
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:32.
- Τελευταία τροποποίηση 2025-01-23 14:39.


Σε αυτό το έργο δημιουργώ ένα Scrolling WordClock με ένα ESP32, LED Matrix και ένα κουτί πούρων.
Το WordClock είναι ένα ρολόι που γράφει τον χρόνο αντί να το εκτυπώνει απλώς στην οθόνη ή έχει χέρια που μπορείτε να διαβάσετε. Αυτό το ρολόι θα σας πει ότι είναι 10 λεπτά μετά τις 3 το απόγευμα ή το μεσημέρι. Έχω προγραμματίσει ακόμη και να χρησιμοποιήσει το όνομα Prevening (από τη θεωρία του Big Bang) για το διφορούμενο χρονικό διάστημα μεταξύ απογεύματος και βραδιού. Έναρξη 4:00 μ.μ.
Το ESP32 είναι φοβερό, είναι τόσο διασκεδαστικό και τόσο φθηνό. Αν αγαπάτε τον προγραμματισμό του Arduino, θα εκπλαγείτε πραγματικά με το τι μπορεί να κάνει ένα ESP32 με λιγότερα από $ 10. Χρησιμοποιούν το Arduino IDE και είναι εύκολο να προγραμματιστούν. Θα δείξω πώς να το κάνω σε αυτό το διδακτικό.
Προμήθειες
- ESP32 - περίπου $ 10 στο amazon
- LED Matrix (max7219) (και καλώδια) - $ 9 amazon
- Κουτί πούρων
- Καλώδιο τροφοδοσίας USB
- Προαιρετικός τρισδιάστατος εκτυπωτής για βάση esp32
Βήμα 1: Ρυθμίστε το Arduino IDE σας για υποστήριξη ESP32
Αποκτήστε το Arduino IDE:
- Σε ένα πρόγραμμα περιήγησης μεταβείτε στη διεύθυνση
- Κάντε κλικ στο Λογισμικό και στη συνέχεια Λήψεις για να λάβετε το ARDUINO 1.8.12

Προσθέστε υποστήριξη ESP32 στο Arduino IDE σας:
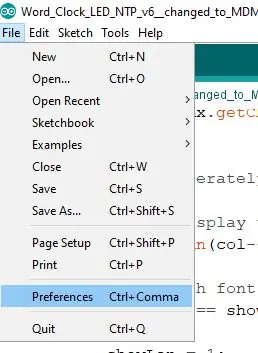
- Ξεκινήστε το Arduino IDE
- Κάντε κλικ στο μενού Αρχείο και μετά στις Προτιμήσεις.
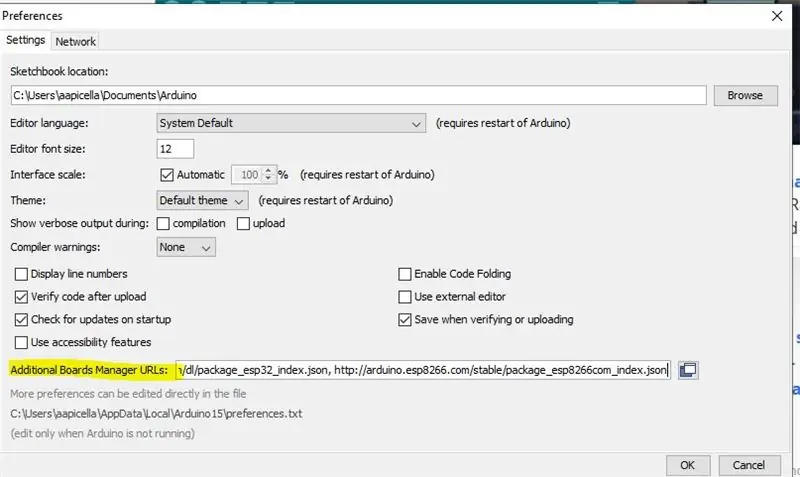
Μόλις βρεθείτε στις "Προτιμήσεις", προσθέστε την υποστήριξη του κατασκευαστή προσθέτοντας την ακόλουθη γραμμή στο "Πρόσθετος Διαχειριστής Πίνακα"

dl.espressif.com/dl/package_esp32_index.js
Αυτό θα μας δώσει πρόσβαση για να προσθέσουμε τον πίνακα στο IDE
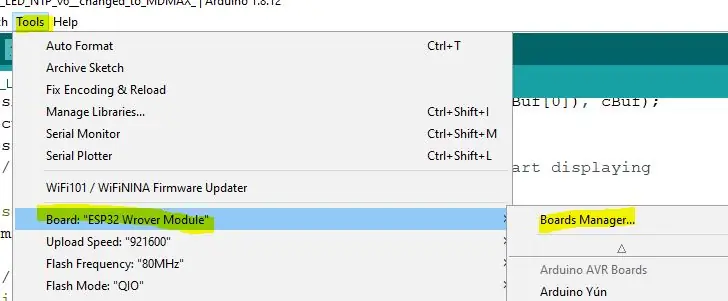
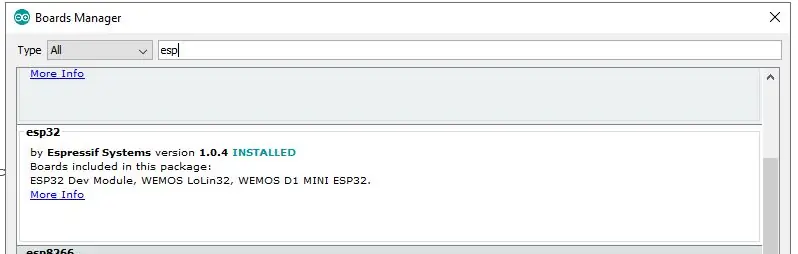
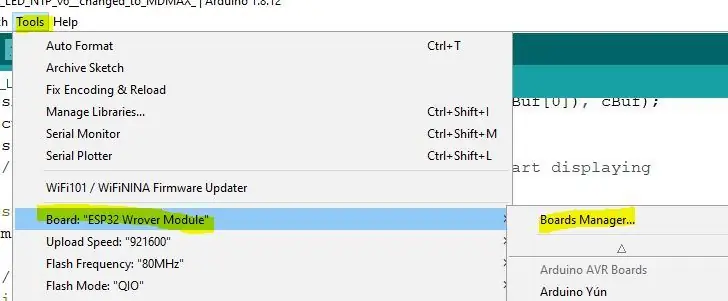
Μεταβείτε στο μενού Εργαλεία και, στη συνέχεια, στους πίνακες και μεταβείτε στον διαχειριστή του πίνακα

Στη συνέχεια, αναζητήστε το "ESP" και προσθέστε το πακέτο από το Expressif.

Τέλος, θέλουμε να επιστρέψουμε στο μενού "Εργαλεία", στη συνέχεια "Πλάκα" ξανά και να μετακινηθούμε προς τα κάτω για να βρούμε τη συσκευή σας ESP32.
Το δικό μου είναι ένα "ESP32 Wrover Module"

Βήμα 2: Συνδέστε τη μήτρα LED στο ESP32

Η μήτρα LED αποτελείται από τέσσερα μπλοκ LED 8x8 και χρησιμοποιεί ένα τσιπ MAX7219. Αυτό μας δίνει 8x32 LED στο Matrix ή 256 LED !!!.
Το esp32 κάθεται σε μια λαβή που δημιούργησα στο TinkerCad. Η θήκη μου κρατάει τις καρφίτσες προς τα πάνω για να μπορείτε να συνδέσετε καλώδια.
Το LED Matrix συνδέεται με το ESP32 χρησιμοποιώντας SPI (Serial Peripheral Interface).
Χρησιμοποιήστε θηλυκά/θηλυκά καλώδια και συνδέστε τις ακίδες ως εξής:
- ESP32 - 5v στο VCC στο Matrix
- ESP32 - GND σε GND στο Matrix
- ESP32 - PIN5 (G5) σε CS σε Matrix
- ESP32 - PIN23 (G23) προς Din on Matrix
- ESP32 - Καρφίτσα 18 (G18) στο CLK στο Matrix
Μπορείτε να χρησιμοποιήσετε άλλες καρφίτσες ή εάν το ESP32 έχει διαφορετικό pinout.
Βήμα 3: Το βάζουμε μαζί

Έπειτα έκοψα το κουτί του πούρου για να μου δώσει ένα μέρος για να βάλω την οθόνη LED. Το κουτί είναι μαλακό και μπόρεσα να χρησιμοποιήσω ένα μαχαίρι ξυραφιού. Έπειτα έτριψα για να λειανθεί.
Έκοψα επίσης ένα ολόκληρο στο πίσω μέρος για το καλώδιο τροφοδοσίας. Μόλις χρησιμοποίησα τροφοδοσία USB. Θα μπορούσα ακόμη να προσθέσω μια μπαταρία φορτιστή τηλεφώνου USB μέσα στο κουτί πούρων, αν ήθελα να είναι ασύρματο.
Βήμα 4: Το Arduino IDE και το αρχείο INO

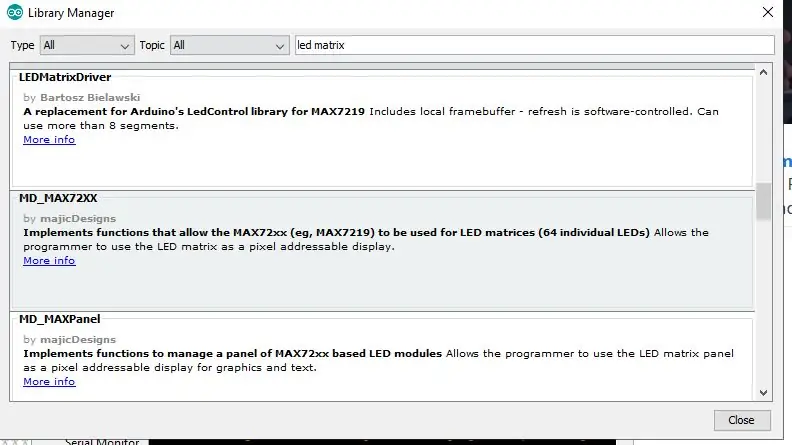
Το καλύτερο μέρος είναι ο κώδικας. Αλλά πρώτα πρέπει να προσθέσουμε μια βιβλιοθήκη για να επιτρέψουμε στο πρόγραμμα να χρησιμοποιήσει την οθόνη με πιο απλό τρόπο. Πρόσθεσα τη βιβλιοθήκη MD_MAX72xx.
Για να προσθέσετε τη βιβλιοθήκη κάντε κλικ στο μενού "Σκίτσο", στη συνέχεια "Συμπερίληψη βιβλιοθήκης" και "Διαχείριση βιβλιοθηκών", αυτό θα φορτωθεί και θα σας επιτρέψει να αναζητήσετε βιβλιοθήκη MD_MAX72xx. Απλώς κάντε κλικ στην εγκατάσταση και το έχετε.
Στη συνέχεια, αποκτήστε το αρχείο Arduino INO:
github.com/aapicella/wordClock/blob/master/Word_Clock_LED_NTP_final_.ino
Φορτώστε το ino αρχείο στο Arduino IDE, Συνδέστε το USB από το ESP32 στον υπολογιστή σας.
Κάντε κλικ στο "Σκίτσο" και στη συνέχεια Μεταφόρτωση
Σε αυτό το σημείο το ρολόι δεν θα λειτουργήσει, το ESP32 δεν θα εμφανίσει τίποτα. Γιατί; πρέπει να προσθέσουμε το WIFI σας στον κώδικα επειδή το WordClock συνδέεται στο διαδίκτυο για να έχετε χρόνο. Αυτό είναι σωστό… επόμενο βήμα ->.
Βήμα 5: Ο Κώδικας
Τελικά φτάσαμε στο αγαπημένο μου μέρος. Το πρόγραμμα. Θα το καλύψω από πάνω προς τα κάτω, αν σας ενδιαφέρει, Για να λειτουργήσει το πρόγραμμα με το διαδίκτυο στο σπίτι σας, απλά πρέπει να αλλάξετε αυτές τις γραμμές.
// Προσθέστε τις πληροφορίες δικτύου σας
const char *ssid = "xxxxxx";
const char *password = "xxxxxx";
Το πρόγραμμα είναι πολύπλοκο, αλλά πολύ διασκεδαστικό.
Για να απενεργοποιήσετε το "Prevening" απλώς αλλάξτε την τιμή σε false:
const boolean PREVENING = true; //Θεωρία της Μεγάλης Έκρηξης.
Για να απενεργοποιήσετε την εμφάνιση του ψηφιακού χρόνου μετά την κύλιση, αλλάξτε αυτό σε false.
const boolean DISPLAY_DIGITAL = true; // ενεργοποιήστε την εμφάνιση της ψηφιακής ώρας μετά την κύλιση.
Κύλιση του χρόνου:
Παίρνω το χρόνο από έναν διακομιστή ώρας στο Διαδίκτυο χρησιμοποιώντας το NTP (Πρωτόκολλο Timeρα Δικτύου). Ο χρόνος διατηρείται σε μια μεταβλητή που ονομάζεται timeinfo και παίρνουμε την ώρα και το λεπτό από αυτήν
int ώρα = timeinfo.tm_hour; /// 0-23
int λεπτό = timeinfo.tm_min; // 0-59
Επόμενος έλεγχος ΠΜ ή ΜΜ
AMρα πμ είναι ώρα <12
Δημιουργώ μια συμβολοσειρά που ονομάζεται "theTime" και την ξεκινώ με:
theTime = "Είναι";
Για να λάβω τον αριθμό ως λέξεις, δημιούργησα μια σειρά λέξεων για αριθμούς έως 30
const char *αριθμοί = {
"0", "Ένα", "Δύο", "Τρία", "Τέσσερα", "Πέντε", "Έξι", "Επτά", "Οκτώ", "Εννέα", "Δέκα", "Έντεκα", "Δώδεκα "," Δεκατρείς "," Δεκατέσσερις "," Τετάρτη "," Δεκαέξι "," Δεκαεπτά "," Δεκαοκτώ "," Δεκαεννέα "," Εικοσι "," Εικοσι ένα "," Εικοσιδύο "," Εικοσιτρία "," Εικοσιτέσσερα "," Εικοσιπέντε "," Εικοσιέξι "," Εικοσιεπτά "," Είκοσι Οκτώ "," Εικοσιεννέα "," Half Past "};
Έτσι, όταν είναι 12:05 ή πέντε λεπτά μετά τις δώδεκα είναι πραγματικά στο Arduino
αριθμοί [5] λεπτά πριν τους αριθμούς [12]
Για να καθορίσουμε αν είναι "Minutes Past" ή "Minutes To" κοιτάμε απλά τα πρακτικά. Εάν τα λεπτά είναι <31 είναι "Minutes Past" αν τα λεπτά είναι μεγαλύτερα από 31 χρησιμοποιούμε "Minutes To" αλλά χρησιμοποιούμε αριθμούς [60-λεπτά] οπότε οι 12:50 θα ήταν 60-50 λεπτά ή αριθμοί [10] που θα δώστε μας 10 λεπτά έως τις 12 η ώρα.
Φυσικά υπάρχουν και άλλοι κανόνες όπως στις 15, 30, 45 δεν χρησιμοποιούμε τα λεπτά του είναι μόλις μισό ή τέταρτο, και αν το λεπτό είναι 0 η ώρα είναι μόνο "Δέκα η ώρα" ή Μεσημέρι.
Για να το συνδυάσω, προσθέτω όλα τα στοιχεία στο String theTime και στη συνέχεια το εμφανίζω στο LED Matrix. Χρησιμοποιώ μια δέσμη προτάσεων If. Μάλλον θα έπρεπε να χρησιμοποιούσα θήκη, αλλά ήταν πιο εύκολο να συνεχίσω να τα προσθέτω.
Για το παράδειγμά μας 12:05
theTime = "Είναι"
αν λεπτό <31 η χρήση "Minutes Past" αλλιώς "Minute To"
theTime + = αριθμοί [5] + "Minutes Past" + αριθμός [12] + "O'Clock" // Σημείωση: Η σημείωση + = επισυνάπτεται.
Στη συνέχεια κοιτάμε την ώρα για να καθορίσουμε αν είναι πρωί, απόγευμα ή βράδυ.
theTime+= "Το βράδυ"
Το τελικό String που πηγαίνει στη μήτρα είναι:
«Είναι πέντε λεπτά μετά τις δώδεκα η ώρα το βράδυ»
Αυτό το έργο ήταν πολύ διασκεδαστικό να γραφτεί. Αν σας αρέσει κάντε κλικ στην Καρδιά και oteηφίστε μου παρακαλώ.
Συνιστάται:
Φτιάξτε τη δική σας μήτρα LED 10x10: 5 βήματα (με εικόνες)

Φτιάξτε τη δική σας μήτρα LED 10x10: Σε αυτό το έργο θα σας δείξω πώς να συνδυάσετε τα κοινά διαθέσιμα LEDs WS2812B RGB με ένα Arduino Nano για να δημιουργήσετε μια πολύχρωμη μήτρα LED 10x10. Ας αρχίσουμε
Μήτρα LED "οπτικών ινών": 9 βήματα (με εικόνες)

Μήτρα LED "Optic Fiber": Σε αυτό το έργο, δημιούργησα μια " οπτική ίνα " Μήτρα LED που χρησιμοποιεί λωρίδα LED WS2801 και ραβδιά κόλλας. Οι φωτεινές οθόνες έχουν διαφορετική εμφάνιση από τους παρόμοιους κύβους LED και μερικά πλεονεκτήματα. Πρώτον, δεν μπορείτε να δείτε τα πραγματικά LED στην οθόνη επειδή
Πώς να χτίσετε 8x8 ΜΕΓΑΛΟ LED μήτρα (MAX7219 LED 10mm): 9 βήματα (με εικόνες)

Πώς να φτιάξετε 8x8 ΜΕΓΑΛΟ LED μήτρα (MAX7219 LED 10mm): Έχετε εργαστεί με έτοιμη μήτρα LED 8x8 ως οθόνες; Έρχονται σε διάφορα μεγέθη και είναι αρκετά ενδιαφέροντα να δουλέψουν. Ένα μεγάλο άμεσα διαθέσιμο μέγεθος είναι περίπου 60mm x 60mm. Ωστόσο, αν ψάχνετε για μια πολύ μεγαλύτερη έτοιμη μήτρα LED
Τεράστια ευέλικτη διαφανής μήτρα LED κάτω από $ 150. Εύκολο στην κατασκευή: 8 βήματα (με εικόνες)

Τεράστια ευέλικτη διαφανής μήτρα LED κάτω από $ 150. Εύκολο να φτιάξετε: Θέλω να ξεκινήσω λέγοντας ότι δεν είμαι επαγγελματίας, δεν έχω πτυχίο ηλεκτρονικών. Απλώς μου αρέσει να δουλεύω με τα χέρια μου και να καταλαβαίνω τα πράγματα. Το λέω για να είμαι ενθαρρυντικός για όλους εσάς τους μη επαγγελματίες όπως εγώ. Έχετε τη δυνατότητα να
Φτιάξτε ένα γιγαντιαίο σήμα LED! (Μήτρα 24x8): 11 βήματα (με εικόνες)

Φτιάξτε ένα γιγαντιαίο σήμα LED! (24x8 Matrix): ΕΝΗΜΕΡΩΣΗ !! Το σχηματικό είναι ONLINE! ΕΝΗΜΕΡΩΣΗ 2 !! Ο κωδικός είναι ONLINE! Αυτό το έργο περιγράφει λεπτομερώς την αρκετά γρήγορη κατασκευή μου μήτρας 24x8. Η έμπνευσή μου για αυτό το έργο προήλθε από τη μήτρα 24x6 του Syst3mX. Μια μήτρα 24x6 ήταν τεράστια, αλλά ήταν πολύ μικρή για μένα, καθώς όχι
