
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:31.
- Τελευταία τροποποίηση 2025-01-23 14:38.

Εκπαιδευτικοί οδηγοί μπορούν να χρησιμοποιηθούν για να προσαρμοστούν στο διαδίκτυο, επιτρέποντας την οργάνωση και την εκτέλεση των διαστημάτων (για τα χρήματά μας) και για τη χρήση των περιβαλλοντικών συνθηκών.
Πραγματοποιήθηκε προειδοποιητική επέμβαση για το πρόβλημα της προώθησης ή της διδακτορικής διατριβής του Juan Vicente Pradilla Cerón για την εκτέλεση Arquitectura de Sistemas Multimedia del programa académico Ingeniería Multimedia de la Universidad Autónoma de Occidente.
Για την πραγματοποίηση των προτάσεών σας, μπορείτε να λάβετε υπόψη σας:
1. Objetivo Principal
2. Objetivos Secundarios
3. Actividades
4. Χρονογράφημα
5. Ορισμός χρηστών
6. Trabajos relacionados
7. Requerimientos funcionales
8. Requerimientos no funcionales
9. Τηλεπικοινωνίες
10. Υλικό
11. Λογισμικό
Βήμα 1: Recursos
Για την εφαρμογή του web se hará uso de los siguientes recursos:
- Un Computador
- Sonidos CC0
- Κωδικός Visual Studio
- Scripts.js
Los sonidos ambientales que se utilizarán son:
- Λλούβια
- Όλας
- Βιέντο
- Ράγιος
- Φουέγκο
- Pájaros
Βήμα 2: Κωδικός Visual Studio

Για να χρησιμοποιήσετε την εφαρμογή του Visual Studio Code, μπορείτε να χρησιμοποιήσετε δωρεάν bootstrap εκκίνησης και JavaScript.
Βήμα 3: Εισαγωγή De Medios


Πρώτες πληροφορίες σχετικά με τη χρήση της άδειας χρήσης του CC0 (Creative Commons Zero) για την εισαγωγή των μέσων του Visual Studio Code είναι η καλύτερη δυνατή:
- En el explorador de VS Code, en la carpeta del proyecto le damos click al botón "New Folder" y creamos 2 carpetas: una para los audios y otra para las imágenes
- Arrastramos los audios y fotos en sus respectivas carpetas
Βήμα 4: Pantalla Principal

Para el desarrollo de la pantalla principal se optó por usar el temporizador Pomodoro, καθώς και για την περιγραφή των λειτουργιών που θα σας βοηθήσουν να ελέγξετε τις συσκευές σας.
El código para su desarrollo es el siguiente:
ASM
Συγκεντρώνω
Temporizador
En este temporizador utilizamos la Técnica Pomodoro de Francesco Cirillo. La cual divide el estudio en 25 minutos de actividad, seguidos de 5 minutos de
descanso, y cada cuatro pomodoros 15 minutos de descanso en lugar de 5.
25:00
Iniciar
Estudio
Sonidos
Λλούβια
50
Pajaros
CSS
El CSS es el encargado de la estructura estética del código HTML, permite definir color de fondo, tamaño de letra, tamaño de fondo, entre otros. En el código anterior se definió la ubicación del archivo CSS, así como la librería que utiliza
h1 {χρώμα: #F45B69; }.logo-img {ύψος: 35px; }.main {padding-top: 20px; }.tempo {ύψος: αυτόματο; πλάτος: auto? περιθώριο ακτίνας: 25px; text-align: center; χρώμα φόντου: #F45B69; }.tempo h2 {font-size: 60px; επένδυση: 30px; άσπρο χρώμα; }.tempo κουμπί {margin-bottom: 30px; } #est {χρώμα: λευκό; margin-bottom: 30px; χρώμα-φόντο: #df4e5a; περιθώριο ακτίνας: 10px; } #sounds {ύψος: 400px; πλάτος: 100% φόντο-εικόνα: url ("https://i.ibb.co/997L37C/bg.jpg"); φόντο-επανάληψη: μη-επανάληψη? φόντο-θέση: αριστερά margin-top: 20px; margin-bottom: 20px; περιθώριο ακτίνας: 50px; επένδυση: 20px; } h3 {χρώμα: λευκό; }.rn {πλάτος: 100%; }.sld_val {χρώμα: λευκό; } #aud_lluvia {πλάτος: 100%; }
Βήμα 5: Temporizador
Para lograr la funcionalidad del temporizador en la app, así como el control del volumen de los sonidos se utiliza un script.js. Su código es el siguiente:
var counterMinutos = 25; var counterSegundos = 0; var descanso = αλήθεια; var descansos = 1; συνάρτηση iniciarContador () {setInterval (λειτουργία () {// Mostrar texto document.getElementById ("est"). style.display = "block"; // Iniciar Contador if (counterSegundos == 0 && counterMinutos> 0) {counterSegundos = 60; counterMinutos--;} // Descansos if (counterSegundos == 0 && counterMinutos == 0) {if (descansos! = 4) {if (descanso) {document.getElementById ("temp-bg") style.backgroundColor = "#2bb91e"; document.getElementById ("est"). Style.backgroundColor = "#239419"; document.getElementById ("est"). InnerHTML = "Descanso"; counterMinutos = 5; descanso =! Descanso; κονσόλα log (descansos);} else {document.getElementById ("temp-bg"). style.backgroundColor = "#F45B69"; document.getElementById ("est"). style.backgroundColor = "#df4e5a"; counterMinutos = 25; document.getElementById ("est"). innerHTML = "Estudio"; descanso =! descanso; descansos ++; console.log (descansos);}} else {counterMinutos = 15; document.getElementById ("temp-bg") στυλ. backgroundColor = "#2bb91e"; document.getElementById ("est ").style.backgroundColor ="#239419 "; document.getElementById ("est"). innerHTML = "Descanso Largo"; descanso = false; descansos = 0; }} else {counterSegundos--; } // Cambiar texto if (counterSegundos> 9) {id = document.getElementById ("καταμέτρηση"); id.innerHTML = counterMinutos + ":" + counterSegundos; } if (counterSegundos <= 9) {id = document.getElementById ("count"); id.innerHTML = counterMinutos + ": 0" + counterSegundos; }}, 1); } // Slider - Audio var slider = document.getElementById ("myRange"); var output = document.getElementById ("επίδειξη"); var aud_lluvia = document.getElementById ("aud_lluvia"); aud_lluvia.onplay (); output.innerHTML = slider.value; // Εμφάνιση της προεπιλεγμένης τιμής ρυθμιστικού // Ενημέρωση της τρέχουσας τιμής ρυθμιστικού (κάθε φορά που σύρετε τη λαβή του ρυθμιστικού) slider.oninput = function () {output.innerHTML = this.value; aud_lluvia.volume (this.value / 100); }
Συνιστάται:
Πώς να φτιάξετε 4G LTE Double BiQuade Antenna Εύκολα Βήματα: 3 Βήματα

Πώς να κάνετε εύκολα 4G LTE διπλή κεραία BiQuade Antenna: Τις περισσότερες φορές αντιμετώπισα, δεν έχω καλή ισχύ σήματος στις καθημερινές μου εργασίες. Ετσι. Searchάχνω και δοκιμάζω διάφορους τύπους κεραίας αλλά δεν δουλεύω. Μετά από σπατάλη χρόνου βρήκα μια κεραία που ελπίζω να φτιάξω και να δοκιμάσω, γιατί δεν είναι η βασική αρχή
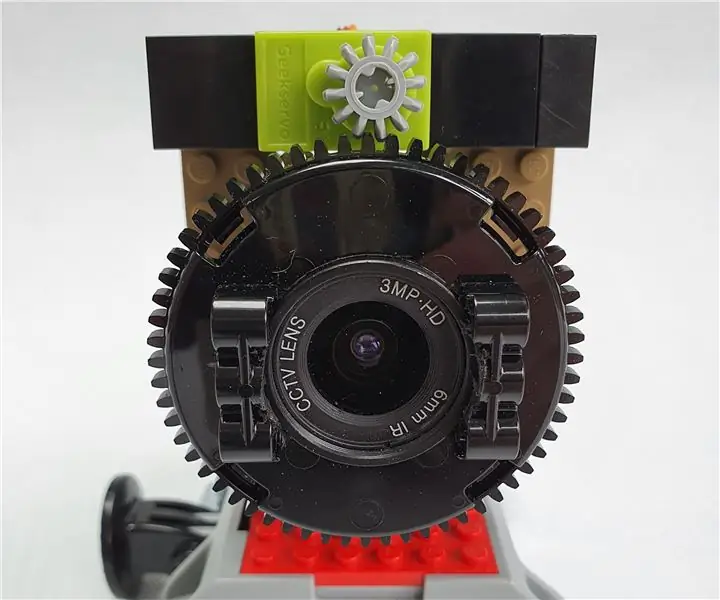
Εστίαση στην κάμερα Pi υψηλής ποιότητας με Lego και σερβο: 4 βήματα (με εικόνες)

Εστίαση στην κάμερα υψηλής ποιότητας Pi με Lego και Servo: Με ένα ελαφρώς χακαρισμένο κομμάτι Lego, ένα συνεχές σερβο και κάποιο κώδικα Python μπορείτε να εστιάσετε την κάμερα υψηλής ποιότητας Raspberry Pi από οπουδήποτε στον κόσμο! Η κάμερα Pi HQ είναι ένα φανταστικό κομμάτι κιτ, αλλά όπως διαπίστωσα ενώ δούλευα στο πρόσφατο Merlin
Εστίαση σε τηλεσκόπιο χρησιμοποιώντας ταινία: 5 βήματα (με εικόνες)

Εστίαση σε ένα τηλεσκόπιο με χρήση ταινίας: Υπάρχουν λίγα πράγματα που είναι πιο απογοητευτικά από το να περάσετε ένα βράδυ φωτογραφίζοντας τους ουρανούς με το τηλεσκόπιο σας, μόνο για να διαπιστώσετε ότι όλες οι φωτογραφίες σας είναι ελαφρώς εκτός εστίασης … Η εστίαση ενός τηλεσκοπίου για αστροφωτογραφία είναι πολύ δύσκολο
Zocus - Ασύρματο ζουμ και εστίαση για την κάμερα DSLR: 24 βήματα (με εικόνες)

Zocus - Ασύρματο ζουμ & εστίαση για την κάμερα DSLR: Το Zocus σάς επιτρέπει να ελέγχετε ασύρματα το ζουμ και την εστίαση της κάμερας DSLR, μέσω του ZocusApp με δυνατότητα Bluetooth, σε iPad ή iPhone (Android σύντομα). Αρχικά αναπτύχθηκε για τον James Dunn, ο οποίος είναι παθιασμένος με τη φωτογραφία, αλλά ο οποίος επίσης
Ενσύρματο τηλεχειριστήριο Canon Digital Rebel για κλείστρο και εστίαση: 4 βήματα

Canon Digital Rebel Wired Remote for Shutter and Focus: Hey! Αυτή είναι μια άλλη έκδοση του ενσύρματου τηλεχειριστηρίου της Canon. Νομίζω ότι είναι πιο ευέλικτο από τα άλλα σχέδια. Αυτό το διδακτικό είναι από όπου πήρα την έμπνευσή μου. Αυτό βασικά σας επιτρέπει να τραβάτε φωτογραφίες χρησιμοποιώντας αυτό το τηλεχειριστήριο αντί να πιέζετε τον πισινό
