
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:35.
- Τελευταία τροποποίηση 2025-01-23 14:39.

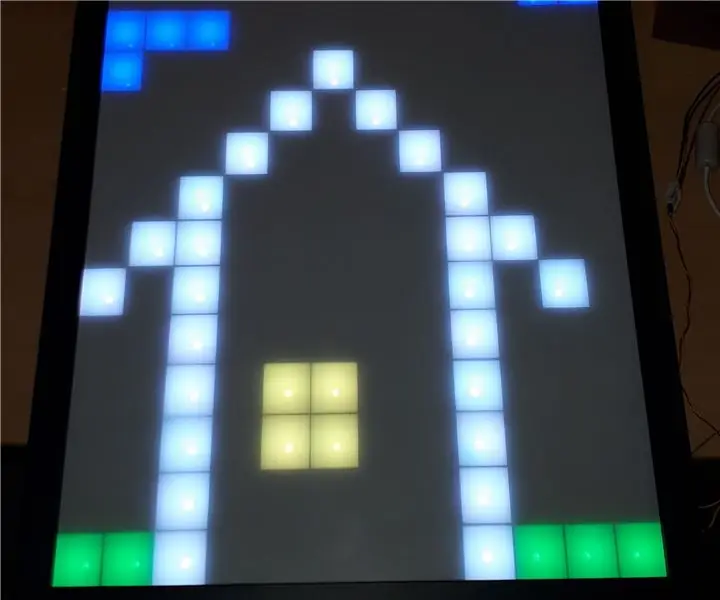
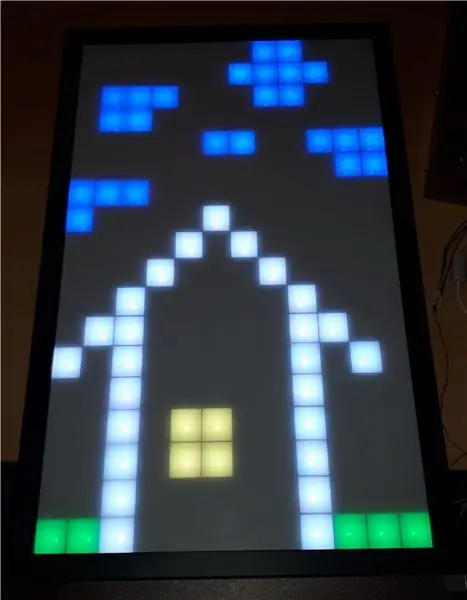
Γνωρίζετε το έργο Pixel-Table; Είχα την ιδέα να πραγματοποιήσω ένα τέτοιο pixel πράγμα, αλλά όχι ως τραπέζι, αντί να το βάλω στον τοίχο.
Για να μπορώ να ξαπλώνω στον καναπέ και να παίζω μερικά παιχνίδια σε αυτόν ενώ χαλαρώνω.:)
Τα παιχνίδια που εφαρμόζονται είναι:
- Tetris
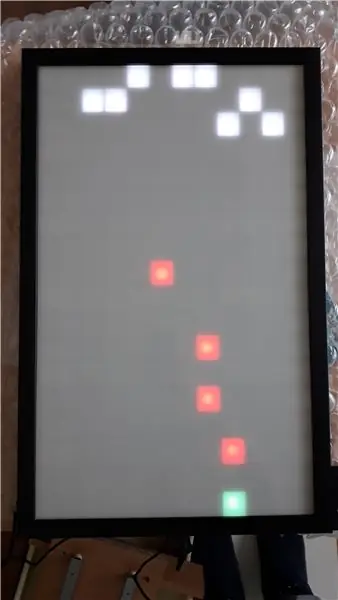
- Διαστημικοί εισβολείς
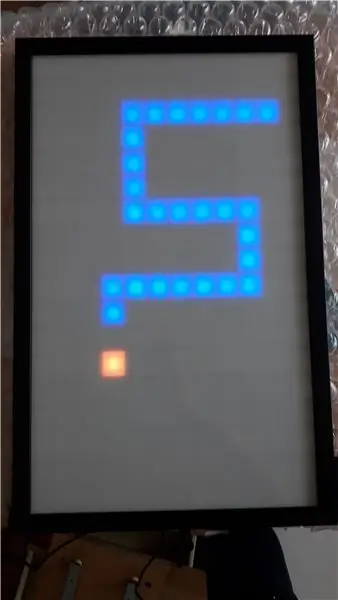
- Φίδι
- Pixel Draw
επιπρόσθετες λειτουργίες είναι:
- Εμφάνιση τρέχουσας ώρας
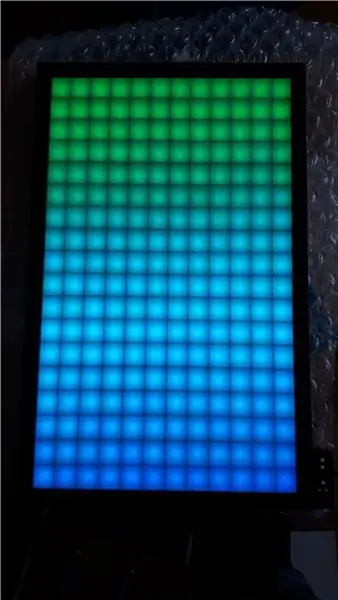
- Εμφάνιση κινούμενων εικόνων χρώματος
Το PixelWall διαθέτει ESP8266, ώστε να μπορεί να συνδεθεί στο σπίτι μου-WLAN. Αλλά είναι επίσης δυνατό να χρησιμοποιήσετε το PixelWall ως σημείο πρόσβασης και να συνδεθείτε απευθείας σε αυτό.
Για να διευκολύνω τη χρήση του PixelWall, ο τοίχος παραδίδει έναν ιστότοπο για έλεγχο μετά τη σύνδεση. Όλες οι εφαρμογές είναι ελεγχόμενες/αναπαραγωγής μέσω της ιστοσελίδας. Επομένως, δεν είναι απαραίτητο να εγκαταστήσετε οποιοδήποτε λογισμικό για χρήση.
Επιπλέον υπάρχει ένας ελεγκτής NES που διευκολύνει την αναπαραγωγή των παιχνιδιών.
Ανοιχτή πηγή
Όλα τα λογισμικά και μηχανικά σχέδια που έβαλα στο github: https://github.com/C3MA/PixelWallFeel μπορείτε να το χρησιμοποιήσετε για το δικό σας έργο.
Βήμα 1: Ξεκινώντας με το ηλεκτρονικό



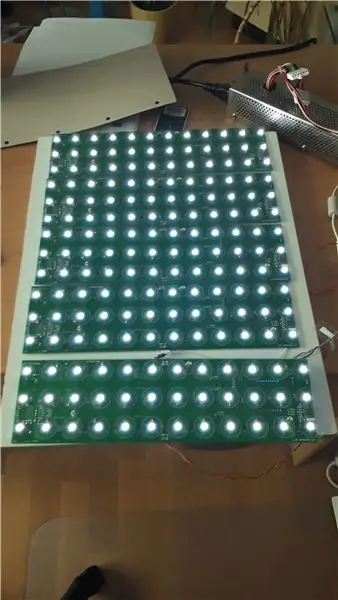
Από άλλο έργο υπάρχει ένα υπάρχον PCB με LED WS2812. Το PCB έχει 3 σειρές με 12 LEDs κάθε σειρά.
Αποφάσισα να χρησιμοποιήσω αυτό το PCB 6 φορές. Έτσι παίρνω μια μήτρα LED 12x18.
Το πρώτο βήμα ήταν η συγκόλληση όλων των 216 LED, περίπου 100 πυκνωτών και ενός ESP8266.
Η χειροκίνητη συγκόλληση χρειάστηκε περίπου 10 ώρες.
Μετά από μια πρώτη γρήγορη δοκιμή κατέληξε: όλα λειτουργούν.
Μπορούμε λοιπόν να πάμε στο μηχανικό μέρος.
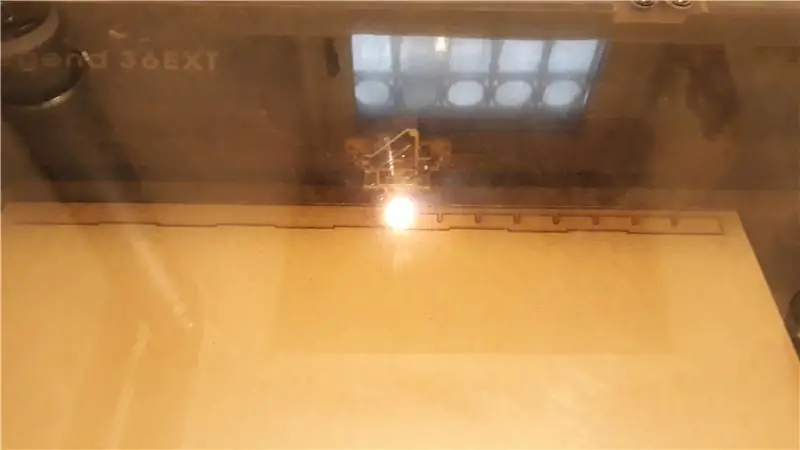
Βήμα 2: Δημιουργία του μηχανικού




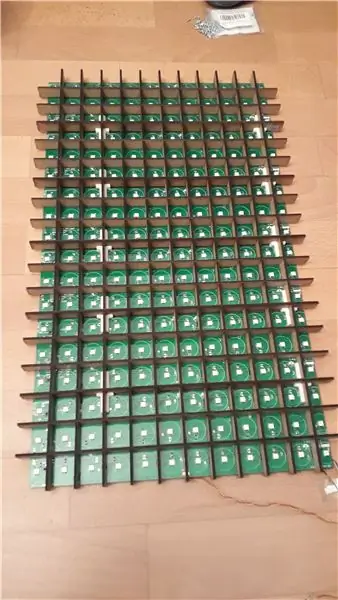
Πρώτα απ 'όλα χρειαζόμαστε ένα διαχωριστικό για κάθε εικονοστοιχείο. Η ιδέα είναι να τοποθετήσετε την οριζόντια και κάθετη ζώνη μέσω ενός V-cut μαζί.
Κάθε ζώνη έχει πάχος 3mm και ύψος 17mm. Κόβονται από μια πλάκα HDF από έναν κόφτη λέιζερ.
Όλα τα σκίτσα για το λέιζερ είναι σχεδιασμένα στο FreeCad (με το όνομα "Leiste" στο φάκελο μηχανικής του έργου github)
Το πλέγμα δίνεται από τη διάταξη του PCB. Έχει πλάτος στήλης 28mm και ύψος σειράς 31mm.
Η επόμενη ερώτηση είναι: Πώς να διορθώσετε τις ζώνες στο PCB; Το κόλλημα δεν είναι τόσο καλή ιδέα, επειδή θα πρέπει να είναι δυνατό να αποσυναρμολογηθεί εάν κάτι είναι ελαττωματικό. Έτσι αποφάσισα να το χαλάσω. Αλλά μια βίδα θα χωρίσει τη λεπτή ζώνη των 3mm. Έτσι τύπωσα με τρισδιάστατο εκτυπωτή μια τσέπη για το συγκρότημα (αυτό είναι το μέρος που ονομάζεται "Halter" στο έργο github). Αυτό λειτούργησε πολύ καλά για να τα διορθώσετε στο PCB.
Το επόμενο βήμα είναι να πάρετε ένα πλαίσιο για αυτό. Υπάρχουν κάποια διαδικτυακά καταστήματα που προσφέρουν την κοπή μεμονωμένων πλαισίων εικόνων. Έτσι παρήγγειλα ένα πλαίσιο με μέγεθος 343mm x 565mm.
Το πλαίσιο έχει μια επιπλέον τρύπα στην κάτω πλευρά για την παροχή ρεύματος.
Το μπροστινό πιάτο από πλεξιγκλάς το παρήγγειλα επίσης διαδικτυακά. Είναι ένα οπάλιο WN770 Milchglasoptik LD45% μέγεθος: 567x344x2mm
Έχει διαφάνεια 45%.
Τοποθετώντας όλα τα μέρη μαζί στο πλαίσιο.
Στο τέλος θα βιδωθούν μερικές λωρίδες στο πίσω μέρος, έτσι ώστε όλα να είναι σταθερά και να μην μπορούν να πέσουν έξω.
Για να έχω μια επιλογή για τη λειτουργικότητα του pixelWall χωρίς καμία επικοινωνία WLAN, δημιούργησα έναν εύκαμπτο πίνακα ελέγχου ο οποίος μπορεί να εισαχθεί προαιρετικά στη δεξιά πλευρά του πλαισίου (που ονομάζεται "Bedieneinheit" στο έργο github).
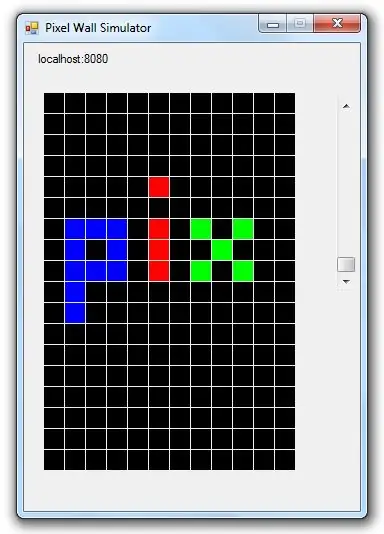
Βήμα 3: Λογισμικό - Βασικά

Μία από τις περιπτώσεις χρήσης είναι να παίζετε παιχνίδια στο PixelWall.
Αλλά η συγγραφή ενός παιχνιδιού pixel θα χρειάζεται πάντα ένα χρήσιμο περιβάλλον εντοπισμού σφαλμάτων. Δεν ξέρω κανέναν τρόπο εντοπισμού σφαλμάτων στον ελεγκτή ESP8266 με τον κατάλληλο τρόπο. Έτσι αποφάσισα να προσομοιώσω ολόκληρο τον κώδικα στον υπολογιστή μου. Ο κωδικός ESP είναι γραμμένος σε Arduino C ++, οπότε χρησιμοποίησα γλώσσα Visual Studio C ++/CLI για την προσομοίωση στον υπολογιστή. Υπάρχουν κάποιες διαφορές μεταξύ του τυπικού C ++ και της γλώσσας C ++/CLI. Για παράδειγμα, στο C ++/CLI δεν μπορείτε να δημιουργήσετε ένα αντικείμενο τύπου String, λόγω της συλλογής απορριμμάτων δεν επιτρέπεται η δημιουργία ενός αντικειμένου ή αναφοράς/δείκτη σε ένα τέτοιο αντικείμενο. Στο C ++/CLI πρέπει να χρησιμοποιήσετε λαβές: String^. Αλλά τέτοιες λαβές δεν υπήρχαν στο πρότυπο C ++. Έπρεπε λοιπόν να είμαι δημιουργικός για να φέρνω κοντά και τους δύο κόσμους. Το έλυσα δημιουργώντας ένα δικό του αρχείο Arduino.h για την προσομοίωση. Αυτό το αρχείο απλώς παρακάμπτει στην προσομοίωση όλες τις συμβολοσειρές μέσω ενός ορισμού "#define String String^". Αυτός δεν είναι ένας συνηθισμένος τρόπος, αλλά λειτουργεί:) Εκτός από μερικούς μικρούς διακόπτες μεταγλωττιστή, όλος ο κωδικός ESP είναι συγκριτικός στο Visual Studio C ++/CLI.
LED μήτρα
Η πρώτη τάξη που έγραψα είναι η τάξη LED-Matrix. Αυτή η κατηγορία χειρίζεται τον έλεγχο και τη χαρτογράφηση των LED WS2812.
Αυτή η τάξη γράφτηκε δύο φορές: μία για τον ελεγκτή ESP8266 (LEDMatrixArduino.cpp) και μια άλλη που θα ελέγχει σχήματα στο GUI φόρμας στην προσομοίωση (LEDMatrixGUI.cpp).
Αυτή η κατηγορία παρέχει ορισμένες βασικές μεθόδους για τη ρύθμιση και την εκκαθάριση ενός μεμονωμένου LED από τη στήλη και τη σειρά του.
Επιπλέον παρέχει μια λειτουργία setBrightness. Αυτή η τιμή θα ληφθεί υπόψη εάν οριστεί ένα LED. Έτσι, όλες οι εντολές LED-set μπορούν να γίνουν με πλήρη φωτεινότητα. Για παράδειγμα: Εάν η φωτεινότητα έχει οριστεί στο 50% και η συνάρτηση setLed () καλείται με RGBColor (255, 255, 255) θα ρυθμίσει το LED σε 127, 127, 127.
Πάνελ LED
Πάνω από την τάξη LED Matrix έβαλα μια κατηγορία LED Panel. Αυτή η κατηγορία παρέχει μερικές χρήσιμες λειτουργίες για οποιαδήποτε εφαρμογή. Παρέχει δύο ανεξάρτητα στρώματα. Αυτό μπορεί να είναι χρήσιμο για την εφαρμογή. Για παράδειγμα στο παιχνίδι tetris: το layer0 είναι για τις σταθερές πέτρες στο κάτω μέρος και το layer1 είναι για να εμφανίσει την πέτρα που πέφτει. Έτσι, κάθε κύκλος η πέτρα πέφτει ένα pixel στο κάτω μέρος, η εφαρμογή μπορεί απλά να καθαρίσει το στρώμα 1 και να σχεδιάσει την πέτρα στη νέα της θέση. Δεν είναι απαραίτητο να ξανασχεδιάσετε όλες τις σταθερές πέτρες στο κάτω μέρος.
Επιπλέον, ο πίνακας παρέχει
printImage - για εκτύπωση ορισμένων εικονιδίων όπως smileys ή WLAN symbolprintDigit - για εκτύπωση ενός ψηφίου σε μια συγκεκριμένη θέσηprintFormatedNumber - για εκτύπωση ενός αριθμού με προθέματα zerosprintNumber - για εκτύπωση ενός ακέραιου αριθμούprintLineH - οριζόντια γραμμή με συγκεκριμένο μήκοςprintLineV - οριζόντια γραμμή με συγκεκριμένο μήκος
Βήμα 4: Λογισμικό - Έννοια εφαρμογής

Η γενική ιδέα για το pixel Wall είναι:
- Κάθε εφαρμογή έχει το δικό της όνομα
- Μια εφαρμογή ξεκινά καλώντας το pixelWall URL που περιλαμβάνει το όνομα της εφαρμογής (για παράδειγμα: 192.168.4.1/tetris)
- Η διεύθυνση URL μπορεί επίσης να έχει παραμέτρους GET οι οποίες θα προωθούνται στην εφαρμογή
- Κάθε εφαρμογή πρέπει να παρέχει έναν ιστότοπο που εμφανίζεται στο πρόγραμμα περιήγησης.
- Αυτός ο ιστότοπος μπορεί προαιρετικά να ανοίξει μια σύνδεση δικτύου στην εφαρμογή για γρήγορες αλληλεπιδράσεις
- Η εφαρμογή μπορεί να χρησιμοποιήσει αυτήν τη σύνδεση δικτυακής υποδοχής για να επικοινωνήσει πίσω στο web frontend.
- Εκτός από τη διεπαφή ιστού, η εφαρμογή λαμβάνει επιπλέον συμβάντα με κουμπιά από τον πίνακα ελέγχου και τον ελεγκτή NES.
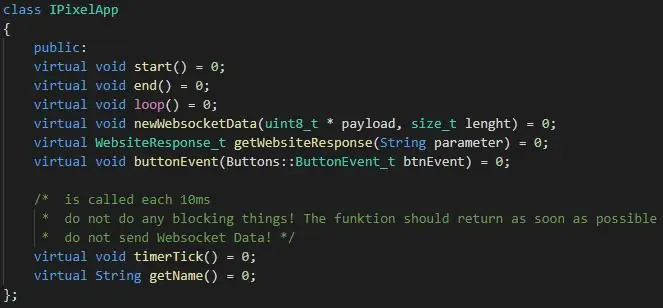
Διεπαφή εφαρμογής
Για να διευκολύνω την ανάπτυξη νέων εφαρμογών για το PixelWall, δημιούργησα μια διεπαφή για εφαρμογές με το όνομα "IPixelApp.h". Αυτή η διεπαφή περιέχει 8 ορισμούς:
- virtual void start () = 0;
- virtual void end () = 0;
- εικονικός βρόχος κενό () = 0;
- virtual void newWebsocketData (uint8_t * ωφέλιμο φορτίο, μέγεθος_t μήκος) = 0;
- εικονική WebsiteResponse_t getWebsiteResponse (παράμετρος συμβολοσειράς) = 0;
- virtual void buttonEvent () = 0;
- virtual void timerTick () = 0;
- εικονική συμβολοσειρά getName () = 0;
έναρξη / τέλος - αυτή η λειτουργία καλείται εάν η εφαρμογή ξεκινήσει / τελειώσει επειδή ξεκινά μια άλλη εφαρμογή
βρόχος - αυτή η συνάρτηση καλείται από τον κύριο βρόχο του κύριου προγράμματος. Αυτή η κλήση είναι ακανόνιστη και δεν υπάρχει διακοπή.
newWebsocketData - αυτή η λειτουργία καλείται εάν η διεπαφή ιστού έστειλε δεδομένα.
getWebsiteResponse - αυτό χρησιμοποιείται από το κύριο πρόγραμμα για να λάβει την ιστοσελίδα η οποία θα πρέπει να ανταποκρίνεται στο αίτημα.
buttonEvent - καλείται εάν πατηθεί ή απελευθερωθεί οποιοδήποτε κουμπί στον πίνακα ελέγχου.
timerTick - αυτή η λειτουργία καλείται κάθε 10ms, ενεργοποιείται από διακοπή χρονοδιακόπτη. Μπορεί να χρησιμοποιηθεί για χρονική βάση, αλλά δεν πρέπει να περιέχει πράγματα έντασης χρόνου, επειδή είναι ένα πλαίσιο διακοπής.
getName - αυτό θα πρέπει να επιστρέψει το όνομα της εφαρμογής για τη διεύθυνση URL
Βήμα 5: Λογισμικό - Εφαρμογές




Οι ακόλουθες 7 εφαρμογές υλοποιούνται στην τρέχουσα έκδοση:
Προεπιλεγμένη εφαρμογή
Αυτή είναι μια ειδική εφαρμογή που εμφανίζει την τρέχουσα κατάσταση WLAN του PixelWall. Εάν ο τοίχος μπορούσε να συνδεθεί με ένα τρέχον WLAN, θα εμφανίσει τη διεύθυνση IP που πήρε από το Δίκτυο.
Εάν δεν ήταν δυνατό (δεν έχει ρυθμιστεί ssid ή δεν υπάρχει WLAN ή ο κωδικός πρόσβασης είναι λάθος) θα ανοίξει ένα Accesspoint. Σε αυτήν την περίπτωση, μπορείτε να συνδεθείτε στο PixelWall μέσω της προεπιλεγμένης IP Accesspoint από το ESP8266: 192.168.4.1
Στο Webinterface αυτή η εφαρμογή παρουσιάζει 6 κουμπιά. Πατώντας το κουμπί μπορείτε να ξεκινήσετε την κατάλληλη Εφαρμογή.
Εφαρμογή ρυθμίσεων
Αυτή η εφαρμογή για τη ρύθμιση του SSL WLAN και του κωδικού πρόσβασης. Απλώς εισαγάγετε τα διαπιστευτήρια του WLAN και στην επόμενη έναρξη του PixelWill θα προσπαθήσει να συνδεθεί με αυτό το WLAN.
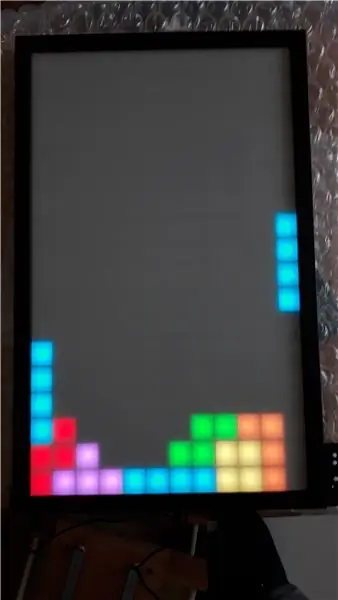
Παιχνίδια
Υπάρχουν τρία κλασικά παιχνίδια που έχουν προγραμματιστεί στο PixelWall:
- Tetris
- Φίδι
- Διαστημικοί εισβολείς
Όλα τα παιχνίδια μπορούν να παιχτούν μέσω της διεπαφής webinterface ή με το χειριστήριο NES.
Εφαρμογή εικόνας
Αυτή είναι μια εφαρμογή που εμφανίζει χρώματα στο PixelWall. Μπορείτε να επιλέξετε αν πρέπει να είναι ένα κινούμενο ουράνιο τόξο, να ξεθωριάζει σε διαφορετικά χρώματα, να δείχνει στατικό χρώμα ή απλώς να εμφανίζει τυχαία έγχρωμα εικονοστοιχεία.
Pixel It
Με αυτήν την εφαρμογή μπορείτε να ρυθμίσετε ξεχωριστά κάθε εικονοστοιχείο πατώντας με το δάχτυλό σας στο Webinterface. Έτσι, μπορείτε να σχεδιάσετε μερικές εικόνες cracy:)
Βήμα 6: Έλεγχος μέσω επέκτασης Twitch

Υπάρχει μια επέκταση στο Twitch που ονομάζεται GetInTouch. Αυτή η επέκταση επιτρέπει την ενσωμάτωση έργων Arduino στη ζωντανή ροή σας, έτσι ώστε οι θεατές να μπορούν να ελέγχουν το arduino σας κατά τη ροή.
Η βιβλιοθήκη Arduino για αυτό είναι γραμμένη για το Arduinos. Αλλά αποδείχθηκε ότι λειτουργεί επίσης σε ESP8266 προφανώς.
Για να το χρησιμοποιήσετε στη ροή είναι απαραίτητα τα ακόλουθα βήματα:
- Ενσωματώστε τη βιβλιοθήκη GetInTouch στον κώδικα (δείτε το σεμινάριο)
- Συνδέστε το pixelWall με τον υπολογιστή σας μέσω του μετατροπέα USB/RS232 (που χρησιμοποιείται επίσης για αναβοσβήνει το ESP)
- Εγκαταστήστε την εφαρμογή GetInTouch από τον ιστότοπο
- Εγκαταστήστε την επέκταση GetInTouch στο κανάλι σας Twitch (δείτε το σεμινάριο)
Βήμα 7: Έλεγχος από το Nintendo NES Controller

Μετά από λίγο χρήση, αποδεικνύεται ότι το παιχνίδι σε κινητό τηλέφωνο αφής δεν είναι τόσο εύκολο. Κατά καιρούς χάνετε τα κουμπιά επειδή δεν έχετε σχόλια στο δάχτυλό σας είτε είστε πάνω από το κουμπί είτε όχι. Επιπλέον, μερικές φορές η επικοινωνία Websocket μπορεί να διαρρεύσει για μικρό χρονικό διάστημα.
Γι 'αυτό αποφάσισα να αγοράσω ένα παλιό χειριστήριο Nintendo NES. Αυτός ο ελεγκτής έχει μια πολύ απλή διεπαφή. Είναι απλώς ένα μητρώο βάρδιας 4021 που λειτουργεί με 3, 3V. Έτσι μπορεί να συνδεθεί απευθείας με το ESP8266.
Όλα τα συμβάντα κουμπιών στον ελεγκτή προωθούνται στην τρέχουσα εφαρμογή μέσω της λειτουργίας buttonEvent ().
Συνιστάται:
Πώς: Εγκατάσταση Raspberry PI 4 Headless (VNC) Με Rpi-imager και εικόνες: 7 βήματα (με εικόνες)

Howto: Εγκατάσταση Raspberry PI 4 Headless (VNC) Με Rpi-imager και Εικόνες: Σκοπεύω να χρησιμοποιήσω αυτό το Rapsberry PI σε ένα σωρό διασκεδαστικά έργα στο ιστολόγιό μου. Μη διστάσετε να το ελέγξετε. Iθελα να επιστρέψω στη χρήση του Raspberry PI, αλλά δεν είχα πληκτρολόγιο ή ποντίκι στη νέα μου τοποθεσία. Είχε περάσει λίγος καιρός από τότε που έστησα ένα Raspberry
Πώς να αποσυναρμολογήσετε έναν υπολογιστή με εύκολα βήματα και εικόνες: 13 βήματα (με εικόνες)

Πώς να αποσυναρμολογήσετε έναν υπολογιστή με εύκολα βήματα και εικόνες: Αυτή είναι μια οδηγία σχετικά με τον τρόπο αποσυναρμολόγησης ενός υπολογιστή. Τα περισσότερα από τα βασικά στοιχεία είναι αρθρωτά και αφαιρούνται εύκολα. Ωστόσο, είναι σημαντικό να είστε οργανωμένοι σε αυτό. Αυτό θα σας βοηθήσει να αποφύγετε την απώλεια εξαρτημάτων και επίσης να κάνετε την επανασυναρμολόγηση να
Αποδώστε τρισδιάστατες εικόνες των PCB σας χρησιμοποιώντας Eagle3D και POV-Ray: 5 βήματα (με εικόνες)

Αποδώστε τρισδιάστατες εικόνες των PCB σας χρησιμοποιώντας Eagle3D και POV-Ray: Χρησιμοποιώντας Eagle3D και POV-Ray, μπορείτε να δημιουργήσετε ρεαλιστικές τρισδιάστατες αποδόσεις των PCB σας. Το Eagle3D είναι ένα σενάριο για EAGLE Layout Editor. Αυτό θα δημιουργήσει ένα αρχείο ανίχνευσης ακτίνων, το οποίο θα σταλεί στο POV-Ray, το οποίο με τη σειρά του θα βγει τελικά από το τελικό im
Κάμερα για εικόνες λήξης χρόνου που έγιναν εύκολα .: 22 βήματα (με εικόνες)

Camera for Time Lapse Pictures Made Easy: Έλεγχα ένα από τα άλλα Instructables σχετικά με την παραγωγή ταινιών time lapse. Καλύπτει αρκετά καλά το κομμάτι της ταινίας. Μίλησε για το δωρεάν λογισμικό που μπορείτε να κατεβάσετε για να κάνετε ταινίες. Είπα στον εαυτό μου, νομίζω ότι θα δω αν μπορώ
Πώς να εικονογραφήσετε εικόνες - Εύκολα: 3 βήματα (με εικόνες)

Πώς να Pixellate Εικόνες - Εύκολα: Αυτή η γρήγορη είναι μια τεχνική για τη χρήση λογοκρισίας pixel για τη διατήρηση της ανωνυμίας, της αξιοπρέπειας κ.λπ. σε ψηφιακές εικόνες. Χρειάζεστε μόνο έναν απλό επεξεργαστή εικόνας όπως το MS Paint, χρησιμοποιώ το MS Paint. Για εναλλακτική λύση, δείτε αυτό Διδάξιμο
