
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:37.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Έχετε σκεφτεί ποτέ να πάρετε ένα ακουστικό επαυξημένης πραγματικότητας; Σας ενθουσίασε επίσης η πιθανότητα επαυξημένης πραγματικότητας και κοιτάξατε την τιμή με σπασμένη καρδιά;
Ναι κι εγώ!
Αλλά αυτό δεν με σταμάτησε εκεί. Απέκτησα το θάρρος μου και αντ 'αυτού, αποφάσισα να φτιάξω το δικό μου ακουστικό AR.
Πραγματικά ένιωσα ότι η αγορά επαυξημένης πραγματικότητας είναι εξειδικευμένη και χρειάζεται μια ανοιχτή αγορά. Οι κατασκευαστές και οι προγραμματιστές είναι οι ενεργοποιητές της αγοράς.
Αλλά το πρόβλημα είναι ότι τα κιτ προγραμματιστών τους είναι ακριβά και κοστίζουν πάνω από $ 1000. Έτσι, ένας κανονικός κατασκευαστής ή προγραμματιστής δεν μπορεί να το αντέξει οικονομικά. Έτσι, χτίζω αυτήν την πλατφόρμα ανοιχτού κώδικα για επαυξημένη πραγματικότητα τόσο σε λογισμικό όσο και σε υλικό, ώστε οι κατασκευαστές και οι προγραμματιστές να μπορούν να καινοτομούν μαζί σε αυτό.
Βήμα 1: Συνέχεια
Το κόστος κατασκευής αυτού του κιτ ανάπτυξης δεν θα σας κοστίσει περισσότερο από $ 20 για ελάχιστο σχεδιασμό. Τώρα εκεί συνειδητοποίησα ότι πρέπει να κατανοήσω τη βασική επιστήμη για το πώς λειτουργούν τα ακουστικά επαυξημένης πραγματικότητας.
Παρακολούθησα μερικά πρακτικά demos με λίγα ακουστικά στο YouTube και κατάλαβα την απλή λογική πίσω από την οθόνη.
Μία από τις χρήσεις αυτής της συσκευής είναι η αποφυγή ατυχημάτων. Τα περισσότερα ατυχήματα συμβαίνουν στην πόλη λόγω της απόσπασης της προσοχής που προκαλούν τα τηλεφωνήματα κατά την οδήγηση. Αυτό θα μπορούσε να αναπτυχθεί ως μια συσκευή που βοηθά στην παράδοση ειδοποιήσεων μηνυμάτων και περιηγείται στους χρήστες μέσω του κράνους, προκαλώντας λιγότερους περισπασμούς, καθιστώντας έτσι ασφαλή βόλτα. Εξοπλισμένα με GPS και επιταχυνσιόμετρο, και τα δύο συνδεδεμένα στο σύννεφο, τα γεωγραφικά δεδομένα που συλλέγονται βοηθούν στην παροχή καλύτερων λεπτομερειών του εδάφους για τη γεωγραφική θέση του αναβάτη.
Βήμα 2: Απαιτούνται εργαλεία:
Απαιτούμενα μέρη:
1. Προκατασκευή
2. Arduino Nano
3. HC 05
4. Οθόνη SSD1306 OLED
5. Buzzer
6. Δονητής κινητήρα
7. Διαφανή πλαστικά φύλλα
8. Μπεργκ καρφίτσες θηλυκό
9. Σύρματα
10. Σταθμός συγκολλήσεων
11. Scαλίδι
12. Τράπεζα μπαταριών
Βήμα 3: ΠΩΣ ΝΑ ΚΑΝΕΤΕ ΤΟ HUD



Πώς λειτουργεί το HuD;
Πώς λειτουργεί λοιπόν το HuD; Η φυσική του γυμνασίου σας λέει ότι το φως αντανακλάται σε έναν καθρέφτη, διαθλάται σε έναν ημιδιαφανή καθρέφτη και περνά μέσα από ένα διαφανές ποτήρι. Θα χρησιμοποιήσουμε ακριβώς αυτήν την αρχή εδώ.
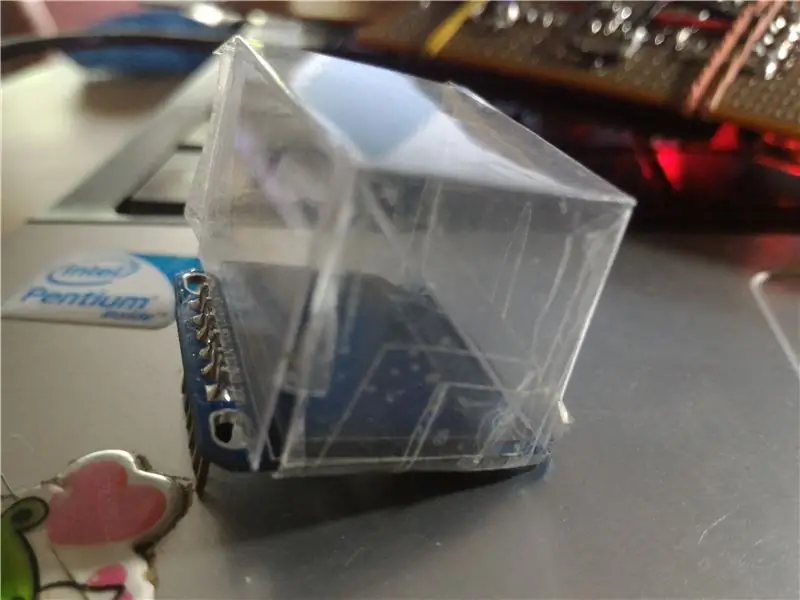
ΠΩΣ ΝΑ ΚΑΝΕΤΕ ΤΟ HUD;
Κόψτε το χοντρό φύλλο πολυαιθυλενίου σε 5 ίσα τετράγωνα κομμάτια.
Τακτοποιήστε τέσσερα κομμάτια ως κύβο με OLED και κολλήστε τα μεταξύ τους.
Διορθώστε το διαθλαστήρα φωτός τοποθετώντας το έκτο κομμάτι διαγώνια μέσα στον κύβο.
Κολλήστε το έτσι ώστε η μία επιφάνεια να βλέπει στην οθόνη OLED και η άλλη να βλέπει στο πλάι του ματιού σας.
Τέλος στερεώστε το τελευταίο κομμάτι και σφραγίστε το.
Ταντα !! Αυτή είναι η οθόνη σας HuD. Τόσο απλό!
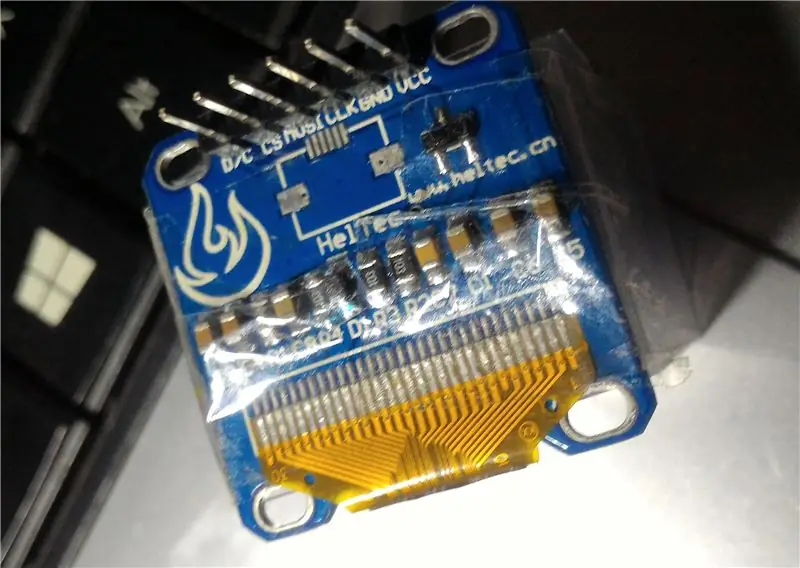
Βήμα 4: Οθόνη OLED


Χρησιμοποίησα μια κινεζική οθόνη OLED που λειτουργεί στο δίαυλο SPI. Μου πήρε σχεδόν μια μέρα για να καταλάβω το φύλλο δεδομένων. Διαπίστωσα ότι η βιβλιοθήκη u8lib χρειάζεται για να λειτουργήσει.
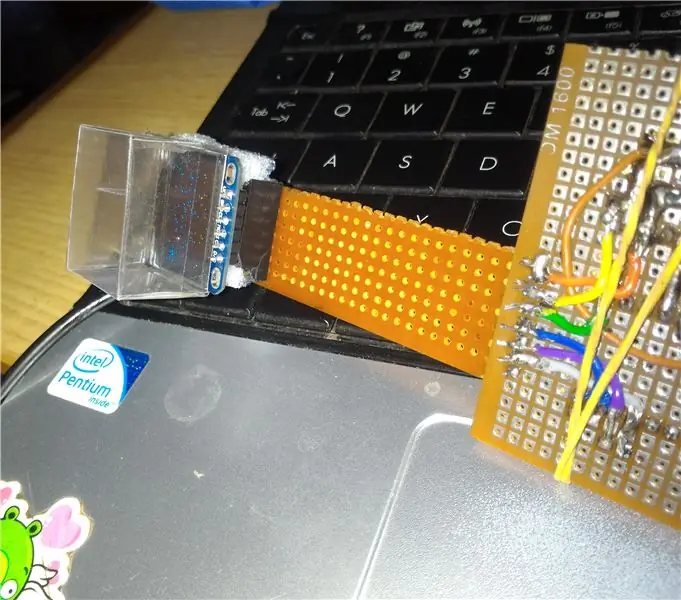
Τώρα συνδέστε την οθόνη SPI OLED στην καρφίτσα SPI του Arduino Nano.
Συνδέστε αυτήν την οθόνη OLED με ένα μακρύ καλώδιο για να ταιριάζει κοντά στο μάτι σας για εύκολη προβολή.
Τώρα κατεβάστε το αρχείο βιβλιοθήκης και εξαγάγετε το στο φάκελο βιβλιοθήκης Arduino.
Τώρα σχολιάστε το συγκεκριμένο πρόγραμμα οδήγησης OLED στο πρόγραμμα για να ενεργοποιήσετε την οθόνη OLED
Δοκιμάστε με διαφορετικές λειτουργίες στο φάκελο "Παράδειγμα βιβλιοθήκης".
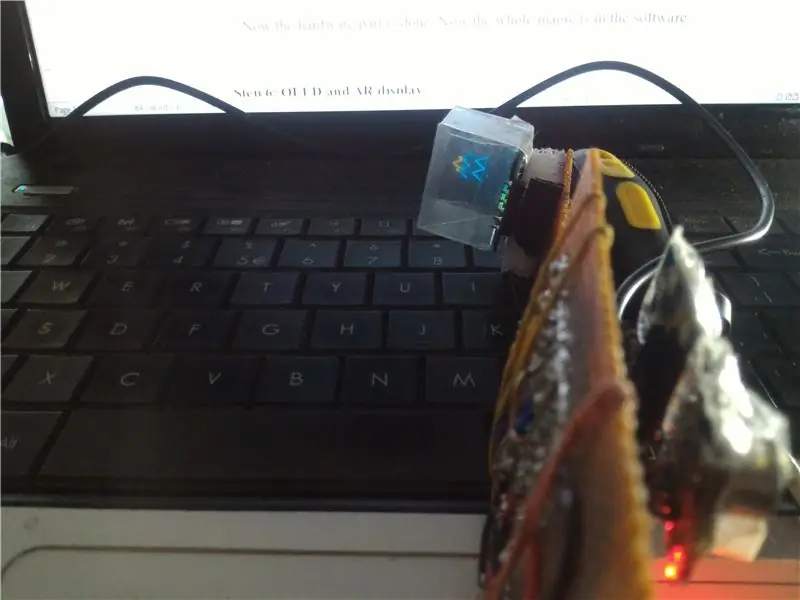
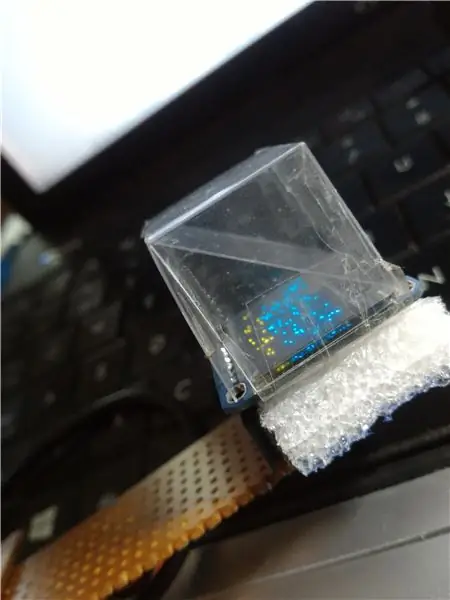
Βήμα 5: Οθόνη OLED και AR



Δοκιμάστε το OLED με το γυαλί AR χρησιμοποιώντας το δείγμα κώδικα και ρυθμίστε την οθόνη για καλύτερη εμπειρία προβολής.
Το κύριο πρόβλημα με αυτήν την οθόνη AR είναι ότι χρησιμοποιούμε έναν καθρέφτη για να διαθλάσουμε τις ακτίνες, οπότε η εικόνα που θα εμφανιστεί πρέπει να αναστραφεί. Αυτό απαιτεί από εσάς να δημιουργήσετε μια βιβλιοθήκη με το ανεστραμμένο αλφάβητο και χάρτες bitm για να την εμφανίσετε σωστά.
Υπάρχουν πολλοί ιστότοποι, οι οποίοι μετατρέπουν το bitmap σε κώδικα HEX που μπορεί να χρησιμοποιηθεί κατάλογος σε αρχεία βιβλιοθήκης OLED.
Μπορείτε να χρησιμοποιήσετε έναν μικρό κοίλο φακό για καλύτερο εστιακό μήκος
Βήμα 6: Διασύνδεση υλικού με Ard-G



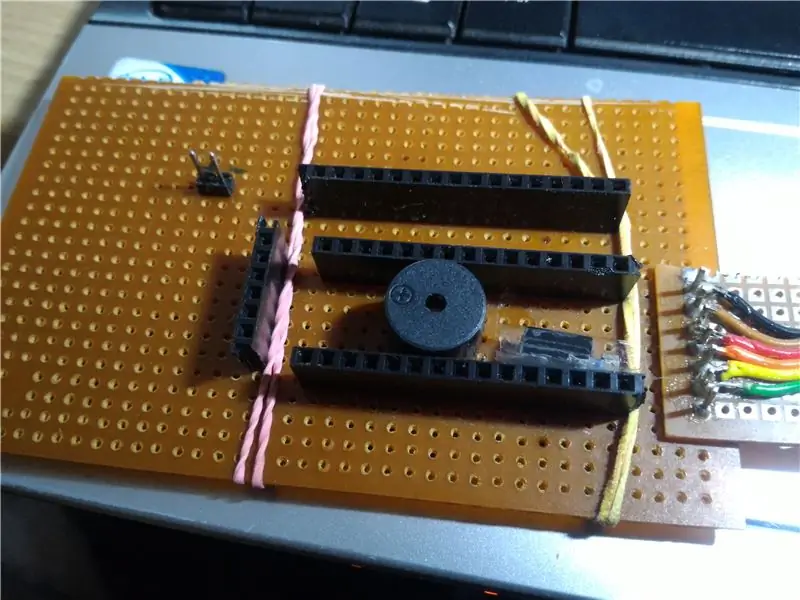
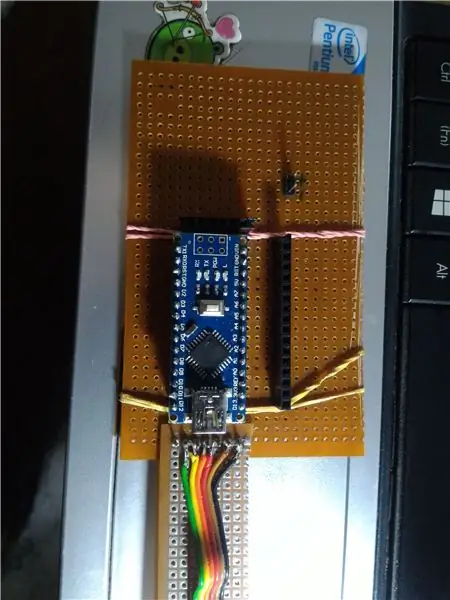
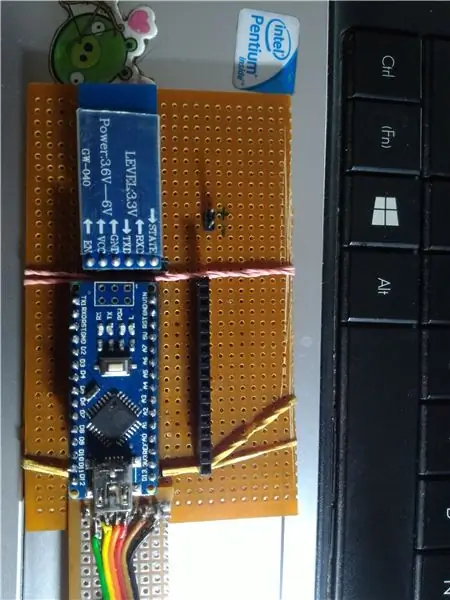
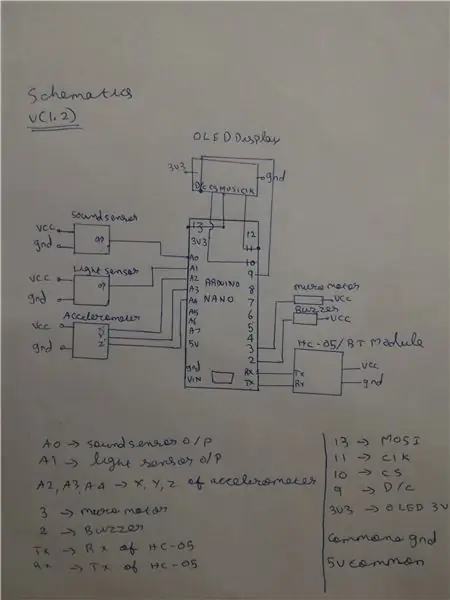
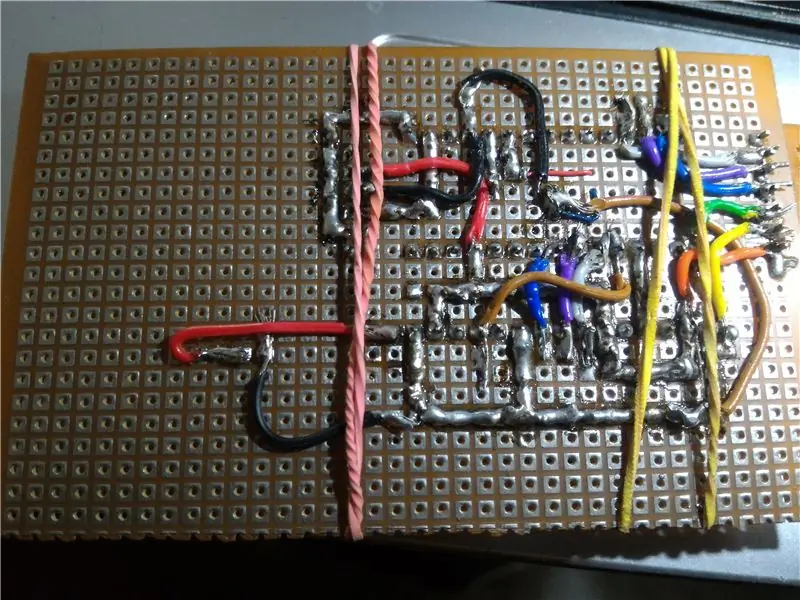
Ανατρέξτε τώρα στα σχήματα εδώ και συγκολλήστε το σε μια προκαταρκτική πλακέτα.
Θα είναι λίγο δύσκολο να κολλήσετε εάν είστε NOOB στη συγκόλληση.
Θα σας συνιστούσα να χρησιμοποιείτε όσο το δυνατόν περισσότερα καλώδια για να αποφύγετε τυχόν λάθη κατά τη συγκόλληση.
Τώρα κόψτε τον πίνακα pref σε δύο κομμάτια και κάντε το να μοιάζει με γυαλί AR.
Τοποθετήστε λίγο αφρό μεταξύ του OLED και του πίνακα προθέρμανσης για να εξασφαλίσετε σταθερότητα. Μπορείτε επίσης να το κολλήσετε μεταξύ τους.
Εδώ έχω φτιάξει μια γυμνή ασπίδα οστών για το Arduino Nano όπου μπορεί να διασυνδεθεί οποιοσδήποτε αισθητήρας ή συσκευή.
Έχω συνδέσει επιταχυνσιόμετρο, αισθητήρα φωτός και αισθητήρα ήχου για απόκτηση αισθητήρα και μπορεί να χρησιμοποιηθεί για την εφαρμογή του χρήστη.
Βήμα 7: Σχηματικό:


Βήμα 8: Κωδικός Arduino
Κάντε κλικ στο συνημμένο για να κατεβάσετε τον κωδικό.
Για κάθε συνάρτηση στέλνω έναν αριθμό ακολουθούμενο από "." που λειτουργεί ως τέλος ενός δεδομένων και διαβάζει τα επόμενα δεδομένα. Μπορεί να διαμορφωθεί στην εφαρμογή ATC Lite Android.
Ελέγξτε το In-line σχόλιο για καλύτερη κατανόηση του κώδικα.
Όσο για το μέρος της εφαρμογής Android, επιτρέψτε μου να είμαι ειλικρινής. Δεν είμαι προγραμματιστής εφαρμογών Android, επομένως δεν έχω εφαρμόσει τον έλεγχο πλοήγησης σε αυτό. Μόλις κατέβασα την εφαρμογή ATC lite και δημιούργησα μια προσαρμοσμένη διάταξη όπως η ειδοποίηση προς τα εμπρός, πίσω, μηνυμάτων και κλήσεων. Αυτό στέλνει αριθμούς μέσω Bluetooth στα ακουστικά.
play.google.com/store/apps/details?id=com…. για λήψη της εφαρμογής και δοκιμή της.
Βήμα 9: Τελική δοκιμή

Δώστε μου τις προτάσεις και τα σχόλιά σας αφού το δοκιμάσετε.
Θα ήθελα πολύ να ακούσω από εσάς. Μη διστάσετε να σχολιάσετε παρακάτω! Ας μιλήσουμε!
Συνιστάται:
Το «Sup - ένα ποντίκι για άτομα με τετραπληγία - χαμηλού κόστους και ανοιχτού κώδικα: 12 βήματα (με εικόνες)

Το «Sup - ένα ποντίκι για άτομα με τετραπληγία - χαμηλού κόστους και ανοιχτού κώδικα: Την άνοιξη του 2017, η οικογένεια του καλύτερου φίλου μου με ρώτησε αν θέλω να πετάξω στο Ντένβερ και να τους βοηθήσω σε ένα έργο. Έχουν έναν φίλο, τον Άλεν, ο οποίος έχει τετραπληγία ως αποτέλεσμα ατυχήματος με ποδήλατο βουνού. Ο Felix (ο φίλος μου) και εγώ κάναμε μια γρήγορη έρευνα
Πώς να φτιάξετε το ProtoBot - ένα 100% ανοιχτού κώδικα, υπερ -φθηνό, εκπαιδευτικό ρομπότ: 29 βήματα (με εικόνες)

Πώς να φτιάξετε το ProtoBot - ένα 100% ανοιχτού κώδικα, υπερ -φθηνό, εκπαιδευτικό ρομπότ: Το ProtoBot είναι ένα ρομπότ 100% ανοιχτού κώδικα, προσβάσιμο, εξαιρετικά φθηνό και εύκολο στην κατασκευή. Όλα είναι Ανοικτού Κώδικα-Υλικό, Λογισμικό, Οδηγοί και Πρόγραμμα Σπουδών-που σημαίνει ότι ο καθένας μπορεί να έχει πρόσβαση σε όλα όσα χρειάζεται για να κατασκευάσει και να χρησιμοποιήσει το ρομπότ. Είναι ένα g
Καταγραφέας δεδομένων ανοιχτού κώδικα (OPENSDL): 5 βήματα (με εικόνες)

Open Source Data Logger (OPENSDL): Ο στόχος αυτού του έργου είναι να σχεδιάσει, να κατασκευάσει και να δοκιμάσει ένα σύστημα μέτρησης χαμηλού κόστους για μελέτες αξιολόγησης της απόδοσης κτιρίου που περιλαμβάνει τουλάχιστον θερμοκρασία, σχετική υγρασία, φωτισμό και είναι επεκτάσιμο σε επιπλέον αισθητήρες, και να αναπτυχθεί
CityCoaster - Δημιουργήστε το δικό σας σουβέρ επαυξημένης πραγματικότητας για την επιχείρησή σας (TfCD): 6 βήματα (με εικόνες)

CityCoaster - Φτιάξτε το δικό σας σουβέρ επαυξημένης πραγματικότητας για την επιχείρησή σας (TfCD): Μια πόλη κάτω από το κύπελλο σας! Το CityCoaster είναι ένα έργο που γεννήθηκε σκεπτόμενος ένα προϊόν για το Ρότερνταμ το αεροδρόμιο της Χάγης, το οποίο θα μπορούσε να εκφράσει την ταυτότητα της πόλης, διασκεδάζοντας τους πελάτες του σαλόνι με επαυξημένη πραγματικότητα. Σε ένα τέτοιο περιβάλλον
Έκθεση προϊόντων επαυξημένης πραγματικότητας (TfCD): 11 βήματα (με εικόνες)

Έκθεση Προϊόντος Επαυξημένης Πραγματικότητας (TfCD): Η πώληση προϊόντων κατά τη διάρκεια της πτήσης γίνεται όλο και πιο δημοφιλής στις μέρες μας. Ωστόσο, στο αεροπλάνο η πρώτη και σχεδόν μόνη πληροφορία που βλέπει ο επιβάτης (πιθανός αγοραστής) είναι ένα έντυπο φυλλάδιο. Αυτό το διδακτικό θα δείξει έναν τρόπο καινοτομίας στον αέρα
