
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:38.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Οι εικόνες στο Instructables έχουν μια δυνατότητα όπου εμφανίζονται κείμενο όταν μετακινείτε τις περιγραμμένες περιοχές των εικόνων πάνω από το ποντίκι. Αυτό χρησιμοποιείται για την επισήμανση ιδιαίτερα ενδιαφέροντων τμημάτων της εικόνας. Είναι αρκετά ωραίο χαρακτηριστικό και κάποιος ρώτησε με ακρίβεια πώς γίνεται κάτι τέτοιο. Λοιπόν, εδώ είναι ένα διδακτικό.:-)
Δυστυχώς, αυτό το Instructable είναι ως επί το πλείστον παρωχημένο
Βήμα 1: Αφετηρία

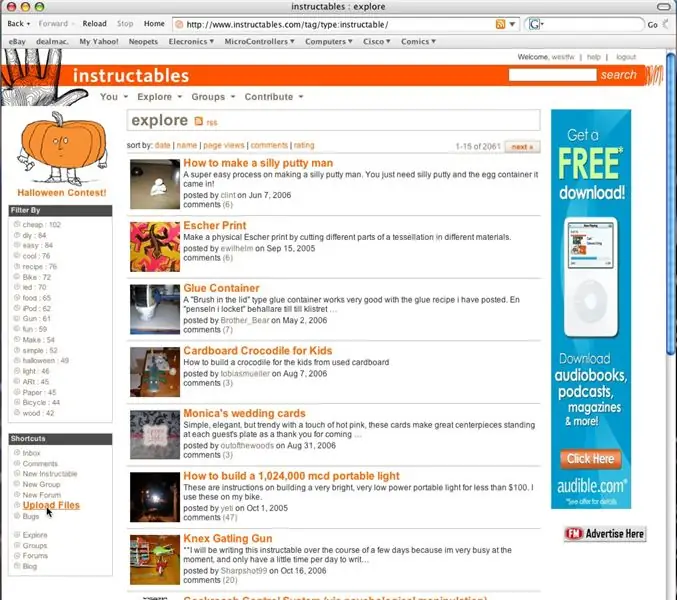
Εδώ βρισκόμαστε σε μια τυπική εκπαιδευτική σελίδα "εξερεύνησης". Είμαι συνδεδεμένος κάτω από το δικό μου
ενδεικτικό όνομα χρήστη, φυσικά. Κάντε κλικ στο σύνδεσμο "μεταφόρτωση εικόνων" για να μεταβείτε στη βιβλιοθήκη εικόνων σας.
Βήμα 2: Μεταβείτε στη Βιβλιοθήκη εικόνων

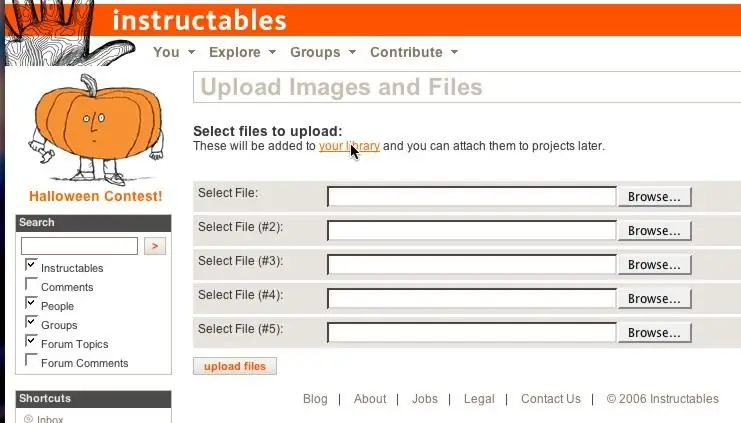
Πιθανότατα έχετε ήδη φορτώσει ορισμένες εικόνες, με βάση τις άλλες οδηγίες που καθορίζονται από "κάτι". Κάντε κλικ στο σύνδεσμο "libary image" για να μεταβείτε στη σελίδα που δείχνει τα αρχεία που έχετε ήδη ανεβάσει.
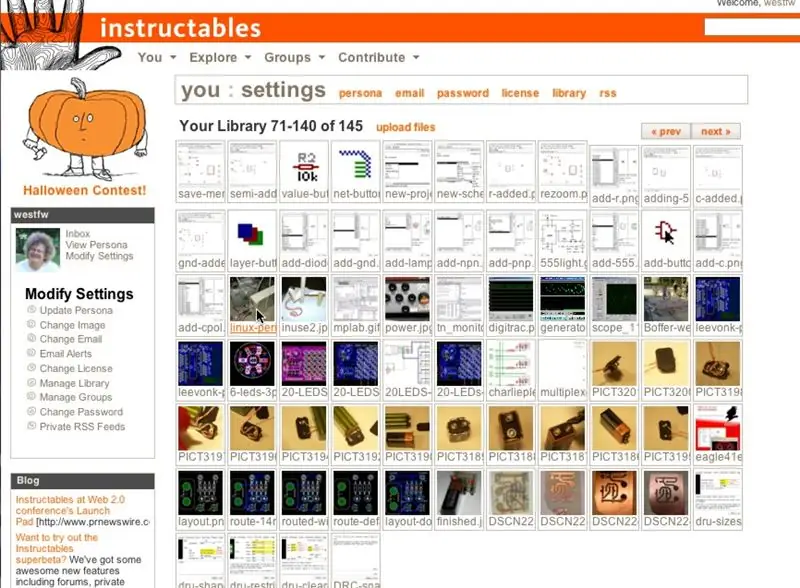
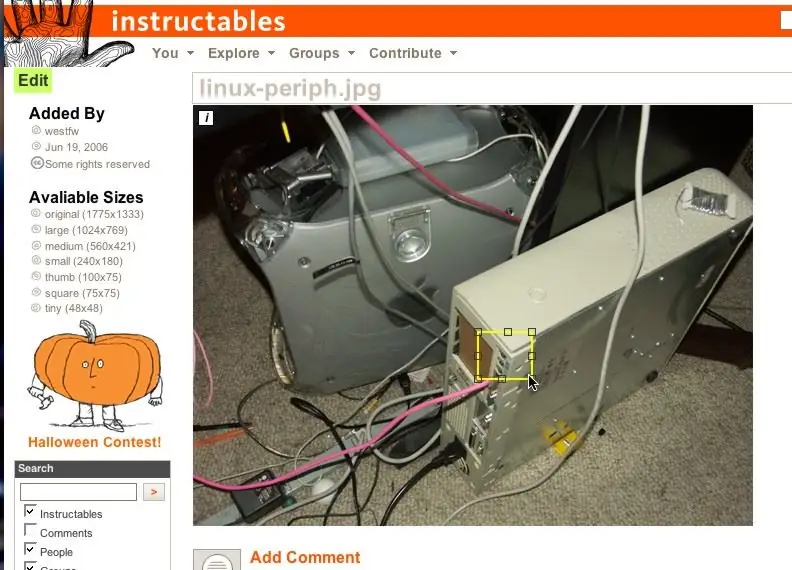
Βήμα 3: Επιλέξτε μια εικόνα

Επιλέξτε και κάντε κλικ στην εικόνα στην οποία θέλετε να προσθέσετε αναδυόμενο κείμενο.
Αυτό θα αλλάξει το Instructables στη λειτουργία "επεξεργασίας εικόνας" στην προεπιλεγμένη ανάλυση. Θα είστε στον ίδιο τύπο λειτουργίας "επεξεργασίας εικόνας" όταν προσθέτετε μια εικόνα σε ένα Instructable που δημιουργείτε ή επεξεργάζεστε, οπότε δεν χρειάζεται να προσθέσετε τα αναδυόμενα παράθυρα αμέσως μετά τη μεταφόρτωση, χωριστά από την εισαγωγή ενός εκπαιδευτικού. Στην πραγματικότητα, είναι μάλλον πιο λογικό να το κάνετε ως μέρος της διδακτικής δημιουργίας (τα υπόλοιπα βήματα είναι όλα ίδια), όπου έχετε το πλαίσιο του … κειμένου σας.
Βήμα 4: Δημιουργήστε την περιοχή Mouse-over

Κάντε κλικ σε ένα σημείο και σύρετε στην άλλη γωνία ενός ορθογωνίου που περιέχει το τμήμα της εικόνας όπου θέλετε να έχετε αναδυόμενο κείμενο.
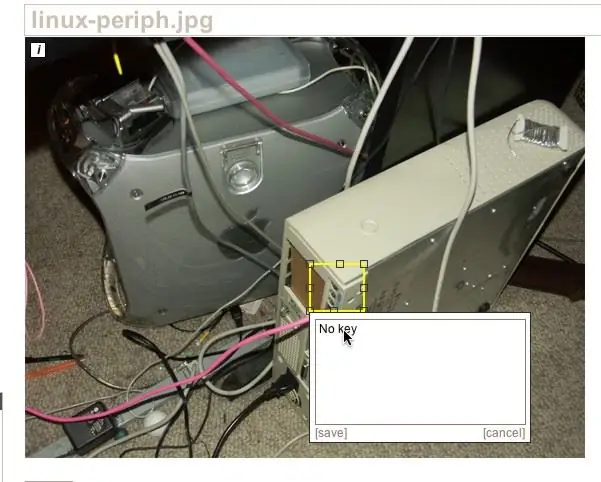
Βήμα 5: Προσθέστε το κείμενο

Όταν αφήσετε το κουμπί του ποντικιού, ο επεξεργαστής Instructables θα εμφανιστεί ένα πλαίσιο για να το γεμίσετε με κείμενο.
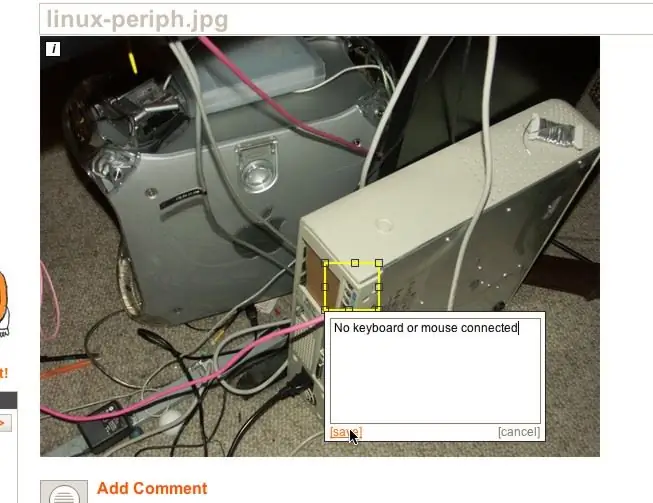
Βήμα 6: Έγινε;

Κάντε κλικ στην επιλογή "αποθήκευση" όταν ολοκληρώσετε την εισαγωγή κειμένου. Or κάντε κλικ στην ακύρωση εάν αποφασίσετε ότι το πλαίσιο βρίσκεται σε λάθος μέρος και θέλετε να δοκιμάσετε ξανά. Μια μεμονωμένη εικόνα μπορεί να έχει περισσότερες από μία περιοχές ποντικιού. Δεν ξέρω αν υπάρχει όριο. Η αναγνωσιμότητα απαιτεί έναν σχετικά μικρό αριθμό. Θεωρώ χρήσιμο να κάνω τα κουτιά σημαντικά μεγαλύτερα από το στοιχείο που επισημαίνουν. Τα καθιστά πιο προφανή και ευκολότερα στην επιλογή. Οι περιοχές μπορούν να επικαλύπτονται, αν και πρέπει να επιλέξετε ένα από ένα μη επικαλυπτόμενο τμήμα. Και δεν μπορείτε να έχετε μια περιοχή εντελώς μέσα σε μια άλλη. μόνο το εξωτερικό κουτί θα λειτουργήσει. (Μερικές από τις εικόνες σε αυτό το διδακτικό μπορεί να μοιάζουν με ένα κουτί μέσα στο άλλο, αλλά στην πραγματικότητα είναι μόνο ένα κουτί έξω από μια λήψη οθόνης που περιλαμβάνει την εικόνα ενός μικρότερου κουτιού.)
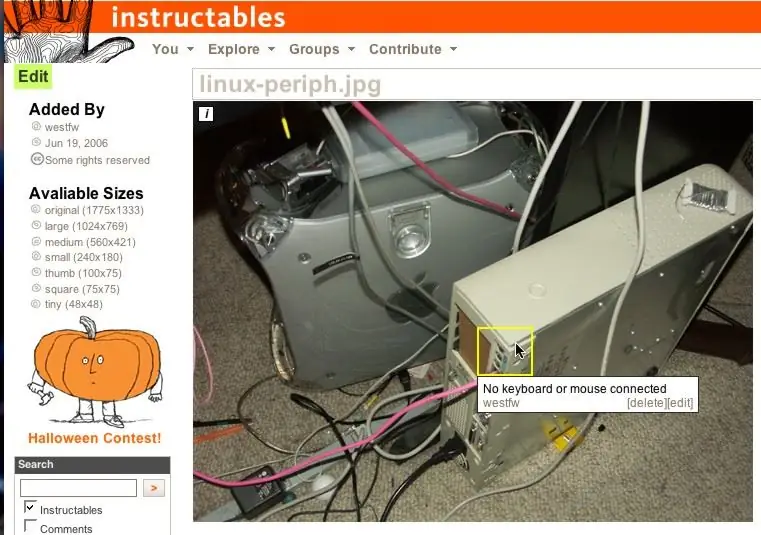
Βήμα 7: Δεν είναι αυτό τακτοποιημένο;

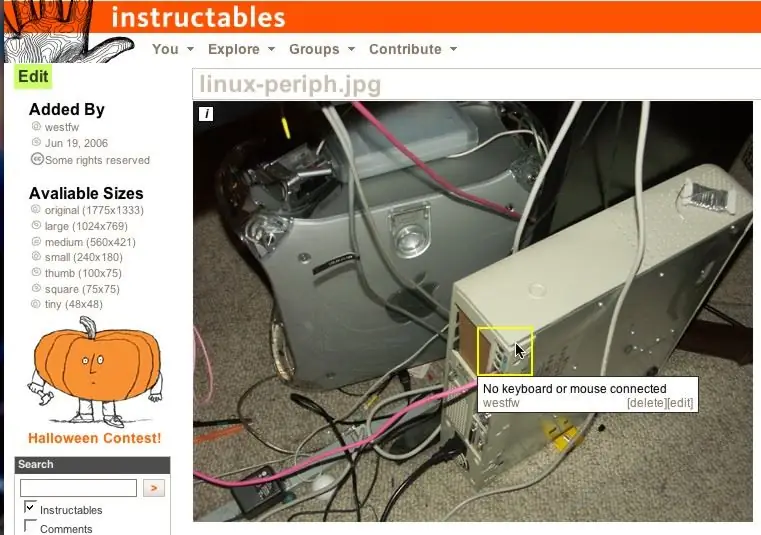
Το αναδυόμενο κείμενο του ποντικιού πρέπει να λειτουργεί σε αυτό το σημείο.
Σημειώστε ότι το αναδυόμενο κείμενο συσχετίζεται με την ΕΙΚΟΝΑ και όχι με ένα συγκεκριμένο οδηγό. Εάν έχετε πολλά εγχειρίδια που περιέχουν την ίδια εικόνα, οι αναδυόμενες περιοχές θα εμφανιστούν σε όλες, είτε είναι κατάλληλες είτε όχι. Εάν θέλετε να έχετε την ίδια εικόνα σε διαφορετικά μέρη με διαφορετικό αναδυόμενο κείμενο, πρέπει να ανεβάσετε την εικόνα πολλές φορές. (Η εικόνα σε αυτό το βήμα είναι ένα παράδειγμα. Χρησιμοποιείται επίσης στο βήμα "εισαγωγής", όπου το αναδυόμενο παράθυρο δεν είναι αρκετά κατάλληλο.)
Συνιστάται:
Πώς να εμφανίσετε κείμενο στο M5StickC ESP32 χρησιμοποιώντας το Visuino: 6 βήματα

Πώς να εμφανίσετε κείμενο στο M5StickC ESP32 χρησιμοποιώντας το Visuino: Σε αυτό το σεμινάριο θα μάθουμε πώς να προγραμματίζουμε το ESP32 M5Stack StickC με Arduino IDE και Visuino για εμφάνιση οποιουδήποτε κειμένου σε LCD
Πώς να μετατρέψετε κείμενο σε ήχο χρησιμοποιώντας το Σημειωματάριο !!: 8 βήματα

Πώς να μετατρέψετε κείμενο σε ήχο χρησιμοποιώντας το Σημειωματάριο !!: Αυτό το Instructable θα σας δείξει πώς να μετατρέψετε κείμενο σε ήχο χρησιμοποιώντας το σημειωματάριο Παρακαλώ εγγραφείτε στο κανάλι μου Ευχαριστώ
Κωδικός Μορς σε κείμενο χρησιμοποιώντας Arduino: 5 βήματα

Κωδικός Μορς σε κείμενο χρησιμοποιώντας Arduino: Περιγραφή IDEA Όλοι επικοινωνούμε μεταξύ μας μέσω των φυσικών μας αισθητήρων (γλώσσα, χειρονομία … κλπ). Το συναρπαστικό μέρος ξεκινά όταν θέλετε να μοιραστείτε μυστικές πληροφορίες σε κάποιον. Η ερώτηση είναι Πώς να το κάνετε; Έτσι, η απάντηση βρίσκεται στον τρόπο με τον οποίο μεταδίδετε
Arduino TTS (Κείμενο σε ομιλία): 3 βήματα (με εικόνες)

Arduino TTS (Text to Speech): Γεια σας παιδιά σε αυτό το σεμινάριο θα σας διδάξω πώς να κάνετε το Arduino να μιλάει χωρίς εξωτερική μονάδα. Εδώ μπορούμε να το χρησιμοποιήσουμε σε πολλά έργα όπως θερμόμετρο ομιλίας, ρομπότ και πολλά άλλα. Έτσι, χωρίς να χάνουμε πολύ χρόνο, ας ξεκινήσουμε αυτό το έργο
Κείμενο εμφάνισης στην οθόνη P10 LED χρησιμοποιώντας Arduino: 5 βήματα (με εικόνες)

Κείμενο εμφάνισης στην οθόνη P10 LED χρησιμοποιώντας Arduino: Η οθόνη Dotmatrix ή πιο συχνά αναφέρεται ως Running Text βρίσκεται συχνά στα καταστήματα ως μέσο διαφήμισης των προϊόντων τους, πρακτικό και ευέλικτο στη χρήση του που ενθαρρύνει τους επιχειρηματίες να το χρησιμοποιούν ως διαφημιστικές συμβουλές. Τώρα η χρήση του Dot
