
Πίνακας περιεχομένων:
- Βήμα 1: Διάγραμμα αποκλεισμού
- Βήμα 2: Λογική αισθητήρα
- Βήμα 3: Επικοινωνήστε με τον επιλογέα
- Βήμα 4: Λογική κουμπιού κοινής χρήσης
- Βήμα 5: Προεπισκόπηση εφαρμογής σε πραγματική συσκευή
- Βήμα 6: Επιλογή επαφής
- Βήμα 7: Αποστολή της τοποθεσίας
- Βήμα 8: Κοινή χρήση της εφαρμογής και δοκιμή
- Βήμα 9:.apk Αρχείο για δοκιμή
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:34.
- Τελευταία τροποποίηση 2025-01-23 14:39.

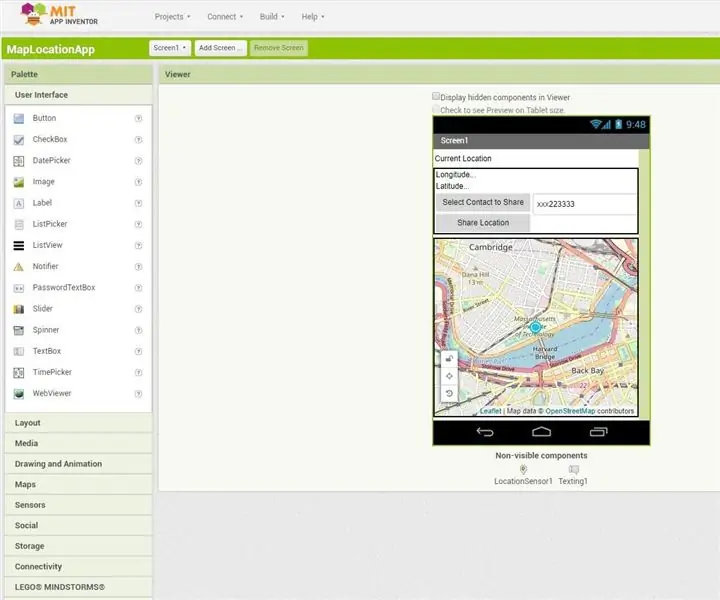
Αυτή είναι η διάταξη που έχω δημιουργήσει για αυτήν την εφαρμογή κοινής χρήσης τοποθεσίας.
Στο πρώτο τμήμα αυτής της οθόνης, ο χρήστης μπορεί να λάβει το Γεωγραφικό μήκος και το γεωγραφικό πλάτος της τρέχουσας θέσης του.
Επιλέγοντας το κουμπί Επιλογή επαφής για κοινή χρήση, ανοίγει η προεπιλεγμένη εφαρμογή επαφών του τηλεφώνου και αφήνεται ο χρήστης να επιλέξει την επαφή για κοινή χρήση της θέσης και το επόμενο πεδίο (textBox) συμπληρώνεται με τον αριθμό επαφής του επιλεγμένου παραλήπτη ή ο χρήστης μπορεί πληκτρολογήστε απευθείας τον αριθμό επικοινωνίας του παραλήπτη στο TextBox.
Πατώντας το κουμπί Κοινή χρήση τοποθεσίας, ανοίγει η προεπιλεγμένη εφαρμογή Μηνυμάτων του τηλεφώνου και αφήστε τον χρήστη να στείλει λεπτομέρειες τοποθεσίας στον παραλήπτη.
Για να δημιουργήσω αυτήν την εφαρμογή, χρησιμοποίησα το MIT App Inventor, ένα διαισθητικό, οπτικό περιβάλλον προγραμματισμού που επιτρέπει σε όλους - ακόμη και στα παιδιά - να δημιουργήσουν πλήρως λειτουργικές εφαρμογές για smartphone και tablet.
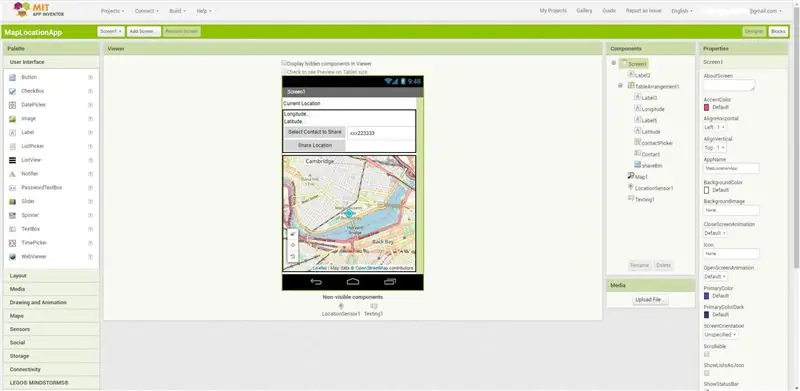
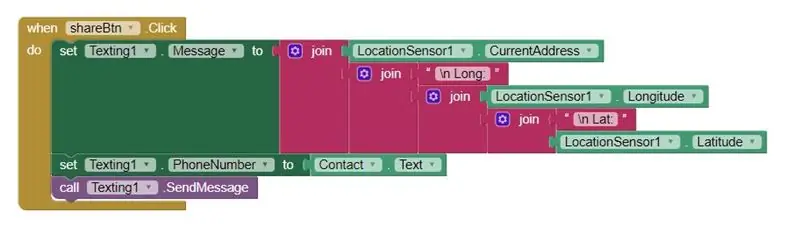
Βήμα 1: Διάγραμμα αποκλεισμού

Αυτό είναι το Block Diagram για να δημιουργήσετε τη λογική της εφαρμογής.
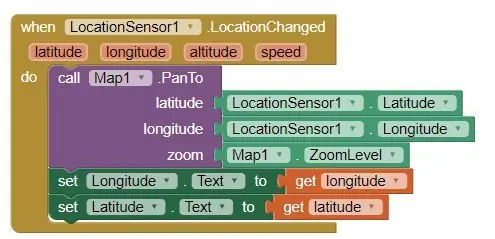
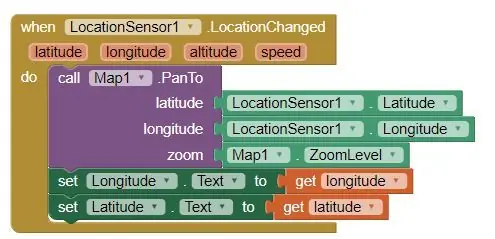
Βήμα 2: Λογική αισθητήρα

Σε αυτήν την εφαρμογή, ο αισθητήρας τοποθεσίας χρησιμοποιείται για τη λήψη της τοποθεσίας του χρήστη. Παρέχει το Γεωγραφικό μήκος και το Γεωγραφικό πλάτος της τρέχουσας τοποθεσίας και αυτές οι είσοδοι τροφοδοτούνται στον Χάρτη και σε άλλες ετικέτες για να εμφανιστούν οι αντίστοιχες τιμές.
Βήμα 3: Επικοινωνήστε με τον επιλογέα

Όταν κάνετε κλικ στο κουμπί ContactPicker και επιλέξετε οποιαδήποτε επαφή, το πεδίο Επικοινωνία συμπληρώνεται με τον αριθμό του παραλήπτη. Or ο Χρήστης μπορεί να πληκτρολογήσει απευθείας τον αριθμό επαφής του παραλήπτη στο πεδίο Επικοινωνία.
Βήμα 4: Λογική κουμπιού κοινής χρήσης

Αφού πατήσετε το κουμπί Κοινή χρήση τοποθεσίας:
1. η ιδιότητα μηνύματος του αντικειμένου Texting δημιουργείται και εκχωρείται με την τιμή της τρέχουσας διεύθυνσης, γεωγραφικού μήκους, γεωγραφικού πλάτους.
2. δημιουργείται η ιδιότητα PhoneNumber του αντικειμένου Texting και εκχωρείται με την τιμή του αριθμού τηλεφώνου πεδίου Contact.
και στη συνέχεια καλείται η διαδικασία SendMessage, η οποία καλεί την προεπιλεγμένη εφαρμογή ανταλλαγής μηνυμάτων του τηλεφώνου για να στείλει τη θέση μέσω μηνύματος κειμένου.
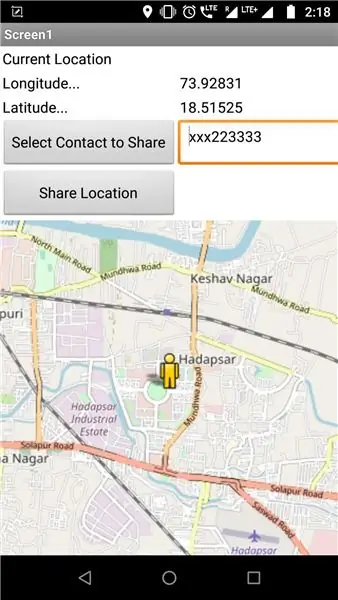
Βήμα 5: Προεπισκόπηση εφαρμογής σε πραγματική συσκευή

Αυτό δίνει την προεπισκόπηση όταν η εφαρμογή φορτώνεται σε πραγματική συσκευή.
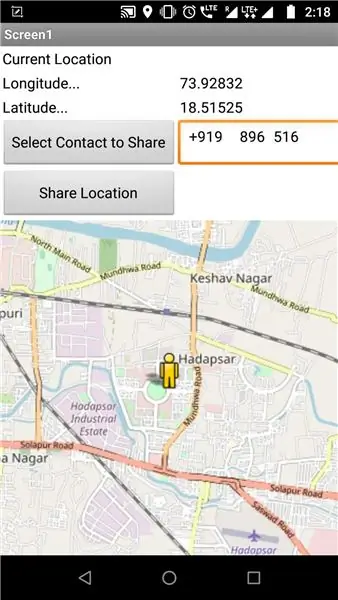
Βήμα 6: Επιλογή επαφής

Το πεδίο ακριβώς δίπλα στην επιλογή Επιλογή επαφής για κοινή χρήση συμπληρώνεται με τον αριθμό επικοινωνίας του παραλήπτη.
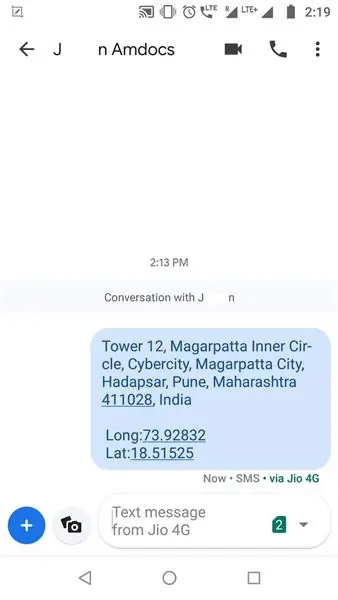
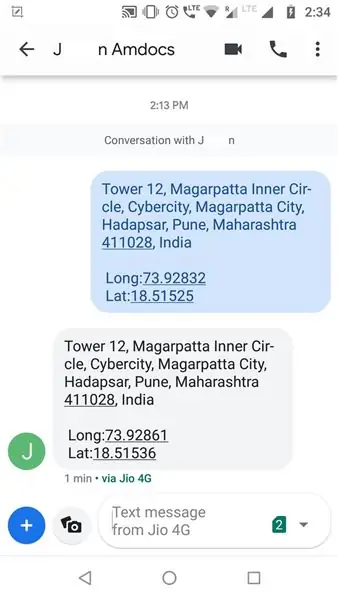
Βήμα 7: Αποστολή της τοποθεσίας

Αφού πατήσετε το κουμπί Κοινή χρήση τοποθεσίας, καλείται η προεπιλεγμένη εφαρμογή ανταλλαγής μηνυμάτων του τηλεφώνου και αποστέλλονται οι λεπτομέρειες της τοποθεσίας.
Βήμα 8: Κοινή χρήση της εφαρμογής και δοκιμή

Μοιράστηκα αυτήν την εφαρμογή με τον φίλο μου και προσπάθησα να πάρω την τοποθεσία από το τηλέφωνό του.
Βήμα 9:.apk Αρχείο για δοκιμή
Χρησιμοποιήστε αυτό το αρχείο.apk για να εγκαταστήσετε την εφαρμογή στο τηλέφωνό σας Android και δοκιμάστε να το δοκιμάσετε.
Συνιστάται:
Πώς να φτιάξετε 4G LTE Double BiQuade Antenna Εύκολα Βήματα: 3 Βήματα

Πώς να κάνετε εύκολα 4G LTE διπλή κεραία BiQuade Antenna: Τις περισσότερες φορές αντιμετώπισα, δεν έχω καλή ισχύ σήματος στις καθημερινές μου εργασίες. Ετσι. Searchάχνω και δοκιμάζω διάφορους τύπους κεραίας αλλά δεν δουλεύω. Μετά από σπατάλη χρόνου βρήκα μια κεραία που ελπίζω να φτιάξω και να δοκιμάσω, γιατί δεν είναι η βασική αρχή
Σχεδιασμός παιχνιδιών στο Flick σε 5 βήματα: 5 βήματα

Σχεδιασμός παιχνιδιών στο Flick σε 5 βήματα: Το Flick είναι ένας πραγματικά απλός τρόπος δημιουργίας ενός παιχνιδιού, ειδικά κάτι σαν παζλ, οπτικό μυθιστόρημα ή παιχνίδι περιπέτειας
Σύστημα ειδοποίησης αντίστροφης στάθμευσης αυτοκινήτου Arduino - Βήματα βήμα προς βήμα: 4 βήματα

Σύστημα ειδοποίησης αντίστροφης στάθμευσης αυτοκινήτου Arduino | Βήματα βήμα προς βήμα: Σε αυτό το έργο, θα σχεδιάσω ένα απλό κύκλωμα αισθητήρα στάθμευσης αντίστροφης στάθμευσης αυτοκινήτου Arduino χρησιμοποιώντας Arduino UNO και υπερηχητικό αισθητήρα HC-SR04. Αυτό το σύστημα ειδοποίησης αυτοκινήτου με βάση το Arduino μπορεί να χρησιμοποιηθεί για αυτόνομη πλοήγηση, κλίμακα ρομπότ και άλλα εύρη
Ανίχνευση προσώπου στο Raspberry Pi 4B σε 3 βήματα: 3 βήματα

Ανίχνευση προσώπου στο Raspberry Pi 4B σε 3 βήματα: Σε αυτό το Instructable πρόκειται να πραγματοποιήσουμε ανίχνευση προσώπου στο Raspberry Pi 4 με το Shunya O/S χρησιμοποιώντας τη βιβλιοθήκη Shunyaface. Το Shunyaface είναι μια βιβλιοθήκη αναγνώρισης/ανίχνευσης προσώπου. Το έργο στοχεύει στην επίτευξη της ταχύτερης ταχύτητας ανίχνευσης και αναγνώρισης με
DIY Vanity Mirror σε εύκολα βήματα (χρησιμοποιώντας φώτα λωρίδας LED): 4 βήματα

DIY Vanity Mirror σε εύκολα βήματα (χρησιμοποιώντας φώτα λωρίδας LED): Σε αυτήν την ανάρτηση, έφτιαξα ένα DIY Vanity Mirror με τη βοήθεια των λωρίδων LED. Είναι πραγματικά υπέροχο και πρέπει να τα δοκιμάσετε επίσης
