
Πίνακας περιεχομένων:
- Βήμα 1: BluBerriSIX - Επισκόπηση
- Βήμα 2: Τι χρειάζεται;
- Βήμα 3: Το έργο μας
- Βήμα 4: Κωδικός κεφαλίδας, Καθολικές μεταβλητές, Ρύθμιση οθόνης
- Βήμα 5: Δημιουργία της οθόνης εκτόξευσης και κατανόηση της οθόνης έναντι της αντιστοίχισης αφής
- Βήμα 6: Δημιουργία διαγνωστικού εργαλείου χαρτογράφησης αφής
- Βήμα 7: Δημιουργήστε την οθόνη του κύριου μενού
- Βήμα 8: Η εφαρμογή Saucy 7 και οι κύριες μέθοδοι μενού
- Βήμα 9: Το μπλοκ του βρόχου ()
- Βήμα 10: Η εφαρμογή εισαγωγής κειμένου - Είμαστε στο Home Stretch
- Βήμα 11: Λιώστε! - Χρήση γραμματοσειρών Adafruit Bitmap στο σκίτσο σας
- Βήμα 12: Τελικές σκέψεις
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:35.
- Τελευταία τροποποίηση 2025-01-23 14:39.


Το 2019 είναι η 20ή επέτειος του RIM Blackberry 850! Αυτή η μικρή καναδική εφεύρεση άλλαξε τον τρόπο επικοινωνίας του κόσμου. Έχει περάσει πολύ, αλλά η κληρονομιά του συνεχίζεται!
Σε αυτό το διδακτικό, θα μάθετε πώς να χρησιμοποιείτε την ασπίδα οθόνης MCUfriend.com 2.4 TFT για το Uno/Mega. Θα μάθετε πώς να εμφανίζετε γραφικά αντικείμενα και κείμενο και πώς να λαμβάνετε αγγίγματα και να ενεργείτε στα συμβάντα αφής. Αυτό Η οθόνη είναι πολύ παρόμοια με το Adafruit και άλλες ασπίδες/οθόνες TFT. Έτσι, αν είστε εδώ, μείνετε κοντά για την παράσταση.
Θα δημιουργήσουμε μια απλοποιημένη έκδοση 2 εφαρμογών του σκίτσου μου bluBerriSIX.
Ας αρχίσουμε!
Βήμα 1: BluBerriSIX - Επισκόπηση




Η εφαρμογή bluBerriSIX είναι ένα έργο TFT έξι λειτουργιών.
Περιλαμβάνει:
Ένας φακός
Μια ευχάριστη εφαρμογή "7" (σαν μια μαγική μπάλα "8")
Μια αριθμομηχανή
Μια εφαρμογή μέτρησης απόστασης χρησιμοποιώντας τον αισθητήρα υπερήχων SR-04
Μια εφαρμογή θερμοκρασίας και υγρασίας που πραγματοποιεί επίσης καταγραφή δεδομένων σε πραγματικό χρόνο έως και 1,5χλμ με τον πομποδέκτη HC-12
Μια εφαρμογή γραπτών μηνυμάτων χρησιμοποιώντας το HC-12.
Αυτό το έργο πήρε 1100 γραμμές κώδικα. Θα δημιουργήσουμε μια πολύ απλούστερη έκδοση που εξακολουθεί να εμφανίζει έννοιες TFT οθόνης και ανίχνευσης αφής.
Βήμα 2: Τι χρειάζεται;


- Ένα Arduino Uno ή Mega 2560
- Μια ασπίδα TFT MCUfriend 2,4"
Οι ακόλουθες βιβλιοθήκες:
- Βιβλιοθήκη Adafruit_GFX
- Βιβλιοθήκη οθόνης αφής Adafruit
- Βιβλιοθήκη MCUFRIEND_kbv
Αυτές οι βιβλιοθήκες μπορούν να εγκατασταθούν με το Library Manager μέσα στο Arduino IDE.
Για να φορτώσετε μια βιβλιοθήκη, μεταβείτε στην επιλογή μενού Sketch -> Include Library -> Manage Libraries….
Στο πεδίο "φιλτράρετε την αναζήτησή σας …", εισαγάγετε τους πρώτους χαρακτήρες του ονόματος του libary και, στη συνέχεια, επιλέξτε και εγκαταστήστε την κατάλληλη βιβλιοθήκη. Όταν τελειώσετε, απλώς επιστρέψτε από αυτήν την οθόνη.
Κατά την τοποθέτηση της θωράκισης TFT στο Uno/Mega, ΠΡΟΕΙΔΟΠΟΙΗΣΤΕ για να βεβαιωθείτε ότι έχετε τοποθετήσει σωστά τις ακίδες. Κανονικοποίησα την πρώτη μου ασπίδα και τη τηγάνισα. Πέρασα δύο εβδομάδες αυξανόμενης απογοήτευσης προσπαθώντας να βρω σωστές βιβλιοθήκες προτού συνειδητοποιήσω ότι η οθόνη ήταν νεκρή. ΠΡΟΣΕΧΕ
Βήμα 3: Το έργο μας




Θα δημιουργήσουμε μια απλούστερη έκδοση του σκίτσου bluBerriSIX.
Θα έχει, - μια οθόνη εκτόξευσης
- οθόνη κύριου μενού με δύο κουμπιά
- μια εφαρμογή Saucy 7
- απλοποιημένη εφαρμογή εισαγωγής κειμένου
Θα μπορείτε επίσης να επιστρέψετε στο κύριο μενού πατώντας το εικονίδιο «Αρχική σελίδα» στην κάτω αριστερή γωνία της συγκεκριμένης οθόνης. Εάν δεν διαθέτετε ένα τέτοιο εικονίδιο, θα πρέπει απλώς να ορίσετε μια περιοχή "αρχική" της οθόνης σας. Σε αυτό το σεμινάριο θα μάθετε πώς να προσδιορίζετε τις περιοχές αφής οθόνης.
Αν και αυτό είναι ένα απλοποιημένο έργο, είναι ακόμα αρκετά μακρύ. Θα σας δώσω εκδόσεις των σκίτσων Arduino σε κάθε σημαντικό στάδιο, ώστε να μπορείτε να τα ανεβάσετε αν το επιθυμείτε.
Βήμα 4: Κωδικός κεφαλίδας, Καθολικές μεταβλητές, Ρύθμιση οθόνης


Όλο το έργο είναι τεκμηριωμένο. Ακολουθούν όμως οι λεπτομέρειες.
Ξεκινήστε ένα νέο έργο Arduino και ονομάστε το "demo tft" ή οποιοδήποτε άλλο όνομα θέλετε.
Ο πρώτος πίνακας κωδικών παραπάνω μας δείχνει τον ορισμό των καθολικών μεταβλητών. Προσθέτουμε επίσης στις βιβλιοθήκες που θα χρειαστεί να χρησιμοποιήσουμε τόσο για τη λειτουργία εμφάνισης της οθόνης όσο και για την ανίχνευση αφής της οθόνης.
Ορίζουμε επίσης τις Αναλογικές Καρφίτσες με αναφορά στους ειδικούς σκοπούς της οθόνης τους.
Ορίζουμε το αντικείμενο tft (οθόνη) και το αντικείμενο ts (αφή) ως αναφορές για τις αντίστοιχες λειτουργίες τους.
Ορίζουμε ορισμένες σταθερές χρώματος 16 bit για να διευκολύνουμε την απόδοση των χρωμάτων για την οθόνη και για αντικείμενα κειμένου και γραφικών. Θα παρατηρήσετε ότι υπάρχει μια διεύθυνση URL σε έναν ιστότοπο που διαθέτει επιλογέα χρωμάτων και μετατροπέα για να μετατρέψει τα ορατά χρώματα στις δεκαεξαδικές τιμές των 16 bit. Είναι ένα πολύ χρήσιμο εργαλείο.
Στο δεύτερο πλαίσιο κώδικα, ορίζουμε τις καθολικές μεταβλητές για συγκεκριμένους σκοπούς της εφαρμογής μας.
Οι χορδές και πίνακες cString, γράμμα και γράμμα X και letterY χρησιμοποιούνται για α) την εμφάνιση των γραμμάτων στα κουμπιά για την εφαρμογή εισαγωγής κειμένου και β) αντιστοίχισης των συντεταγμένων x και y ενός αγγίγματος με τις συντεταγμένες x και y κάθε αντίστοιχου γράμματος στο το πληκτρολόγιο. Περισσότερα για αυτό όταν φτάσουμε σε εκείνο το τμήμα του σκίτσου.
funcX , funcY και func είναι συστοιχίες που λειτουργούν για να καθορίσουν ποιο κουμπί εφαρμογής έχει πατηθεί στην οθόνη του κύριου μενού και στη συνέχεια να χρησιμοποιήσουν αυτές τις πληροφορίες για να ξεκινήσουν την αντίστοιχη εφαρμογή.
Το lastTouch και το tThresh χρησιμοποιούνται στις μεθόδους αφής για να βεβαιωθούμε ότι δεν θα έχουμε πολλαπλές πινελιές από το πολύ πάτημα της οθόνης. Περισσότερα για αυτό αργότερα.
Η μεταβλητή λειτουργίας θα ελέγχει ποια οθόνη εμφανίζεται και η μεταβλητή tMode θα ελέγχει ποιες μέθοδοι αφής χρησιμοποιούνται ανά πάσα στιγμή.
Στο μπλοκ εγκατάστασης (), ανοίγουμε ένα σειριακό κανάλι εάν θέλουμε να χρησιμοποιήσουμε εντολές Serial.println () για εντοπισμό σφαλμάτων. Δεν χρειάζεστε αυτήν τη γραμμή εάν δεν θέλετε να κάνετε εντοπισμό σφαλμάτων Serial Monitor.
Οι επόμενες τέσσερις γραμμές είναι απλώς κώδικας ρύθμισης για το αντικείμενο tft.
Στη συνέχεια, ορίζουμε τον προσανατολισμό της οθόνης στη λειτουργία Portrait.
Η εντολή randomSeed () απλώς ξεκινά τη γεννήτρια τυχαίων αριθμών για μελλοντική χρήση από την εφαρμογή Saucy 7.
Τέλος καλούμε τη μέθοδο splash screen.
Βήμα 5: Δημιουργία της οθόνης εκτόξευσης και κατανόηση της οθόνης έναντι της αντιστοίχισης αφής


Θα αρχίσουμε τώρα να κατασκευάζουμε την οθόνη spash.
Αλλά πρώτα, κοιτάξτε την εικόνα για οθόνη και αγγίξτε τη χαρτογράφηση. Παρατηρήστε ότι η προέλευση βρίσκεται σε διαφορετικές τοποθεσίες. Για εμφάνιση, η προέλευση (0, 0) βρίσκεται στο επάνω αριστερό μέρος της οθόνης (όταν το κουμπί ΕΠΑΝΑΦΟΡΑ είναι στην κορυφή) και μεγαλώνει από αριστερά προς τα δεξιά και από πάνω προς τα κάτω.
Για την ανίχνευση αφής, η προέλευση βρίσκεται στην κάτω αριστερή γωνία της οθόνης και μεγαλώνει από αριστερά προς τα δεξιά και από κάτω προς τα πάνω.
Έτσι οι ΧΑΡΤΕΣ ΟΘΟΝΗΣ ΚΑΙ ΑΓΓΙΣΗΣ ΟΡΙΖΟΝΤΑΙ ΧΩΡΙΣΤΙΚΑ και έχουν διαφορετικές αναλύσεις. Η οθόνη έχει ανάλυση 240 επί 320 και η αφή έχει πολύ υψηλότερη ανάλυση όπως θα δείτε σύντομα.
Μεταβείτε σε μια περιοχή του σκίτσου σας κάτω από τη μέθοδο βρόχου () {} και θα εισαγάγουμε τον κωδικό της μεθόδου splash ().
Ξεκινάμε κάνοντας μια εντολή fillScreen () για να γεμίσουμε την οθόνη με το ΛΕΥΚΟ χρώμα που ορίσαμε στον κωδικό κεφαλίδας.
Στη συνέχεια, ορίζουμε το μέγεθος του κειμένου σε "5". Αυτό είναι ένα σχετικά μεγάλο βασικό μέγεθος κειμένου. Ρυθμίζουμε τη θέση x και y για τον δρομέα κειμένου και ορίζουμε το χρώμα του κειμένου. Τέλος, η εντολή εκτύπωσης ("TFT") σχεδιάζει το μπλε κείμενο μεγέθους "5" στην καθορισμένη θέση.
Καθώς αυξάνετε το μέγεθος του κειμένου, θα δείτε ότι οι χαρακτήρες γίνονται όλο και πιο χοντροί. Οπότε το να πας πάνω από 5 μάλλον δεν βοηθάει. Στο τέλος αυτού του σεμιναρίου, θα σας δείξω πώς να χρησιμοποιείτε γραμματοσειρές bitmap για να έχετε πιο όμορφο κείμενο στις εφαρμογές σας. Το συμβιβασμό είναι ότι η χρήση συνόλων γραμματοσειρών bitmap καταλαμβάνει πολλή μνήμη στο Arduino σας, γεγονός που θα περιορίσει τα μεγέθη του σκίτσου σας
Επαναλαμβάνουμε παρόμοιες εντολές για τα άλλα δύο στοιχεία κειμένου στην οθόνη παφλασμών.
Τέλος καθυστερούμε για 2,5 δευτερόλεπτα για να δώσουμε στον χρήστη την ευκαιρία να διαβάσει τα περιεχόμενα της οθόνης πριν η εφαρμογή μετακινηθεί στην οθόνη του κύριου μενού.
Προχωρήστε και ανεβάστε αυτό το σκίτσο στο Arduino σας. Θα πρέπει να εμφανίζει την οθόνη εκτόξευσης.
Βήμα 6: Δημιουργία διαγνωστικού εργαλείου χαρτογράφησης αφής


Η μέθοδος showTouch () είναι πολύ χρήσιμη για να σας βοηθήσει να λάβετε τις συντεταγμένες αφής διαφορετικών τμημάτων της οθόνης. Θα πρέπει να το κάνετε αυτό για να καθορίσετε τις περιοχές αφής για τα κουμπιά σας.
Προχωρήστε και εισαγάγετε αυτήν τη μέθοδο κάτω από τη μέθοδο splash () που κάνατε προηγουμένως.
Ετσι δουλευει.
Η δήλωση if καθορίζει εάν έχει περάσει αρκετός χρόνος από το τελευταίο άγγιγμα. Παίρνει τον τρέχοντα χρόνο συστήματος millis () και αφαιρεί τον τελευταίο χρόνο αφής. Εάν είναι μεγαλύτερη από την τιμή tThresh (200 χιλιοστά του δευτερολέπτου), δέχεται το άγγιγμα. Διαφορετικά, θα αγνοήσει τυχαία συμβάντα πολλαπλής αφής.
Στη συνέχεια, η εντολή getpoint () παίρνει τις συντεταγμένες x, y και z της αφής. Η συντεταγμένη z είναι ένα μέτρο της πίεσης αφής.
Εάν η πίεση είναι εντός των μέγιστων και ελάχιστων σταθερών που ορίσαμε στην κεφαλίδα του σκίτσου, η μέθοδος θα αλλάξει πρώτα τις καρφίτσες YP και XM πίσω σε OUTPUT, θέτοντας την οθόνη σε λειτουργία DISPLAY.
Στη συνέχεια, θα σχεδιάσει ένα λευκό ορθογώνιο για να διαγράψει τυχόν συντεταγμένες που μπορεί να είχαν εμφανιστεί στο παρελθόν.
Στη συνέχεια, το σκίτσο ορίζει τη γραμματοσειρά σε μέγεθος 2, μαύρο χρώμα και εμφανίζει τις συντεταγμένες x (p.x) και y (p.y) στην οθόνη. Στη συνέχεια, μπορείτε να σημειώσετε αυτές τις τοποθεσίες για να σας βοηθήσουμε να προγραμματίσετε τις ζώνες αφής για τα δικά σας σκίτσα.
Η δήλωση if στο κάτω μέρος της μεθόδου ελέγξτε εάν πατήθηκε το κουμπί "Αρχική σελίδα" στην οθόνη. οι χειριστές '<=' επιτρέπουν το πλάτος και το ύψος του κουμπιού Αρχική σελίδα. Οι συντεταγμένες που καθορίζονται είναι οι συντεταγμένες του κέντρου x και του κέντρου y του κουμπιού Αρχική σελίδα. Εάν πατηθεί, η λειτουργία έχει οριστεί σε 0, η οποία τελικά σημαίνει "Μετάβαση στην κύρια οθόνη μενού". Περισσότερα για αυτό αργότερα.
Τέλος, ενημερώνουμε το lastTouch στο τρέχον σύστημα millis () για να ετοιμαστούμε για ένα μεταγενέστερο συμβάν αφής.
Πηγαίνετε τώρα στο μπλοκ βρόχου () και προσθέστε τη γραμμή showTouch ();
Σε αυτό το σημείο, ανεβάστε το σκίτσο σας και δοκιμάστε το. Θα σχεδιάσει την οθόνη splash και αν αρχίσετε να αγγίζετε την οθόνη, οι συντεταγμένες TOUCH x και y θα εμφανιστούν στην οθόνη.
Πριν προχωρήσουμε, ας ξαναδούμε δύο σημαντικές γραμμές κώδικα:
pinMode (YP, OUTPUT); // επαναφορά των ακίδων ελέγχου TFT
pinMode (XM, OUTPUT); // για εμφάνιση μετά την ανίχνευση ενός αγγίγματος
Κάθε φορά που θέλετε να εμφανίσετε κάτι στην οθόνη, ΠΡΕΠΕΙ να εκτελέσετε αυτές τις δύο εντολές για να αλλάξετε την οθόνη από τη λειτουργία ΑΓΓΙΣΜΟΥ σε λειτουργία ΟΘΟΝΗΣ. Διαφορετικά, οι εντολές εμφάνισης δεν θα λειτουργήσουν.
Μπράβο μέχρι τώρα! Κάνε ένα διάλειμμα!
Βήμα 7: Δημιουργήστε την οθόνη του κύριου μενού



Τώρα θα δημιουργήσουμε την οθόνη του Κύριου Μενού με δύο κουμπιά που μπορείτε να πατήσετε για να ενεργοποιήσετε κάθε εφαρμογή. Η μέθοδος ονομάζεται menuScreen ().
Ξεκινάμε βάζοντας την οθόνη σε λειτουργία DISPLAY.
Στη συνέχεια, ορίζουμε το μέγεθος της γραμματοσειράς, το χρώμα και τη θέση και εκτυπώνουμε το κείμενο "Κύριο μενού".
Τώρα σχεδιάζουμε δύο ορθογώνια που είναι τα κουμπιά.
Όλες οι εντολές γραφικών έχουν παρόμοια δομή:
graphicShape (x συντεταγμένη, y συντεταγμένη, πλάτος, ύψος, ΧΡΩΜΑ)
- συντεταγμένη x - πάνω αριστερά για ορθογώνια αντικείμενα, κέντρο για κύκλους
- y συντεταγμένη - πάνω αριστερά για ορθογώνια αντικείμενα, κέντρο για κύκλους
- πλάτος - πλάτος του αντικειμένου σε εικονοστοιχεία
- ΧΡΩΜΑ - μια σταθερά χρώματος που ορίσαμε στην κεφαλίδα
Τέλος, καλούμε δύο μεθόδους για να σχεδιάσουμε το εικονίδιο Saucy 7 και το εικονίδιο εισαγωγής κειμένου QWERTY. Αυτές είναι ξεχωριστές μέθοδοι.
Η μέθοδος draw7icon (0) λαμβάνει μια ακέραιη παράμετρο, η οποία είναι το y-offset για την κατάρτιση της μπάλας. Το κάνουμε έτσι ώστε να μπορούμε να χρησιμοποιήσουμε την ίδια μέθοδο για να σχεδιάσουμε την μπάλα στην οθόνη του μενού ΚΑΙ στην οθόνη της εφαρμογής Saucy 7. Η μετατόπιση απλώς μας επιτρέπει να προγραμματίζουμε προγραμματικά την συντεταγμένη y της μπάλας προς τα πάνω ή προς τα κάτω.
Η μέθοδος draw7Ball (0) καλείται από το draw7Icon (0). Παίρνει επίσης μια παράμετρο που μας επιτρέπει να προσαρμόσουμε την κάθετη θέση της μπάλας ανάλογα με το αν την σχεδιάζουμε στην οθόνη του μενού ή στην οθόνη της εφαρμογής.
Η εντολή fillCircle () παίρνει 4 ορίσματα.
- x συντεταγμένη του κέντρου του κύκλου
- y συντεταγμένη του κέντρου του κύκλου
- ακτίνα του κύκλου (σε pixel)
- ΧΡΩΜΑ - μια σταθερά χρώματος που ορίσαμε στην κεφαλίδα
Τέλος, η μέθοδος drawTextIcon () καλείται για να σχεδιάσει το εικονίδιο για την εφαρμογή Καταχώρηση κειμένου.
Μπορείτε να δοκιμάσετε να εκτελέσετε τη μέθοδο σχολιάζοντας τη μέθοδο splash () στη ρύθμιση () και προσθέτοντας το menuScreen ().
Ανεβάστε το σκίτσο στο Arduino σας και δοκιμάστε το!
Βήμα 8: Η εφαρμογή Saucy 7 και οι κύριες μέθοδοι μενού




Η μέθοδος της επτά οθόνης () θα σχεδιάσει την οθόνη της εφαρμογής, συμπεριλαμβανομένης της σχεδίασης της μπάλας και στη συνέχεια της εμφάνισης των οδηγιών.
Η μέθοδος heftInstr () εμφανίζει τις οδηγίες καθώς και καθαρίζει την οθόνη από προηγούμενες αποκρίσεις. Επίσης, σχεδιάζει το κουμπί "Απόκριση".
Η μέθοδος show7Response () χειρίζεται την εκκαθάριση της προηγούμενης μεθόδου απόκρισης από την οθόνη, την εμφάνιση ενός κινούμενου μηνύματος "σκέψης …" και στη συνέχεια την εμφάνιση του τυχαία επιλεγμένου μηνύματος απόκρισης.
read7Touch () είναι η μέθοδος που περιμένει ένα συμβάν αφής για να παράγει το τυχαία δημιουργημένο μήνυμα. Ο κωδικός αφής είναι πολύ παρόμοιος με τη διαγνωστική μέθοδο showTouch () που περιγράφηκε προηγουμένως. Για λόγους απλότητας, η μέθοδος θα δέχεται ένα άγγιγμα οπουδήποτε στην οθόνη ως το πάτημα του κουμπιού "Απάντηση".
Στην κορυφή της μεθόδου, ορίζουμε μια σειρά απόκρισης συμβολοσειρών που είναι τα μηνύματα που μπορούν να δημιουργηθούν από ένα συμβάν αφής.
Εάν πατήσετε το κουμπί Αρχική σελίδα, θα τερματιστεί η εφαρμογή και θα επιστρέψει στην οθόνη του κύριου μενού. Διαφορετικά, η μέθοδος θα δημιουργήσει έναν τυχαίο αριθμό μεταξύ 0 και 7 (αποκλειστικό) και θα περάσει το αντίστοιχο μήνυμα κειμένου από τον πίνακα απόκρισης στη μέθοδο show7Response ().
Τέλος, η μέθοδος backToMenu () παρακολουθεί το πάτημα του κουμπιού Home και επιστρέφει τον έλεγχο στην οθόνη του κύριου μενού.
Η μέθοδος readMenuTouch () παρακολουθεί ένα συμβάν αφής όταν βρίσκεστε στην οθόνη του κύριου μενού. Όταν εντοπιστεί ένα άγγιγμα, περνά τις συντεταγμένες x και y στη μέθοδο getFunc (x, y) που φαίνεται στους πίνακες funcX και funcY για να ταιριάζει με τις συντεταγμένες x και y της αφής. Στη συνέχεια επιστρέφει τον αριθμό από τον πίνακα func για την εφαρμογή που έχει επιλεγεί. Το "1" είναι το Saucy 7 και το "2" είναι η εφαρμογή εισαγωγής κειμένου. Στη συνέχεια, ορίζει τη λειτουργία στην τιμή αυτής της εφαρμογής, έτσι ώστε η εφαρμογή να εκτελεστεί.
Βήμα 9: Το μπλοκ του βρόχου ()

Θα αρχίσουμε τώρα να δημιουργούμε τον κωδικό μπλοκ βρόχου () για να χειριστούμε την εμφάνιση της κατάλληλης οθόνης και στη συνέχεια να καλέσουμε τις κατάλληλες μεθόδους αφής με βάση την τρέχουσα επιλεγμένη επιλογή.
Η μέθοδος βρόχου () αποτελείται από δύο δομές διακόπτη ().
Η επάνω δομή διακόπτη χειρίζεται την εμφάνιση της κατάλληλης οθόνης ανάλογα με την επιλογή που έχει επιλεγεί. Ορίζει επίσης την τιμή tMode για την κατάλληλη μέθοδο αφής για εκτέλεση για την τρέχουσα επιλεγμένη επιλογή. Τέλος, ορίζει την τιμή λειτουργίας σε 9, έτσι ώστε η οθόνη να μην ξανασχεδιάζεται ατελείωτα.
Η κάτω δομή του διακόπτη ελέγχει ποιες μέθοδοι αφής εκτελούνται με βάση την επιλογή εφαρμογής που έχει επιλεγεί από τον χρήστη, όπως αντιπροσωπεύεται από την τιμή του tMode.
Φορτώστε το σκίτσο στο Arduino σας και θα πρέπει να μπορείτε να επιλέξετε και να χρησιμοποιήσετε την εφαρμογή Saucy 7.
Έχετε κάνει πολλή δουλειά! Κάνε ένα διάλειμμα:-)
Βήμα 10: Η εφαρμογή εισαγωγής κειμένου - Είμαστε στο Home Stretch




Τώρα θα ενσωματώσουμε τις μεθόδους της εφαρμογής εισαγωγής κειμένου.
makeKbd () σχεδιάζει το πληκτρολόγιο στην οθόνη.
Σχεδιάζει έξι γεμάτα στρογγυλεμένα ορθογώνια και στη συνέχεια επικαλύπτει το κατάλληλο γράμμα σε κάθε "κλειδί" παίρνοντας το γράμμα από τη συμβολοσειρά cString που εκτυπώνει στην οθόνη πάνω από το κλειδί. Παρατηρήστε ότι η δεύτερη τελευταία παράμετρος στην εντολή fillRoundedRect () είναι η ακτίνα κάθε γωνίας σε pixel. Όσο υψηλότερη είναι αυτή η τιμή, τόσο πιο στρογγυλεμένες οι γωνίες.
Η μέθοδος readKbdTouch () λειτουργεί παρόμοια με τις άλλες μεθόδους ανίχνευσης αφής.
Εάν εντοπιστεί ένα άγγιγμα που ΔΕΝ είναι στο κουμπί Αρχική σελίδα, περνά τις συντεταγμένες x και y στη μέθοδο curChar (x, y), η οποία επιστρέφει τον χαρακτήρα που αντιστοιχεί στη συγκεκριμένη θέση x και y στην οθόνη. Το μήνυμα που έχει "πληκτρολογηθεί" στη συνέχεια εμφανίζεται στην οθόνη χρησιμοποιώντας τη μέθοδο "displayMsg (theChar).
Η μέθοδος curChar (x, y) πραγματοποιεί αναζήτηση μέσω των συστοιχιών letterX και letterY στην προσπάθεια εύρεσης αντιστοίχισης που πλησιάζει τις συντεταγμένες x και y που διαβιβάζονται από το readKbdTouch (). Εάν βρει μια αντιστοίχιση, επιστρέφει το αντίστοιχο γράμμα στη μέθοδο readKbdTouch. Σημειώστε ότι αρχικοποιούμε τη μεταβλητή theChar σε 32 που είναι ο κωδικός ASCII για έναν χαρακτήρα διαστήματος, "". Το κάνουμε έτσι ώστε εάν ο χρήστης αγγίξει μια περιοχή μακριά από το πληκτρολόγιο, να μην εμφανίζει μη διαθέσιμους χαρακτήρες.
Η μέθοδος displayMsg (theChar) παίρνει τον χαρακτήρα που επιστρέφεται από το curChar (x, y) και τον προσθέτει στη συμβολοσειρά msg. Στη συνέχεια εμφανίζει το μήνυμα στην οθόνη.
Τέλος, θα ενημερώσουμε το μπλοκ βρόχου () για να αποδεχτούμε την επιλογή εφαρμογής εισαγωγής κειμένου.
Ανεβάστε το σκίτσο tftDemo στο Arduino σας και θα πρέπει να μπορείτε να χρησιμοποιήσετε την ολοκληρωμένη εφαρμογή.
Συγχαρητήρια! έχετε δημιουργήσει μια εφαρμογή οθόνης αφής TFT! Πάρτε το υπόλοιπο της ημέρας!
Βήμα 11: Λιώστε! - Χρήση γραμματοσειρών Adafruit Bitmap στο σκίτσο σας
Το τυπικό σύνολο γραμματοσειρών tft είναι εντάξει. Αλλά είναι καλύτερο αν μπορούμε να χρησιμοποιήσουμε τις κατάλληλες bitmapped γραμματοσειρές στα σκίτσα μας TFT.
Το αρνητικό είναι ότι η φόρτωση συνόλων γραμματοσειρών στη μνήμη Arduino καταλαμβάνει σημαντικό χώρο. Στην πραγματικότητα, είναι πολύ εύκολο να γεμίσετε το σκίτσο σας με τόσες πολλές γραμματοσειρές που δεν θα φορτωθεί στο Arduino.
Οι γραμματοσειρές είναι διαθέσιμες μέσα στο φάκελο βιβλιοθήκης Adafruit_GFX που έχετε ήδη εγκαταστήσει για αυτό το έργο. Ένα εξαιρετικό σεμινάριο για τη χρήση γραμματοσειρών είναι σε αυτόν τον ιστότοπο.
Στην περιοχή Κεφαλίδα του σκίτσου σας, προσθέστε την αναφορά γραμματοσειράς για τη γραμματοσειρά που θέλετε να χρησιμοποιήσετε. Θα χρησιμοποιήσουμε τη γραμματοσειρά FreeSerifBoldItalic18p7b για αυτό το παράδειγμα.
#περιλαμβάνω Στη μέθοδο splash (), σχολιάστε το tft.setTextSize (); εντολή. Προσθέστε την ακόλουθη εντολή, Τώρα τυχόν εντολές εκτύπωσης () θα χρησιμοποιούν την τρέχουσα καθορισμένη γραμματοσειρά. Για να αλλάξετε σε διαφορετική γραμματοσειρά, θα χρησιμοποιούσατε μια άλλη εντολή tft.setFont () με την επόμενη γραμματοσειρά που θα θέλατε να χρησιμοποιήσετε. Για να επαναφέρετε τη γραμματοσειρά στην τυπική γραμματοσειρά tft, χρησιμοποιήστε απλώς ένα tft.setFont (); εντολή χωρίς παράμετρο. Ανεβάστε το σκίτσο στο Arduino σας και θα δείτε ότι η οθόνη splash χρησιμοποιεί τώρα τη γραμματοσειρά bitmap για την απόδοση του κειμένου στην οθόνη. Θα παρατηρήσετε ότι το μέγεθος του σκίτσου είναι σημαντικά μεγαλύτερο τώρα που έχετε συμπεριλάβει μια γραμματοσειρά. Υπάρχουν πολλές άλλες εντολές αντικειμένων γραφικών που έχετε στη διάθεσή σας. Περιλαμβάνουν: tft.drawRect (x, y, πλάτος, ύψος, ΧΡΩΜΑ); tft.drawLine (x1, y1, x2, y2, COLOR); Τα παρακάτω παραδείγματα χρησιμοποιούν τη μέθοδο tft.color565 για να σας επιτρέψουν να καθορίσετε το χρώμα με βάση τις τιμές κόκκινου, πράσινου και μπλε. Αυτός είναι ένας εναλλακτικός τρόπος για τη χρήση των σταθερών καθορισμένων τιμών χρώματος HEX που χρησιμοποιήσαμε στο σκίτσο μας. tft.drawRoundRect (x, y, πλάτος, ύψος, ακτίνα, tft.color565 (255, 0, 0)); // αυτό θα ήταν κόκκινο tft.drawCircle (x, y, radius, tft.color565 (0, 255, 0)); // αυτό θα ήταν πράσινο tft.drawTriangle (vertex1x, vertex1y, vertex2x, vertex2y, vertex3x, vertex3y, tft.color565 (0, 0, 255)); // μπλε tft.fillTriangle (vertex1x, vertex1y, vertex2x, vertex2y, vertex3x, vertex3y, tft.color565 (255, 0, 0); Παίξτε με αυτές τις εντολές και εξερευνήστε πώς μπορούν να προσθέσουν στα έργα σας TFT. Η εκμάθηση χρήσης οθόνης TFT είναι προκλητική και θα πρέπει να είστε περήφανοι για τον εαυτό σας που αφιερώσατε χρόνο για να μάθετε αυτά τα πρώτα βήματα. Οι οθόνες TFT μπορούν να προσθέσουν μια ελκυστική και χρήσιμη πτυχή Γραφικής διεπαφής χρήστη στα έργα σας Arduino. Ευχαριστώ για την εργασία σε αυτό το σεμινάριο. ΤΩΡΑ ΒΓΕΙΤΕ ΚΑΙ ΚΑΝΤΕ ΚΑΤΙ ΥΠΕΡΟΧΟ!tft.setFont (& FreeSerifBoldItalic18pt7b);
Βήμα 12: Τελικές σκέψεις
Συνιστάται:
Ελέγξτε τα LED σας με το τηλεχειριστήριο της τηλεόρασής σας ;! -- Arduino IR Tutorial: 5 βήματα (με εικόνες)

Ελέγξτε τα LED σας με το τηλεχειριστήριο της τηλεόρασής σας ;! || Arduino IR Tutorial: Σε αυτό το έργο θα σας δείξω πώς άλλαξα τα άχρηστα κουμπιά στο τηλεχειριστήριο της τηλεόρασής μου για τον έλεγχο των LED πίσω από την τηλεόρασή μου. Μπορείτε επίσης να χρησιμοποιήσετε αυτήν την τεχνική για τον έλεγχο όλων των ειδών με λίγη επεξεργασία κώδικα. Θα μιλήσω επίσης λίγο για τη θεωρία
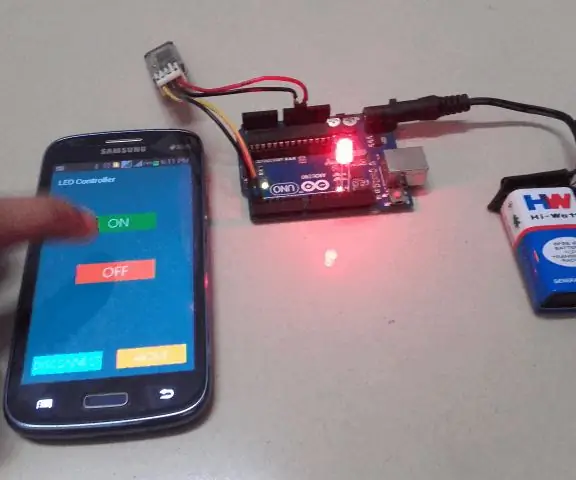
Arduino Bluetooth Basic Tutorial: 6 βήματα (με εικόνες)

Arduino Bluetooth Basic Tutorial: ΕΝΗΜΕΡΩΣΗ: Η ΕΝΗΜΕΡΩΜΕΝΗ ΕΚΔΟΣΗ ΑΥΤΟΥ ΤΟΥ ΑΡΘΡΟΥ ΜΠΟΡΕΙ ΝΑ ΒΡΕΙ ΕΔΩ Σκεφτήκατε να ελέγχετε ηλεκτρονικές συσκευές με το έξυπνο τηλέφωνό σας; Ο έλεγχος του ρομπότ σας ή άλλων συσκευών με το smartphone σας θα είναι πραγματικά υπέροχος. Εδώ είναι ένα απλό και βασικό
Nextion Touchscreen Outlook Υπενθύμιση σύσκεψης ημερολογίου: 6 βήματα

Nextion Touchscreen Outlook Ημερολόγιο Υπενθύμιση σύσκεψης: Ο λόγος που ξεκίνησα αυτό το έργο ήταν επειδή πολλές φορές έχασα συναντήσεις και κατάλαβα ότι χρειάζομαι ένα καλύτερο σύστημα υπενθύμισης. Παρόλο που χρησιμοποιούμε το ημερολόγιο Microsoft Outlook, αλλά περνούσα τον περισσότερο χρόνο μου σε Linux/UNIX στον ίδιο υπολογιστή. Ενώ συνεργάζεστε με
Πώς να αποσυναρμολογήσετε έναν υπολογιστή με εύκολα βήματα και εικόνες: 13 βήματα (με εικόνες)

Πώς να αποσυναρμολογήσετε έναν υπολογιστή με εύκολα βήματα και εικόνες: Αυτή είναι μια οδηγία σχετικά με τον τρόπο αποσυναρμολόγησης ενός υπολογιστή. Τα περισσότερα από τα βασικά στοιχεία είναι αρθρωτά και αφαιρούνται εύκολα. Ωστόσο, είναι σημαντικό να είστε οργανωμένοι σε αυτό. Αυτό θα σας βοηθήσει να αποφύγετε την απώλεια εξαρτημάτων και επίσης να κάνετε την επανασυναρμολόγηση να
Flush Wall-Mounted Raspberry Pi Touchscreen: 8 βήματα (με εικόνες)

Flush Wall-Mounted Raspberry Pi Touchscreen: The Raspberry Pi 7 " Η οθόνη αφής είναι ένα εκπληκτικό, προσιτό κομμάτι τεχνολογίας. Αποφάσισα ότι ήθελα να τοποθετήσω ένα στον τοίχο μου για να το χρησιμοποιήσω για αυτοματισμό σπιτιού. Αλλά καμία από τις βάσεις DIY που βρήκα στο διαδίκτυο δεν ασχολήθηκε με το πρόβλημα του τρόπου πλύσης του χωρίς
