
Πίνακας περιεχομένων:
- Βήμα 1: Πώς λειτουργεί ο ψηφιακός πίνακας ανακοινώσεων;
- Βήμα 2: Απαιτούμενα πράγματα:
- Βήμα 3: Σχεδιασμός GUI για την εμφάνιση ειδοποιήσεων:
- Βήμα 4: Ρύθμιση λογαριασμού CloudMQTT:
- Βήμα 5: Επεξήγηση τελικού κώδικα Raspberry Pi:
- Βήμα 6: Windows PC GUI:
- Βήμα 7: Ο τελικός κώδικας των Windows PC εξηγείται:
- Βήμα 8: Ρύθμιση του ψηφιακού πίνακα ανακοινώσεων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:36.
- Τελευταία τροποποίηση 2025-01-23 14:39.



Οι πίνακες ανακοινώσεων χρησιμοποιούνται σχεδόν παντού, όπως γραφεία, σχολεία, νοσοκομεία και ξενοδοχεία. Μπορούν να χρησιμοποιηθούν ξανά και ξανά για την εμφάνιση σημαντικών ειδοποιήσεων ή τη διαφήμιση μελλοντικών εκδηλώσεων ή συναντήσεων. Αλλά η προκήρυξη ή οι διαφημίσεις πρέπει να τυπωθούν σε χαρτί και να καρφιτσώνονται στους πίνακες ανακοινώσεων.
Σε αυτό το Instructable ας μάθουμε να κατασκευάζουμε τον ψηφιακό πίνακα ανακοινώσεών μας με το Raspberry Pi για εξοικονόμηση πολλών χαρτιών και γραφίτη!
Βήμα 1: Πώς λειτουργεί ο ψηφιακός πίνακας ανακοινώσεων;

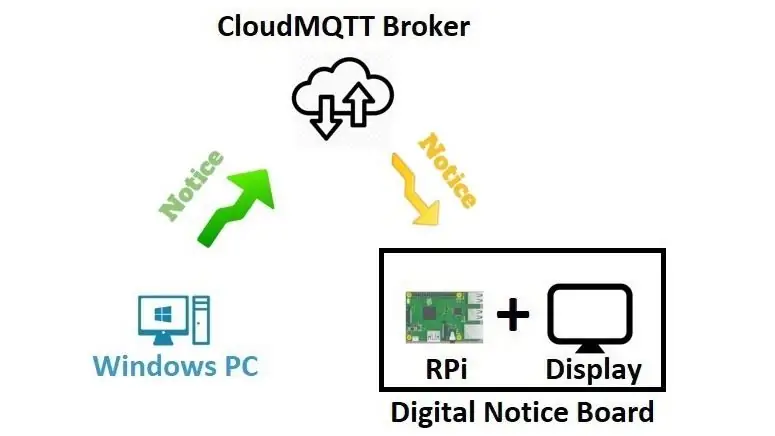
- Ένα Raspberry Pi συνδεδεμένο με μια οθόνη HDMI που είναι ο ψηφιακός πίνακας ανακοινώσεών μας.
- Ένας υπολογιστής Windows χρησιμοποιείται για τη δημοσίευση της ειδοποίησης στον ψηφιακό πίνακα ανακοινώσεων μέσω διαδικτύου.
- Η ειδοποίηση που δημοσιεύεται από τον υπολογιστή με Windows λαμβάνεται από τον Notηφιακό πίνακα ανακοινώσεων μέσω μεσίτη CloudMQTT.
- Η επικοινωνία μεταξύ του Windows PC και του Digital Notice Board επιτυγχάνεται με το πρωτόκολλο MQTT.
Βήμα 2: Απαιτούμενα πράγματα:
- Raspberry Pi με Rasbian OS
- Οθόνη με θύρα HDMI
- Υπολογιστής Windows
- Σύνδεση στο Internet
- Λογαριασμός CloudMQTT
Βήμα 3: Σχεδιασμός GUI για την εμφάνιση ειδοποιήσεων:



Πρέπει να σχεδιάσουμε 2 GUI, ένα για το Raspberry Pi να εμφανίζει την ειδοποίηση στην οθόνη HDMI και ένα άλλο για Windows PC για να δημοσιεύσει την ειδοποίηση στο Raspberry Pi μέσω μεσίτη CloudMQTT.
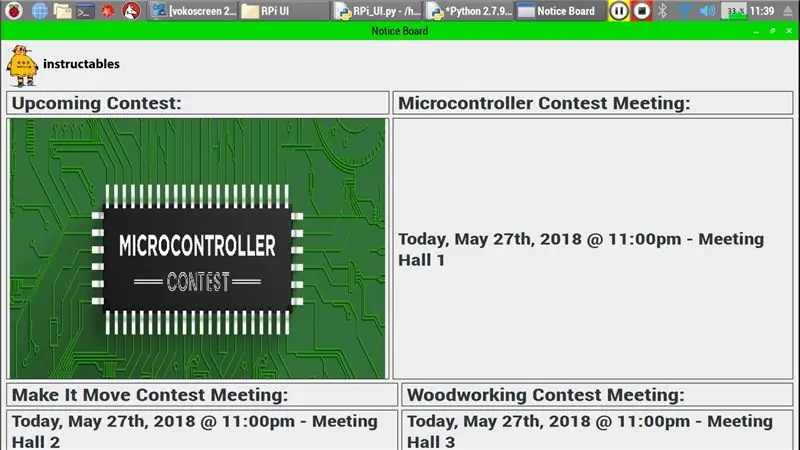
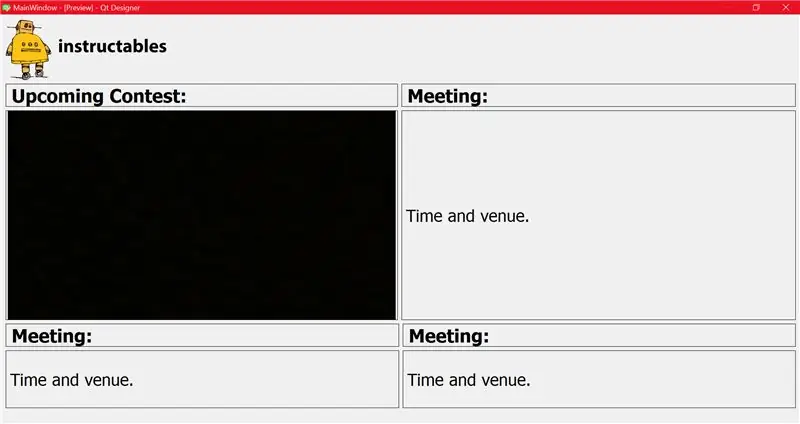
Ο σχεδιασμός του GUI εξαρτάται από τον τόπο στον οποίο πρόκειται να τοποθετήσετε τον ψηφιακό πίνακα ανακοινώσεων. Για παράδειγμα, επιτρέψτε μου να σχεδιάσω ένα GUI για το Instructables Office για να εμφανίζει προσεχείς εκδηλώσεις και συναντήσεις, ώστε οι εργαζόμενοι να ενημερώνονται με τις πιο πρόσφατες πληροφορίες.
Είναι εύκολο να σχεδιάσετε ένα GUI σε υπολογιστή με Windows, οπότε αφήστε μας να σχεδιάσουμε το GUI του Digital Notice Board στον υπολογιστή με Windows και να αντιγράψουμε τον κώδικα στο Raspberry Pi.
Απαιτείται λογισμικό:
Anaconda (που περιλαμβάνει python 2.7, πακέτο Qt Designer και Spyder IDE).
Το Qt Designer είναι το εργαλείο που χρησιμοποιείται για το σχεδιασμό GUI. Η έξοδος του Qt Designer θα είναι ένα αρχείο.ui, αργότερα μπορεί να μετατραπεί σε.py για περαιτέρω διεργασία.
Τι συμβαίνει στο βίντεο;:
- Κατεβάστε το Anaconda Windows Installer για το python 2.7 και εγκαταστήστε το σε υπολογιστή με Windows (κανονική διαδικασία εγκατάστασης).
- Μετά την εγκατάσταση, μπορείτε να βρείτε το εργαλείο Qt Designer στο "installation_directory / Library / bin / designer.exe" (για μένα είναι "C: / Anaconda2 / Library / bin / designer.exe")
- Δημιουργήστε μια συντόμευση για το "designer.exe" και τοποθετήστε την στην επιφάνεια εργασίας.
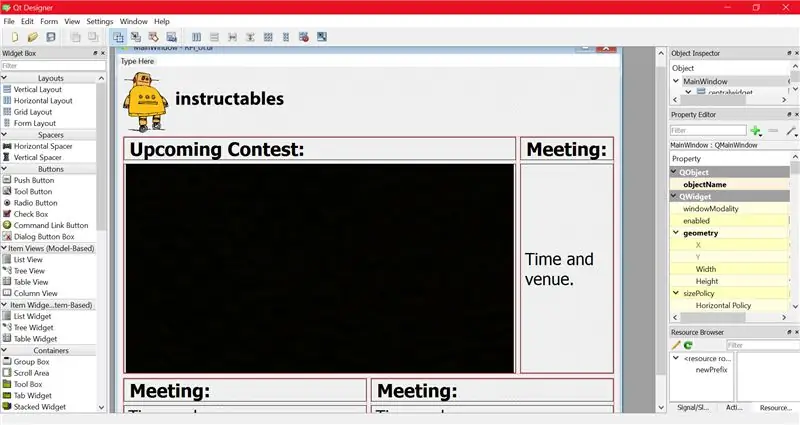
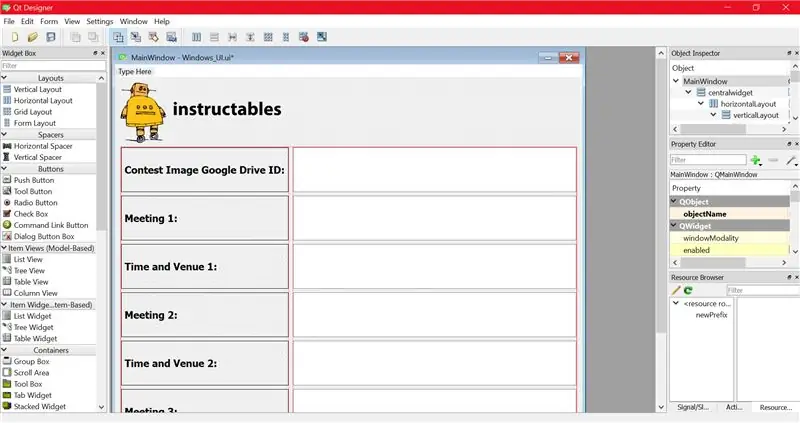
- ανοίξτε το "designer.exe".
- Δημιουργήστε ένα νέο κύριο παράθυρο.
- Επιλέξτε και τοποθετήστε τις διατάξεις και τις απαιτούμενες προβολές (προβολή κειμένου, προβολή ετικετών κ.λπ.).
- Αποθήκευση ως αρχείο Rpi_UI.ui.
- Για να το μετατρέψετε σε αρχείο.py ανοίξτε την εντολή cmd στον τρέχοντα φάκελο όπου υπάρχει το αρχείο Rpi_UI.ui και πληκτρολογήστε την ακόλουθη εντολή
installation_directory / Library / bin / pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
για μένα είναι, C: / Anaconda2 / Library / bin / pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
Αυτή η εντολή θα μετατρέψει το αρχείο Rpi_UI.ui σε αρχείο Rpi_UI.py και θα το τοποθετήσει στον ίδιο κατάλογο.
- Ανοίξτε το αρχείο Rpi_UI.py με το Spyder IDE που περιλαμβάνεται στο Anaconda.
- Η εκτέλεση του σεναρίου θα εμφανίσει το GUI που σχεδιάσαμε νωρίτερα.
Στη συνέχεια, ας δημιουργήσουμε τον λογαριασμό CloudMQTT.
Βήμα 4: Ρύθμιση λογαριασμού CloudMQTT:


- Επισκεφτείτε αυτόν τον σύνδεσμο.
- Δημιουργήστε έναν λογαριασμό με E-mail και συνδεθείτε στο λογαριασμό σας.
- Δημιουργία νέας παρουσίας (το ονόμασα ως TEST_1).
- Ανοίξτε τις πληροφορίες της παρουσίας.
- Σημειώστε τον διακομιστή, τον χρήστη, τον κωδικό πρόσβασης και τη θύρα.
- Ανατρέξτε στο CloudMQTT Python Documentation και αποθηκεύστε το σενάριο ως CloudMQTT.py.
- Ο παράδειγμα κώδικα στην τεκμηρίωση απαιτεί βιβλιοθήκη paho, Εγκατάσταση του Paho Python Client χρησιμοποιώντας το εργαλείο pip, ανοίξτε την εντολή cmd ως διαχειριστή και εισαγάγετε την ακόλουθη εντολή.
pip εγκατάσταση paho-mqtt
Βήμα 5: Επεξήγηση τελικού κώδικα Raspberry Pi:
Εδώ, επιτρέψτε μου να εξηγήσω τον τρόπο που συνδύασα το αρχείο RPi_UI.py με το CloudMQTT.py και το αποθήκευσα ως RPi_UI.py.
Εισαγάγετε βιβλιοθήκες, εάν δεν είναι εγκατεστημένη, απλώς εγκαταστήστε την
εισαγωγή paho.mqtt.client ως mqtt
εισαγωγή urlparse από PyQt5 εισαγωγή QtGui, QtWidgets, QtCore από PyQt5. QtCore import QTimer, QTime from threading import Εισαγωγή νημάτων sys import re from google_drive_downloader import GoogleDriveDownloader as gdd import os
Για να εγκαταστήσετε το googledrivedownloader, χρησιμοποιήστε την εντολή
pip εγκατάσταση googledrivedownloader
Αρχικοποίηση μεταβλητών,
icon = "[email protected]"
contestImg = "black" meeting1 = "Meeting1:" venue1 = "Timeρα και τόπος1." meeting2 = "Meeting2:" venue2 = "Timeρα και τόπος2." meeting3 = "Meeting3:" venue3 = "Timeρα και τόπος3."
Ακολουθεί η τάξη Ui_MainWindow
κλάση Ui_MainWindow (αντικείμενο):
def setupUi (self, MainWindow):… def retranslateUi (self, MainWindow):… def _update (self):…
Οι ακόλουθες γραμμές στο setupUi της λειτουργίας ενημερώνουν το GUI κάθε 3 δευτερόλεπτα καλώντας τη συνάρτηση _update
self.retranslateUi (MainWindow)
QtCore. QMetaObject.connectSlotsByName (MainWindow) self.timer = QTimer () self.timer.timeout.connect (self._update) self.timer.start (3000)
Η συνάρτηση on_message περιμένει το μήνυμα από τον μεσίτη, μόλις ληφθεί το μήνυμα, κατεβάζει την εικόνα από τη μονάδα google χρησιμοποιώντας το αναγνωριστικό συνδέσμου κοινής χρήσης του google drive και αλλάζει επίσης τις τιμές των καθολικών μεταβλητών
def on_message (client, obj, msg):
εκτύπωση (str (msg.payload)) if (str (msg.payload)): noticeReceived = str (msg.payload) result = re.search ('%1 (.*)%2 (.*)%3 (. *)%4 (.*)%5 (.*)%6 (.*)%7 (.*)%8 ', noticeReceived) παγκόσμιος διαγωνισμόςImg παγκόσμια συνάντηση1 παγκόσμιος τόπος1 παγκόσμια συνάντηση2 παγκόσμιος χώρος2 παγκόσμια συνάντηση3 παγκόσμιος χώρος3 fileId = "" +result.group (1)+"" path = "/home/pi/Desktop/Instructables/RPi UI/ContestImages/"+result.group (1)+". jpg" gdd.download_file_from_google_drive (file_id = fileId, dest_path = διαδρομή) contestImg = result.group (1) meeting1 = result.group (2) venue1 = result.group (3) meeting2 = result.group (4) venue2 = result.group (5) meeting3 = result.group (6) venue3 = result.group (7)
Ο κώδικας αποτελείται από 2 άπειρους βρόχους,
rc = mqttc.loop ()
και
sys.exit (app.exec_ ())
Για να τρέξω αυτούς τους βρόχους ταυτόχρονα, χρησιμοποίησα την έννοια Threading
def sqImport (tId): if tId == 0: while 1: rc = 0 while rc == 0: rc = mqttc.loop () print ("rc:" + str (rc)) if tId == 1: while 1: app = QtWidgets. QApplication (sys.argv) MainWindow = QtWidgets. QMainWindow () ui = Ui_MainWindow () ui.setupUi (MainWindow) MainWindow.show () sys.exit (app.exec_ ()) threadA = Thread (target = sqImport, args = [0]) threadB = Thread (target = sqImport, args = [1]) threadA.start () threadB.start () threadA.join () threadB.join ()
Ωραία, ολοκληρώσαμε τη ρύθμιση του Raspberry Pi, στη συνέχεια ας σχεδιάσουμε GUI για Windows PC για να δημοσιεύσουμε το μήνυμα στο Raspberry Pi.
Βήμα 6: Windows PC GUI:

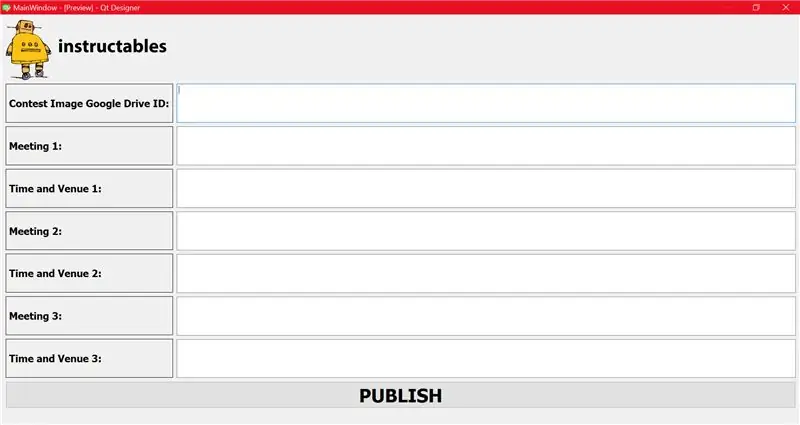
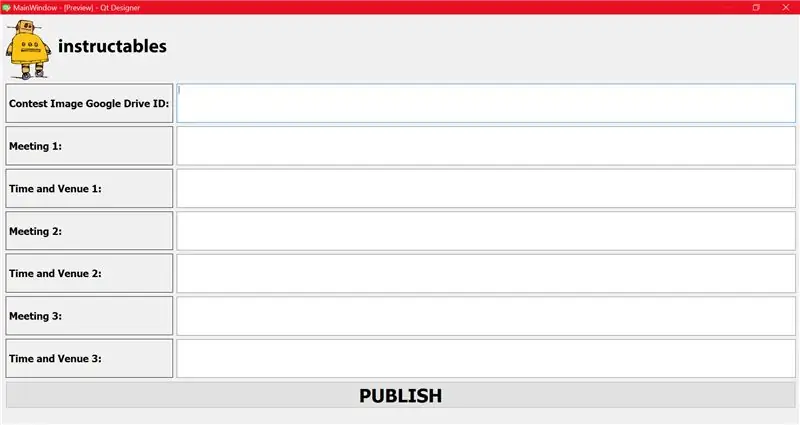
- Σχεδιάστε ένα GUI για παράθυρα και αποθηκεύστε το ως Windows_UI.ui.
- Μετατρέψτε το σε αρχείο python.
- Συνδυάστε το με το αρχείο CloudMQTT.py και αποθηκεύστε το ως Windows_UI.py.
- Η λειτουργία του αρχείου Windows_UI.py είναι παρόμοια με το αρχείο RPi_UI.py, η μόνη διαφορά είναι ότι το αρχείο Windows_UI.py δημοσιεύει το μήνυμα ενώ το RPi_UI.py λαμβάνει το μήνυμα.
Βήμα 7: Ο τελικός κώδικας των Windows PC εξηγείται:
- Το αρχείο Windows_UI.py έχει όλες τις κλάσεις και τις λειτουργίες του RPi_UI.ui εκτός από μερικές.
- Αντί για τη συνάρτηση on_message, έχει μια λειτουργία on_publish για τη δημοσίευση του μηνύματος.
- Ο ακόλουθος κώδικας στη συνάρτηση retranslateUi καλεί τη λειτουργία δημοσίευσης μόλις πατηθεί το κουμπί PUBLISH.
self.pushButton.clicked.connect (self.publish)
- Η συνάρτηση δημοσίευσης συνοδεύει το αναγνωριστικό συνδέσμου κοινής χρήσης google drive και τις πληροφορίες της σύσκεψης και τις δημοσιεύει στο θέμα "ειδοποίηση".
- Αυτό το μήνυμα θα το λάβει το Raspberry Pi.
Βήμα 8: Ρύθμιση του ψηφιακού πίνακα ανακοινώσεων:

- Συνδέστε το Raspberry Pi σε μια οθόνη HDMI, έχω χρησιμοποιήσει την τηλεόραση Sony ως ψηφιακή οθόνη πίνακα ανακοινώσεων.
- Εκτελέστε το αρχείο RPi_UI.py στο Raspberry Pi.
- Εκτελέστε το αρχείο Windows_UI.py στον υπολογιστή με Windows.
- Εισαγάγετε το αναγνωριστικό συνδέσμου Google Drive μιας εικόνας διαγωνισμού και την ανακοίνωση της σύσκεψης.
- Κάντε κλικ στο κουμπί ΔΗΜΟΣΙΕΥΣΗ.
- Τώρα μπορείτε να δείτε τον ενημερωμένο ψηφιακό πίνακα ανακοινώσεων μέσα σε λίγα δευτερόλεπτα.
Συμβουλές:
- Μπορείτε να δημιουργήσετε τον επιθυμητό αριθμό ψηφιακών πινάκων ανακοινώσεων και οι πίνακες μπορούν να εγγραφούν σε διαφορετικά θέματα.
- Για να κάνετε το αρχείο Windows_UI.py φορητό, μπορείτε να μετατρέψετε το αρχείο σε εκτελέσιμο αρχείο χρησιμοποιώντας το pyinstaller, ώστε να μπορείτε να εκτελέσετε το εκτελέσιμο αρχείο σε οποιονδήποτε υπολογιστή Windows χωρίς να εγκαταστήσετε τις απαιτούμενες βιβλιοθήκες στον υπολογιστή.
Σας ευχαριστώ
SABARI KANNAN Μ
Συνιστάται:
Οθόνη LCD με ελεγχόμενο Bluetooth -- 16x2 LCD -- Hc05 -- Απλό -- Ασύρματος πίνακας ανακοινώσεων: 8 βήματα

Οθόνη LCD με ελεγχόμενο Bluetooth || 16x2 LCD || Hc05 || Απλό || Ασύρματος πίνακας ανακοινώσεων: …………………………. Εγγραφείτε στο κανάλι μου στο YouTube για περισσότερα βίντεο …… ………………………………… Ο πίνακας ανακοινώσεων χρησιμοποιείται για την ενημέρωση των ατόμων με νέες πληροφορίες ή Αν θέλετε να στείλετε μήνυμα στο δωμάτιο ή στο μισό
Ασύρματος πίνακας ανακοινώσεων (Bluetooth): 5 βήματα (με εικόνες)

Ασύρματος πίνακας ανακοινώσεων (Bluetooth): Σε αυτόν τον σύγχρονο κόσμο όπου όλα ψηφιοποιούνται, γιατί όχι ο συμβατικός πίνακας ανακοινώσεων αποκτά νέα εμφάνιση. Έτσι, ας κάνουμε έναν ελεγχόμενο πίνακα ειδοποιήσεων με Bluetooth που είναι πολύ απλός. Αυτή η ρύθμιση μπορεί να χρησιμοποιηθεί αντί για στατική ειδοποίηση σανίδα όπως σε κολέγια/σε
Πίνακας ανακοινώσεων Raspberry Pi: 11 βήματα (με εικόνες)

Πίνακας ανακοινώσεων Raspberry Pi: Αυτό είναι ένα έργο στο οποίο εργάστηκα για την εκκλησία μου. Θέλαμε έναν ηλεκτρονικό πίνακα ανακοινώσεων που θα ήταν τοποθετημένος στην περιοχή του νάρθηκα/του λόμπι και θα περνούσε από στατικές διαφάνειες κάθε λίγα δευτερόλεπτα. Αυτοί ήταν οι σχεδιαστικοί μας στόχοι: Στατικές διαφάνειες, χωρίς βίντεο ή αυτ
Internet Clock: Εμφάνιση ημερομηνίας και ώρας με OLED χρησιμοποιώντας ESP8266 NodeMCU με πρωτόκολλο NTP: 6 βήματα

Internet Clock: Εμφάνιση ημερομηνίας και ώρας με OLED με χρήση ESP8266 NodeMCU Με πρωτόκολλο NTP: Γεια σας παιδιά σε αυτά τα εκπαιδευτικά θα δημιουργήσουμε ένα ρολόι διαδικτύου που θα παίρνει χρόνο από το διαδίκτυο, οπότε αυτό το έργο δεν θα χρειαστεί RTC για να τρέξει, θα χρειαστεί μόνο ένα λειτουργική σύνδεση στο Διαδίκτυο Και για αυτό το έργο χρειάζεστε ένα esp8266 το οποίο θα διαθέτει
Nextion Display - Διεπαφή και πρωτόκολλο που εξηγείται με PIC και Arduino: 10 βήματα

Nextion Display | Διεπαφή και πρωτόκολλο που εξηγείται με PIC και Arduino: Η οθόνη Nextion είναι πολύ εύκολη στη χρήση και εύκολη διασύνδεση με μικροελεγκτές. Με τη βοήθεια του επεξεργαστή Nextion μπορούμε να διαμορφώσουμε την οθόνη και μπορούμε να σχεδιάσουμε UI στην οθόνη. Έτσι, με βάση συμβάντα ή εντολές Επόμενη οθόνη θα ενεργήσει για την εμφάνιση του
