
Πίνακας περιεχομένων:
- Προμήθειες
- Βήμα 1: Πρωτότυπο της διάταξης του πίνακα
- Βήμα 2: Συγκολλήστε τη διάταξη
- Βήμα 3: Ρύθμιση του IFTTT
- Βήμα 4: Προγραμματισμός του NodeMCU
- Βήμα 5: Λάβετε ειδοποιήσεις τηλεφώνου
- Βήμα 6: Εκτύπωση 3D της θήκης και του γυάλινου πλαισίου
- Βήμα 7: Συναρμολογήστε τη θήκη
- Βήμα 8: Ολοκληρώνοντας την κατασκευή
- Βήμα 9: Τι συμβαίνει
- Βήμα 10: Όλα Έγιναν
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:32.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Είχα ένα κομμάτι γυαλιού ITO γύρω από το κατάστημα τις προάλλες και σκέφτηκα να το χρησιμοποιήσω καλά. ITO, Indium Tin Oxide, το γυαλί βρίσκεται συνήθως σε οθόνες υγρών κρυστάλλων, ηλιακά κύτταρα, παράθυρα πιλοτηρίου αεροπλάνου κλπ. Η διαφορά μεταξύ γυαλιού ITO και συνηθισμένου γυαλιού είναι ότι το γυαλί ITO είναι αγώγιμο λόγω της λεπτής μήτρας ITO που εναποτίθεται την επιφάνεια του γυαλιού. Για αυτό το έργο, θα χρησιμοποιήσουμε το γυαλί ITO για να λειτουργήσουμε ως κουμπί για να ενεργοποιήσουμε την πλακέτα IoT για να στείλουμε μια ειδοποίηση χρησιμοποιώντας το IFTTT (Αν αυτό είναι τότε) σε ένα τηλέφωνο. Βασικά, ήθελα να αναδημιουργήσω το κουμπί "wasταν εύκολο" από τον Staples αλλά να χρησιμοποιήσω το γυαλί ως κουμπί.
Προμήθειες
- NodeMCU (παραλλαγή ESP 8266)
- Ελατήριο συμπίεσης (1/4 "x 13/32")
- Χωρητική σανίδα αφής Adafruit
- Πλακέτα PCB (2,75 "x 1,25" διπλής όψης)
- ITO γυαλί (2 "x 2")
- 4 καλώδια διαφορετικού χρώματος (συμπαγές σύρμα 2 "22AWG)
- 1 κίτρινο καλώδιο (συμπαγές σύρμα 5 "22AWG)
Εργαλεία:
- Απογυμνωτές καλωδίων
- Κόφτης καλωδίων
- 3D εκτυπωτής (PLA - 1,75 mm)
- Ηλεκτρική ταινία
- Ζεστή κόλλα
- Πένσα
- Συγκολλητικό σίδερο
- Συγκολλητικό κορόιδο
- Συγκολλητικό (χωρίς μόλυβδο)
- Σφουγγάρι συγκόλλησης
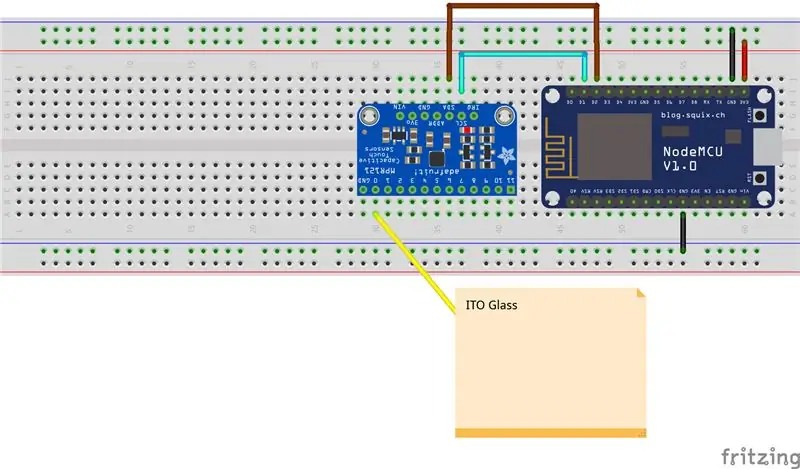
Βήμα 1: Πρωτότυπο της διάταξης του πίνακα


Χρησιμοποιώντας τη διάταξη που φαίνεται παραπάνω, οι ακίδες SDA και SCL πρέπει να συνδεθούν με τις καρφίτσες SDA και SCL του NodeMCU (D2 και D1). Συγκολλήστε το κίτρινο σύρμα στον πείρο 1 στην χωρητική σανίδα Adafruit. Αφαιρέστε λίγο (0,5 ) το πλαστικό περίβλημα από το άλλο άκρο του κίτρινου σύρματος.
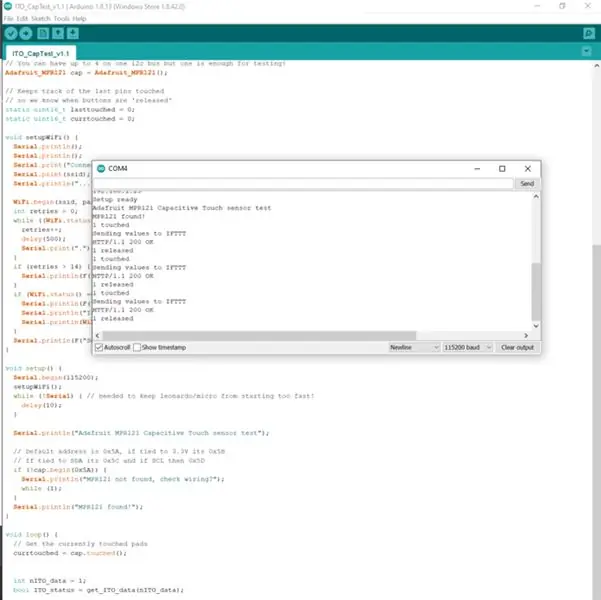
Μόλις οι σανίδες είναι στο breadboard, ανοίξτε το Arduino IDE. Μεταβείτε στο> Σκίτσο> Διαχείριση βιβλιοθηκών και αναζητήστε το Adafruit_MPR121. Εγκαταστήστε τη βιβλιοθήκη Adafruit MPR121 by Adafruit. Για μια λεπτομερή εξήγηση σχετικά με τη σύνδεση του MPR 121 (χωρητικός πίνακας διάσπασης), ανατρέξτε στον οδηγό του Adafruit.
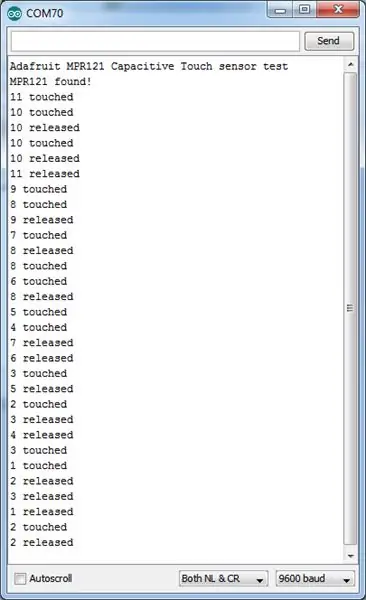
Μεταβείτε στο> Αρχείο> Παραδείγματα> Adafruit_MPR121> MPR121test.ino. Το MPR121test.ino θα σας βοηθήσει να ελέγξετε αν η πλακέτα breakout είναι σωστά συνδεδεμένη στο NodeMCU. Εάν όλα λειτουργούν καλά, όταν αγγίζετε το μέταλλο στο κίτρινο σύρμα, η σειριακή οθόνη πρέπει να δείχνει "1 έχει αγγιχτεί και απελευθερωθεί". Εάν αγγίξετε τα τακάκια 0-11, η έξοδος Serial Monitor θα μοιάζει με την τρίτη παραπάνω εικόνα.
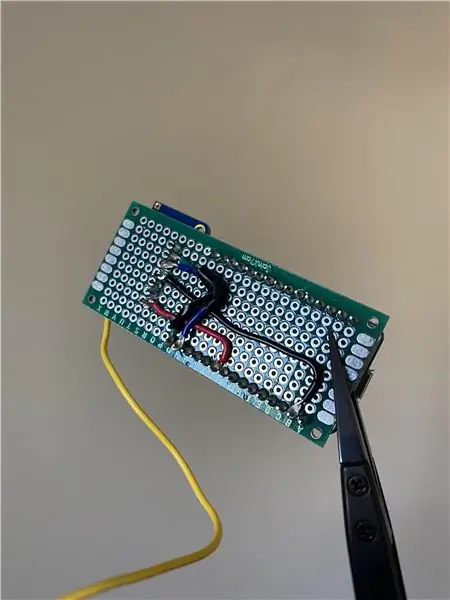
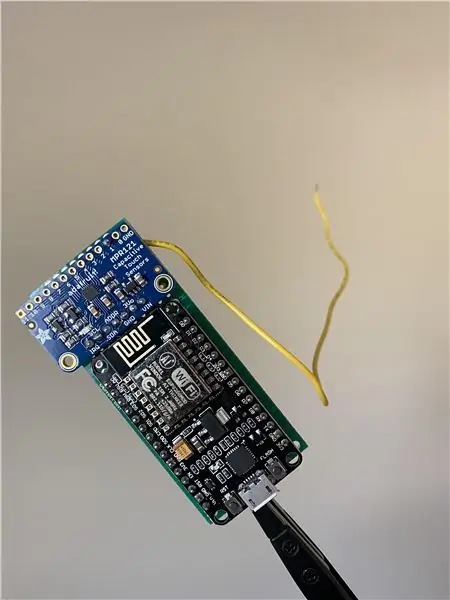
Βήμα 2: Συγκολλήστε τη διάταξη


Όπως δείχνουν οι εικόνες, συνδέστε τη χωρητική πλακέτα διάσπασης στο NodeMCU χρησιμοποιώντας τα 4 καλώδια. Απλώς ένας βασικός κανόνας, χρησιμοποιήστε κόκκινα και μαύρα καλώδια για τις συνδέσεις ViN 3.3V και GND GND. Εάν οι καρφίτσες SDA/SCL συγκολληθούν λανθασμένα, θα χρειαστεί να ξανακολληθούν σωστά. Λόγω των βιβλιοθηκών Adafruit και των προεπιλεγμένων καρφιτσών SDA και SCL, είναι σχεδόν αδύνατο να επαναδιαχωριστούν οι ακίδες αργότερα στα βήματα κωδικοποίησης αυτού του Instructable.
Βήμα 3: Ρύθμιση του IFTTT




Πάρε μια βαθιά ανάσα. Αυτό δεν θα πάρει πολύ χρόνο για να ρυθμιστεί.
- Μεταβείτε στον ιστότοπο IFTTT.
- Κάντε κλικ στο +Αυτό για να μεταβείτε στη γραμμή αναζήτησης των προσφερόμενων υπηρεσιών.
-
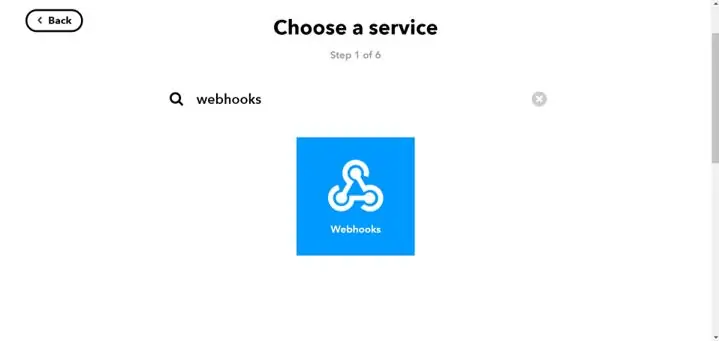
Πληκτρολογήστε στη γραμμή αναζήτησης "webhooks".
- Θα πρέπει να δείτε ένα τρίγωνο με στρογγυλεμένες γωνίες μέσα σε ένα κουτί
- Αυτό είναι το λογότυπο του Webhooks
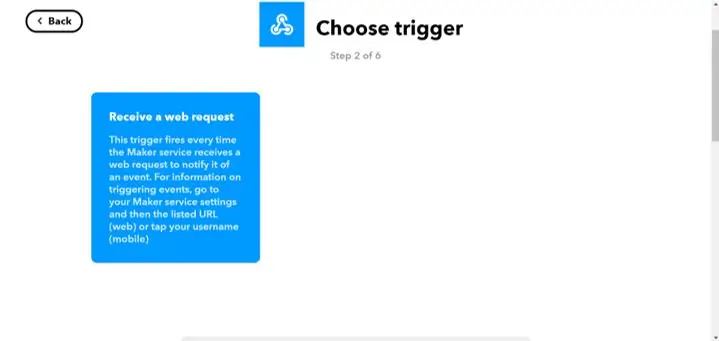
- Κάντε κλικ στο πλαίσιο και, στη συνέχεια, στο πλαίσιο "Λήψη αιτήματος ιστού" στην επόμενη σελίδα.
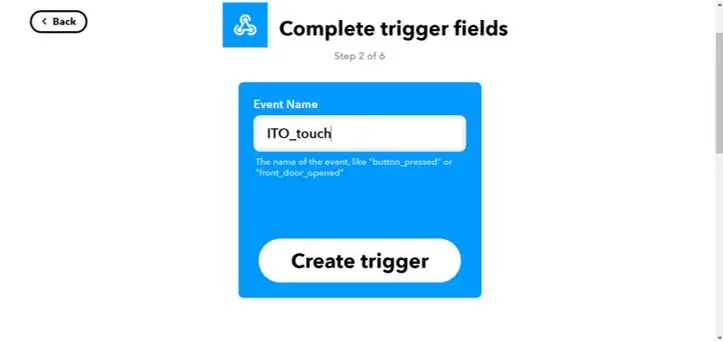
Για το όνομα του συμβάντος, πληκτρολογήστε "ITO_touch" όπως φαίνεται στην τρίτη παραπάνω εικόνα. Θυμηθείτε αυτό για το πρόγραμμα Arduino, καθώς είναι το όνομα σκανδάλης.
- Κάντε κλικ στο κουμπί "Δημιουργία ενεργοποίησης".
- Θα μεταφερθείτε σε άλλο παράθυρο όπου το +Αυτό αντικαθίσταται με το λογότυπο Webhooks.
- Κάντε κλικ στο +Αυτό και πληκτρολογήστε στη γραμμή αναζήτησης "Ειδοποιήσεις".
- Πρέπει να εμφανιστεί ένα κουδούνι σε ένα κουτί. Κάντε κλικ στο "Αποστολή εμπλουτισμένης ειδοποίησης από την εφαρμογή IFTTT".
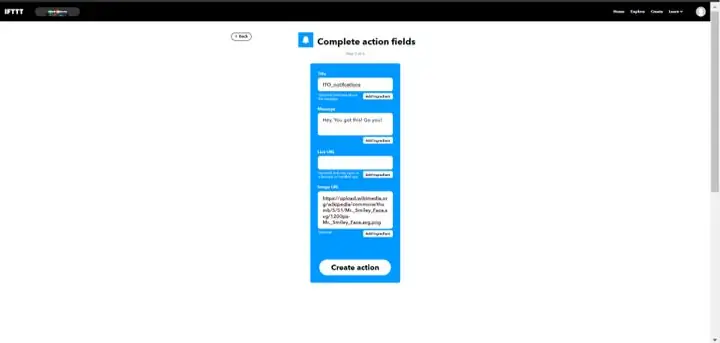
- Αντικαταστήστε το κείμενο στο πλαίσιο μηνυμάτων με ένα θετικό μήνυμα όπως "Hey, You got this! Go you!"
- Για τη διεύθυνση url εικόνας, χρησιμοποιήστε αυτήν την εικόνα ενός χαμογελαστού προσώπου
- Ολοκληρώστε κάνοντας κλικ στο κουμπί "Δημιουργία ενέργειας" και στο κουμπί "Τέλος" στην επόμενη σελίδα.
Λήψη της σκανδάλης Webhooks
Θα πρέπει να βρίσκεστε στην ίδια οθόνη με την εικόνα #5 (εμφανίζει το εικονίδιο Webhooks και ειδοποιήσεις) με το κείμενο "If Maker Event" ITO_touch "και, στη συνέχεια, Στείλτε μια πλούσια ειδοποίηση από την εφαρμογή IFTTT." Εάν όχι, κάντε κλικ στην καρτέλα Αρχική σελίδα και στη συνέχεια κάντε κλικ στο πλαίσιο με το προαναφερθέν κείμενο.
- Κάντε κλικ στο λογότυπο Webhooks.
- Το λογότυπο θα σας μεταφέρει στη σελίδα Webhooks (φαίνεται στις παραπάνω εικόνες)
- Κάντε κλικ στο κουμπί τεκμηρίωσης στην επάνω δεξιά γωνία της σελίδας Webhooks
- Θα μεταφερθείτε σε άλλη σελίδα που θα εμφανίζει το κλειδί σας για Webhooks
- Αντιγράψτε και επικολλήστε αυτό το κλειδί κάπου ασφαλές, επειδή αυτό απαιτείται για το πρόγραμμα Arduino
Εντάξει! Εκτός από το Wifi και τον κωδικό πρόσβασής σας, το πρόγραμμα Arduino στο επόμενο βήμα είναι έτοιμο.
Βήμα 4: Προγραμματισμός του NodeMCU

Εντάξει, αναζητήστε αυτά τα τέσσερα πεδία:
- const char* ssid
- const char* κωδικός πρόσβασης
- char MakerIFTTT_Key
- char MakerIFTTT_Event
Το κλειδί Webhooks πρέπει να αντιστοιχιστεί στο MakerIFTTT_Key και το όνομα σκανδάλης Webhooks ("ITO_touch") πρέπει να αντιστοιχιστεί στο MakerIFTTT_Event. Το SSID και ο κωδικός πρόσβασης είναι για δρομολογητή Wifi στο οποίο θα συνδεθεί το IoT.
Συνδέστε την πλακέτα στον υπολογιστή και ανεβάστε τον κωδικό. Εάν όλα πάνε καλά, τα ακόλουθα μηνύματα που εμφανίζονται στην παραπάνω εικόνα θα εμφανιστούν στη Σειριακή οθόνη.
Βήμα 5: Λάβετε ειδοποιήσεις τηλεφώνου

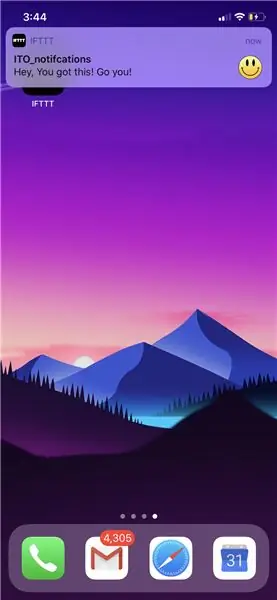
Κατεβάστε την εφαρμογή IFTTT από την εφαρμογή iOS ή το Android store. Μόλις συνδεθείτε, θα πρέπει να δείτε την εφαρμογή που μόλις δημιουργήσαμε στην αρχική οθόνη. Για δοκιμή δοκιμάστε τα πάντα λογισμικά, εάν αγγίξετε το κίτρινο καλώδιο, θα πρέπει να εμφανιστεί μια ειδοποίηση στο τηλέφωνο, όπως φαίνεται.
Βήμα 6: Εκτύπωση 3D της θήκης και του γυάλινου πλαισίου
Βήμα 7: Συναρμολογήστε τη θήκη


Συναρμολόγηση θήκης
Βάλτε τα ηλεκτρονικά στην υποδοχή και στερεώστε τα με ζεστή κόλλα. Βεβαιωθείτε ότι το κίτρινο σύρμα τροφοδοτείται μέσω της οπής πριν συνδέσετε την πλακέτα στη θήκη. Με το προεξέχον σύρμα (που φαίνεται προς το παρόν τυλιγμένο στην πρώτη εικόνα), αφαιρέστε το πλαστικό περίβλημα του κίτρινου σύρματος, εκθέτοντας το μέταλλο. Τώρα είναι μια καλή στιγμή για να τοποθετήσετε τη συμπίεση στην ορθογώνια υποδοχή της θήκης.
** Το microUSB πρέπει να είναι ορατό από την πλευρική οπή!
Συναρμολόγηση πλαισίου
- Συνδέστε την επάνω ράγα στην αριστερή και τη δεξιά ράγα (οι ράγες πάνω και κάτω έχουν εξωτερικές εγκοπές στις πλευρές τους, ενώ δεξιά και αριστερά πρέπει να έχουν εσωτερική).
- Τώρα θα ήταν μια καλή στιγμή για να δείτε ποια πλευρά του γυαλιού είναι αγώγιμη. Ακολούθησα αυτόν τον οδηγό για να ελέγξω τη συνέχεια χρησιμοποιώντας ένα πολύμετρο
- Σύρετε το γυαλί πάνω στις ράγες.
- Τοποθετήστε την τελική ράγα στο πλαίσιο. Χρησιμοποιήστε hotglue στις αρθρώσεις για να στερεώσετε με ασφάλεια τα πάντα.
Βήμα 8: Ολοκληρώνοντας την κατασκευή

Ενώ έχετε την πλακέτα συνδεδεμένη με τον υπολογιστή, τοποθετήστε το πλαίσιο έτσι ώστε το αγώγιμο γυαλί να έρχεται σε επαφή με το εκτεθειμένο σύρμα και ο ημικύκλιος να περικλείει το ελατήριο. Κολλήστε τον πίνακα τοίχου στη θήκη. Τώρα τελειώσατε! Εάν όλα έχουν συναρμολογηθεί σωστά, όταν πιέζετε την ελατηριακή πλευρά του επιπέδου, θα πρέπει να λάβετε μια ειδοποίηση τηλεφώνου. Εάν όχι, ελέγξτε αν το μη προστατευμένο μέταλλο δεν αγγίζει το γυαλί. Το σύρμα θα πρέπει κανονικά να αγγίζει το γυαλί εκτός αν πιέσετε προς τα κάτω το πλαίσιο.
Βήμα 9: Τι συμβαίνει
Πιέζοντας προς τα κάτω την πλευρά του ελατηρίου του γυάλινου πλαισίου, το πλαίσιο περιστρέφεται ελαφρώς για να αποσυνδέσει το γυαλί ITO από το σύρμα. Ο πίνακας διανομής στέλνει αυτές τις πληροφορίες στο IoT για να καταλάβει τη λογική. Το IoT αναγνωρίζει ότι το γυαλί δεν αγγίζει πλέον το καλώδιο και κάνει ένα αίτημα ιστού μέσω Webhooks. Στη συνέχεια, η λογική IFTTT λαμβάνει το αίτημα και, εάν αποσταλεί σωστά, εκτελέστε την ενέργεια ειδοποίησης. Αυτό λέει στην εφαρμογή IFTTT στο τηλέφωνο να δημιουργήσει μια ειδοποίηση push.
Βήμα 10: Όλα Έγιναν
Δώστε στον εαυτό σας ένα χτύπημα στην πλάτη, γιατί τα καταφέρατε μέχρι το τέλος! Σχολιάστε παρακάτω αν χρειάζεστε βοήθεια με κάποιο από τα βήματα που εμφανίζονται
Συνιστάται:
Νερό πιάνο φτιαγμένο με γυάλινο βάζο: 3 βήματα

Water Piano Made Using Glass Jar: Αυτό είναι ένα εκπληκτικό και εύκολο έργο για όλους. Δεν χρησιμοποίησα μικροελεγκτή ή IC. Αυτό το πιάνο νερού χρησιμοποιεί μικρά βάζα. Αυτό είναι πραγματικά ένα βασικό έργο. Για να κάνετε αυτό το έργο, ακολουθήστε τις οδηγίες. ΠΡΟΔΙΑΓΡΑΦΕΣ- βάζα οποιουδήποτε μεγέθους, τουλάχιστον 4 έως μέγ
Τρία κυκλώματα αισθητήρα αφής + κύκλωμα χρονοδιακόπτη αφής: 4 βήματα

Τρία κυκλώματα αισθητήρα αφής + κύκλωμα χρονοδιακόπτη αφής: Ο αισθητήρας αφής είναι ένα κύκλωμα που ενεργοποιείται όταν εντοπίζει την αφή στις ακίδες αφής. Λειτουργεί σε παροδική βάση, δηλαδή το φορτίο θα είναι ΕΝΕΡΓΟΠΟΙΗΜΕΝΟ μόνο για την ώρα που γίνεται το άγγιγμα στις καρφίτσες. Εδώ, θα σας δείξω τρεις διαφορετικούς τρόπους για να κάνετε ένα αισθητήριο αφής
Μικροελεγκτής AVR. Εναλλαγή LED με χρήση διακόπτη με κουμπί. Κουμπί απωθήσεων: 4 βήματα

Μικροελεγκτής AVR. Εναλλαγή LED με χρήση διακόπτη με κουμπί. Πιέζοντας το πλήκτρο Debouncing .: Σε αυτήν την ενότητα, θα μάθουμε πώς να κάνουμε τον κωδικό προγράμματος C για το ATMega328PU για να αλλάξουμε την κατάσταση των τριών LED σύμφωνα με την είσοδο από έναν διακόπτη κουμπιού. Επίσης, έχουμε διερευνήσει λύσεις στο πρόβλημα του "Switch Bounce". Ως συνήθως, θα
Ασύρματο φωτιζόμενο ανθεκτικό κουμπί αφής: 5 βήματα

Wireless Illuminated Resistive Touch Button: Αυτό είναι ένα απλό έργο με ιδέα τη δημιουργία ενός κουμπιού αφής με αντίσταση που ενσωματώνει το RGB Led. Κάθε φορά που αγγίζεται αυτό το κουμπί, θα φωτίζεται και το χρώμα της λάμπας μπορεί να προσαρμοστεί. Μπορεί να χρησιμοποιηθεί ως φορητό φωτιζόμενο κουμπί αφής μέσω
Micro: bit Θεμελιώδες μάθημα: Κουμπί αφής: 11 βήματα

Micro: bit Θεμελιώδες μάθημα: Κουμπί αφής: Στο BBC Micro: bit, υπάρχουν 3 υποσέλιδα αφής: pin0, pin1, pin2. Εάν κρατάτε τον πείρο GND με το ένα χέρι και αγγίζετε τον πείρο 0, 1 ή 2 με το άλλο, μια πολύ μικρή (ασφαλής) ποσότητα ηλεκτρικής ενέργειας θα ρέει μέσω του σώματός σας και θα επιστρέψει στο μικρό: bit. Αυτό είναι
