
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:38.
- Τελευταία τροποποίηση 2025-01-23 14:39.




Αγαπητοί φίλοι καλώς ήρθατε σε ένα άλλο σεμινάριο! Σε αυτό το σεμινάριο θα δημιουργήσουμε ένα έργο μετεωρολογικού σταθμού με δυνατότητα Wi -Fi! Θα χρησιμοποιήσουμε το νέο, εντυπωσιακό τσιπ ESP32 για πρώτη φορά μαζί με μια οθόνη Nextion.
Σε αυτό το βίντεο, θα το φτιάξουμε. Είναι ακόμα ένα έργο μετεωρολογικού σταθμού που γνωρίζω, αλλά αυτή τη φορά χρησιμοποιούμε το νέο τσιπ ESP32! Χρησιμοποιούμε επίσης τον νέο αισθητήρα BME280 που μετρά τη θερμοκρασία, την υγρασία και τη βαρομετρική πίεση. Όταν ενεργοποιούμε το έργο, συνδέεται στο δίκτυο WiFi και πρόκειται να ανακτήσει την πρόγνωση του καιρού για την τοποθεσία μου από τον ιστότοπο του openweathermap. Στη συνέχεια, θα εμφανίσει την πρόβλεψη σε αυτήν την οθόνη αφής 3.2”Nextion μαζί με τις ενδείξεις του αισθητήρα! Οι μετρήσεις ενημερώνονται κάθε δύο δευτερόλεπτα και η πρόγνωση του καιρού κάθε ώρα! Όπως μπορείτε να δείτε, σε αυτό το έργο χρησιμοποιούμε τις τελευταίες τεχνολογίες που είναι διαθέσιμες σε έναν κατασκευαστή σήμερα! Εάν είστε βετεράνος DIY, μπορείτε να δημιουργήσετε αυτό το έργο σε πέντε λεπτά.
Εάν είστε αρχάριος, πρέπει να παρακολουθήσετε μερικά βίντεο πριν επιχειρήσετε αυτό το έργο. Μπορείτε να βρείτε συνδέσμους προς αυτά τα βίντεο σε αυτό το Instructable, μην ανησυχείτε.
Ας αρχίσουμε!
Βήμα 1: Αποκτήστε όλα τα μέρη

Για να χτίσουμε αυτό το έργο χρειαζόμαστε τα ακόλουθα μέρη:
- Ένας πίνακας ESP32 ▶
- Ένας αισθητήρας BME280 I2C ▶
- Οθόνη 3.2”Nextion ▶
- Ένα μικρό Breadboard ▶
- Μερικά καλώδια ▶
Το κόστος του έργου είναι περίπου 30 $.
Αντί του ESP32, θα μπορούσαμε να χρησιμοποιήσουμε το φθηνότερο τσιπ ESP8266, αλλά αποφάσισα να χρησιμοποιήσω το ESP32 για να αποκτήσω κάποια εμπειρία με αυτό και να δω τι λειτουργεί και τι όχι.
Βήμα 2: Το ESP32



Αυτό είναι το πρώτο έργο που έφτιαξα ποτέ με το νέο τσιπ ESP32.
Εάν δεν είστε εξοικειωμένοι με αυτό, το τσιπ ESP32 είναι ο διάδοχος του δημοφιλούς τσιπ ESP8266 που έχουμε χρησιμοποιήσει πολλές φορές στο παρελθόν. Το ESP32 είναι κτήνος! Προσφέρει δύο 32 πυρήνες επεξεργασίας που λειτουργούν στα 160MHz, τεράστιο όγκο μνήμης, WiFi, Bluetooth και πολλές άλλες δυνατότητες με κόστος περίπου 7 $! Καταπληκτικά πράγματα!
Παρακαλούμε δείτε τη λεπτομερή κριτική που έχω ετοιμάσει για αυτόν τον πίνακα. Επισυνάπτω το βίντεο σε αυτό το Instructable. Θα μας βοηθήσει να καταλάβουμε γιατί αυτό το τσιπ θα αλλάξει τον τρόπο που φτιάχνουμε τα πράγματα για πάντα!
Βήμα 3: Η οθόνη Nextion



Επίσης, αυτό είναι το πρώτο έργο που κατασκευάζω με οθόνη αφής Nextion.
Οι οθόνες Nextion είναι νέες οθόνες. Έχουν το δικό τους επεξεργαστή ARM στο πίσω μέρος, ο οποίος είναι υπεύθυνος για την οδήγηση της οθόνης και τη δημιουργία του γραφικού περιβάλλοντος χρήστη. Έτσι, μπορούμε να τα χρησιμοποιήσουμε με οποιονδήποτε μικροελεγκτή και να επιτύχουμε θεαματικά αποτελέσματα.
Έχω ετοιμάσει ένα αναλυτικό Instructable σχετικά με αυτήν την οθόνη Nextion που εξηγεί σε βάθος πώς λειτουργούν, πώς να τα χρησιμοποιούν και τα μειονεκτήματά τους. Μπορείτε να το διαβάσετε κάνοντας κλικ εδώ:
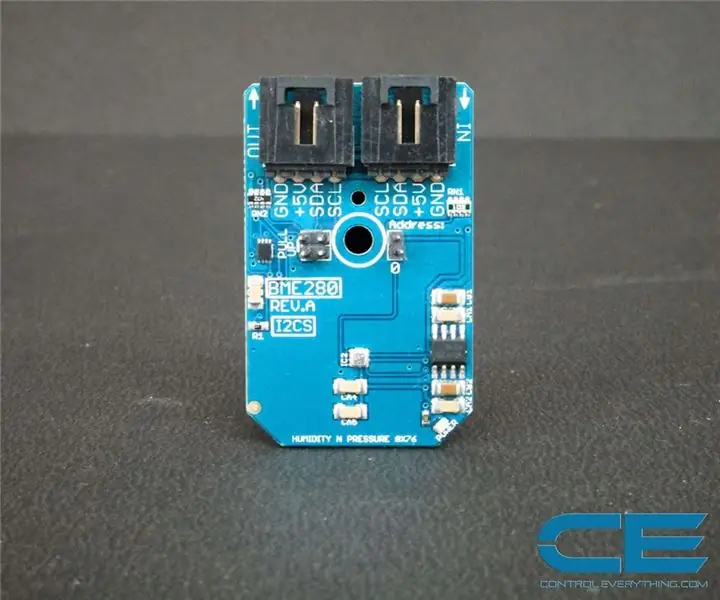
Βήμα 4: Αισθητήρας BME280

Το BME280 σε έναν νέο υπέροχο αισθητήρα της Bosch.
Μέχρι τώρα χρησιμοποιούσα τον αισθητήρα BMP180 που μπορεί να μετρήσει τη θερμοκρασία και τη βαρομετρική πίεση. Ο αισθητήρας BME280 μπορεί να μετρήσει θερμοκρασία, υγρασία και βαρομετρική πίεση! Τι ωραίο που είναι! Χρειαζόμαστε μόνο έναν αισθητήρα για να φτιάξουμε έναν πλήρη μετεωρολογικό σταθμό!
Επιπλέον, ο αισθητήρας είναι πολύ μικρός σε μέγεθος και πολύ εύκολος στη χρήση. Η μονάδα που πρόκειται να χρησιμοποιήσουμε σήμερα χρησιμοποιεί τη διεπαφή I2C, έτσι καθιστά την επικοινωνία με το Arduino πολύ εύκολη. Πρέπει μόνο να συνδέσουμε την τροφοδοσία και δύο ακόμη καλώδια για να λειτουργήσει.
Υπάρχουν ήδη πολλές βιβλιοθήκες που έχουν αναπτυχθεί για αυτόν τον αισθητήρα, ώστε να μπορούμε να το χρησιμοποιούμε στα έργα μας πολύ εύκολα! Το κόστος του αισθητήρα είναι περίπου 5 $. Μπορείτε να το αποκτήσετε εδώ ▶
ΣΗΜΕΙΩΣΗ: Χρειαζόμαστε τον αισθητήρα BME280. Υπάρχει επίσης ένας αισθητήρας BMP280 που δεν προσφέρει μέτρηση υγρασίας. Προσέξτε να παραγγείλετε τον αισθητήρα που χρειάζεστε.
Βήμα 5: Σύνδεση των εξαρτημάτων



Η σύνδεση των τμημάτων είναι απλή όπως μπορείτε να δείτε από το σχηματικό διάγραμμα.
Δεδομένου ότι ο αισθητήρας BME280 χρησιμοποιεί τη διεπαφή I2C, χρειάζεται μόνο να συνδέσουμε δύο καλώδια για να επικοινωνήσουμε με το ESP32. Έχω συνδέσει τον αισθητήρα στις ακίδες 26 και 27. Θεωρητικά, κάθε ψηφιακή ακίδα της πλακέτας ESP32 μπορεί να χρησιμοποιηθεί με περιφερειακά I2C. Στην πράξη όμως, διαπίστωσα ότι ορισμένες καρφίτσες δεν λειτουργούσαν επειδή προορίζονται για άλλες χρήσεις. Οι καρφίτσες 26 και 27 λειτουργούν τέλεια!
Για να στείλουμε δεδομένα στην οθόνη, χρειάζεται μόνο να συνδέσουμε ένα καλώδιο στον ακροδέκτη TX0 του ESP32. Έπρεπε να λυγίσω τον πείρο έτσι για να συνδέσω το θηλυκό καλώδιο της οθόνης, καθώς ο πίνακας ESP32 είναι πολύ μεγάλος για αυτό το breadboard.
Αφού συνδέσουμε τα μέρη, πρέπει να φορτώσουμε τον κωδικό στο ESP32 και πρέπει να φορτώσουμε το GUI στην οθόνη Nextion. Εάν αντιμετωπίζετε προβλήματα με τη μεταφόρτωση του προγράμματος στον πίνακα ESP32, κρατήστε πατημένο το κουμπί BOOT αφού πατήσετε το κουμπί μεταφόρτωσης στο Arduino IDE.
Για να φορτώσετε το GUI στην οθόνη Nextion, αντιγράψτε το αρχείο WeatherStation.tft που πρόκειται να μοιραστώ μαζί σας σε μια άδεια κάρτα SD. Τοποθετήστε την κάρτα SD στην υποδοχή της κάρτας SD στο πίσω μέρος της οθόνης. Στη συνέχεια, ενεργοποιήστε την οθόνη και το GUI θα φορτωθεί. Στη συνέχεια, αφαιρέστε την κάρτα SD και συνδέστε ξανά την τροφοδοσία.
Μετά την επιτυχή φόρτωση του κώδικα, το έργο θα συνδεθεί στο δίκτυο WiFi, θα λάβει την πρόγνωση του καιρού από τον ιστότοπο openweathermap.org και θα εμφανίσει τις ενδείξεις από τον αισθητήρα. Ας δούμε τώρα την πλευρά του λογισμικού του έργου.
Βήμα 6: Ο Κώδικας του Έργου



Για να αναλύσουμε τα δεδομένα καιρού, χρειαζόμαστε την εξαιρετική βιβλιοθήκη Arduino JSON. Χρειαζόμαστε επίσης μια βιβλιοθήκη για τον αισθητήρα.
; ESP32 BME280: https://github.com/Takatsuki0204/BME280-I2C-ESP32; Arduino JSON:
Ας δούμε τον κωδικό τώρα.
Αρχικά, πρέπει να ορίσουμε το SSID και τον κωδικό πρόσβασης του δικτύου WiFi μας. Στη συνέχεια, πρέπει να εισάγουμε το δωρεάν APIKEY από τον ιστότοπο operweathermap.org. Για να δημιουργήσετε το δικό σας κλειδί API, πρέπει να εγγραφείτε στον ιστότοπο. Η λήψη των τρεχουσών δεδομένων και των προβλέψεων για τον καιρό είναι δωρεάν, αλλά ο ιστότοπος προσφέρει περισσότερες επιλογές εάν είστε διατεθειμένοι να πληρώσετε κάποια χρήματα. Στη συνέχεια, πρέπει να βρούμε το αναγνωριστικό της τοποθεσίας μας. Βρείτε την τοποθεσία σας και αντιγράψτε το αναγνωριστικό που μπορείτε να βρείτε στη διεύθυνση URL της τοποθεσίας σας.
Στη συνέχεια, εισαγάγετε το αναγνωριστικό της πόλης σας στη μεταβλητή CityID. Επίσης, εισαγάγετε το υψόμετρο της πόλης σας σε αυτήν τη μεταβλητή. Αυτή η τιμή απαιτείται για ακριβείς ενδείξεις βαρομετρικής πίεσης από τον αισθητήρα.
const char* ssid = "yourSSID"; const char* password = "yourPassword"; String CityID = "253394"; // Σπάρτη, Ελλάδα String APIKEY = "yourAPIkey"; #define ALTITUDE 216.0 // Υψόμετρο στη Σπάρτη, Ελλάδα
Τώρα είμαστε έτοιμοι να προχωρήσουμε.
Αρχικά, προετοιμάζουμε τον αισθητήρα και συνδέουμε το δίκτυο WiFi. Στη συνέχεια, ζητάμε δεδομένα καιρού από τον διακομιστή.
Λαμβάνουμε μια απάντηση με τα δεδομένα καιρού σε μορφή JSON. Πριν στείλω τα δεδομένα στη βιβλιοθήκη JSON, διαγράφω με μη αυτόματο τρόπο ορισμένους χαρακτήρες που μου δημιουργούσαν προβλήματα. Στη συνέχεια, αναλαμβάνει η βιβλιοθήκη JSON και μπορούμε εύκολα να αποθηκεύσουμε τα δεδομένα που χρειαζόμαστε σε μεταβλητές. Αφού διατηρήσουμε τα δεδομένα σε μεταβλητές, το μόνο που έχουμε να κάνουμε είναι να τα εμφανίσουμε στην οθόνη και να περιμένουμε μια ώρα πριν ζητήσουμε νέα δεδομένα από τον διακομιστή. Οι μόνες πληροφορίες που παρουσιάζω είναι η πρόγνωση του καιρού, αλλά μπορείτε να εμφανίσετε περισσότερες πληροφορίες εάν το επιθυμείτε. Όλα εδώ αποθηκεύονται σε μεταβλητές. Στη συνέχεια διαβάζουμε τη θερμοκρασία, την υγρασία και τη βαρομετρική πίεση από τον αισθητήρα και στέλνουμε τα δεδομένα στην οθόνη Nextion.
Για να ενημερώσετε την οθόνη, απλώς στέλνουμε μερικές εντολές στη σειριακή θύρα όπως αυτή:
void showConnectingIcon () {Serial.println (); String command = "weatherIcon.pic = 3"; Serial.print (εντολή); endNextionCommand (); }
Το GUI Nextion αποτελείται από φόντο, ορισμένα πλαίσια κειμένου και μια εικόνα που αλλάζει ανάλογα με την πρόγνωση του καιρού. Παρακαλώ παρακολουθήστε το σεμινάριο Nextion display για περισσότερες πληροφορίες. Μπορείτε να σχεδιάσετε γρήγορα το δικό σας GUI εάν το επιθυμείτε και να εμφανίσετε περισσότερα πράγματα σε αυτό.
Όπως πάντα, μπορείτε να βρείτε τον κωδικό του έργου που επισυνάπτεται σε αυτό το Instructable
Βήμα 7: Τελικές σκέψεις & βελτιώσεις

Όπως μπορείτε να δείτε, ένας έμπειρος κατασκευαστής σήμερα μπορεί να κατασκευάσει συναρπαστικά έργα σε λίγες μόνο ώρες με λίγες γραμμές κώδικα και μόνο τρία μέρη! Ένα τέτοιο έργο θα ήταν αδύνατο να πραγματοποιηθεί πριν από δύο χρόνια!
Φυσικά, αυτό είναι μόνο η αρχή του έργου. Θα ήθελα να προσθέσω πολλά χαρακτηριστικά, όπως γραφήματα, λειτουργίες αφής που λείπουν τώρα, ίσως μεγαλύτερη οθόνη και φυσικά ένα όμορφο περίβλημα με 3D εκτύπωση. Θα σχεδιάσω επίσης ένα GUI και εικονίδια με καλύτερη εμφάνιση. Έχω μερικές πολύ φρέσκες ιδέες για υλοποίηση!
Θα ήθελα πολύ να ακούσω τη γνώμη σας για το σημερινό έργο. Τι είδους χαρακτηριστικά θέλετε να προσθέσω στο έργο; Σας αρέσει πώς φαίνεται; Πώς θέλετε να το δείτε να εξελίσσεται; Δημοσιεύστε τις ιδέες σας στην παρακάτω ενότητα σχολίων. Μου αρέσει να διαβάζω τις σκέψεις σου!


Επόμενοι στον διαγωνισμό ασύρματης σύνδεσης
Συνιστάται:
Προσωπικός μετεωρολογικός σταθμός χρησιμοποιώντας Raspberry Pi με BME280 σε Java: 6 βήματα

Προσωπικός μετεωρολογικός σταθμός με χρήση Raspberry Pi με BME280 σε Java: Ο κακός καιρός φαίνεται πάντα χειρότερος από ένα παράθυρο. Πάντα μας ενδιέφερε να παρακολουθούμε τον τοπικό καιρό μας και τι βλέπουμε από το παράθυρο. Θέλαμε επίσης καλύτερο έλεγχο του συστήματος θέρμανσης και κλιματισμού. Η κατασκευή προσωπικού μετεωρολογικού σταθμού είναι μια
Μετεωρολογικός σταθμός NaTaLia: Μετεωρολογικός σταθμός Arduino Solar Powered Done the Right Way: 8 βήματα (με εικόνες)

Μετεωρολογικός Σταθμός NaTaLia: Ο Μετεωρολογικός Σταθμός Arduino έγινε με τον σωστό τρόπο: Μετά από 1 χρόνο επιτυχούς λειτουργίας σε 2 διαφορετικές τοποθεσίες, μοιράζομαι τα σχέδια έργων μου με ηλιακή ενέργεια και εξηγώ πώς εξελίχθηκε σε ένα σύστημα που μπορεί πραγματικά να επιβιώσει για μεγάλο χρονικό διάστημα περιόδους από την ηλιακή ενέργεια. Αν ακολουθείτε
Μετεωρολογικός σταθμός DIY & Σταθμός αισθητήρα WiFi: 7 βήματα (με εικόνες)

Μετεωρολογικός Σταθμός DIY & WiFi Sensor Station: Σε αυτό το έργο θα σας δείξω πώς να δημιουργήσετε έναν μετεωρολογικό σταθμό μαζί με έναν σταθμό αισθητήρα WiFi. Ο σταθμός αισθητήρων μετρά τα τοπικά δεδομένα θερμοκρασίας και υγρασίας και τα στέλνει, μέσω WiFi, στον μετεωρολογικό σταθμό. Ο μετεωρολογικός σταθμός εμφανίζει τότε
Μετεωρολογικός σταθμός με Arduino, BME280 & Display για να δείτε την τάση τις τελευταίες 1-2 ημέρες: 3 βήματα (με εικόνες)

Μετεωρολογικός σταθμός με Arduino, BME280 & Display για να δείτε την τάση μέσα στις τελευταίες 1-2 ημέρες: Γεια σας! Εδώ έχουν ήδη εισαχθεί οι εκπαιδευτικοί μετεωρολογικοί σταθμοί. Δείχνουν την τρέχουσα πίεση του αέρα, τη θερμοκρασία και την υγρασία. Αυτό που τους έλειπε μέχρι τώρα ήταν μια παρουσίαση του μαθήματος μέσα στις τελευταίες 1-2 ημέρες. Αυτή η διαδικασία θα έχει
Μετεωρολογικός σταθμός WiFi μετεωρολογικός σταθμός V1.0: 19 βήματα (με εικόνες)

Solar Powered WiFi Weather Station V1.0: Σε αυτό το Εκπαιδευτικό, θα σας δείξω πώς να φτιάξετε έναν Μετεωρολογικό σταθμό με ηλιακή ενέργεια με έναν πίνακα Wemos. Το Wemos D1 Mini Pro διαθέτει έναν μικρό παράγοντα μορφής και μια μεγάλη γκάμα ασπίδων plug-and-play το καθιστούν ιδανική λύση για γρήγορη απόκτηση
