
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:37.
- Τελευταία τροποποίηση 2025-01-23 14:39.


Για ένα σχολικό έργο έπρεπε να φτιάξουμε μια συσκευή IoT με έναν ιστότοπο για να απεικονίσουμε τις πληροφορίες που συλλέξαμε με ωραίο τρόπο. Επέλεξα να φτιάξω ένα Weatherstation που τροφοδοτείται από ένα Raspberry Pi 3 που εκτελεί Flask για τον ιστότοπο που ανταποκρίνεται, MySQL (MariaDB) για τη βάση δεδομένων μου και ένα σενάριο python για τη συλλογή πληροφοριών με όλους τους αισθητήρες μου. Μου πήρε περίπου 2 εβδομάδες από την αρχή μέχρι το τέλος έως την ολοκλήρωση.
Ενθαρρυνθήκαμε να κάνουμε έναν οδηγό για να μοιραστούμε την πρόοδό μας με την υπόλοιπη κοινότητα DIY, οπότε εδώ είναι!
Βήμα 1: Επιλογή τμήματος, εργαλεία και υλικά
Πρώτα έπρεπε να καταλάβω τι είδους αισθητήρες ήταν απαραίτητοι για έναν μετεωρολογικό σταθμό. Αποφάσισα ότι ήθελα να μετρήσω όλα τα ακόλουθα δεδομένα:
- Θερμοκρασία
- Πίεση αέρα
- Υγρασία
- ΤΑΧΥΤΗΤΑ ΑΝΕΜΟΥ
- Δείκτης UV
Εδώ είναι όλα τα εργαλεία, τα υλικά και τα μέρη που χρησιμοποίησα
Μέρη:
- DHT22/AM2302 για μετρήσεις θερμοκρασίας και υγρασίας. (15 ευρώ)
- Adafruit BMP280 για βαρομετρική πίεση και θερμοκρασία. (12 ευρώ)
- Adafruit SI1145 για μέτρηση του δείκτη UV. (10 ευρώ)
- Αναλογικό Ανεμόμετρο Adafruit για μέτρηση ανέμου (50 EUR)
- Ένα MCP3008 για τη μετατροπή αναλογικών σημάτων σε ψηφιακό.
- Αντίσταση 10kOhm ως pull-up για το AM2302 μου.
- Προσαρμογέας 9V για «τροφοδοσία» του ανεμομέτρου
- Προσαρμογέας 5V για το Raspberry Pi
- Raspberry Pi 3 (Οποιοδήποτε Pi πρέπει να είναι αρκετό)
Υλικά:
Ένα πλαστικό δοχείο για την αποθήκευση των πάντων και το καθιστά ανθεκτικό στη βροχή
Εργαλεία:
- Συγκολλητικό σίδερο και κασσίτερο
- Πολύμετρο
- Σιλικόνη
- Λίγη ταινία
Συνολικά, όλοι οι αισθητήρες μου κόστισαν περίπου 85 ευρώ, το οποίο είναι αρκετά απότομο, αλλά ήθελα πολύ να συμπεριλάβω έναν κατάλληλο μετρητή ανεμοπλίνθου, οπότε πιστεύω ότι αξίζει τον κόπο.
Μπορείτε να βρείτε μια πιο λεπτομερή λίστα με καταστήματα στα οποία μπορείτε να αγοράσετε τα πάντα, στο παρακάτω pdf:)
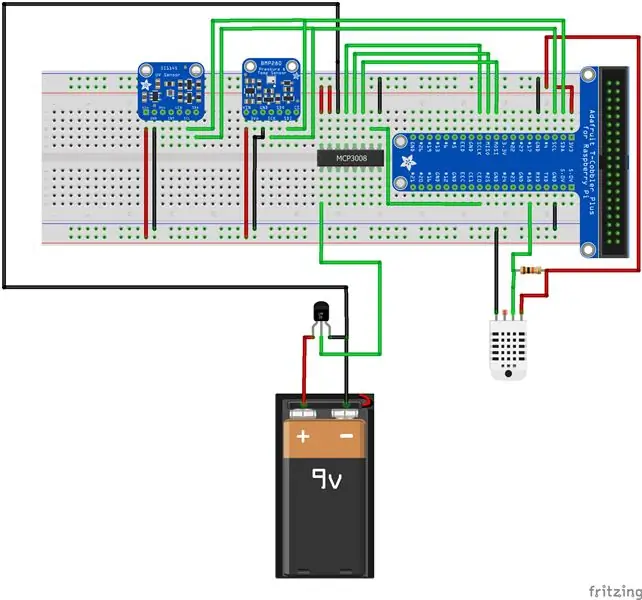
Βήμα 2: Σύνδεση του υλικού μας


Φυσικά, θα χρειαστεί να συνδέσουμε τους αισθητήρες μας στο Raspberry Pi. Πάνω μπορείτε να δείτε το εντυπωσιακό σχήμα που μπορείτε να ακολουθήσετε για να τα συνδέσετε όλα σωστά.
Στο σχηματικό σχήμα μπορείτε να δείτε ότι μια μπαταρία 9V χρησιμοποιείται ως πηγή ισχύος για το ανεμόμετρο μας. Αυτή είναι η κατάλληλη επιλογή για δοκιμές μόνο επειδή δεν θα διαρκέσει πολύ, μπορείτε να αντικαταστήσετε την μπαταρία 9V για οποιαδήποτε πηγή ισχύος 7-12V. επιλέγω.
Οι αισθητήρες SI1145 και BMP280 θα ελέγχονται και οι δύο χρησιμοποιώντας το πρωτόκολλο I2C, καθώς αυτό είναι το πιο εύκολο στη χρήση και χρειάζεται λιγότερα καλώδια.
Το ανεμόμετρο στο σχήμα εμφανίζεται ως LDR εδώ, καθώς έχει σχεδόν πανομοιότυπη καλωδίωση με το ανεμόμετρο και δεν μπορούσα να βρω ένα πραγματικό ανεμόμετρο για να βάλω το υπέροχο σχηματικό μου:)
Βήμα 3: Σύνδεση όλων: Ρύθμιση του Pi

Πρώτα απ 'όλα, πρέπει να βεβαιωθούμε ότι είμαστε συνδεδεμένοι στο διαδίκτυο.
Για να το κάνετε αυτό στο τερματικό, μπορείτε να μεταβείτε στο αρχείο wpa_supplicant εκτελώντας την ακόλουθη εντολή: sudo nano /etc/wpa_supplicant/wpa_supplicant.conf
Στο αρχείο μπορείτε να προσθέσετε αυτό:
network = {ssid = "Your_Wifi_SSID" psk = "Your_Wifi_Password" key_mgmt = WPA-PSK
}
Μπορείτε επίσης να επιλέξετε να ορίσετε τη διεύθυνση IP σας σε στατική για ευκολότερη πρόσβαση στο μέλλον. Για να το κάνετε αυτό, πρέπει να μεταβείτε στο αρχείο dhcpcd.conf εκτελώντας αυτήν την εντολή: sudo nano /etc/dhcpcd.conf
Προσθέστε αυτό στο αρχείο:
διεπαφή wlan0static ip_address = 192.168.0.100/24
Στη συνέχεια, θα βεβαιωθούμε ότι τα πακέτα που είναι ήδη εγκατεστημένα στο Pi μας είναι πλήρως ενημερωμένα:
sudo apt-get ενημέρωση && sudo apt-get αναβάθμιση
Αυτό μπορεί να διαρκέσει λίγο, οπότε μην ανησυχείτε
Θα χρειαστεί να ενεργοποιήσετε το πρωτόκολλο I2C και SPI μέσα στη διαμόρφωση raspi. Μπορείτε να το κάνετε εκτελώντας αυτήν την εντολή:
sudo raspi-config
Στη συνέχεια, μεταβείτε στις επιλογές διασύνδεσης και ενεργοποιήστε και τα δύο, I2C και SPI
Πρώτα πρέπει να δημιουργήσετε έναν κατάλογο στον οποίο θέλετε να βάλετε το έργο σας (θα το ονομάσουμε «weatherstation»):
cd ~ mkdir weatherstationcd weatherstation
Στη συνέχεια, δημιουργήσαμε το εικονικό περιβάλλον python3:
python3 -m pip install-upgrade pip setuptools wheel virtualenvpython3 -m venv --system-site-packages envsource env/bin/activpython -m pip install mysql-connector-python Flask flask-mysql mysql-connector-python passlib mysql-connector -python-rf
Στη συνέχεια, θα χρειαστεί να εγκαταστήσουμε κάποια άλλα πακέτα που χρειάζονται για να λειτουργήσει σωστά κάθε τι:
sudo apt install -y python3-venv python3-pip python3-mysqldb mariadb-server uwsgi nginx uwsgi-plugin-python3
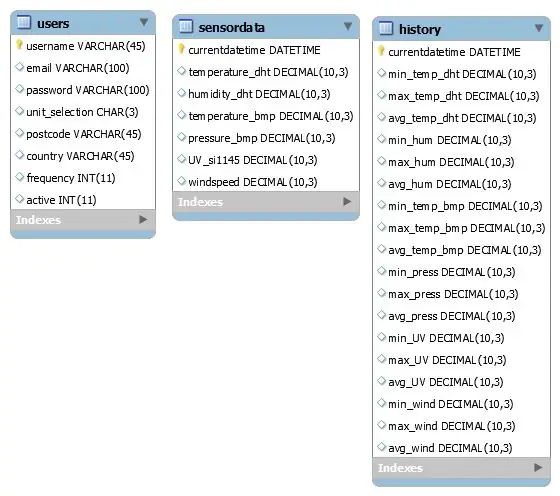
Τώρα θα φτιάξουμε τη βάση δεδομένων μας:
Ωστόσο, πρέπει ακόμα να δημιουργήσουμε τη βάση δεδομένων μας. Μπορείτε να το κάνετε αυτό εκτελώντας το αρχείο κώδικα/sql που βρίσκεται στο φάκελο "sql" όπως αυτό:
sudo mariadb <sql/db_init.sql
Το ερώτημα sql θα κάνει τους πίνακες που χρειαζόμαστε και θα κάνει επίσης μερικούς χρήστες να κάνουν τη βάση δεδομένων μας λίγο πιο ασφαλή.
Αυτό θα προσθέσει επίσης ορισμένα δείγματα δεδομένων ιστορικού στη βάση δεδομένων μας, για να βεβαιωθείτε ότι ο ιστότοπός μας εμφανίζει τα πάντα σωστά, όταν δεν έχουν συγκεντρωθεί ακόμη πραγματικά δεδομένα.
Για να εγκαταστήσετε το Adafruit_GPIO και το MyPyDHT θα χρειαστεί να κάνετε κάποια άλλα πράγματα. Πρώτα επιστρέψτε στο φάκελο χρήσης σας και στη συνέχεια:
git clone https://github.com/adafruit/Adafruit_Python_GPIO.gitcd Adafruit_Python_GPIO sudo python3 setup.py install
cd..git clone --recursive https://github.com/freedom27/MyPyDHTsudo python3 setup.py install
Βήμα 4: Λογισμικό / Κώδικας



Πρέπει να δημιουργήσουμε το back-end για τον καιρό, το οποίο περιλαμβάνει:
- Μια βάση δεδομένων mariadb για την αποθήκευση των ενδείξεων των αισθητήρων μου και κάποια άλλα μικρά πράγματα. Μια υπηρεσία φιάλης για την εκτέλεση του ιστότοπου. περιττό, αλλά επειδή ήθελα ένα σύστημα σύνδεσης επειδή εγώ (αν και όλα τα δεδομένα είναι τα ίδια για όλους τους χρήστες) αποφάσισα να συμπεριλάβω στη βάση δεδομένων μου.
Μπορείτε να προχωρήσετε και να κλωνοποιήσετε τον κώδικα του έργου μου από το Github στο φάκελο του έργου σας. Μεταβείτε στο φάκελο χρήστη και εκτελέστε: git clone https://github.com/BertVanhaeke/Weatherstation/ tempmv -v temp/* weatherstation/
Στη συνέχεια, μεταβείτε στο φάκελο conf στο weatherstation και σε όλα τα αρχεία του φακέλου.
Αλλάξτε όλες τις εμφανίσεις του "USERNAME" στο όνομα χρήστη σας
Θα χρειαστεί επίσης να αντιγράψετε και τα δύο αρχεία.service στο systemd και να τα δοκιμάσετε ως εξής:
sudo cp conf/weatherstation-*. service/etc/systemd/system/sudo systemctl daemon-reloadsudo systemctl start weatherstation-flask.servicesudo systemctl start weatherstation-sensor.service
sudo systemctl κατάσταση Weatherstation-*
Στη συνέχεια, πρέπει να επεξεργαστούμε το nginx config.
sudo cp conf/nginx/etc/nginx/sites-available/weatherstationsudo rm/etc/nginx/sites-enabled/defaultsudo ln -s/etc/nginx/sites-available/weatherstation/etc/nginx/sites-enabled/weatherstationsudo systemctl επανεκκίνηση nginx.servicesudo systemctl κατάσταση nginx.service
Εάν όλα πήγαν καλά, θα πρέπει να μπορείτε να το εκτελέσετε και να εκτυπώσετε κάποιο html στο τερματικό:
wget -qO - localhost
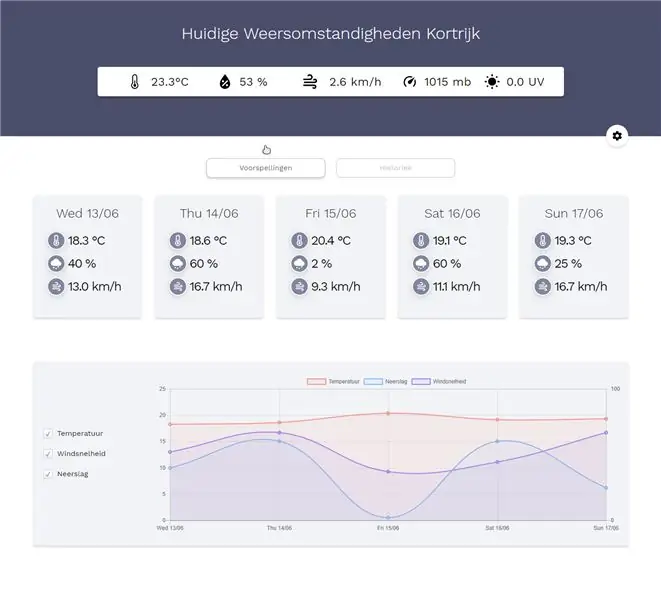
Όλα πρέπει να λειτουργούν καλά τώρα. Μπορείτε να σερφάρετε στη διεύθυνση IP του βατόμουρου Pi που είχαμε ορίσει στην αρχή και να σας υποδεχτεί με μια οθόνη σύνδεσης.
Βήμα 5: Το περίβλημα



Τώρα που όλα λειτουργούν, πρέπει να βάλουμε το όλο πράγμα σε κάτι.
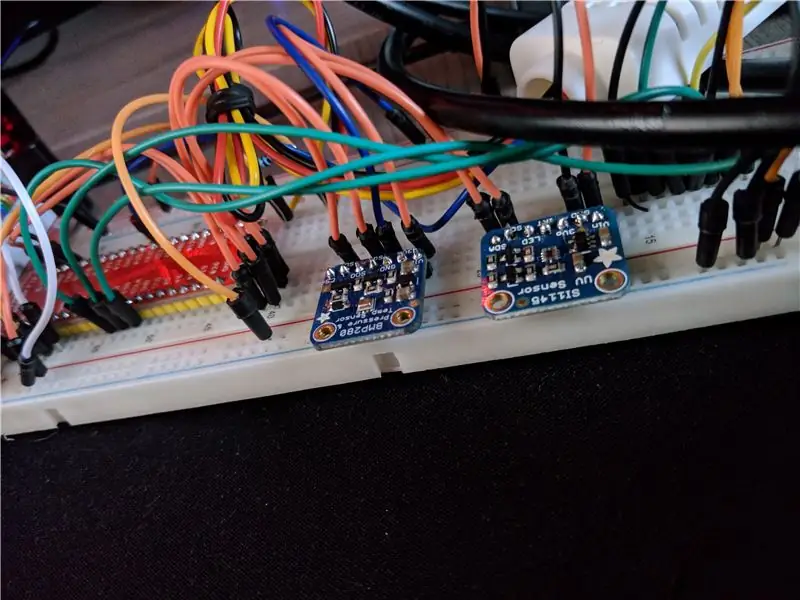
Επέλεξα ένα απλό πλαστικό κουτί με ένα διαφανές καπάκι. Το ανεμόμετρο είναι τοποθετημένο πάνω του, και έτσι είναι ένα δευτερεύον μικροσκοπικό δοχείο που περιέχει τους αισθητήρες DHT22 και BMP280.
Αυτοί οι αισθητήρες είναι τοποθετημένοι μέσα σε ένα ξεχωριστό δοχείο επειδή πρέπει να βρίσκονται στον ύπνο (χωρίς να βρέχει), αλλά το raspberry pi δεν χρειάζεται να είναι.
Όπως μπορείτε να δείτε, πρόσθεσα λίγη σιλικόνη στις άκρες για να το κάνω αδιάβροχο. Άνοιξα επίσης μερικές τρύπες στο πάνω δοχείο για να βγάλω καθαρό αέρα.
Ελπίζω να σας άρεσε ο οδηγός μου για το πώς να φτιάξετε έναν καιρό, μπορεί να είναι λίγο τραχύς στις άκρες αφού είναι η πρώτη μου φορά που γράφω έναν τέτοιο οδηγό, αλλά ελπίζω να σας άρεσε παρόλα αυτά:)
Συνιστάται:
Έλεγχος της φωτεινότητας του Led από το Raspberry Pi και την προσαρμοσμένη ιστοσελίδα: 5 βήματα

Έλεγχος της φωτεινότητας του Led από το Raspberry Pi και την προσαρμοσμένη ιστοσελίδα: Χρησιμοποιώντας έναν διακομιστή apache στο pi μου με php, βρήκα έναν τρόπο να ελέγξω τη φωτεινότητα ενός led χρησιμοποιώντας ένα ρυθμιστικό με προσαρμοσμένη ιστοσελίδα που είναι προσβάσιμη σε οποιαδήποτε συσκευή συνδεδεμένη στο ίδιο δίκτυο με το pi σας . Υπάρχουν πολλοί τρόποι με τους οποίους αυτό μπορεί να γίνει
Πώς να δημιουργήσετε μια απλή ιστοσελίδα χρησιμοποιώντας αγκύλες για αρχάριους: 14 βήματα

Πώς να δημιουργήσετε μια απλή ιστοσελίδα χρησιμοποιώντας αγκύλες για αρχάριους: Εισαγωγή Οι ακόλουθες οδηγίες παρέχουν βήμα προς βήμα οδηγίες για τη δημιουργία μιας ιστοσελίδας χρησιμοποιώντας αγκύλες. Το Brackets είναι ένας επεξεργαστής πηγαίου κώδικα με πρωταρχική έμφαση στην ανάπτυξη ιστού. Δημιουργήθηκε από την Adobe Systems, είναι δωρεάν λογισμικό ανοιχτού κώδικα με άδεια
Ιστοσελίδα Node.js Μέρος 2: 7 Βήματα

Ιστοσελίδα Node.js Μέρος 2: Καλώς ορίσατε στο ΜΕΡΟΣ 2 !! Αυτό είναι το μέρος 2 του οδηγού εφαρμογής της ιστοσελίδας μου Node.js. Χώρισα αυτό το σεμινάριο σε δύο μέρη, καθώς χωρίζει εκείνους που χρειάζονται μια σύντομη εισαγωγή και εκείνους που θέλουν ένα πλήρες σεμινάριο σε μια ιστοσελίδα. Πρόκειται να περάσω από
Τοποθέτηση ενός αντιγράφου στο κουμπί πρόχειρου σε μια ιστοσελίδα: 5 βήματα (με εικόνες)

Τοποθέτηση ενός κουμπιού αντιγραφής στο πρόχειρο σε μια ιστοσελίδα: Αυτό μπορεί να ακούγεται απλό και μπορεί να φανώ ανόητο για να το βάλω στο Instructables, αλλά στην πραγματικότητα, δεν είναι τόσο εύκολο. Υπάρχει CSS, Jquery, HTML, κάποια φανταχτερή javascript και, ω, καλά, ξέρετε
IOT123 - ΣΥΝΔΕΣΜΟΣ ΑΙΣΘΗΤΗΡΑΣ ΑΙΣΘΗΤΗΡΑΣ: ΙΣΤΟΣΕΛΙΔΑ ΠΡΟΣΑΡΜΟΓΗΣ ICOS10: 11 Βήματα

IOT123 - ASSIMILATE SENSOR HUB: ICOS10 CUSTOMIZATION WEBSEREVER: The ASSIMILATE SENSOR/ACTOR Slaves ενσωματώνουν μεταδεδομένα που χρησιμοποιούνται για τον καθορισμό των απεικονίσεων στο Crouton. Αυτή η κατασκευή προσθέτει έναν διακομιστή ιστού στο ESP8266 Master, εξυπηρετεί ορισμένα αρχεία διαμόρφωσης που μπορούν να τροποποιηθούν από τον χρήστη και στη συνέχεια χρησιμοποιεί αυτά τα αρχεία για επαναπροσδιορισμό
