
Πίνακας περιεχομένων:
- Βήμα 1: Μην επαναλαμβάνετε τον εαυτό σας
- Βήμα 2: Δημιουργία σελίδας σχολίου
- Βήμα 3: Ένα μικρό υπόβαθρο
- Βήμα 4: Δημιουργήστε την εφαρμογή
- Βήμα 5: Εκτέλεση των πρώτων εντολών
- Βήμα 6: Δημιουργήστε τον ελεγκτή
- Βήμα 7: Δημιουργήστε το μοντέλο δημοσίευσης
- Βήμα 8: Finnaly Some Real Ruby Stuff
- Βήμα 9: Προσθέστε τα πεδία
- Βήμα 10: Πού είναι το Config
- Βήμα 11: Δημιουργήστε τη βάση δεδομένων
- Βήμα 12: Δημιουργία βάσης δεδομένων
- Βήμα 13: Ξεκινήστε τον διακομιστή Ruby
- Βήμα 14: Ρύθμιση του ελεγκτή
- Βήμα 15: Επεξεργασία του ελεγκτή
- Βήμα 16: Μετεγκατάσταση του Db
- Βήμα 17: Δείτε τι έχουμε κάνει
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:38.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Έχετε δει ποτέ έναν ιστότοπο που ήταν τόσο δροσερός και διαδραστικός και αναρωτηθήκατε αμέσως "Πώς το έκαναν αυτό;". Λοιπόν, θα σας δείξω έναν τρόπο με τον οποίο μπορεί να γίνει. Φυσικά δεν θα δημιουργήσουμε έναν ιστότοπο τόσο σπουδαίο όσο το Instructables για αρχή, αλλά οι αρχές μπορούν εύκολα να εξελιχθούν σε οποιονδήποτε τύπο ιστότοπου μπορείτε να φανταστείτε με λίγη περισσότερη δουλειά.
Βήμα 1: Μην επαναλαμβάνετε τον εαυτό σας
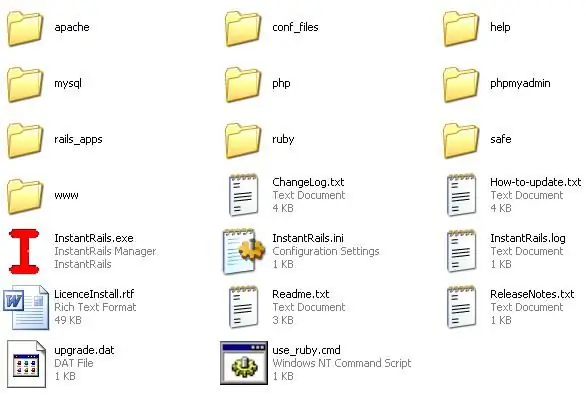
"Μην επαναλαμβάνετε τον εαυτό σας", αυτή η δήλωση ακολουθείται τυπικά από ένα "Τι;"… στη συνέχεια επαναλαμβάνετε το "Μην επαναλαμβάνετε τον εαυτό σας". Μία από τις κύριες αρχές του Ruby είναι η D. R. Y. έτσι θα τηρήσουμε όσο το δυνατόν περισσότερο. Ας ξεκινήσουμε βρίσκοντας ένα πλήρως λειτουργικό πλαίσιο. Το Instant Rails είναι ένα εξαιρετικό έργο. Κάντε κλικ στο σύνδεσμο και αποσυμπιέστε το αρχείο σε έναν κατάλογο που δεν έχει κενά (όπως C:). Μην ανησυχείτε για ένα μικρό αρχείο που χρειάζεται πολύς χρόνος για να αποσυμπιέσετε, αυτό οφείλεται στους πολλούς μικρούς φακέλους που περιέχει.
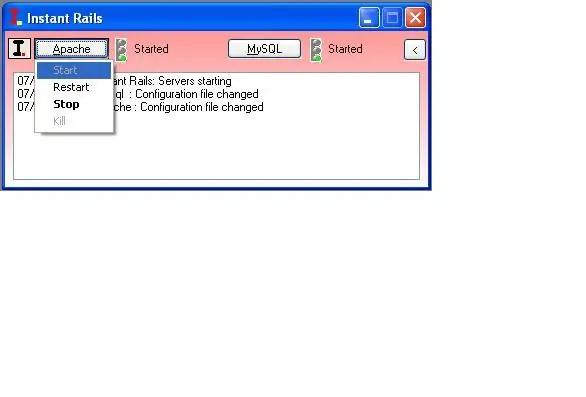
Βήμα 2: Δημιουργία σελίδας σχολίου

Πρώτα βεβαιωθείτε ότι δεν εκτελείτε άλλο διακομιστή ιστού, όπως το IIS. Αν το κλείσετε τώρα.
Τώρα ξεκινήστε το InstantRails.exe Θα ζητήσει πιθανώς ενημέρωση των αρχείων διαμόρφωσης. Επιλέξτε ΟΚ.
Βήμα 3: Ένα μικρό υπόβαθρο
Λίγο υπόβαθρο για το πώς λειτουργεί το Ruby on Rails.
Το Ruby on Rails λειτουργεί χρησιμοποιώντας μια δομή MVC. Αυτό είναι Μοντέλο, Προβολή και Ελεγκτής. Το Μοντέλο είναι το μέρος που κάνει όλη τη δουλειά, θα είναι ο αριθμητήρας, η δομή αποθήκευσης κλπ…. Το View είναι ακριβώς αυτό που κάνει ένα θεατή. Αυτή θα είναι γενικά η μορφή που παρουσιάζεται σε μια ιστοσελίδα στην επίδειξή μας. Ο ελεγκτής είναι το μέρος που παίρνει την είσοδο του χρήστη και το μεταφέρει στο μοντέλο. Έτσι βλέπετε ότι ο Χρήστης εισάγει κείμενο στον Ελεγκτή, το οποίο στη συνέχεια μεταφέρεται στο Μοντέλο όπου κάνει κάτι και το φτύνει πίσω στην Προβολή. Αρκετά απλό, αλλά το έχετε κατά νου καθώς περνάμε τα επόμενα βήματα.
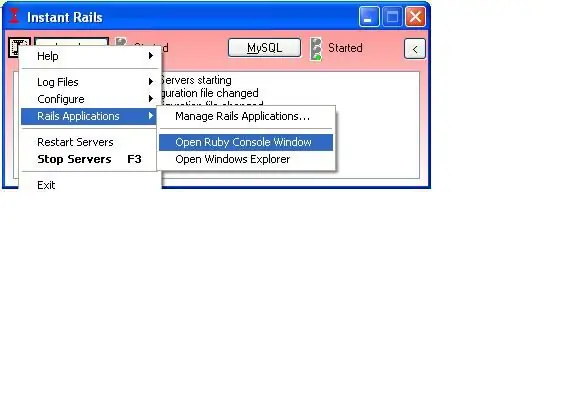
Βήμα 4: Δημιουργήστε την εφαρμογή

Αρχικά ας δημιουργήσουμε μια εφαρμογή ράγες
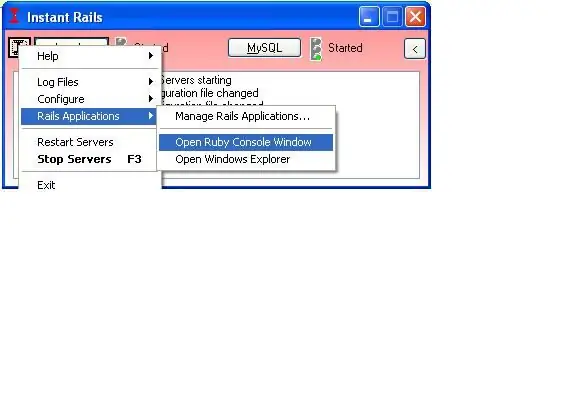
Ανοίξτε ένα παράθυρο ρουμπίνι χρησιμοποιώντας το εικονίδιο InstantRailsI επάνω αριστερά Εφαρμογές σιδηροτροχιών Ανοίξτε το παράθυρο Ruby Consolw
Βήμα 5: Εκτέλεση των πρώτων εντολών

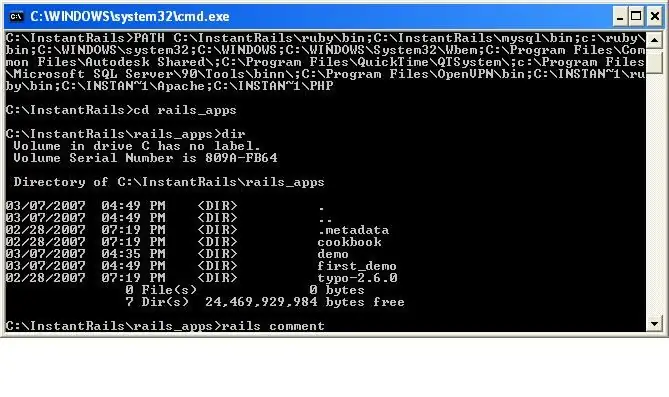
Στο παράθυρο που ανοίξατε πρόσφατα στην κονσόλα, πληκτρολογήστε: σχόλιο με ράγες
Βήμα 6: Δημιουργήστε τον ελεγκτή

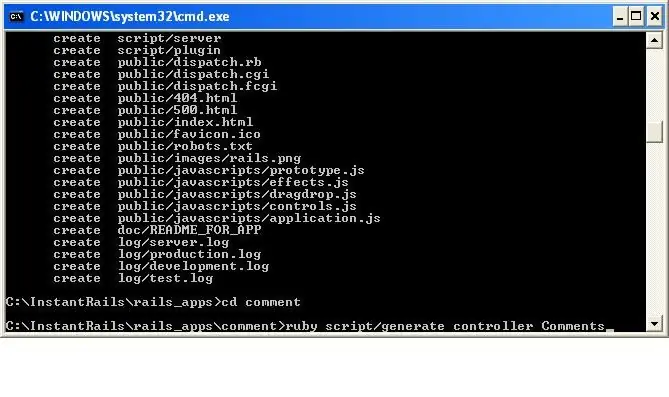
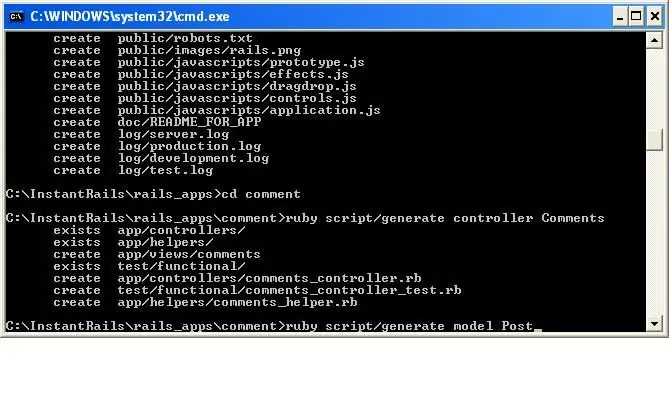
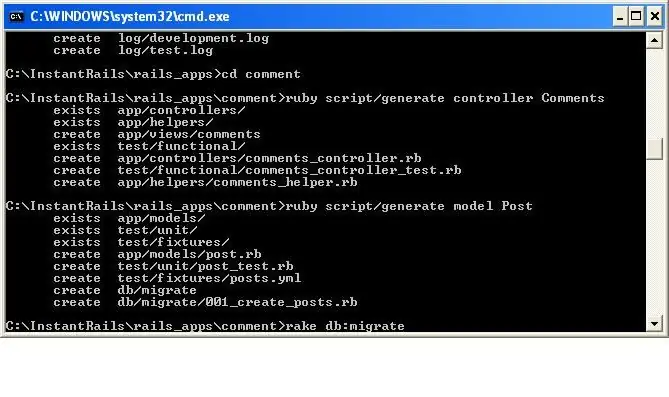
Τώρα κάνουμε τον ελεγκτή. Μεταβείτε στον νέο κατάλογο: cd comment Επόμενος τύπος: ruby script/δημιουργία ελεγκτή Σχόλια
Βήμα 7: Δημιουργήστε το μοντέλο δημοσίευσης

Τώρα δημιουργούμε ένα νέο μοντέλο που ονομάζεται Post. Αυτό είναι σχεδόν πανομοιότυπο με το τελευταίο. Τύπος: ruby script/generate model Post
Βήμα 8: Finnaly Some Real Ruby Stuff

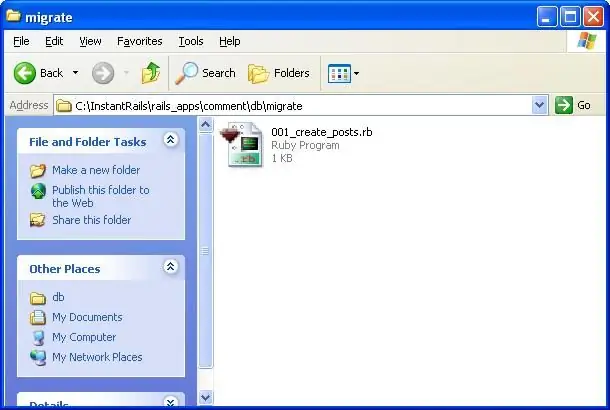
Μεταβείτε στο παράθυρο του Explorer για να μεταβείτε στο rails_appscommentdbmigrate
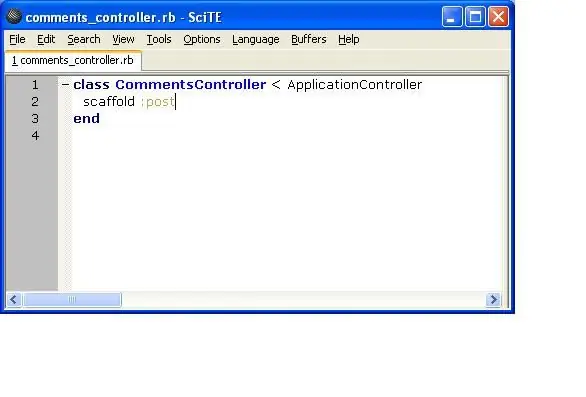
Ανοίξτε το αρχείο 001_create_posts.rb Θα πρέπει να ανοίξει με το SciTE, αν όχι, ίσως θέλετε να το χρησιμοποιήσετε για το υπόλοιπο αυτής της επίδειξης.
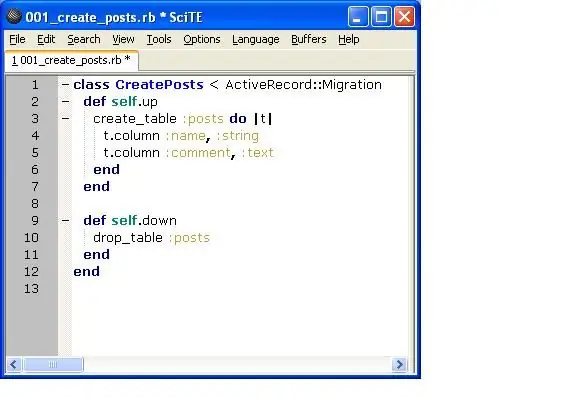
Βήμα 9: Προσθέστε τα πεδία

Εδώ θα προσθέσουμε τα πεδία Όνομα και Σχόλιο. Κάτω από τη γραμμή που ξεκινά create_table insertt.column: name,: stringt.column: comment,: textSave αρχείο και κλείστε το SciTE.
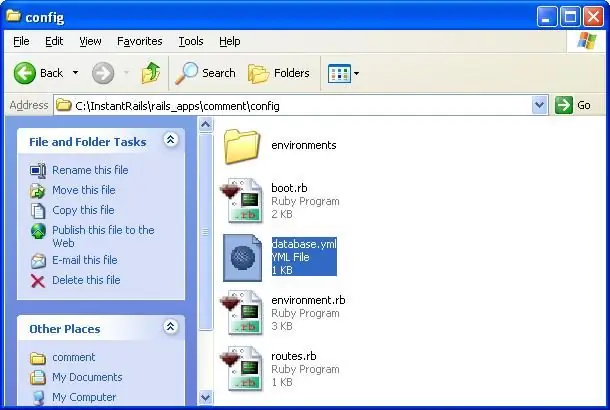
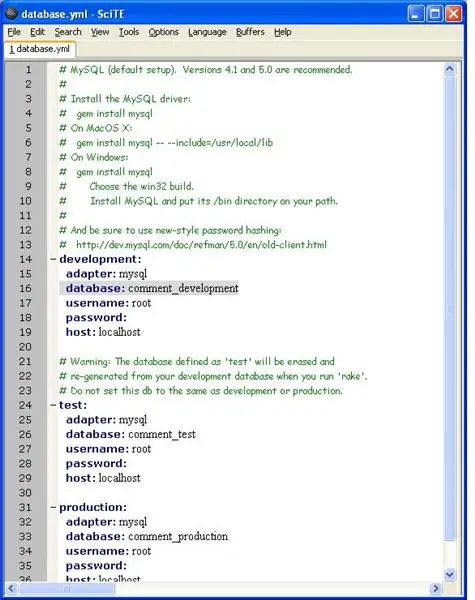
Βήμα 10: Πού είναι το Config


Γρήγορα βήματα για να βρείτε πώς πρέπει να ονομάζεται η βάση δεδομένων σας. Μεταβείτε στο φάκελο config και ανοίξτε το αρχείο database.yml με το SciTE. Στην πρώτη ενότητα μετά τα σχόλια (το πράσινο κείμενο) θα δείτε την ενότητα ανάπτυξης, δηλαδή τη βάση δεδομένων που θα χρησιμοποιηθεί προς το παρόν. Το όνομα της βάσης δεδομένων μας θα πρέπει να είναι comment_development
Βήμα 11: Δημιουργήστε τη βάση δεδομένων


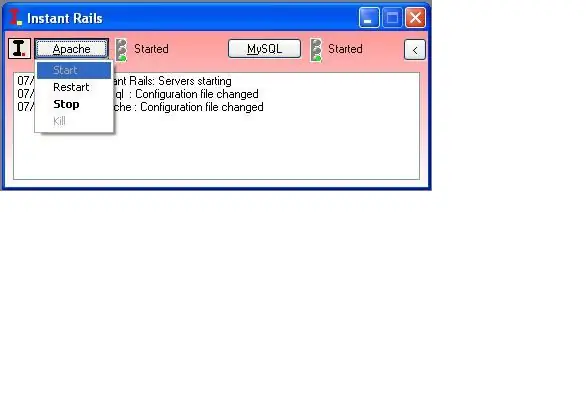
Τώρα στο παράθυρο εντολών InstantRails ξεκινήστε το apache.
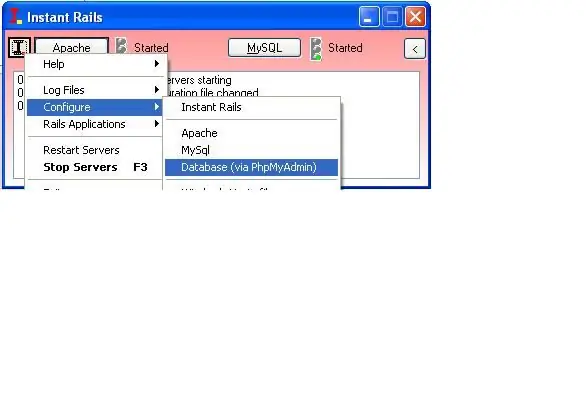
Mayσως χρειαστεί να ξεμπλοκάρετε αυτό στο τείχος προστασίας σας. Στη συνέχεια μεταβείτε στο εικονίδιο IConfigureDatabase (μέσω PhpMyAdmin)
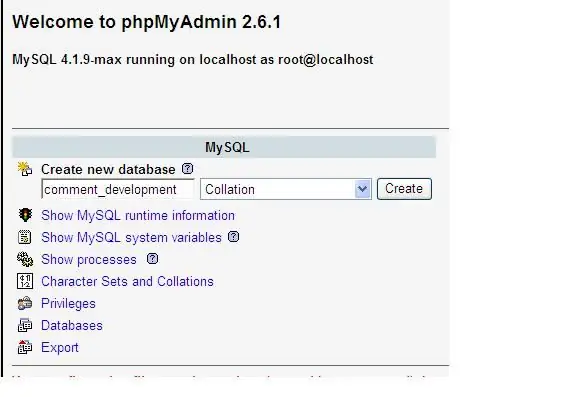
Βήμα 12: Δημιουργία βάσης δεδομένων


Στην ιστοσελίδα βρείτε το πλαίσιο με τίτλο Δημιουργία νέας βάσης δεδομένων και συμπληρώστε το όνομα της βάσης δεδομένων που χρειαζόμαστε. Ακολουθήστε:
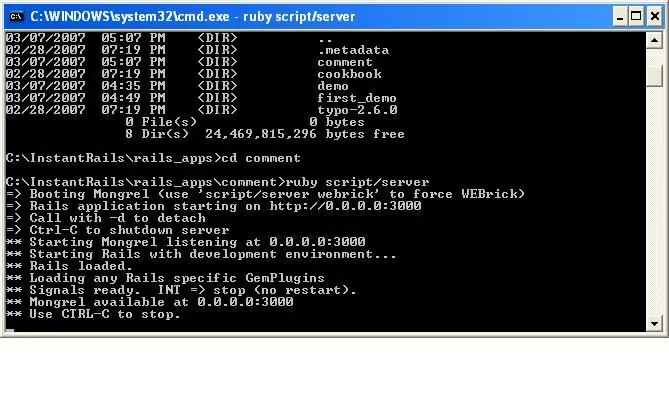
Βήμα 13: Ξεκινήστε τον διακομιστή Ruby


Ανοίξτε ένα νέο παράθυρο κονσόλας (θα πρέπει τώρα να έχετε 2 ανοιχτά). Και θα ξεκινήσουμε τον διακομιστή. Πρώτα Μεταβείτε στον κατάλογο σχολίων με σχόλιο cd Τώρα εισαγωγή: σενάριο ρουμπίνι/διακομιστής
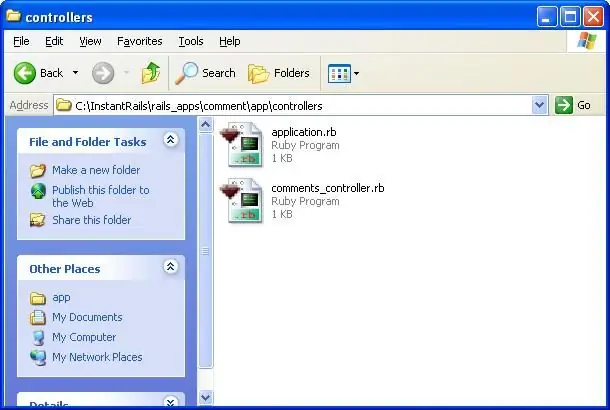
Βήμα 14: Ρύθμιση του ελεγκτή

Τώρα θέλουμε να ρυθμίσουμε τον ελεγκτή για τον διακομιστή.
Μεταβείτε στο app / controllers και ανοίξτε το αρχείο comments_controller.rb στο SciTE
Βήμα 15: Επεξεργασία του ελεγκτή

Στο SciTE επεξεργαστείτε το χειριστήριο με addingscaffold: postright στη μέση.
Βήμα 16: Μετεγκατάσταση του Db

Στο πρώτο παράθυρο της κονσόλας σας πληκτρολογήστε rake db: migrateΑυτό θα προετοιμάσει τα αρχεία και θα τα φορτώσει για προβολή.
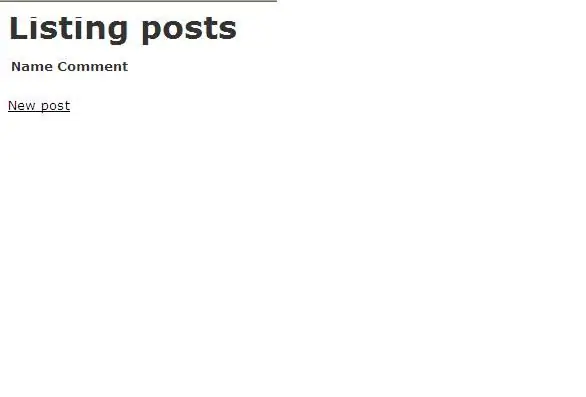
Βήμα 17: Δείτε τι έχουμε κάνει

Ανοίξτε το πρόγραμμα περιήγησής σας στο https:// localhost: 3000/comments και δείτε πώς φαίνεται.
Συνιστάται:
Ξεκινώντας με αισθητήρες ασύρματης θερμοκρασίας και δόνησης μεγάλης εμβέλειας: 7 βήματα

Ξεκινώντας με αισθητήρες ασύρματης θερμοκρασίας και δόνησης μεγάλης εμβέλειας: Μερικές φορές οι δονήσεις είναι η αιτία σοβαρών προβλημάτων σε πολλές εφαρμογές. Από τους άξονες και τα ρουλεμάν της μηχανής έως την απόδοση του σκληρού δίσκου, οι κραδασμοί προκαλούν ζημιά στο μηχάνημα, έγκαιρη αντικατάσταση, χαμηλή απόδοση και προκαλεί σημαντικό πλήγμα στην ακρίβεια. Παρακολούθηση
Ξεκινώντας με το STM32f767zi Cube IDE και μεταφορτώστε το προσαρμοσμένο σκίτσο: 3 βήματα

Ξεκινώντας με το STM32f767zi Cube IDE και Upload You Custom Sketch: ΑΓΟΡΑ (κάντε κλικ στο τεστ για να αγοράσετε/επισκεφθείτε την ιστοσελίδα) STM32F767ZISUPPORTED SOFTWARE · STM32CUBE IDE · KEIL MDK ARM μVISION · EWARM IAR EMBEDDED χρησιμοποιείται για τον προγραμματισμό μικροελεγκτών STM
Ξεκινώντας με το Bascom AVR: 5 βήματα

Ξεκινώντας με το Bascom AVR: Αυτή είναι η αρχή μιας σειράς που θα σας διδάξει να προγραμματίζετε τον μικροελεγκτή AVR με το Bascom AVR. Γιατί το κάνω αυτό. Τα περισσότερα δείγματα προγράμματος αυτής της σειράς μπορείτε να τα κάνετε με το Arduino. Άλλα πιο εύκολα και άλλα πιο δύσκολα, αλλά στο τέλος και τα δύο θα
Ξεκινώντας με το Flipboard: 9 βήματα

Ξεκινώντας με το Flipboard: Αυτό το σύντομο σεμινάριο έχει σχεδιαστεί για να σας βοηθήσει να ξεκινήσετε με την εφαρμογή για κινητά Flipboard. Αυτό είναι απλώς εισαγωγικό καθώς υπάρχουν πολλές προσαρμόσιμες λειτουργίες στο Flipboard. Μόλις ολοκληρώσετε αυτό το σεμινάριο θα έχετε τις βασικές γνώσεις του Flipboard
Ξεκινώντας με τα βήματα WeMos ESP8266: 6

Ξεκινώντας με το WeMos ESP8266: Σε αυτό το διδακτικό, θα τρέξουμε το αναβοσβήσιμο παράδειγμα Led στο WeMos ESP8266
