
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:36.
- Τελευταία τροποποίηση 2025-01-23 14:39.

γεια σε όλους
Σε αυτήν την εκπαίδευση, ı am ganna intruduce LCD5110_GRAPH βιβλιοθήκη και τις λειτουργίες σχετικά με το Bitmap Graphic. Το αποφάσισα επειδή αν δείτε το έργο Space Race Game στη σελίδα μου, δεν σας έδειξα πώς μπορείτε να δημιουργήσετε ένα γραφικό bitmap. Ας ξεκινήσουμε…
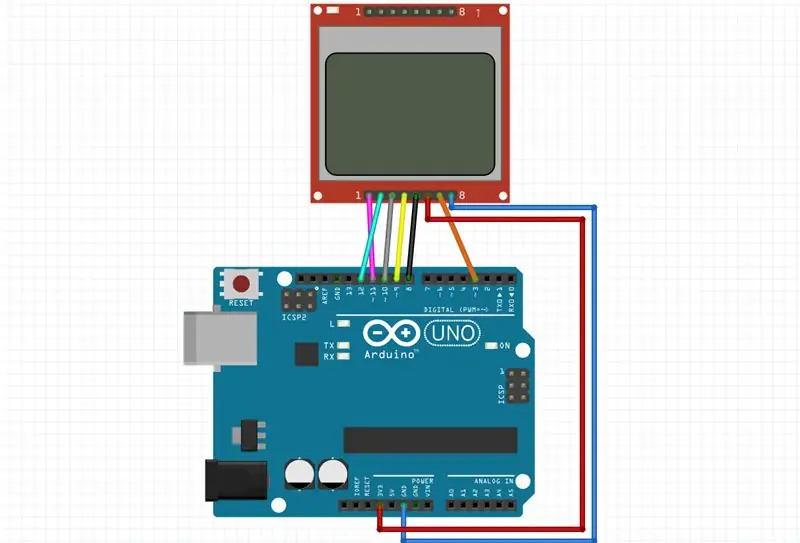
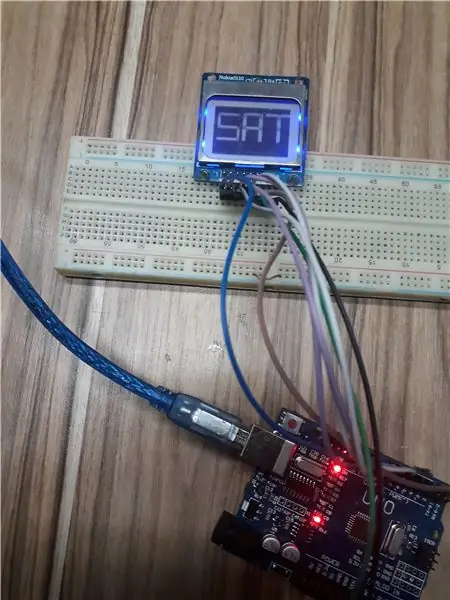
Βήμα 1: Χαρακτηριστικά και σύνδεση της οθόνης 5110LCD

Χαρακτηριστικά:
- 84 × 48 εικονοστοιχεία
- Υπερβολικά 3,3V
Σύνδεση:
- VCC -> Arduino 3.3V (ή 5v)
- BL -> Arduino pin 3 (pwm pin)
- GND -> Arduino GND
- CLK (SCLK) -> Καρφίτσα Arduino 8
- DIN (MOSI) -> Καρφίτσα Arduino 9
- DC -> καρφίτσα Arduino 10
- CE ή CS -> Arduino pin 12
- RST (ΕΠΑΝΑΦΟΡΑ) -> Καρφίτσα Arduino 11
Βήμα 2: ΑΡΧΕΙΟ BMP




Θα σας δείξω βήμα προς βήμα πώς δημιουργούμε ένα αρχείο bmp.
1-Δημιουργήστε μερικά γραφικά. Χρησιμοποιώ το πρόγραμμα επεξεργασίας φωτογραφιών για αυτό:
- Εισαγάγετε το πρόγραμμα επεξεργασίας φωτογραφιών
- Εισαγάγετε το κουμπί "Δημιουργία νέου"
- Επιλέξτε πλάτος = 84 και ύψος = 48
- Σχεδιάστε αυτό που θέλετε
- Αποθήκευση ως.jpg
2-Μετατροπή αρχείου-j.webp
- Ανεβάστε το αρχείο.jpg
- Μετατρέπω
- Αποθηκεύσετε
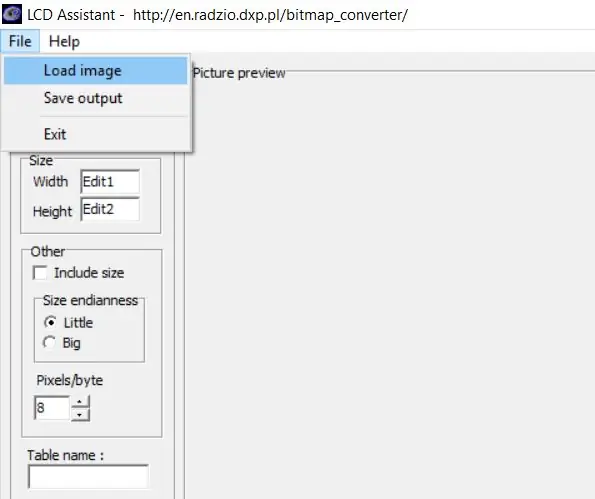
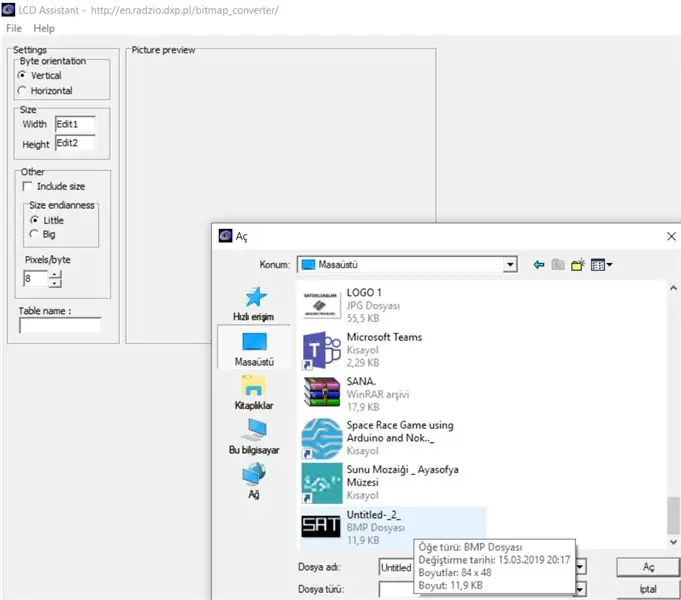
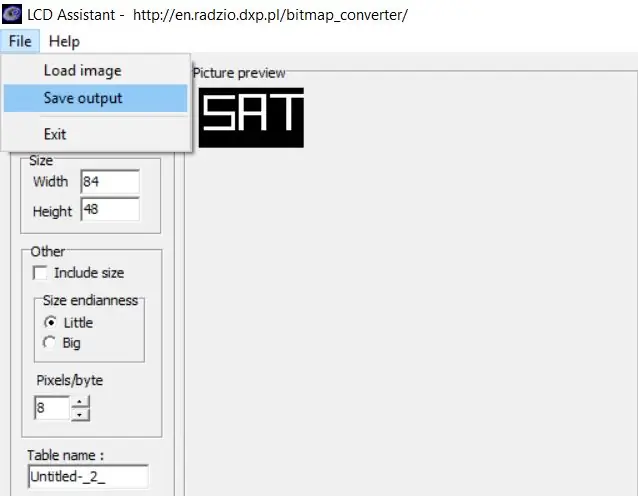
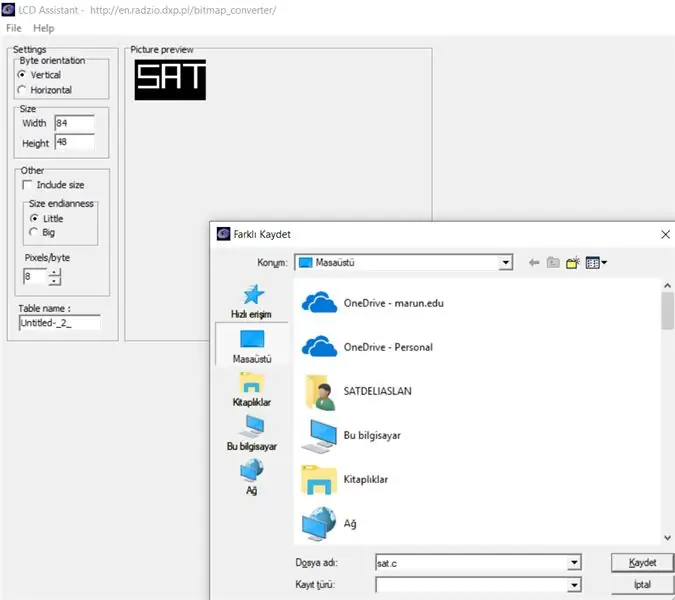
3-Δημιουργήστε αρχείο.c. Χρησιμοποιώ LCD Assistant για αυτό:
- Dowland αυτό
- Πληκτρολογήστε το κουμπί "αρχείο" και στη συνέχεια "Φόρτωση εικόνας"
- Εισαγάγετε "Αποθήκευση εξόδου"
- Φροντίστε να αποθηκεύσετε τη μορφή.c
4-Επικόλληση αρχείου.c στο φάκελο κώδικα που χρησιμοποιείτε.
Βήμα 3: ΚΩΔ

Χρησιμοποιώ 5110LCD_Graph και θα σας δείξω μερικές λειτουργίες. Αν θέλετε να μάθετε όλες τις λειτουργίες, κατεβάστε το αρχείο pdf.
#include // include βιβλιοθήκη
extern uint8_t SAT ; // περιγράψτε το αρχείο.c
int BL = 3; // περιγράψτε το πίσω φως
LCD5110 LCD (8, 9, 10, 11, 12). // Όνομα LCD5110 (clk, din, dc, rst, ce);
void setup () {
pinMode (BL, OUTPUT); lcd. InitLCD (); // όνομα. InitLCD (); προετοιμάστε την οθόνη lcd.setContrast (55). //name.setContrast (); ορίστε αντίθεση (μεταξύ 0 και 127)}
void loop () {
analogWrite (BL, 330); lcd.clrScr (); //name.clrScr (); καθαρίστε την οθόνη lcd.drawBitmap (0, 0, SAT, 84, 48). //name.drawBitmap(x, y, όνομα (.c), πλάτος (.c), ύψος (.c)); lcd.update (); //name.update (); ενημέρωση της οθόνης}
// --------------------- ΔΗΜΙΟΥΡΓΙΑ ΝΕΑΣ ΠΙΝΑΚΑΣ ------------------------ ------------------------ // Αρχείο που δημιουργήθηκε από το LCD Assistant // https://en.radzio.dxp.pl/bitmap_converter/ //- ------------------------------------------------------ ------] PROGMEM = {0xFF, 0xFF, 0xFF, 0xFF, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0xFF, 0xFB, 0xFF, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xF7, 0xFF, 0x1F, 0x1F, 0x1F, 0X17, 0x1E, 0x1E, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xE6, 0xFE, 0xFF, 0xFF, 0xFD, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFE, 0xFF, 0xFF, 0xC0, 0xC0, 0xC0, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0x07, 0x07, 0x07, 0xFD, 0xFF, 0x7F, 0x00, 0x00, 0x00, 0x00, 0xC7, 0x47, 0x47, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC5, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x7F, 0x7F, 0x6F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x 7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7E, 0x7F, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0FF, 0FF, 0FF, 0FF, 0FF, 0FF, 0FF, 0FF, 0FF, 0FF, 0FF, 0FF, 0FF, 0FF, 0FF, 0FF, 0FF, 0XFF, 0FF, 0XFF, 0FF, 0FF, 0FF, 0FF, 0XFF, 0XFF, 0XFF, 0FF, 0FF, 0XFF, 0XFF, 0XFF, 0XFF, 0XFF, 0FF, 0XFF, 0XFF, 0XFF, 0XFF, 0FF, 0FF, 0XFF, 0FF, 0XFF, 0FF 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC 0xFC 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xDF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF,};
Βήμα 4: ΕΥΧΑΡΙΣΤΩ ΓΙΑ ΤΗΝ ΠΡΟΒΟΛΗ

Ευχαριστώ πολύ που διαβάσατε! Εάν έχετε απορίες, επικοινωνήστε μαζί μου ή γράψτε ένα σχόλιο…
Συνιστάται:
Πώς να φτιάξετε 4G LTE Double BiQuade Antenna Εύκολα Βήματα: 3 Βήματα

Πώς να κάνετε εύκολα 4G LTE διπλή κεραία BiQuade Antenna: Τις περισσότερες φορές αντιμετώπισα, δεν έχω καλή ισχύ σήματος στις καθημερινές μου εργασίες. Ετσι. Searchάχνω και δοκιμάζω διάφορους τύπους κεραίας αλλά δεν δουλεύω. Μετά από σπατάλη χρόνου βρήκα μια κεραία που ελπίζω να φτιάξω και να δοκιμάσω, γιατί δεν είναι η βασική αρχή
Σχεδιασμός παιχνιδιών στο Flick σε 5 βήματα: 5 βήματα

Σχεδιασμός παιχνιδιών στο Flick σε 5 βήματα: Το Flick είναι ένας πραγματικά απλός τρόπος δημιουργίας ενός παιχνιδιού, ειδικά κάτι σαν παζλ, οπτικό μυθιστόρημα ή παιχνίδι περιπέτειας
Σύστημα ειδοποίησης αντίστροφης στάθμευσης αυτοκινήτου Arduino - Βήματα βήμα προς βήμα: 4 βήματα

Σύστημα ειδοποίησης αντίστροφης στάθμευσης αυτοκινήτου Arduino | Βήματα βήμα προς βήμα: Σε αυτό το έργο, θα σχεδιάσω ένα απλό κύκλωμα αισθητήρα στάθμευσης αντίστροφης στάθμευσης αυτοκινήτου Arduino χρησιμοποιώντας Arduino UNO και υπερηχητικό αισθητήρα HC-SR04. Αυτό το σύστημα ειδοποίησης αυτοκινήτου με βάση το Arduino μπορεί να χρησιμοποιηθεί για αυτόνομη πλοήγηση, κλίμακα ρομπότ και άλλα εύρη
Arduino TFT Graphics Shield: 4 βήματα (με εικόνες)

Arduino TFT Graphics Shield: a.articles {font-size: 110.0%; font-weight: bold; γραμματοσειρά: πλάγια; κείμενο-διακόσμηση: κανένα? φόντο-χρώμα: κόκκινο;} a.articles: hover {φόντο-χρώμα: μαύρο;} Αυτό το διδακτικό εξηγεί πώς να φτιάξετε ένα έγχρωμο γραφικό 240 x 320 pixel (QVGA)
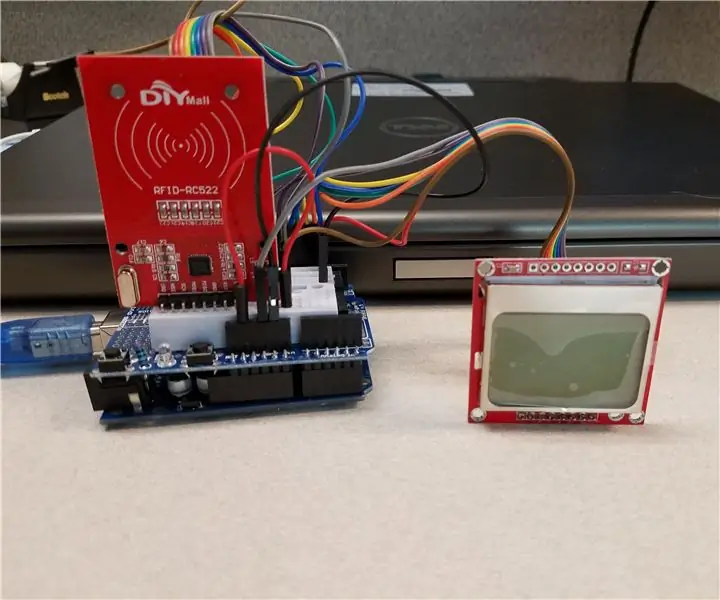
Ακόμα ένα οδηγό για τη χρήση των DIYMall RFID-RC522 και Nokia LCD5110 με Arduino: 8 βήματα (με εικόνες)

Ακόμα ένα άλλο οδηγό για τη χρήση των DIYMall RFID-RC522 και Nokia LCD5110 με ένα Arduino: Γιατί ένιωσα την ανάγκη να δημιουργήσω ένα άλλο εκπαιδευτικό για το DIYMall RFID-RC522 και το Nokia LCD5110; Λοιπόν, για να σας πω την αλήθεια δούλευα σε μια απόδειξη της έννοιας κάποια στιγμή πέρυσι χρησιμοποιώντας και τις δύο αυτές συσκευές και κατά κάποιο τρόπο "άστοχη"
