
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:38.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Σήμερα θα μάθετε πώς μπορείτε να δημιουργήσετε έναν απλό μετεωρολογικό σταθμό με δυνατότητα WiFi που σας στέλνει δεδομένα θερμοκρασίας και υγρασίας χρησιμοποιώντας το IFTTT απευθείας στο e-mail σας. Τα μέρη που έχω χρησιμοποιήσει μπορείτε να τα βρείτε στο kumantech.com
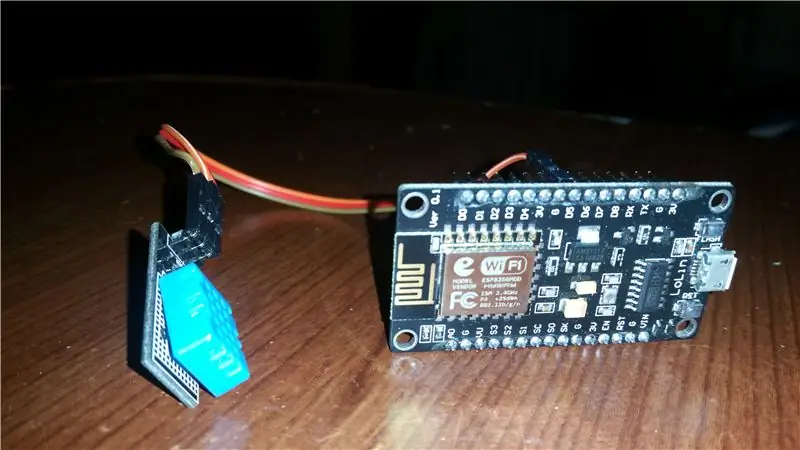
Βήμα 1: Απαιτούμενα μέρη & οι απαραίτητες συνδέσεις

Για να ολοκληρώσετε αυτό το έργο, θα χρειαστείτε:
- Node MCU Board
- Αισθητήρας DHT11
- Καλώδιο Micro USB
- 3 x καλώδια βραχυκυκλωτήρων (F έως F)
Το Allchips είναι μια ηλεκτρονική πλατφόρμα υπηρεσιών ηλεκτρονικών εξαρτημάτων, μπορείτε να αγοράσετε όλα τα εξαρτήματα από αυτά
Πώς συνδέω τον αισθητήρα στην πλακέτα;
DHT11 | NodeMCU
GND (-) -> GND
5V (+) -> 3,3V
OUT (Σήμα) -> D5
Βήμα 2: Ρύθμιση του IFTTT




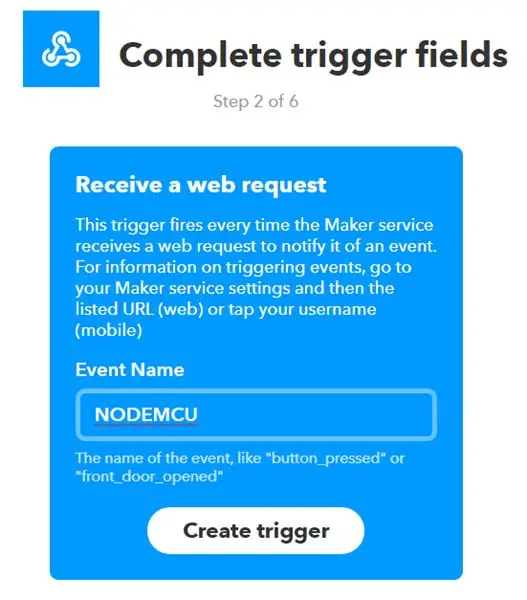
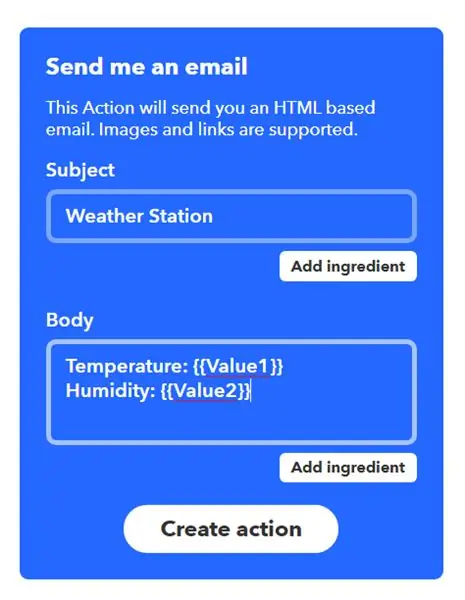
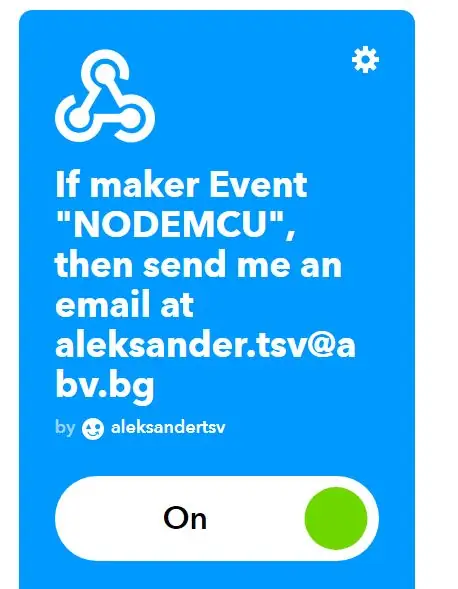
Μεταβείτε στο IFTTT.com και καταχωρήστε έναν λογαριασμό (αν δεν το έχετε κάνει ήδη). Μετά από αυτό, μεταβείτε στο My Applets και, στη συνέχεια, κάντε κλικ στο New Applet. Στη συνέχεια, κάντε κλικ στο + αυτό και όταν σας ζητηθεί να επιλέξετε μια υπηρεσία, επιλέξτε, Webhooks. Θα εμφανιστεί μια λίστα ενεργοποιήσεων και τη στιγμή που γράφετε αυτό, υπάρχει μόνο μία διαθέσιμη επιλογή - Λήψη αιτήματος ιστού. Στη συνέχεια, επιλέξτε ένα όνομα για το συμβάν και θυμηθείτε το (θα χρησιμοποιηθεί στον κώδικα). Αφού δημιουργήσετε τη σκανδάλη, πρέπει να κάνετε κλικ στο n +that και να επιλέξετε την υπηρεσία που πρόκειται να χρησιμοποιήσουμε. Σε αυτή την περίπτωση, πρόκειται για email. Στην επόμενη σελίδα, πρέπει να επιλέξετε πώς θα μοιάζει το μήνυμα ηλεκτρονικού ταχυδρομείου. Αυτό εξαρτάται αποκλειστικά από εσάς, αλλά θυμηθείτε, πρέπει να συμπεριλάβετε τα πεδία Value1 και Value2 για τα εισερχόμενα δεδομένα. Για αναφορά, ρίξτε μια ματιά στο τρίτο παραπάνω στιγμιότυπο οθόνης. Ένα τελευταίο πράγμα, μεταβείτε στις ρυθμίσεις της υπηρεσίας Webhooks και στο κάτω μέρος θα δείτε ένα url. Αντιγράψτε τη συμβολοσειρά μετά τη χρήση/ και αποθηκεύστε την κάπου. Αυτό είναι το μοναδικό σας κλειδί API, θα το χρειαστείτε αργότερα στον κώδικα. Αφού ολοκληρώσετε αυτό το βήμα, τελειώσατε με το IFTTT προς το παρόν. It'sρθε η ώρα για τον κωδικό για το NodeMCU
Βήμα 3: Μεταφόρτωση του κώδικα και προσαρμογή

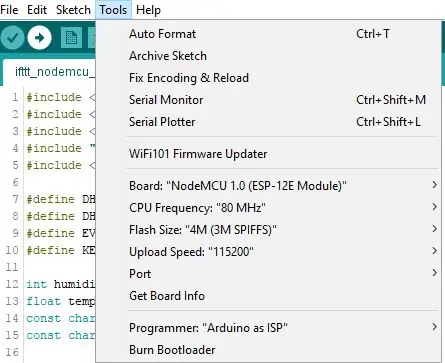
Πριν ανεβάσετε τον κώδικα (που μπορείτε να βρείτε εδώ), πάρτε το χρόνο σας και κοιτάξτε τις γραμμές και τις μεταβλητές που σχολιάστηκαν στην επαιτεία. Πρέπει να αλλάξετε ορισμένα πράγματα και, στη συνέχεια, να ανεβάσετε τον κώδικα στο NodeMCU.
Αφού ανεβάσετε τον κώδικα και ενεργοποιήσετε τον πίνακα, θα λαμβάνετε μηνύματα ηλεκτρονικού ταχυδρομείου κάθε x χρονικό διάστημα (μπορούν να τροποποιηθούν στον παραπάνω κώδικα). Εάν έχετε την εφαρμογή IFTTT στο smartphone σας, μπορείτε να λαμβάνετε ειδοποιήσεις κάθε φορά που εκτελείται η μικροεφαρμογή. Τώρα, ελέγξτε το email σας και θα δείτε τα δεδομένα του καιρού. Μπορείτε να προσθέσετε περισσότερους αισθητήρες και να συνδεθείτε με άλλες μικροεφαρμογές.
Συνιστάται:
Μετεωρολογικός σταθμός NaTaLia: Μετεωρολογικός σταθμός Arduino Solar Powered Done the Right Way: 8 βήματα (με εικόνες)

Μετεωρολογικός Σταθμός NaTaLia: Ο Μετεωρολογικός Σταθμός Arduino έγινε με τον σωστό τρόπο: Μετά από 1 χρόνο επιτυχούς λειτουργίας σε 2 διαφορετικές τοποθεσίες, μοιράζομαι τα σχέδια έργων μου με ηλιακή ενέργεια και εξηγώ πώς εξελίχθηκε σε ένα σύστημα που μπορεί πραγματικά να επιβιώσει για μεγάλο χρονικό διάστημα περιόδους από την ηλιακή ενέργεια. Αν ακολουθείτε
Μετεωρολογικός σταθμός DIY & Σταθμός αισθητήρα WiFi: 7 βήματα (με εικόνες)

Μετεωρολογικός Σταθμός DIY & WiFi Sensor Station: Σε αυτό το έργο θα σας δείξω πώς να δημιουργήσετε έναν μετεωρολογικό σταθμό μαζί με έναν σταθμό αισθητήρα WiFi. Ο σταθμός αισθητήρων μετρά τα τοπικά δεδομένα θερμοκρασίας και υγρασίας και τα στέλνει, μέσω WiFi, στον μετεωρολογικό σταθμό. Ο μετεωρολογικός σταθμός εμφανίζει τότε
Ρολόι WiFi, Χρονοδιακόπτης & Μετεωρολογικός Σταθμός, Ελεγχόμενος Blynk: 5 βήματα (με εικόνες)

WiFi Clock, Timer & Weather Station, Blynk Controlled: Αυτό είναι ένα ψηφιακό ρολόι Morphing (χάρη στον Hari Wiguna για την ιδέα και τον μορφοποιημένο κώδικα), είναι επίσης ένα αναλογικό ρολόι, σταθμός αναφοράς καιρού και χρονόμετρο κουζίνας. Ελέγχεται εξ ολοκλήρου από ένα Εφαρμογή Blynk στο smartphone σας μέσω WiFi. Η εφαρμογή σας επιτρέπει
Μετεωρολογικός σταθμός WiFi μετεωρολογικός σταθμός V1.0: 19 βήματα (με εικόνες)

Solar Powered WiFi Weather Station V1.0: Σε αυτό το Εκπαιδευτικό, θα σας δείξω πώς να φτιάξετε έναν Μετεωρολογικό σταθμό με ηλιακή ενέργεια με έναν πίνακα Wemos. Το Wemos D1 Mini Pro διαθέτει έναν μικρό παράγοντα μορφής και μια μεγάλη γκάμα ασπίδων plug-and-play το καθιστούν ιδανική λύση για γρήγορη απόκτηση
ESP32 WiFi Μετεωρολογικός σταθμός με αισθητήρα BME280: 7 βήματα (με εικόνες)

ESP32 WiFi Μετεωρολογικός Σταθμός Με αισθητήρα BME280: Αγαπητοί φίλοι καλώς ήρθατε σε ένα άλλο σεμινάριο! Σε αυτό το σεμινάριο θα δημιουργήσουμε ένα έργο μετεωρολογικού σταθμού με δυνατότητα WiFi! Θα χρησιμοποιήσουμε το νέο, εντυπωσιακό τσιπ ESP32 για πρώτη φορά μαζί με μια οθόνη Nextion. Σε αυτό το βίντεο, πάμε
