
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:36.
- Τελευταία τροποποίηση 2025-01-23 14:39.


Η οθόνη E-Paper θα εμφανίζει τις καιρικές πληροφορίες, συγχρονισμένες με το OpenWeatherMap API (μέσω WiFi). Η καρδιά του έργου είναι το ESP8266/32.
Ρε παιδιά τι γίνεται; Akarsh εδώ από τη CETech. Σήμερα θα κάνουμε ένα έργο που είναι μια οθόνη καιρού που εμφανίζει όλες τις πληροφορίες που σχετίζονται με τον καιρό σε μια οθόνη E-Paper από το DFRobot.
Η οθόνη είναι συνδεδεμένη με ένα esp8266, μπορείτε επίσης να χρησιμοποιήσετε ένα esp32 με αυτήν την οθόνη. Το esp8266 είναι συνδεδεμένο στο διαδίκτυο χρησιμοποιώντας wifi, τα στοιχεία του οποίου μπορούν να αλλάξουν μέσω του κώδικα που έχω παράσχει στο GitHub.
Ας ξεκινήσουμε λοιπόν! Έχω επίσης δημιουργήσει ένα βίντεο σχετικά με τη δημιουργία αυτού του έργου λεπτομερώς, συνιστώ να το παρακολουθήσετε για καλύτερη εικόνα και λεπτομέρεια.
Βήμα 1: Μέρη


Για να το κάνετε αυτό θα χρειαστείτε έναν πίνακα ESP8266 ή έναν ESP32 και μπορείτε επίσης να προσθέσετε μια μπαταρία εάν θέλετε.
Για την οθόνη, χρησιμοποίησα μια μονάδα EPaper Firebeetle.
Προτείνω να χρησιμοποιήσετε έναν πίνακα από το DFRobot με αυτήν την ενότητα, καθώς το pinout θα είναι συμβατό και δεν θα αντιμετωπίσετε κανένα πρόβλημα οπουδήποτε, χρησιμοποίησα την πλακέτα Firebeetle από το DFRobot καθώς έχει λύση φόρτισης και παρακολούθησης της ενσωματωμένης μπαταρίας.
Βήμα 2: Αποκτήστε PCB για το έργο που κατασκευάσατε

Πρέπει να ελέγξετε το JLCPCB για να παραγγείλετε ηλεκτρονικά PCB φθηνά!
Παίρνετε 10 καλής ποιότητας PCB που κατασκευάζονται και αποστέλλονται στην πόρτα σας για 2 $ και κάποια μεταφορικά. Θα λάβετε επίσης έκπτωση στα μεταφορικά στην πρώτη σας παραγγελία. Για να σχεδιάσετε το δικό σας PCB στο easyEDA, μόλις γίνει αυτό, ανεβάστε τα αρχεία Gerber σε JLCPCB για να κατασκευαστούν με καλή ποιότητα και γρήγορο χρόνο ανακύκλωσης.
Βήμα 3: Λήψη και ρύθμιση του Arduino IDE

Κατεβάστε το Arduino IDE από εδώ.
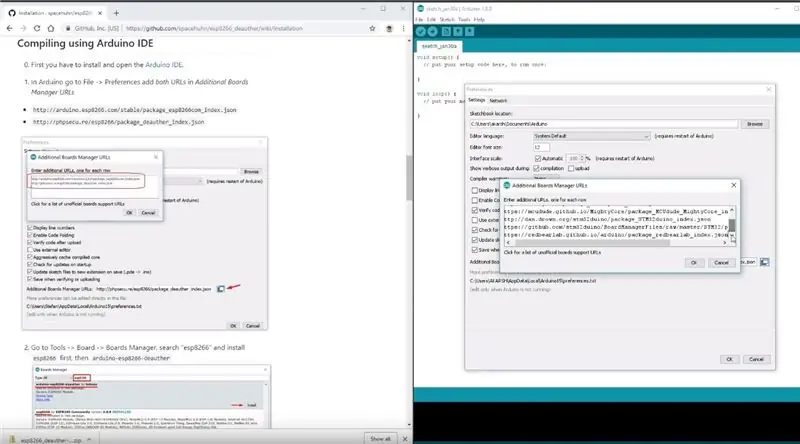
1. Εγκαταστήστε το Arduino IDE και ανοίξτε το. 2. Μεταβείτε στο Αρχείο> Προτιμήσεις
3. Προσθέστε https://arduino.esp8266.com/versions/2.5.0/package_esp8266com_index.json τις διευθύνσεις URL πρόσθετων διαχειριστών πινάκων.
4. Μεταβείτε στην επιλογή Εργαλεία> Πίνακας> Διαχειριστής πινάκων
5. Αναζητήστε το ESP8266 και, στη συνέχεια, εγκαταστήστε την πλακέτα.
6. Επανεκκινήστε το IDE.
Βήμα 4: Συνδέστε την οθόνη E-paper στο μικροελεγκτή Firebeetle

1. Απλώς αντιστοιχίστε και ευθυγραμμίστε τις λευκές γωνίες και των δύο ενοτήτων και τοποθετήστε τις ενότητες η μία πάνω στην άλλη.
Βήμα 5: Εγγραφείτε στο OpenWeatherMap.org


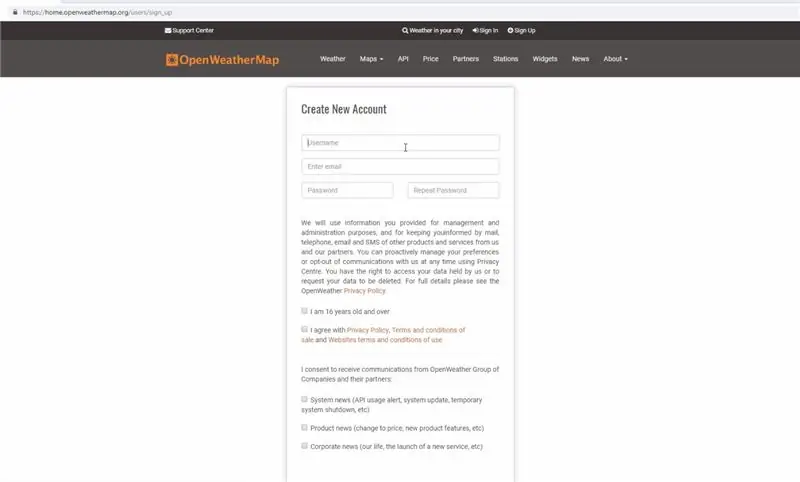
1. Μεταβείτε στον ιστότοπο.
2. Εγγραφείτε με το email σας και άλλα διαπιστευτήρια (ΔΩΡΕΑΝ).
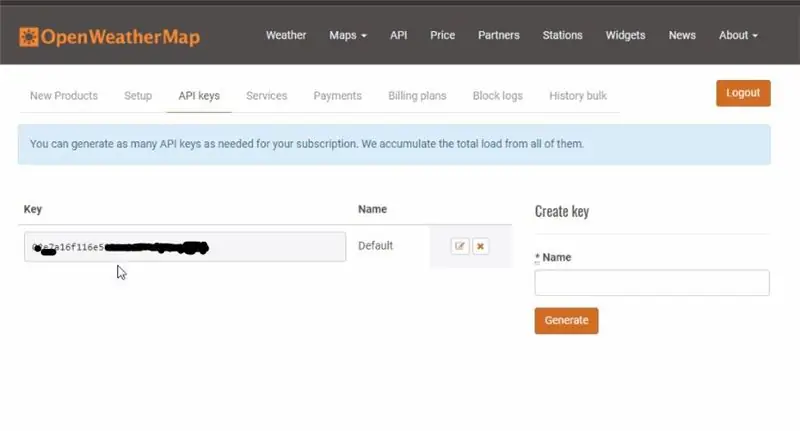
3. Μόλις συνδεθείτε, μεταβείτε στην καρτέλα Κλειδιά API και αντιγράψτε το μοναδικό σας Κλειδί API που θα χρειαστούμε στο επόμενο βήμα.
Βήμα 6: Κωδικοποίηση της ενότητας

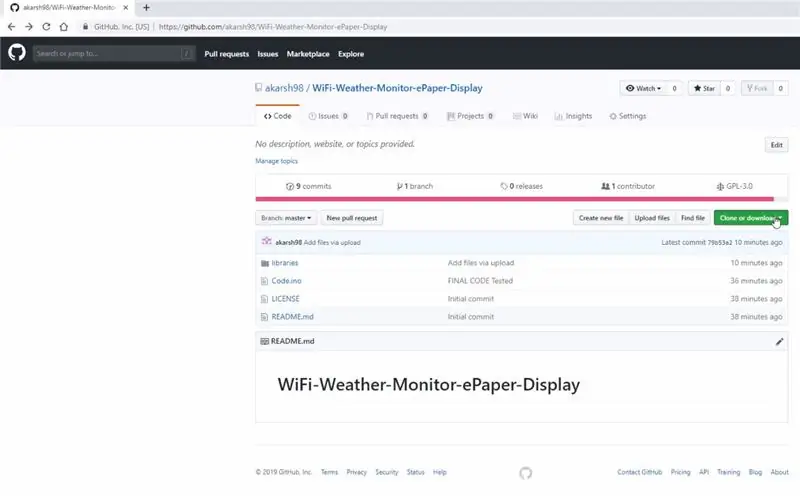
1. Κατεβάστε το αποθετήριο GitHub:
2. Εξαγάγετε το αποθετήριο που έχετε κατεβάσει.
3. Αντιγράψτε τις βιβλιοθήκες από το αποθετήριο που έχετε κατεβάσει στο φάκελο Library στο φάκελο σκίτσων Arduino.
4. Ανοίξτε το σκίτσο Code.ino στο Arduino IDE.
5. Αλλάξτε το SSID Wi-Fi και τον κωδικό πρόσβασης στο σκίτσο.
6. Προσθέστε το κλειδί API από το βήμα 4 στη γραμμή 44 του κώδικα στη θέση των hashtags.
7. Μεταβείτε στα Εργαλεία> Πίνακας. Επιλέξτε την κατάλληλη πλακέτα που χρησιμοποιείτε, Firebeetle ESP8266 στην περίπτωσή μου.
8. Επιλέξτε το σωστό comm. θύρα μεταβαίνοντας στα Εργαλεία> Θύρα.
9. Πατήστε το κουμπί μεταφόρτωσης.
10. Όταν η καρτέλα λέει "Ολοκλήρωση μεταφόρτωσης", είστε έτοιμοι να χρησιμοποιήσετε την οθόνη καιρού.
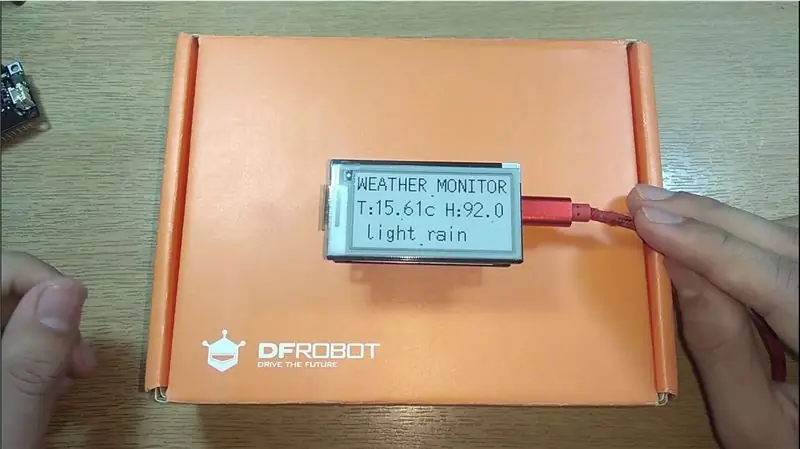
Βήμα 7: Παίζοντας με την οθόνη

Μόλις η μονάδα συνδεθεί στο δίκτυο WiFi, η οθόνη αρχίζει να ανανεώνεται και θα δείτε το έργο να ζωντανεύει.
Συνιστάται:
Πώς να μετακινηθείτε στο TEXT στο I2C 0.91 "128X32 OLED DISPLAY: 6 βήματα

Πώς να μετακινηθείτε στο TEXT σε I2C 0.91 "128X32 OLED DISPLAY: Σε αυτό το σεμινάριο θα μάθουμε πώς να μετακινείτε το TEXT στο I2C 0.91" 128X32 OLED DISPLAY χρησιμοποιώντας λογισμικό Arduino και Visuino. Δείτε το βίντεο
Τροποποίηση στο Left Handed DSLR Holder του Bertus52x11. (με προσθήκη λαβής στο στόμα): 4 βήματα

Τροποποίηση στο αριστερόχειρο κάτοχο DSLR του Bertus52x11. (με προσθήκη στόματος): Νωρίτερα σήμερα το bertus52x11 δημοσίευσε την πιο έξυπνη ιδέα. Απευθύνεται σε άτομα που χρησιμοποιούν μόνο το αριστερό τους χέρι - μόνιμα ή χρονικά. Η αρχική του ιδέα ήταν να προσθέσει ένα γάντζο αντίχειρα στον σύνδεσμο τρίποδου από κάτω, επιτρέποντας στην κάμερα να κρατηθεί
Ο γρήγορος οδηγός για τη δημιουργία βίντεο με το iPhone σας και τη μεταφόρτωσή του στο Facebook ή στο YouTube: 9 βήματα

Ο γρήγορος οδηγός για τη δημιουργία βίντεο με το iPhone σας και τη μεταφόρτωσή του στο Facebook ή στο YouTube: Χρησιμοποιήστε αυτήν την απλή διαδικασία 5 βημάτων (το Instructables το κάνει να μοιάζει με περισσότερα βήματα από ό, τι είναι στην πραγματικότητα) για να δημιουργήσετε και να ανεβάσετε το πρώτο σας βίντεο YouTube ή Facebook - χρησιμοποιώντας μόνο το iPhone σας
ESP8266 Διακομιστής Web Weather Monitor (Χωρίς Arduino): 4 Βήματα

ESP8266 Διακομιστής Web Weather Monitor (Χωρίς Arduino): Το «Διαδίκτυο των πραγμάτων» (IoT) γίνεται όλο και περισσότερο αυξανόμενο θέμα συνομιλίας μέρα με τη μέρα. Είναι μια έννοια που όχι μόνο έχει τη δυνατότητα να επηρεάσει τον τρόπο που ζούμε αλλά και τον τρόπο που εργαζόμαστε. Από βιομηχανικές μηχανές έως φορετές συσκευές - χρησιμοποιώντας ενσωματωμένο
ESP32 Βασισμένο σε M5Stack M5stick C Weather Monitor With DHT11 - Παρακολουθήστε το δείκτη υγρασίας και θερμότητας θερμοκρασίας στο M5stick-C με βήματα DHT11: 6

ESP32 Βασισμένο σε M5Stack M5stick C Weather Monitor With DHT11 | Παρακολούθηση Δείκτης Υγρασίας & Θερμότητας Θερμοκρασίας στο M5stick-C Με DHT11: Γεια σας παιδιά, σε αυτό το εκπαιδευτικό εγχειρίδιο θα μάθουμε πώς να διασυνδέουμε τον αισθητήρα θερμοκρασίας DHT11 με το m5stick-C (έναν πίνακα ανάπτυξης της m5stack) και να τον εμφανίζουμε στην οθόνη του m5stick-C. Έτσι σε αυτό το σεμινάριο θα διαβάσουμε τη θερμοκρασία, την υγρασία & ζεσταίνω
