
Πίνακας περιεχομένων:
- Βήμα 1:
- Βήμα 2: Βασικό σχήμα
- Βήμα 3: Νέο σχήμα
- Βήμα 4: Ξεκινήστε να κάνετε την πλαϊνή προβολή
- Βήμα 5: Ολοκληρώνοντας την Πλευρική προβολή
- Βήμα 6: Spit Shading With Gradients
- Βήμα 7: Τελειώνοντας τη σκίαση της ταφόπλακας
- Βήμα 8: Δημιουργία των φύλλων
- Βήμα 9: Σκίαση των φύλλων
- Βήμα 10: Προσθέτοντας χρώμα στα φύλλα μας
- Βήμα 11: Τοποθέτηση των φύλλων μας
- Βήμα 12: Κείμενο στην ταφόπλακα μας
- Βήμα 13:
- Βήμα 14: Τέλος
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:35.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Εδώ είναι μια διαδικασία βήμα προς βήμα για το πώς να σχεδιάσετε ένα σχέδιο τατουάζ flash με σκίαση σούβλας στο Illustrator.
Μπορείτε να χρησιμοποιήσετε το ποντίκι ή το track pad.
Ας ελπίσουμε ότι μετά από αυτό το σεμινάριο μπορείτε να δημιουργήσετε τα δικά σας σχέδια με ευκολία!
Βήμα 1:
Βήμα 2: Βασικό σχήμα

Για να ξεκινήσετε με το βασικό σας σχήμα ταφόπλακα, θα φτιάξετε ένα τετράγωνο (κλειδί Μ) και έναν κύκλο (κλειδί L). (Βάρος κτυπήματος: 4 εικονοστοιχεία) Το τετράγωνο πρέπει να είναι λίγο ψηλότερο. Στη συνέχεια, κρατήστε πατημένο το shift καθώς σύρετε για να δημιουργήσετε τον τέλειο κύκλο. Στη συνέχεια, τοποθετήστε τον κύκλο στην κορυφή του τετραγώνου, το κέντρο του κύκλου πρέπει να έχει μια ευθεία γραμμή από αυτόν από το τετράγωνό σας.
Βήμα 3: Νέο σχήμα

Τώρα θα ενώσουμε το τετράγωνο και τον κύκλο μας για να φτιάξουμε το κύριο σχήμα της ταφόπλακας μας. Στα Windows> Pathfinder ή Shift + Ctrl + F9, επιλέξτε και τα δύο σχήματα και επιλέξτε ενοποίηση.
Βήμα 4: Ξεκινήστε να κάνετε την πλαϊνή προβολή

Για να ξεκινήσετε την πλάγια όψη της πέτρας του τάφου, αντιγράψτε το νέο σας σχήμα και τοποθετήστε το ελαφρώς πάνω από το άλλο σας σχήμα. αφήνοντας ίσο χώρο σε κάθε πλευρά.
Βήμα 5: Ολοκληρώνοντας την Πλευρική προβολή


Τώρα θα χρησιμοποιήσουμε το Direct Tool Tool (A key) ή το λευκό βέλος. Το περίγραμμα πιο δεξιά θα αφαιρέσει τη δεξιά άνω και κάτω άγκυρα. Η κορυφή δεν θα είναι ευθυγραμμισμένη, οπότε σύρετε το σημείο αγκύρωσης στο κέντρο και τραβήξτε τη λαβή μέχρι να υπάρξει συνεπής διαδρομή. Ομαδοποιήστε το σχήμα σας μαζί.
Βήμα 6: Spit Shading With Gradients



Επιλέξτε την ταφόπλακα και επιλέξτε Live Paint (πλήκτρο K). Μπορείτε να επιλέξετε το χρώμα που γεμίζετε πατώντας το αριστερό και το δεξί βέλος έως ότου λάβετε την κλίση σας ή τη βραχίονα μεγαλύτερη από τη γωνία (>). Στη συνέχεια, προσαρμόστε τις ρυθμίσεις κλίσης σε ακτινική και τη γωνία σας στο -30. Η τοποθεσία σας θα πρέπει να είναι στο 30% για να έχετε τον τέλειο σχεδιασμό σκίασης.
Βήμα 7: Τελειώνοντας τη σκίαση της ταφόπλακας

Στις ρυθμίσεις κλίσης, αλλάξτε τον τύπο κλίσης πίσω σε επένδυση. Η κατεύθυνση σκίασης πρέπει να αλλάξει από αριστερά σε δεξιά, ενώ το μαύρο είναι στη δεξιά πλευρά, εάν χρειάζεται. Το ρυθμιστικό κλίσης πρέπει να ρυθμιστεί λίγο. Μπορεί να αλλάξει σύμφωνα με τις προτιμήσεις σας, αλλά να θυμάστε ότι η σκίαση σούβλας έχει λευκό χώρο, οπότε μην το κάνετε σκοτεινό.
Βήμα 8: Δημιουργία των φύλλων




Με το εργαλείο έκλειψης (κλειδί L), δημιουργήστε ένα οβάλ. Στη συνέχεια, με το εργαλείο άμεσης επιλογής (κλειδί Α), συγκεντρώστε και τις δύο λαβές σε κάθε άκρη του οβάλ προς το κέντρο, δημιουργώντας μια μυτερή άκρη. Στη συνέχεια, σχεδιάστε μια διαδρομή από τη μία άκρη στην άλλη. Τώρα πρέπει να σχεδιάσουμε τις φλέβες των φύλλων. Σχεδιάστε οριζόντιες γραμμές (βάρος διαδρομής: 1 px) από την κεντρική γραμμή προς τα έξω. Βεβαιωθείτε ότι τα σημεία στα οποία συναντήθηκαν οι 2 γραμμές είναι ευθυγραμμισμένα, έτσι ώστε να φαίνεται ότι κάνουν σχήμα V.
Βήμα 9: Σκίαση των φύλλων



Στη συνέχεια, εντοπίζουμε το φύλλο και το γεμίζουμε με κλίση. Βεβαιωθείτε ότι δεν υπάρχουν πινελιές περιγράμματος.
(Σημείωση: Η κλίση που χρησιμοποιώ είναι το Blue Sky, το οποίο έχει διαφάνεια. Αυτό θα επιτρέψει στο χρώμα μας να εμφανιστεί για να κάνει την εμφάνιση σκίασης σούβλας. Απλώς αλλάζω τα χρώματα στο πλαίσιο κλίσης. Κάντε διπλό κλικ στα ρυθμιστικά που είναι μπλε μαύρο. Τα τελευταία ρυθμιστικά είναι ήδη διαφανή από προεπιλογή.)
Με το εργαλείο κλίσης (κλειδί G), μπορούμε να αλλάξουμε την κατεύθυνση της κλίσης. Το ρυθμιστικό κλίσης πρέπει να είναι στην ίδια κατεύθυνση με το κεντρικό μονοπάτι των φύλλων. Προσαρμόστε το ρυθμιστικό όπως θέλετε. Αυτό το στρώμα πρέπει να βρίσκεται πίσω από το περίγραμμα του φύλλου.
Βήμα 10: Προσθέτοντας χρώμα στα φύλλα μας


Θα εντοπίσουμε ξανά το φύλλο, χωρίς περιγράμματα, και θα το γεμίσουμε με πράσινο της επιλογής σας. Χρησιμοποίησα το #00CC00. Βεβαιωθείτε ότι αυτό το επίπεδο βρίσκεται πίσω από το περίγραμμα και την κλίση σας.
Βήμα 11: Τοποθέτηση των φύλλων μας


Μπορούμε να αντιγράψουμε το φύλλο μας για να δημιουργήσουμε περισσότερα φύλλα. Μπορείτε να προσθέσετε όσα θέλετε σε οποιαδήποτε διάταξη, το ποσό εξαρτάται από το μέγεθος του σχεδίου και πόσα στοιχεία υπάρχουν. Μόλις τα τοποθετήσετε ομαδοποιήστε τα πάντα μαζί.
Βήμα 12: Κείμενο στην ταφόπλακα μας



Μπορείτε να χρησιμοποιήσετε το εργαλείο Τύπου (κλειδί Τ), αλλά χρησιμοποιώντας το εργαλείο στυλό (κλειδί Ρ) το σχέδιο μοιάζει περισσότερο με ένα παραδοσιακό σχέδιο τατουάζ σκιά σκιά. Μπορείτε να προσθέσετε οτιδήποτε στον τάφο σας, επιλέγω το "MISS YOU" για να το τοποθετήσω στο δικό μου. (βάρος εγκεφαλικού επεισοδίου: 4 px) Αλλάξτε το σχέδιο κτυπήματος είτε μεταβαίνοντας στα Windows> Stroke ή Ctrl + F10. Ένας από εκεί, αλλάξτε το καπάκι σας σε στρογγυλεμένο καπάκι και το Corner σε στρογγυλεμένο σύνδεσμο. Τώρα ενώστε το κείμενό σας και τοποθετήστε το πάνω από την ταφόπλακα.
Βήμα 13:


Στη συνέχεια θα χρησιμοποιήσουμε το εργαλείο έκλειψης (πλήκτρο L) και θα κρατήσουμε shift ενώ σύρουμε για να δημιουργήσουμε έναν τέλειο κύκλο. Στη συνέχεια θα το γεμίσουμε με κλίση. Βεβαιωθείτε ότι ο τύπος κλίσης είναι ακτινικός.
(Σημείωση: Η κλίση που χρησιμοποιώ είναι το Blue Sky, το οποίο έχει διαφάνεια. Επιστρέψτε στο βήμα 8 και διαβάστε τη σημείωση εάν δεν γνωρίζετε πώς να αλλάξετε τα χρώματα.)
Μπορείτε να επιλέξετε ό, τι κόκκινο θέλετε. Χρησιμοποίησα #FF0000. Ρυθμίστε τα ρυθμιστικά διαβάθμισης έτσι ώστε το κόκκινο να ξεθωριάζει ομοιόμορφα, σχεδόν να φαίνεται αερογλυφισμένο. Μόλις ικανοποιηθείτε, τοποθετήστε το πίσω από όλα τα στοιχεία σας.
Βήμα 14: Τέλος

Συγχαρητήρια! Δημιουργήσατε ένα απλό σχέδιο τατουάζ ταφόπλακα!
Iλπιζα ότι αυτό σας βοήθησε να κατανοήσετε τη σκίαση και τα βασικά βήματα της δημιουργίας ενός σχεδίου στο Illustrator.
Συνιστάται:
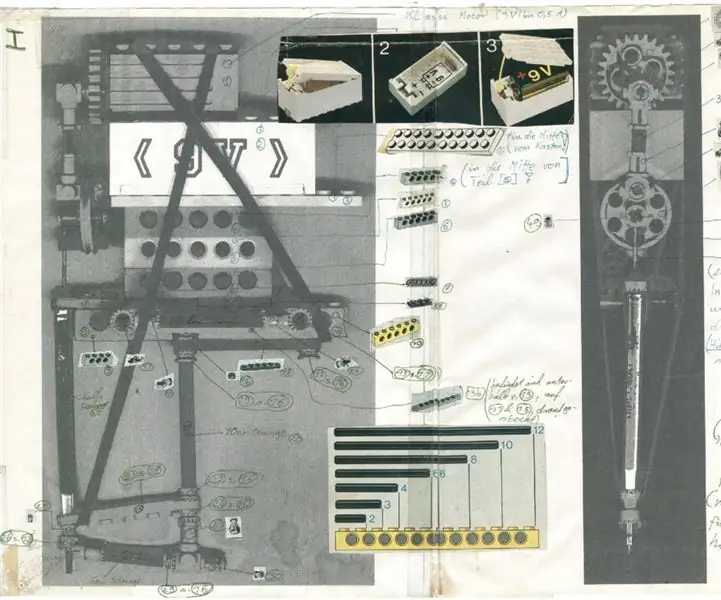
Μηχανή Lego Tattoo: 3 Βήματα

Lego Tattoo Machine: Είναι περίπου 22 χρόνια πριν όταν το έφτιαξα. Το μηχάνημα μπορεί να είναι ακόμα σε μέρη κάπου. Έπεσα πάνω στο " tutorial " καθαρίζοντας τη σοφίτα μου. Χαμός … ήταν διασκεδαστικό. Μερικά πράγματα που θυμάμαι: Δεν υπήρχε αρκετή ισχύ σε μια μπαταρία 9V:)
Πώς να χρησιμοποιήσετε μάσκες αποκοπής στο Adobe Photoshop και το Illustrator: 8 βήματα

Πώς να χρησιμοποιήσετε μάσκες αποκοπής στο Adobe Photoshop και στο Illustrator: Σχεδόν όλοι χρησιμοποιούν ένα πρόγραμμα Adobe τουλάχιστον μία φορά. Υπάρχουν ατελείωτα πράγματα που μπορείτε να κάνετε σε αυτά τα προγράμματα. Ένα από τα πολλά χαρακτηριστικά είναι η κάλυψη. Η μάσκα μπορεί να σας βοηθήσει να αλλάξετε την εμφάνιση μιας εικόνας ή αντικειμένου που έχετε δημιουργήσει. Υπάρχουν διαχωρισμένα
Laser Tattoo: 7 βήματα (με εικόνες)

Τατουάζ λέιζερ: ……………………………………….. ………………………………………….. ………………………………………….. … " Τι υπάρχει στο κουτί; " " Πόνος. " Ένιωσε αυξημένο μυρμήγκιασμα στο χέρι του, πίεσε το
Βάση φορητού υπολογιστή κυμάτων (Δημιουργία τρισδιάστατων σχημάτων στο Illustrator): 8 βήματα (με εικόνες)

Wave Laptop Stand (Making 3D Shapes in Illustrator): wantedθελα μια ωραιότερη βάση για φορητό υπολογιστή. Wantedθελα να φτιάξω κάτι με μια όμορφη, οργανική μορφή. Και εργάζομαι στην Instructables, οπότε έχω πρόσβαση σε έναν φοβερό κόφτη λέιζερ Epilog. Το σχήμα που βλέπετε στις παρακάτω εικόνες είναι το αποτέλεσμα. Είμαι αρκετά χαρούμενος
Μνήμη Flash Cigar Flash (με LED): 12 βήματα (με εικόνες)

USB Cigar Flash Memory (με LED): Ανάβει κόκκινο όταν είναι συνδεδεμένο, φωτίζεται κατά την πρόσβαση στο δίσκο. Ένα άγγιγμα διάκρισης για τον υπολογιστή σας! ΕΝΗΜΕΡΩΜΕΝΟ ΒΙΝΤΕΟ: (η μουσική αποθηκεύεται στο πούρο, αλλά παίζεται από τον υπολογιστή μόλις συνδεθεί και αναγνωριστεί ο δίσκος USB) Για τους λάτρεις του πούρου, τους gadgeteers
