
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:36.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Γεια σε όλους. Σήμερα, σε αυτό το άρθρο θα μάθουμε να φτιάχνουμε μια ιστοσελίδα για το ESP8266-01. Η κατασκευή αυτού του έργου είναι πολύ απλή και διαρκεί μόνο λίγα λεπτά. Το κύκλωμα είναι επίσης απλό και ο κώδικας είναι εύκολα κατανοητός. Θα χρησιμοποιήσουμε το Arduino IDE για να ανεβάσουμε το πρόγραμμα στο ESP χρησιμοποιώντας ένα FTDI breakout board. Λοιπόν, ας ξεκινήσουμε.
Βήμα 1: Απαιτούμενα μέρη -



1) Ένας φορητός υπολογιστής με εγκατεστημένο το Arduino IDE.
2) ESP8266-01.
3) FTDI Breakout Board.
4) Λίγα καλώδια.
5) Καλώδιο USB Mini A Type.
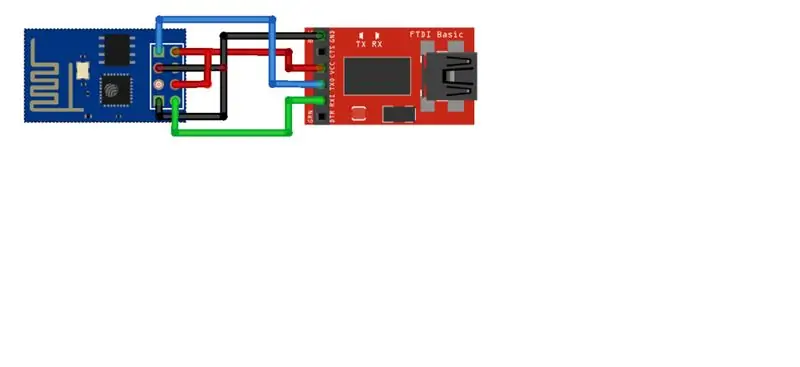
Βήμα 2: Το κύκλωμα -

ESP8266 FTDI Breakout Board
VCC 3.3V
CH_PD 3.3V
GND GND
GPIO 0 GND
RX TX
TX RX
Βήμα 3: Ο κώδικας -
Το μόνο που πρέπει να αλλάξετε στον κώδικα είναι το "Όνομα δικτύου" και ο "Κωδικός πρόσβασης δικτύων".
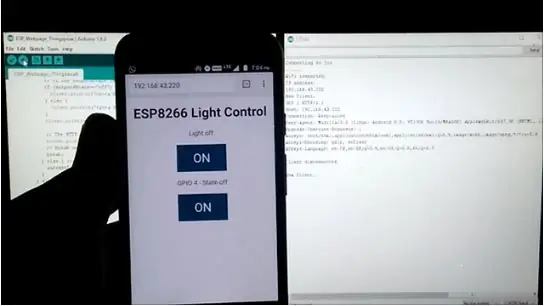
Βήμα 4: Μεταφόρτωση του κώδικα -

Δες το βίντεο -
Βήμα 5: Δείτε το βίντεο -
Βήμα 6: Ευχαριστώ
Παρακαλώ δημοσιεύστε μερικά σχόλια. Τα σχόλια των θεατών με βοηθούν να βελτιωθώ και με ενθαρρύνει να συνεχίσω να κάνω τέτοια έργα.
Συνιστάται:
Έλεγχος της φωτεινότητας του Led από το Raspberry Pi και την προσαρμοσμένη ιστοσελίδα: 5 βήματα

Έλεγχος της φωτεινότητας του Led από το Raspberry Pi και την προσαρμοσμένη ιστοσελίδα: Χρησιμοποιώντας έναν διακομιστή apache στο pi μου με php, βρήκα έναν τρόπο να ελέγξω τη φωτεινότητα ενός led χρησιμοποιώντας ένα ρυθμιστικό με προσαρμοσμένη ιστοσελίδα που είναι προσβάσιμη σε οποιαδήποτε συσκευή συνδεδεμένη στο ίδιο δίκτυο με το pi σας . Υπάρχουν πολλοί τρόποι με τους οποίους αυτό μπορεί να γίνει
Πώς να δημιουργήσετε μια απλή ιστοσελίδα χρησιμοποιώντας αγκύλες για αρχάριους: 14 βήματα

Πώς να δημιουργήσετε μια απλή ιστοσελίδα χρησιμοποιώντας αγκύλες για αρχάριους: Εισαγωγή Οι ακόλουθες οδηγίες παρέχουν βήμα προς βήμα οδηγίες για τη δημιουργία μιας ιστοσελίδας χρησιμοποιώντας αγκύλες. Το Brackets είναι ένας επεξεργαστής πηγαίου κώδικα με πρωταρχική έμφαση στην ανάπτυξη ιστού. Δημιουργήθηκε από την Adobe Systems, είναι δωρεάν λογισμικό ανοιχτού κώδικα με άδεια
Ιστοσελίδα Node.js Μέρος 2: 7 Βήματα

Ιστοσελίδα Node.js Μέρος 2: Καλώς ορίσατε στο ΜΕΡΟΣ 2 !! Αυτό είναι το μέρος 2 του οδηγού εφαρμογής της ιστοσελίδας μου Node.js. Χώρισα αυτό το σεμινάριο σε δύο μέρη, καθώς χωρίζει εκείνους που χρειάζονται μια σύντομη εισαγωγή και εκείνους που θέλουν ένα πλήρες σεμινάριο σε μια ιστοσελίδα. Πρόκειται να περάσω από
Τοποθέτηση ενός αντιγράφου στο κουμπί πρόχειρου σε μια ιστοσελίδα: 5 βήματα (με εικόνες)

Τοποθέτηση ενός κουμπιού αντιγραφής στο πρόχειρο σε μια ιστοσελίδα: Αυτό μπορεί να ακούγεται απλό και μπορεί να φανώ ανόητο για να το βάλω στο Instructables, αλλά στην πραγματικότητα, δεν είναι τόσο εύκολο. Υπάρχει CSS, Jquery, HTML, κάποια φανταχτερή javascript και, ω, καλά, ξέρετε
IOT123 - ΣΥΝΔΕΣΜΟΣ ΑΙΣΘΗΤΗΡΑΣ ΑΙΣΘΗΤΗΡΑΣ: ΙΣΤΟΣΕΛΙΔΑ ΠΡΟΣΑΡΜΟΓΗΣ ICOS10: 11 Βήματα

IOT123 - ASSIMILATE SENSOR HUB: ICOS10 CUSTOMIZATION WEBSEREVER: The ASSIMILATE SENSOR/ACTOR Slaves ενσωματώνουν μεταδεδομένα που χρησιμοποιούνται για τον καθορισμό των απεικονίσεων στο Crouton. Αυτή η κατασκευή προσθέτει έναν διακομιστή ιστού στο ESP8266 Master, εξυπηρετεί ορισμένα αρχεία διαμόρφωσης που μπορούν να τροποποιηθούν από τον χρήστη και στη συνέχεια χρησιμοποιεί αυτά τα αρχεία για επαναπροσδιορισμό
