
Πίνακας περιεχομένων:
- Βήμα 1: Ξεκινήστε
- Βήμα 2: Hue App
- Βήμα 3: Συνδέστε τη Γέφυρα
- Βήμα 4: Διεύθυνση IP
- Βήμα 5:
- Βήμα 6: Αποσφαλμάτωση της απόχρωσής σας
- Βήμα 7: Ας ξεκινήσουμε
- Βήμα 8:
- Βήμα 9: Ας κάνουμε κάτι με τα φώτα
- Βήμα 10:
- Βήμα 11: Ας ελέγξουμε το φως
- Βήμα 12:
- Βήμα 13:
- Βήμα 14:
- Βήμα 15:
- Βήμα 16:
- Βήμα 17:
- Βήμα 18:
- Βήμα 19:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:33.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Αυτό είναι ένα εγχειρίδιο που έπρεπε να γράψω για το σχολείο. Δεν είναι πλήρες και δεν είμαι σίγουρος αν μπορείτε να το χρησιμοποιήσετε. Οι γνώσεις μου για τα API είναι το ελάχιστο. Θέλαμε να φτιάξουμε έναν διαδραστικό καθρέφτη με φώτα στο πίσω μέρος που αντιδρούσαν στον καιρό, φως από έξω κ.λπ.
Κοίταξα πώς μπορούσα να προγραμματίσω μια λάμπα Philips Hue με ένα Arduino. Σε αυτό, εξηγώ όλα μου τα βήματα και πόσο μακριά έχω φτάσει. Δεν έχω καταφέρει να προγραμματίσω το Hue with the Arduino αλλά πιστεύω ότι είναι μια καλή αρχή.
Το χρειάστηκα αυτό: ένας λαμπτήρας Arduino a hue και ένας λογαριασμός προγραμματιστή Philips Hue
Πηγές: https://www.developers.meethue.com/documentation/g…https://github.com/bsalinas/ArduinoHuehttps://arduino-esp8266.readthedocs.io/en/latest/e…https:// www.makeuseof.com/tag/control-philips-hue-…
Βήμα 1: Ξεκινήστε
Για να αποκτήσετε πρόσβαση στην τεκμηρίωση API, θα πρέπει να εγγραφείτε ως προγραμματιστής. Είναι δωρεάν, αλλά πρέπει να αποδεχτείτε τους όρους και τις προϋποθέσεις. Μπορείτε να φτιάξετε ένα εδώ>
Βήμα 2: Hue App
Κατεβάστε την επίσημη εφαρμογή Philips Hue. Συνδέστε το τηλέφωνό σας στο δίκτυο στο οποίο θέλετε να είναι συνδεδεμένη η γέφυρα Hue.
Βήμα 3: Συνδέστε τη Γέφυρα
Συνδέστε τη γέφυρά σας με το δίκτυό σας και λειτουργεί σωστά. Δοκιμάστε ότι η εφαρμογή smartphone μπορεί να ελέγξει τα φώτα στο ίδιο δίκτυο. Πρέπει να είναι στο ίδιο δίκτυο Wi-Fi.
Βήμα 4: Διεύθυνση IP
Στη συνέχεια, πρέπει να ανακαλύψετε τη διεύθυνση IP της γέφυρας στο δίκτυό σας. Πιέστε τον σύνδεσμο για να συνδεθείτε στη γέφυρα της εφαρμογής και δοκιμάστε να ελέγξετε τα φώτα.
Βήμα 5:
Εάν όλα λειτουργούν, μεταβείτε στο μενού ρυθμίσεων στην εφαρμογή. Στη συνέχεια, μεταβείτε στο "My Bridge", μεταβείτε στις "Ρυθμίσεις δικτύου". Απενεργοποιήστε την εναλλαγή DHCP και βλέπετε τη διεύθυνση IP της γέφυρας. Σημειώστε τη διεύθυνση IP και, στη συνέχεια, ενεργοποιήστε ξανά το DHCP.
Βήμα 6: Αποσφαλμάτωση της απόχρωσής σας

Όταν το γράψατε, πρέπει να διορθώσετε το Hue. Χρειάζεστε τη διεύθυνση IP για αυτό το βήμα. Πρέπει να επισκεφθείτε τον επόμενο ιστότοπο.
/debug/clip.html
Το περιβάλλον εργασίας θα μοιάζει με αυτό στην εικόνα. Αυτή είναι η βάση όλης της διαδικτυακής επισκεψιμότητας και της απόχρωσης RESTful interface.
Πήρα αυτές τις πληροφορίες σχετικά με τη διεπαφή Restful της τοποθεσίας Philips Hue.
URL: αυτή είναι στην πραγματικότητα η τοπική διεύθυνση ενός συγκεκριμένου πόρου (αντικειμένου) μέσα στο σύστημα απόχρωσης. Θα μπορούσε να είναι ελαφρύ, μια ομάδα φώτων ή πολλά άλλα πράγματα. Αυτό είναι το αντικείμενο που θα αλληλεπιδράσετε σε αυτήν την εντολή.
Ένα σώμα: αυτό είναι το μέρος του μηνύματος που περιγράφει τι θέλετε να αλλάξετε και πώς. Εδώ εισάγετε, σε μορφή JSON, το όνομα και την τιμή του πόρου που θέλετε να αλλάξετε/προσθέσετε.
Μια μέθοδος: εδώ έχετε μια επιλογή από τις 4 μεθόδους HTTP που μπορεί να χρησιμοποιήσει η κλήση απόχρωσης.
GET: αυτή είναι η εντολή για την ανάκτηση όλων των πληροφοριών σχετικά με τον πόρο που απευθύνεται
PUT: αυτή είναι η εντολή για την τροποποίηση ενός διευθυνσιοδοτημένου πόρου
POST: αυτή είναι η εντολή για τη δημιουργία ενός νέου πόρου μέσα στον πόρο στον οποίο απευθύνεται
ΔΙΑΓΡΑΦΗ: αυτή είναι η εντολή διαγραφής του διευθυνσιοδοτημένου πόρου Απάντηση: Σε αυτήν την περιοχή, θα δείτε την απάντηση στην εντολή σας. Επίσης σε μορφή JSON.
Βήμα 7: Ας ξεκινήσουμε

Τώρα χρειαζόμαστε ένα τυχαία δημιουργούμενο όνομα χρήστη που δημιουργεί η γέφυρα για εσάς. Θα πάρετε ένα συμπληρώνοντας αυτό.
Βάλτε το URL:
/api/
Βάλτε στο σώμα:
και πατήστε GET
Αυτή η εντολή λέει βασικά "παρακαλώ δημιουργήστε έναν νέο πόρο μέσα /api" (όπου βρίσκονται τα ονόματα χρηστών) με τις ακόλουθες ιδιότητες. Αρχικά, θα λάβετε ένα σφάλμα και αυτό συμβαίνει επειδή είναι το βήμα ασφαλείας της Philips Hue. Πατώντας το κουμπί αποδεικνύουν ότι έχετε φυσική πρόσβαση στη γέφυρα.
Βήμα 8:

Τώρα πατήστε το κουμπί στο Bridge και κάντε ξανά κλικ στο POST.
Τώρα θα λάβετε ένα όνομα χρήστη που έκανε η γέφυρα για εσάς.
Βήμα 9: Ας κάνουμε κάτι με τα φώτα

Αντιγράψτε το όνομα χρήστη σας και τοποθετήστε το στην ακόλουθη γραμμή.
Βάλτε το στο URL σας
/api//lights
Πατήστε GET
Θα πρέπει να λάβετε μια απάντηση JSON με όλα τα φώτα στο σύστημά σας και τα ονόματά τους.
Βήμα 10:

Δανείστηκα μερικά Hue Lights από το σχολείο, αυτό που χρησιμοποιώ είναι αυτό με αναγνωριστικό 3. Θέλω συγκεκριμένες πληροφορίες σχετικά με αυτό το φως.
Βάλτε το δίπλα στη διεύθυνση URL που είχατε ήδη:
/api//lights/3
Πατήστε GET
Τώρα λαμβάνετε όλες τις πληροφορίες σχετικά με το Led 3 (εάν έχετε έναν άλλο αριθμό όπως το 1, θα δείτε πληροφορίες για αυτόν).
Βήμα 11: Ας ελέγξουμε το φως

Βλέπετε σε "κατάσταση" ότι το led μου είναι "on". Θέλουμε να ελέγξουμε το φως σε "κατάσταση".
Βάλτε το δίπλα στη διεύθυνση URL που είχατε ήδη: https:/// api// lights/ 3/ κατάσταση
Βάλτε την επόμενη γραμμή στο BODY
Πατήστε PUT
Τώρα το φως θα σβήσει! Αλλάξτε την τιμή στο σώμα σε true και το φως θα ανάψει ξανά.
Βήμα 12:
Τώρα όλα λειτουργούν, θέλω να το κάνω με το Arduino μου. Κοίταξα τον σύνδεσμο που έδωσε η Philips Hue για να αλλάξει το ανοιχτόχρωμο χρώμα. Αλλά χρειάζεσαι Python για αυτό, δεν συνεργάστηκα ποτέ με την Python και έτσι έψαξα για κάτι άλλο.
Αν θέλετε να δείτε αυτόν τον κώδικα, έχω τον σύνδεσμο Github εδώ:
github.com/bsalinas/ArduinoHue
Βήμα 13:
Κοίταξα πώς θα μπορούσα να λάβω πληροφορίες από αυτόν τον ιστότοπο προγραμματιστών στο arduino μου. Τις περισσότερες φορές δεν καταλάβαινα τη γλώσσα. Βρήκα όμως κάποιον κώδικα σε μια ιστοσελίδα από τον Τζέιμς Μπρους.
Αυτός είναι ο σύνδεσμος προς τον ιστότοπο.
www.makeuseof.com/tag/control-philips-hue-lights-arduino-and-motion-sensor/
Βήμα 14:
Πρώτα είδα ότι χρησιμοποιούσε καλώδιο Ethernet. Είχα μόνο έναν λαμπτήρα Hue Light και Bridge a Arduino και λίγη κατανόηση του κώδικα. Χρειάστηκε λίγος χρόνος για να καταλάβω τον κώδικα του, αλλά ακόμα δεν τον καταλαβαίνω πραγματικά.
Πρόσθεσα για πρώτη φορά αυτήν τη βιβλιοθήκη για το Διαδίκτυο.
#περιλαμβάνω
Αυτό είναι για το δίκτυό σας (πρέπει να είναι το ίδιο με τον λαμπτήρα Hue Light)
const char* ssid = ""; // βάλτε εδώ το δίκτυο WiFi σας SSIDconst char* password = ""; // βάλτε εδώ τον κωδικό πρόσβασης του δικτύου WiFi
Αυτά είναι το αναγνωριστικό της γέφυράς σας και το όνομα χρήστη που σας έδωσε η γέφυρά σας. (Δεν ξέρω που σημαίνει το 80 αλλά όταν έκανα κάποια έρευνα είδα ότι χρησιμοποιήθηκε για δίκτυα).
// Hue σταθερές const char hueHubIP = ""; // Hue hub IP const char hueUsername = ""; // Hue username const int hueHubPort = 80;
// Μεταβλητές απόχρωσης bool hueOn; // ενεργοποίηση/απενεργοποίηση int hueBri; // τιμή φωτεινότητας long hueHue; // τιμή απόχρωσης String hueCmd; // Εντολή Hue
ανυπόγραφο μεγάλο buffer = 0; // buffer για λαμβανόμενη αποθήκευση δεδομένων χωρίς υπογραφή μακράς προσθήκης
Βήμα 15:
Για τη ρύθμιση void, έκανα τα περισσότερα για τη σύνδεση στο Διαδίκτυο. Σε αυτόν τον κωδικό, το Arduino ψάχνει αν μπορεί να συνδεθεί με το δίκτυο.
void setup () {Serial.begin (9600);
Serial.println ();
Serial.printf ("Σύνδεση με %s", ssid);
WiFi.begin (ssid, κωδικός πρόσβασης);
ενώ (WiFi.status ()! = WL_CONNECTED) {
καθυστέρηση (500)?
Serial.print ("."); }
Serial.println ("συνδεδεμένο"); }
Βήμα 16:
Στο βρόχο του Τζέιμς, είδα ότι είχε μια δήλωση If και else. Αλλά αυτό ήταν για το καλώδιο ethernet, οπότε προσπάθησα να το αφήσω έξω. Επίσης προσπάθησα μερικές φορές να το προσαρμόσω, αλλά δεν ήξερα ακόμα με πολλά δεδομένα. Μερικά πράγματα στον κώδικα που κατάλαβα, στη συμβολοσειρά είναι τα δεδομένα που δίνονται στο φως Hue.
void loop () {
// Μια σειρά τεσσάρων δειγμάτων εντολών, το χρώμα που σβήνει δύο φώτα μεταξύ κόκκινου και ροζ. Διαβάστε την τεκμηρίωση Hue API // για περισσότερες λεπτομέρειες σχετικά με τις ακριβείς εντολές που θα χρησιμοποιηθούν, αλλά σημειώστε ότι τα εισαγωγικά πρέπει να ξεφύγουν.
String command = "{" on / ": true, \" hue / ": 50100, \" sat / ": 255, \" bri / ": 255, \" timetime / ":"+String (τυχαία (15, 25))+"}"; setHue (1, εντολή);
command = "{" on / ": true, \" hue / ": 65280, \" sat / ": 255, \" bri / ": 255, \" timetime / ":"+String (τυχαία (15, 25))+"}"; setHue (2, εντολή);
command = "{" hue / ": 65280, \" sat / ": 255, \" bri / ": 255, \" timetime / ":"+String (τυχαία (15, 25))+"}"; setHue (1, εντολή);
command = "{" hue / ": 50100, \" sat / ": 255, \" bri / ": 255, \" timetime / ":"+String (τυχαία (15, 25))+"}"; setHue (2, εντολή);
}
Βήμα 17:
Ο επόμενος κωδικός ήταν Boolean, αλλά στο Arduino πρέπει να γράψετε Bool. Στην αρχή, έλαβα πολλά λάθη λόγω της λέξης πελάτης. Το έψαξα λοιπόν και είδα ότι κάποιος κώδικας χρησιμοποιούσε τη γραμμή "WifiClient client;". Το συνήθισα λοιπόν και λειτούργησε.
Στη δήλωση if βλέπετε συχνά client.print. Εάν κοιτάξετε τον κώδικα, θα δείτε ότι η διεύθυνση URL που εισαγάγατε νωρίτερα χωρίζεται σε κομμάτια. Τώρα εισάγετε τον δικό σας κωδικό. Έπρεπε να επιλέξω το 3ο φως LED.
/ * setHue () είναι η κύρια λειτουργία εντολών μας, η οποία πρέπει να περάσει έναν αριθμό φωτός και μια σωστά διαμορφωμένη συμβολοσειρά εντολών σε μορφή JSON (βασικά μια συστοιχία στυλ Javascript μεταβλητών * και τιμών. Στη συνέχεια, κάνει ένα απλό αίτημα HTTP PUT για η γέφυρα στο IP που καθορίστηκε στην αρχή. */
bool setHue (int lightNum, εντολή συμβολοσειράς) {
Πελάτης WiFiClient
if (client.connect (hueHubIP, hueHubPort)) {
while (client.connected ()) {
client.print ("PUT /api /"); client.print (hueUsername); client.print ("/lights/"); client.print (lightNum); // hueLight μηδενική βάση, προσθέστε 1 client.println ("3/κατάσταση"); // εδώ άλλαξα το όνομα της απόχρωσης και το stateclient.print ("Host:"); client.println (hueHubIP); client.print ("Περιεχόμενο-Μήκος:"); client.println (command.length ()); client.println ("Content-Type: text/plain; charset = UTF-8"); client.println (); // κενή γραμμή πριν από το body client.println (εντολή); // Εντολή Hue
} client.stop (); επιστροφή αληθινός? // η εντολή εκτελέστηκε}
αλλιως επιστρεψε false? // η εντολή απέτυχε}
Βήμα 18:
Στο δεύτερο Boolean, έκανα το ίδιο πράγμα αλλάζοντας μερικές λέξεις. Το ανέβασα για να δω αν δούλεψε.
/* Λειτουργία βοηθού σε περίπτωση που η λογική σας εξαρτάται από την τρέχουσα κατάσταση του φωτός. * Αυτό ορίζει μια σειρά καθολικών μεταβλητών τις οποίες μπορείτε να ελέγξετε για να μάθετε αν μια φωτεινή ένδειξη είναι αναμμένη ή όχι * και η απόχρωση κλπ. Δεν χρειάζεται μόνο για την αποστολή εντολών */
bool getHue (int lightNum) {
Πελάτης WiFiClient
if (client.connect (hueHubIP, hueHubPort)) {
client.print ("GET /api /"); client.print (hueUsername); client.print ("/lights/"); client.print (lightNum); client.println ("3/κατάσταση"); client.print ("Host:"); client.println (hueHubIP); client.println ("Τύπος περιεχομένου: εφαρμογή/json"); client.println ("κρατήστε ζωντανό"); client.println ();
while (client.connected ()) {if (client.available ()) {client.findUntil ("\" on / ":", "\ 0"); hueOn = (client.readStringUntil (',') == "true"); // εάν η λυχνία είναι αναμμένη, ορίστε τη μεταβλητή στο true client.findUntil ("\" bri / ":", "\ 0"); hueBri = client.readStringUntil (',').toInt (); // ορίστε μεταβλητή σε τιμή φωτεινότητας client.findUntil ("\" απόχρωση / ":", "\ 0"); hueHue = client.readStringUntil (',').toInt (); // ορίστε τη μεταβλητή σε διακοπή τιμής απόχρωσης. // δεν καταγράφει ακόμη άλλα χαρακτηριστικά φωτός}} client.stop (); επιστροφή αληθινός? // αιχμαλωτίστηκε, bri, απόχρωση} else return false // σφάλμα ανάγνωσης on, bri, hue}
Βήμα 19:

Νομίζω ότι θα μπορούσα να κάνω μια σύνδεση με την Philips Hue. Λαμβάνω πληροφορίες αλλά πρέπει ακόμα να χρησιμοποιηθούν.
Δυστυχώς, αυτό υπερβαίνει αυτό που μπορώ να κωδικοποιήσω. Εάν γνωρίζετε την απάντηση ή εάν υπάρχουν πραγματικά λάθη που πρέπει να διορθωθούν, θα ήθελα πολύ να την ακούσω.:-)
Συνιστάται:
Διαχωρίστε και επεκτείνετε το Lightstrip Philips Hue: 8 βήματα (με εικόνες)

Χωρίστε και επεκτείνετε το Philips Hue Lightstrip: Έχω προσθέσει περισσότερα " έξυπνο σπίτι " πληκτρολογήστε gadget στο σπίτι μου και ένα από τα πράγματα με τα οποία έπαιζα είναι το Philips Hue Lightstrip. Είναι μια λωρίδα φώτων LED που μπορούν να ελεγχθούν από μια εφαρμογή ή από έναν έξυπνο βοηθό όπως η Alexa ή
Sad Cat Fixer, Catch -Me Cat Toy - School Project: 3 Βήματα

Sad Cat Fixer, Catch-Me Cat Toy-School Project: Εδώ είναι το προϊόν μας, Είναι ένα διαδραστικό ποντίκι παιχνιδιών: Catch-Me Cat Toy. Ακολουθεί μια λίστα με τα προβλήματα που αντιμετωπίζουν πολλές γάτες στην κοινωνία μας: Οι γάτες αυτές τις μέρες γίνονται ανενεργές και καταθλιπτικές χωρίς τίποτα να κάνουν Οι περισσότεροι ιδιοκτήτες είναι απασχολημένοι με τη δουλειά ή το σχολείο και το
Gledopto: Φτηνή Philips Hue Light Strip Εναλλακτική: 3 Βήματα

Gledopto: Φτηνές εναλλακτικές λύσεις φωτός Philips Hue: Η Philips Hue πουλά αυτές τις λωρίδες φωτός Philips Hue για μόλις 71-90 $ για μόλις 2 μέτρα. Βρήκα αυτό μια πολύ παράλογη τιμή, οπότε άρχισα να ψάχνω για εναλλακτικές λύσεις. Ρθα σε μια μάρκα που ονομάζεται Gledopto, η οποία φτιάχνει ελεγκτές λωρίδων LED που
Βραχίονας σχεδίασης που ελέγχεται από ήχο - Arduino School Project: 4 βήματα (με εικόνες)

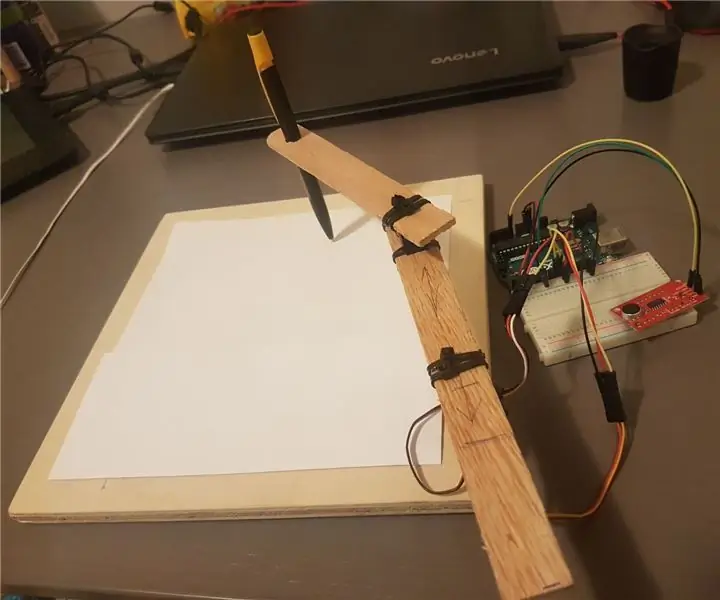
Σχεδίαση βραχίονα που ελέγχεται από τον ήχο - Arduino School Project: Αυτή είναι η πρώτη μου φορά που συνεργάζομαι με το Arduino και δουλεύω με κάτι τέτοιο ποτέ, συγνώμη αν έκανα λάθη! Πήρα αυτή την ιδέα όταν σκεφτόμουν τα χόμπι μου, που είναι το σχέδιο και η μουσική. Προσπάθησα λοιπόν να συνδυάσω τα δύο σε αυτό! Ένας πωλητής
DIY Philips Hue Panel Light: 4 βήματα (με εικόνες)

DIY Philips Hue Panel Light: Πρόσφατα αγόρασα μερικά φωτιστικά Philips Hue για το υπνοδωμάτιό μου. Είναι υπέροχοι! Μπορώ να τα ελέγχω με τη φωνή μου χρησιμοποιώντας την Alexa και επίσης να τα ελέγχω μέσω του τηλεφώνου μου. Προσπάθησα να βρω ένα φως που αλλάζει χρώμα, αλλά όπως ίσως γνωρίζετε, το Philips Hue δεν το βλέπει
