
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:36.
- Τελευταία τροποποίηση 2025-01-23 14:39.

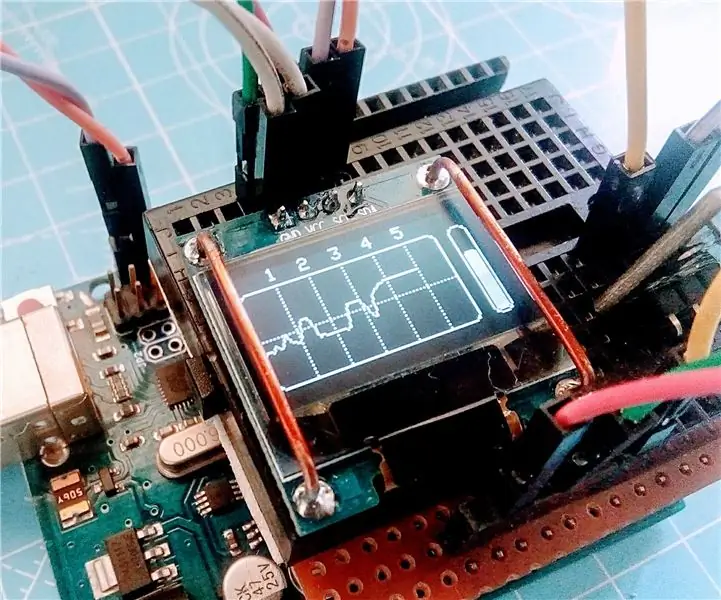
Πριν από λίγο, σκέφτηκα ότι θα ήταν πολύ βολικό να έχω ένα γράφημα για τις αναλογικές μου εξόδους. Θα βοηθούσε στον εντοπισμό σφαλμάτων των εξόδων μου, θα μου έδινε μια γενική ιδέα για τα όρια του αισθητήρα και τι άλλο, και θα ήταν ακόμη μια απλή διεπαφή για κάθε αισθητήρα. Έτσι, με ένα Arduino, ένα oled και έναν αισθητήρα της επιλογής σας, ας το ξεκινήσουμε.
Βήμα 1: Πράγματα που θα χρειαστείτε:




- Ένα Arduino
- Οθόνη (το έργο μου χρησιμοποιεί OLED 0,96 "και το σκίτσο είναι κατάλληλο για το ίδιο, αλλά μη διστάσετε να χρησιμοποιήσετε οποιαδήποτε οθόνη θέλετε. Ωστόσο, θα πρέπει να αλλάξετε τον κώδικα (εξηγείται στην ενότητα κώδικα))
- Ένα breadboard (χρησιμοποιώ μια προσαρμοσμένη ασπίδα ψωμιού, αλλά δεν έχει σημασία τι χρησιμοποιείτε)
- Καλώδια βραχυκυκλωτήρων
- Όχι πολύ χρόνο
Βήμα 2: Το υλικό


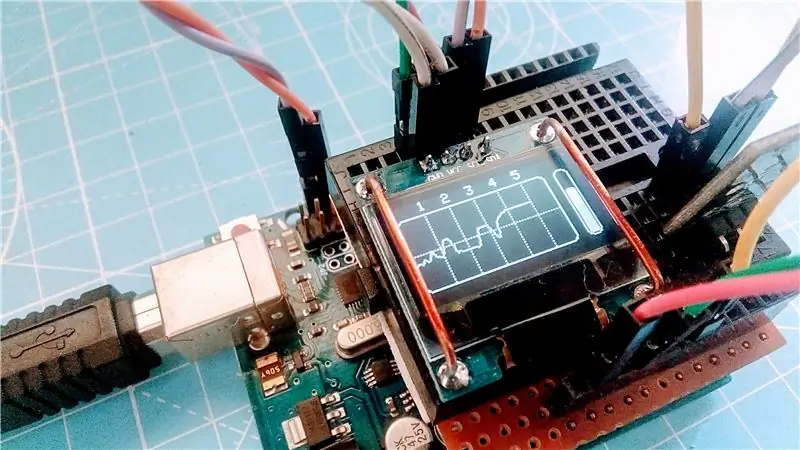
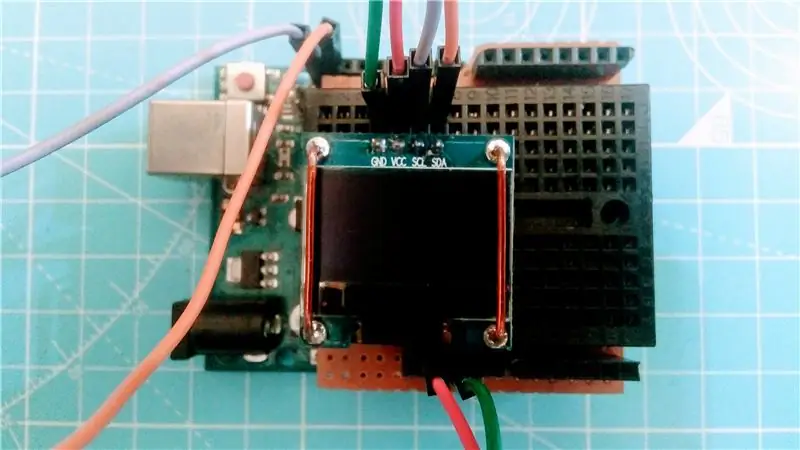
Σύνδεση του OLED: (Ανατρέξτε στις παραπάνω εικόνες για χρώματα)
- Red Wire (VCC): 5v του Arduino
- Green Wire (GND): Έδαφος του Arduino
- Purple Wire (SCL): SCL του Arduino (Ελέγξτε το κάτω μέρος του πίνακα για επισήμανση, εάν δεν υπάρχει συγκεκριμένος πείρος SCL, είναι συνήθως A5)
- Πορτοκαλί καλώδιο (SDA): SDA του Arduino (Ελέγξτε το κάτω μέρος του πίνακα για επισήμανση, εάν δεν υπάρχει συγκεκριμένος πείρος SDA, είναι συνήθως Α4)
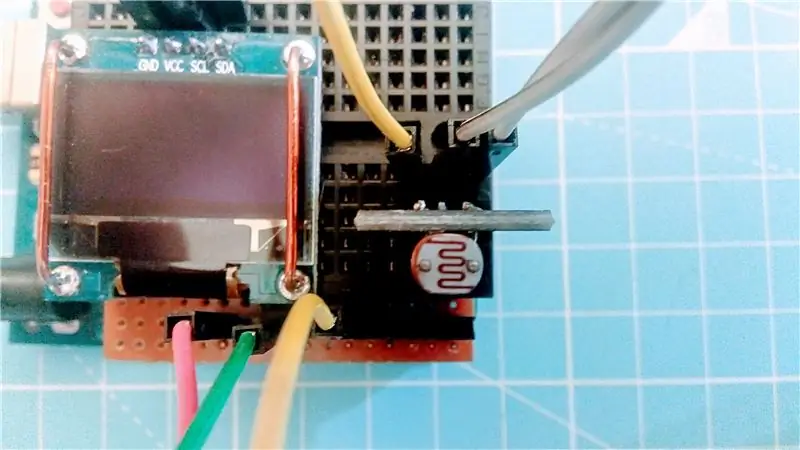
Σύνδεση του αισθητήρα: (Ανατρέξτε στις παραπάνω εικόνες για χρώματα)
- Τροφοδοτήστε τον αισθητήρα σύμφωνα με το συγκεκριμένο pinout του
- Η έξοδος του αισθητήρα πρέπει να πάει στο A0
Βήμα 3: Ο κώδικας
Είναι ένα απλό πράγμα που κάνει το πρόγραμμα- παίρνει την αναλογική είσοδο, τη χαρτογραφεί στις συντεταγμένες y του γραφήματος και τραβά μια γραμμή στη συντεταγμένη y, από την προηγούμενη συντεταγμένη y, ενώ η συντεταγμένη x αυξάνεται συνεχώς.
Ο κώδικας δεν είναι πολύ περίπλοκος και είναι καλά σχολιασμένος, οπότε αν νιώθετε ότι τον καταλαβαίνετε αρκετά καλά για να τον τροποποιήσετε, κάντε το με κάθε τρόπο. Ωστόσο, σχεδιάστηκε για να προσαρμόζεται στο μέγιστο με ελάχιστες αλλαγές. Για να αλλάξετε το μέγεθος του γραφήματος, τη θέση του γραφήματος ή το μέγεθος της γραμμής ανάγνωσης (το μέγεθος της ράβδου είναι ήδη βέλτιστο και ρυθμισμένο με απόκριση), χρειάζεται μόνο να αλλάξετε το
- GRAPH_HEIGHT
- GRAPH_WIDTH
- GRAPH_BOX_X
- GRAPH_BOX_Y
- BAR_WIDTH
σταθερές, σύμφωνα με τις απαιτήσεις σας, στην ενότητα ορισμών σταθερών.
Επιπλέον, η έξοδος του αισθητήρα σας μπορεί να είναι ανεστραμμένη (υψηλή είσοδος -> χαμηλή έξοδος και αντίστροφα). Σε αυτήν την περίπτωση, αλλάξτε την ΑΝΤΙΣΤΡΟΦΗ σταθερά σε 'true'.
Κωδικός Arduino:
Βήμα 4: Συμπέρασμα
Αυτό είναι όλο για αυτό το απλό έργο. Ας ελπίσουμε ότι είναι χρήσιμο για άλλους ανθρώπους. Εάν τυχαίνει να βρείτε κάποιο σφάλμα στον κώδικα, τυχόν βελτιώσεις ή ακόμη και μια νέα χρήση για το έργο, ενημερώστε με στα σχόλια. Επίσης, αν σας άρεσε το έργο, σκεφτείτε να το ψηφίσετε στο διαγωνισμό "Build A Tool".
Συνιστάται:
Arduino based Egg Plotter: 17 βήματα (με εικόνες)

Arduino Based Egg Plotter: Ένα Egter plotter είναι ένα ρομπότ τέχνης που μπορεί να αντλήσει αντικείμενα σφαιρικού σχήματος όπως αυγά. Μπορείτε επίσης να χρησιμοποιήσετε αυτό το μηχάνημα για να σχεδιάσετε μπάλες πινγκ πονγκ και μπάλες γκολφ. Μπορείτε να χρησιμοποιήσετε τη φαντασία σας με τα σχέδια που του βάλατε, θα μπορούσατε για παράδειγμα να κάνετε
Υπερηχητικό ραντάρ χρησιμοποιώντας Arduino Nano και Serial Plotter: 10 Βήματα

Ultrasonic Radar Using Arduino Nano and Serial Plotter: Σε αυτό το Instructable θα μάθουμε για τα βασικά μιας σερβο βιβλιοθήκης, καθώς και για τη ρύθμιση του αισθητήρα υπερήχων και θα τον χρησιμοποιήσουμε ως ραντάρ. η έξοδος αυτού του έργου θα είναι ορατή στη σειριακή οθόνη plotter
DIY MP5 Player From TV Speaker - Best Value 2019: 9 βήματα (με εικόνες)

DIY MP5 Player From TV Speaker - Best Value 2019: Γεια σας φίλοι. Χαίρομαι που σας ξαναβρήκα σε αυτό το υπέροχο έργο. Σας ευχαριστώ που είστε εδώ, επισκεφτείτε το κανάλι μου στο YouTube. Εύχομαι σε εσάς και την οικογένειά σας πολλή υγεία και ευτυχία. Η ζεστή κόλλα είναι πάντα μια εξαιρετική επιλογή για τα DIY έργα μου. Ας ξεκινήσουμε
Mho Better Resistor Value Decoder Plushie: 4 βήματα (με εικόνες)

Mho Better Resistor Value Decoder Plushie: Η αντίσταση είναι μάταιη, τουλάχιστον στην προσπάθεια να υπολογίσετε την τιμή της αντίστασης σας εάν δεν έχετε απομνημονεύσει τον κωδικό χρώματος. Είχα ένα από αυτά τα λούτρινα ηλεκτρονικά εξαρτήματα του Adafruit Circuit Playground που περίμεναν να γίνουν hacke
Good Value V Quality! ακουστικά sony Ericsson: 3 Βήματα

Καλή Αξία V Ποιότητα! … Ακουστικά sony Ericsson: ας πάμε κατευθείαν σε αυτό … Αγόρασα μερικά ακουστικά sony ericson για 5  conside σημαντικά λιγότερο από τα ακουστικά bluetooth που μπορούν να κοστίσουν έως και 50! , ήταν καλής αξίας αλλά η ποιότητα είναι πολύ κακή, θα σας δείξω μερικές τεχνικές για να
