
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:36.
- Τελευταία τροποποίηση 2025-01-23 14:39.



Αυτό είναι ένα άλλο βίντεο σχετικά με την Εισαγωγή στο ESP32 LoRa. Αυτή τη φορά, θα μιλήσουμε συγκεκριμένα για μια γραφική οθόνη (128x64 pixel). Θα χρησιμοποιήσουμε τη βιβλιοθήκη SSD1306 για να εμφανίσουμε πληροφορίες σε αυτήν την οθόνη OLED και θα παρουσιάσουμε ένα παράδειγμα κινούμενων εικόνων χρησιμοποιώντας εικόνες XBM.
Βήμα 1: Χρησιμοποιημένοι πόροι

1 Heltec WiFi LoRa 32
Protoboard
Βήμα 2: Η οθόνη


Η οθόνη που χρησιμοποιείται στον πίνακα ανάπτυξης είναι OLED 0,96 ιντσών.
Έχει 128x64 και είναι μονόχρωμη.
Διαθέτει επικοινωνία I2C και συνδέεται με το ESP32 μέσω 3 καλωδίων:
SDA στο GPIO4 (για δεδομένα)
SCL στο GPIO15 (για ρολόι)
RST στο GPIO16 (για επαναφορά και έναρξη οθόνης)
Βήμα 3: Η βιβλιοθήκη SSD1306

Αυτό μπορεί να βρεθεί μαζί με το σύνολο των βιβλιοθηκών που παρέχει η Heltec-Aaron-Lee.
Έχει πολλές λειτουργίες για τη γραφή συμβολοσειρών, τη σχεδίαση γραμμών, ορθογωνίων, κύκλων και την εμφάνιση εικόνων.
github.com/Heltec-Aaron-Lee/WiFi_Kit_series
Βήμα 4: Τα κινούμενα σχέδια και τα αρχεία XBM



Θα χρησιμοποιήσουμε τη λειτουργία drawXbm της βιβλιοθήκης για να εμφανίσουμε μια κινούμενη εικόνα.
Η μορφή εικόνας XBM αποτελείται από μια σειρά χαρακτήρων όπου κάθε στοιχείο αντιπροσωπεύει κειμενικά ένα σύνολο μονόχρωμων εικονοστοιχείων (1 bit το καθένα), μέσω δεκαεξαδικής τιμής. Αυτά ισοδυναμούν με ένα byte.
Επειδή πολλοί χαρακτήρες χρησιμοποιούνται για να αντιπροσωπεύουν ένα μόνο byte, αυτά τα αρχεία τείνουν να είναι μεγαλύτερα από αυτά των μορφών που έχουν υιοθετηθεί αυτήν τη στιγμή. Το πλεονέκτημα είναι ότι μπορούν να καταρτιστούν απευθείας χωρίς να απαιτείται προηγούμενη θεραπεία.
Εκτός από τον πίνακα, περιλαμβάνονται δύο ρυθμίσεις που καθορίζουν το μέγεθος της εικόνας.
Για να δημιουργήσουμε το animation, χρειαζόμαστε τις εικόνες που θα σχηματίσουν τα πλαίσια.
Μπορούμε να χρησιμοποιήσουμε οποιοδήποτε λογισμικό επεξεργασίας εικόνας για να δουλέψουμε. Οι μόνες προφυλάξεις που πρέπει να λάβουμε είναι να διατηρήσουμε πρώτα το μέγεθος συμβατό με την οθόνη και να χρησιμοποιήσουμε μονόχρωμα αρχεία.
Για να δημιουργήσουμε τα αρχεία, μπορούμε να τα σχεδιάσουμε ή να εισάγουμε εικόνες. Εδώ, αποφασίσαμε να επεξεργαστούμε μια έγχρωμη εικόνα χρησιμοποιώντας το PaintBrush και σχεδιάσαμε το καθένα από τα πλαίσια
Αρχική εικόνα - 960x707 εικονοστοιχεία - μορφή PNG
Το επόμενο βήμα είναι να το κάνετε μονόχρωμο αποθηκεύοντάς το ως μονόχρωμο bitmap.
Στη συνέχεια, το αλλάζουμε σε μέγεθος συμβατό με την οθόνη.
Δώστε ιδιαίτερη προσοχή στις μονάδες μέτρησης. Σε αυτήν την περίπτωση, προσαρμόσαμε την εικόνα έτσι ώστε να καταλαμβάνει όλο το ύψος της οθόνης (κατακόρυφο = 64 εικονοστοιχεία).
Με την εικόνα στο σωστό μέγεθος, θα την επεξεργαστούμε για να σχηματίσουμε τα πλαίσια. Εδώ, σβήνουμε κάθε τόξο επιπέδου σήματος και τα αποθηκεύουμε ως αντίστοιχα πλαίσια.
Τώρα, πρέπει να μετατρέψουμε αρχεία BMP σε μορφή XBM.
Υπάρχουν πολλές επιλογές λογισμικού που μπορούν να κάνουν αυτήν τη μετατροπή. Επιλέξαμε επίσης το GIMP ως επιλογή επεξεργαστή.
Στο παράδειγμά μας, χρησιμοποιήσαμε το PaintBrush για τη δημιουργία και την επεξεργασία των αρχείων. Ωστόσο, κάθε μία από αυτές τις διαδικασίες θα μπορούσε να έχει γίνει στο Gimp (ή σε οποιοδήποτε άλλο πρόγραμμα επεξεργασίας).
Για μετατροπή, ανοίγουμε πρώτα το αρχείο.
Με την εικόνα ανοιχτή, μπορούμε να επιλέξουμε Αρχείο => Εξαγωγή ως…
Στο παράθυρο Εξαγωγή εικόνας, πρέπει να αλλάξουμε την επέκταση αρχείου προορισμού για το XBM. Ο Gimp θα είναι υπεύθυνος για τον προσδιορισμό της επιθυμητής μορφής και την παρουσίαση περισσότερων επιλογών…
Κατά την εξαγωγή, το Gimp θα παρουσιάσει άλλες επιλογές. Μπορούμε να αφήσουμε τις προεπιλεγμένες τιμές.
Μετά τη μετατροπή όλων των αρχείων, θα έχουμε τέσσερα αρχεία XBM, ένα για κάθε πλαίσιο.
Τώρα ας τα αντιγράψουμε στον φάκελο του πηγαίου κώδικα και να τα μετονομάσουμε αλλάζοντας τις επεκτάσεις τους σε.h.
Βήμα 5: Έξοδος από αρχεία XBM

Μπορούμε να ανοίξουμε τα αρχεία XBM σε οποιοδήποτε πρόγραμμα επεξεργασίας κειμένου, όπου θα δούμε τη μήτρα εικόνας και τις πληροφορίες μεγέθους εικόνας που είχαν ήδη οριστεί.
Βήμα 6: Πηγαίος κώδικας
Πηγαίος Κώδικας: Δηλώσεις
Θα συμπεριλάβουμε τις απαραίτητες βιβλιοθήκες, καθώς και τα αρχεία εικόνας. Ορίζουμε τις θέσεις της εικόνας και το διάστημα μετάβασης. Δείχνουμε επίσης τις ακίδες OLED που είναι συνδεδεμένες στο ESP32. Τέλος, δημιουργούμε και προσαρμόζουμε το αντικείμενο Display.
// Incluindo as bibliotecas ανάγκες #περιλαμβάνουν #include "SSD1306.h" // Incluindo os arquivos de imagem #include "frame1.h" #include "frame2.h" #include "frame3.h" #include "frame4.h" // definições de posição da imagem e intervalo de transição #define posX 21 #define posY 0 #define intervalo 500 // Pinos do OLED estão conctados ao ESP32: I2C // OLED_SDA - GPIO4 // OLED_SCL - GPIO15 // OLE - GPIO16 #define SDA 4 #define SCL 15 #define RST 16 // O RST deve ser controlado por software display SSD1306 (0x3c, SDA, SCL, RST) // Οθόνη Cria e ajusta o Objeto
Πηγαίος κώδικας: Setup ()
Αρχικοποιήστε την οθόνη και αντιστρέψτε κάθετα την οθόνη. Η δράση είναι προαιρετική.
void setup () {display.init (); // inicia o display display.flipScreenVertically (); // inverte verticalmente a tela (προαιρετικό)}
Κωδικός πηγής: Loop ()
Το πρώτο πράγμα που πρέπει να κάνετε στον βρόχο είναι να καθαρίσετε την οθόνη. Φορτώνουμε το πλαίσιο 1 στο buffer χρησιμοποιώντας τις αρχικές θέσεις posX και posY. Ενημερώνουμε το μέγεθος της εικόνας με frame1_width και frame1_height και το όνομα του πίνακα που περιέχει τα bits της εικόνας. Εμφανίζουμε το buffer στην οθόνη και περιμένουμε ένα διάστημα πριν εμφανιστεί το επόμενο καρέ.
void loop () {display.clear (); // limpa tela // carrega para o buffer o frame 1 // usando as posições iniciais posX e posY // informa o tamanho da imagem com frame1_width e frame1_height // informa o nome da matriz que cong os bits da imagem, no caso frame1_bits display.drawXbm (posX, posY, frame1_width, frame1_height, frame1_bits); // mostra o buffer no display display.display (); // aguarda um intervalo antes de mostrar o próximo frame delay (intervalo);
Επαναλαμβάνουμε τη διαδικασία για όλα τα άλλα πλαίσια.
// επαναλάβετε την επεξεργασία παραμέτρων για τα παράθυρα έξω από τα πλαίσια display.clear (); display.drawXbm (posX, posY, frame2_width, frame2_height, frame2_bits); display.display (); καθυστέρηση (intervalo)? display.clear (); display.drawXbm (posX, posY, frame3_width, frame3_height, frame3_bits); display.display (); καθυστέρηση (intervalo)? display.clear (); display.drawXbm (posX, posY, frame4_width, frame4_height, frame4_bits); display.display (); καθυστέρηση (intervalo)? }
Βήμα 7: Εκτέλεση του UpLoad του κώδικα



Με ανοιχτό το IDE, ανοίξτε το αρχείο με τον πηγαίο κώδικα κάνοντας διπλό κλικ στο αρχείο.ino ή πηγαίνοντας στο μενού Αρχείο.
Με το Heltec συνδεδεμένο σε USB, επιλέξτε το μενού Εργαλεία => Κάρτα: "Heltec_WIFI_LoRa_32"
Ακόμα στο μενού Εργαλεία, επιλέξτε τη θύρα COM όπου είναι συνδεδεμένο το Heltec.
Κάντε κλικ στο κουμπί UPLOAD…
… Και περιμένετε το συμπέρασμα.
Βήμα 8: Αρχεία
Κατεβάστε τα αρχεία:
ΕΓΩ ΔΕΝ
Συνιστάται:
Οθόνη θερμοκρασίας με οθόνη LCD DHT11 και I2C 20x4: 6 βήματα

Παρακολούθηση θερμοκρασίας με DHT11 και I2C 20x4 LCD: Σε αυτό το σεμινάριο θα μάθουμε πώς να φτιάχνουμε μια απλή οθόνη θερμοκρασίας χρησιμοποιώντας έναν αισθητήρα DHT11 και I2C LCDΔείτε το βίντεο
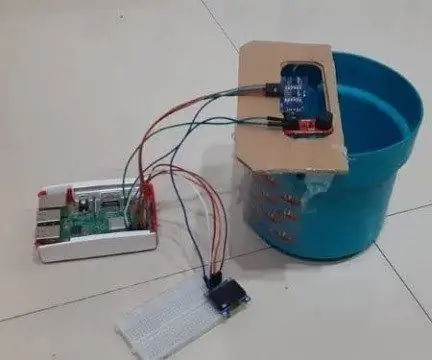
Οθόνη στάθμης νερού χρησιμοποιώντας Oled οθόνη με Raspberry Pi: 4 βήματα

Παρακολούθηση στάθμης νερού χρησιμοποιώντας Oled Display With Raspberry Pi: Γεια σε όλους, είμαι ο Shafin, μέλος του Aiversity. Θα μοιραστώ πώς να φτιάξω έναν αισθητήρα στάθμης νερού με οθόνη Oled για δεξαμενές νερού με Raspberry pi. Η λαδωμένη οθόνη εμφανίζει το ποσοστό του κάδου που έχει γεμίσει με νερό
Οθόνη LCD I2C / IIC - Μετατρέψτε μια οθόνη SPI LCD στην οθόνη LCD I2C: 5 βήματα

Οθόνη LCD I2C / IIC | Μετατρέψτε ένα SPI LCD σε οθόνη I2C LCD: η χρήση της οθόνης spi LCD χρειάζεται πάρα πολλές συνδέσεις για να γίνει κάτι που είναι πραγματικά δύσκολο να το κάνω, έτσι βρήκα μια μονάδα που μπορεί να μετατρέψει το i2c LCD σε spi LCD οπότε ας ξεκινήσουμε
Οθόνη θερμοκρασίας και επιπέδου φωτός με οθόνη στην οθόνη NOKIA 5110: 4 βήματα

Οθόνη θερμοκρασίας και φωτός με οθόνη στην οθόνη NOKIA 5110: Γεια σε όλους! Σε αυτήν την ενότητα κατασκευάζουμε απλή ηλεκτρονική συσκευή για την παρακολούθηση της θερμοκρασίας και του επιπέδου φωτός. Οι μετρήσεις αυτών των παραμέτρων εμφανίζονται στην οθόνη LCD NOKIA 5110. Η συσκευή βασίζεται στον μικροελεγκτή AVR ATMEGA328P. Η παρακολούθηση
Εισαγωγή LoRa & Module RFM95 / RFM95W Hoperf: 5 Βήματα

Εισαγωγή LoRa & Module RFM95 / RFM95W Hoperf: Σε αυτή την ευκαιρία θα κάνουμε έναν σύντομο χαρακτηρισμό για το LoRa ™ και συγκεκριμένα το Radio RFM95/96 που κατασκευάζεται από την Hoperf Electronics. Από πριν από μερικούς μήνες, έφτασαν 2 ενότητες, αρχικά θέλω να κάνω μια εισαγωγή στο θέμα
