
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:36.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Έχετε λοιπόν ένα Raspberry Pi και μια ωραία ιδέα, αλλά πώς μπορείτε να το κάνετε τόσο εύκολο όσο ένα smartphone για να αλληλεπιδράσει ο χρήστης σας;
Η δημιουργία ενός γραφικού περιβάλλοντος χρήστη (GUI) είναι στην πραγματικότητα αρκετά εύκολη και με λίγη υπομονή μπορείτε να δημιουργήσετε εκπληκτικά έργα.
Βήμα 1: Η ευρεία επισκόπηση
Ένα από τα πιο ισχυρά εργαλεία που παρέχει το Raspberry Pi σε σχέση με άλλα μικρόφωνα, είναι ο γρήγορος ρυθμός και η ευκολία με την οποία μπορείτε να δημιουργήσετε μια γραφική διεπαφή χρήστη (GUI) για το έργο σας.
Ένας τρόπος για να το πετύχετε αυτό, ειδικότητα αν έχετε μια πλήρη οθόνη αφής (ή μια τυπική οθόνη και συσκευή εισόδου όπως ποντίκι), έγινε καταπληκτικό!
Για τους σκοπούς αυτού του άρθρου, θα χρησιμοποιήσουμε Python 3 με Tkinter:
Μια ισχυρή βιβλιοθήκη για την ανάπτυξη εφαρμογών γραφικών διεπαφών χρήστη (GUI), στο Raspberry Pi όπου αφορούν τους κατασκευαστές.
Το Tkinter είναι ίσως το πιο συχνά χρησιμοποιούμενο με την Python και υπάρχουν πολλοί πόροι στο Διαδίκτυο.
Βήμα 2: "Hello World" στο Tkinter

Χρησιμοποιούμε aRaspberry Pi φορτωμένο με Raspbian Stretch OS.
Για να τρέξουμε τις εφαρμογές μας Tkinter GUI. μπορούμε επίσης να χρησιμοποιήσουμε οποιοδήποτε άλλο λειτουργικό σύστημα που έχει εγκαταστήσει python.
Το Raspbian έρχεται με εγκατεστημένο τόσο το Python 2, το Python 3 όσο και τη βιβλιοθήκη Tkinter.
Για να ελέγξετε ποια έκδοση έχετε εγκαταστήσει, από την εκτέλεση τερματικού:
python3 -ανατροπή
Δημιουργήστε ένα νέο αρχείο που ονομάζεται app.py και εισαγάγετε τον βασικό κώδικα που φαίνεται παρακάτω:
#!/usr/bin/python
από την εισαγωγή tkinter * # εισάγει τη ρίζα Tkinter lib = Tk () # δημιουργήστε το ριζικό αντικείμενο root.wm_title ("Hello World") # ορίζει τον τίτλο της ρίζας παραθύρου. mainloop () # ξεκινά τον βρόχο GUI
Εάν δεν χρησιμοποιείτε IDE, εκτελέστε την ακόλουθη εντολή σε ένα τερματικό από τον κατάλογο που περιέχει τον κωδικό Python για να εκτελέσετε το πρόγραμμα.
python3 app.py
Βήμα 3: Προσαρμογή του παραθύρου

Ας δούμε τώρα πώς να προσαρμόσετε αυτό το παράθυρο.
Χρώμα φόντου
root.configure (bg = "black") # αλλαγή χρώματος φόντου σε "μαύρο"
ή
root.configure (bg = " # F9273E") # χρησιμοποιήστε τον δεκαεξαδικό χρωματικό κώδικα
Διαστάσεις παραθύρου
root.geometry ("800x480") # καθορίστε τη διάσταση του παραθύρου
ή
root.attributes ("-πλήρους οθόνης", True) # ορίστηκε σε πλήρη οθόνη
Λάβετε υπόψη ότι θα κολλήσετε σε λειτουργία πλήρους οθόνης εάν δεν δημιουργήσετε έναν τρόπο εξόδου
# μπορούμε να βγούμε όταν πατήσουμε το πλήκτρο διαφυγής
def end_fullscreen (event): root.attributes ("-fullscreen", False) root.bind ("", end_fullscreen)
Βήμα 4: Widgets στο Tkinter


Το Tkinter περιλαμβάνει πολλά διαφορετικά widgets για να σας βοηθήσει να δημιουργήσετε την πιο κατάλληλη διεπαφή χρήστη. Τα γραφικά στοιχεία που μπορείτε να χρησιμοποιήσετε περιλαμβάνουν: • πλαίσιο κειμένου
• κουμπιά
• κουμπί ελέγχου
• ρυθμιστικό
• πλαίσιο λίστας
• κουμπί ραδιοφώνου
•και τα λοιπά..
Τώρα μπορούμε να προσθέσουμε κάποια widget όπως κείμενο, κουμπιά και εισόδους.
Προσθήκη γραφικών στοιχείων
Ετικέτες
label_1 = Ετικέτα (root, text = "Hello, World!")
Πριν όμως είναι ορατό στο παράθυρο, πρέπει να ορίσουμε τη θέση του. Θα χρησιμοποιήσουμε την τοποθέτηση πλέγματος.
label_1.grid (γραμμή = 0, στήλη = 0) # ορίστε τη θέση
Είσοδος εισόδου
label_1 = Ετικέτα (root, text = "Hello, World!", font = "Verdana 26 bold, fg ="#000 ", bg ="#99B898 ")
label_2 = Ετικέτα (ρίζα, κείμενο = "Ποιο είναι το όνομά σας;", ύψος = 3, fg = "#000", bg = "#99B898") entry_1 = Καταχώριση (ρίζα)#εισαγωγή καταχώρισης label_1.grid (γραμμή = 0, στήλη = 0) label_2.grid (row = 1, column = 0) entry_1.grid (row = 1, column = 1)
Κουμπιά
#Προσθέστε ένα κουμπί μέσα στο παράθυρο
Κουμπί = Κουμπί (root, κείμενο = "Υποβολή") Button.grid (σειρά = 2, στήλη = 1)
Βήμα 5: Προσθήκη λογικής


Τώρα έχουμε μια απλή φόρμα, ωστόσο το κλικ στο κουμπί δεν κάνει τίποτα !!
Θα διερευνήσουμε πώς να ρυθμίσετε ένα συμβάν στο γραφικό στοιχείο κουμπιών και να το συνδέσετε με μια λειτουργία που εκτελείται όταν κάνετε κλικ.
Για το σκοπό αυτό, θα ενημερώσουμε την ετικέτα_1 για να εμφανίζεται η ένδειξη "Γεια + το κείμενο που εισάγεται στην είσοδο". Όταν επιλέγετε το κουμπί υποβολής.
Κατεβάστε τον παρακάτω κώδικα και στη συνέχεια εκτελέστε τον.
Βήμα 6: Έλεγχος LED




Μέχρι τώρα βλέπουμε πώς να προσθέτουμε κουμπί στο παράθυρο και να προσθέτουμε λογική σε αυτό για να εκτελέσουμε ενέργειες.
Τώρα, θα αλλάξουμε λίγο τον κωδικό. Έτσι θα δημιουργήσουμε μια φόρμα και θα προσθέσουμε δύο κουμπιά σε αυτήν. Το ένα για ενεργοποίηση/απενεργοποίηση της λυχνίας LED και το άλλο για έξοδο από το πρόγραμμα.
Σημείωση: Βεβαιωθείτε ότι έχετε ενημερώσει το Raspberry πριν ξεκινήσετε και ότι έχετε εγκαταστήσει τη βιβλιοθήκη GPIO, ανοίξτε το παράθυρο εντολών και εισαγάγετε την ακόλουθη εγκατάσταση της βιβλιοθήκης GPIO. Ανοίξτε το παράθυρο εντολών και εισαγάγετε τα ακόλουθα:
$ sudo apt-get ενημέρωση
$ sudo apt-get install python-rpi.gpio python3-rpi.gpio
Η κατασκευή:
Απαιτούμενα μέρη:
1 x Raspberry Pi 3
1 x LED
1 x 330Ω Αντίσταση
Δημιουργία του κυκλώματος:
Ακολουθήστε τις παραπάνω φωτογραφίες.
Δώστε προσοχή στον προσανατολισμό LED και τον πείρο όπου είναι συνδεδεμένος (GPIO23).
Βήμα 7: Προσθήκη ελεγκτή σερβοκινητήρα



Θα μετακινηθούμε σε κάτι άλλο εκτός από ένα κουμπί, μπορούμε επίσης να χρησιμοποιήσουμε διάφορες εισόδους για τον έλεγχο των εξόδων PWM (Pulse Width Modulation) από το Raspberry Pi.
Ένας σερβοκινητήρας είναι μια εξαιρετική επιλογή, μεταφράζει ένα σήμα PWM σε γωνία.
Η κατασκευή:
Απαιτούμενα μέρη:
1 x Raspberry Pi 3
1 x LED
1 x 330Ω Αντίσταση
1 x Servo Motor
Δημιουργία του κυκλώματος:
Ακολουθήστε το διάγραμμα που φαίνεται παραπάνω (LED συνδεδεμένο στο GPIO 23, Servo Motor συνδεδεμένο στο GPIO 18).
Ελέγξτε το βίντεο αν κολλήσατε.
Βήμα 8: Συμπέρασμα

Ορίστε το! Προχωρήστε και κατακτήστε μερικές εκπληκτικές ιδέες UI!
Εάν έχετε οποιαδήποτε ερώτηση φυσικά, μπορείτε να αφήσετε ένα σχόλιο.
Για να δείτε περισσότερα για τα έργα μου, επισκεφτείτε το κανάλι μου
myYouTube
myTwitter
myLinkedin
Ευχαριστώ που διαβάσατε αυτό το διδακτικό ^^ και να έχετε μια όμορφη μέρα. Τα λέμε. Αχμέτ Νουίρα.
Συνιστάται:
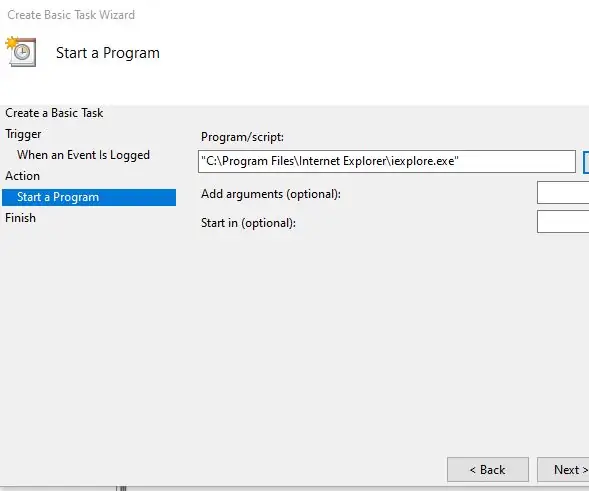
Ξεκινήστε αυτόματα ένα πρόγραμμα όταν συνδέετε φορητό υπολογιστή σε σταθμό σύνδεσης: 5 βήματα

Ξεκινήστε αυτόματα ένα πρόγραμμα όταν συνδέετε φορητό υπολογιστή σε σταθμό σύνδεσης: Αυτό το διδακτικό θέμα αφορά τον τρόπο εκτέλεσης ενός προγράμματος ή μιας εφαρμογής όταν συνδέετε το φορητό υπολογιστή σας σε μια βάση σύνδεσης. Σε αυτό το παράδειγμα χρησιμοποιώ το Lenovo T480 Windows 10
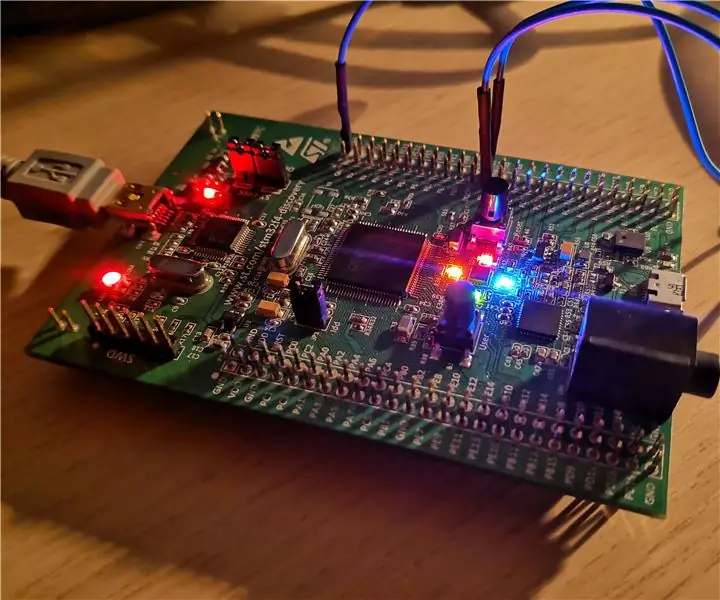
Ξεκινήστε την ανάπτυξη STM32 σε Linux: 4 βήματα

Ξεκινήστε την ανάπτυξη STM32 σε Linux: Σε αυτό το Instructable, θα σας δείξω πόσο εύκολο είναι να ξεκινήσετε την ανάπτυξη προγραμμάτων STM32 σε Linux. Ξεκίνησα να χρησιμοποιώ το Linux ως κύριο μηχάνημά μου πριν από 2 χρόνια και δεν έχω απογοητευτεί. Όλα λειτουργούν γρηγορότερα και καλύτερα από τα παράθυρα. Φυσικά είναι
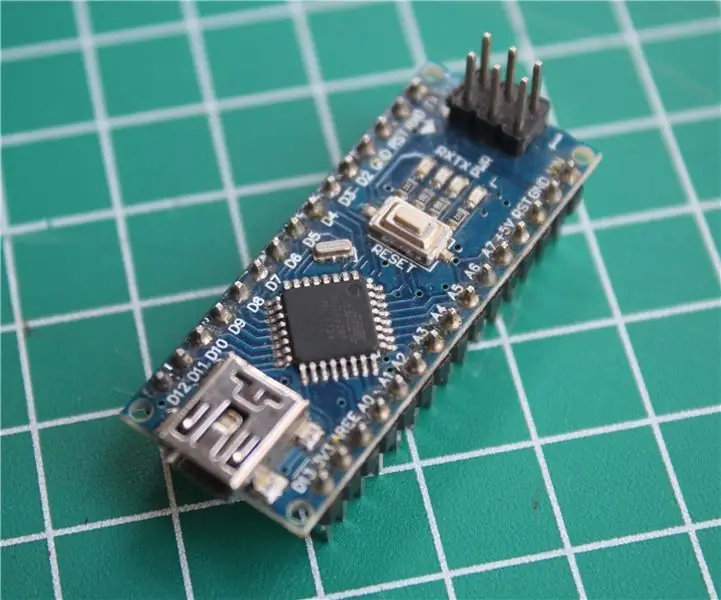
Ξεκινήστε με το Arduino Nano: 5 βήματα

Ξεκινήστε με Arduino Nano: Το Arduino Nano είναι ένα από τα διαθέσιμα μοντέλα σανίδων Arduino. Έχει μικρό μέγεθος, πλήρες χαρακτηριστικό και εύκολο στη χρήση. Έχετε μέγεθος 1,70 ίντσες x 0,7 ίντσες, το Arduino nano διαθέτει μια πλήρη λειτουργία, όπως: Atmel ATmega 328 IC, κουμπί Restar, 4 ενδεικτικά LED, 3V3 Re
Πώς να εγκαταστήσετε το Linux (Αρχάριοι ξεκινήστε εδώ!): 6 βήματα

Πώς να εγκαταστήσετε το Linux (Αρχάριοι ξεκινήστε εδώ!): Τι ακριβώς είναι το Linux; Λοιπόν, αγαπητέ αναγνώστη, το Linux είναι μια πύλη εισόδου σε έναν κόσμο με εντελώς νέες δυνατότητες. Πέρασαν οι εποχές του OSX που απολάμβανε τη διασκέδαση από την κατοχή ενός υπολογιστή. Έχουν φύγει οι ανόητες σημειώσεις ασφάλειας στα Windows 10. Τώρα, είναι η σειρά σας να
Ξεκινήστε με Python: 7 βήματα (με εικόνες)

Ξεκινήστε με την Python: Ο προγραμματισμός είναι φοβερός! Είναι δημιουργικός, διασκεδαστικός και δίνει στον εγκέφαλό σας μια διανοητική προπόνηση. Πολλοί από εμάς θέλουμε να μάθουμε για τον προγραμματισμό, αλλά πείθουμε ότι δεν μπορούμε. Maybeσως έχει πάρα πολλά μαθηματικά, ίσως η φράση που τρομάζει
