
Πίνακας περιεχομένων:
- Προμήθειες
- Βήμα 1: Probando Dirección Con Bus I2C
- Βήμα 2: Modificando Código Del MPU6050
- Βήμα 3: Creando Proyecto En Godot
- Βήμα 4: Creando Colisiones En Los Modelos 3D
- Βήμα 5: Implementado Código Del MPU6050 En El Motor De Videojuegos Godot
- Βήμα 6: Creando Interfaz En Godot
- Βήμα 7: Creando Código Del Dragon En Godot (Lenguaje C#)
- Βήμα 8: Exportando El Videojuego
- Βήμα 9: Creando Control En Cartulina
- Βήμα 10: Juego Terminado
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:33.
- Τελευταία τροποποίηση 2025-01-23 14:39.


Si quieres crear el videojuego "The history of Max: The little dragon" puedes seguir este paso a paso:
Προμήθειες
Estos son los materiales que vas a necesitar:
1. Wemos Lolin32 (Cantidad: 1)
2. Protoboard (Cantidad: 1)
3. Αισθητήρας MPU6050 (Cantidad: 1)
4. Καλώδια για σύνδεση (Dupont tipo Macho-Macho ó de cobre) (Cantidad: 6)
5. Motor de videojuego: Γκοντό
6. Cartulina blanca
7. Tijeras8. Pegante
Βήμα 1: Probando Dirección Con Bus I2C

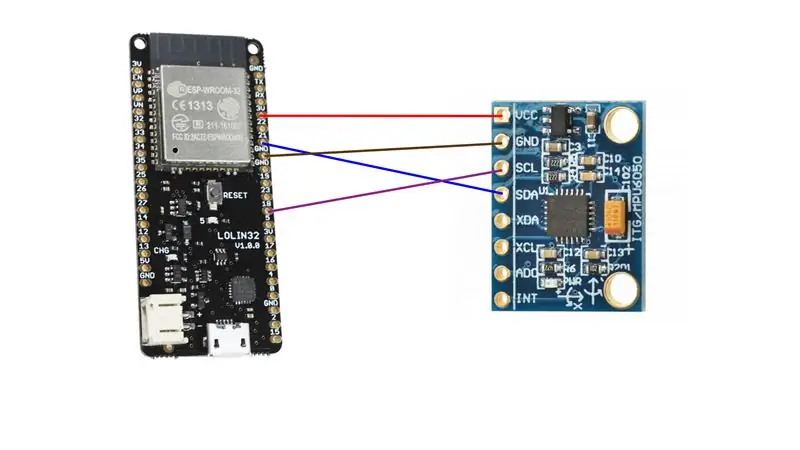
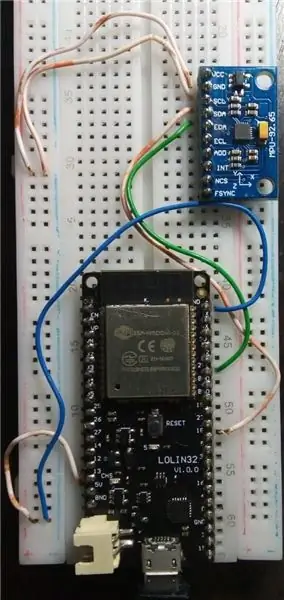
El primer paso será conectar el sensor MPU6050 al Wemos Lolin32, con el fin de comprobar que se está enviando la dirección del sensor. En la parte de arriba se muestra como se realiza la conexión.
Luego deberás realizar el código "giroscopio" en el software Arduino IDE que aparecerá en la parte inferior.
Si deseas puedes consultar más información el siguiente enlace: Bus I2C
Βήμα 2: Modificando Código Del MPU6050
Η επίτευξη του λογισμικού του λογισμικού Arduino IDE για υπολογισμό της περιστροφής και της επιτάχυνσης. Luego en el Βήμα 4 se implementará en el motor de Videojuegos Godot.
Esta página te servirá si tienes más dudas: Sensor MPU6050
Βήμα 3: Creando Proyecto En Godot


Lo primero que deberás hacer es ir al motor de videojuegos Godot, crear un nuevo proyecto (dando click en la parte derecha donde dice Nuevo proyecto) y cuando te aparezca la escena dar click en el botón + (que se encuentra arriba al lado izquierdo) y seleccionar Χωρικός.
Πραγματοποιήστε εισαγωγή εικόνων (cielo y lava) επιλέγοντας click derecho en Spatial, seleccionas +Añadir Nodo Hijo και donde dice buscar se coloca: Sprite 3D. Las dos imagenes las puedes hallar en la parte superior.
Για την εισαγωγή διαφορετικών μοντέλων 3D (Dragón, enemigo, moneda, torre) είναι δυνατή η διαδικασία που μπορεί να πραγματοποιηθεί κατά την εισαγωγή των εικόνων που θα ακολουθήσουν για να μπουν σε συνδυασμό με το colocar: MeshInstance.
Βρείτε βίντεο από το youtube podrás encontrar más information: Importar Modelo 3D
Cargar textura σε μοντέλο 3D
Μια συνέχεια συνεχίζει τον έλεγχο των μοντέλων 3D:
Βήμα 4: Creando Colisiones En Los Modelos 3D
Μπορείτε να εισάγετε το μοντέλο 3D που χρειάζεται για να δημιουργήσετε μια συλλογή για τους εχθρούς και τους λάτρεις.
Primero deberás ir a la parte de arriba donde dice malla y seleccionar Create Single Convex Collision Sibling y te aparecerá CollisionShape debajo del modelo, el cual será importante que acomodes (para que quede en el objeto), lo puedes hacer dirigiendote a las parte derecha en transform.
Posteriormente for el dragón deberás crear un KinematicBody para luego arrastrarlo al CollisionShape, y la la torres y enemigos, ir a Spatial, dar click derecho y buscar Area.
Παρατηρήστε το βίντεο για την εξυπηρέτησή σας: Ανίχνευση σύγκρουσης
Βήμα 5: Implementado Código Del MPU6050 En El Motor De Videojuegos Godot
Μπορείτε να διαβάσετε τις παραμέτρους σας και να κάνετε κλικ στο κουμπί της επιλογής Nuevo Script.
En el script se deberá escribir el código que aparece en la parte inferior.
Para más información puedes visitar la siguiente página: Conectando Arduino y Godot
Ενδεχομένως, μπορείτε να λάβετε ένα σφάλμα αν θέλετε να κατεβάσετε και να εγκαταστήσετε το πρόγραμμα εγκατάστασης του. NET framework 4.7 Developer Pack.
dotnet.microsoft.com/download/dotnet-frame…
Βήμα 6: Creando Interfaz En Godot

Συναρμολογήστε με ένα μέρος στον κόσμο και δημιουργήστε μια νέα Nueva escena (2D), δημιουργήστε ένα στρώμα από CanvasLayer και δημιουργήστε ένα νέο σποτ Sprite (2D) για την εισαγωγή της εικόνας της παρεμβολής της ασθένειας.
Posteriormente crear un script (inicio) y cuatro botones los cuales cada uno deberá tener un script:
1 σενάριο: Para jugar.
2 y 3 script: Para ver las instrucciones.
4 σενάριο: Para cuando el jugador ha completeado el nivel.
5 script: Para cuando el jugador se choca con una torre o enemigo y le aparece Game Over.
En la parte superior puedes hallar los seis scripts en formato de texto para que los puedes copiar en el script of Godot.
Βήμα 7: Creando Código Del Dragon En Godot (Lenguaje C#)
Se deberá crear un nuevo script dando click derecho en la parte de abajo a la izquierda, el cual allowirá que el dragón se traslade y que rote.
Πραγματοποιούμε οπτικές πληροφορίες για τις πληροφορίες που χρειάζομαι για την ενημέρωση: Τραπεζική μετάδοση για αντικείμενα 3D
Rotación en Godot para objetos 3D
Βήμα 8: Exportando El Videojuego
Τελικά για την εξαγωγή βίντεο που μπορείτε να παρακολουθήσετε για να προμηθευτείτε τα ζάρια σας, κάντε κλικ στην εξαγωγή, επιλέξτε και επιλέξτε επιλεγμένες επιφάνειες εργασίας των Windows. Después seleccionar Administrar plantillas de exportación y dar en descargar.
Μπορείτε να κατεβάσετε σφάλματα για να ρυθμίσετε τη σελίδα και να κατεβάσετε τα πρότυπα εξαγωγής των ζαριών (Mono c#).
Luego deberás hacer el mismo procedimiento del inicio y cuando ya te aparezca instalado das click in exportar proyecto y debes ir a archivos y crear una carpeta y en Godot seleccionarla.
Απαιτείται ενημέρωση για παρακολούθηση βίντεο: Εξαγωγή παιχνιδιού
Βήμα 9: Creando Control En Cartulina



Para crear el control en cartulina podrás utilisar la plantilla que se muestra al final. Pega cada una de las partes como se muestra en las imágenes, decora el dragón a tu gusto, y finalmente inserta el control por la parte posterior (esta plantilla está creada en base a una protoboard de aproximadamente 5, 5cm x 16cm).
Βήμα 10: Juego Terminado
Σαν να μην θέλετε να δημιουργήσετε ένα βίντεο, μπορείτε να το κάνετε, να το κάνετε με τα χαλιά σας: να το προμηθευτείτε στο Godot y otra del ejecutable. Si deseas irte por este camino, debes seguir todos los pasos hasta el 2.
Συνιστάται:
WW2 History Learner: 3 βήματα

WW2 Learner History: Γεια σας παιδιά! Έτσι, για το μάθημα υπολογιστών μου φέτος, μας ανατέθηκε να δημιουργήσουμε ένα είδος ηλεκτρονικής συσκευής για να δείξουμε τι έχουμε μάθει στην τάξη. Είμαι ένας από τους ανθρώπους που αγαπούν την ιστορία του 2ου Παγκοσμίου Πολέμου, οπότε αποφάσισα να φτιάξω μια συσκευή που μπορεί να βοηθήσει τους ανθρώπους να
History of Morse Code: 4 Βήματα

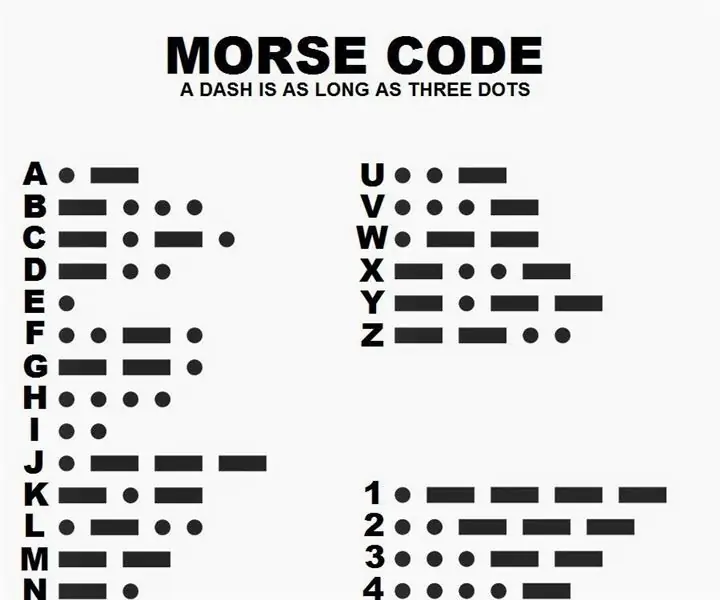
History of Morse Code: Ο κώδικας Morse αναπτύχθηκε από τον Samuel Morse το 1836, έναν Αμερικανό εφευρέτη και ζωγράφο. Το τηλεγραφικό σύστημα που ανέπτυξε ο Samuel Morse επέτρεψε στα άτομα να μεταδίδουν ηλεκτρικά σήματα μέσω καλωδίων. Προς το παρόν, δεν υπήρχαν ραδιόφωνα ή τηλέφωνα
Nest Thermostat History Logger Data: 6 βήματα (με εικόνες)

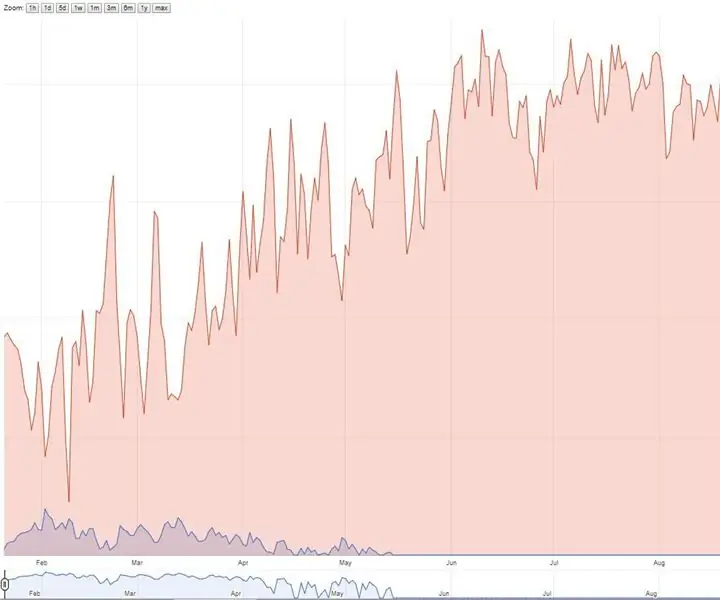
Nest Thermostat History Logger Data: Ο Nest θερμοστάτης παρακολουθεί τη θερμοκρασία, την υγρασία και τη χρήση του κλιβάνου/εναλλασσόμενου ρεύματος και οι χρήστες μπορούν να βλέπουν ιστορικά δεδομένα μόνο για 10 ημέρες. Wantedθελα να συλλέξω ιστορικά δεδομένα (> 10 ημέρες) και συνάντησα σενάριο google spreadsheets που φωλιάζει pings κάθε φορά
HC - 06 (Slave Module) Αλλαγή "NAME" χωρίς χρήση "Monitor Serial Arduino" that "Works Easily": Faultless Way!: 3 βήματα

HC - 06 (Slave Module) Αλλαγή "NAME" χωρίς χρήση "Monitor Serial Arduino" … that "Works Easily": Faultless Way!: After " Μακροχρόνια " δοκιμάζοντας την αλλαγή ονόματος στο HC - 06 (slave Module), χρησιμοποιώντας το " σειριακή οθόνη του Arduino, χωρίς " Επιτυχία ", βρήκα έναν άλλο εύκολο τρόπο και τώρα μοιράζομαι! Διασκεδάστε φίλοι
Πώς να χρησιμοποιήσετε το Dragon Rider 500 With Your AVR Dragon: 10 Βήματα

Πώς να χρησιμοποιήσετε το Dragon Rider 500 With Your AVR Dragon: Αυτό το διδακτικό είναι ένα μάθημα συντριβής για τον τρόπο χρήσης ορισμένων από τις δυνατότητες του Dragon Rider 500 από την Ecros Technologies. Λάβετε υπόψη ότι υπάρχει ένας πολύ λεπτομερής Οδηγός χρήσης διαθέσιμος στον ιστότοπο του Ecros. Το Dragon Rider είναι ένας πίνακας διασύνδεσης
