
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:39.
- Τελευταία τροποποίηση 2025-01-23 14:39.
Αυτό το διδακτικό είναι μια γρήγορη καταγραφή της εμπειρίας μου δημιουργώντας ένα πολυλειτουργικό φως. Αναμένεται κάποια βασική γνώση των ηλεκτρονικών κυκλωμάτων. Το έργο δεν έχει ακόμη ολοκληρωθεί, πρέπει να γίνουν κάποιες πρόσθετες λειτουργίες και τροποποιήσεις, αλλά είναι ήδη λειτουργικό. Αν είστε ενθουσιασμένοι με αυτό το διδακτικό, θα το ενημερώσω. Στην καρδιά του συστήματος βρίσκεται ένα Arduino. Θα επεξεργαστεί την είσοδο από USB ή από κάθε είσοδο χωρητικής αφής και θα ελέγξει το φως RGB. Αυτό το διδακτικό χωρίζεται σε τρία τμήματα:- Το χωρητικό τμήμα αφής καλύπτει τα αόρατα κουμπιά εισόδου- Το τμήμα του moodlight καλύπτει τον έλεγχο του moodlight- Το τμήμα ambilight καλύπτει την είσοδο με σειριακή θύρα, επεξεργάζοντας τιμές RGB που δημιουργούνται από ένα πρόγραμμα υπολογιστή για τον έλεγχο των φώτων. Αποποίηση: Τα ηλεκτρονικά μπορεί να είναι επικίνδυνα, εσείς οι ίδιοι είστε υπεύθυνοι για τυχόν ζημιές που προκλήθηκαν. Κάποιος κώδικας συλλέγεται από φόρουμ και ενδέχεται να μην περιέχει το όνομα του κατόχου του. Παρακαλώ ενημερώστε με και θα προσθέσω το όνομά σας.
Βήμα 1: Λίστα στοιχείων
Τα ακόλουθα στοιχεία είναι απαραίτητα για αυτό το διδακτικό:- Arduino+καλώδιο USB- Breadboard- Τροφοδοσία υπολογιστή- 3x ταινίες RGB, ανατρέξτε στο dealextreme.com.- 3x TIP120 FET, όπως https://uk.farnell.com/stmicroelectronics/tip120 /darlington-transistor-to-220/dp/9804005- Μια δέσμη αντιστάσεων (6 * 10 kiloOhm, 3 * 2 megaOhm)-Πολύ σύρμα. - Εργαλεία Χωρητική αφή- Μεταλλικοί δακτύλιοι για πλάκες γείωσης- Χάλκινο σύρμα ή πλάκα- Κάτι για να το ενσωματώσετε (σαν ράφι:)
Βήμα 2: Χωρητική αφή - Βασικά στοιχεία & κύκλωμα
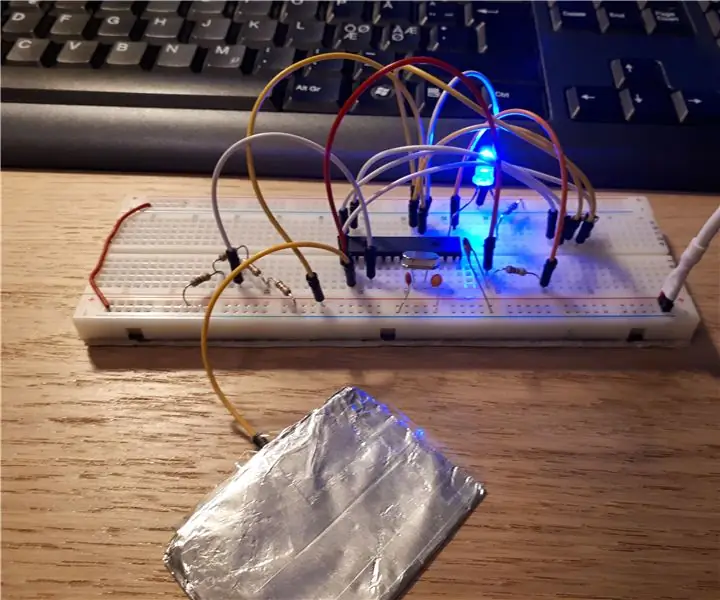
Από τη στιγμή που ζωγράφιζα τα ράφια μου, είχα την ευκαιρία να τα «αναβαθμίσω» και αυτά. Wantedθελα να ελέγξω το φως της διάθεσης με αόρατο άγγιγμα. Στην αρχή, το σχέδιό μου ήταν να χρησιμοποιήσω ένα ειδικό IC για αυτό (όπως το Atmel QT240). Στη συνέχεια, έπεσα πάνω σε μια σελίδα που εξηγούσε ότι το Arduino μπορεί να μιμηθεί έναν χωρητικό αισθητήρα μέσω λογισμικού. Το ηλεκτρονικό κύκλωμα μπορεί να βρεθεί στην εικόνα, ο αισθητήρας είναι ένα σπειροειδές χάλκινο σύρμα (μόνο ένας εμφανίζεται για απλότητα). Η ευαισθησία ελέγχεται από τις αντιστάσεις που βρίσκονται πριν από κάθε ακίδα. Μπορούν να κυμαίνονται από 1 MegaOhm (απόλυτη αφή) έως 40 MegaOhm (12-24 ίντσες μακριά) ανάλογα με το εάν απαιτείται απόλυτη ή κοντινή αφή (κατέληξα να χρησιμοποιώ αντιστάσεις 2M Ohm). Πειραματιστείτε με τις τιμές έως ότου ο αισθητήρας συμπεριφερθεί όπως θέλετε. Είναι καλή ιδέα να εγκαταστήσετε κάποια αγώγιμη επιφάνεια (χωρισμένη από ένα λεπτό μη αγώγιμο τεμάχιο) συνδεδεμένη με τη γείωση των κυκλωμάτων στο πίσω μέρος κάθε σπείρας. Με αυτόν τον τρόπο οι αισθητήρες θα είναι πιο σταθεροί και λιγότερο επηρεασμένοι από το θόρυβο. Λίγες περισσότερες φωτογραφίες σχετικά με την εγκατάσταση των αισθητήρων σε ένα ράφι βιβλίων. Τοποθετείται επίσης ένα βύσμα για εύκολη σύνδεση με το κύκλωμα αργότερα. Το Filler χρησιμοποιείται για να αποκρύψει τα πάντα και μετά από αυτό είναι έτοιμα για βαφή.
Βήμα 3: Χωρητική αφή - Κωδικός και δοκιμή
Ο ακόλουθος πηγαίος κώδικας μπορεί να χρησιμοποιηθεί στο Arduino για εντοπισμό σφαλμάτων, ελέγξτε τις τιμές με τη σειριακή οθόνη arduino. Έξι τιμές δημιουργούνται. Το πρώτο είναι ένα μέτρο της απόδοσης του συστήματος. Το δεύτερο έως το έκτο είναι οι αισθητές τιμές σε κάθε καρφίτσα. Οι τιμές πρέπει να αυξηθούν όταν πλησιάζετε το δάχτυλό σας. Εάν όχι, ελέγξτε για κακές συνδέσεις και παρεμβολές. Οι τιμές αντίστασης μπορούν να αλλάξουν για να προσδιοριστεί η ευαισθησία. Με την εφαρμογή μιας αν-τότε δομής που ενεργοποιείται σε ένα συγκεκριμένο λογικό κατώφλι, μπορεί να γίνει μια αλλαγή. Αυτό θα χρησιμοποιηθεί στον τελικό κώδικα arduino. Περισσότερες πληροφορίες, προτείνονται να διαβάσετε: https://www.arduino.cc/playground/Main/CapSense--- Arduino CapTouch Debugging Code ---#include void setup () {CapSense cs_2_3 = CapSense (2, 4); // Αντίσταση 10Μ μεταξύ των ακίδων 2 & 4, ο πείρος 4 είναι ακίδα αισθητήρα, προσθέστε σύρμα, foilCapSense cs_2_4 = CapSense (2, 7); // Αντίσταση 10Μ μεταξύ των ακίδων 2 & 7, ο πείρος 7 είναι ακίδα αισθητήρα, προσθέστε σύρμα, foilCapSense cs_2_5 = CapSense (2, 8); // Αντίσταση 10Μ μεταξύ των ακίδων 2 & 8, ο πείρος 8 είναι ακίδα αισθητήρα, προσθέστε σύρμα, foilCapSense cs_2_6 = CapSense (2, 12); // Αντίσταση 10Μ μεταξύ των ακίδων 2 & 12, ο πείρος 12 είναι ακίδα αισθητήρα, προσθέστε σύρμα, foilCapSense cs_2_7 = CapSense (2, 13); // Αντίσταση 10Μ μεταξύ των ακίδων 2 & 13, η ακίδα 13 είναι ακίδα αισθητήρα, προσθέστε σύρμα, εγκατάσταση foilvoid () {Serial.begin (9600);} void loop () {long start = millis (); long total1 = cs_2_3.capSense (30); μακρύ σύνολο2 = cs_2_4.capSense (30); μακρύ σύνολο3 = cs_2_5.capSense (30); long total4 = cs_2_6.capSense (30); long total5 = cs_2_7.capSense (30); Serial.print (millis () - έναρξη); // έλεγχος απόδοσης σε χιλιοστά του δευτερολέπτου Serial.print ("\ t"); // χαρακτήρας καρτέλας για εντοπισμό σφαλμάτων κενό χώρου Serial.print (σύνολο1); // έξοδος αισθητήρα εκτύπωσης 1 Serial.print ("\ t"); Serial.print (σύνολο2); // έξοδος αισθητήρα εκτύπωσης 2 Serial.print ("\ t"); Serial.print (σύνολο3); // έξοδος αισθητήρα εκτύπωσης 3 Serial.print ("\ t"); Serial.print (σύνολο4); // έξοδος αισθητήρα εκτύπωσης 4 Serial.print ("\ t"); Serial.println (σύνολο5); // έξοδος αισθητήρα εκτύπωσης 5 καθυστέρηση (10). // αυθαίρετη καθυστέρηση περιορισμού δεδομένων στη σειριακή θύρα} --- ΤΕΛΟΣ ---
Βήμα 4: Φως διάθεσης - Βασικά & Κύκλωμα
Τώρα ήρθε η ώρα να δημιουργήσουμε το τμήμα εξόδου του συστήματος. Οι ακίδες PWM του arduino θα χρησιμοποιηθούν για τον έλεγχο κάθε χρώματος. PWM σημαίνει Διαμόρφωση Πλάτους Παλμού, ενεργοποιώντας και απενεργοποιώντας πολύ γρήγορα έναν πείρο, τα led θα μειωθούν από 0 σε 255. Κάθε πείρος θα ενισχυθεί με FET. Προς το παρόν, το σύστημα έχει μόνο ένα κανάλι ανά χρώμα, πράγμα που σημαίνει ότι όλες οι λωρίδες RGB θα ελέγχονται ταυτόχρονα και χρειάζονται 3 ακίδες PWM (μία για κάθε χρώμα). Στο μέλλον θέλω να μπορώ να ελέγχω κάθε μία από τις τέσσερις ταινίες μου RGB. Αυτό σημαίνει 4*3 = 12 καρφίτσες PWM (και πιθανώς ένα Arduino Mega). Εντάξει, ώρα για μερικά σχήματα! Αυτό (βλέπε εικόνα) είναι μια βασική αναπαράσταση του κυκλώματος (σύντομα θα γίνει ένα πιο ωραίο). Περιλαμβάνονται και οι χωρητικοί αισθητήρες (πράσινο μέρος). Βασικά υπάρχουν τρία συστατικά που πρέπει να εξηγηθούν:- FETΑυτός είναι ο ενισχυτής για τον οποίο μιλούσα. Έχει Πύλη, Πηγή και Αποστράγγιση. Ενισχύει τις αισθήσεις ένα μικρό ρεύμα στην πύλη (που συνδέεται με το Arduino) και ανοίγει το δρόμο για την ταινία RGB που κινείται στα 12 βολτ. Η πηγή πρέπει να είναι +12V, η αποστράγγιση στο GND (Ground). Ελέγξτε το φύλλο προδιαγραφών του FET για ακριβή pinout. Κάθε κανάλι RGB πρέπει να τοποθετείται πριν από το δικό του FET. Υπό αυτή την έννοια, λειτουργεί σαν διακόπτης ελεγχόμενος με Arduino.- Λωρίδα RGBΑυτή η λωρίδα RGB 12 βολτ είναι κοινού τύπου ανόδου (+). Σημαίνει, ότι το κοινό καλώδιο πρέπει να συνδεθεί σε +12V και το ρεύμα να βυθιστεί σε κάθε ένα από τα ξεχωριστά κανάλια χρώματος. Η ταινία έχει ενσωματωμένες αντιστάσεις, οπότε μην ανησυχείτε γι 'αυτό! Τρεις άλλοι θα περιορίσουν το μέγιστο ρεύμα που θα αποστραγγίσει το FET. Οι τρεις πρώτες αντιστάσεις βρίσκονται ήδη στη λωρίδα RGB. Συγκόλλησα καλώδια USB στις λωρίδες RGB, ώστε να μπορώ να τα συνδέω εύκολα. Βύσματα από έναν παλιό κόμβο τοποθετούνται στο ψωμί μου. Χρησιμοποιήστε ένα παλιό τροφοδοτικό υπολογιστή για χυμό, 12V για τροφοδοσία της ταινίας RGB και τελικά 5V για το κύκλωμα εάν θέλετε να λειτουργεί χωρίς καλώδιο USB.
Βήμα 5: Φως διάθεσης - Κωδικός και έλεγχος
Το φως διάθεσης ελέγχεται από τους χωρητικούς αισθητήρες. Προς το παρόν, προγραμματίζω μόνο αισθητήρες 2 & 3 για αλλαγή χρώματος. Οι άλλοι αισθητήρες δεν έχουν ακόμη λειτουργία. Εδώ είναι ο κώδικας: --- Arduino Mood Control Code ---#include const boolean invert = true; const long timeout = 10000; // Capacense sensor statementCapSense In1 = CapSense (2, 4); // Αντίσταση 2Μ μεταξύ των ακίδων 4 & 2, ο πείρος 2 είναι ακίδα αισθητήρα, προσθέστε σύρμα, foilCapSense In2 = CapSense (2, 7); // Αντίσταση 2Μ μεταξύ των ακίδων 4 & 6, ο πείρος 6 είναι ακίδα αισθητήρα, προσθέστε σύρμα, foilCapSense In3 = CapSense (2, 8); // Αντίσταση 2Μ μεταξύ των ακίδων 4 & 8, ο πείρος 8 είναι ακίδα αισθητήρα, προσθέστε σύρμα, foilCapSense In4 = CapSense (2, 12); // Αντίσταση 2Μ μεταξύ των ακίδων 4 & 8, ο πείρος 8 είναι ακίδα αισθητήρα, προσθέστε σύρμα, foilCapSense In5 = CapSense (2, 13); // Αντίσταση 2Μ μεταξύ των ακίδων 4 & 8, ο πείρος 8 είναι ακίδα αισθητήρα, προσθέστε σύρμα, φύλλο // PWM Δηλώσεις καρφιτσών PinR1 = 3; int PinG1 = 5; int PinB1 = 6; // Άλλες μεταβλητέςχρώμα1 = 128; // Ξεκινήστε με κόκκινο χρώμα Χρώμα Φωτεινότητα1 = 255; // ξεκινήστε με πλήρη φωτεινότητα RedValue1, GreenValue1, BlueValue1; // Η εγκατάσταση RGB συστατικών αποφεύγει () {// ορίζει τιμές χρονικού ορίου αισθητήρα In1.set_CS_AutocaL_Millis (χρονικό όριο); In2.set_CS_AutocaL_Millis (timeout); In3.set_CS_AutocaL_Millis (timeout); In4.set_CS_AutocaL_Millis (timeout); In5.set_CS_AutocaL_Millis (timeout);} void loop () {long start = millis (); long total1 = In1.capSense (30); long total2 = In2.capSense (30); long total3 = In3.capSense (30); long total4 = In4.capSense (30); long total5 = In5.capSense (30); εάν (σύνολο2> 150) {Χρώμα1 ++; // αυξήστε το χρώμα εάν (Χρώμα1> 255) {// Χρώμα1 = 0; }} else if (total3> 200) {Color1--; // μειώστε το χρώμα εάν (Χρώμα1 <0) {// Χρώμα1 = 255; } // μετατροπή της απόχρωσης σε rgb hueToRGB (Color1, Brightness1); // εγγραφή χρωμάτων σε ακίδες PWM analogWrite (PinR1, RedValue1). analogWrite (PinG1, GreenValue1); analogWrite (PinB1, BlueValue1);} // συνάρτηση για τη μετατροπή ενός χρώματος στα κόκκινα, πράσινα και μπλε στοιχεία του.void hueToRGB (int hue, int brightness) {unsigned int scaledHue = (hue * 6); unsigned int segment = scaledHue / 256; // τμήμα 0 έως 5 γύρω από τον έγχρωμο τροχό unsigned int segmentOffset = scaledHue - (τμήμα * 256); // θέση εντός του τμήματος χωρίς υπογραφή int compliment = 0; unsigned int prev = (φωτεινότητα * (255 - segmentOffset)) / 256; unsigned int next = (φωτεινότητα * segmentOffset) / 256; if (invert) {brightness = 255-brightness; κομπλιμέντο = 255; prev = 255-prev; επόμενο = 255-επόμενο? } διακόπτης (τμήμα) {περίπτωση 0: // κόκκινο RedValue1 = φωτεινότητα; GreenValue1 = επόμενο; BlueValue1 = κομπλιμέντο. Διακοπή; περίπτωση 1: // κίτρινο RedValue1 = προηγούμενο; GreenValue1 = φωτεινότητα; BlueValue1 = κομπλιμέντο. Διακοπή; περίπτωση 2: // πράσινο RedValue1 = κομπλιμέντο. GreenValue1 = φωτεινότητα; BlueValue1 = επόμενο; Διακοπή; περίπτωση 3: // κυανό RedValue1 = κομπλιμέντο. GreenValue1 = προηγούμενο; BlueValue1 = φωτεινότητα; Διακοπή; περίπτωση 4: // μπλε RedValue1 = επόμενο; GreenValue1 = κομπλιμέντο. BlueValue1 = φωτεινότητα; Διακοπή; περίπτωση 5: // προεπιλογή magenta: RedValue1 = φωτεινότητα; GreenValue1 = κομπλιμέντο. BlueValue1 = προηγούμενο; Διακοπή; }}--- ΤΕΛΟΣ ---
Βήμα 6: Ambi Light - Arduino Side
Φυσικά, θα ήταν εντελώς δροσερό να μπορείτε να ελέγχετε το φως της διάθεσης από τον υπολογιστή σας. Για παράδειγμα, για να δημιουργήσετε ένα ambilight ή μια ντίσκο με ελεγχόμενο ήχο. Αυτή η ενότητα επικεντρώνεται στο τμήμα ambilight, στο μέλλον θα προσθέσω περισσότερη λειτουργικότητα. Λοιπόν, δεν υπάρχει επιπλέον κύκλωμα επειδή είναι όλα διαθέσιμα στο Arduino. Αυτό που πρόκειται να χρησιμοποιήσουμε είναι οι σειριακές δυνατότητες επικοινωνίας και κάποιο λογισμικό «Επεξεργασία 1.0». Συνδέστε το arduino στον υπολογιστή σας με ένα καλώδιο USB (αν ανεβάζατε σκίτσα σε αυτό, είναι ήδη). Για το arduino, πρέπει να προσθέσετε επιπλέον κώδικα για σειριακή επικοινωνία. Ο κώδικας θα μεταβεί στη λειτουργία ακρόασης, στρέφοντας τους χωρητικούς αισθητήρες εφόσον λαμβάνει τιμές RGB από τον υπολογιστή. Στη συνέχεια, ορίζει τις τιμές RGB στις ακίδες PWM. Αυτός είναι ο τελικός μου κωδικός προς το παρόν, ελέγξτε μόνοι σας τις αλλαγές: --- Arduino Ambilight Code ---#περιλαμβάνει const boolean invert = true; const long timeout = 10000; long commStart = 0; char val; // Δήλωση χωρητικού αισθητήρα CapSense In1 = CapSense (2, 4); // Αντίσταση 2Μ μεταξύ των ακίδων 4 & 2, ο πείρος 2 είναι ακίδα αισθητήρα, προσθέστε σύρμα, foilCapSense In2 = CapSense (2, 7); // Αντίσταση 2Μ μεταξύ των ακίδων 4 & 6, ο πείρος 6 είναι ακίδα αισθητήρα, προσθέστε σύρμα, foilCapSense In3 = CapSense (2, 8); // Αντίσταση 2Μ μεταξύ των ακίδων 4 & 8, ο πείρος 8 είναι ακίδα αισθητήρα, προσθέστε σύρμα, foilCapSense In4 = CapSense (2, 12); // Αντίσταση 2Μ μεταξύ των ακίδων 4 & 8, ο πείρος 8 είναι ακίδα αισθητήρα, προσθέστε σύρμα, foilCapSense In5 = CapSense (2, 13); // Αντίσταση 2Μ μεταξύ των ακίδων 4 & 8, ο πείρος 8 είναι ακίδα αισθητήρα, προσθέστε σύρμα, φύλλο // PWM Καρφίτσες δηλώσεις pinR1 = 3; int PinG1 = 5; int PinB1 = 6; // Άλλες μεταβλητέςχρώμα1 = 128; // Ξεκινήστε με κόκκινο χρώμα όπως Brightness1 = 255; // ξεκινήστε με πλήρη φωτεινότητα RedValue1, GreenValue1, BlueValue1; // Η εγκατάσταση RGB συστατικών στοιχείων () {Serial.begin (9600); // έναρξη σειριακής επικοινωνίας // ορίστε τιμές χρονικού ορίου αισθητήρα In1.set_CS_AutocaL_Millis (χρονικό όριο); In2.set_CS_AutocaL_Millis (timeout); In3.set_CS_AutocaL_Millis (timeout); In4.set_CS_AutocaL_Millis (timeout); In5.set_CS_AutocaL_Millis (timeout);} void loop () {long start = millis (); long total1 = In1.capSense (30); long total2 = In2.capSense (30); long total3 = In3.capSense (30); long total4 = In4.capSense (30); long total5 = In5.capSense (30); if (Serial.available ()) {// Εάν τα δεδομένα είναι διαθέσιμα για ανάγνωση, val = Serial.read (); // διαβάστε το και αποθηκεύστε το στο val commStart = millis (); if (val == 'S') {// Εάν λάβετε έναρξη char, ενώ (! Serial.available ()) {} // Περιμένετε μέχρι την επόμενη τιμή RedValue1 = Serial.read (); // Μόλις είναι διαθέσιμο, εκχωρήστε. ενώ (! Serial.available ()) {} // Το ίδιο με το παραπάνω. GreenValue1 = Serial.read (); ενώ (! Serial.available ()) {} BlueValue1 = Serial.read (); } Serial.print (RedValue1); Serial.print (GreenValue1); Serial.println (BlueValue1); } else if ((millis () - commStart)> 1000) {if (σύνολο2> 150) {Color1 ++; // αυξήστε το χρώμα εάν (Χρώμα1> 255) {// Χρώμα1 = 0; }} else if (total3> 200) {Color1--; // μειώστε το χρώμα εάν (Χρώμα1 <0) {// Χρώμα1 = 255; }} hueToRGB (Χρώμα1, Φωτεινότητα1); } analogWrite (PinR1, RedValue1); analogWrite (PinG1, GreenValue1); analogWrite (PinB1, BlueValue1);} // συνάρτηση για τη μετατροπή ενός χρώματος στα κόκκινα, πράσινα και μπλε στοιχεία του.void hueToRGB (int hue, int brightness) {unsigned int scaledHue = (hue * 6); unsigned int segment = scaledHue / 256; // τμήμα 0 έως 5 γύρω από τον έγχρωμο τροχό unsigned int segmentOffset = scaledHue - (τμήμα * 256); // θέση εντός του τμήματος χωρίς υπογραφή int compliment = 0; unsigned int prev = (φωτεινότητα * (255 - segmentOffset)) / 256; unsigned int next = (φωτεινότητα * segmentOffset) / 256; if (invert) {brightness = 255-brightness; κομπλιμέντο = 255; prev = 255-prev; επόμενο = 255-επόμενο? } διακόπτης (τμήμα) {περίπτωση 0: // κόκκινο RedValue1 = φωτεινότητα; GreenValue1 = επόμενο; BlueValue1 = κομπλιμέντο. Διακοπή; περίπτωση 1: // κίτρινο RedValue1 = προηγούμενο; GreenValue1 = φωτεινότητα; BlueValue1 = κομπλιμέντο. Διακοπή; περίπτωση 2: // πράσινο RedValue1 = κομπλιμέντο. GreenValue1 = φωτεινότητα; BlueValue1 = επόμενο; Διακοπή; περίπτωση 3: // κυανό RedValue1 = κομπλιμέντο. GreenValue1 = προηγούμενο; BlueValue1 = φωτεινότητα; Διακοπή; περίπτωση 4: // μπλε RedValue1 = επόμενο; GreenValue1 = κομπλιμέντο. BlueValue1 = φωτεινότητα; Διακοπή; περίπτωση 5: // προεπιλογή magenta: RedValue1 = φωτεινότητα; GreenValue1 = κομπλιμέντο. BlueValue1 = προηγούμενο; Διακοπή; }}--- ΤΕΛΟΣ ---
Βήμα 7: Φως Ambi - Πλευρά υπολογιστή
Στο πλάι του υπολογιστή εκτελείται ένα σκίτσο επεξεργασίας 1.0, ανατρέξτε στην επεξεργασία.org. Αυτό το μικρό (κάπως ακατάστατο) πρόγραμμα υπολογίζει το μέσο χρώμα οθόνης κάθε στιγμή και το στέλνει στη σειριακή θύρα. Είναι πολύ βασικό ακόμα και θα μπορούσε να χρησιμοποιήσει κάποια προσαρμογή, αλλά λειτουργεί πολύ καλά! Θα το ενημερώσω στο μέλλον για πολλές ξεχωριστές λωρίδες RGB και ενότητες οθόνης. Θα μπορούσατε επίσης να το κάνετε μόνοι σας, η γλώσσα είναι αρκετά απλή. Ακολουθεί ο κώδικας: --- Επεξεργασία 1.0 Κώδικα --- εισαγωγή επεξεργασίας.serial.*; Εισαγωγή java.awt. AWTException; εισαγωγή java.awt. Robot; εισαγωγή java.awt. Rectangle; εισαγωγή java.awt.image. BufferedImage; PImage screenShot; Serial myPort; static public void main (String args ) {PApplet.main (new String {"--present", "shooter"});} void setup () {size (100, 100); //size(screen.width, screen.height); // Εκτυπώστε μια λίστα με τις σειριακές θύρες, για σκοπούς εντοπισμού σφαλμάτων: println (Serial.list ()); // Γνωρίζω ότι η πρώτη θύρα στη λίστα σειρών στο mac μου // είναι πάντα ο προσαρμογέας FTDI, οπότε ανοίγω το Serial.list () [0]. // Σε μηχανές Windows, αυτό ανοίγει γενικά το COM1. // Ανοίξτε όποια θύρα είναι αυτή που χρησιμοποιείτε. String portName = Serial.list () [0]; myPort = νέο Serial (αυτό, portName, 9600);} void draw () {// image (screenShot, 0, 0, πλάτος, ύψος); screenShot = getScreen (); χρώμα kleur = χρώμα (0, 0, 0); kleur = χρώμα (screenShot); //myPort.write(int(red(kleur))++ ','+int (πράσινο (kleur))+','+int (μπλε (kleur))+13); //myPort.write(int(red(kleur))); //myPort.write (','); //myPort.write(int(green(kleur))); //myPort.write (','); //myPort.write(int(blue(kleur))); //myPort.write(13); γέμισμα (kleur)? rect (30, 20, 55, 55);} χρώμα χρώματος (PImage img) {int cols = (img.width); int σειρές = (εμ. ύψος); int διάσταση = (img.width*img.height); int r = 0; int g = 0; int b = 0; img.loadPixels (); // Ga elke pixel langs (dimension) for (int i = 0; i <(dimension/2); i ++) {r = r+((img.pixels >> 16) & 0xFF); g = g + ((img.pixels >> 8) & 0xFF); b = b + (img.pixels & 0xFF);} int mean_r = r/(dimension/2); int mean_g = g/(dimension/2); int mean_b = b/(dimension/2); χρώμα mean_clr = χρώμα (mean_r, mean_g, mean_b)? myPort.write ('S'); myPort.write (mean_r); myPort.write (mean_g); myPort.write (mean_b); return (mean_clr);} PImage getScreen () {GraphicsEnvironment ge = GraphicsEnvironment.getLocalGraphicsEnvironment (); GraphicsDevice gs = ge.getScreenDevices (); Λειτουργία DisplayMode = gs [0].getDisplayMode (); Ορθογώνιο όριο = νέο ορθογώνιο (0, 0, mode.getWidth (), mode.getHeight ()); BufferedImage desktop = new BufferedImage (mode.getWidth (), mode.getHeight (), BufferedImage. TYPE_INT_RGB); δοκιμάστε {desktop = new Robot (gs [0]). createScreenCapture (όρια); } catch (AWTException e) {System.err.println ("Η λήψη οθόνης απέτυχε."); } επιστροφή (νέο PImage (επιτραπέζιος υπολογιστής));} --- ΤΕΛΟΣ ---
Βήμα 8: Αποτέλεσμα
Και αυτό είναι το αποτέλεσμα, είναι στην κάτω πλευρά του κρεβατιού μου. Πρέπει ακόμα να αντικαταστήσω το πανί, θα διαχέει περισσότερο το φως. Περισσότερες φωτογραφίες σχετικά με αυτό σύντομα. Ελπίζω να σας αρέσει αυτό το διδακτικό και ελπίζω επίσης ότι θα είναι μια βάση για τη δική σας δημιουργικότητα. Λόγω χρονικών περιορισμών το έγραψα πολύ γρήγορα. Mightσως χρειαστεί να έχετε κάποιες βασικές γνώσεις arduino/electronics για να το κατανοήσετε, αλλά σκοπεύω να το ενημερώσω στο μέλλον εάν γίνει καλά δεκτό.
Συνιστάται:
Χωρητική γραφίδα για στυλό μιας χρήσης: 6 βήματα (με εικόνες)

Χωρητική γραφίδα για μολύβι μίας χρήσης: Έχω δώδεκα στυλό σφαιρών Micro Roller Uni-ball. Θέλω να προσθέσω μια χωρητική γραφίδα στο καπάκι σε ένα από αυτά. Στη συνέχεια, το καπάκι και η γραφίδα μπορούν να μετακινηθούν από τη μία πένα στην άλλη στην επόμενη καθώς το καθένα έχει μελάνι. Είμαι ευγνώμων στον Jason Poel Smith για την
Test Bare Arduino, με λογισμικό παιχνιδιών με χωρητική είσοδο & LED: 4 βήματα

Δοκιμή Bare Arduino, με λογισμικό παιχνιδιών με χωρητική είσοδο & LED: " Push-It " Διαδραστικό παιχνίδι με γυμνό πίνακα Arduino, χωρίς εξωτερικά μέρη ή καλωδίωση (χρησιμοποιεί χωρητική είσοδο "αφής"). Εμφανίζεται παραπάνω, δείχνει ότι λειτουργεί σε δύο διαφορετικούς πίνακες. Push-Έχει δύο σκοπούς. Για γρήγορη επίδειξη/v
Φορητός ανεμιστήρας Arduino με διακόπτη αφής χωρητικότητας: 6 βήματα

Arduino Handheld Fan With Capacitive Touch Switch: Σε αυτό το σεμινάριο θα μάθουμε πώς να ενεργοποιείτε και να απενεργοποιείτε τον ανεμιστήρα μπαταρίας Hendheld χρησιμοποιώντας χωρητικό αισθητήρα αφής, μονάδα reley και Visuino. Δείτε ένα βίντεο επίδειξης
Τρία κυκλώματα αισθητήρα αφής + κύκλωμα χρονοδιακόπτη αφής: 4 βήματα

Τρία κυκλώματα αισθητήρα αφής + κύκλωμα χρονοδιακόπτη αφής: Ο αισθητήρας αφής είναι ένα κύκλωμα που ενεργοποιείται όταν εντοπίζει την αφή στις ακίδες αφής. Λειτουργεί σε παροδική βάση, δηλαδή το φορτίο θα είναι ΕΝΕΡΓΟΠΟΙΗΜΕΝΟ μόνο για την ώρα που γίνεται το άγγιγμα στις καρφίτσες. Εδώ, θα σας δείξω τρεις διαφορετικούς τρόπους για να κάνετε ένα αισθητήριο αφής
Χωρητική αφή με μικροελεγκτή PIC16F886: 3 βήματα

Capacitive Touch With PIC16F886 Microcontroller: Σε αυτό το σεμινάριο θα εξετάσουμε πώς μπορείτε να χρησιμοποιήσετε έναν μικροελεγκτή PIC16F886 για να εντοπίσετε διαφορές στην χωρητικότητα, αυτό μπορεί αργότερα να χρησιμοποιηθεί για να πει εάν πιέζεται ένα touch pad. Είναι καλό να είστε εξοικειωμένοι με τους μικροελεγκτές φωτογραφιών πριν κάνετε
