
Πίνακας περιεχομένων:
- Βήμα 1: Ρύθμιση του Angular στον υπολογιστή σας
- Βήμα 2: Ρυθμίστε τη δομή του έργου σας
- Βήμα 3: Εγκατάσταση του Bootstrap 4
- Βήμα 4: Καθορισμός διαδρομών
- Βήμα 5: Firebase
- Βήμα 6: Εγκαταστήστε το Firebase στο Angular
- Βήμα 7: Σύνδεση του γωνιακού έργου μας με το Firebase
- Βήμα 8: Εγκατάσταση της βιβλιοθήκης NgxCharts στο γωνιακό έργο σας
- Βήμα 9: Δημιουργήστε μια τάξη υπηρεσίας και μια βάση δεδομένων σε πραγματικό χρόνο
- Βήμα 10: Συγκεντρώστε το έργο σας
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:31.
- Τελευταία τροποποίηση 2025-01-23 14:38.

Στο προηγούμενο κεφάλαιο μιλάμε για τον τρόπο με τον οποίο οι αισθητήρες λειτουργούν με τη μονάδα loRa για να συμπληρώσουν τη βάση δεδομένων Firebase Realtime και είδαμε το διάγραμμα πολύ υψηλού επιπέδου πώς λειτουργεί ολόκληρο το έργο μας. Σε αυτό το κεφάλαιο θα μιλήσουμε για το πώς μπορούμε να συμπληρώσουμε αυτά τα δεδομένα σε διαδικτυακές εφαρμογές.
Βήμα 1: Ρύθμιση του Angular στον υπολογιστή σας
Το Angular είναι ένα από τα πιο δημοφιλή πλαίσια που βασίζονται σε javascript (το οποίο στην πραγματικότητα είναι δακτυλογραφημένο) και χρησιμοποιείται κυρίως στη βιομηχανία λογισμικού, καθώς χρησιμοποιούμε το firebase ως backend (backend ως διακομιστής) το μόνο που χρειαζόμαστε είναι ένα frontend για να χειριστούμε αυτό το backend. Ας δούμε λοιπόν πώς να εγκαταστήσουμε όλα αυτά που είναι απαραίτητα από την αρχή.
σκεφτείτε ότι ολόκληρο το σεμινάριο βασίζεται στο περιβάλλον των Windows 10 και ελπίζετε ότι έχετε βασικές γνώσεις σχετικά με το angular και το firebase.
Εγκαταστήστε το node.js και το NPM στα παράθυρα
Πρώτα απ 'όλα, μεταβείτε στον επίσημο ιστότοπο Node.js και κατεβάστε την τελευταία έκδοση του node.js, το node είναι ένα περιβάλλον εκτέλεσης για την εκτέλεση όλων των κωδικών javascript. Το NPM σημαίνει διαχειριστής πακέτων κόμβων που σας βοηθά να εγκαταστήσετε όλο το άλλο απαραίτητο λογισμικό μέσω του εργαλείου γραμμής εντολών, αυτή είναι η βασική ιδέα για τον κόμβο και το NPM αν θέλετε να προχωρήσετε βαθύτερα υπάρχουν τόνοι ιστότοπων και βίντεο που μπορείτε να αποκτήσετε περισσότερες γνώσεις σχετικά με τον κόμβο. (Βεβαιωθείτε ότι έχετε εγκαταστήσει το node.js παγκοσμίως τον υπολογιστή σας).
παρακαλώ ελέγξτε αν έχετε εγκαταστήσει επιτυχώς τον κόμβο προτού προχωρήσετε.
Εγκατάσταση Angular
Ανοίξτε το εργαλείο γραμμής εντολών και εκτελέστε την παρακάτω εντολή, npm εγκατάσταση -g @angular/cli
τώρα βεβαιωθείτε ότι έχετε εγκαταστήσει το angular με επιτυχία, μπορείτε να μάθετε περισσότερα σχετικά με το angular για αυτόν τον επίσημο ιστότοπο φροντιστηρίου.
Βήμα 2: Ρυθμίστε τη δομή του έργου σας


Μεταβείτε εκεί που θέλετε να δημιουργήσετε το έργο σας, για το δικό μου έχω χρησιμοποιήσει το D: / Angular-Προβάλλει αυτήν την τοποθεσία. Ανοίξτε τη γραμμή γραμμής εντολών σε αυτήν τη θέση. Πληκτρολογήστε την παρακάτω εντολή.
νέο σύστημα γεωργικής παρακολούθησης
τότε το angular θα δημιουργήσει όλα τα απαραίτητα πράγματα που θέλουμε να έχουμε στο front-end μας. πριν συνδέσουμε το frontend και το backend μαζί. ας μάθουμε λίγα λόγια για το angular και το firebase.
Γωνιώδης
Ας μιλήσουμε για το πώς μοιάζει η τυπική αρχιτεκτονική ιστού, υπάρχει το bacon ή ο διακομιστής του frontend ή του πελάτη, από την πλευρά του πελάτη σημαίνει ότι είναι εκεί όπου περιέχονται όλα τα HTML, CSS, αλλά σε γωνιακό δεν χρειάζεται να δημιουργήσουμε συγκεκριμένες ιστοσελίδες για τα περιεχόμενά μας όπως, home.html, about.hml, index.html… κλπ. υπάρχει μόνο μία σελίδα για ολόκληρη την εφαρμογή είναι το index.html όταν ο χρήστης μεταβεί σε άλλες σελίδες ή άλλες περιέχει index.html πρόκειται να αποδώσει με τα περιεχόμενα αυτών των σελίδων που σημαίνουν προβολή html και css της συγκεκριμένης σελίδας. έτσι ολόκληρη η εφαρμογή μας περιέχει μόνο μία σελίδα.html. Αυτό ονομάσαμε SPA. Ας δημιουργήσουμε λοιπόν την εφαρμογή μας. ανοίξτε το CMD στον ίδιο τύπο καταλόγου κάτω από την εντολή.
ng παράγουν συστατικό σπίτι.
Αυτό θα δημιουργήσει το περιεχόμενο της αρχικής σας σελίδας, στη συνέχεια θα δείτε ένα αρχείο home.ts και αρχείο home.html και home.css στο αρχείο home.html όπου θα ορίσετε τον τρόπο δομής της αρχικής σελίδας σας και στην αρχική σελίδα. css όπου πρόκειται να προσθέσετε τα στυλ σας για την αρχική σελίδα και, τέλος, το αρχείο home.ts στο οποίο πρόκειται να κωδικοποιήσετε τον κώδικα της γραφομηχανής ή javascript για να συνεργαστείτε με το backend μας.
Βήμα 3: Εγκατάσταση του Bootstrap 4
Όπως συζητήσαμε στο προηγούμενο βήμα τώρα έχουμε βάλει βήμα το έργο μας και τώρα έχουμε σαφή ιδέα για το πώς λειτουργεί η γωνιακή. τώρα για το στυλ θα χρησιμοποιήσουμε το bootstrap 4, για να εγκαταστήσουμε το bootstrap στον τύπο του έργου μας κάτω από την εντολή στη διαδρομή του έργου.
npm εγκατάσταση bootstrap@3
τώρα δεν χρειάζεται να ανησυχείτε για το πώς μπορούμε να δομήσουμε τις ιστοσελίδες μας, το bootstrap θα το κάνει.
Βήμα 4: Καθορισμός διαδρομών

Στο έργο του IOT πρόκειται να συλλέξουμε κεφαλίδα, υποσέλιδο, θερμοκρασία, υγρασία, ποσοστό Co2, υγρασία του εδάφους. έτσι θα δημιουργήσουμε 4 ιστοσελίδες που σημαίνει ότι σε γωνιακό θα δημιουργήσουμε 4 στοιχεία για καθένα από αυτά τα ευρετήρια.
εισαγωγή ενότητας γωνιακού δρομολογητή στο στοιχείο AppModule.
καθορίστε τις διαδρομές σε ξεχωριστό αρχείο.
const route: Routes = [{path: 'first-component', component: HomeComponent}, {path: 'second-component', component: HumiComponent},];
προσθέστε αυτές τις γραμμές κώδικα μέσα στην ετικέτα εισαγωγής στο AppMoodule.
@NgModule ({εισαγωγές: [RouterModule.forRoot (διαδρομές)], εξαγωγές: [RouterModule]})
Ας προσθέσουμε τον κώδικα γραμμής πλοήγησης bootstrap μέσα στο αρχείο header.html και να συνδέσουμε τα στοιχεία μας,
Βήμα 5: Firebase


Το Firebase είναι μια από τις πιο cool υπηρεσίες που παρέχει η Google στους χρήστες τους. Έτσι, ένα από τα χαρακτηριστικά που έχουμε χρησιμοποιήσει σε αυτό το έργο είναι η βάση δεδομένων και η φιλοξενία σε πραγματικό χρόνο firebase. ας δημιουργήσουμε έναν λογαριασμό firebase και να συνδέσουμε το έργο μας με βάση δεδομένων σε πραγματικό χρόνο.
βήμα 01: Συνδεθείτε στον λογαριασμό σας στο gamil
βήμα 02: πληκτρολογήστε κονσόλα firebase στη γραμμή αναζήτησης
βήμα 03: τώρα τελειώσατε.
Βήμα 6: Εγκαταστήστε το Firebase στο Angular
Για να δουλέψουμε με το firebase έχουμε εγκαταστήσει ή συμπεριλάβει αυτή τη βιβλιοθήκη που βοηθά να συνδέσει το firebase και το angular μαζί. μεταβείτε στη διαδρομή του έργου σας και ανοίξτε το CMD και πληκτρολογήστε τον παρακάτω κώδικα.
npm εγκατάσταση firebase @angular/fire --save
Βήμα 7: Σύνδεση του γωνιακού έργου μας με το Firebase




τώρα πρέπει να προσθέσουμε το έργο μας στο firebase. πατήστε το εικονίδιο προσθήκης έργου στον λογαριασμό σας στο firebase και δώστε ένα όνομα έργου που σας αρέσει και συνεχίστε άλλα δύο, μέχρι να δείτε τον μπλε όμορφο πίνακα ελέγχου του λογαριασμού σας στο firebase, μπορείτε να δείτε ότι η στήλη στην αριστερή πλευρά μπορούμε να δούμε τη λίστα όλων των firebase υπηρεσίες, ώστε να μπορούμε να χρησιμοποιούμε καθεμία από αυτές τις υπηρεσίες. τώρα όλα είναι έτοιμα. στην κονσόλα σας προσθέστε μια εφαρμογή για να ξεκινήσετε και κάντε κλικ στο εικονίδιο. για να λάβετε όλες τις λεπτομέρειες διαμόρφωσης για τη σύνδεση της γωνιακής εφαρμογής μας με τον λογαριασμό firebase. Αυτές οι λεπτομέρειες είναι μοναδικές για το έργο μας. τώρα αντιγράψτε αυτές τις λεπτομέρειες και μεταβείτε στο γωνιακό έργο σας βρείτε το περιβάλλον. προσθέστε τον παρακάτω κώδικα και επικολλήστε αυτές τις λεπτομέρειες εκεί.
περιβάλλον εξαγωγής const = {
παραγωγή: true, firebase: {
τα στοιχεία διαμόρφωσής σας εδώ…
}
};
και επίσης προσθέστε παρακάτω κώδικες μέσα στο app.module.ts
εισαγωγές: [AngularFireModule.initializeApp (environment.firebase),….],
Βήμα 8: Εγκατάσταση της βιβλιοθήκης NgxCharts στο γωνιακό έργο σας
Μεταβείτε στη διαδρομή έργου όπως κάναμε στα προηγούμενα βήματα, πληκτρολογήστε τον παρακάτω κώδικα στο CMD σας.
npm i @swimlane/ngx-charts-αποθήκευση
Επίσημος ιστότοπος NgxChart μεταβείτε σε αυτόν τον ιστότοπο και πιάστε το γράφημα που θέλετε. Προτίμησα με γραμμικό γράφημα. μεταβείτε σε αυτό το url και πιάστε τον κώδικα και προσθέστε τον στα αντίστοιχα στοιχεία.
Βήμα 9: Δημιουργήστε μια τάξη υπηρεσίας και μια βάση δεδομένων σε πραγματικό χρόνο


Μεταβείτε στο φάκελο έργου και ανοίξτε το CMD και πληκτρολογήστε μια έγκυρη διαδρομή και προτιμώμενο όνομα κλάσης για την υπηρεσία μαζί με την εντολή ng generate. Πριν μπούμε στον κώδικα, θα ήθελα να δώσω λίγη ιδέα για τη βάση δεδομένων σε πραγματικό χρόνο. Δεν είναι σαν οποιαδήποτε άλλη βάση δεδομένων σχεσιακών μοντέλων. Δεν μπορούμε να δούμε μια δομή πίνακα σε αυτήν την ποικιλία βάσεων δεδομένων. Αυτό ονομάζεται βάση δεδομένων NOSQL, μπορούμε να δούμε μια δομή δεδομένων βάσης κειμένου ή βάσης εγγράφων. Το οποίο ονομάζεται JSON, οπότε αν θέλουμε να αποθηκεύσουμε δεδομένα μέσα σε τέτοιου είδους βάση δεδομένων, πρέπει να τα περάσουμε σαν JSON Objects. Στην παραπάνω εικόνα μπορείτε να δείτε, Στη βάση δεδομένων μας υπάρχει ένας κόμβος ή άκρη που ονομάζεται συσκευές και κάτω από αυτόν υπάρχει ένας άλλος κόμβος που ονομάζεται DeviceA και κάτω από αυτόν, μπορείτε να δείτε πάνω από κάθε δείκτη όπως υγρασία, θερμοκρασία … κ.λπ. κάτω από τον κόμβο Hum μπορείτε να δείτε τα δεδομένα senor που συλλέγονται περιοδικά.
async getData () {
this.items = ;
επιστροφή νέας υπόσχεσης ((επίλυση) => {
this.database. λίστα (`/devices/$ {this.sessionService.get (" DeviceA ")}/$ {" Hum "}`).snapshotChanges (). εγγραφείτε (στιγμιότυπο => {
snapshot.forEach (στοιχείο => {
εάν (! element.key.startsWith ('current_hum')) {
this.items.push ({
όνομα: στιγμή (element.payload.val () [«ημερομηνία»], «ΕΕΕΕ-Μ-ΗΗ: mm: ss»). μορφή («YYYY-MM-DD hh: mm»), τιμή: element.payload.val () ['τιμή']
});
}
});
επίλυση (this.items)?
});
});
}
Αυτός είναι ο κωδικός κλάσης υπηρεσίας για πρόσβαση στα δεδομένα που είναι αποθηκευμένα κάτω από τον κόμβο hum στη βάση δεδομένων, το μόνο που έχετε να κάνετε είναι να καλέσετε αυτήν τη λειτουργία getData () κατηγορίας όπου θέλετε να συμπληρώσετε το γράφημα.
async ngOnInit () {this.items = περιμένετε this.humService.getData ();
this.multi = [{
όνομα: '%', σειρά: this.items
}];
}
Εδώ μέσα στην κλάση συστατικών μας μέθοδο ngOnInit έχουμε καλέσει την υπηρεσία μας να συμπληρώνει τον πίνακα πολλών που ο πίνακας που πρέπει να περάσουμε τις τιμές για το γράφημα.
Βήμα 10: Συγκεντρώστε το έργο σας


Μεταβείτε στο φάκελο του έργου σας και ανοίξτε CMD και πληκτρολογήστε ng server, Στη συνέχεια, ολόκληρος ο κώδικας Typescript θα μετατραπεί σε javascript. και πληκτρολογήστε το url που θα σας ζητήσει το CMD, για το παραπάνω έργο https:// localhost: 4200/home και τελειώσατε.
Συνιστάται:
Αυτόματο σύστημα κήπου που βασίζεται σε Raspberry Pi για εξωτερικούς ή εσωτερικούς χώρους - MudPi: 16 βήματα (με εικόνες)

Αυτόματο σύστημα κήπου που βασίζεται στο Raspberry Pi για εξωτερικούς ή εσωτερικούς χώρους - MudPi: Σας αρέσει η κηπουρική αλλά δεν βρίσκετε χρόνο για να το συντηρήσετε; Perhapsσως έχετε κάποια φυτά εσωτερικού χώρου που ψάχνουν λίγο διψασμένα ή ψάχνουν έναν τρόπο να αυτοματοποιήσουν την υδροπονία σας; Σε αυτό το έργο θα λύσουμε αυτά τα προβλήματα και θα μάθουμε τα βασικά
Έξυπνη κηπουρική και έξυπνη γεωργία βασισμένη στο IoT χρησιμοποιώντας ESP32: 7 βήματα

Έξυπνη κηπουρική και έξυπνη γεωργία βασισμένη στο IoT Χρησιμοποιώντας το ESP32: Ο κόσμος αλλάζει με την πάροδο του χρόνου και τη γεωργία. Σήμερα, οι άνθρωποι ενσωματώνουν τα ηλεκτρονικά σε κάθε τομέα και η γεωργία δεν αποτελεί εξαίρεση σε αυτό. Αυτή η συγχώνευση των ηλεκτρονικών στη γεωργία βοηθά τους αγρότες και τους ανθρώπους που διαχειρίζονται κήπους. Σε αυτό το
Δημιουργήστε μια εφαρμογή iPhone που μιλάει για πλέγμα σωματιδίων: 4 βήματα

Δημιουργήστε μια εφαρμογή iPhone που μιλά για το Particle Mesh: Σε αυτό το έργο, θα μάθετε πώς να φορτώνετε μια εφαρμογή στο iPhone σας που απευθύνεται απευθείας σε έναν πίνακα πλέγματος σωματιδίων τρίτης γενιάς. Θα χρειαστεί λιγότερο από 20 λεπτά από το χρόνο σας. Επιπλέον, μπορείτε να αρχίσετε να μπερδεύετε αμέσως !! Ας ξεκινήσουμε. Πράγματα που δεν θα
Δημιουργήστε μια συσκευή Apple HomeKit Temperature Sensor (DHT22) χρησιμοποιώντας μια RaspberryPI και μια DHT22: 11 βήματα

Δημιουργήστε μια συσκευή Apple HomeKit Temperature Sensor (DHT22) χρησιμοποιώντας μια RaspberryPI και μια DHT22: Έψαχνα για έναν χαμηλού κόστους αισθητήρα θερμοκρασίας / υγρασίας που θα μπορούσα να χρησιμοποιήσω για να παρακολουθήσω τι συμβαίνει στον ανιχνευτικό μου χώρο, καθώς διαπίστωσα ότι αυτή την άνοιξη ήταν πολύ υγρό , και είχε πολύ υγρασία. Έτσι έψαχνα έναν αισθητήρα σε λογικές τιμές που θα μπορούσα να
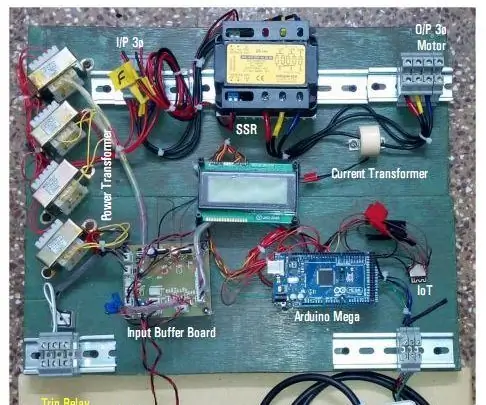
Σύστημα διαχείρισης κινητήρα για εφαρμογή ανύψωσης χρησιμοποιώντας Arduino Mega 2560 και IoT: 8 βήματα (με εικόνες)

Σύστημα Διαχείρισης Κινητήρα για Εφαρμογή Ανύψωσης Χρησιμοποιώντας Arduino Mega 2560 και IoT: Σήμερα οι μικροελεγκτές με βάση το IoT χρησιμοποιούνται ευρέως στη βιομηχανική εφαρμογή. Οικονομικά χρησιμοποιούνται αντί για υπολογιστή. Ο στόχος του έργου είναι να ψηφιοποιήσουμε πλήρως τον έλεγχο, την καταγραφή δεδομένων και την παρακολούθηση του επαγωγικού κινητήρα 3 φάσεων με
