
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:36.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Εδώ θα σας δείξω πώς να φτιάξετε ένα μικρό εργαλείο που θα σας βοηθήσει να εργαστείτε πιο γρήγορα στο Photoshop!
Τα πληκτρολόγια ειδικά για PS δεν είναι νέα, αλλά δεν προσφέρουν ακριβώς αυτό που χρειάζομαι. Ως ζωγράφος, μεγάλο μέρος του χρόνου μου στο Photoshop αφιερώνεται στην προσαρμογή της ρύθμισης της βούρτσας και νομίζω ότι τα απλά κουμπιά συντόμευσης δεν μου δίνουν τον έλεγχο ώστε να ταιριάζει με τη ροή εργασίας μου. Έτσι αποφάσισα να φτιάξω το δικό μου πληκτρολόγιο, ένα μικρό, διακριτικό και με καντράν για να μου δώσει αυτή την αναλογική αλληλεπίδραση που πάντα ήθελα.
Ο τρόπος λειτουργίας είναι απλός: για να αλληλεπιδράσει ο μικροελεγκτής με το Photoshop, εκμεταλλευόμαστε τις προεπιλεγμένες συντομεύσεις. Με έναν πίνακα που ο υπολογιστής μπορεί να διαβάσει ως πληκτρολόγιο/ποντίκι, το μόνο που έχουμε να κάνουμε είναι να χρησιμοποιήσουμε μερικές απλές γραμμές κώδικα για να πούμε στον υπολογιστή να διαβάσει κάθε είσοδο ως συνδυασμό πατήσεων πλήκτρων. Τώρα το κουμπί αναίρεσης είναι μόνο ένα κουμπί πατώντας μακριά!
Ας αρχίσουμε! Για αυτό το έργο θα χρειαστείτε:
- 1 Sparkfun ProMicro (ή ένα Arduino Leonardo, δεν συνιστάται)
- 1 προσαρμογέας micro-USB
- 6 κουμπιά (ή όποιος αριθμός σας αρέσει)
- Αντίσταση 10k Ohm (1 για κάθε κουμπί)
- 1 ποτενσιόμετρο
- 1 περιστροφικός κωδικοποιητής
- σύρματα, πλάκα ψωμιού, γυψοσανίδα, συγκόλληση, καρφίτσες κεφαλής κ.λπ.
Μπορείτε να χρησιμοποιήσετε ένα Arduino Leonardo για αυτό το έργο, αλλά το ProMicro είναι μια πολύ φθηνότερη εναλλακτική λύση που χρησιμοποιεί το ίδιο τσιπ atmega32u4, έχει περισσότερες καρφίτσες και έρχεται σε πολύ μικρότερη μορφή, καθιστώντας το ιδανικό για πληκτρολόγιο.
Για να προγραμματίσετε το ProMicro στο Arduino IDE ίσως χρειαστεί να ρυθμίσετε πρώτα κάποια πράγματα. Μπορείτε να διαβάσετε περισσότερα για αυτό στον οδηγό του SparkFun:
Εάν ο υπολογιστής σας δυσκολεύεται να βρει τη συσκευή, βεβαιωθείτε ότι το micro-USB που χρησιμοποιείτε δεν είναι μόνο για τροφοδοσία και υποστηρίζει τη μεταφορά δεδομένων.
Αυτό είναι το πρώτο μου έργο Arduino και είναι κατάλληλο για αρχάριους.
Βήμα 1: Πρωτότυπο πληκτρολογίου ελέγχου

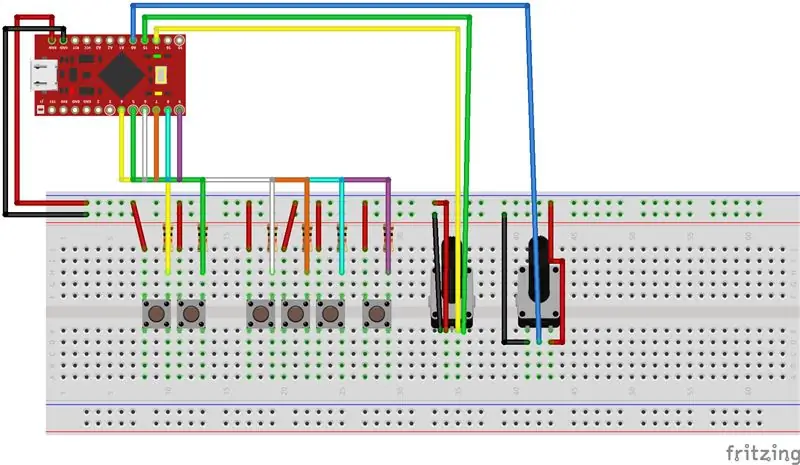
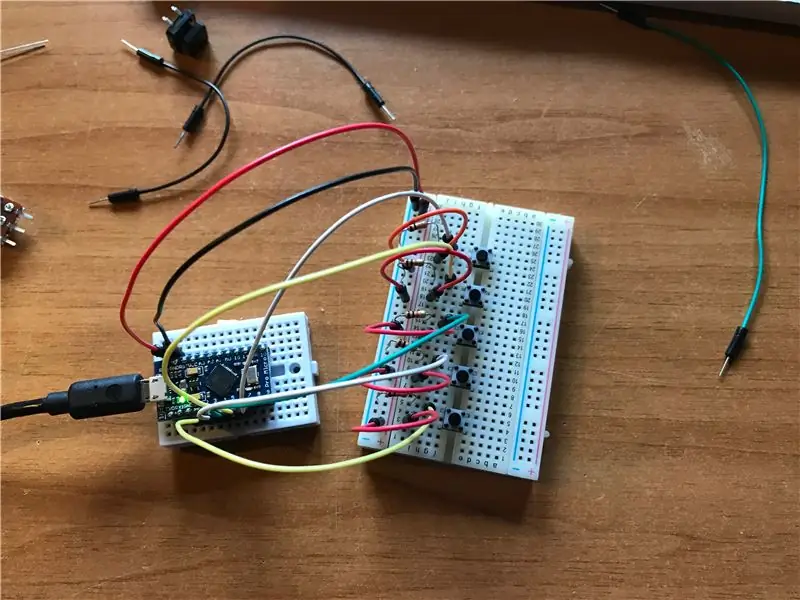
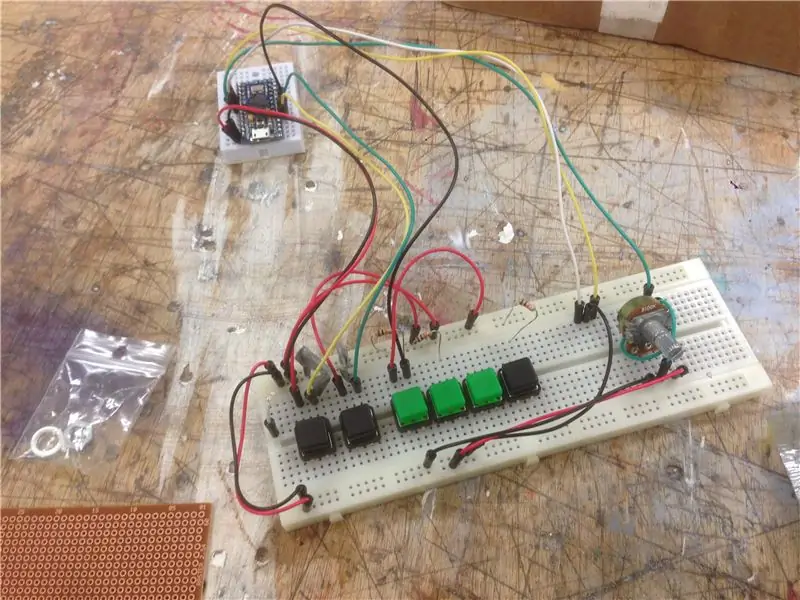
Σας συνιστώ να δοκιμάσετε το πρόγραμμά σας πρώτα σε ένα breadboard πριν ξεκινήσετε τη συγκόλληση.
Εδώ μπορείτε να δείτε το σχηματικό μου.
Τα κουμπιά 1 και 2 θα είναι Αναίρεση και Επανάληψη, 3 έως 5 είναι για τα εργαλεία Brush, Eraser και Lasso, το κουμπί 6 είναι ένα κουμπί γρήγορης αποθήκευσης. Ο κωδικοποιητής και ο μετρητής ελέγχου μετρήσεων και αδιαφάνειας αντίστοιχα.
Σημειώστε ότι είμαι αριστερόχειρας και σχεδίασα τη διάταξη με τον πιο άνετο τρόπο για να χρησιμοποιήσω. Δείτε τη στιγμή που χρησιμοποιείτε το breadboard σας ως ευκαιρία να σκεφτείτε τι λειτουργίες θα θέλατε να έχει ο ελεγκτής σας, τι λειτουργεί καλύτερα για εσάς και τελικά αν θα χρειαστείτε επιπλέον εξαρτήματα για να το φτιάξετε.
Βήμα 2: Πιέστε τα κουμπιά

Τα κουμπιά είναι τα πιο απλά στην εφαρμογή. Ας ρίξουμε μια ματιά στον κώδικα:
#περιλαμβάνω
const int = {2, 3, 4, 5, 6, 7, 8, 9}; // πίνακας όλων των καρφιτσών κουμπιών char ctrlKey = KEY_LEFT_GUI; // χρησιμοποιήστε αυτήν την επιλογή για Windows και Linux: // char ctrlKey = KEY_LEFT_CTRL; char shiftKey = KEY_LEFT_SHIFT; char altKey = KEY_LEFT_ALT; void setup () {// βάλτε τον κωδικό εγκατάστασης εδώ, για να εκτελεστεί μία φορά: Serial.begin (9600); Keyboard.begin (); // Κουμπιά - περιηγηθείτε στον πίνακα και ελέγξτε για πιέσεις για (int i = κουμπιά [0]; i <(sizeof (κουμπιά)/sizeof (κουμπιά [0]))+κουμπιά [0]; ++ i) { pinMode (i, INPUT); }} boolean readButton (int pin) {// check and debounce buttons if (digitalRead (pin) == HIGH) {delay (10); if (digitalRead (pin) == HIGH) {return true? }} return false? } void doAction (int pin) {// εκτελέστε εναλλαγή εργασιών (pin) {// ---- Συντομεύσεις ---- // Αναίρεση υπόθεσης 4: Keyboard.press (ctrlKey); Keyboard.print ('z'); Serial.print ("είσοδος"); Serial.println (pin); καθυστέρηση (200)? Keyboard.releaseAll (); Διακοπή; // Επανάληψη θήκης 5: Keyboard.press (ctrlKey); Keyboard.print ('y'); Serial.print ("είσοδος"); Serial.println (pin); καθυστέρηση (200)? Keyboard.releaseAll (); Διακοπή; // Θήκη βούρτσας 6: Keyboard.press ('b'); Serial.print ("είσοδος"); Serial.println (pin); καθυστέρηση (200)? Keyboard.releaseAll (); Διακοπή; // Θήκη γόμας 7: Keyboard.press ('e'); Serial.print ("είσοδος"); Serial.println (pin); καθυστέρηση (200)? Keyboard.releaseAll (); Διακοπή; // Θήκη Lasso 8: Keyboard.press ('l'); Serial.print ("είσοδος"); Serial.println (pin); καθυστέρηση (200)? Keyboard.releaseAll (); Διακοπή; // Αποθήκευση θήκης 9: Keyboard.press (ctrlKey); Keyboard.print ('s'); Serial.print ("είσοδος"); Serial.println (pin); καθυστέρηση (200)? Keyboard.releaseAll (); Διακοπή; προεπιλογή: Keyboard.releaseAll (); Διακοπή; }}
void loop () {
// βάλτε τον κύριο κωδικό σας εδώ, για να εκτελείται επανειλημμένα:
για (int i = κουμπιά [0] · i <sizeof (κουμπιά)/sizeof (κουμπιά [0])+κουμπιά [0]; ++ i) {if (readButton (i)) {doAction (i); }} // Επαναφορά τροποποιητών Keyboard.releaseAll ();
}
Είναι αρκετά απλοί. Για να αναγνωρίσει ο υπολογιστής ένα πάτημα κουμπιού ως πάτημα πλήκτρου, απλώς χρησιμοποιούμε τη λειτουργία Keyboard.press (). Έτσι, για να ενεργοποιήσουμε τη συντόμευση Αναίρεση (ctrl+z), χρησιμοποιούμε απλά το Keyboard.press (ctrlKey) και στη συνέχεια το Keyboard.press ('z'). Θυμηθείτε ότι θα πρέπει να συμπεριλάβετε το Keyboard.h και να προετοιμάσετε το πληκτρολόγιο για πρόσβαση σε αυτές τις λειτουργίες.
Οι ακίδες εισόδου αποθηκεύονται σε έναν πίνακα, ώστε να μπορείτε εύκολα να τις περιτυλίξετε στη συνάρτηση βρόχου (). Ένας εύκολος τρόπος πρόσβασης και μήκους πίνακα σε c ++ διαιρώντας το μέγεθος ολόκληρου του πίνακα με το στοιχείο πίνακα, συν ένα στοιχείο. Κάνουμε βρόχο σε όλα τα κουμπιά για να ελέγξουμε αν έχει πατηθεί κάποιο.
Για να διατηρήσω τα πράγματα οργανωμένα, αποθήκευσα όλες τις ενέργειες του κουμπιού μου στη δήλωση διακόπτη μιας συνάρτησης που λαμβάνει τον αριθμό pin ως όρισμα.
Εάν θέλετε τα κουμπιά σας να κάνουν διαφορετικά πράγματα ή θέλετε να προσθέσετε περισσότερα κουμπιά, απλώς επεξεργαστείτε τα περιεχόμενα της συνάρτησης doAction!
Λόγω του τρόπου λειτουργίας των φυσικών κουμπιών, θα χρειαστεί να τα καταργήσουμε. Αυτό γίνεται για να εμποδίσει το πρόγραμμα να διαβάσει τυχόν ανεπιθύμητες πιέσεις που προκαλούνται από την ελαστικότητα των κουμπιών. Υπάρχουν πολλοί τρόποι για να το κάνετε αυτό, αλλά πρόσθεσα μια απλή συνάρτηση readButton () που φροντίζει γι 'αυτό.
Απλά συνδέστε τα κουμπιά σας με μερικές αντιστάσεις 10k και θα πρέπει να είστε χρυσός!
Βήμα 3: Το Ποτενσιόμετρο

Τώρα στο δοχείο:
#περιλαμβάνω
int dial0 = 0; void setup () {// βάλτε τον κωδικό εγκατάστασης εδώ, για να εκτελεστεί μία φορά: Serial.begin (9600); Keyboard.begin (); // Κλήσεις dial0 = analogRead (0); dial0 = χάρτης (dial0, 0, 1023, 1, 20); } void dialAction (int dial, int newVal, int lastVal) {switch (dial) {// Περίπτωση αδιαφάνειας 0: καθυστέρηση (200); if (newVal! = lastVal) {int decim = ((newVal*5)/10); int μονάδα = ((newVal *5)% 10); if (newVal == 20) {Keyboard.write (48+0); Keyboard.write (48+0); Serial.println ("μέγιστη κλήση 1"); } else {decim = περιορισμός (decim, 0, 9); μονάδα = περιορισμός (μονάδα, 0, 9); Serial.println (newVal*2); Keyboard.write (48+δεκαδικό); Keyboard.write (48+μονάδα); }} dial0 = newVal; Διακοπή; προεπιλογή: break; }} // ------------------ MAIN LOOP ------------------------- άκυρο βρόχος () {// βάλτε τον κύριο κωδικό σας εδώ, για να εκτελείται επανειλημμένα: // Αδιαφάνεια // καθυστέρηση (500); int val0 = analogRead (0); val0 = χάρτης (val0, 0, 1023, 1, 20); //Serial.print ("dial0:"); //Serial.println(val0); εάν (val0! = dial0) {// Κάντε κάτι dialAction (0, val0, dial0); }}
Το potmeter ακολουθεί την ίδια λογική, αλλά είναι λίγο πιο περίπλοκο.
Αρχικά ας δούμε πώς θέλουμε να λειτουργεί: Το Photoshop έχει μερικές εύχρηστες συντομεύσεις για να αλλάξει την αδιαφάνεια ενός πινέλου. Εάν πατήσετε οποιοδήποτε αριθμητικό πλήκτρο, η αδιαφάνεια θα ισούται με αυτόν τον αριθμό*10. Αλλά αν πατήσετε δύο αριθμούς, θα διαβάσει τον δεύτερο αριθμό ως μονάδα, δίνοντάς σας πιο ακριβή έλεγχο.
Έτσι θέλουμε το μετρητή μας να χαρτογραφεί την περιστροφή του σε ένα ποσοστό, αλλά δεν θέλουμε να το κάνουμε όλη την ώρα καθώς θα ήταν ανόητο. Θέλουμε να αλλάξουμε την αδιαφάνεια όταν γυρίζουμε το δοχείο. Έτσι αποθηκεύουμε μια πρόσθετη τιμή την οποία συγκρίνουμε με την τιμή analogRead () και εκτελούμε το σενάριο ενεργειών μόνο όταν υπάρχει διαφορά.
Ένα άλλο ζήτημα στο οποίο θα αντιμετωπίσουμε είναι πώς μετατρέπουμε την είσοδο του analogRead int ως είσοδο. Καθώς δεν υπάρχει εύκολος τρόπος για να μετατρέψουμε το int σε συμβολοσειρά, θα πρέπει να χρησιμοποιήσουμε το ίδιο το int. Ωστόσο, αν γράψετε απλώς το Keyboard.press (int) θα παρατηρήσετε ότι η είσοδος δεν θα είναι αυτή που θέλετε και, αντίθετα, θα πατηθεί ένα άλλο πλήκτρο.
Αυτό συμβαίνει επειδή όλα τα πλήκτρα του πληκτρολογίου σας είναι κωδικοποιημένα ως ακέραιοι, κάθε κλειδί έχει το δικό του ευρετήριο. Για να χρησιμοποιήσετε σωστά το αριθμητικό πλήκτρο, θα πρέπει να αναζητήσετε το ευρετήριό του στον πίνακα ASCII:
Όπως μπορείτε να δείτε, τα αριθμητικά πλήκτρα ξεκινούν από το ευρετήριο 48. Για να πατήσετε το σωστό πλήκτρο, το μόνο που έχουμε να κάνουμε είναι να προσθέσουμε την τιμή του επιλογέα στο 48. Οι δεκαδικές και μονάδες είναι ξεχωριστές πιέσεις.
Τέλος, χρειαζόμαστε έναν τρόπο για να κρατήσουμε την αξία από το να πηδάει μπρος -πίσω. Επειδή αν δοκιμάσετε να χρησιμοποιήσετε τον επιλογέα με χάρτη (val0, 0, 1023, 0, 100), θα βρείτε τα αποτελέσματα να είναι πολύ πικρά. Ομοίως με το πώς καταργήσαμε τα κουμπιά, θα το διορθώσουμε θυσιάζοντας μέρος της ακρίβειας. Διαπίστωσα ότι η αντιστοίχιση σε 1-20 και στη συνέχεια ο πολλαπλασιασμός της αξίας των επιχειρημάτων με 5 είναι ένας αποδεκτός συμβιβασμός.
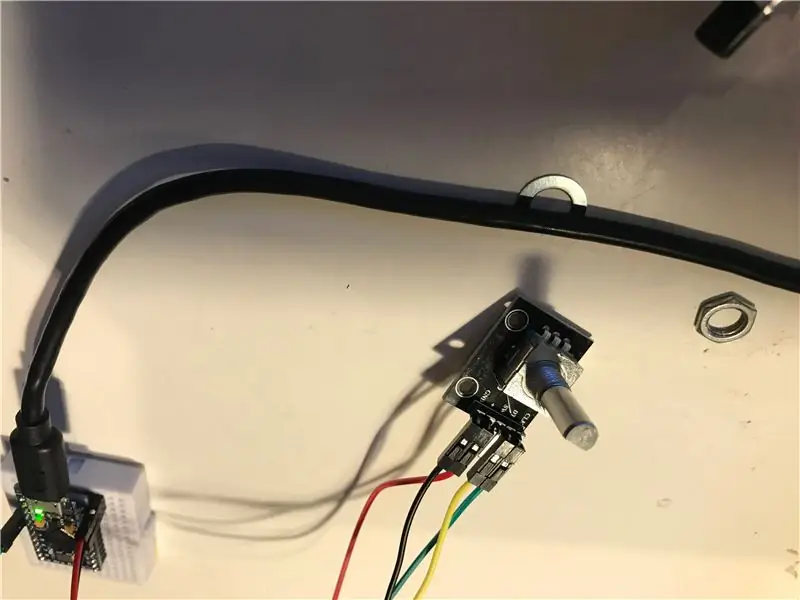
Για να συνδέσετε το ποτενσιόμετρο, απλώς συνδέστε ένα καλώδιο 5V, ένα καλώδιο γείωσης και ένα καλώδιο αναλογικής εισόδου και δεν θα πρέπει να υπάρχουν προβλήματα.
Διασκεδαστικό γεγονός: εάν χρησιμοποιείτε αυτήν τη συντόμευση ενώ είναι επιλεγμένο ένα εργαλείο όπως το Lasso, θα αλλάξει αντίθετα την αδιαφάνεια του Layer. Κάτι που πρέπει να σημειωθεί.
Βήμα 4: Ο περιστροφικός κωδικοποιητής

Οι περιστροφικοί κωδικοποιητές μοιάζουν λίγο με ποτενσιόμετρα, αλλά χωρίς όριο στο πόσο μπορούν να γυρίσουν. Αντί για αναλογική τιμή, θα κοιτάξουμε ψηφιακά την κατεύθυνση στροφής του κωδικοποιητή. Δεν θα αναφερθώ σε πολλές λεπτομέρειες για το πώς λειτουργούν, αλλά αυτό που πρέπει να γνωρίζετε είναι ότι χρησιμοποιεί δύο ακίδες εισόδου στο arduino για να πει σε ποια κατεύθυνση γυρίζει. Ο περιστροφικός κωδικοποιητής μπορεί να είναι πιο περίπλοκος για εργασία, διαφορετικοί κωδικοποιητές ενδέχεται να απαιτούν διαφορετικές ρυθμίσεις. Για να διευκολύνω τα πράγματα, αγόρασα ένα με PCB, τα οποία είναι έτοιμα να γαντζωθούν με θηλυκές καρφίτσες. Τώρα, ο κωδικός:
#περιλαμβάνω
// Περιστροφικός κωδικοποιητής #καθορίστε την έξοδοA 15 #καθορίστε την έξοδοB 14 int counter = 0; int aState? int aLastState; void setup () {// βάλτε τον κωδικό εγκατάστασης εδώ, για να εκτελεστεί μία φορά: // Rotary pinMode (outputA, INPUT); pinMode (έξοδοςB, INPUT); // Διαβάζει την αρχική κατάσταση της εξόδουA aLastState = digitalRead (outputA); } void rotaryAction (int dir) {if (dir> 0) {Keyboard.press (']'); } else {Keyboard.press ('['); } Keyboard.releaseAll (); } // ------------------ MAIN LOOP ------------------------- void loop () {// βάλτε τον κύριο κωδικό σας εδώ, για να εκτελείται επανειλημμένα: // Μέγεθος aState = digitalRead (outputA); if (aState! = aLastState) {if (digitalRead (outputB)! = aState) {// counter ++; περιστροφική δράση (1); } else {// counter -; περιστροφική δράση (-1); } //Serial.print("Position: "); //Serial.println(counter); } aLastState = aState; }
Από προεπιλογή, οι συντομεύσεις Photoshop] και [αυξάνουν και μειώνουν το μέγεθος της βούρτσας. Ακριβώς όπως πριν, θέλουμε να τα εισάγουμε ως πάτημα πλήκτρων. Ο κωδικοποιητής στέλνει έναν αριθμό εισόδων ανά στροφή (που εξαρτάται από το μοντέλο) και θέλουμε να αυξήσουμε/μειώσουμε το μέγεθος της βούρτσας για κάθε μία από αυτές τις εισόδους, ώστε να μπορείτε να γυρίσετε ή να χαμηλώσετε τον επιλογέα πολύ γρήγορα, αλλά και να ελέγξτε το αργά με μεγάλη ακρίβεια.
Ακριβώς όπως με το μετρητή κατσαρόλας, θέλουμε να εκτελέσουμε τη δράση μόνο όταν ο επιλογέας γυρίζει. Σε αντίθεση με το μετρητή, όπως εξήγησα πριν, ο περιστροφικός κωδικοποιητής έχει δύο εναλλασσόμενες εισόδους. Κοιτάμε ποια από αυτές έχει αλλάξει για να καθορίσει την κατεύθυνση στην οποία περιστρέφεται ο επιλογέας.
Στη συνέχεια, ανάλογα με την κατεύθυνση, πατάμε το σωστό πλήκτρο.
Εφόσον δεν έχετε προβλήματα επαφής, θα πρέπει να λειτουργεί.
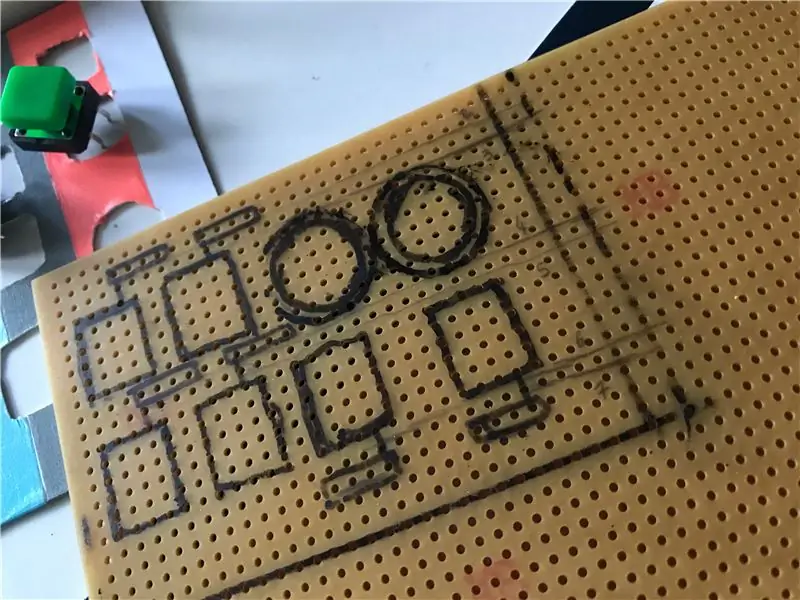
Βήμα 5: Το βάζουμε όλα μαζί



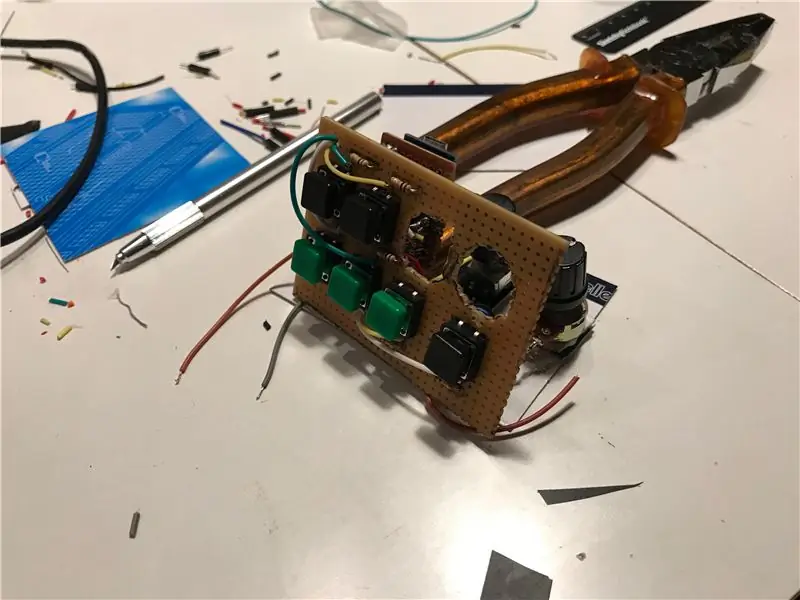
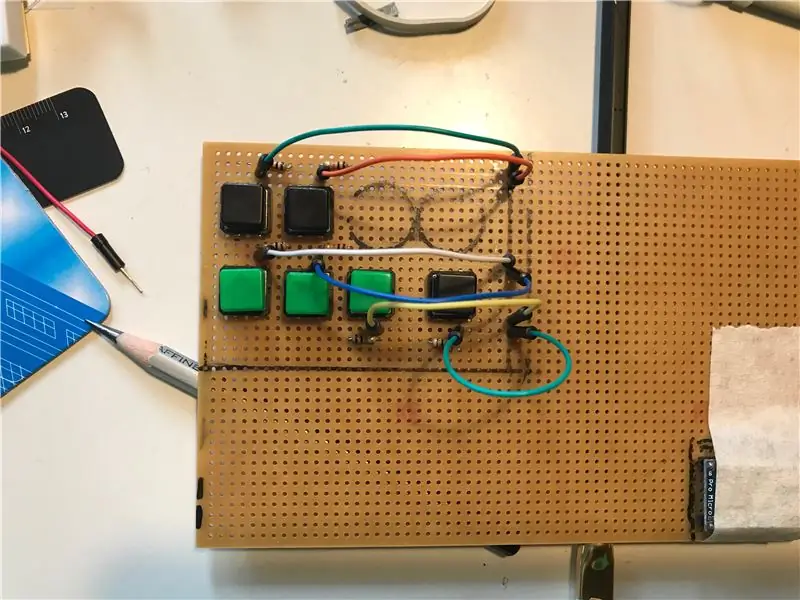
Τώρα στη συγκόλληση. Αρχικά, ανοίγουμε δύο τρύπες στον πίνακα για να χωρέσουν τα δύο καντράν. κολλήσαμε τα κουμπιά και τις αντίστοιχες αντιστάσεις τους. Άνοιξα δύο επιπλέον μικρές τρύπες για να αφήσω τα καλώδια εισόδου να περάσουν από πάνω για να εξοικονομήσουμε χώρο από κάτω, αλλά αυτό δεν είναι απαραίτητο. Δεν υπάρχουν πολλά καλώδια εισόδου, οπότε τα καλώδια GND και 5V λειτουργούν παράλληλα, αλλά αν αισθάνεστε πονηροί, ίσως θελήσετε να φτιάξετε μια μήτρα. Συγκόλλησα τον μικροελεγκτή σε μια άλλη, μικρότερη σανίδα, που ταιριάζει από κάτω με τον κωδικοποιητή και το δοχείο. Τώρα κόλλησα όλα τα καλώδια στο ProMicro. Δεν χρειάζεται να είμαι δημιουργικός, απλώς έπρεπε να ακολουθήσω το ίδιο σχηματικό με αυτό στο ψωμί, αλλά η συγκόλληση σε ένα τόσο μικρό μέρος μπορεί να είναι κατανοητά κουραστική. Μην είσαι σαν εμένα, χρησιμοποίησε καλώδιο και καλή συγκόλληση!
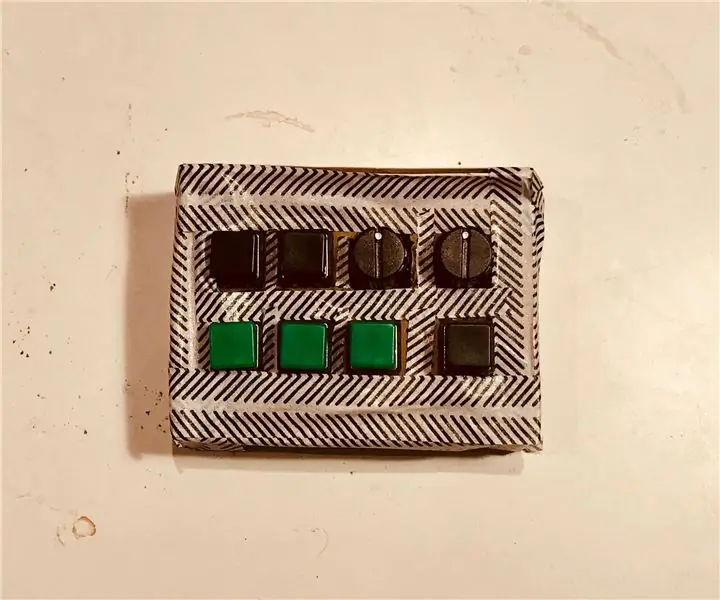
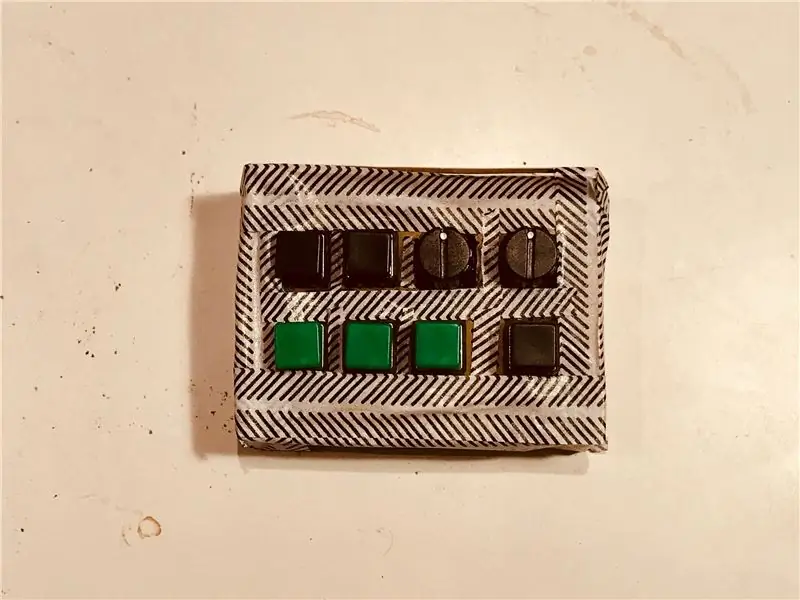
Τέλος, ίσως θελήσετε να φτιάξετε μια ωραία θήκη για τον νέο σας φίλο Photoshop. Ένα καλύτερο από το δικό μου, τουλάχιστον!
Αλλά αν θέλετε να το δοκιμάσετε, χρησιμοποιήστε χαρτόνι και ταινία και συνδέστε το micro-USB.
Βήμα 6: Κωδικός + Επίδειξη


Φροντίστε να δοκιμάσετε το πρόγραμμα του μαξιλαριού ελέγχου καθώς προχωράτε στο έργο για να αποφύγετε εκπλήξεις!
Ακολουθεί ο πλήρης κωδικός:
Σας ευχαριστώ πολύ που διαβάσατε!
Συνιστάται:
[2020] Χρήση IPhone ή IPad και Micro: bit Game Pad App για τον έλεγχο ενός αυτοκινήτου RC: 23 βήματα
![[2020] Χρήση IPhone ή IPad και Micro: bit Game Pad App για τον έλεγχο ενός αυτοκινήτου RC: 23 βήματα [2020] Χρήση IPhone ή IPad και Micro: bit Game Pad App για τον έλεγχο ενός αυτοκινήτου RC: 23 βήματα](https://i.howwhatproduce.com/images/001/image-1423-j.webp)
[2020] Χρήση IPhone ή IPad και Micro: bit Game Pad App για τον έλεγχο ενός αυτοκινήτου RC: Έχετε σκεφτεί να χρησιμοποιήσετε το iPhone ή το iPad σας για τον έλεγχο του micro: bit σας; Γνωρίζετε ότι το Micro: bit Educational Foundation παρέχει την εφαρμογή iOS στο App Store? Αναζήτηση " micro: bit " στο App Store και μπορείτε να κατεβάσετε την εφαρμογή δωρεάν. Ο
Αισθητήρας θερμοκρασίας για Arduino Εφαρμόστηκε για βήματα COVID 19: 12 (με εικόνες)

Αισθητήρας θερμοκρασίας για Arduino Εφαρμόστηκε για COVID 19: Ο αισθητήρας θερμοκρασίας για το Arduino είναι ένα θεμελιώδες στοιχείο όταν θέλουμε να μετρήσουμε τη θερμοκρασία ενός επεξεργαστή του ανθρώπινου σώματος. Ο αισθητήρας θερμοκρασίας με το Arduino πρέπει να είναι σε επαφή ή κοντά για να λάβει και να μετρήσει το επίπεδο θερμότητας. Έτσι
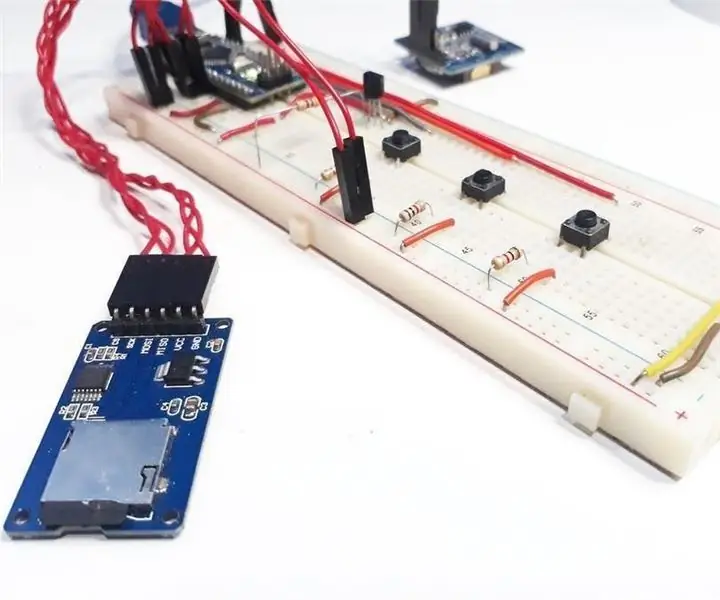
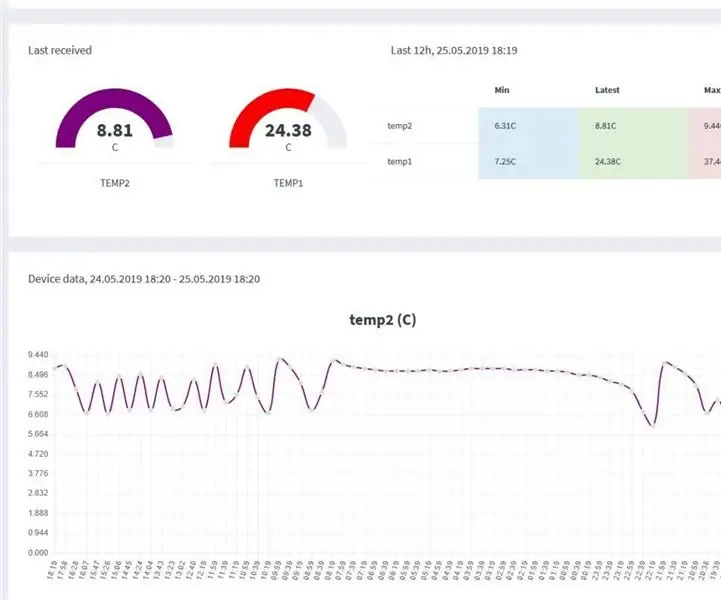
MicroPython σε φθηνό $ 3 ESP8266 WeMos D1 Mini για 2x καταγραφή θερμοκρασίας, Wifi και στατικά για κινητά: 4 βήματα

MicroPython σε φθηνή τιμή $ 3 ESP8266 WeMos D1 Mini για 2x καταγραφή θερμοκρασίας, Wifi και κινητά στατιστικά: Με μικροσκοπικό φτηνό τσιπ / συσκευή ESP8266 μπορείτε να καταγράφετε δεδομένα θερμοκρασίας έξω, στο δωμάτιο, στο θερμοκήπιο, στο εργαστήριο, στο ψυγείο ή σε άλλα μέρη εντελώς δωρεάν. Αυτό το παράδειγμα θα χρησιμοποιήσουμε για την καταγραφή της θερμοκρασίας του χώρου ψύξης, εντός και εκτός. Η συσκευή θα είναι
Οδηγός για αρχάριους για τη χρήση αισθητήρων DHT11/ DHT22 W/ Arduino: 9 βήματα

Οδηγός για αρχάριους για τη χρήση αισθητήρων DHT11/ DHT22 W/ Arduino: Μπορείτε να διαβάσετε αυτό και άλλα εκπληκτικά σεμινάρια στον επίσημο ιστότοπο της ElectroPeak Μάθετε: DHT11 και DHT22
Φορητός ελεγκτής συντόμευσης (για Photoshop + Περισσότερα) [Arduino]: 4 βήματα
![Φορητός ελεγκτής συντόμευσης (για Photoshop + Περισσότερα) [Arduino]: 4 βήματα Φορητός ελεγκτής συντόμευσης (για Photoshop + Περισσότερα) [Arduino]: 4 βήματα](https://i.howwhatproduce.com/images/005/image-12658-33-j.webp)
Handheld Shortcut Controller (για Photoshop + Περισσότερα) [Arduino]: Την τελευταία φορά δημιούργησα ένα μικροσκοπικό μαξιλάρι ελέγχου για χρήση στο Photoshop. Έκανε θαύματα και το χρησιμοποιώ ακόμα! Αλλά είναι επίσης μάλλον περιορισμένο, με μόλις πέντε κουμπιά και τα χρήσιμα καντράν μεγέθους και αδιαφάνειας. Ακόμα βρήκα τον εαυτό μου να πιάνει πολύ το πληκτρολόγιο … Έτσι
