
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:33.
- Τελευταία τροποποίηση 2025-01-23 14:39.


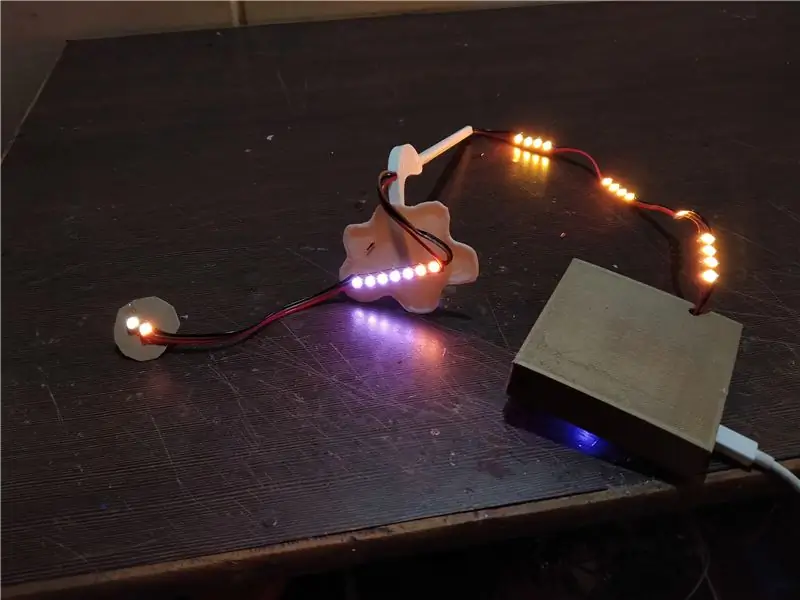
Γεια σας παιδιά! Για αυτό το έργο μηνών έχω φτιάξει έναν μετεωρολογικό σταθμό με τη μορφή ενός Desk Plant ή μπορείτε να το ονομάσετε ως Desk Showpiece. Αυτός ο μετεωρολογικός σταθμός μεταφέρει δεδομένα στο ESP8266 από έναν ιστότοπο που ονομάζεται openwethermap.org και αλλάζει τα χρώματα RGB στο εκθετήριο. Το showpiece πήρε πολλούς διαφορετικούς συνδυασμούς χρωμάτων, αλλάζουν ανάλογα με το Time και το Climate. Για παράδειγμα, αν βρέχει έξω το βράδυ τότε το χρώμα του σύννεφου γίνεται συνδυασμός κόκκινου, πορτοκαλί, κίτρινου και δείχνει αυτό το φαινόμενο καταιγίδας. Όπως και αυτό έχει πολλούς διαφορετικούς συνδυασμούς χρωμάτων.
Βήμα 1: Απαιτούμενα εξαρτήματα



*Κόμβος MCU (ESP8266)
*Λωρίδα LED WS2812
*Φορτιστής Micro USB 5v
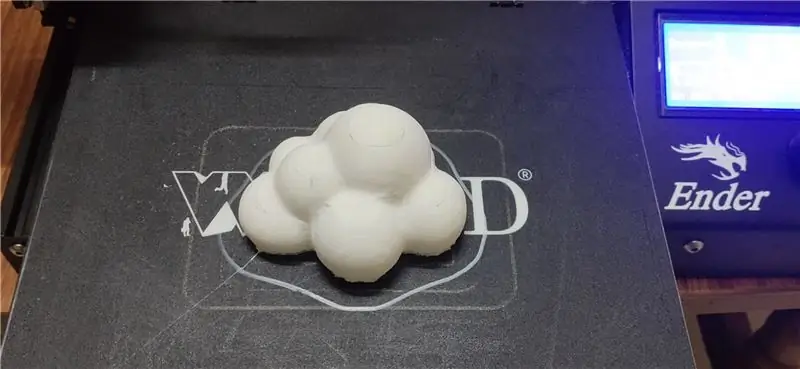
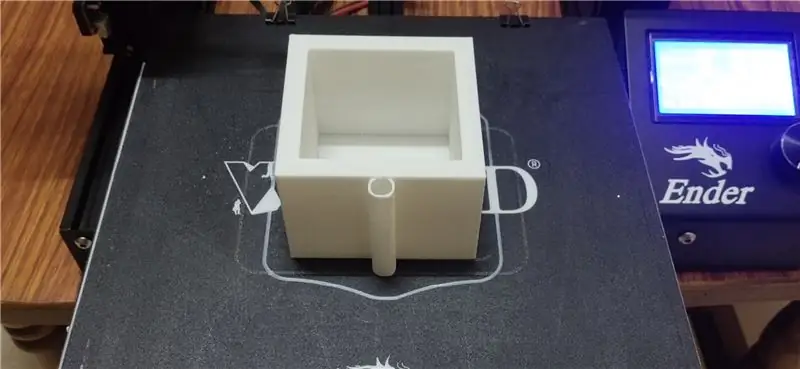
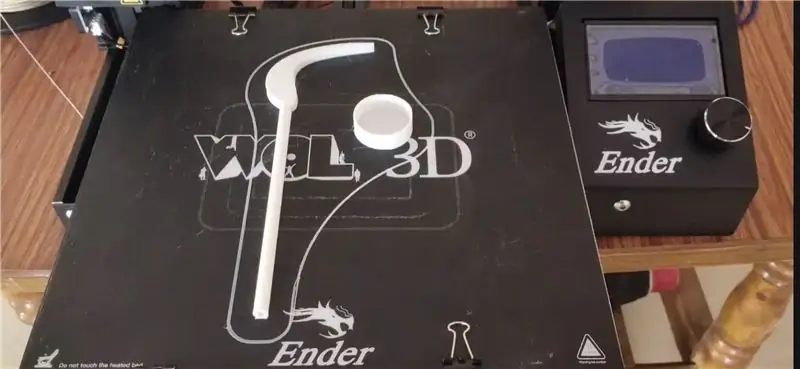
*Τρισδιάστατα τυπωμένα μέρη
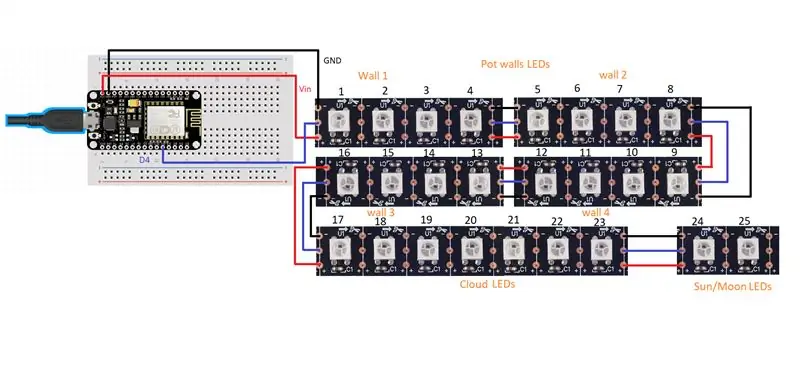
Βήμα 2: Σύνδεση κυκλώματος



*Κάντε τις συνδέσεις όπως φαίνεται στο διάγραμμα κυκλώματος.
*Μπορείτε να χρησιμοποιήσετε WS2812B LED Strip αντί για μεμονωμένα LED.
*Ο ακροδέκτης δεδομένων είναι συνδεδεμένος με τον πείρο D4 του ESP8266, τον GND με τον GND και τον 5v με τον Vin του NodeMCU.
*Βεβαιωθείτε ότι χρησιμοποιείτε 4 LED για κάθε τοίχο (4 LEDs 4 τοίχους = 16 LED), 7 LED για σύννεφο και 2 LED για Sun/Moon (Τρισδιάστατη εκτύπωση Small Circe).
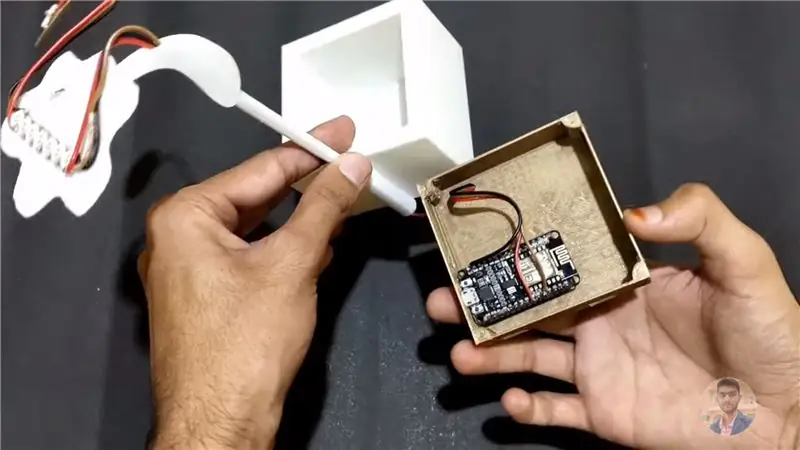
*Ο πίνακας ESP8266 είναι τοποθετημένος κάτω από τη βάση, η βάση έχει ένα τρισδιάστατο τυπωμένο κάλυμμα για να το καλύψει.
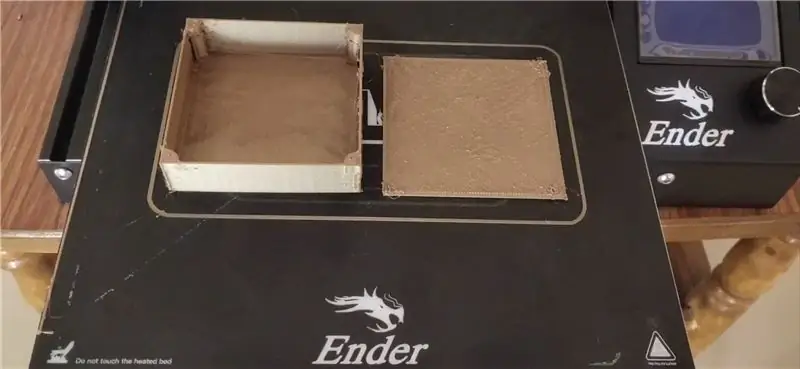
Βήμα 3: Φύτευση

*Βάλτε ένα καπάκι από πολυαιθυλένιο στην κατσαρόλα.
*Βάλτε το χώμα και λαχανιάστε στο δοχείο σε σχήμα κουτιού.
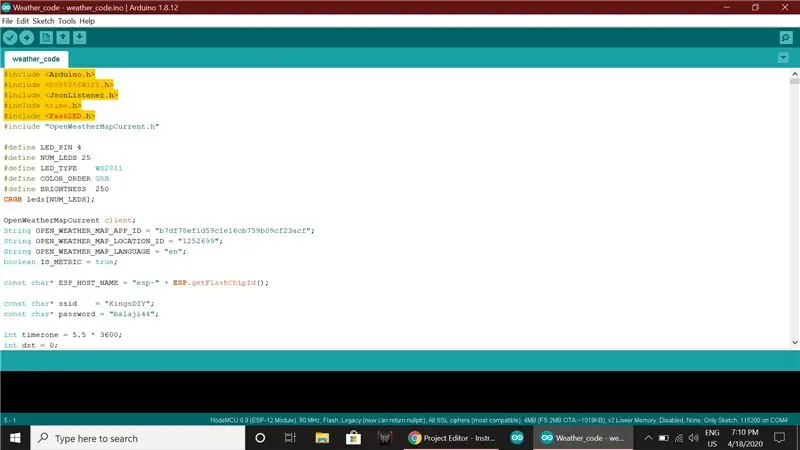
Βήμα 4: Κωδικοποίηση




*Ανοίξτε τον κωδικό που δίνεται παρακάτω στο Arduino IDE.
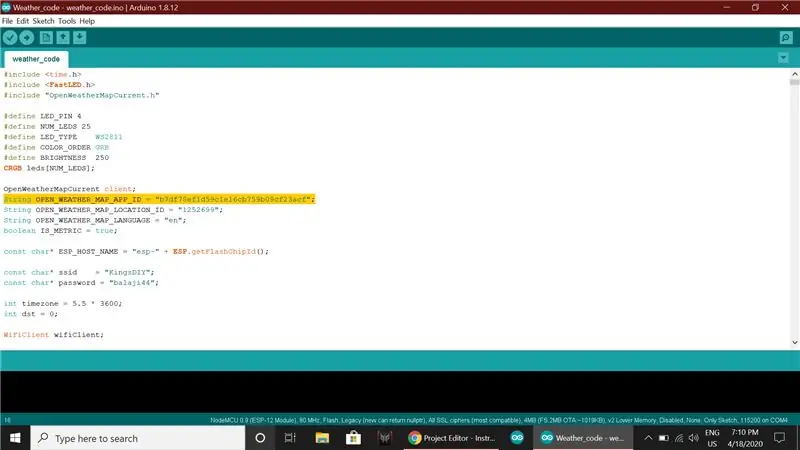
*Κωδικός:
*Βεβαιωθείτε ότι έχετε συμπεριλάβει κάθε βιβλιοθήκη που αναφέρεται στον κώδικα.
*Τώρα πρέπει να το επεξεργαστείτε
Συμβολοσειρά OPEN_WEATHER_MAP_APP_ID = "App_ID"; Χορδή OPEN_WEATHER_MAP_LOCATION_ID = "Location_ID";
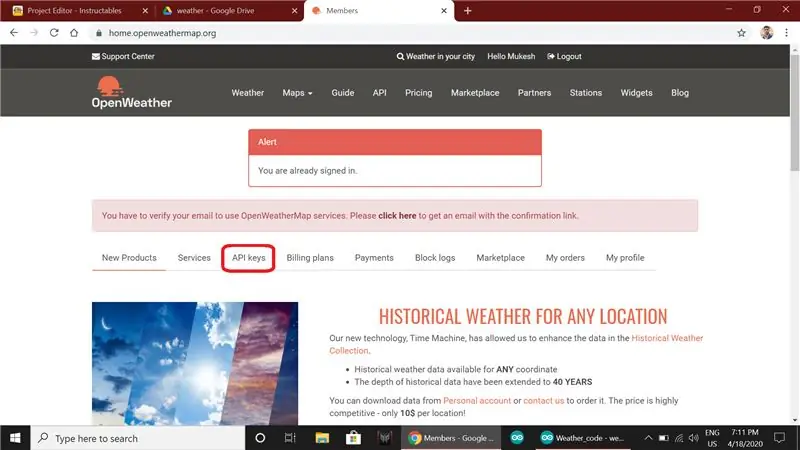
*Ανοίξτε το πρόγραμμα περιήγησης και αναζητήστε το www.openweathermap.org.
*Δημιουργήστε έναν λογαριασμό και συνδεθείτε σε αυτόν τον ιστότοπο.
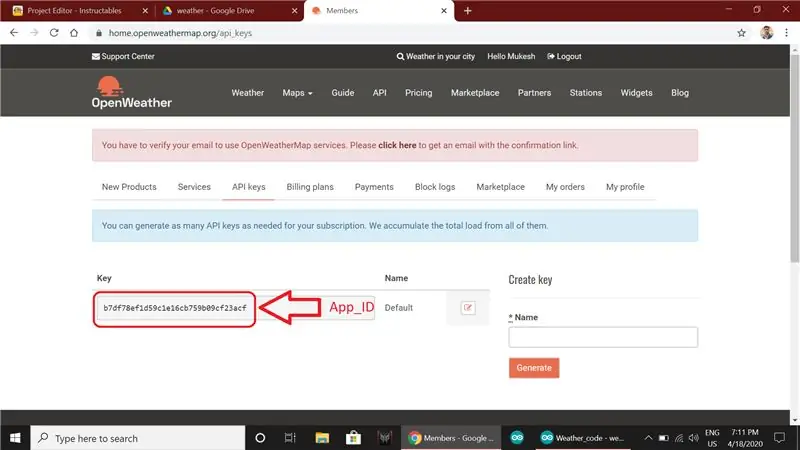
*Κάντε κλικ στα κλειδιά API αντιγράψτε το κλειδί και επικολλήστε το στο πρόγραμμα στο APP_ID.
*Στον ίδιο ιστότοπο αναζήτησης της τοποθεσίας σας, ανοίξτε το αποτέλεσμα και αντιγράψτε τον τελευταίο αριθμό από τη διεύθυνση URL και επικολλήστε τον στο LOCATION_ID.
*Τα MAP_ID και LOCATION_ID θα είναι παρόμοια με τα δικά μου.
*Εισαγάγετε το όνομα Wifi σας στο ssid και τον κωδικό πρόσβασής σας Wifi.
const char* ssid = "Wifi_name"; const char* password = "password"?
*Τώρα αλλάξτε τη ζώνη ώρας σύμφωνα με τη ζώνη ώρας της χώρας σας
int ζώνη ώρας = 5,5 * 3600;
Σύμφωνα με την Ινδία, η ζώνη ώρας είναι 5:30, οπότε έχω πληκτρολογήσει 5.5 ομοίως μπορείτε να πληκτρολογήσετε τη ζώνη ώρας σας.
*Όλες οι κάτω γραμμές πρόκειται να επεξεργαστείτε από εσάς όπως έχω δείξει.
*Τώρα συνδέστε το ESP8266 στον υπολογιστή σας, επιλέξτε τη θύρα και ανεβάστε τον κωδικό.
Βήμα 5: Τελικό

Συνδέστε το φορτιστή Micro USB και τελειώσατε.
Σας ευχαριστώ!
Συνιστάται:
Super Weather Station Hanging Basket: 11 βήματα (με εικόνες)

Super Weather Station Hanging Basket: Γεια σε όλους! Σε αυτήν την ανάρτηση ιστολογίου T3chFlicks, θα σας δείξουμε πώς φτιάξαμε ένα έξυπνο καλάθι. Τα φυτά είναι μια φρέσκια και υγιεινή προσθήκη σε οποιοδήποτε σπίτι, αλλά μπορούν γρήγορα να γίνουν κουραστικά - ειδικά αν θυμάστε να τα ποτίζετε μόνο όταν
Modular Solar Weather Station: 5 βήματα (με εικόνες)

Modular Solar Weather Station: Ένα από τα έργα που ήθελα να φτιάξω για κάποιο διάστημα ήταν ένας Modular Μετεωρολογικός Σταθμός. Modular με την έννοια ότι μπορούμε να προσθέσουμε τους αισθητήρες που θέλουμε απλά αλλάζοντας το λογισμικό. Ο Modular Weather Station χωρίζεται σε τρία μέρη. Ο κεντρικός πίνακας διαθέτει το W
Tweeting Weather Station: 8 βήματα (με εικόνες)

Tweeting Weather Station: Θέλατε ποτέ να παρακολουθείτε τις τρέχουσες καιρικές συνθήκες της πόλης σας, το αποτύπωμα άνθρακα, τα επίπεδα θορύβου και ρύπανσης; Θέλετε να είστε Σταυροφόρος για την Κλιματική Αλλαγή ή να δημιουργήσετε τον δικό σας Μετεωρολογικό Σταθμό Tweeting και να μοιραστείτε τις τοπικές σας καιρικές συνθήκες με το
Particle Photon IoT Personal Weather Station: 4 Βήματα (με Εικόνες)

Particle Photon IoT Personal Weather Station:
Arduino WiFi Wireless Weather Station Wunderground: 10 βήματα (με εικόνες)

Arduino WiFi Wireless Weather Station Wunderground: Σε αυτό το Instructable θα σας δείξω πώς να φτιάξετε έναν προσωπικό ασύρματο μετεωρολογικό σταθμό χρησιμοποιώντας τον ArduinoA Ο μετεωρολογικός σταθμός είναι μια συσκευή που συλλέγει δεδομένα σχετικά με τον καιρό και το περιβάλλον χρησιμοποιώντας πολλούς διαφορετικούς αισθητήρες. Μπορούμε να μετρήσουμε πολλά πράγματα
