
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:35.
- Τελευταία τροποποίηση 2025-01-23 14:39.



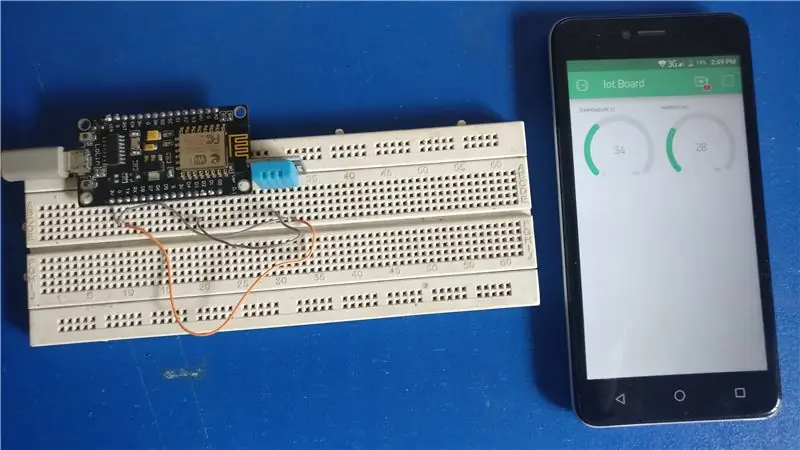
Αυτό το έργο σχετίζεται με τα πρώτα βήματα στον κόσμο του IoT, εδώ θα διασυνδέσουμε τον αισθητήρα DHT11/DHT22 με τον NodeMCU ή άλλο πίνακα που βασίζεται σε ESP8266 και θα λάβουμε δεδομένα στο Διαδίκτυο που θα χρησιμοποιήσουμε την εφαρμογή Blynk, χρησιμοποιήστε τον ακόλουθο οδηγό σύνδεσης εάν δεν είστε εξοικειωμένοι με εφαρμογή blynk.
Για το Blynk (απαιτούνται μόνο λίγα λεπτά):
Μετά από αυτό, πρέπει να προσθέσετε πίνακες esp8266 στο λογισμικό Arduino IDE, χρησιμοποιήστε τον ακόλουθο σύνδεσμο
Για να προσθέσετε πίνακες esp8266 στο λογισμικό Arduino IDE:
ή μπορείτε εύκολα να βρείτε άλλα σεμινάρια για αυτά τα δύο βήματα.
Βήμα 1: Στοιχεία και συνδέσεις υλικού


Υπάρχουν απλές συνδέσεις υλικού, δεν πρόκειται να αντιμετωπίσετε τυχόν ακατάστατες συνδέσεις,
Συστατικά:
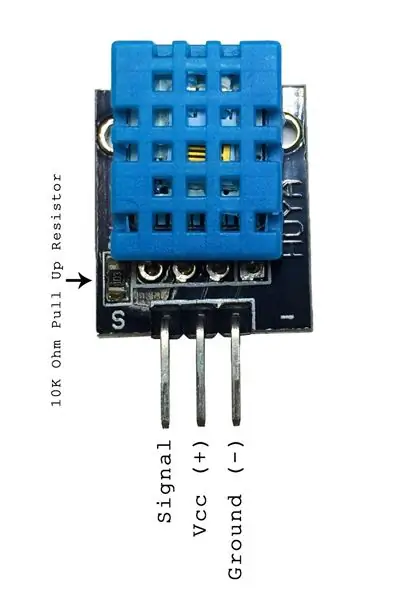
1. DHT11 ή DHT22
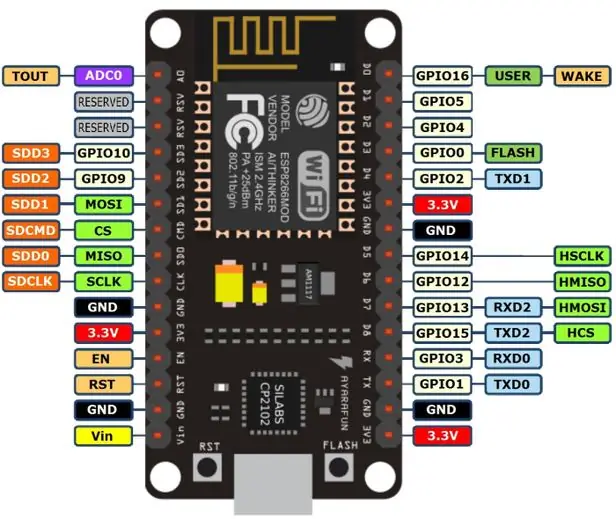
2. NodeMCU
3. Τροφοδοσία 5V (καλώδιο micro USB ή μπορείτε να χρησιμοποιήσετε τον πείρο Vin του nodemcu για παροχή εισόδου)
4. Μερικά καλώδια βραχυκυκλωτήρων
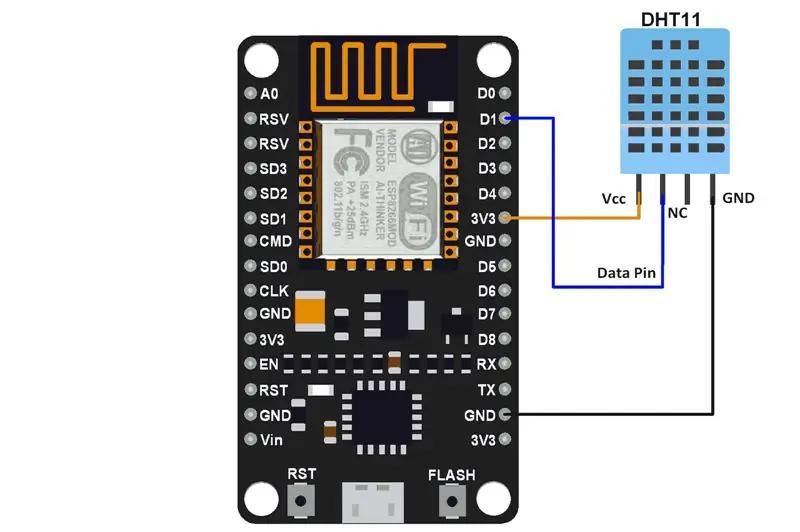
Συνδέσεις:
Χρησιμοποιήστε τα παρακάτω διαγράμματα για πλήρη κατανόηση της σύνδεσης.
Συνδέστε τα δεδομένα/τον ακροδέκτη σήματος του αισθητήρα DHT σε οποιοδήποτε GPIO του nodeMCU, τον ίδιο αριθμό pin που θα πρέπει να αναφέρετε στον κωδικό σας.
Βήμα 2: Έργο Blynk
Δείτε το συνημμένο βίντεο και ακολουθήστε τα βήματα
1. Δημιουργήστε ένα νέο έργο Blynk, αντιγράψτε το διακριτικό εξουσιοδότησης που λάβατε και προσθέστε δύο "Gauge" από το widget box.
2. Κάντε κλικ σε ένα από τα widget που προστέθηκαν πρόσφατα, επιλέξτε την εικονική καρφίτσα V5 και επισημάνετε την ως "Θερμοκρασία", επιλέξτε παρόμοια την εικονική καρφίτσα V6 για το δεύτερο widget και επισημάνετε την ως "Υγρασία". Ορίστε εύρος εμφάνισης τιμών για αυτά τα δύο γραφικά στοιχεία από 0 έως 100.
Άλλες λεπτομέρειες μπορείτε να τις δείτε στο βίντεο.
Βήμα 3: Προγραμματίστε τον πίνακά σας
Πρώτα πρέπει να συμπεριλάβετε το Blynk (λήψη της πιο πρόσφατης βιβλιοθήκης από τον επίσημο ιστότοπο του blynk) και τη βιβλιοθήκη DHT στο λογισμικό Arduino IDE, λήψη των συνημμένων αρχείων και προσθήκη τους στο φάκελο βιβλιοθήκης Arduino IDE ή οποιαδήποτε διαδικασία χρησιμοποιείτε για την προσθήκη βιβλιοθηκών.
Αφού προσθέσετε βιβλιοθήκες, αντιγράψτε τον ακόλουθο κώδικα και προγραμματίστε το NodeMCU (ξέρω ότι είστε ειδικός σε αυτό)
Περίμενε!!!!!!!! περιμένετε παρακαλώ, πριν προγραμματίσετε το nodeMCU, πρέπει να προσθέσετε τον κωδικό του έργου blynk και τα διαπιστευτήρια του τοπικού δρομολογητή Wi-Fi στον κωδικό σας, καλή τύχη.
Βήμα 4: Ελέγξτε τα δεδομένα αισθητήρα στην εφαρμογή Blynk
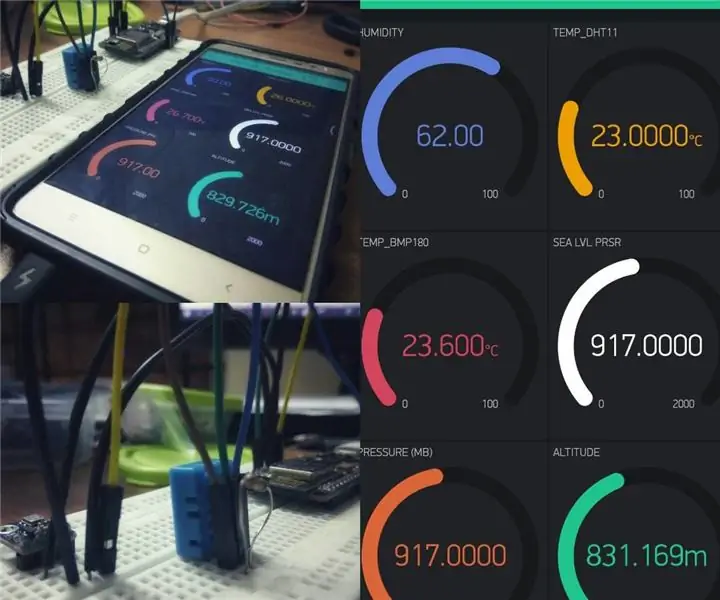
Βεβαιωθείτε ότι το NODEmcu είναι προγραμματισμένο, το παράθυρο του έργου σας Blynk είναι πλήρες (έχετε ορίσει εικονικές ακίδες και στα δύο widget) και ότι το υλικό σας είναι έτοιμο. Τώρα συνδέστε το WiFi του κινητού σας και ξεκινήστε ζωντανά με την εφαρμογή blynk (ελέγξτε το βίντεο), εδώ μπορείτε να δείτε την τιμή θερμοκρασίας και υγρασίας που εμφανίζονται από τα widget σας.
Βήμα 5: Η προσοχή σας απαιτεί
Ελπίζουμε ότι αυτό το έργο θα σας δώσει ώθηση στον κόσμο του IoT, μην ξεχάσετε να μοιραστείτε τις παρατηρήσεις σας και να εγγραφείτε στο κανάλι μας στο youtube για ενθάρρυνση.
Σας ευχαριστώ:)
Συνιστάται:
Μετεωρολογικός σταθμός NaTaLia: Μετεωρολογικός σταθμός Arduino Solar Powered Done the Right Way: 8 βήματα (με εικόνες)

Μετεωρολογικός Σταθμός NaTaLia: Ο Μετεωρολογικός Σταθμός Arduino έγινε με τον σωστό τρόπο: Μετά από 1 χρόνο επιτυχούς λειτουργίας σε 2 διαφορετικές τοποθεσίες, μοιράζομαι τα σχέδια έργων μου με ηλιακή ενέργεια και εξηγώ πώς εξελίχθηκε σε ένα σύστημα που μπορεί πραγματικά να επιβιώσει για μεγάλο χρονικό διάστημα περιόδους από την ηλιακή ενέργεια. Αν ακολουθείτε
Μετεωρολογικός σταθμός DIY & Σταθμός αισθητήρα WiFi: 7 βήματα (με εικόνες)

Μετεωρολογικός Σταθμός DIY & WiFi Sensor Station: Σε αυτό το έργο θα σας δείξω πώς να δημιουργήσετε έναν μετεωρολογικό σταθμό μαζί με έναν σταθμό αισθητήρα WiFi. Ο σταθμός αισθητήρων μετρά τα τοπικά δεδομένα θερμοκρασίας και υγρασίας και τα στέλνει, μέσω WiFi, στον μετεωρολογικό σταθμό. Ο μετεωρολογικός σταθμός εμφανίζει τότε
Μετεωρολογικός σταθμός DIY χρησιμοποιώντας DHT11, BMP180, Nodemcu Με Arduino IDE Over Blynk Server: 4 βήματα

Μετεωρολογικός Σταθμός DIY Χρησιμοποιώντας DHT11, BMP180, Nodemcu With Arduino IDE Over Blynk Server: Github: DIY_Weather_Station Hackster.io: Μετεωρολογικός ΣταθμόςΘα είχατε δει την Weather Application σωστά; Όπως, όταν το ανοίγετε γνωρίζετε τις καιρικές συνθήκες όπως Θερμοκρασία, Υγρασία κλπ. Αυτές οι ενδείξεις είναι η μέση τιμή ενός μεγάλου είναι
Μετεωρολογικός σταθμός WiFi μετεωρολογικός σταθμός V1.0: 19 βήματα (με εικόνες)

Solar Powered WiFi Weather Station V1.0: Σε αυτό το Εκπαιδευτικό, θα σας δείξω πώς να φτιάξετε έναν Μετεωρολογικό σταθμό με ηλιακή ενέργεια με έναν πίνακα Wemos. Το Wemos D1 Mini Pro διαθέτει έναν μικρό παράγοντα μορφής και μια μεγάλη γκάμα ασπίδων plug-and-play το καθιστούν ιδανική λύση για γρήγορη απόκτηση
Πώς να ελέγξετε το Wemos D1 Mini/ Nodemcu χρησιμοποιώντας την εφαρμογή Blynk (IOT) (esp8266): 6 βήματα

Πώς να ελέγξετε το Wemos D1 Mini/ Nodemcu χρησιμοποιώντας την εφαρμογή Blynk (IOT) (esp8266): Γεια σας φίλοι, σε αυτό το διδακτικό, θα σας δείξω πώς να ελέγχετε το wemos D1 mini ή (nodemcu) χρησιμοποιώντας την εφαρμογή blynk. Είναι ένας απόλυτος οδηγός για αρχάριους. για λεπτομέρειες φροντιστήριο ΠΡΕΠΕΙ ΝΑ ΔΕΙΤΕ ΒΙΝΤΕΟ Μην ξεχάσετε να κάνετε like, share & εγγραφείτε στο κανάλι μου
