
Πίνακας περιεχομένων:
- Βήμα 1: Συγκεντρώστε τα μέρη
- Βήμα 2: Προμήθειες
- Βήμα 3: Μεγέθυνση της θήκης
- Βήμα 4: Μετατροπέας καλωδίων DC-DC
- Βήμα 5: Καλώδιο τροφοδοσίας σε συσκευές
- Βήμα 6: Είσοδοι ενότητας ρελέ καλωδίου
- Βήμα 7: IMP Power Jumper
- Βήμα 8: Είσοδοι κατάστασης Wire Gate
- Βήμα 9: Εκτύπωση ή αγορά μιας θήκης
- Βήμα 10: Διακοσμήστε τη θήκη σας
- Βήμα 11: Τρυπήστε τρύπα για καλώδια
- Βήμα 12: Προετοιμασία και εγκατάσταση καλωδίων σύνδεσης
- Βήμα 13: Καλώδια σύνδεσης διαδρομής
- Βήμα 14: Τοποθέτηση εξαρτημάτων
- Βήμα 15: Σφραγίστε τα καλώδια σύνδεσης
- Βήμα 16: Κλείστε τη θήκη
- Βήμα 17: Εγκατάσταση στο Gate Operator
- Βήμα 18: Ορίστε τη λειτουργία αναμετάδοσης Aux
- Βήμα 19: IMP Agent and Device Code
- Βήμα 20: Κώδικας PHP υπηρεσίας Web
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:38.
- Τελευταία τροποποίηση 2025-01-23 14:39.



Έχω έναν πελάτη που είχε έναν κλειστό χώρο όπου πολλοί άνθρωποι χρειάζονταν να πηγαινοέρχονται. Δεν ήθελαν να χρησιμοποιήσουν ένα πληκτρολόγιο εξωτερικά και είχαν μόνο έναν περιορισμένο αριθμό πομπών keyfob. Η εύρεση μιας προσιτής πηγής για επιπλέον keyfob ήταν δύσκολη. Πίστευα ότι θα ήταν μια μεγάλη ευκαιρία να αναβαθμίσω αυτόν τον χειριστή πύλης Liftmaster ώστε να είναι συμβατός με το IoT με προσαρμοσμένο υλικό, web API και διεπαφή εφαρμογών ιστού. Αυτό όχι μόνο έλυσε το πρόβλημα μαζικής πρόσβασης, αλλά άνοιξε και επιπλέον λειτουργικότητα!
Στην τελευταία φωτογραφία παραπάνω είναι η μονάδα δοκιμής που έτρεχα για σχεδόν ένα χρόνο σε μια τσάντα με φερμουάρ. Νόμιζα ότι ήρθε η ώρα για αναβάθμιση!
Αυτή είναι μια πλήρως λειτουργική λύση με όλους τους κωδικούς, τις πληροφορίες υλικού και τα σχέδια που αναφέρονται εδώ.
Όλα τα αρχεία έργων φιλοξενούνται επίσης στο GitHub: github.com/ThingEngineer/IoT-Gate-Operator-Addon
Ένα παράδειγμα της διεπαφής CodeIgniter WebApp φιλοξενείται εδώ: projects.ajillion.com/gate Αυτή η περίπτωση δεν είναι συνδεδεμένη με μια ζωντανή πύλη αλλά είναι η ακριβής διεπαφή και ο κώδικας που εκτελείται στις πύλες (μείον ορισμένες δυνατότητες ασφαλείας).
--
Για ακόμα μεγαλύτερη ενσωμάτωση, μπορείτε να χρησιμοποιήσετε τη βιβλιοθήκη IFTTT για Electric Imp.
Βήμα 1: Συγκεντρώστε τα μέρη

- Θα χρειαστείτε ένα ηλεκτρικό IMP με τουλάχιστον 4 GPIO διαθέσιμα, χρησιμοποιώ το IMP001 με τον πίνακα breakout του Απριλίου.
- Ένας ρυθμιστής για να ρίξει την τάση πηγής στα 5V. Χρησιμοποιώ ένα DC-DC Buck Converter Step Down Module. Η έκδοση MP1584EN του eBoot από την Amazon.
- Μια διπλή (ή περισσότερες) μονάδα ρελέ ή παρόμοια συσκευή μεταγωγής που θα λειτουργεί με την έξοδο IMP. Χρησιμοποιώ αυτό το JBtek 4 Channel DC 5V Relay Module από την Amazon.
- Βιδωτός ακροδέκτης 4 συρμάτων. Χρησιμοποιώ αυτό το 5Pcs 2 Rows 12P Wire Connector Screw Terminal Barrier Block 300V 20A από την Amazon.
Βήμα 2: Προμήθειες

Θα χρειαστείτε επίσης:
- Πρόσβαση σε έναν εκτυπωτή 3D ή σε ένα μικρό πλαίσιο έργου
- 4 μικρές βίδες περίπου 4mm x 6mm για το καπάκι της θήκης
- Σύρμα σύνδεσης
- Συρματοκόπτης
- Απογυμνωτές καλωδίων
- Μικρά κατσαβίδια
- Συγκολλητικό σίδερο
- Ζεστή κόλλα ή σιλικόνη
- Φερμουάρ
Βήμα 3: Μεγέθυνση της θήκης

Διαμορφώστε τα μέρη σας για να καθορίσετε τι μέγεθος θήκης θα χρειαστείτε. Με μια διάταξη όπως απεικονίζεται θα χρειαστώ μια θήκη που έχει πλάτος περίπου 140mm, βάθος 70mm και ύψος 30mm.
Βήμα 4: Μετατροπέας καλωδίων DC-DC

Κόψτε 3 ζεύγη κόκκινου και μαύρου καλωδίου σύνδεσης για συνδέσεις ρεύματος μέσα και έξω από την πλακέτα μετατροπέα DC-DC.
- Είσοδος: 100mm
- Έξοδος σε IMP: 90mm
- Έξοδος σε μονάδα ρελέ: 130mm
Συγκολλήστε τα στον πίνακα σας όπως φαίνεται.
Βήμα 5: Καλώδιο τροφοδοσίας σε συσκευές

- Συνδέστε την είσοδο του μετατροπέα DC-DC σε δύο από τα σημεία του μπλοκ ακροδεκτών βιδών.
- Συγκολλήστε τα σύντομα καλώδια εξόδου 5V στο IMP.
- Συγκολλήστε τα μεγαλύτερα καλώδια εξόδου 5V στη μονάδα ρελέ.
Βήμα 6: Είσοδοι ενότητας ρελέ καλωδίου

- Κόψτε σύρματα 4 x 90 mm για τις συνδέσεις εισόδου της μονάδας ρελέ. Χρησιμοποίησα 4 ξεχωριστά χρώματα για εύκολη αναφορά αργότερα κατά την κωδικοποίηση.
- Συγκολλήστε τα καλώδια στις εισόδους της μονάδας ρελέ 1-4 και στη συνέχεια στα πρώτα 4 σημεία IMP GPIO (Pin1, 2, 5, & 7) αντίστοιχα.
Βήμα 7: IMP Power Jumper

Mayσως χρειαστεί να χρησιμοποιήσετε τροφοδοσία USB ενώ προγραμματίζετε και δοκιμάζετε αρχικά το IMP σας. Όταν τελειώσετε, φροντίστε να μετακινήσετε το βραχυκυκλωτήρα στην πλευρά BAT.
Βήμα 8: Είσοδοι κατάστασης Wire Gate

- Κόψτε σύρματα 2 x 80 mm για τις εισόδους κατάστασης στάθμης.
- Συνδέστε καλώδια στους υπόλοιπους 2 ακροδέκτες βίδας.
- Συγκολλήστε τα καλώδια στο επόμενο σημείο IMP GPIO (Pin8 & 9) αντίστοιχα.
Βήμα 9: Εκτύπωση ή αγορά μιας θήκης

Μπορείτε να κατεβάσετε το. STL ή. F3D μου για αυτήν την περίπτωση στο GitHub ή το Thingiverse
Εάν δεν έχετε πρόσβαση σε έναν εκτυπωτή 3D, μια μικρή γενική θήκη έργου θα λειτουργήσει.
Βήμα 10: Διακοσμήστε τη θήκη σας

Επειδή!
Έβαλα λίγο γραπτό κείμενο στο δικό μου και το έβαψα με ένα μαύρο ξύλο. Εάν αισθάνεστε περιπετειώδεις, μπορείτε να χρησιμοποιήσετε ακρυλικό χρώμα, βερνίκι νυχιών ή κάτι άλλο για να το κάνετε ακόμη πιο λείο.
Βήμα 11: Τρυπήστε τρύπα για καλώδια

Τρυπήστε μια μικρή τρύπα 10-15 χιλιοστών στο πλάι κοντά στη μέση όπου θα ενωθούν όλα τα καλώδια.
Χρησιμοποίησα ένα Unibit για μια καθαρή, ομαλή τρύπα στο πλαστικό.
Βήμα 12: Προετοιμασία και εγκατάσταση καλωδίων σύνδεσης


Κόψτε σύρματα 9 x 5-600mm για να συνδέσετε τη συσκευή μας στον πίνακα χειριστή πύλης.
- 2 για είσοδο ισχύος 24V
- 3 για την κατάσταση πύλης (2 εισόδους και μια κοινή βάση)
- 2 για το σήμα ανοιχτής πύλης
- 2 για το σήμα κλειστής πύλης
Περιστρέψτε κάθε μία από τις ομάδες που αναφέρονται παραπάνω χρησιμοποιώντας ένα τρυπάνι. Αυτό θα κάνει τα πάντα πιο εύκολα και θα φαίνονται καλύτερα.
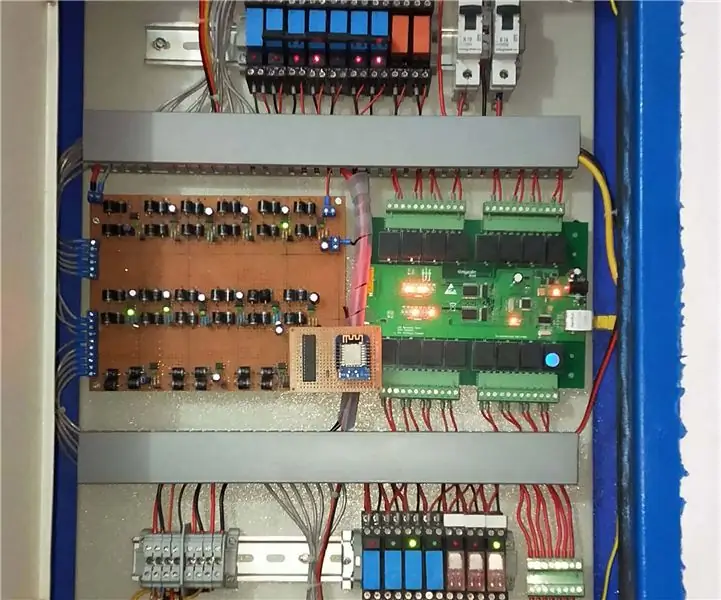
Απογυμνώστε και συνδέστε καθένα από τα καλώδια στους αντίστοιχους ακροδέκτες όπως φαίνεται στην εικόνα.
Βήμα 13: Καλώδια σύνδεσης διαδρομής

Περάστε τα καλώδια σύνδεσης μέσα από την τρύπα όπως φαίνεται.
Βήμα 14: Τοποθέτηση εξαρτημάτων

Τοποθετήστε και τοποθετήστε τα εξαρτήματα με ένα μικρό σφαιρίδιο θερμής κόλλας ή σιλικόνης. Μην χρησιμοποιείτε υπερβολικά σε περίπτωση που χρειαστεί να αφαιρέσετε ένα εξάρτημα, χρησιμοποιήστε αρκετά μόνο για να τα ασφαλίσετε.
Αρχικά ήθελα να εκτυπώσω τη θήκη με κλιπ/καρτέλες για να κρατήσω τους πίνακες στη θέση τους, αλλά χρειάστηκε να το εγκαταστήσω και δεν είχα χρόνο. Η προσθήκη κλιπ σανίδων στη θήκη σας θα ήταν μια ωραία πινελιά.
Βήμα 15: Σφραγίστε τα καλώδια σύνδεσης

Σφραγίστε τα καλώδια σύνδεσης με ζεστή κόλλα ή σιλικόνη.
Βήμα 16: Κλείστε τη θήκη

Χρησιμοποίησα μικρές βίδες ~ 4mm στη λίστα αυτής της τρισδιάστατης θήκης. Εάν ανησυχείτε για βρωμιά ή υγρασία τοποθετήστε μια χάντρα σιλικόνης ή θερμής κόλλας γύρω από την άρθρωση του καπακιού πριν την κλείσετε.
Βήμα 17: Εγκατάσταση στο Gate Operator


Στον κεντρικό πίνακα:
- Συνδέστε τα δύο καλώδια που είναι συνδεδεμένα στην έξοδο ρελέ 1 στον ακροδέκτη Open Gate. (κόκκινο/καφέ στις φωτογραφίες)
- Συνδέστε τα δύο καλώδια που είναι συνδεδεμένα στην έξοδο ρελέ 2 στον ακροδέκτη Close Gate. (κίτρινο/μπλε στις φωτογραφίες)
- Συνδέστε τα δύο καλώδια που είναι συνδεδεμένα στην είσοδο μετατροπέα DC-DC στους ακροδέκτες βίδας αξεσουάρ 24V (κόκκινο/μαύρο στις φωτογραφίες)
Στον πίνακα επέκτασης
- Τραβήξτε τους κοινούς ακροδέκτες ρελέ μαζί με ένα μικρό κομμάτι σύρμα
- Συνδέστε το κοινό έδαφος σε έναν από τους κοινούς ακροδέκτες ρελέ (πράσινο στις φωτογραφίες)
- Συνδέστε τις εισόδους κατάστασης 2 πύλης (IMP Pin8 & 9) στους ακροδέκτες βίδας κανονικού ανοικτού ρελέ (ΟΧΙ) (γκρι/κίτρινο στις φωτογραφίες)
Δρομολογήστε τα καλώδια, συνδέστε τα με φερμουάρ για να φαίνονται τακτοποιημένα και βρείτε ένα μέρος για να τοποθετήσετε ή να τοποθετήσετε τη θήκη σας.
Υπάρχουν επιπλέον φωτογραφίες πλήρους ανάλυσης, που φιλοξενούνται στο αποθετήριο GitHub.
Βήμα 18: Ορίστε τη λειτουργία αναμετάδοσης Aux

Ρυθμίστε τους βοηθητικούς διακόπτες ρελέ όπως φαίνεται στη φωτογραφία.
Αυτό θα δώσει στο IMP τα σήματα που χρειάζεται για να καθορίσει εάν η πύλη είναι κλειστή, ανοίγει, ανοίγει ή κλείνει.
Βήμα 19: IMP Agent and Device Code

Κωδικός πράκτορα ηλεκτρικής πρόσκρουσης:
- Δημιουργήστε ένα νέο μοντέλο στο Electric Imp IDE:
- Αντικαταστήστε τη διεύθυνση URL προς το διακομιστή σας
// Λειτουργία χειριστή
συνάρτηση httpHandler (req, resp) {try {local d = http.jsondecode (req.body); //server.log(d.c); εάν (d.c == "btn") {//server.log(d.val); device.send ("btn", d.val); resp.send (200, "OK"); }} catch (ex) {// Εάν υπήρχε σφάλμα, στείλτε το πίσω στο server server.log ("error:" + ex); resp.send (500, "Internal Server Error:" + ex); }} // Εγγραφή χειριστή HTTP http.onrequest (httpHandler); // GateStateChange handler function function gateStateChangeHandler (data) {// URL to web service local url = "https://projects.ajillion.com/save_gate_state"; // Ορίστε κεφαλίδα Content-Type σε json local headers = {"Content-Type": "application/json"}; // Κωδικοποιήστε τα ληφθέντα δεδομένα και καταγράψτε το τοπικό σώμα = http.jsonencode (δεδομένα); server.log (σώμα); // Στείλτε τα δεδομένα στην υπηρεσία ιστού σας http.post (url, κεφαλίδες, σώμα).sendsync (); } // Εγγραφή gateStateChange χειριστή device.on ("gateStateChange", gateStateChangeHandler);
Κωδικός πράκτορα ηλεκτρικής πρόσκρουσης:
- Εκχωρήστε μια συσκευή Imp στο μοντέλο σας
- Βεβαιωθείτε ότι οι καρφίτσες υλικού έχουν ψευδώνυμο ως συνδεδεμένες
// Βιβλιοθήκη Debouce
#require "Button.class.nut: 1.2.0" // asευδώνυμο για gateOpen GPIO pin (active low) gateOpen <- hardware.pin2; // asευδώνυμα για gateClose ελέγχου GPIO pin (active low) gateClose <- hardware.pin7; // Διαμόρφωση 'gateOpen' για ψηφιακή έξοδο με αρχική τιμή ψηφιακής 1 (υψηλή) gateOpen.configure (DIGITAL_OUT, 1); // Διαμόρφωση 'gateClose' για ψηφιακή έξοδο με αρχική τιμή ψηφιακής 1 (υψηλής) gateClose.configure (DIGITAL_OUT, 1); // Aliευδώνυμο για την καρφίτσα GPIO που δείχνει ότι η πύλη μετακινείται (Ν. Ο.) gateMovingState <- Κουμπί (hardware.pin8, DIGITAL_IN_PULLUP); // asευδώνυμο για την καρφίτσα GPIO που δείχνει ότι η πύλη είναι πλήρως ανοιχτή (Ν. Ο.) gateOpenState <- Κουμπί (hardware.pin9, DIGITAL_IN_PULLUP); // Παγκόσμια μεταβλητή για να διατηρήσει την κατάσταση πύλης (Άνοιγμα = 1 / Κλειστό = 0) τοπικό lastGateOpenState = 0; // Latch Timer object local latchTimer = null agent.on ("btn", function (data) {switch (data.cmd) {case "open": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1, releaseOpen); server.log ("Άνοιγμα εντολής ελήφθη"); θήκη διακοπής "latch30m": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1800, releaseOpen); server.log ("Η εντολή Latch30m ελήφθη"); θήκη διακοπής "latch8h": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (28800, releaseOpen); server.log ("Η εντολή Latch8h ελήφθη"); θήκη διακοπής "κλείσιμο": if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); gateClose.write (0); latchTimer = imp.wakeup (1, releaseClose); server.log ("Κλείσιμο τώρα η εντολή λήφθηκε"); διακοπή προεπιλογής: server.log ("Η εντολή κουμπιού δεν αναγνωρίζεται");}}); συνάρτηση releaseOpen () {if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); //server.log("Χρόνος που κυκλοφόρησε την πύληΑνοίξτε την επαφή του διακόπτη "); } λειτουργία releaseClose () {if (latchTimer) imp.cancelwakeup (latchTimer); gateClose.write (1); //server.log("Χρόνος απελευθέρωσης πύληςΚλείστε επαφή διακόπτη "); } gateMovingState.onPress (λειτουργία () {// Το ρελέ ενεργοποιείται, η πύλη κινείται //server.log("Gate ανοίγει "); τοπικά δεδομένα = {" gatestate ": 1," timer ": hardware.millis ()}; agent.send ("gateStateChange", δεδομένα);}). onRelease (λειτουργία () {// Ο ηλεκτρονόμος απελευθερώνεται, η πύλη είναι σε ηρεμία //server.log("Gate κλειστή "); τοπικά δεδομένα = {"gatestate": 0, "timer": hardware.millis ()}; agent.send ("gateStateChange", δεδομένα);}); gateOpenState.onPress (λειτουργία () {// Το ρελέ είναι ενεργοποιημένο, η πύλη είναι πλήρως ανοιχτή //server.log("Gate is open "); local data = {" gatestate ": 2," timer ": hardware.millis ()}; agent.send ("gateStateChange", δεδομένα);}). onRelease (λειτουργία () {// Ο ρελέ απελευθερώνεται, η πύλη δεν είναι πλήρως ανοιχτή //server.log("Gate κλείνει "); τοπικά δεδομένα = {"gatestate": 3, "timer": hardware.millis ()}; agent.send ("gateStateChange", data);});
Βήμα 20: Κώδικας PHP υπηρεσίας Web

Έγραψα αυτόν τον κώδικα για το πλαίσιο CodeIgniter επειδή τον πρόσθεσα σε ένα παλιό υπάρχον έργο. Ο ελεγκτής και ο κωδικός προβολής μπορούν εύκολα να προσαρμοστούν στο πλαίσιο της επιλογής σας.
Για να είμαι απλός, έχω αποθηκεύσει δεδομένα JSON σε ένα επίπεδο αρχείο για αποθήκευση δεδομένων. Εάν χρειάζεστε καταγραφή ή πιο σύνθετες λειτουργίες που σχετίζονται με δεδομένα, χρησιμοποιήστε μια βάση δεδομένων.
Η βιβλιοθήκη ajax που έγραψα και χρησιμοποίησα σε αυτό το έργο μπορεί να μεταφορτωθεί από το αποθετήριο GitHub: ThingEngineer/Codeigniter-jQuery-Ajax
Κωδικός ελεγκτή PHP:
- app/controllers/projects.php
- Βεβαιωθείτε ότι η διαδρομή δεδομένων είναι προσβάσιμη από το σενάριο PHP, τόσο για την τοποθεσία όσο και για τα δικαιώματα ανάγνωσης/εγγραφής.
load-> helper (πίνακας ('αρχείο', 'ημερομηνία'));
$ data = json_decode (read_file ('../ app/logs/gatestate.data'), TRUE); switch ($ data ['gatestate']) {case 0: $ view_data ['gatestate'] = 'Κλειστό'; Διακοπή; περίπτωση 1: $ view_data ['gatestate'] = 'Άνοιγμα…'; Διακοπή; περίπτωση 2: $ view_data ['gatestate'] = 'Άνοιγμα'; Διακοπή; περίπτωση 3: $ view_data ['gatestate'] = 'Κλείσιμο…'; Διακοπή; } $ last_opened = json_decode (read_file ('../ app/logs/projects/gateopened.data'), TRUE); $ view_data ['last_opened'] = χρονικό διάστημα ($ last_opened ['last_opened'], ώρα ()). 'πριν'? // Φόρτωση προβολής $ t ['data'] = $ view_data; $ this-> load-> προβολή ('gate_view', $ t); } λειτουργία save_gate_state () {$ this-> load-> helper ('αρχείο'); $ data = file_get_contents ('php: // input'); write_file ('../ app/logs/projects/gatestate.data', $ data); $ data = json_decode ($ data, TRUE); if ($ data ['gatestate'] == 1) {$ last_opened = array ('last_opened' => χρόνος ()); write_file ('../ app/logs/projects/gateopened.data', json_encode ($ last_opened)); }} function get_gate_state () {$ this-> load-> helper (πίνακας ('αρχείο', 'ημερομηνία')); $ this-> load-> βιβλιοθήκη ('ajax'); $ data = json_decode (read_file ('../ app/logs/projects/gatestate.data'), TRUE); $ last_opened = json_decode (read_file ('../ app/logs/projects/gateopened.data'), TRUE); $ data ['last_opened'] = χρονικό διάστημα ($ last_opened ['last_opened'], ώρα ()). 'πριν'? $ this-> ajax-> output_ajax ($ data, 'json', FALSE); // αποστολή δεδομένων json, μη επιβολή αιτήματος ajax}}/ * Τέλος έργων αρχείου.php *// * Τοποθεσία:./application/controllers/projects.php */
Κωδικός Προβολής PHP:
Χρησιμοποίησα το Bootstrap για το front-end επειδή είναι γρήγορο, εύκολο και ανταποκρινόμενο. Μπορείτε να το κατεβάσετε εδώ: https://getbootstrap.com (το jQuery περιλαμβάνεται)
- app/controllers/gate_view.php
- Αντικαταστήστε τον ΚΩΔΙΚΟ ΠΡΑΚΤΟΡΙΚΟΥ ΣΑΣ με τον κωδικό πράκτορα Electric Imp
Addon IoT Gate Opperator Addon IoT Gate Opperator Addon
- Σπίτι
- διαχειριστής
Open Gatch Latch Ανοιχτό για 30 λεπτά Latch Open για 8 ώρες Κλείσιμο Now Gate Status: Τελευταίο άνοιγμα $ (έγγραφο).ready (λειτουργία () {resetStatus ();}) συνάρτηση sendJSON (JSONout) {var url = 'https:// agent.electricimp.com/YOUR-AGENT-CODE »· $.post (url, JSONout); } $ ("#open_gate"). κλικ (λειτουργία () {var JSONout = '{"c": "btn", "val": {"cmd": "open"}}'; sendJSON (JSONout); $ ("#status"). κείμενο ("Άνοιγμα …");}); $ ("#latch30m_gate"). κλικ (λειτουργία () {var JSONout = '{"c": "btn", "val": {"cmd": "latch30m"}}'; sendJSON (JSONout); $ ("#status"). κείμενο ("Άνοιγμα …");}); $ ("#latch8h_gate"). κλικ (λειτουργία () {var JSONout = '{"c": "btn", "val": {"cmd": "latch8h"}}'; sendJSON (JSONout); $ ("#status"). κείμενο ("Άνοιγμα …");}); $ ("#close_gate"). κλικ (λειτουργία () {var JSONout = '{"c": "btn", "val": {"cmd": "close"}}'; sendJSON (JSONout); $ ("#status"). κείμενο ("Κλείσιμο …");}); συνάρτηση resetStatus () {// Στόχος url var target = 'https://projects.ajillion.com/get_gate_state'; // Αίτημα var data = {agent: 'app'}; // Αποστολή αιτήματος ανάρτησης ajax $.ajax ({url: target, dataType: 'json', type: 'POST', data: data, success: function (data, textStatus, XMLHttpRequest) {switch (data.gatestate) {case 0: $ ("#status"). Κείμενο ("Κλειστό"); διάλειμμα; περίπτωση 1: $ ("#κατάσταση"). Κείμενο ("Άνοιγμα …"); διάλειμμα; περίπτωση 2: $ ("#κατάσταση").text ("Άνοιγμα"); διάλειμμα; περίπτωση 3: $ ("#κατάσταση"). κείμενο ("Κλείσιμο …"); διακοπή; προεπιλογή: $ ("#κατάσταση"). κείμενο ("Σφάλμα");} $ ("#last_opened"). κείμενο (data.last_opened);}, σφάλμα: λειτουργία (XMLHttpRequest, textStatus, errorThrown) {// Μήνυμα σφάλματος $ ("#status"). κείμενο ("Σφάλμα διακομιστή");}}) ? setTimeout (resetStatus, 3000); }
Συνιστάται:
Το πλήρες πρόσθετο έξυπνου σπιτιού: 8 βήματα

The Complete Smart Home Addon: Το προηγούμενο έργο μου " The Complete Smart Home " λειτουργεί με επιτυχία για σχεδόν 5 χρόνια χωρίς κανένα πρόβλημα. Τώρα που αποφάσισα να προσθέσω μια ανατροφοδότηση στο ίδιο χωρίς καμία τροποποίηση στο παρόν κύκλωμα και σχηματικό. Αυτό λοιπόν το add on pro
Ελέγξτε το Arduino χρησιμοποιώντας το Telegram Bot χωρίς κανένα πρόσθετο υλικό: 5 βήματα

Ελέγξτε το Arduino χρησιμοποιώντας το Telegram Bot χωρίς κανένα πρόσθετο υλικό: Υπάρχει ένα ευρύ φάσμα πραγμάτων που μπορείτε να κάνετε με το Arduino, αλλά σκεφτήκατε ποτέ να ελέγξετε το Arduino σας χρησιμοποιώντας ένα bot Telegram; ΤΙ ΘΑ ΧΡΕΙΑΣΤΕ: Το Arduino UNO Node.js είναι εγκατεστημένο στο δικό σας PC Κάποια ελεγχόμενη συσκευή (Χρησιμοποιούμε το ενσωματωμένο LED του Arduino στο
Θήκη Lasercut Pocket Operator: 3 Βήματα (με εικόνες)

Θήκη Lasercut Pocket Operator: Με διαφημιστική εκστρατεία για τους επερχόμενους νέους χειριστές τσέπης PO-33 και PO-35 από την Teenage Engineering αποφάσισα ότι ήρθε η ώρα να μοιραστώ την απλή μου " θήκη " που έφτιαξα για το PO-20 μου. Είναι πραγματικά απλό. Τόσο απλό στην πραγματικότητα που διατηρείται στη θέση του από τον Τύπο
Gate Mate: 10 βήματα (με εικόνες)

Gate Mate: Το Gate Mate μπορεί να χειριστεί την πύλη ή το γκαράζ σας χρησιμοποιώντας φωνητικές εντολές ή αυτόματα με γεωφράξη ή με το πάτημα ενός κουμπιού. Το Gate Mate αποτελείται από δύο κύρια στοιχεία, την εφαρμογή και το υλικό. Το υλικό είναι δύο μικροελεγκτές ESP8266 και
Headless Pi - Ξεκινώντας το Raspberry Pi χωρίς πρόσθετο υλικό: 4 βήματα (με εικόνες)

Headless Pi - Ξεκινώντας το Raspberry Pi χωρίς πρόσθετο υλικό: Γεια σου, ο λόγος που κατέβηκες εδώ είναι, υποθέτω, ότι μοιάζεις πολύ με μένα! Δεν θέλετε να κάνετε εύκολα το Pi σας - συνδέστε το Pi σε μια οθόνη, συνδέστε ένα πληκτρολόγιο και ένα ποντίκι και voila! &Hellip; Pfft, ποιος το κάνει αυτό ;! Άλλωστε, το Pi είναι ένα &
