
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:35.
- Τελευταία τροποποίηση 2025-01-23 14:39.



Εκπαιδευτικό σεμινάριο εκμάθησης για το Internet of Things για να προβάλετε και να χρησιμοποιήσετε το LED και να συνδέσετε ένα ειδικό φωτόνιο, χρησιμοποιώντας μια εφαρμογή IoT llamada Blynk.
Προμήθειες
Para este proyecto necesitamos:
- Una computadora con Internet
- Un Smartphone με Android ή iOS
- Un LED
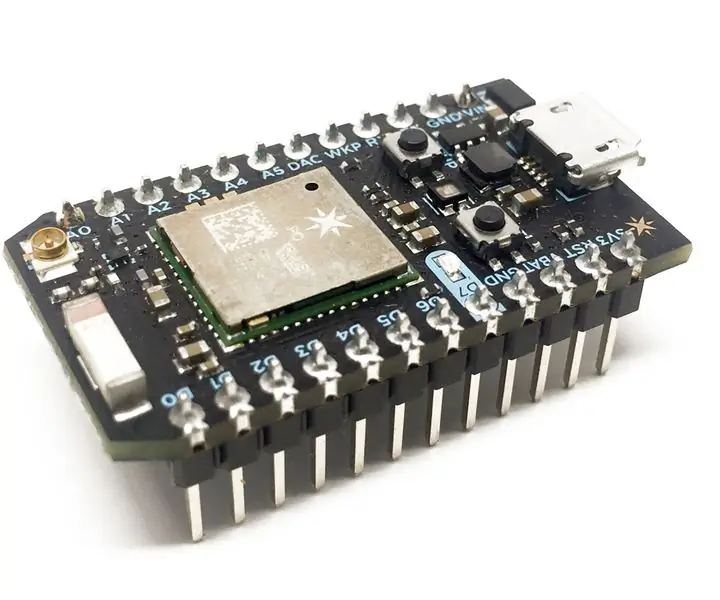
- Una tarjeta Photon, de Particle
- Breadboard
- Καλώδιο USB
Además necesitamos descargar las siguientes aplicaciones:
- Μπλινκ
- Σωματίδιο
Βήμα 1: Haciendo El Circuito


Hacer el circuito de este proyecto es muy sencillo.
- Colocamos nuestra tarjeta Photon en la mitad de la breadboard, como podemos ver en la imagen.
- Después vamos ένα colocar και LED. El polo positivo del LED (o terminal larga) va a la misma fila del pin D7 de nuestro Photon. El polo negativo del LED (o terminal corta) va a la tierra del Photon o GND.
- Ahora solo conectamos nuestro Photon a la computadora.
Βήμα 2: Conectando El Photon Al Wifi



Ahora necesitamos conectar el Photon a la red de Wifi.
- Παρακολουθήστε τώρα το Play Store ή το App Store για να κατεβάσετε την εφαρμογή σωματιδίων
- Ahora que la abrimos, nos va pedir un registro, lo creamos.
- Αλλιώς, κάντε κλικ εδώ και επιλέξτε "Set up a Photon"
- El photon deberá estar parpadeando en azul oscuro y en la siguiente ventana, nos deberá aparecer el Photon, que está emitiendo una señal de wifi. Lo seleccionamos y la app empezará a conectarse con el photon.
Φαίνεται ότι μπορείτε να χρησιμοποιήσετε ένα Photon la contraseña de nuestro wifi, για το οποίο μπορείτε να συνδέσετε το διαδίκτυο.
- Damos el Password y esperamos a que conecte. Μπορείτε να χρησιμοποιήσετε το Photon cerca de donde está el modem o en un lugar donde a tu celular y/o computadora también reciban wifi.
- Ahora nos aparece una pantalla de finalizado y podemos ponerle nombre al dispositivo, yo lo nombré GusPhoton.
- Y ahora si nos aparece en la ventana de "Tus Dispositivos" o "Your Devices"
- Εντυπωσιακό στιγμιότυπο για τη φωτογράφιση των φωτεινών χρωμάτων και του χρώματος.
Βήμα 3: Creando La App Para Controlarlo En Blynk



Εν τω μεταξύ, μπορείτε να δείτε μια εφαρμογή που θα σας βοηθήσει να ελέγξετε το LED.
- Για εσάς, μπορείτε να κατεβάσετε την εφαρμογή Blynk y la instalamos.
- Κάντε κλικ στο "εγγραφή στο Facebook" για να εγγραφείτε στο Facebook, για να κάνετε εγγραφή και να κάνετε κλικ στο "συνδεθείτε με το Facebook"
Στο adamro vamos a empezar a crear nuestro nuevo proyecto, κάντε κλικ στο "New Project".
- En la siguiente pantalla definimos que usaremos un "Particle Photon" como dispositivo y le ponemos el nombre a "mi primer proyecto". Στο "Τύπος σύνδεσης" στο damos "Wifi", μπορείτε να χρησιμοποιήσετε το photon al wifi.
- Ahora le damos create y nos aparece una pantalla que nos avisa que nos mandaron un "Auth Token", esta clave es importante para poder hacer funcionar nuestra app con nuestro photon.
Vamos rápidamente a nuestro correo y copiamos la clave. Les recuerdo que hay que ser discretos con esta clave, ya que si la compartimos, cualquiera podría controlar nuestro dispositivo. En mi correo puedo abrir el correo de Blynk y simplemente guardo la clave para más adelante.
De regreso a Blynk, vamos a agregar los componentes que necesitamos. En este caso solamente vamos a ir al ícono de más y seleccionar el botón.
Βήμα 4: Configurando El Botón En Blynk



Vamos a configuar este botón en blynk.
- Κάντε κλικ στο sobre el botón y podemos cambiarle el nombre, για παράδειγμα, για να δείτε το λαμπερό LED.
- Ahora vamos a seleccionar en pin, el puerto al que está conectado nuestro LED. Εν προγενέστερο κύκλωμα, conectamos nuestro LED al pin digital 7, o D7.
Σε "Λειτουργία" μπορείτε να επιλέξετε ένα κουμπί που σας επιτρέπει να πατήσετε το διακόπτη. Push signfica que tengo que mantenerlo presionado para mantener el LED prendido y switch is que puedo dejarlo prendido o apagado.
Ahora si, vamos a programar nuestro Photon para que pueda interactuar con la app que acabamos de crear.
Βήμα 5: Programando El Photon En Build.particle.io



Vamos a programar nuestro photon desde
- Nos va pedir el login que usamos para entrar en la app
- Κάντε κλικ στην επιλογή "παράλειψη τώρα"
- Ahora entramos a nuestro entorno de programación.
- Vamos a ponerle el nombre "PrenderLED"
- Damos click en la parte inferior izquierda en "Libraries" y buscamos la librería de blynk
- Aquí seleccionamos de "Παραδείγματα" y seleccionamos el programa "01_Particle.ino"
- Ahora le damos el "Χρησιμοποιήστε αυτό το παράδειγμα"
Βήμα 6: Modificando El Código Y Subiéndolo Al Photon


Vamos a la línea número 29 del código y vamos a colocar nuestro Token que recibimos de Blynk por correo
Hay que colocar el token en vez de "YourAuthToken"
Για την απλή, απλή απλή ένδειξη που έχει σχέση με τη φωτονία και τη λάμψη του "Flash" στο ράντο του ραδιοφώνου και της ανώτερης έκτασής του.
Βήμα 7: Usando La App

Abrimos la app en Blynk y nos conectamos dándole al ícono de play en la app.
Si todo funciona bien, podremos prender y apagar nuestro LED presionando el botón de la app.
- Podemos usar esta app desde cualquier parte del mundo y conectarnos a nuestro LED
- Μπορείτε να δείτε το βίντεο που θα σας βοηθήσει να χρησιμοποιήσετε το LED, να το συνδέσετε με μια απλή υπολογιστική και απλή σύνδεση μέσω διαδικτύου.
Συνιστάται:
Particle Photon IoT Personal Weather Station: 4 Βήματα (με Εικόνες)

Particle Photon IoT Personal Weather Station:
Πότισμα φυτών εσωτερικού χώρου με NodeMCU, Local Blynk Server και Blynk Apk, Ρυθμιζόμενο σημείο ρύθμισης: 3 βήματα

Πότισμα φυτών εσωτερικού χώρου με NodeMCU, Local Blynk Server και Blynk Apk, Adjustable Set Point: Έφτιαξα αυτό το έργο επειδή τα φυτά μου πρέπει να είναι υγιή ακόμη και όταν είμαι σε διακοπές για μεγάλο χρονικό διάστημα και μου αρέσει η ιδέα να έχω ελέγχω ή τουλάχιστον παρακολουθώ όλα τα πιθανά πράγματα που συμβαίνουν στο σπίτι μου μέσω διαδικτύου
ESP8266 NODEMCU BLYNK IOT Φροντιστήριο - Esp8266 IOT χρησιμοποιώντας Blunk και Arduino IDE - Έλεγχος LED μέσω Διαδικτύου: 6 βήματα

ESP8266 NODEMCU BLYNK IOT Φροντιστήριο | Esp8266 IOT χρησιμοποιώντας Blunk και Arduino IDE | Έλεγχος LED μέσω Διαδικτύου: Γεια σας παιδιά σε αυτό το εγχειρίδιο θα μάθουμε πώς να χρησιμοποιούμε το IOT με το ESP8266 ή το Nodemcu. Θα χρησιμοποιήσουμε την εφαρμογή blynk για αυτό. Έτσι, θα χρησιμοποιήσουμε το esp8266/nodemcu μας για να ελέγξουμε τις λυχνίες LED στο διαδίκτυο. Έτσι, η εφαρμογή Blynk θα συνδεθεί με το esp8266 ή το Nodemcu
Εισαγωγή στο Particle Photon και το IoT: 4 βήματα

Εισαγωγή στο Particle Photon και το IoT: Το σωματίδιο φωτονίου είναι ένας από τους τελευταίους και, κατά τη γνώμη μου, τους πιο cool πίνακες ανάπτυξης εκεί έξω. Διαθέτει ενσωματώσεις WiFi και RESTful API που σας επιτρέπει να αλληλεπιδράτε εύκολα με τον πίνακα και μπορείτε ακόμη και να το συνδέσετε με το IFTTT
IoT Cat Feeder Using Particle Photon Integrated With Alexa, SmartThings, IFTTT, Google Sheets: 7 βήματα (με εικόνες)

IoT Cat Feeder Using Particle Photon Integrated With Alexa, SmartThings, IFTTT, Google Sheets: Η ανάγκη για αυτόματο τροφοδότη γάτας είναι αυτονόητη. Οι γάτες (το όνομα της γάτας μας είναι Μπέλα) μπορεί να είναι δυσάρεστες όταν πεινάνε και αν η γάτα σας είναι σαν τη δική μου θα τρώει το μπολ στεγνό κάθε φορά. Χρειαζόμουν έναν τρόπο για να μοιράσω αυτόματα μια ελεγχόμενη ποσότητα φαγητού
