
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:38.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Το 1977, η NASA εκτόξευσε το διαστημόπλοιο Voyager 1 στο κενό. Κάποια περιστασιακή πλανητική ευθυγράμμιση σήμαινε ότι ο καθετήρας σφεντόνα πέρασε από το ηλιακό μας σύστημα, σε μια πορεία διαστρικών εξερευνήσεων. Σαράντα χρόνια αργότερα, η αποστολή Voyager 1 σηματοδοτεί τώρα το πιο μακρινό σημείο της ανθρωπότητας στο σύμπαν μας. Εξακολουθώντας να μεταδίδει δεδομένα πίσω στη γη, το Voyager 1 σπρώχνει τα όρια της ανθρώπινης εξερεύνησης κάθε δευτερόλεπτο που περνά.
Έχω μια προσωπική γοητεία για τις αποστολές Voyager και ήθελα να κάνω μια επίδειξη που αιχμαλώτισε το πνεύμα τους.
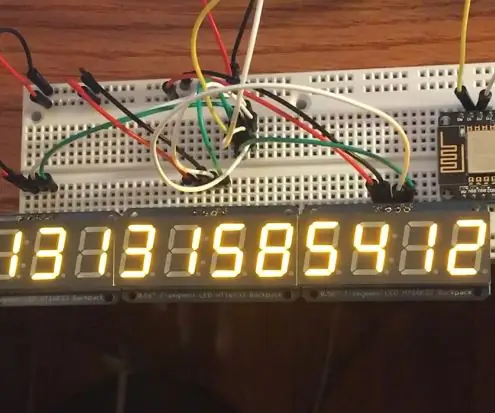
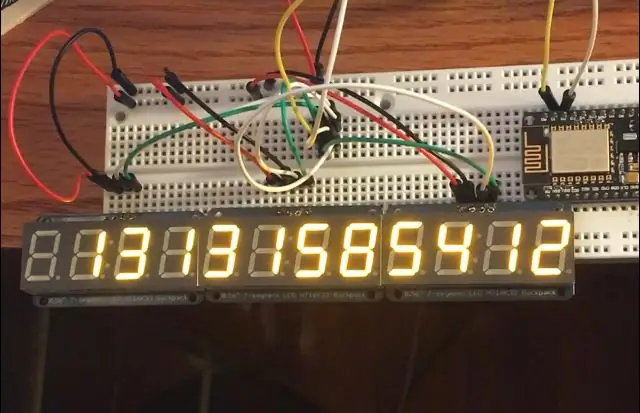
Όταν η οθόνη αναβοσβήνει έναν αριθμό, αντιπροσωπεύει την απόσταση σε μίλια μεταξύ του Voyager 1 και της γης, μια αντικειμενική μέτρηση για τις δυνατότητες της ανθρώπινης φαντασίας.
Η οθόνη σταματάει για μια σύντομη στιγμή και στη συνέχεια ενημερώνεται.
Βήμα 1: Υλικά

Το σώμα:
(3) x 4 itηφιακή επίδειξη τμήματος ($ 30)
Δεδομένου ότι το ταξίδι ταξιδεύει επί του παρόντος σε πάνω από 13 δισεκατομμύρια μίλια, χρειάζονται 11 ψηφία για να αναπαραστήσουν αυτό το σχήμα σε δεκαδικές / χιλιόμετρα. Ανάλογα με τον τρόπο που θέλετε να αντιπροσωπεύσετε την απόσταση, ο αριθμός των απαραίτητων ψηφίων μπορεί να αλλάξει. Δεδομένου ότι το Voyager ταξιδεύει ακόμα και αυτές οι οθόνες Adafruit διατίθενται σε 4ψήφια τμήματα, μια 12ψήφια οθόνη είχε τη μεγαλύτερη αίσθηση. Ένα πρόσθετο πλεονέκτημα των συνδεδεμένων οθονών είναι ότι δεν είναι καθόλου καθαρά 7 τμήματα και στην πραγματικότητα έχουν πολλά ενσωματωμένα στη μονάδα που επιτρέπουν την επικοινωνία δεδομένων μέσω του πρωτοκόλλου I2C. Αυτό σημαίνει ότι για να ελέγξετε πραγματικά την οθόνη έχετε μόνο δύο ακίδες, SDA και SCL στον μικροελεγκτή σας. Με μια λιγότερο εξελιγμένη μονάδα, οι αριθμοί που χρειάζονται οι ακίδες θα μπορούσαν να αυξηθούν γρήγορα.
(1) Breadboard
Βεβαιωθείτε ότι έχετε ένα breadboard ή κάποιο τρόπο καλής σύνδεσης καλωδίων. Εγώ αλλά και ο εγκέφαλος και η σανίδα στον ίδιο πίνακα, έτσι ο δικός μου ήταν αξιοπρεπώς μεγάλος.
(Μερικά) Σύρμα
Βεβαιωθείτε ότι έχετε λίγο σύρμα στο χέρι για να κάνετε τις απαραίτητες συνδέσεις! Δεν περιλαμβάνονται πολλά καλώδια, αλλά η κωδικοποίηση χρωμάτων σίγουρα μπορεί να είναι χρήσιμη.
The Brains: (9,00 $)
Είχα ένα NodeMcu V 1.0 ξαπλωμένο που χρησιμοποιεί το τσιπ espressif esp8266 που επιτρέπει εύκολη σύνδεση wifi. Αυτά τα τσιπ είναι υπέροχα γιατί είναι μικρά και φθηνά!
Διάφορες σανίδες Arduino ή ένα βατόμουρο πι θα λειτουργούσαν επίσης καλά. Απλώς λάβετε υπόψη ότι για αυτό το έργο, όποιος πίνακας και να επιλέξετε πρέπει να είναι σε θέση να μιλά το πρωτόκολλο I2C και να έχει διαθέσιμες ακίδες για SDA (σειριακά δεδομένα) και SCL (σειριακό ρολόι).
Επίσης, ο πηγαίος κώδικας που έγραψα χρησιμοποιούσε το Arduino IDE, αλλά η μεταφορά αυτού του κώδικα σε διαφορετικές συσκευές δεν πρέπει να είναι πολύ δύσκολη. Ο λόγος που έγραψα με το Arduino IDE ήταν για να μπορέσω να χρησιμοποιήσω τη βολική βιβλιοθήκη του Adafruit για τις ενότητες των 7 τμημάτων.
Βήμα 2: Να κάνετε το NodeMcu να μιλάει στον υπολογιστή

Οποιοσδήποτε μικροελεγκτής θα καταλήξετε θα έχει διαφορετική μέθοδο σύνδεσης σε συγκεκριμένο υπολογιστή, αλλά για το NodeMcu που χρησιμοποίησα, δείτε πώς τον συνδέετε για να λειτουργήσει με προγραμματισμό στο Arduino.
Πρώτα πρέπει να συνδέσετε το σχετικό πρόγραμμα οδήγησης στον υπολογιστή σας…
Εδώ είναι ένας σύνδεσμος:
Μόλις εγκατασταθεί το πρόγραμμα οδήγησης, ο υπολογιστής σας θα πρέπει να μπορεί να αναγνωρίζει τον πίνακα ανάπτυξης.
Τώρα που ο πίνακας είναι συνδεδεμένος, είστε έτοιμοι να ξεκινήσετε τον προγραμματισμό του πίνακα και να συνδέσετε τις οθόνες !!
Ακολουθεί ένας πολύ καλός οδηγός για τη λήψη των απαραίτητων libaries που χρειάζεται το Arduino IDE για τον προγραμματισμό του τσιπ esp8266! Αφού ακολουθήσετε αυτές τις οδηγίες, δοκιμάστε να εκτελέσετε το παράδειγμα που αναβοσβήνει με τη βιβλιοθήκη!
Βήμα 3: Συνδέστε τα πάντα

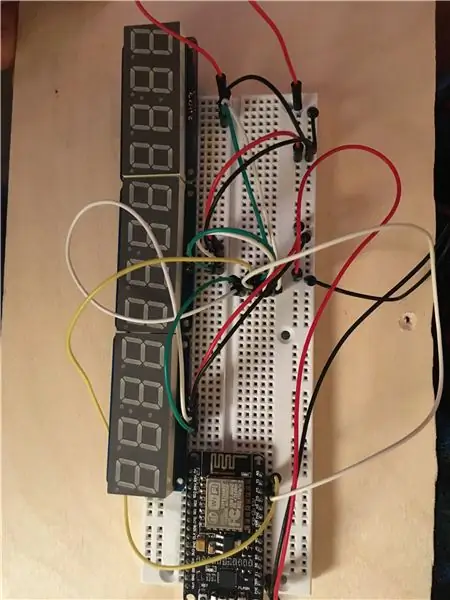
Μόλις μπορέσετε να μιλήσετε με επιτυχία στον πίνακα, είστε έτοιμοι να συνδέσετε τα στοιχεία της οθόνης με τον τρόπο που επιλέξατε (χρησιμοποίησα ένα breadboard).
Δεδομένου ότι τα πακέτα κατασκευής adafruit κάνουν το βάρος, ευτυχώς η καλωδίωση δεν είναι καθόλου κακή!
Το μόνο που έχετε είναι ένα θετικό και ένα αρνητικό σύρμα για κάθε οθόνη που πρέπει να συνδεθεί στη γείωση και στα 3,3V αντίστοιχα στην πλακέτα.
Θα υπάρχει επίσης ένα καλώδιο SCL και SDATA για κάθε οθόνη και όλα αυτά πρέπει να συνδεθούν με το καλώδιο SCL και SDATA στην πλακέτα. Δεδομένου ότι οι οθόνες επικοινωνούν πραγματικά μέσω του πρωτοκόλλου μηνυμάτων I2C, ο πίνακας μπορεί να εξοικονομήσει καλώδια και να επικοινωνήσει μέσω διευθύνσεων. Εάν χρησιμοποιείτε τα ίδια πακέτα κατασκευής που έκανα εγώ, η ρύθμιση διαφορετικών διευθύνσεων σε μια οθόνη γίνεται μέσω ενός άλτη συγκόλλησης στο πίσω μέρος της οθόνης και τεκμηριώνεται όμορφα εδώ.
Αυτό είναι! Τώρα είστε έτοιμοι να φορτώσετε το πρόγραμμα στον πίνακα!
Βήμα 4: Εκτελέστε το Λογισμικό
Επισυνάπτεται το Arduino Sketch που χρησιμοποιείται για να γεμίσει την οθόνη !!
Πράγματα που πρέπει να αλλάξουν:
- Εισαγάγετε το κατάλληλο wifi ssid και τον κωδικό πρόσβασης στη σχετική ενότητα. Με απόλυτη ειλικρίνεια, δεν είμαι σίγουρος για τις επιπτώσεις στην ασφάλεια, αλλά λειτουργώ με την υπόθεση ότι τα διαπιστευτήρια Wi -Fi είναι σε απλό κείμενο.
- Ανάλογα με τον τρόπο επιλογής των διευθύνσεων της μονάδας οθόνης, οι τρέχουσες τιμές που είναι κωδικοποιημένες ενδέχεται να αλλάξουν. Εάν δεν λαμβάνετε τίποτα από μια συγκεκριμένη οθόνη ή οι αριθμοί σας εμφανίζονται εκτός λειτουργίας, ελέγξτε ξανά ότι κάθε διεύθυνση είναι σκληρά κωδικοποιημένη με βραχυκυκλωτήρες και αναφέρεται σωστά στον κώδικα.
Άλλα σημεία:
- Ο βασικός κώδικας της οθόνης είναι ο χειρισμός και η κατάλληλη διάδοση με 0s. Όλα γίνονται με τη βιβλιοθήκη Arduino που έγραψε το adafruit για τις οθόνες τους! Βεβαιωθείτε ότι έχετε εγκαταστήσει τη σχετική βιβλιοθήκη στη διεύθυνση https://github.com/adafruit/Adafruit_LED_Backpack καθώς και τη μεγάλη βιβλιοθήκη GFX της Adafruit.
- Το άλλο κομμάτι κώδικα είναι ένα αίτημα GET HTTP σε διακομιστή ιστού Heroku. Αυτός ο διακομιστής Ιστού είναι ένα ξύστρα ιστού που έγραψα και λαμβάνει τις σχετικές πληροφορίες από τον ιστότοπο JPL της NASA. Απλώς μια δίκαιη προειδοποίηση ότι η ξύστρα είναι λίγο αργή και μια μικρή αλλαγή στο τέλος της JPL μπορεί να προκαλέσει προβλήματα με αυτήν. Εδώ είναι ένας σύνδεσμος προς την πηγή.
Βήμα 5: Ολοκληρώθηκε
Αφού αλλάξετε τον σχετικό κωδικό και ελέγξετε ξανά ότι η καλωδίωση είναι σωστή, ανεβάστε το πρόγραμμα στον πίνακα. Με κάθε τύχη, θα πρέπει να δείτε την απόσταση του Voyager να αρχίζει να αναβοσβήνει/να ενημερώνεται στην οθόνη! Έχω διαπιστώσει ότι μερικές φορές ο πίνακας αντιμετωπίζει πρόβλημα με τη σύνδεση στο wifi, αν σας τρελαίνει η οθόνη, μπορεί να είναι χρήσιμο να ανοίξετε τη σειριακή οθόνη και να βεβαιωθείτε ότι το wifi συνδέεται σωστά. Τα αιτήματα προς τον διακομιστή μπορούν επίσης να λήξουν. Εάν τα πράγματα δυσκολεύονται πραγματικά, το πάτημα του πρώτου κουμπιού στον πίνακα μπορεί μερικές φορές να λύσει το πρόβλημα.
Επισυνάπτεται βίντεο με το τελικό προϊόν !!
Συνιστάται:
Πώς: Εγκατάσταση Raspberry PI 4 Headless (VNC) Με Rpi-imager και εικόνες: 7 βήματα (με εικόνες)

Howto: Εγκατάσταση Raspberry PI 4 Headless (VNC) Με Rpi-imager και Εικόνες: Σκοπεύω να χρησιμοποιήσω αυτό το Rapsberry PI σε ένα σωρό διασκεδαστικά έργα στο ιστολόγιό μου. Μη διστάσετε να το ελέγξετε. Iθελα να επιστρέψω στη χρήση του Raspberry PI, αλλά δεν είχα πληκτρολόγιο ή ποντίκι στη νέα μου τοποθεσία. Είχε περάσει λίγος καιρός από τότε που έστησα ένα Raspberry
Πώς να αποσυναρμολογήσετε έναν υπολογιστή με εύκολα βήματα και εικόνες: 13 βήματα (με εικόνες)

Πώς να αποσυναρμολογήσετε έναν υπολογιστή με εύκολα βήματα και εικόνες: Αυτή είναι μια οδηγία σχετικά με τον τρόπο αποσυναρμολόγησης ενός υπολογιστή. Τα περισσότερα από τα βασικά στοιχεία είναι αρθρωτά και αφαιρούνται εύκολα. Ωστόσο, είναι σημαντικό να είστε οργανωμένοι σε αυτό. Αυτό θα σας βοηθήσει να αποφύγετε την απώλεια εξαρτημάτων και επίσης να κάνετε την επανασυναρμολόγηση να
Αποδώστε τρισδιάστατες εικόνες των PCB σας χρησιμοποιώντας Eagle3D και POV-Ray: 5 βήματα (με εικόνες)

Αποδώστε τρισδιάστατες εικόνες των PCB σας χρησιμοποιώντας Eagle3D και POV-Ray: Χρησιμοποιώντας Eagle3D και POV-Ray, μπορείτε να δημιουργήσετε ρεαλιστικές τρισδιάστατες αποδόσεις των PCB σας. Το Eagle3D είναι ένα σενάριο για EAGLE Layout Editor. Αυτό θα δημιουργήσει ένα αρχείο ανίχνευσης ακτίνων, το οποίο θα σταλεί στο POV-Ray, το οποίο με τη σειρά του θα βγει τελικά από το τελικό im
Κάμερα για εικόνες λήξης χρόνου που έγιναν εύκολα .: 22 βήματα (με εικόνες)

Camera for Time Lapse Pictures Made Easy: Έλεγχα ένα από τα άλλα Instructables σχετικά με την παραγωγή ταινιών time lapse. Καλύπτει αρκετά καλά το κομμάτι της ταινίας. Μίλησε για το δωρεάν λογισμικό που μπορείτε να κατεβάσετε για να κάνετε ταινίες. Είπα στον εαυτό μου, νομίζω ότι θα δω αν μπορώ
Πώς να εικονογραφήσετε εικόνες - Εύκολα: 3 βήματα (με εικόνες)

Πώς να Pixellate Εικόνες - Εύκολα: Αυτή η γρήγορη είναι μια τεχνική για τη χρήση λογοκρισίας pixel για τη διατήρηση της ανωνυμίας, της αξιοπρέπειας κ.λπ. σε ψηφιακές εικόνες. Χρειάζεστε μόνο έναν απλό επεξεργαστή εικόνας όπως το MS Paint, χρησιμοποιώ το MS Paint. Για εναλλακτική λύση, δείτε αυτό Διδάξιμο
