
Πίνακας περιεχομένων:
- Βήμα 1: Υλικά
- Βήμα 2: ESP32 PINOUT
- Βήμα 3: Εγκατάσταση ESP32
- Βήμα 4: Ηλεκτρικό κύκλωμα παπουτσιών
- Βήμα 5: Κόλλα παπουτσιών
- Βήμα 6: Παπούτσι
- Βήμα 7: Ρύθμιση λογισμικού Arduino ESP32
- Βήμα 8: CMD
- Βήμα 9: Git Clone
- Βήμα 10: Τοποθεσία χάρτη αρχείου
- Βήμα 11: Κωδικός Arduino
- Βήμα 12: Visualstudio
- Βήμα 13: Τροποποίηση
- Βήμα 14: Προσθήκη
- Βήμα 15: Λήψη εφαρμογής
- Βήμα 16: Κλώνος Github
- Βήμα 17: Άδειες
- Βήμα 18: Προετοιμασία τηλεφώνου Android
- Βήμα 19: Βάση δεδομένων
- Βήμα 20: Λειτουργίες Azure
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:36.
- Τελευταία τροποποίηση 2025-01-23 14:39.




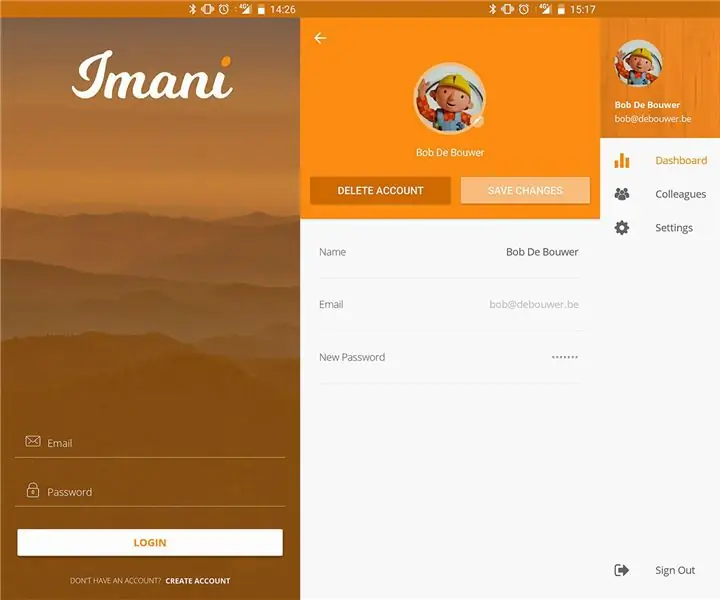
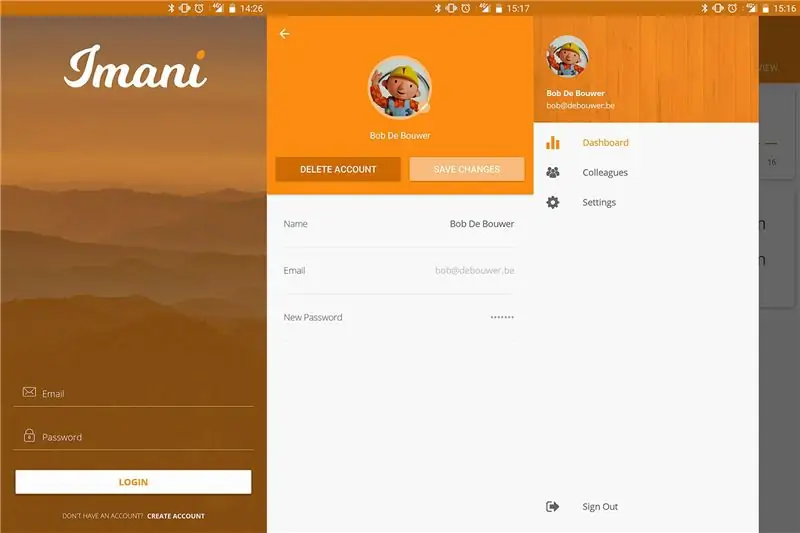
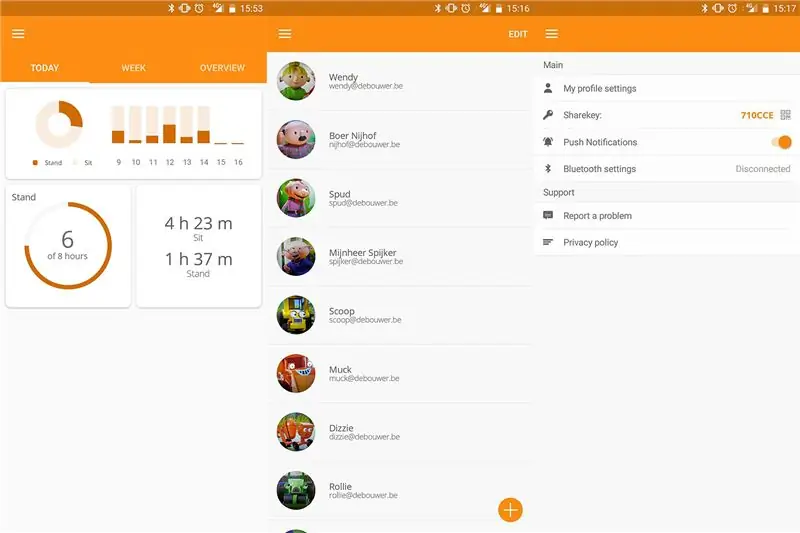
Θέλετε να παρακολουθείτε την υγεία σας και να βεβαιώνεστε ότι στέκεστε αρκετά σε καθημερινή βάση; Τότε το Imani είναι η εφαρμογή για εσάς! Με μια απλή αντίσταση ευαίσθητη στη δύναμη μέσα στο παπούτσι σας, είμαστε σε θέση να εντοπίσουμε την καθημερινή σας συνήθεια καθιστή και όρθια.
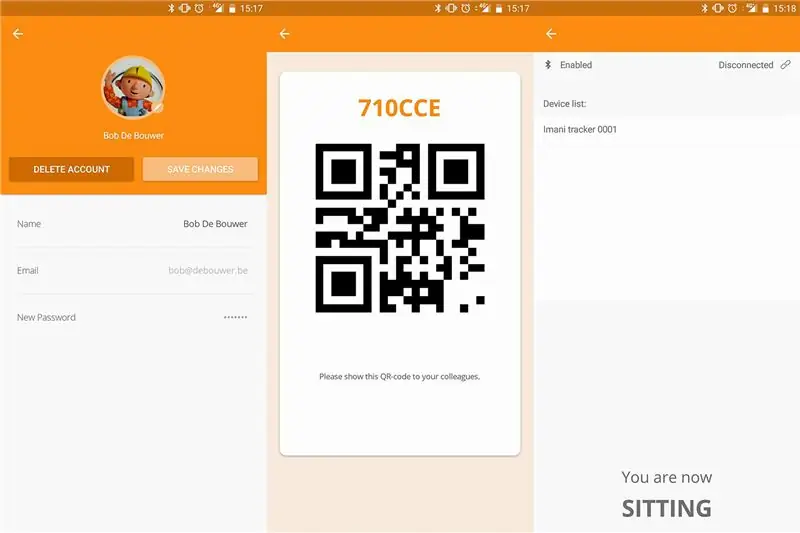
Εγγραφείτε με όνομα, email, κωδικό πρόσβασης και selfie! Προσθέστε συναδέλφους ή φίλους με τον υψηλής τεχνολογίας σαρωτή κώδικα QR και δείτε τα στατιστικά στοιχεία και συγκρίνετε τα με τα δικά σας.
- Βήμα 1: Υλικά
- Βήμα 2-6: Υλικό
- Βήμα 7-11: Ρύθμιση λογισμικού Arduino ESP32
- Βήμα 12-19 Visual Studio
Βήμα 1: Υλικά
Κατάλογος των απαραίτητων υλικών
- 1x Izokee ESP32-devkitc
- 1x Αισθητήρας RSR Force-Sensitive FSR Interlink 402
- 1x powerbank πιστωτικής κάρτας (2200mah)
- Αντίσταση 2x 10k ohm
- Περίπου 5 μικρά καλώδια
- Ένα ζευγάρι σχολούδια
- Καλώδιο micro-USB
Προσπαθήστε να βάλετε τη δική σας φαντασία και συμβολή στη δημιουργία του παπουτσιού.
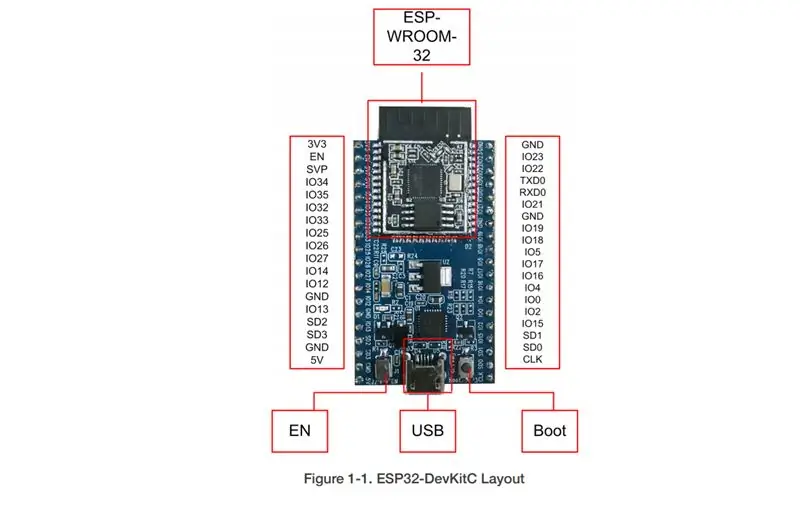
Βήμα 2: ESP32 PINOUT

Θα πρέπει να μπορείτε να ρυθμίσετε μόνοι σας το ηλεκτρικό κύκλωμα ΑΛΛΑ Θα πρέπει να εξετάσετε τον έλεγχο της PINOUT ESP32, διότι αυτό μπορεί να είναι διαφορετικό από το δικό μας!
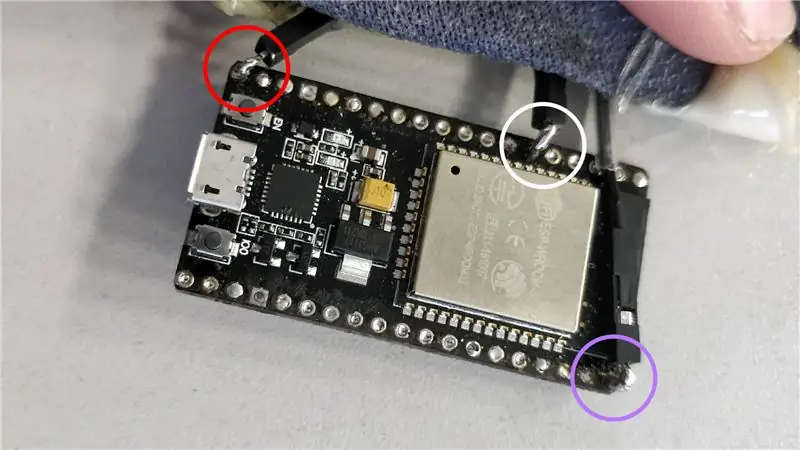
Βήμα 3: Εγκατάσταση ESP32


- ΚΟΚΚΙΝΟΣ ΚΥΚΛΟΣ: 5V - 5volt
- ΛΕΥΚΟΣ ΚΥΚΛΟΣ: IO32 - Αναλογική ακίδα για μεταφορά δεδομένων
- ΜΟΡΦΟΣ ΚΥΚΛΟΣ: GND - Ground
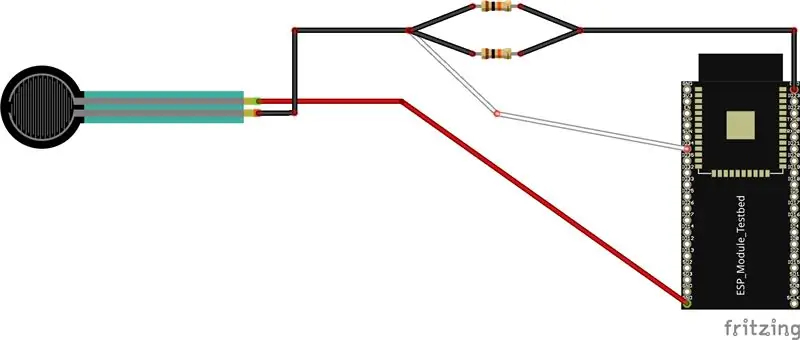
Βήμα 4: Ηλεκτρικό κύκλωμα παπουτσιών

Εδώ έρχεται το ερεθιστικό μέρος, κόβοντας την παπούτσια για να το βάλετε στο ηλεκτρικό κύκλωμα. Σας συμβουλεύουμε να βρείτε ίσως ένα καλύτερο μέρος για να τοποθετήσετε το FSR ή να τοποθετήσετε ένα μεγαλύτερο FSR για να αποκλείσετε τυχόν λάθη
Βήμα 5: Κόλλα παπουτσιών

Στη συνέχεια, σκεφτείτε να εφαρμόσετε κόλλα ΑΛΛΑ βεβαιωθείτε ότι η κόλλα δεν είναι αγώγιμη!
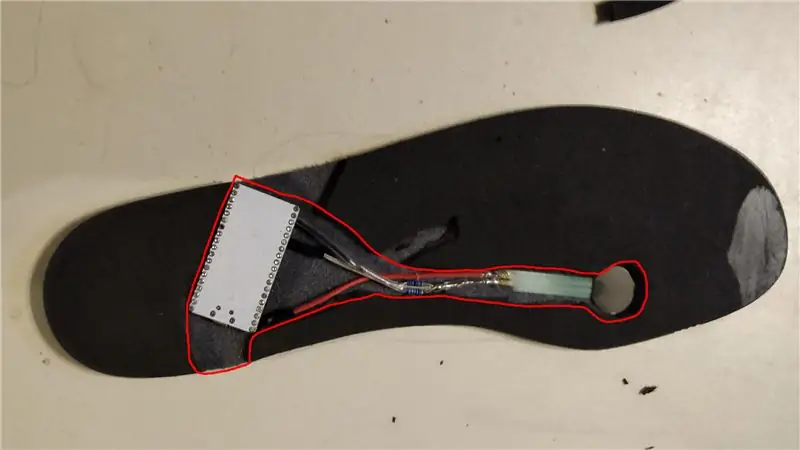
Βήμα 6: Παπούτσι

Maybeσως μπορείτε επίσης να τοποθετήσετε την μπαταρία σας στη σόλα του παπουτσιού, αλλά απλά κόβουμε ένα μέρος στο παπούτσι για να χωρέσει η τράπεζα ισχύος της πιστωτικής κάρτας.
Βήμα 7: Ρύθμιση λογισμικού Arduino ESP32

Λήψη και εγκατάσταση του arduino:
Κατεβάστε και εγκαταστήστε το GIT:
Arduino ESP32Ανοίξτε το File Explorer, μεταβείτε στα έγγραφα και κάντε διπλό κλικ στο παράδειγμα Arduino: C: / Users / Tom / Documents / Arduino
Στη συνέχεια, δημιουργήστε έναν νέο φάκελο που ονομάζεται "hardware" και μέσα σε αυτόν τον φάκελο δημιουργήστε έναν άλλο φάκελο που ονομάζεται "espressif". (δείτε την εικόνα)
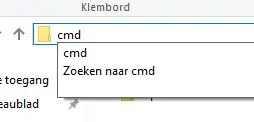
Βήμα 8: CMD

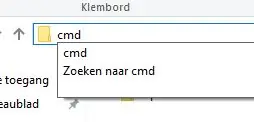
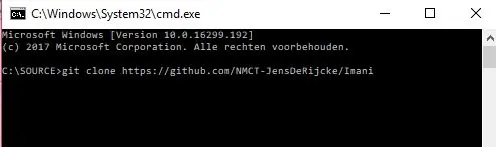
Μετά από αυτό ανοίγετε το cmd στον εξερευνητή αρχείων (δείτε την εικόνα)
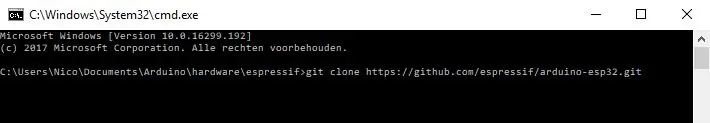
Βήμα 9: Git Clone

Στη γραμμή εντολών πληκτρολογείτε τα εξής: "git clone https://github.com/espressif/arduino-esp32.git" και πατήστε Enter (δείτε την εικόνα)
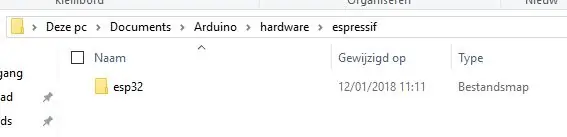
Βήμα 10: Τοποθεσία χάρτη αρχείου

Στη συνέχεια, ίσως χρειαστεί να αλλάξετε το όνομα "arduino-esp32" σε "esp32" όπως έτσι (δείτε την εικόνα)
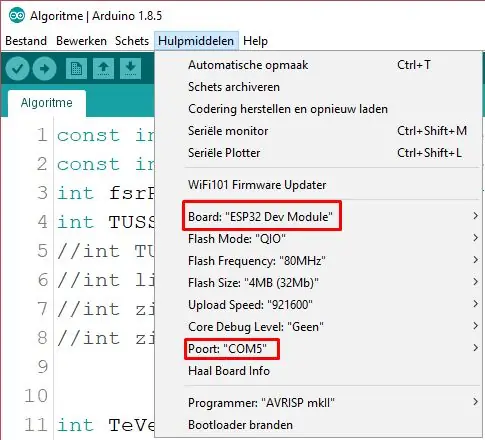
Βήμα 11: Κωδικός Arduino

Τώρα ξεκινήστε το Arduino και πατήστε "Εργαλεία" και βεβαιωθείτε ότι έχετε επιλέξει το σωστό Board και COM PORT! (δείτε εικόνα) Κωδικός για το ESP32:
Βήμα 12: Visualstudio

Για την ανάπτυξη της εφαρμογής χρησιμοποιήσαμε το Microsoft Visual studio 2017 Community Edition 5.3
www.visualstudio.com/
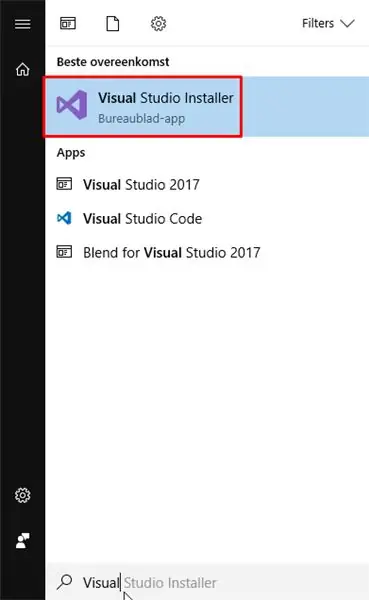
Μόλις εγκαταστήσετε αυτό το πρόγραμμα εκκίνησης του Visual Studio Installer (δείτε την παραπάνω εικόνα)
Βήμα 13: Τροποποίηση

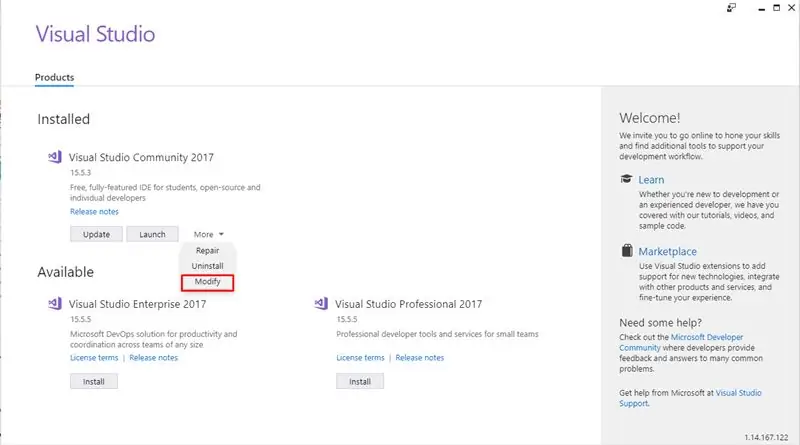
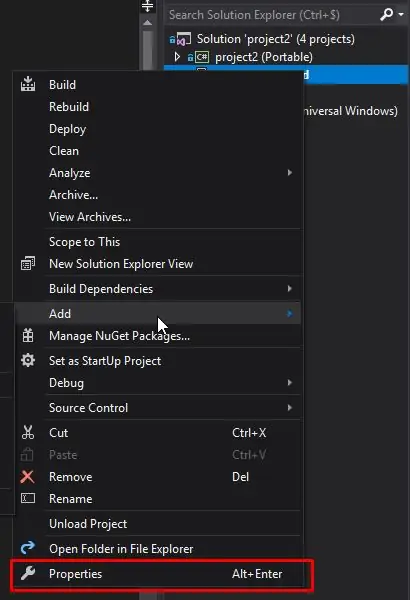
Μόλις ξεκινήσετε, πατήστε "Περισσότερα" και, στη συνέχεια, επιλέξτε "Τροποποίηση"
Βήμα 14: Προσθήκη

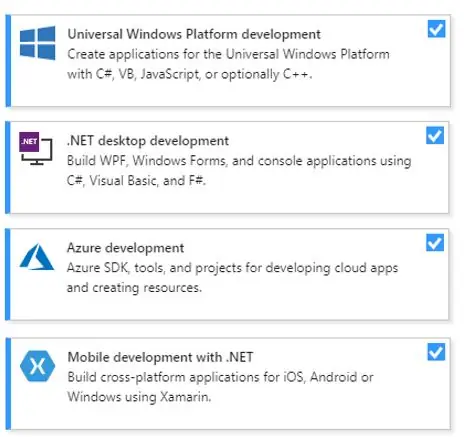
Βεβαιωθείτε ότι έχετε επιλέξει τα ακόλουθα στοιχεία (δείτε την παραπάνω εικόνα)
Αφού τα επιλέξετε όλα, πατήστε "Τροποποίηση" στην κάτω δεξιά γωνία
Βήμα 15: Λήψη εφαρμογής

Για να μπορέσετε να ξεκινήσετε την εφαρμογή Imani στο Visual Studio, πρέπει να κλωνοποιήσετε τη σελίδα μας στο GitHub:
Δημιουργήστε ένα κενό αρχείο (κάντε τη διαδρομή όσο το δυνατόν συντομότερη) και ανοίξτε το cmd (δείτε την παραπάνω εικόνα)
Βήμα 16: Κλώνος Github

Αφού έχετε κλωνοποιήσει το αρχείο στον υπολογιστή σας, μπορείτε να ανοίξετε το έργο
Βήμα 17: Άδειες

Βεβαιωθείτε ότι όταν κάνετε δεξί κλικ στο project2. Android και επιλέξτε "Ιδιότητες" τώρα κάντε κλικ στο "Android Manifest" και βεβαιωθείτε ότι έχουν επιλεγεί τα ακόλουθα δικαιώματα:
- ACCESS_NETWORK_STATE
- ACCESS_WIFI_STATE
- ΦΩΤΟΓΡΑΦΙΚΗ ΜΗΧΑΝΗ
- ΦΑΚΟΣ
- ΔΙΑΔΙΚΤΥΟ
Βήμα 18: Προετοιμασία τηλεφώνου Android

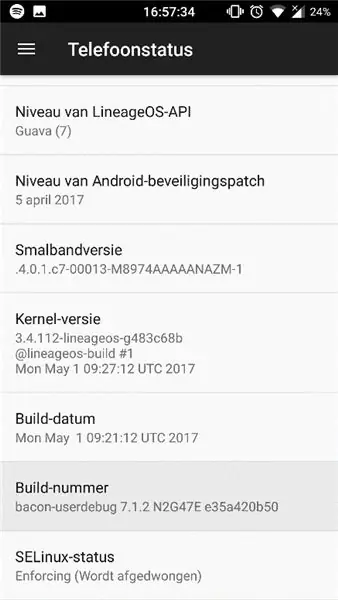
Για να μπορέσετε να ξεκινήσετε την ανάπτυξη στο τηλέφωνό σας, πρέπει να βεβαιωθείτε ότι το τηλέφωνό σας έχει το δικαίωμα να το κάνει: μεταβείτε στις Ρυθμίσεις> Σχετικά με το τηλέφωνο> Κατάσταση τηλεφώνου> πατήστε 15x στο "Δημιουργία αριθμού". Αυτό μπορεί να είναι διαφορετικό για τη συσκευή σας, οπότε μάλλον πρέπει να το κάνετε google. Μετά από αυτό θα πρέπει να μπορείτε να εκκινήσετε την εφαρμογή.
Βήμα 19: Βάση δεδομένων
Χρησιμοποιούμε το Microsoft SQL Server Management Studio
docs.microsoft.com/en-us/sql/ssms/download…
Συνδεθείτε με τα διαπιστευτήριά σας
Για να δημιουργήσετε τους πίνακες πρέπει να εισαγάγετε το ακόλουθο σενάριο:
ghostbin.com/paste/tbne3
Μεταβείτε στο "εργαλείο διαχείρισης" και επιλέξτε "Αρχείο"> "Άνοιγμα" και επιλέξτε το σενάριο που έχετε κατεβάσει.
Εκτελέστε το σενάριο πατώντας "Εκτέλεση"
Βήμα 20: Λειτουργίες Azure
Εάν αυτό το έργο πάρει περίπου 50 αγαπημένα, θα προσπαθήσω να ανεβάσω και τις συναρτήσεις Azure.
Συνιστάται:
GPS Tracker: 6 βήματα

GPS Tracker: Γεια σας παιδιά σε αυτό το βίντεο θα φτιάξουμε ένα tracker GPS χρησιμοποιώντας Esp 8266 (nodemcu) και μια μονάδα GPS neo 6m οπότε ας ξεκινήσουμε
Φροντιστήριο LoRa GPS Tracker - LoRaWAN Με Dragino και TTN: 7 βήματα

Φροντιστήριο LoRa GPS Tracker | LoRaWAN Με Dragino και TTN: Γεια σας, τι συμβαίνει, παιδιά! Akarsh εδώ από τη CETech. Μερικά έργα πίσω είχαμε μια ματιά στην πύλη LoRaWAN από το Dragino. Συνδέσαμε διαφορετικούς κόμβους στο Gateway και μεταφέραμε δεδομένα από τους κόμβους στο Gateway χρησιμοποιώντας το TheThingsNetwork ως
DIY GPS Tracker --- Εφαρμογή Python: 5 βήματα (με εικόνες)

DIY GPS Tracker --- Python Application: Συμμετείχα σε ποδηλατική εκδήλωση πριν από δύο εβδομάδες. Αφού τελείωσα, ήθελα να ελέγξω τη διαδρομή και την ταχύτητα που οδηγούσα εκείνη τη στιγμή. Δυστυχώς, δεν επιτεύχθηκε. Τώρα χρησιμοποιώ το ESP32 για να φτιάξω ένα tracker GPS και θα το χρησιμοποιήσω για να καταγράψω την ποδηλατική διαδρομή μου
Arduino Powered 'Scotch Mount' Star Tracker for Astrophotography: 7 Steps (with Pictures)

Arduino Powered 'Scotch Mount' Star Tracker for Astrophotography: Έμαθα για το Scotch Mount όταν ήμουν νεότερος και έκανα ένα με τον μπαμπά μου στα 16 μου. Είναι ένας φθηνός, απλός τρόπος για να ξεκινήσετε με την Αστροφωτογραφία, που καλύπτει τα βασικά πριν από εσάς μπείτε στα περίπλοκα θέματα του τηλεσκοπίου της πρώτης
Movie Tracker - Raspberry Pi Powered Theatrical Release Tracker: 15 Βήματα (με εικόνες)

Movie Tracker - Raspberry Pi Powered Theatrical Release Tracker: Το Movie Tracker είναι ένα σχήμα clapperboard, Raspberry Pi -powered Release Tracker. Χρησιμοποιεί το TMDb API για να εκτυπώσει την αφίσα, τον τίτλο, την ημερομηνία κυκλοφορίας και την επισκόπηση των επερχόμενων ταινιών στην περιοχή σας, σε ένα καθορισμένο χρονικό διάστημα (π.χ. κυκλοφορίες ταινιών αυτήν την εβδομάδα) στις
