
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:36.
- Τελευταία τροποποίηση 2025-01-23 14:39.



Πριν από περίπου ένα χρόνο, έγραψα ένα Instructable σχετικά με την εγκατάσταση ενός σωρού LED σε ένα Lego Mini Cooper. Η καινοτομία, όπως ήταν, ήταν ότι οι λυχνίες LED θα μπορούσαν να ελεγχθούν με ένα smartphone (ή μέσω οποιουδήποτε προγράμματος περιήγησης ιστού, για το θέμα αυτό).
Όπως περιέγραψα επίπονα σε αυτό το Instructable, το μεγαλύτερο μέρος της προσπάθειας τότε σχετίζονταν με την καλωδίωση του Mini χωρίς να καταρρεύσει ολόκληρο. Λίγο προς έκπληξή μου, το Mini επιβίωσε στη συνέχεια από ένα ταξίδι από το Κονέκτικατ στο Τορόντο και έκτοτε εργάστηκε, λίγο πολύ.
"Εάν δεν ήταν σπασμένο, το διόρθωσε μέχρι να είναι" θα είναι ο επιτάφιος μου, στην καλύτερη περίπτωση, οπότε όταν το Mini επέστρεψε στο σπίτι για τα Χριστούγεννα, ήρθε η ώρα για το Lego Mini 2.0. Τελικά, αν η Tesla μπορεί να προωθήσει τις ενημερώσεις λογισμικού στα αυτοκίνητά της, πόσο δύσκολο θα ήταν;
Είχα μερικές ιδέες:
- Βελτιώστε το μάλλον τραχύ περιβάλλον εργασίας χρήστη
- Προσθέστε ένα κέρατο!
- Βελτιώστε τη λειτουργία "αυτόματα φώτα". και, το πιο σημαντικό
- Προσθέστε μια λειτουργία παιχνιδιού (ακόμη και εγώ αναγνώρισα ότι η καινοτομία της ενεργοποίησης και απενεργοποίησης των φώτων του Mini με το τηλέφωνό σας θα αργούσε αργά ή γρήγορα)
Η λειτουργία του παιχνιδιού ήταν το μεγαλύτερο καθήκον, κυρίως επειδή δεν ήταν αμέσως προφανές για μένα τι είδους παιχνίδι θα μπορούσε να είναι. Το Mini είναι πολύ εύθραυστο για να διατηρήσει ένα παιχνίδι που περιλαμβάνει το χειρισμό του (εκτός πιθανώς μια καταθλιπτική παραλλαγή της Jenga). Ένα άλλο εμπόδιο ήταν ότι δεν έχω προγραμματίσει ποτέ παιχνίδι στη ζωή μου.
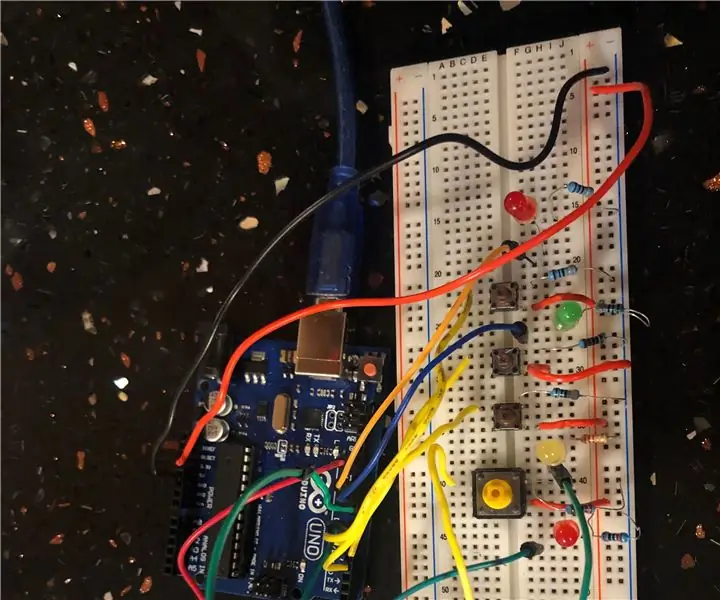
Μετά από ένα χρόνο άκαρπων προβληματισμών, έπεσα πάνω σε ένα έργο στο Hackster, στο οποίο ένα Arduino Uno χρησιμοποιείται για να μιμηθεί ένα παιχνίδι παιχνιδιών μνήμης που χρονολογείται από τη δεκαετία του 1970 και ονομάζεται Simon. Με λίγα λόγια, η συσκευή Simon έπαιξε μια ακολουθία φώτων που η συσκευή αναπαραγωγής έπρεπε να θυμάται και να αναπαράγεται πατώντας κουμπιά. Μετά από κάθε επιτυχημένο γύρο, η σειρά αυξανόταν σε μήκος.
Παρά το γεγονός ότι ήταν ο απαιτούμενος τρύγος, στην πραγματικότητα δεν είχα ακούσει ποτέ για αυτό το παιχνίδι και πρέπει να πω ότι είναι εκπληκτικό αυτό που πέρασε για διασκέδαση την προηγούμενη μέρα. Ακόμα πιο εκπληκτικό είναι ότι το παιχνίδι Simon εξακολουθεί να πωλείται και συγκεντρώνει διθυραμβικές κριτικές, στο Amazon. Σαφώς, αυτός έπρεπε να είναι ο κύριος υποψήφιος για να προσαρμοστώ στους σκοπούς μου. Άλλωστε, το Mini είχε ήδη τα φώτα, οπότε το μόνο που έπρεπε να κάνω ήταν να αφήσω τα φυσικά κουμπιά και να δώσω την είσοδο του χρήστη μέσω smartphone. Επομένως, από την πλευρά του λογισμικού, φάνηκε ότι αυτό θα ήταν σε μεγάλο βαθμό μια εργασία κοπής και επικόλλησης.
Αλλά πρώτα, έπρεπε να κάνω κάποιες μικρές τροποποιήσεις στο υλικό.
Βήμα 1: Στοιχεία, Εργαλεία & Πόροι

Εάν επαναλαμβάνετε αυτό το έργο με ένα Lego Mini, θα χρειαστείτε όλα τα πράγματα που αναφέρονται στο προηγούμενο Εγχειρίδιο μου. Το μόνο επιπλέον πράγμα που θα χρειαστείτε είναι ένας παθητικός βομβητής, ο οποίος χρησιμοποιείται για την κόρνα και για να κάνει ένα σωρό ενοχλητικούς θορύβους κατά τη διάρκεια του παιχνιδιού (που μπορεί να απενεργοποιηθεί).
Όπως θα γίνει σαφές κατά τη συζήτηση του λογισμικού, δεν υπάρχει πραγματική ανάγκη να χρησιμοποιήσετε ένα Lego Mini για το παιχνίδι. Θα μπορούσατε να χρησιμοποιήσετε ένα άλλο κιτ Lego ή όντως μια δέσμη LED σε μια σανίδα ψωμιού συνδεδεμένη με οποιονδήποτε πίνακα ανάπτυξης ESP8266. Με μερικά ρελέ, θα μπορούσατε ακόμη και να χρησιμοποιήσετε τον φωτισμό του δωματίου του σπιτιού σας. Παιδιά, ρωτήστε πρώτα τους γονείς σας για αυτό.
Ομοίως, δεν χρειάζονται επιπλέον εργαλεία ή πόροι πέρα από αυτά που αναφέρονται για το αρχικό έργο.
Εάν είστε ανάμεσα σε λίγους ανθρώπους που διαβάζουν την αρχική περιγραφή του έργου, θα γνωρίζετε ότι το Lego Mini αγοράστηκε αρχικά ως δώρο στην ενήλικη κόρη μου, η οποία έχει σχεδόν πανομοιότυπο "πραγματικό" Mini ή σχεδόν πανομοιότυπο με το θα μπορούσε να δοθεί ότι είναι ένα New Mini, όχι ένα "Classic". Η έλλειψη σημαντικών πρόσθετων εξαρτημάτων έκανε αυτό το νέο έργο ακόμη πιο ελκυστικό, καθώς θα μου επέτρεπε να δώσω αποτελεσματικά το Lego Mini 2.0 ως νέο χριστουγεννιάτικο δώρο χωρίς να κοστίσω ούτε λεπτό. Ιδιοφυία!
Βήμα 2: Τροποποίηση υλικού

Το αρχικό έργο είχε ατομικά ελεγχόμενα εσωτερικά LED RGB. Αυτά κατανάλωσαν τρεις ακίδες στο NodeMCU, το οποίο χρησιμοποιούσα ως πίνακα ανάπτυξης. Μετά από διακριτική διαβούλευση με τον ιδιοκτήτη του Lego Mini, διαπιστώθηκε ότι οι λυχνίες LED RGB ήταν ένα χαρακτηριστικό που δεν χρησιμοποιείται καλά. Αυτή ήταν σημαντική νοημοσύνη γιατί έπρεπε να ελευθερώσω μια καρφίτσα για τον βομβητή/κόρνα.
Το παραπάνω διάγραμμα κυκλώματος προέρχεται από το αρχικό έργο. Η μόνη αλλαγή που απαιτείται για αυτό το έργο ήταν η αφαίρεση των LED RGB και η χρήση των τριών ακροδεκτών ακίδων ως εξής:
- D1 για το σήμα ελέγχου βομβητή (το οποίο συνδέεται επίσης απευθείας στο τροφοδοτικό 5VDC)
- D7 για λευκό εσωτερικό LED
- D8 για ένα από αυτά που αναβοσβήνουν με έγχρωμα LEDS, τα οποία έχω ονομάσει "ντίσκο"
Ο ίδιος ο βομβητής κρυβόταν τακτοποιημένα κάτω από το χώρο του κινητήρα, οπότε η μεταφορά των καλωδίων πίσω στο NodeMCU ήταν μια στιγμή.
Βήμα 3: Ενημέρωση του GUI



Το πρώτο βήμα για την ενημέρωση του GUI ήταν η δημιουργία τεσσάρων ξεχωριστών ιστοσελίδων:
- Μια "οθόνη εκτόξευσης" που ξεκινά μέσω ενός προσαρμοσμένου εικονιδίου στο smartphone σας και συνδέεται με τις άλλες σελίδες
- Η σελίδα "Controls" η οποία, καλά, ελέγχει τα φώτα (και τώρα, φυσικά, το κέρατο)
- Η σελίδα "Παιχνίδι"
-
Μια σελίδα ρύθμισης που περιέχει επιλογές διαμόρφωσης όπως:
- Ενεργοποίηση και απενεργοποίηση του ήχου
- Ρύθμιση της ζώνης ώρας (το Mini παίρνει χρόνο από το διαδίκτυο, ώστε να μπορεί να αναβοσβήνει τα φώτα του την ώρα με τον κατάλληλο χρόνο)
- Ρύθμιση πότε τα "αυτόματα φώτα" θα ανάβουν και θα σβήνουν τους προβολείς με βάση το επίπεδο φωτισμού περιβάλλοντος
- Επαναφορά του ονόματος High Score και High Scorer (αποθηκευμένο στο EEPROM)
Ο διαχωρισμός των λειτουργιών με αυτόν τον τρόπο καθιστά μια πολύ πιο εμπειρία που μοιάζει με εφαρμογή. Η απόκτηση του NodeMCU για την εξυπηρέτηση πολλών σελίδων ήταν μία από τις προκλήσεις για αυτό το έργο. Αφού δοκίμασα μερικές διαφορετικές προσεγγίσεις, συνάντησα τον κώδικα που βλέπετε στις γραμμές 232 έως 236 του κύριου σκίτσου Arduino. Αυτό λειτουργεί υπέροχα - απλά δημιουργήστε το αρχείο ευρετηρίου σας και κατόπιν ονομάστε τις επόμενες σελίδες σελίδα 1, σελίδα 2 κ.λπ. αυτό το μέγεθος.
Στη συνέχεια, έπρεπε να δουλέψω με CSS και Javascript για να φτιάξω κάτι που έμοιαζε ότι ανήκε σε ένα Lego Mini. Δεδομένου ότι δεν ξέρω σχεδόν τίποτα για κανένα από τα δύο θέματα, υπήρχε πολύ Googling εδώ πριν πάρω κάτι που ήμουν ευχαριστημένος. Ξεκίνησα αντιγράφοντας ξεδιάντροπα ένα lego τούβλο με στυλ CSS στο CodePen εδώ. Wantedθελα επίσης να απομακρυνθώ από την επισήμανση των κουμπιών με κείμενο και να καταλήξω στη χρήση απλών γραφικών από τα Icons8, τα οποία ήταν τέλεια για τους σκοπούς μου. Τα υπόλοιπα έπεσαν στη θέση τους από εκεί. Οι σελίδες αποδίδουν αρκετά καλά σε όλα τα iPhone στα οποία τα έχω δοκιμάσει. Ας ελπίσουμε ότι το ίδιο ισχύει και για τηλέφωνα Android (φαίνεται εντάξει σε ένα πρόγραμμα περιήγησης Chrome για επιτραπέζιους υπολογιστές).
Βήμα 4: Ο κώδικας παιχνιδιού

Η επικοινωνία μεταξύ του διακομιστή NodeMCU και του προγράμματος περιήγησης smartphone πραγματοποιείται μέσω ιστοσελίδων. Αφού πατηθεί ένα κουμπί από τον χρήστη, το πρόγραμμα περιήγησης στέλνει έναν χαρακτήρα κειμένου στο NodeMCU που αντιστοιχεί σε ένα ή περισσότερα φώτα του Mini. Επιπλέον χαρακτήρες αποστέλλονται για τον έλεγχο της ροής του παιχνιδιού. Ο κώδικας Arduino αναλαμβάνει δράση βάσει του χαρακτήρα που έχει ληφθεί. Η επικοινωνία ιστοσελίδων μπορεί να χειριστεί μόνο δυαδικούς χαρακτήρες και χαρακτήρες κειμένου, επομένως απαιτείται κάποια μετατροπή για ακέραιους αριθμούς (π.χ. τη ζώνη ώρας).
Όπως ανέφερα, είχα αρχικά προβλέψει τη χρήση του κώδικα από το συνδεδεμένο έργο Hackster για τις βασικές λειτουργίες του παιχνιδιού. Αυτό που περίμενα ότι θα συμβεί είναι ότι, αφού πατήσει ένα κουμπί ένας παίκτης, ανάβει το αντίστοιχο LED και ο κωδικός κάνει ψηφιακό Διαβάστε όλα τα LED για να δείτε αν η σωστή φωτιζόταν (το έργο Hackster ελέγχει τις φυσικές εισόδους του κουμπιού, αλλά είναι η ίδια ιδέα). Αυτό λειτούργησε, κάπως, αλλά για λόγους που είναι ακόμα ασαφείς για μένα, όχι τέλεια. Περίπου το 10% των περιπτώσεων που το Mini έλεγε ότι πατήθηκε ένα λανθασμένο κουμπί όταν, στην πραγματικότητα, ήταν το σωστό. Όλα φαίνονταν εντάξει με βάση αυτό που έβλεπα στη σειριακή οθόνη και στην κονσόλα του προγράμματος περιήγησης, οπότε δεν έχω ιδέα γιατί δεν λειτούργησε.
Μετά από πολλές αποτυχίες στην προσπάθεια εισαγωγής κάποιου ελέγχου σφαλμάτων, έβγαλα όλη την ιδέα της ανάγνωσης των καταστάσεων LED και δημιούργησα έναν πίνακα "απάντησης" που ελέγχει αν το κείμενο που δέχεται το Websocket αντιστοιχεί στο σωστό pin που είναι αποθηκευμένο στον πίνακα "ακολουθίας". παίζει την ακολουθία φωτός για να θυμάστε. Αυτό φαίνεται να είναι 100% αξιόπιστο, ακόμη και αν ο τρόπος που το έχω εφαρμόσει είναι λίγο φτωχός. Αφού κατέληξα σε αυτήν τη μέθοδο, συνέβη σε αυτό, το οποίο είναι μια ενδιαφέρουσα εξερεύνηση του τρόπου με τον οποίο λειτουργούν ορισμένες ψηφιακές κλειδαριές και ανάλογη με την προσέγγιση που χρησιμοποιείται στο παιχνίδι.
Ο χρόνος εισόδου των κουμπιών χειρίζεται τώρα με Javascript από την πλευρά του προγράμματος περιήγησης (επιτρέπω πολύ γενναιόδωρα 10 δευτερόλεπτα μεταξύ των εισόδων κουμπιών) και η ροή του παιχνιδιού ελέγχεται πλέον εξ ολοκλήρου από τον παίκτη και όχι από σκληρό κώδικα. Η οθόνη περιλαμβάνει παράθυρα που δείχνουν χρόνο που απομένει για να πατήσετε το επόμενο κουμπί και τον αριθμό των εισόδων που απομένουν πριν υποβληθεί σωστά η ακολουθία από τη συσκευή αναπαραγωγής.
Η υψηλή βαθμολογία αποθηκεύεται στο EEPROM (ή ό, τι περνάει για EEPROM στον κόσμο ESP8266) και εάν ένας παίκτης πετύχει μια νέα υψηλή βαθμολογία, ένα αναδυόμενο πλαίσιο του επιτρέπει να εισαγάγει ένα όνομα της επιλογής του, το οποίο είναι επίσης αποθηκευμένο στο EEPROM. Αυτές οι τιμές μπορούν να επαναφερθούν μέσω της σελίδας ρύθμισης (είμαι βέβαιος ότι θα μπορούσαν να υπάρχουν νόμιμοι λόγοι για αυτό).
Με όλα αυτά που είπα, χρησιμοποίησα ξανά ένα αξιοπρεπές κομμάτι του κώδικα παιχνιδιού Hackster που επιτάχυνε τα πράγματα πολύ.
Βήμα 5: Ο υπόλοιπος κώδικας

Σε σύγκριση με τον κώδικα του έργου Hackster, το σκίτσο μου στο Arduino φαίνεται τεράστιο, ακόμη και χωρίς όλα τα HTML, CSS και Javascript στα αρχεία δεδομένων. Αλλά το μεγαλύτερο μέρος του σκίτσου είναι μια δέσμη λειτουργιών που σχετίζονται με βασικές λειτουργίες όπως η δημιουργία και διαχείριση του διακομιστή, η λήψη χρόνου NTP, το mDNS, η παροχή ενημερώσεων μέσω του αέρα, διαχείριση WiFi, διαχείριση αρχείων SPIFFS και τα παρόμοια.
Το Javascript στα αρχεία HTML προορίζεται κυρίως για το χειρισμό των μηνυμάτων Websocket (που λαμβάνονται και αποστέλλονται) και αυξάνει τη διαδραστικότητα του GUI.
Όπως ανέφερα, ήθελα να βελτιώσω τη λειτουργικότητα της δυνατότητας "αυτόματα φώτα", η οποία χρησιμοποιεί μια αντίσταση που εξαρτάται από το φως στην μοναδική αναλογική καρφίτσα του NodeMCU για να ανιχνεύει το φως του περιβάλλοντος και να ανάβει τα φώτα του Mini σε προκαθορισμένο επίπεδο (όταν δεν είναι σε λειτουργία παιχνιδιού), φυσικά). Παρόλο που αυτό είναι πολύ επιπόλαιο χαρακτηριστικό σε ένα επιπόλαιο έργο, με ενόχλησε το γεγονός ότι στο αρχικό έργο είχα κωδικοποιήσει σκληρά το κατώφλι ενεργοποίησης και ότι ένας χρήστης δεν είχε κανέναν τρόπο να δει πώς το επικρατούν επίπεδο φωτός σχετίζεται με αυτό το όριο. Τώρα η ένδειξη στάθμης φωτός αποστέλλεται στη σελίδα ρύθμισης κάθε πέντε δευτερόλεπτα και αυτή η σελίδα εμφανίζει επίσης τα τρέχοντα όρια για ενεργοποίηση και απενεργοποίηση (τα οποία μπορεί να διαμορφωθεί από τον χρήστη). Οπότε η δουλειά έγινε σε αυτό.
Ω, σχεδόν ξέχασα. Ο κωδικός βρίσκεται στο GitHub εδώ. Μετά τη λήψη, τοποθετήστε ολόκληρο το πακέτο σε έναν νέο φάκελο, ανεβάστε το σκίτσο Arduino και, στη συνέχεια, το περιεχόμενο του φακέλου δεδομένων στο SPIFFS.
Συνιστάται:
Το Memory Recorder - Χριστουγεννιάτικο Δώρο: 8 Βήματα (με Εικόνες)

Το Memory Recorder - Χριστουγεννιάτικο Δώρο: Ciao a tutti! In vista del Natale arriva il momento dei regali, sono sicuro quindi che molti di voi sentiranno la needità di donare qualcosa di speciale. In questo periodo così difficile certamente sono mancate molte առիթi per condividere e
Memory Game Box: 6 βήματα

Memory Game Box: Αυτό το έργο είναι μια τροποποιημένη έκδοση του https://www.instructables.com/id/Arduino-Simple-Me…Αλλαγές που έχω κάνει: " Arduino Simple Memory Game " στο " Memory Game Box " Χρόνος καθυστέρησης εμφάνισης (σενάριο) Αυτό είναι ένα μικρό παιχνίδι μνήμης για να περάσετε
Ο Simon Says Memory Game: 4 Βήματα

Simon Says Memory Game: Αυτό είναι ένα παιχνίδι που πολλοί από εμάς αγαπάμε και θυμόμαστε από την παιδική μας ηλικία. Όχι μόνο γεμίζουμε τις νοσταλγικές αναμνήσεις αλλά τις προσθέτουμε στον κόσμο της μηχανικής υπολογιστών! Αυτό το παιχνίδι αποτελείται από διαφορετικά επίπεδα στα οποία τα LED με το hel
Memory Game With Touch (Simon Says) - If This Then That: 6 βήματα (με εικόνες)

Memory Game With Touch (Simon Says) - If This Then That: Έφτιαξα ένα παιχνίδι μνήμης με χειροποίητα μαξιλαράκια αφής και ένα δαχτυλίδι neopixel για ένα σχολικό έργο. Αυτό το παιχνίδι είναι παρόμοιο με το Simon Says εκτός από το ότι πολλές μορφές εισόδου και ανατροφοδότησης (ήχοι και εφέ φωτός) στο παιχνίδι είναι διαφορετικές. Προγραμματίζω ήχους από Su
Lego USB Memory Stick: 4 βήματα

Lego USB Memory Stick: Το έχετε δει ένα εκατομμύριο φορές στο παρελθόν, αλλά δεν το βρήκα στο Instructables
