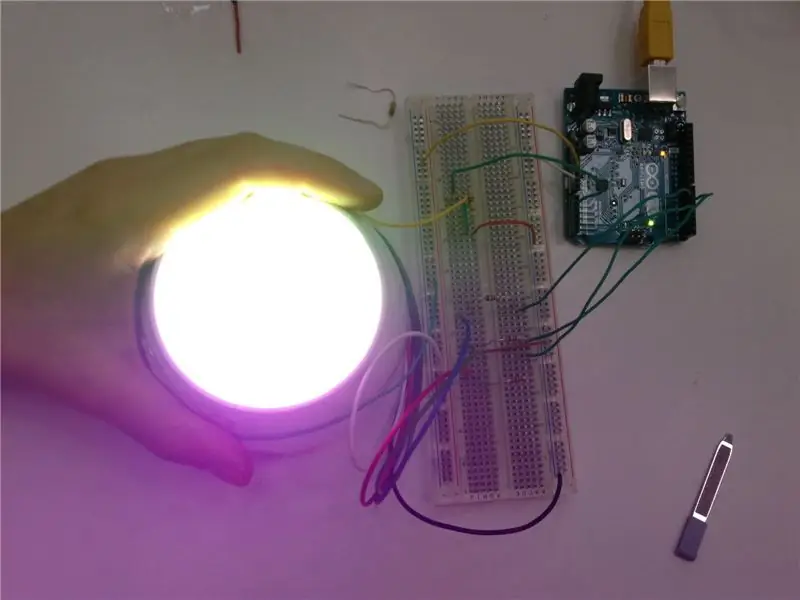
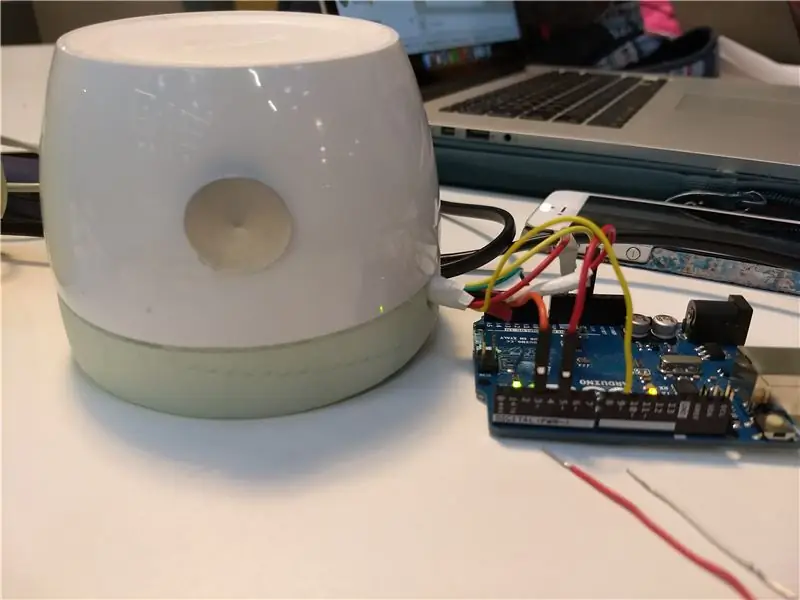
Για αυτό το έργο, χρησιμοποιήσαμε ένα φωτισμό Philips Hue, για να κάνουμε την εφαρμογή πιο όμορφη και ταχύτερη. Θα μπορούσατε ωστόσο να χρησιμοποιήσετε ένα κανονικό LED RGB, όπως φαίνεται στην εικόνα με το breadboard.
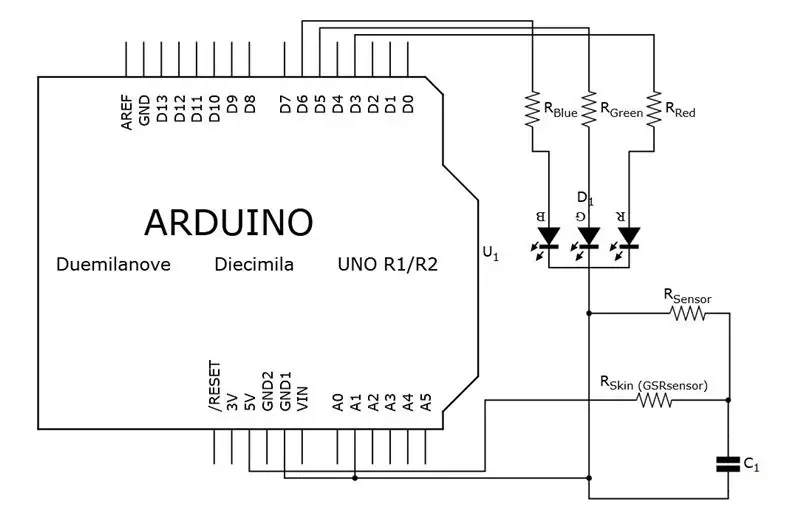
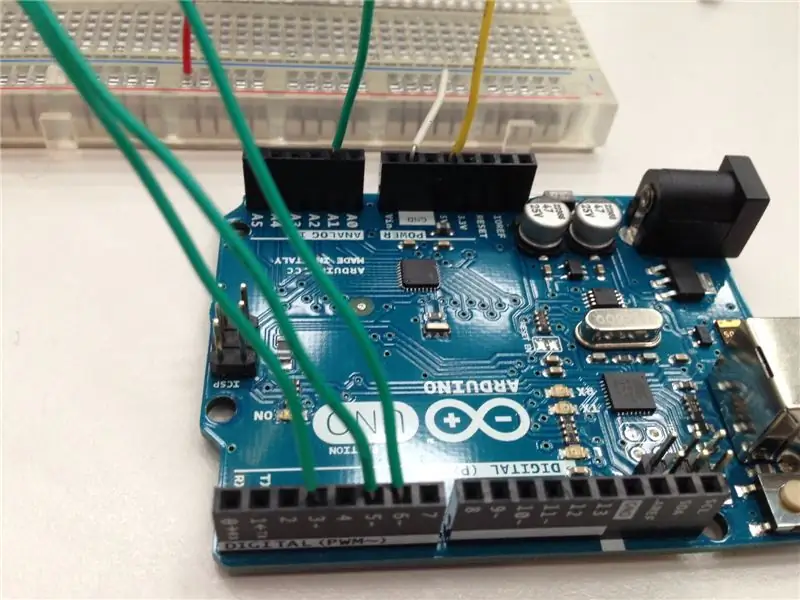
Για να χρησιμοποιήσετε το LED RGB, συνδέστε τις ακίδες σε τρεις διαφορετικές θύρες PWM του Arduino (υποδεικνύεται ba a). Χρησιμοποιήστε τις αντιστάσεις 100Ohm για αυτήν τη σύνδεση. Συνδέστε τον μακρύτερο πείρο στην έξοδο 5V του Arduino. Για να δείτε ποια καρφίτσα αντιστοιχεί σε ποιο χρώμα, δείτε την τελευταία εικόνα αυτού του βήματος.
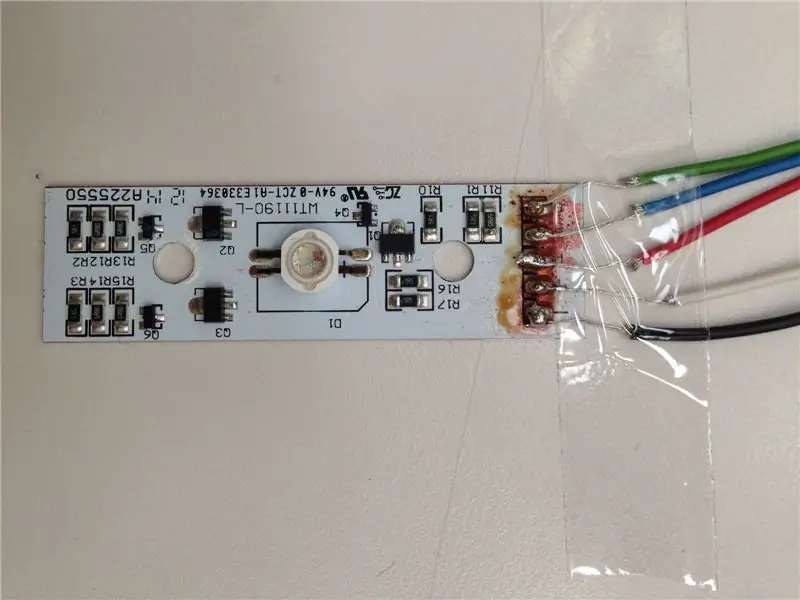
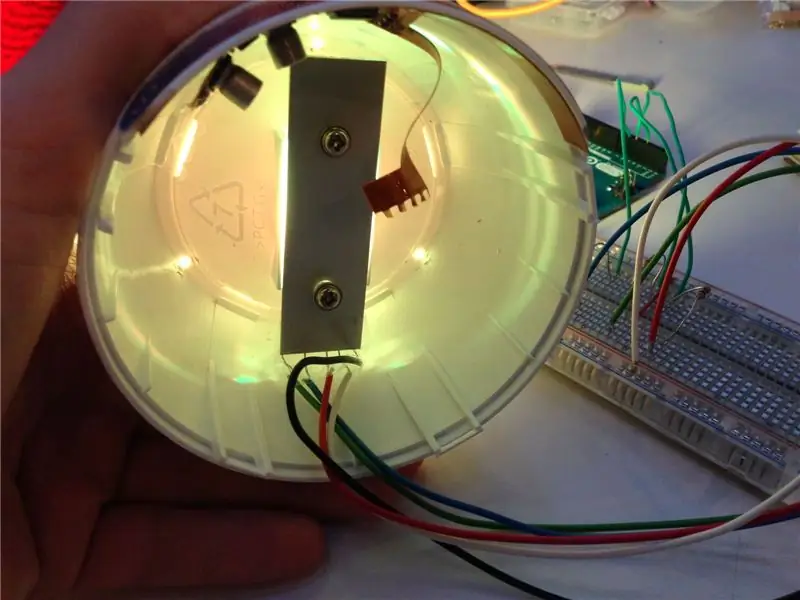
Για το Hue Light, ακολουθούν τα ίδια βήματα. Το LED συνδέεται εύκολα με το Arduino με συγκόλληση καλωδίων στις καθορισμένες υποδοχές, δείτε την τρίτη εικόνα σε αυτό το βήμα. Οι υποδοχές έχουν R, G και B, υποδεικνύοντας ποιο καλώδιο πρέπει να πάει πού. Διαθέτει επίσης υποδοχή + και a -, για σύνδεση με τα 5V του Arduino και τη γείωση του Arduino, αντίστοιχα. Μόλις συνδέσετε το LED, μπορείτε να το βιδώσετε πίσω στο περίβλημα.
Για να συνδέσετε τους αισθητήρες GSR, κατασκευασμένους από φύλλο αλουμινίου (ή χρησιμοποιήστε εκείνα τα δοχεία αλουμινίου με ρεσώ, που φαίνονται λίγο πιο όμορφα), κολλήστε τα ή κολλήστε τα σε ένα σύρμα και συνδέστε τα με 5V. Συνδέστε το άλλο στην αντίσταση των 100KOhm και έναν πυκνωτή 0, 1mF (παράλληλο), ο οποίος στη συνέχεια θα πρέπει να συνδεθεί με τη γείωση και την υποδοχή Α1 στο Arduino. Αυτό θα δώσει την έξοδο του επιπέδου πίεσης, το οποίο στη συνέχεια θα χρησιμοποιηθεί ως είσοδος για το ανοιχτόχρωμο χρώμα και τη μουσική. Κολλήσαμε τους αισθητήρες στη λάμπα, οπότε γίνεται ένα ωραίο προϊόν για να πιάσετε ενώ μετράτε το άγχος σας. Προσοχή όμως οι αισθητήρες δεν αγγίζουν!
Η τελευταία εικόνα δείχνει πώς μπορεί να γίνει χωρίς σανίδα.
Βήμα 3: Μέτρηση του στρες

Η μέτρηση του επιπέδου πίεσης μόνο με αυτούς τους σπιτικούς αισθητήρες σίγουρα δεν θα δώσει ακριβείς μετρήσεις για το πόσο στρες είσαι ακριβώς. Ωστόσο, όταν βαθμονομηθεί σωστά, μπορεί να δώσει μια προσέγγιση.
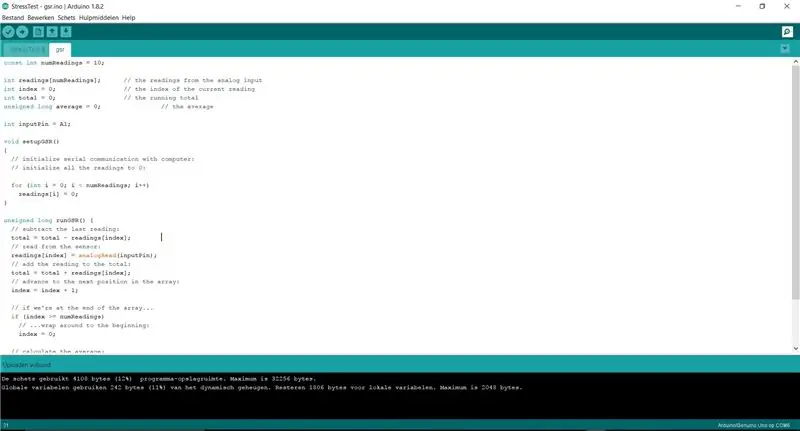
Για τη μέτρηση των επιπέδων GSR, θα χρησιμοποιήσουμε το ακόλουθο κομμάτι κώδικα, στο περιβάλλον Arduino. Για μέτρηση με λιγότερες διακυμάνσεις, λαμβάνεται ένα μέσο όρο ανά 10 μετρήσεις.
const int numReadings = 10; int αναγνώσεις [numReadings]; // είσοδος από A1 int index = 0; // ο δείκτης της τρέχουσας ανάγνωσης int total = 0; // ο συνολικός τρέχων ανυπόγραφος μακρύς μέσος όρος = 0; // το μέσο
int inputPin = A1;
void setupGSR ()
{// ορίστε όλες τις αναγνώσεις σε 0:
για (int i = 0; i <numReadings; i ++) αναγνώσεις = 0; }
ανυπόγραφο μακροπρόθεσμο GSR () {
σύνολο = σύνολο - αναγνώσεις [ευρετήριο]; // ανάγνωση από αναγνώσεις αισθητήρων GSR [index] = analogRead (inputPin); // προσθέστε νέα ανάγνωση στο συνολικό σύνολο = σύνολο + αναγνώσεις [ευρετήριο]; // επόμενη θέση του δείκτη πίνακα = index + 1;
// δοκιμή τέλους πίνακα
if (index> = numReadings) // και ξεκινήστε από το index = 0;
// τι είναι το μέσο
μέσος όρος = σύνολο / numReadings; // να το στείλετε στον υπολογιστή ως μέσος όρος επιστροφής των ψηφίων ASCII.
}
Σε μια άλλη καρτέλα (για να οργανωθούν τα πράγματα), θα κάνουμε τον κώδικα να αντιδρά στις μετρήσεις, δείτε το επόμενο βήμα!
Βήμα 4: Διαχείριση των φώτων



Για να διαχειριστούμε τα φώτα, πρέπει πρώτα να βαθμονομήσουμε τις μετρήσεις. Ελέγξτε ποιο είναι το ανώτατο όριο των μετρήσεων σας ανοίγοντας τη σειριακή οθόνη. Για εμάς οι μετρήσεις ήταν κάτι μεταξύ των 150 (όταν προσπαθήσαμε πραγματικά να χαλαρώσουμε) και των 300 (όταν προσπαθήσαμε πολύ σκληρά για να αγχωθούμε).
Στη συνέχεια, αποφασίστε ποιο χρώμα πρέπει να αντιπροσωπεύει ποιο επίπεδο πίεσης. Το φτιάξαμε έτσι ώστε:
1. Χαμηλό επίπεδο στρες: λευκό φως, μεταβαλλόμενο σε πράσινο με αυξανόμενο στρες
2. Μεσαίο επίπεδο στρες: πράσινο φως, που μετατρέπεται σε μπλε φως με αυξανόμενο στρες
3. Υψηλό επίπεδο στρες: μπλε φως, που μετατρέπεται σε κόκκινο με αυξανόμενο στρες
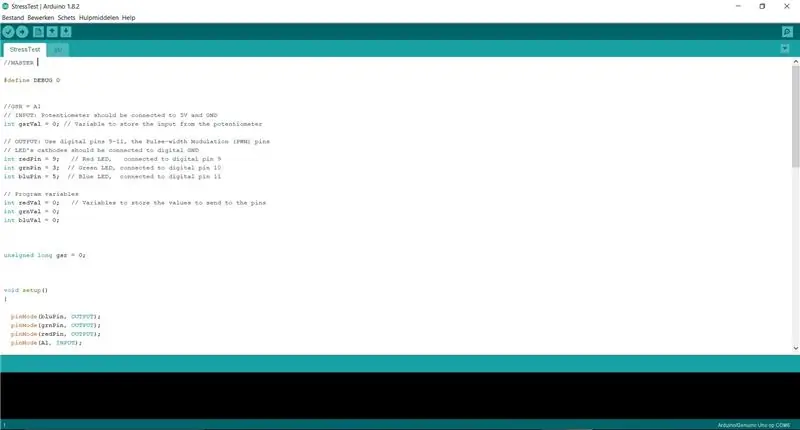
Ο ακόλουθος κώδικας χρησιμοποιήθηκε για την επεξεργασία των μετρήσεων και τη μετατροπή τους σε τιμές για αποστολή στο LED:
// MASTER #define DEBUG 0
// GSR = A1
int gsrVal = 0; // Μεταβλητή για αποθήκευση της εισόδου από τους αισθητήρες
// Όπως αναφέρθηκε, χρησιμοποιήστε τις καρφίτσες διαμόρφωσης παλμού πλάτους (PWM)
int redPin = 9; // Κόκκινο LED, συνδεδεμένο με την ψηφιακή ακίδα 9 int grnPin = 9; // Πράσινο LED, συνδεδεμένο με την ψηφιακή ακίδα 10 int bluPin = 5; // Μπλε LED, συνδεδεμένο με την ψηφιακή ακίδα 11
// Μεταβλητές προγράμματος
int redVal = 0; // Μεταβλητές για αποθήκευση των τιμών για αποστολή στις ακίδες int grnVal = 0; int bluVal = 0;
ανυπόγραφο μακρύ gsr = 0;
void setup ()
{pinMode (bluPin, OUTPUT); pinMode (grnPin, OUTPUT); pinMode (redPin, OUTPUT); pinMode (A1, INPUT);
Serial.begin (9600);
setupGSR (); }
κενός βρόχος ()
{gsrVal = gsr; εάν (gsrVal <150) // Χαμηλότερο τρίτο του εύρους gsr (0-149) {gsr = (gsrVal /10) * 17; // Κανονικοποίηση σε 0-255 redVal = gsrVal; // off στο πλήρες grnVal = gsrVal; // Πράσινο από απενεργοποιημένο σε πλήρες bluVal = gsrVal; // Μπλε απενεργοποιημένο πλήρωςString SoundA = "A"; Serial.println (SoundA); // για μεταγενέστερη χρήση σε λειτουργική μουσική} αλλιώς εάν (gsrVal <250) // Μέσο τρίτο του εύρους gsr (150-249) {gsrVal = ((gsrVal-250) /10) * 17; // Κανονικοποίηση σε 0-255 redVal = 1; // Red off grnVal = gsrVal; // Πράσινο από πλήρες έως απενεργοποιημένο bluVal = 256 - gsrVal; // Μπλε από απενεργοποιημένο έως πλήρες String SoundB = "B"; Serial.println (SoundB); } else // Άνω τρίτο του εύρους gsr (250-300) {gsrVal = ((gsrVal-301) /10) * 17; // Κανονικοποίηση σε 0-255 redVal = gsrVal; // Κόκκινο από απενεργοποιημένο σε πλήρες grnVal = 1; // Πράσινο σε πλήρη bluVal = 256 - gsrVal; // Μπλε από πλήρη έως εκτός String SoundC = "C"; Serial.println (SoundC); }
analogWrite (redPin, redVal); // Γράψτε τιμές σε ακίδες LED analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal); gsr = runGSR (); καθυστέρηση (100)? }
Έτσι, τώρα το LED αντιδρά στο επίπεδο στρες σας, ας προσθέσουμε λίγη μουσική για να αντιπροσωπεύσει τη διάθεσή σας, στο επόμενο βήμα.
Βήμα 5: Διαχείριση της μουσικής

Επιλέξαμε να εκπροσωπήσουμε τα 3 επίπεδα στρες με την ακόλουθη μουσική:
1. Χαμηλό επίπεδο (Α): τραγουδώντας κύπελλα και κελαηδώντας πουλιά, ένας πολύ ελαφρύς ήχος
2. Μεσαίο επίπεδο (Β): ένα μελαγχολικό πιάνο, λίγο πιο βαρύς ήχος
3. Υψηλό επίπεδο στρες (Γ): Καταιγίδα βροντής, σκοτεινός ήχος (αν και αρκετά χαλαρωτικός)
Ο κώδικας είναι γραμμένος στο Processing, ένα λογισμικό που παρέχει το τμήμα ανατροφοδότησης λογισμικού του Arduino:
επεξεργασία εισαγωγής. σειριακό.*; εισαγωγή ddf.minim.*;
Ελάχιστο ελάχιστο?
AudioPlayer players?
int lf = 10; // Linefeed στο ASCII
String myString = null; Σειριακό myPort; // Η σειριακή θύρα int sensorValue = 0;
void setup () {
// Λίστα όλων των διαθέσιμων σειριακών θυρών printArray (Serial.list ()); // Ανοίξτε τη θύρα που χρησιμοποιείτε με τον ίδιο ρυθμό με το Arduino myPort = new Serial (αυτό, Serial.list () [2], 9600); myPort.clear (); // διαγραφή μετρήσεων myString = myPort.readStringUntil (lf); myString = null; // το περνάμε στο Minim έτσι ώστε να μπορεί να φορτώνει αρχεία minim = new Minim (this)? παίκτες = νέο AudioPlayer [3]; // Αλλάξτε το όνομα του αρχείου ήχου εδώ και προσθέστε το στις συσκευές αναπαραγωγής βιβλιοθηκών [0] = minim.loadFile ("Singing-bowls-and-birds-chirping-sleep-music.mp3"); παίκτες [1] = minim.loadFile ("Melancholic-piano-music.mp3"); παίκτες [2] = minim.loadFile ("Storm-sound.mp3"); }
άκυρη κλήρωση () {
// ελέγξτε αν υπάρχει νέα τιμή ενώ (myPort.available ()> 0) {// αποθηκεύστε τα δεδομένα στο myString myString = myPort.readString (); // ελέγξτε αν έχουμε πραγματικά κάτι εάν (myString! = null) {myString = myString.trim (); // ελέγξτε αν υπάρχει κάτι εάν (myString.length ()> 0) {println (myString); δοκιμάστε {sensorValue = Integer.parseInt (myString); } catch (εξαίρεση ε) {} if (myString.equals ("A")) // δείτε τι επίπεδο στρες μετράει {players [0].play (); // αναπαραγωγή σύμφωνα με τη μουσική} else {players [0].παύση (); // αν δεν μετράει χαμηλό επίπεδο στρες, μην παίζετε το τραγούδι σύμφωνα με το} if (myString.equals ("B")) {players [1].play (); } else {players [1].παύση (); } if (myString.equals ("C")) {players [2].play (); } else {players [2].παύση (); }}}}}
Αυτός ο κωδικός πρέπει να αναπαράγει τη μουσική σύμφωνα με το επίπεδο πίεσης στα ηχεία του φορητού υπολογιστή μας.
Βήμα 6: Σχεδιάστε την εφαρμογή



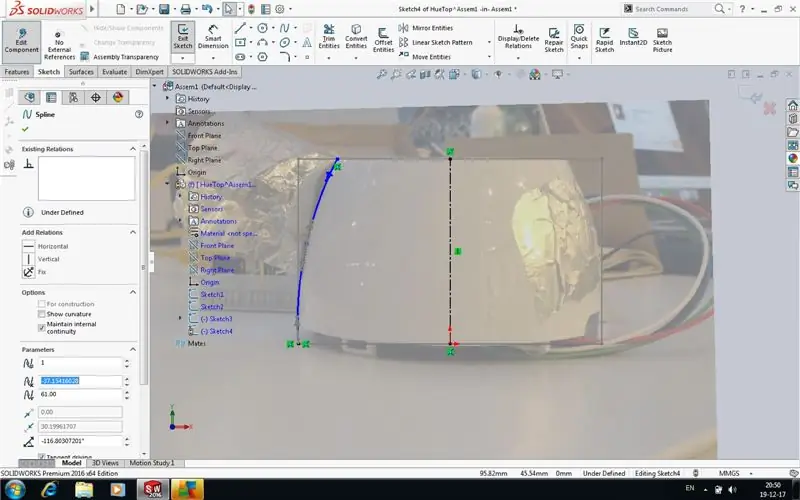
Χρησιμοποιήσαμε το επάνω μέρος του Philips Hue Light, αλλά cnc'd πράσινο αφρό. Το SolidWorksfile είναι εδώ, αλλά θα μπορούσε επίσης να είναι διασκεδαστικό να μετράτε μόνοι σας τη λάμπα και να σχεδιάζετε κάτι ανάλογα με το γούστο σας!
Χρησιμοποιήσαμε μια φωτογραφία της κορυφής του λαμπτήρα ως υποστρώματος στη ΝΔ, για να βεβαιωθούμε ότι το σχήμα του κάτω μέρους ακολουθεί την καμπύλη του επάνω (δείτε την πρώτη φωτογραφία).
Για να έχετε το μοντέλο cnc'd, αποθηκεύστε το ως αρχείο STL και βρείτε τον τοπικό σας μυλωνά (για παράδειγμα στο uni).
Βήμα 7: Πηγές
Αν θέλετε περισσότερες πληροφορίες σχετικά με αυτό το θέμα ή δείτε πιο εκτεταμένους κωδικούς για τη μέτρηση του στρες, ανατρέξτε στους ακόλουθους ιστότοπους και έργα:
- Περισσότερες εξηγήσεις για την ενεργοποίηση ηχητικών αρχείων στην Επεξεργασία (που χρησιμοποιήσαμε)
- Ωραίο εγχειρίδιο για το GSR
- Δροσερή διαφορετική προσέγγιση στην προβολή διάθεσης
- Πραγματικά δροσερός ανιχνευτής στρες με πολλαπλούς αισθητήρες (μεγάλη έμπνευση για αυτό το έργο)
- Προβολέας ήχου (αντί για άγχος) με LED RGB
- Καλό άρθρο για το GSR
Συνιστάται:
Διαχωρίστε και επεκτείνετε το Lightstrip Philips Hue: 8 βήματα (με εικόνες)

Χωρίστε και επεκτείνετε το Philips Hue Lightstrip: Έχω προσθέσει περισσότερα " έξυπνο σπίτι " πληκτρολογήστε gadget στο σπίτι μου και ένα από τα πράγματα με τα οποία έπαιζα είναι το Philips Hue Lightstrip. Είναι μια λωρίδα φώτων LED που μπορούν να ελεγχθούν από μια εφαρμογή ή από έναν έξυπνο βοηθό όπως η Alexa ή
IoT School Project Philips Hue: 19 Βήματα

IoT School Project Philips Hue: Αυτό είναι ένα εγχειρίδιο που έπρεπε να γράψω για το σχολείο. Δεν είναι πλήρες και δεν είμαι σίγουρος αν μπορείτε να το χρησιμοποιήσετε. Οι γνώσεις μου για τα API είναι το ελάχιστο. Θέλαμε να φτιάξουμε έναν διαδραστικό καθρέφτη με φώτα στο πίσω μέρος που αντιδρούσαν στον καιρό, φως από
Gledopto: Φτηνή Philips Hue Light Strip Εναλλακτική: 3 Βήματα

Gledopto: Φτηνές εναλλακτικές λύσεις φωτός Philips Hue: Η Philips Hue πουλά αυτές τις λωρίδες φωτός Philips Hue για μόλις 71-90 $ για μόλις 2 μέτρα. Βρήκα αυτό μια πολύ παράλογη τιμή, οπότε άρχισα να ψάχνω για εναλλακτικές λύσεις. Ρθα σε μια μάρκα που ονομάζεται Gledopto, η οποία φτιάχνει ελεγκτές λωρίδων LED που
DIY Philips Hue Panel Light: 4 βήματα (με εικόνες)

DIY Philips Hue Panel Light: Πρόσφατα αγόρασα μερικά φωτιστικά Philips Hue για το υπνοδωμάτιό μου. Είναι υπέροχοι! Μπορώ να τα ελέγχω με τη φωνή μου χρησιμοποιώντας την Alexa και επίσης να τα ελέγχω μέσω του τηλεφώνου μου. Προσπάθησα να βρω ένα φως που αλλάζει χρώμα, αλλά όπως ίσως γνωρίζετε, το Philips Hue δεν το βλέπει
Matchbox Hue Go Light: 9 βήματα (με εικόνες)

Matchbox Hue Go Light: Τα φώτα είναι ζωτικής σημασίας στη ζωή μας. Απλώς φανταστείτε τη ζωή σας χωρίς λαμπτήρα και φακό που είναι η πηγή φωτός για εμάς. Αλλά αυτοί οι λαμπτήρες και το φως μπορούν επίσης να δυσλειτουργήσουν και να σταματήσουν να λειτουργούν ή να σβήσει η παροχή ρεύματος που θα δημιουργήσει πρόβλημα τη νύχτα. Προς το
