
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:37.
- Τελευταία τροποποίηση 2025-01-23 14:39.



Το ESP32 για το οποίο πρόκειται να μιλήσουμε σήμερα είναι αυτό που έρχεται ήδη με ενσωματωμένο Display Oled. Αυτή η συνάρτηση κάνει τη ζωή μας πολύ πιο εύκολη, γιατί μπορούμε να έχουμε μια εντύπωση σχετικά με την τιμή της μεταβλητής που εμφανίζεται. Δεν χρειάζεται καν να κοιτάξετε ένα παράθυρο εντοπισμού σφαλμάτων. Επίσης, μπορείτε να συγκεντρώσετε παραστάσεις και να σχεδιάσετε διαγράμματα επιδόσεων, μεταξύ άλλων. Λόγω αυτών των πλεονεκτημάτων, θεωρώ αυτό το μοντέλο ένα φανταστικό προϊόν και θα το προγραμματίσουμε σήμερα χρησιμοποιώντας το Arduino IDE.
Έτσι, σε αυτό το βίντεο θα προγραμματίσουμε μια γραμμή προόδου. Είναι σημαντικό να θυμάστε ότι εάν το ESP32 δεν έχει λαδωμένη οθόνη, μπορείτε να το αγοράσετε ξεχωριστά. Επίσης, εάν δεν έχετε προγραμματίσει ποτέ ένα ESP32, σας προτείνω να παρακολουθήσετε αυτό το βίντεο: ΕΙΣΑΓΩΓΗ ΒΙΝΤΕΟ ΣΤΟ ESP32, το οποίο πραγματεύεται το θέμα με περισσότερες λεπτομέρειες.
Βήμα 1: Βιβλιοθήκη
Για να χρησιμοποιήσουμε την οθόνη που εμφανίζεται, πρέπει να διαμορφώσουμε τη βιβλιοθήκη στο Arduino IDE. Για να το κάνετε αυτό, κατεβάστε τη βιβλιοθήκη μέσω του συνδέσμου.
Αποσυμπιέστε το αρχείο και επικολλήστε το στο φάκελο βιβλιοθηκών του Arduino IDE.
C:/ProgramFiles (x86)/Arduino/βιβλιοθήκες
Βήμα 2: Wemos Lolin ESP32 OLED
Wemos Lolin είναι το όνομα αυτού του ESP. Στην εικόνα, το μαύρο μέρος είναι η οθόνη και, δίπλα στη συσκευή, εμφανίζουμε ολόκληρο το pinout. Όπως φαίνεται, υπάρχουν αρκετοί IO που μας επιτρέπουν να ενεργοποιούμε και να απενεργοποιούμε διάφορα στοιχεία. Επιπλέον, αυτό το μοντέλο διαθέτει WiFi και Bluetooth τελευταίας γενιάς.
Βήμα 3: Παράδειγμα

Στο βίντεο, μπορείτε να δείτε το έτοιμο πρότζεκτ μας και πώς να χρησιμοποιήσετε την ελαιοποιημένη οθόνη για να εμφανίσετε μια γραμμή προόδου που ελέγχεται από ένα ποτενσιόμετρο.
Βήμα 4: Συναρμολόγηση

Για τη συναρμολόγησή μας χρησιμοποίησα ένα ποτενσιόμετρο 10k και ενεργοποίησα το GPIO25 του δρομέα. Έχουμε επίσης 3v3 και GND, όπως μπορείτε να δείτε στο παρακάτω σχήμα. Η τροφοδοσία θα προέρχεται από το ίδιο το USB.
Βήμα 5: Κωδικός
Αρχικά, προσθέτουμε τη βιβλιοθήκη "SSD1306.h". Με αυτό, θα έχουμε πρόσβαση στην oled οθόνη. Στη συνέχεια, δημιουργούμε ένα αντικείμενο εμφάνισης του τύπου SSD1306 που θα είναι υπεύθυνο για τον έλεγχο του περιεχομένου που εμφανίζεται στην οθόνη που έχει λιπανθεί.
#include "SSD1306.h" // ψευδώνυμο για #include "SSD1306Wire.h" // objeto controlador do display de led /* 0x3c: é um um identificador único para comunicação do display pino 5 e 4 são os de comunicação (SDA, SDC) */ Οθόνη SSD1306 (0x3c, 5, 4). // pino que ligamos o potenciometro #define PINO_POTENCIOMETRO 25 // utilizado para fazer o contador de porcentagem int contador;
Ρύθμιση
Στη συνάρτηση setup (), θα αρχικοποιήσουμε το αντικείμενο εμφάνισης, ώστε να μπορούμε να ελέγξουμε τι θα εμφανιστεί. Μέσω αυτού του αντικειμένου, θα διαμορφώσουμε επίσης την πηγή γραφής για τα κείμενα που θα εμφανίζονται. Και, τέλος, ορίσαμε τον πείρο (συγκεκριμένα, τον πείρο όπου γυρίσαμε το ποτενσιόμετρο) σε INPUT για να διαβάσει την τιμή.
void setup () {Serial.begin (115200); Serial.println (); Serial.println (); // Inicializa o objeto que controlará o que será exibido na tela screen.init (); // gira o display 180º (deixa de ponta cabeça) // display.flipScreenVertically (); // διαμορφώστε μια ένδειξη "ArialMT_Plain_10" screen.setFont (ArialMT_Plain_10); // configura o pino para fazer a leitura do potenciômetro. pinMode (PINO_POTENCIOMETRO, ΕΙΣΟΔΟΣ); }
Βρόχος
Στη συνάρτηση βρόχου (), θα διαβάσουμε την τρέχουσα τιμή ποτενσιόμετρου. Μπορούμε να παρατηρήσουμε ότι χρησιμοποιούμε τη συνάρτηση "χάρτης" αμέσως μετά την ανάγνωση της τιμής, επειδή η τιμή ανάγνωσης είναι πολύ υψηλή για να τοποθετηθεί σε μια γραμμή προόδου, οπότε θα αντιστοιχίσουμε την τιμή της περιοχής από 0 έως 100.
void loop () {// leitura do valor do potenciometro int valor = analogRead (PINO_POTENCIOMETRO); //Serial.println(valor); // mapeando o valor do potenciometro para o valor da barra de progresso // potenciometro faz a leitura do valor no intervalo de 0 a 4095 // a barra de progresso espera um valor entre 0 e 100 contador = χάρτης (ανδρεία, 0, 4095, 0, 100); // limpa todo o display, apaga o contúdo da tela screen.clear (); // ++ μετρητής; // μετρητής> 100; μετρητής = 0: μετρητής = μετρητής; // desenha a progress bar drawProgressBar (); // exibe na tela o que foi configurado até então. screen.display (); καθυστέρηση (10)? }
Στη συνάρτηση "drawProgress ()", θα χρησιμοποιήσουμε την τιμή που διαβάζεται από το ποτενσιόμετρο που είναι αποθηκευμένη στη μεταβλητή "percProgress" για να οριστεί στη γραμμή προόδου. Θα τοποθετήσουμε επίσης ένα κείμενο ακριβώς πάνω από τη γραμμή προόδου, υποδεικνύοντας το τρέχον ποσοστό.
// função para desenhar μια γραμμή προόδου δεν displayvoid drawProgressBar () {Serial.print (">>"); Serial.println (contador); // desenha a bar progress / * * drawProgressBar (x, y, πλάτος, ύψος, τιμή); parametros (p): p1: x coordenada X no plano cartesiano p2: y screen.drawProgressBar (10, 32, 100, 10, contador); // ρύθμιση παραμέτρων για τη μετάδοση του κειμένου // δεν χρειάζεται να υποβληθείτε σε κεντρική οθόνη.setTextAlignment (TEXT_ALIGN_CENTER); // escreve o texto de porcentagem / * * drawString (x, y, text); parametros (p): p1: x coordenada X no plano cartesiano p2: y coordenada Y no plano cartesiano p3: string texto que será exibido */ screen.drawString (64, 15, String (contador) + "%"); // se o contador está em zero, escreve a string "valor mínimo" if (contador == 0) {screen.drawString (64, 45, "Valor mínimo"); } // se o contador está em 100, escreve a string "valor máximo" else if (contador == 100) {screen.drawString (64, 45, "Valor máximo"); }}
Βήμα 6: Ορισμένες άλλες ενδιαφέρουσες λειτουργίες
Απεικόνιση
// βάζει την οθόνη ανάποδα
void flipScreenVertically ();
Σχέδιο
// αντλεί ένα μόνο pixel από την οθόνη
void setPixel (int16_t x, int16_t y);
// ΖΩΓΡΑΦΙΣΕ μια γραμμη
void drawLine (int16_t x0, int16_t y0, int16_t x1, int16_t y1);
// σχεδιάστε ένα ορθογώνιο
void drawRect (int16_t x, int16_t y, int16_t πλάτος, int16_t ύψος)?
// σχεδιάστε έναν κύκλο
void drawCircle (int16_t x, int16_t y, int16_t radius)?
// συμπληρώστε έναν κύκλο
void fillCircle (int16_t x, int16_t y, int16_t ακτίνα)?
// σχεδιάστε μια οριζόντια γραμμή
void drawHorizontalLine (int16_t x, int16_t y, int16_t μήκος);
// σχεδιάστε μια κάθετη γραμμή
void drawVerticalLine (int16_t x, int16_t y, int16_t μήκος);
Κείμενο
// ορίζει την ευθυγράμμιση κειμένου για εγγραφή
// TEXT_ALIGN_LEFT, TEXT_ALIGN_CENTER, TEXT_ALIGN_RIGHT, TEXT_ALIGN_CENTER_BOTH
void setTextAlignment (OLEDDISPLAY_TEXT_ALIGNMENT textAlignment);
Συνιστάται:
Οθόνη θερμοκρασίας με οθόνη LCD DHT11 και I2C 20x4: 6 βήματα

Παρακολούθηση θερμοκρασίας με DHT11 και I2C 20x4 LCD: Σε αυτό το σεμινάριο θα μάθουμε πώς να φτιάχνουμε μια απλή οθόνη θερμοκρασίας χρησιμοποιώντας έναν αισθητήρα DHT11 και I2C LCDΔείτε το βίντεο
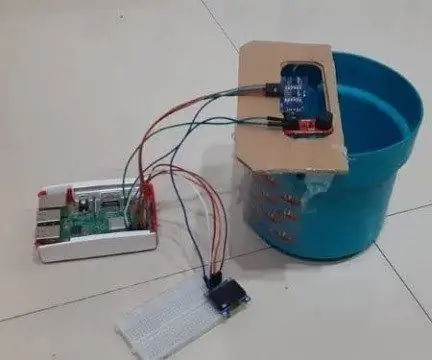
Οθόνη στάθμης νερού χρησιμοποιώντας Oled οθόνη με Raspberry Pi: 4 βήματα

Παρακολούθηση στάθμης νερού χρησιμοποιώντας Oled Display With Raspberry Pi: Γεια σε όλους, είμαι ο Shafin, μέλος του Aiversity. Θα μοιραστώ πώς να φτιάξω έναν αισθητήρα στάθμης νερού με οθόνη Oled για δεξαμενές νερού με Raspberry pi. Η λαδωμένη οθόνη εμφανίζει το ποσοστό του κάδου που έχει γεμίσει με νερό
Λάμπα προόδου προπόνησης Half Marathon: 7 Βήματα

Half Marathon Training Progress Lamp: Αυτό το Instructable θα σας δείξει πώς να ρυθμίσετε σκανδάλη και να φτιάξετε μια λάμπα που ανάβει και εξοικονομεί χρήματα καθώς συναντάτε σημεία αναφοράς στο Πρόγραμμα Εκπαίδευσης Ενδιάμεσου Ημιμαραθωνίου Hal Higdon's Intermediate Half Marathon. Για να γίνει αυτό, θα πρέπει πρώτα να συγκεντρώσετε την ακόλουθη ύλη
Οθόνη LCD I2C / IIC - Μετατρέψτε μια οθόνη SPI LCD στην οθόνη LCD I2C: 5 βήματα

Οθόνη LCD I2C / IIC | Μετατρέψτε ένα SPI LCD σε οθόνη I2C LCD: η χρήση της οθόνης spi LCD χρειάζεται πάρα πολλές συνδέσεις για να γίνει κάτι που είναι πραγματικά δύσκολο να το κάνω, έτσι βρήκα μια μονάδα που μπορεί να μετατρέψει το i2c LCD σε spi LCD οπότε ας ξεκινήσουμε
Οθόνη θερμοκρασίας και επιπέδου φωτός με οθόνη στην οθόνη NOKIA 5110: 4 βήματα

Οθόνη θερμοκρασίας και φωτός με οθόνη στην οθόνη NOKIA 5110: Γεια σε όλους! Σε αυτήν την ενότητα κατασκευάζουμε απλή ηλεκτρονική συσκευή για την παρακολούθηση της θερμοκρασίας και του επιπέδου φωτός. Οι μετρήσεις αυτών των παραμέτρων εμφανίζονται στην οθόνη LCD NOKIA 5110. Η συσκευή βασίζεται στον μικροελεγκτή AVR ATMEGA328P. Η παρακολούθηση
