
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:37.
- Τελευταία τροποποίηση 2025-01-23 14:39.
Σε αυτό το διδακτικό θα δημιουργήσουμε μια εφαρμογή iOS με το Swift που σας επιτρέπει να μοιράζεστε φωτογραφίες με οποιονδήποτε βρίσκεται κοντά, χωρίς να απαιτείται σύζευξη συσκευών.
Θα χρησιμοποιούμε το Chirp Connect για την αποστολή δεδομένων με χρήση ήχου και το Firebase για την αποθήκευση των εικόνων στο cloud.
Η αποστολή δεδομένων με ήχο δημιουργεί μια μοναδική εμπειρία όπου τα δεδομένα μπορούν να μεταδοθούν σε οποιονδήποτε βρίσκεται εντός του εύρους ακοής.
Βήμα 1: Απαιτήσεις εγκατάστασης
Xcode
Εγκατάσταση από το App Store.
CocoaPods
sudo gem install cocoapods
Chirp Connect iOS SDK
Εγγραφείτε στο admin.chirp.io
Βήμα 2: Εγκατάσταση έργου
1. Δημιουργήστε ένα έργο Xcode.
2. Συνδεθείτε στο Firebase και δημιουργήστε ένα νέο έργο.
Ενεργοποιήστε το Firestore κάνοντας κλικ στην ενότητα Βάση δεδομένων και επιλέγοντας Cloud Firestore. Κάντε κλικ στις λειτουργίες για να ενεργοποιήσετε επίσης τις λειτουργίες Cloud.
3. Εκτελέστε Ρύθμιση της εφαρμογής iOS στη σελίδα Επισκόπηση έργου
Θα χρειαστείτε το Bundle Identifier από τη Γενική καρτέλα στις Ρυθμίσεις έργου Xcode. Μόλις δημιουργηθεί το Podfile, θα χρειαστεί να προσθέσετε τις ακόλουθες εξαρτήσεις, προτού εκτελέσετε την εγκατάσταση pod.
# Θήκες για το έργο
pod "Firebase/Core" pod "Firebase/Firestore" pod "Firebase/Storage"
4. Κατεβάστε το πιο πρόσφατο Chirp Connect iOS SDK από το admin.chirp.io/downloads
5. Ακολουθήστε τα βήματα στο developers.chirp.io για να ενσωματώσετε το Chirp Connect στο Xcode.
Μεταβείτε στην ενότητα Ξεκινώντας / iOS. Στη συνέχεια, μετακινηθείτε προς τα κάτω και ακολουθήστε τις οδηγίες ρύθμισης Swift. Αυτό θα περιλαμβάνει την εισαγωγή του πλαισίου και τη δημιουργία μιας επικεφαλίδας γεφύρωσης.
Τώρα η ρύθμιση έχει ολοκληρωθεί, μπορούμε να ξεκινήσουμε να γράφουμε κάποιο κώδικα! Είναι καλή ιδέα να ελέγχετε τις κατασκευές του έργου σας σε κάθε στάδιο της εγκατάστασης.
Βήμα 3: Γράψτε κώδικα IOS
1. Εισαγάγετε το Firebase στο ViewController σας και επεκτείνετε το NSData για να συμπεριλάβετε μια επέκταση hexString, ώστε να μετατρέψουμε τα ωφέλιμα φορτία Chirp Connect σε δεκαεξαδική συμβολοσειρά. (Το Chirp Connect θα είναι διαθέσιμο παγκοσμίως, χάρη στην κεφαλίδα γεφύρωσης).
εισαγωγή UIKit
εισαγωγή Firebase
δεδομένα επέκτασης {
var hexString: String {return map {String (format: "%02x", UInt8 ($ 0))}.joined ()}}
2. Προσθέστε αντιπροσώπους ImagePicker στο ViewController σας και δηλώστε μια μεταβλητή ChirpConnect που ονομάζεται σύνδεση.
class ViewController: UIViewController, UIImagePickerControllerDelegate, UINavigationControllerDelegate {
var connect: ChirpConnect; παράκαμψη func viewDidLoad () {super.viewDidLoad ()…
3. Μετά το super.viewDidLoad, αρχικοποιήστε το Chirp Connect και ρυθμίστε τη ληφθείσα επανάκληση. Στην ληφθείσα επανάκληση θα ανακτήσουμε την εικόνα από το Firebase χρησιμοποιώντας το λαμβανόμενο ωφέλιμο φορτίο και θα ενημερώσουμε το ImageView. Μπορείτε να λάβετε το APP_KEY και το APP_SECRET από το admin.chirp.io.
connect = ChirpConnect (appKey: APP_KEY, andSecret: APP_SECRET) if let connect = connect {connect.getLicenceString {(license: String ?, error: Error?) in if error == μηδενικά {if let license = license {connect.setLicenceString (license) connect.start () connect.receivedBlock = {(data: Data?) -> () in if let data = data {print (String (format: "Received data: %@", data.hexString)) let file = Storage.storage (). Reference (). Child (data.hexString) file.getData (maxSize: 1 * 1024 * 2048) {imageData, error in if let error = error {print ("Error: %@", error.localizedDescription)} else {self.imageView.image = UIImage (δεδομένα: imageData!)}}} else {print ("Αποκωδικοποίηση απέτυχε"); }}}}
4. Τώρα προσθέστε τον κωδικό για να στείλετε τα δεδομένα εικόνας μόλις επιλεγούν στο περιβάλλον χρήστη.
func imagePickerController (_ picker: UIImagePickerController, didFinishPickingMediaWithInfo πληροφορίες: [String: Any])
{let imageData = info [UIImagePickerControllerOriginalImage] ως; UIImage let data: Data = UIImageJPEGRepresentation (imageData !, 0.1)! self.imageView.image = imageData ας μεταδεδομένα = StorageMetadata () metadata.contentType = "image/jpeg" if let connect = connect {let key: Data = connect.randomPayload (withLength: 8) συλλογή συλλογής Firestore.firestore () () uploads "). addDocument (data: [" key ": key.hexString," timestamp ": FieldValue.serverTimestamp ()]) {error in if let error = error {print (error.localizedDescription)}} Storage.storage ().reference (). child (key.hexString).putData (data, metadata: metadata) {(metadata, error) in if let error = error {print (error.localizedDescription)} else {connect.send (key)}} } self.dismiss (κινούμενη: αληθινή, ολοκλήρωση: μηδέν)}
Σημείωση: Θα χρειαστεί να προσθέσετε μια απόρρητο - Περιγραφή χρήσης βιβλιοθήκης φωτογραφιών, Απόρρητο - Περιγραφή και χρήση απορρήτου φωτογραφίας βιβλιοθήκης - Προτάσεις περιγραφής χρήσης μικροφώνου στο Info.plist για να εκχωρήσετε δικαιώματα χρήσης της κάμερας, της βιβλιοθήκης φωτογραφιών και του μικροφώνου.
Βήμα 4: Δημιουργήστε ένα περιβάλλον εργασίας χρήστη

Τώρα μεταβείτε στο αρχείο Main.storyboard για να δημιουργήσετε μια διεπαφή χρήστη.
1. Σύρετε ένα ImageView και δύο κουμπιά στο Storyboard από τον πίνακα Object Library στην κάτω δεξιά γωνία.
2. Για κάθε κουμπί προσθέστε έναν περιορισμό ύψους περίπου 75px επιλέγοντας το στοιχείο και κάνοντας κλικ στο κουμπί Προσθήκη νέων περιορισμών (αυτό που μοιάζει με μαχητικό γραβάτας Star Wars) και, στη συνέχεια, εισαγάγετε το ύψος και πατήστε Enter.
3. Επιλέξτε και τα τρία συστατικά και τοποθετήστε τα σε προβολή στοίβας κάνοντας κλικ στο κουμπί Ενσωμάτωση σε στοίβα.
4. Τώρα ανοίξτε το Assistant Editor και πατήστε CTRL και σύρετε από κάθε στοιχείο στον κώδικα ViewController, για να δημιουργήσετε Outlets για κάθε στοιχείο.
@IBOutlet var imageView: UIImageView!
@IBOutlet var openLibraryButton: UIButton! @IBOutlet var openCameraButton: UIButton!
5. Τώρα CTRL και σύρετε και από τα δύο κουμπιά για να δημιουργήσετε μια ενέργεια για να ανοίξετε τις διεπαφές χρήστη της φωτογραφικής μηχανής/βιβλιοθήκης.
6. Στην ενέργεια Ανοιχτή βιβλιοθήκη, προσθέστε τον ακόλουθο κώδικα
@IBAction func openLibrary (_ αποστολέας: Οποιοσδήποτε) {
αφήστε το imagePicker = UIImagePickerController () imagePicker.delegate = self; imagePicker.sourceType =.photoLibrary self.present (imagePicker, κινούμενη: αληθινή, ολοκλήρωση: μηδέν)}
7. Στην ενέργεια Ανοιχτή κάμερα
@IBAction func openCamera (_ αποστολέας: Οποιοσδήποτε) {
αφήστε το imagePicker = UIImagePickerController () imagePicker.delegate = self imagePicker.sourceType =.camera; self.present (imagePicker, κινούμενη: αληθινή, ολοκλήρωση: μηδέν)}
Βήμα 5: Γράψτε μια συνάρτηση Cloud
Καθώς οι φωτογραφίες δεν χρειάζεται να αποθηκεύονται στο cloud για πάντα, μπορούμε να γράψουμε μια λειτουργία Cloud για να πραγματοποιήσουμε τον καθαρισμό. Αυτό μπορεί να ενεργοποιηθεί ως λειτουργία HTTP κάθε ώρα από μια υπηρεσία cron όπως το cron-job.org.
Πρώτα απ 'όλα πρέπει να εγκαταστήσουμε εργαλεία firebase
npm εγκατάσταση -g firebase -εργαλεία
Στη συνέχεια, εκτελέστε τον ριζικό κατάλογο του έργου
firebase init
Επιλέξτε συναρτήσεις από τη γραμμή εντολών για αρχικοποίηση συναρτήσεων cloud. Μπορείτε επίσης να ενεργοποιήσετε το firestore εάν θέλετε επίσης να διαμορφώσετε το Firestore.
Στη συνέχεια, ανοίξτε τις λειτουργίες/index.js και προσθέστε τον ακόλουθο κώδικα. Θυμηθείτε να αλλάξετε
στο αναγνωριστικό έργου Firebase.
const συναρτήσεις = απαιτούν ('firebase-functions')?
const admin = απαιτούν ('firebase-admin')? admin.initializeApp () export.cleanup = functions.https.onRequest ((αίτημα, απάντηση) => {admin.firestore (). συλλογή ('μεταφορτώσεις').που ('timestamp', '{snapshot.forEach (doc = > {admin.storage ().bucket ('gs: //.appspot.com').file (doc.data ().key).delete () doc.ref.delete ()}) return respond.status (200). Αποστολή ("ΟΚ")}). Σύλληψη (σφάλμα => απάντηση. Κατάσταση (500). Αποστολή (λάθος))});
Η ανάπτυξη λειτουργιών cloud είναι τόσο απλή όσο η εκτέλεση αυτής της εντολής.
ανάπτυξη πυρκαγιάς
Στη συνέχεια, στο cron-job.org δημιουργήστε μια εργασία που ενεργοποιεί αυτό το τελικό σημείο κάθε ώρα. Το τελικό σημείο θα είναι κάτι σαν
us-central1-project_id.cloudfunctions.net/cleanup
Βήμα 6: Εκτελέστε την εφαρμογή
Εκτελέστε την εφαρμογή σε προσομοιωτή ή συσκευή iOS και ξεκινήστε να μοιράζεστε φωτογραφίες!
Συνιστάται:
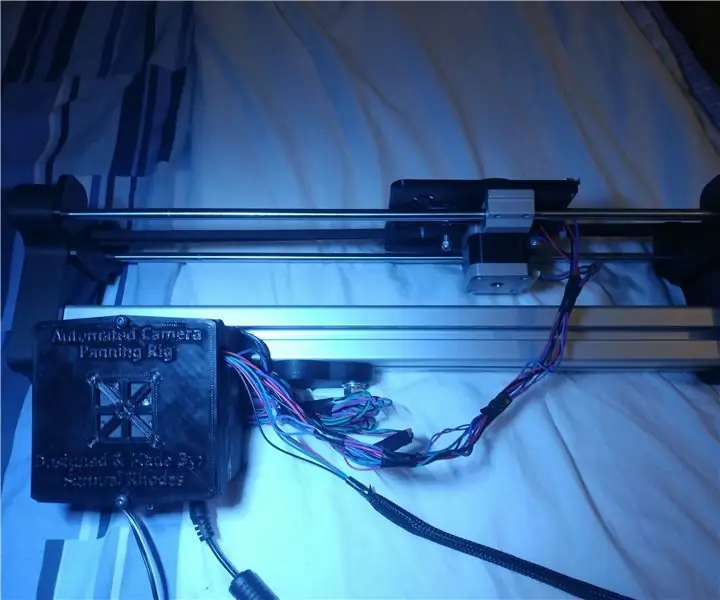
Πλήρως αυτοματοποιημένη διάταξη φωτογράφισης φωτογραφίας: 14 βήματα (με εικόνες)

Πλήρως αυτοματοποιημένη φωτογράφιση Panning Rig: IntroductionHi All, This is my automated Camera Panning Rig! Είστε ένας μανιώδης φωτογράφος, που ήθελε ένα από αυτά τα πραγματικά δροσερά αυτόματα μηχανήματα, αλλά είναι πραγματικά ακριβά, όπως 350 £+ ακριβά για 2 άξονες panning; Λοιπόν σταματήστε εδώ
Ρυθμιστικό φωτογραφίας DIY: 4 βήματα

Ρυθμιστικό φωτογραφίας DIY: γεια σε όλους! αυτό είναι το έργο μου για ένα ρυθμιστικό κάμερας DIY, πέρασα δύσκολα με το δικό μου, αλλά είμαι σίγουρος ότι αν δώσετε μεγαλύτερη προσοχή στη λεπτομέρεια θα λειτουργήσει! θεωρητικά, αυτό θα λειτουργήσει πλήρως αν επιλέξετε να το κάνετε αυτό ελπίζω να σας αρέσει το
Dynaframe - ένα πλούσιο χαρακτηριστικό φωτογραφίας / βίντεο καρέ !: 6 βήματα

Dynaframe - ένα πλούσιο χαρακτηριστικό φωτογραφίας / βίντεο καρέ !: Σημείωση: Αποφάσισα να το εισαγάγω στο περιεχόμενο του remix! Παρακαλώ με θεωρήστε αν βρίσκετε αυτό το έργο απολαυστικό! Γεια σας! Το Dynaframe είναι μια ψηφιακή κορνίζα φωτογραφιών που στοχεύει να είναι διαφορετική. Κοίταξα τις δεκάδες εφαρμογές εκεί έξω, αλλά το
Ανακαλύψτε τον καλύτερο τρόπο ευκρίνειας μιας φωτογραφίας: 8 βήματα

Ανακαλύψτε τον καλύτερο τρόπο για την ευκρίνεια μιας φωτογραφίας: Χρησιμοποιήστε στοιχεία Photoshop για να ακονίσετε τις λεπτομέρειες με απαλή εμφάνιση, διατηρώντας παράλληλα τα αντικείμενα μακριά. Υπάρχουν διάφοροι λόγοι που μια φωτογραφία μπορεί να φαίνεται λίγο μαλακή. Για αρχή, το σημείο αυτόματης εστίασης (AF) της κάμερας μπορεί να μην επικαλύπτει το βασικό πεδίο ενδιαφέροντος, γιατί
DIY-Ανακύκλωση ανεμιστήρα δαπέδου σε τροποποιητή φωτός φωτογραφίας/λάμπα όλα σε ένα: 11 βήματα

DIY-Ανακύκλωση ανεμιστήρα δαπέδου σε τροποποιητή φωτός φωτογραφίας/λάμπα all-in-one: Έτσι, πρόσφατα καθάρισα την άνοιξη και συνάντησα έναν ανεμιστήρα δαπέδου που είχε καεί ο κινητήρας του. Και χρειαζόμουν ένα επιτραπέζιο φωτιστικό. 2+2 και έκανα λίγο brainstorming και μου ήρθε η ιδέα να μετατρέψω τον ανεμιστήρα σε τροποποιητή φωτός 20 ιντσών. Διαβάστε στο s
