
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:37.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Σε αυτό το σεμινάριο, θα εξετάσουμε περισσότερα παραδείγματα για το τι μπορεί να γίνει με το TFT 1.44 και το Arduino Nano από τα κιτ Robo-Geek.
Ανατρέξτε για να μάθετε πώς να συνδέεστε στο TFT 1.44:
www.instructables.com/id/Using-TFT-144-Wit…
Και αν είστε νέοι στο Arduino World, σας προτείνουμε να ξεκινήσετε με:
www.instructables.com/id/Arduino-Nano/
Βήμα 1: Επαναφορά οθόνης Παράδειγμα έμπνευσης


Στο Robo-Geek είμαστε μεγάλοι θαυμαστές της ταινίας Short Circuit. Αυτό το σεμινάριο είναι εμπνευσμένο από την εναρκτήρια σκηνή, Struck by Lighting, όπου η οθόνη του υπολογιστή που βρίσκεται στον 5ο κορμό του Johnny επαναφέρεται. Με το TFT 1.44, μπορούμε να φτιάξουμε μια παρόμοια οθόνη αλλά φυσικά θα ήταν για μικροσκοπικά ρομπότ.
Σημειώστε ότι οι έλεγχοι του συστήματος πραγματοποιούνται με διαφορετικούς τίτλους που αναβοσβήνουν με κόκκινα γράμματα. Αυτό λοιπόν είναι πολύ ωραίο!
Αυτός ο απλός κώδικας θα χρησιμοποιηθεί για την αναδημιουργία της ακολουθίας ελέγχου συστήματος.
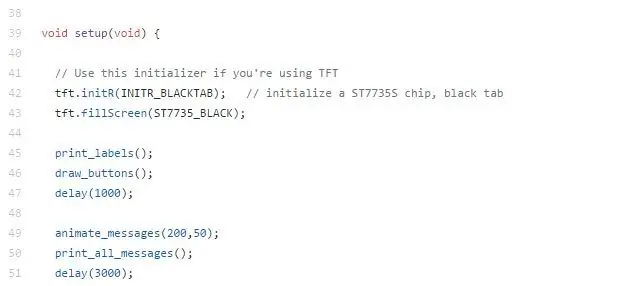
Βήμα 2: Ο κώδικας
Όπως όλοι οι κώδικες Arduino, υπάρχουν 2 μέρη:
Η συνάρτηση ρύθμισης και η λειτουργία βρόχου. Οι υπόλοιπες συναρτήσεις είναι βοηθητικές συναρτήσεις.
Υπάρχει ένα απλό κόλπο για να δημιουργήσετε κινούμενα σχέδια. Είναι να σχεδιάσετε με χρώμα και μετά να σχεδιάσετε το ίδιο πράγμα σε μαύρο. Όσο το φόντο είναι μαύρο, το αποτέλεσμα για τον χρήστη είναι ότι το κείμενο ή το σχέδιο αναβοσβήνουν. Η ταχύτητα επεξεργασίας είναι αρκετά γρήγορη, οπότε είναι δυνατές οι γρήγορες κινήσεις με μικρές καθυστερήσεις.
Η οθόνη χωρίστηκε σε 10 ενότητες, 5 σε κάθε μισό της οθόνης.
Η συνάρτηση print_messages () εκτυπώνει την επιλεγμένη συγκεκριμένη ενότητα και το χρώμα της επιλεγμένης γραμματοσειράς.
Η συνάρτηση print_all_messages () εκτυπώνει όλες τις ενότητες
Η λειτουργία print_labels () σχεδιάζει τις ετικέτες για την οθόνη (κουμπιά ON/OFF, κ.λπ.)
Η συνάρτηση draw_buttons () σχεδιάζει τα κουμπιά
Η συνάρτηση animate_messages () καλεί τη συνάρτηση print_messages () και εμφανίζει τα μηνύματα σε μια τυχαία ακολουθία:
/Ακολουθία: 5, 3, 9, 7, 4, 10, 8, 2, 1, 6
Ιδέα για βελτίωση: Αυτός ο κώδικας θα μπορούσε να βελτιωθεί και αντ 'αυτού να χρησιμοποιηθεί η τυχαία συνάρτηση.
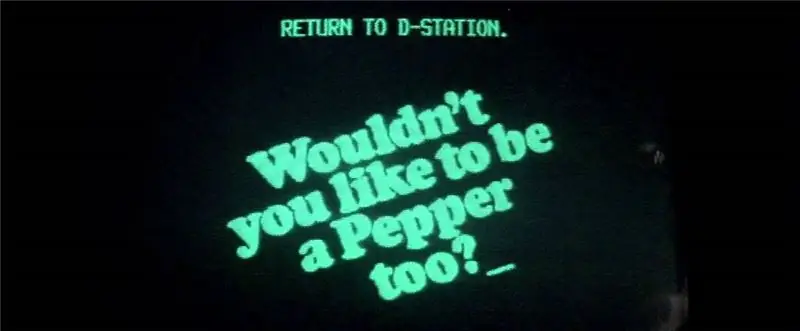
Βήμα 3: Παράδειγμα: Δεν θα θέλατε να γίνετε κι εσείς πιπεριά;


Περισσότερη έμπνευση από την ταινία Short Circuit:
Σύμφωνα με το προηγούμενο παράδειγμα, αυτός ο κώδικας δείχνει πώς να αλληλεπιδράσετε με το TFT 1.44 από τα κιτ Robo-Geek.
Η λειτουργία printDrPepper () εκτυπώνει το μήνυμα.
Η λειτουργία printDrPepper_withdelay () εκτυπώνει το μήνυμα με καθυστέρηση.
Η λειτουργία rotateText () εκτυπώνει το μήνυμα με καθυστέρηση αλλά το περιστρέφει στην οθόνη.
Πιθανά προβλήματα:
Με το TFT 1.44 μερικές φορές οι ρυθμίσεις διαμορφώνονται σαν να είναι η οθόνη 128x160, επομένως ενδέχεται να απαιτείται μετατόπιση προς την κατακόρυφη κατεύθυνση. Ανατρέξτε στο ακόλουθο σεμινάριο Βήμα 4 για περισσότερες λεπτομέρειες. Και πάλι μέρος της διασκέδασης που χακάρει αυτές τις μικρές συσκευές.
www.instructables.com/id/Using-TFT-144-With-Arduino-Nano/
Βήμα 4: Άλλες πηγές


Αν ψάχνετε για περισσότερη έμπνευση, σας προτείνουμε να δείτε αυτό το εξαιρετικό βίντεο από το Educ8s.
Ωστόσο, είναι σημαντικό να σημειωθεί ότι οι βιβλιοθήκες που χρησιμοποιούνται είναι διαφορετικές από αυτές που εμφανίζονται στα σεμινάρια, επομένως δεν είμαστε υπεύθυνοι για την εγκυρότητα του βίντεο. Τούτου λεχθέντος, είναι πάντα καλό να πειραματίζεστε και να μαθαίνετε από τόσους πολλούς ανθρώπους από την κοινότητα ανοιχτού κώδικα.
Καλή τύχη με το έργο σας και ενημερώστε μας τι εμπνέει στο επόμενο έργο σας.
Συνιστάται:
Πρόγραμμα σχεδίασης Arduino TFT: 4 βήματα

Πρόγραμμα σχεδίασης Arduino TFT: Αυτό το εκπαιδευτικό πρόγραμμα περιγράφει λεπτομερώς τον κώδικα που χρησιμοποιείται για την κατασκευή ενός προγράμματος σχεδίασης για μια οθόνη TFT Arduino. Αυτό το πρόγραμμα είναι μοναδικό, ωστόσο, επειδή επιτρέπει την αποθήκευση ενός σχεδίου στην κάρτα SD και τη φόρτωσή του αργότερα για περισσότερες επεξεργασίες
Arduino Flappy Bird - Arduino 2.4 "TFT Touchscreen SPFD5408 Bird Game Project: 3 Βήματα

Arduino Flappy Bird | Arduino 2.4 "TFT Touchscreen SPFD5408 Bird Game Project: Το Flappy Bird ήταν πολύ δημοφιλές παιχνίδι εκεί σε λίγα χρόνια και πολλοί το δημιούργησαν με τον δικό τους τρόπο, όπως και εγώ, δημιούργησα τη δική μου έκδοση flappy bird με το Arduino και το φθηνό 2.4" TFT " Οθόνη αφής SPFD5408, Ας ξεκινήσουμε λοιπόν
Πώς να φτιάξετε ρολόι σε πραγματικό χρόνο χρησιμοποιώντας οθόνη Arduino και TFT - Arduino Mega RTC με οθόνη TFT 3,5 ιντσών: 4 βήματα

Πώς να φτιάξετε ρολόι σε πραγματικό χρόνο χρησιμοποιώντας οθόνη Arduino και TFT | Arduino Mega RTC με οθόνη TFT 3,5 ιντσών: Επισκεφτείτε το κανάλι μου στο Youtube. Εισαγωγή:- Σε αυτήν την ανάρτηση πρόκειται να φτιάξω "Ρολόι πραγματικού χρόνου" χρησιμοποιώντας οθόνη αφής TFT 3,5 ιντσών, Arduino Mega Ενότητα 2560 και DS3231 RTC…. Πριν ξεκινήσετε… ελέγξτε το βίντεο από το κανάλι μου στο YouTube..Σημείωση:- Εάν χρησιμοποιείτε Arduin
Χρήση TFT 1.44 Με Arduino Nano: 4 βήματα

Χρήση TFT 1.44 Με Arduino Nano: Σε αυτό το σεμινάριο θα μάθουμε πώς να συνδέουμε την οθόνη LCD TFT 1.44 που έρχεται με τα κιτ Robo-Geek. Αυτές οι μικρές οθόνες LCD είναι εύχρηστες όταν εργάζεστε με μικρο-ρομποτική καθώς παρέχει μια βολική οθόνη 128 x 128 pixel. Υπάρχουν 2 είδη TFT 1.44
Οδηγός οδηγού Ιστού IO Χρήση ζωντανής ιστοσελίδας και παραδείγματα εργασίας: 8 βήματα

Web Driver IO Tutorial Using a Live Web Site and Working Παραδείγματα: Web Driver IO Tutorial Using A Live Web And Working Παραδείγματα Τελευταία ενημέρωση: 07/26/2015 (Ελέγχετε συχνά καθώς ενημερώνω αυτά τα εκπαιδευτικά με περισσότερες λεπτομέρειες και παραδείγματα) Ιστορικό μια ενδιαφέρουσα πρόκληση που μου παρουσιάστηκε. Χρειαζόμουν να
