
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:35.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Είμαι λίγο Σειρά για υπολογιστές IOT και μονόκλινο.
Πάντα επιθυμώ να το χρησιμοποιήσω πέρα από τα Hobby & Fun Projects (πραγματική παραγωγή και κατασκευή).
Αυτό το Instructable πρόκειται να δημιουργήσει τετραψήφια οθόνη WIFI 7 τμημάτων με ESP nodemcu για να εμφανίσει την ωριαία είσοδο παραγωγής. Δουλεύω στη βιομηχανία κατασκευής ηλεκτρονικών ειδών, όπου χρησιμοποιούμε το Manufacturing Execution System (MES) για την παρακολούθηση και τον έλεγχο της εισόδου, της εξόδου και της διαδικασίας παραγωγής. Σε αυτό το έργο Δημιουργώ μικρή μονάδα οθόνης που θα εμφανίζει την Ποσότητα εισόδου Παραγωγής σύμφωνα με τη γραμμή, τη βάρδια και την ώρα.
Από τεχνική άποψη, αυτό το έργο είναι παρόμοιο με μια οθόνη καταμέτρησης συνδρομητών Youtube, όπου χρησιμοποιούμε απόκριση API/HTTP από το διαδίκτυο. Αλλά εδώ θα δημιουργήσουμε το δικό μας api για να αλληλεπιδράσουμε με το τοπικό μας σύστημα MES για να λάβουμε ποσότητα εισόδου.
Βήμα 1: Μέρη και εργαλεία που χρησιμοποιούνται:

Εξαρτήματα υλικού που χρησιμοποιούνται:
- ESP nodemcu
- TM1637 4ψήφιο ρολόι Οθόνη
- Διακόπτης πίεσης
- Αντίσταση 10k
- λίγα καλώδια βραχυκυκλωτήρων
Εργαλεία λογισμικού που χρησιμοποιούνται:
- Arduino IDE
- Xampp για διακομιστή Ιστού PHP/Apache
Η βιβλιοθήκη Arduino χρησιμοποιείται:
1. Διαχειριστής Wifi από tzapu & i Προσαρμοσμένο για τις προσαρμοσμένες αρχειοθήκες μου (wifimanager)
2. ESP_EEPROM για την αποθήκευση των προσαρμοσμένων τιμών μου στη μνήμη Flash
3. SevenSegmentTM1637 Για οθόνη
Βήμα 2: Προσαρμογή του Wifi Manager

Σε αυτό το Πρώτα εγκατέστησα τον διαχειριστή wifi πρώτα και στη συνέχεια Αντέγραψα τον φάκελο διαχειριστή Wifi και πέρασα ξανά στο ίδιο στο φάκελο βιβλιοθήκης Arduino, και μετά μετονομάστηκε σε WiFiManager_custom.
Κατάλογος ρίζας φακέλου Συνήθως μου αρέσει
C: / Χρήστες / όνομα υπολογιστή σας / Έγγραφα / Arduino / βιβλιοθήκες
Στη συνέχεια, άνοιξα τον φάκελο wifimanager_custom και μετονόμασα το αρχείο κεφαλίδας.cpp ίδιο με το wifimanager_custom, το οποίο προστέθηκε επίσης στα αρχεία κεφαλίδας &.cpp επίσης.
Και προστέθηκε η προσαρμοσμένη φόρμα και κουμπί μου στην κεφαλίδα.
στο HTTP_PORTAL_OPTIONS PROGMEM πρόσθεσα τη φόρμα κουμπιού μου για Μενού.
και πρόσθεσε νέα φόρμα για εισαγωγή γραμμής & αλλαγής. δημιούργησα αυτήν τη φόρμα ως απλή μορφή κειμένου.
Μετά από αυτό θα δημιουργήσουμε συναρτήσεις δράσης για αυτές τις φόρμες σε αρχείο.cpp, για αυτό πρέπει να κάνουμε δήλωση συνάρτησης στο αρχείο κεφαλίδας.
/ * οι προσαρμοσμένες λειτουργίες μου */
void handleCustomForm (); void handleCustomSave ();
δήλωσα τις προσαρμοσμένες λειτουργίες μου στο αρχείο κεφαλίδας. ότι, η εργασία μας στην κεφαλίδα έχει τελειώσει, πρέπει να συνεχίσουμε με το αρχείο.cpp για να δημιουργήσουμε τη λειτουργία και τις ενέργειές μας.
Βήμα 3: Προσαρμοσμένες λειτουργίες για δράση φόρμας



Τώρα ανοίγουμε το αρχείο wifimanager_custom.cpp.
και πρέπει να προσθέσουμε τον διαχειριστή απόκρισης http για να καλέσουμε τις λειτουργίες μας όταν η φόρμα μας είναι δημοσιευμένη.
server-> on (String (F ("/custom_config")), std:: bind (& WiFiManager:: handleCustomForm, this)); // Η προσαρμοσμένη λαβή ΜΟΥ
server-> on (String (F ("/custom_save")), std:: bind (& WiFiManager:: handleCustomSave, this)); // Η προσαρμοσμένη λαβή ΜΟΥ
αυτά θα καλέσουν τις προσαρμοσμένες λειτουργίες μας όταν αναρτηθεί η φόρμα.
1.handleCustomForm ()-> θα δημιουργήσει μια σελίδα με την προσαρμοσμένη φόρμα μας για κουμπί εισαγωγής & αλλαγής γραμμής & αλλαγής.
2.handleCustomSave ()-> αυτή η συνάρτηση θα λάβει τις τιμές φόρμας και θα αποθηκευτεί στις θέσεις μνήμης Flash 0 (γραμμή) & 50 (shift).
Βήμα 4: Συνδέσεις & κύριο πρόγραμμα

Οι συνδέσεις είναι πολύ απλές..
Συνδέσεις και καλωδίωση:
nodemcu TM1637 Οθόνη
3.3v ---- Vcc
G ---- Gnd
D2 ---- CLK
D3 ----- DIO
nodemcu- διακόπτης ώθησης
- κουμπί που συνδέεται με τον πείρο D8 από +5V - αντίσταση 10K που συνδέεται με τον πείρο D8 από τη γείωση
ολοκληρώσαμε την προσαρμογή του wifimanager μας. τώρα πρέπει να δημιουργήσουμε το κύριο πρόγραμμα μας.
1. ο διαχειριστής wifi μας θα συνδεθεί με το δίκτυο wifi με τα τελευταία διαπιστευτήρια που χρησιμοποιήθηκαν για σύνδεση, αν αποτύχει ανοίγει ένα διακομιστή wifi AutoConnectAP. Μπορούμε να διαμορφώσουμε νέα wident wifi cridentials, line & shift συνδέοντας αυτόν τον wifi server.
2. τότε θα μπει στον κύριο βρόχο.
Ο κύριος βρόχος μας θα περιλαμβάνει δύο μέρη. το ένα είναι υποπρόγραμμα confi όταν πρέπει να αλλάξουμε γραμμή, να αλλάξουμε ή να προσθέσουμε οποιοδήποτε διαπιστευτήριο wifi για να καλέσουμε τη λειτουργία απαίτησης AP για διαμόρφωση. Αυτό θα κληθεί όταν πατηθεί ένα κουμπί που είναι συνδεδεμένο στον ακροδέκτη D8.
void loop () {
config_loop ();
}
void config_loop () {Serial.println ("");
Serial.println ("Αναμονή για κατάσταση κατάστασης κουμπιού …");
//display.print("Περιμένετε ");
εάν (digitalRead (TRIGGER_PIN) == HIGH)
{
display.print ("Conf"); // WiFiManager
// Τοπική εισαγωγή. Μόλις ολοκληρωθούν οι δραστηριότητές του, δεν χρειάζεται να το διατηρείτε κοντά στο WiFiManager wifiManager.
// επαναφορά ρυθμίσεων - για δοκιμή
//wifiManager.resetSettings ();
// ορίζει χρονικό όριο έως ότου απενεργοποιηθεί η πύλη ρύθμισης παραμέτρων // χρήσιμο για να τα δοκιμάσετε ξανά ή να κοιμηθείτε // σε δευτερόλεπτα
//wifiManager.setTimeout(120);
// ξεκινά ένα σημείο πρόσβασης με το καθορισμένο όνομα
// εδώ "AutoConnectAP" // και μπαίνει σε έναν βρόχο αποκλεισμού που αναμένει τη διαμόρφωση
// ΧΩΡΙΣ ΑΥΤΟ ΤΟ AP ΔΕΝ ΦΑΙΝΕΤΑΙ ΝΑ ΛΕΙΤΟΥΡΓΕΙ ΣΩΣΤΑ ΜΕ SDK 1.5, ενημέρωση σε τουλάχιστον 1.5.1 //WiFi.mode(WIFI_STA).
if (! wifiManager.startConfigPortal ("OnDemandAP")) {Serial.println ("απέτυχε η σύνδεση και η λήξη του χρονικού ορίου λήξης"); καθυστέρηση (3000)? // επαναφέρετε και δοκιμάστε ξανά ή ίσως το βάλετε σε βαθύ ύπνο ESP.reset (); καθυστέρηση (5000)? }}
//Serial.println("Κατάσταση κουμπιού False. Back to Main loop "); //display.print(" Κύριος βρόχος "); //display.clear ();
}
Το δεύτερο θα είναι το κύριο πρόγραμμά μας για λήψη απάντησης HTTP από συγκεκριμένο διακομιστή και εμφάνιση της ποσότητας εισόδου στην οθόνη.
Για αυτό πρώτα πρέπει να λάβουμε τις λεπτομέρειες της γραμμής και της αλλαγής από το χώρο αποθήκευσης Flash του ESP (διεύθυνση 0-> γραμμή, 50-> βάρδια)
EEPROM.αρχή (100); // eeprom storageEEPROM.get (0, γραμμή); // Λήψη τιμής από τη διεύθυνση 0
EEPROM.get (50, βάρδια); // Λάβετε αξία από τη διεύθυνση 50
τότε πρέπει να περάσουμε αυτήν τη γραμμή και να μεταφέρουμε τις λεπτομέρειες στον διακομιστή http μας με τη μέθοδο get για να λάβουμε την τιμή εισόδου & εξόδου.
String Base_url = "καταργήθηκε"; // η βασική μου διεύθυνση urlHTTPClient http; // Αντικείμενο της κλάσης
String URL = Base_url+"?"+"Line ="+line+"& shift ="+shift;
Serial.println (URL);
http.begin (URL);
int httpCode = http. GET ();
Serial.println (http.getString ()); // αυτό θα εκτυπώσει όλη τη συμβολοσειρά απόκρισης
Αν θέλετε πώς όλο το κείμενο, τότε η εργασία σας τελειώνει εδώ, μπορούμε να το εμφανίσουμε απευθείας στην οθόνη tm1637.
display.print (http.getString ());
Αλλά δεν θέλω να δείξω όλο το κείμενο, επειδή περιέχει είσοδο, έξοδο σε μορφή json και κάποιο άλλο γενικό κείμενο σχετικά με τη βάση δεδομένων του κ.λπ.
έτσι πρώτα αφαιρούσα αυτό το γενικό κείμενο από τη συμβολοσειρά απόκρισης χρησιμοποιώντας τη συνάρτηση Substring ().
μέτρησα το μήκος του γενικού κειμένου και το έκοψα.
if (httpCode> 0) {const size_t bufferSize = 100; // DynamicJsonDocument jsonBuffer (bufferSize); DynamicJsonDocument root (bufferSize);
// JsonObject & root = doc.parseObject (http.getString ());
String json_string = http.getString (). Substring (121); /* Αυτή είναι η αντιστάθμισή μου για το γενικό κείμενο, εάν η απάντησή σας δεν έχει κάτι τέτοιο, μπορείτε να καταργήσετε αυτόν τον κωδικό. */
//Serial.println(json_string);
DeserializationError error = deserializeJson (root, json_string);
// JsonObject & root = jsonBuffer.parseObject (http.getString ());
αν (σφάλμα)
{Serial.print (F ("deserializeJson () απέτυχε:"));
Serial.println (error.c_str ());
ΕΠΙΣΤΡΟΦΗ;
}
αλλού{
const char* input = root ["input"];
const char* έξοδος = ρίζα ["έξοδος"];
Serial.print ("Εισαγωγή:");
Serial.println (είσοδος);
Serial.print ("Έξοδος:");
Serial.println (έξοδος);
display.print (".. σε..");
display.clear (); // καθαρίστε την οθόνη
display.print (είσοδος); // εκτύπωση COUNTING ΜΕΡΙΚΑ IGΗΦΙΑ
}
αυτό είναι το κύριο πρόγραμμα μας έχει τελειώσει.
Βήμα 5: Δημιουργία διακομιστή Web


Χρησιμοποιώ το xampp ως τον ιστό μου και τον κώδικα PHP για να λάβω δεδομένα από τη βάση δεδομένων SQL για να λάβω ακριβή ποσότητα.
Αλλά δεν μπορώ να μοιραστώ όλους τους αρχικούς κωδικούς του. επειδή είναι απόρρητο της εταιρείας μου. αλλά θα δείξω πώς να δημιουργήσετε έναν διακομιστή ιστού, να δείξω εικονική στατική ποσότητα εισόδου & εξόδου.
Για αυτό θα χρειαστείτε οποιοδήποτε web host, χρησιμοποιώ εδώ το xampp ως κεντρικό υπολογιστή μου.
μπορείτε να κατεβάσετε το xampp εδώ.
εγκαταστήστε το xampp… εάν χρειάζεστε σαφείς οδηγίες, μπορείτε να χρησιμοποιήσετε αυτόν τον σύνδεσμο.
Μετά την εγκατάσταση του xampp πρέπει να μεταβείτε στον ριζικό σας κατάλογο.
C: / xampp / htdocs
Όλα τα προγράμματα php σας πρέπει να βρίσκονται μέσα σε αυτήν τη ρίζα.
δημιούργησα τη σελίδα μου στο όνομα που ονομάζεται esp_api.php
αυτός είναι ο κώδικας php μου. εδώ εμφανίζω απλώς στατικές τιμές εισόδου & εξόδου.
$ line = $ _ GET ['line']; $ shift = $ _ GET ['shift'];
echo ("myString"); // γενικό Κείμενο
if ($ line == 'a0401' και $ shift = 'dd') {$ result ['input'] = 100; $ αποτέλεσμα ['έξοδος'] = 99; }
else {$ result ['input'] = 200; $ αποτέλεσμα ['έξοδος'] = 199; }
$ myObj-> input = ''. $ result ['input']. '';
$ myObj-> output = ''. $ result ['output']. '';
$ myJSON = json_encode ($ myObj);
echo $ myJSON;
Τώρα το API απόκρισης HTTP έχει τελειώσει.
Η διεύθυνση URL βάσης http θα είναι σαν
you_ip_address/esp_api.php
μπορείτε να ελέγξετε το κείμενο απόκρισης API σας από το
localhost/esp_api.php? line = a0401 & shift = dd
εδώ ανέφερα τη γραμμή ως a0401 και την αλλαγή ως dd.
Βήμα 6: Τελικό βήμα !



Εισαγάγετε τη διεύθυνση IP του υπολογιστή σας στη διεύθυνση URL βάσης
String Base_url = "καταργήθηκε"; // το βασικό url σας
και μεταφόρτωση στο ESP nodemcu. Μόλις τελειώσετε απλώς ενεργοποιήστε το wifi από το κινητό ή το φορητό υπολογιστή σας, θα λάβετε δίκτυο που ονομάζεται AutoConnectAP. συνδεθείτε με αυτό και εισαγάγετε τα διαπιστευτήρια & τις ρυθμίσεις γραμμής.
Στη συνέχεια, επαναφέρετε τη συσκευή σας και ελέγξτε ότι το δίκτυό σας είναι συνδεδεμένο μόλις συνδεθεί και όλα γίνονται.
Μπορείτε να δείτε ότι η είσοδος εμφανίζεται στην οθόνη.
εάν θέλετε να αλλάξετε οποιαδήποτε γραμμή ή διαπιστευτήριο wifi, μπορείτε να πατήσετε το διακόπτη push για μερικά δευτερόλεπτα, στην οθόνη εμφανίζεται το confi.
μπήκατε στη λειτουργία requestAP. μπορείτε να αλλάξετε και να επαναφέρετε τη συσκευή.
Το κύριο moto του διδάσκοντός του για να σας δείξει πώς μπορούμε να χρησιμοποιήσουμε τα χόμπι και τα διασκεδαστικά μας έργα στην πραγματική περιοχή παραγωγής και παραγωγής και παράστασης
Συνιστάται:
Διαχείριση ενέργειας για CR2032: 4 βήματα

Διαχείριση ενέργειας για το CR2032: Η εφαρμογή χαμηλής κατανάλωσης ενέργειας απαιτεί κάποια ειδικά συστατικά και φροντίδα γραμμών κώδικα. Ορισμένα στοιχεία δίνουν αυτή τη δυνατότητα, κάποια άλλα πρέπει να εργαστούν σε σύντομο χρονικό διάστημα. η κύρια ιδέα όταν δουλεύουμε σε εφαρμογές πολύ χαμηλής ενέργειας είναι ο τύπος της μπαταρίας. ο
Βύσματα Arduino Mega RJ45 για διαχείριση καλωδίων: 5 βήματα

Arduino Mega RJ45 Plugs for Cable Management: Το Arduino Mega έχει τόνους καρφίτσες - αυτός είναι ένας μεγάλος λόγος για την αγορά ενός, σωστά; Θέλουμε να χρησιμοποιήσουμε όλες αυτές τις καρφίτσες! Ωστόσο, η καλωδίωση μπορεί γρήγορα να γίνει ένα μακαρόνι χωρίς διαχείριση καλωδίων. Μπορούμε να ενοποιήσουμε τα καλώδια χρησιμοποιώντας βύσματα Ethernet. Τα δεδομένα καρφώνονται στο
D4E1: Εργαλείο ανάγνωσης 2.0 (Προηγμένη διαδικασία παραγωγής): 9 βήματα

D4E1: Reading-tool 2.0 (Advanced Production Process): Πληροφορίες:-Δύο φοιτητές Βιομηχανικός σχεδιασμός προϊόντων στο Kortrijk (Βέλγιο) βρήκαν αυτό το εργαλείο ανάγνωσης. Ξεκινήσαμε με βάση ένα υπάρχον σχέδιο και το έχουμε αναπτύξει σε άλλο σχέδιο. Το εργαλείο ανάγνωσης αρχικά έχει αναπτυχθεί για ένα cli ë nt
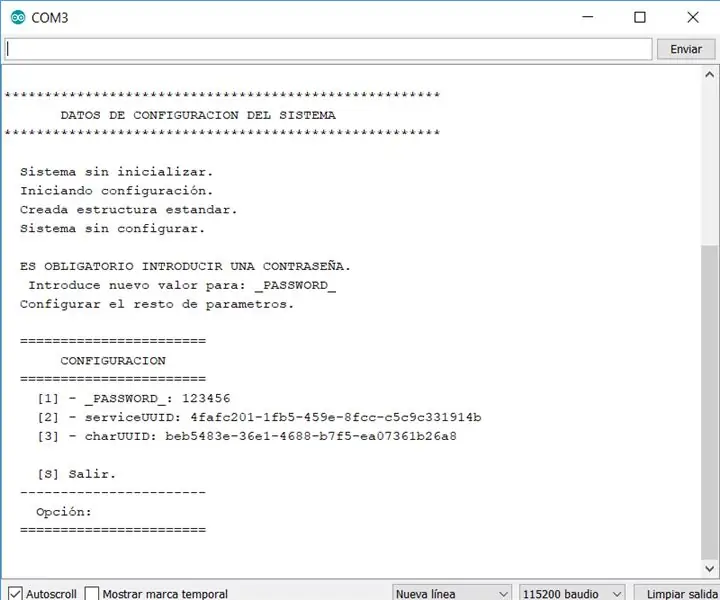
Τάξη για τη διαχείριση της διαμόρφωσης στο ESP32 EEPROM: 5 βήματα

Class για τη διαχείριση της διαμόρφωσης στο ESP32 EEPROM: Γεια, θέλω να μοιραστώ μαζί σας όλη την τάξη που έχω αναπτύξει και απλοποιεί το έργο της προσθήκης πληροφοριών διαμόρφωσης σε συσκευές ESP32. Η τάξη είναι οι ακόλουθοι στόχοι: Διευκολύνετε τη δημιουργία μιας διαμόρφωσης σύστημα σε συσκευές ESP32
POMODORO TECHNIQUE TIMER - ΕΥΚΟΛΗ ΧΡΗΣΗ ΣΥΣΚΕΥΗ HARDWARE ΓΙΑ ΧΡΟΝΙΚΗ ΔΙΑΧΕΙΡΙΣΗ: 4 Βήματα

POMODORO TECHNIQUE TIMER - ΕΥΚΟΛΗ ΧΡΗΣΗ ΣΥΣΚΕΥΗ HARDWARE ΓΙΑ ΔΙΑΧΕΙΡΙΣΗ ΧΡΟΝΟΥ: 1. Τι είναι αυτό; Η τεχνική pomodoro είναι μια ικανότητα διαχείρισης χρόνου που χωρίζει τον χρόνο εργασίας σε μπλοκ 25 λεπτών και ακολουθεί 5 λεπτά διάλειμμα. λεπτομέρειες όπως παρακάτω: https: //francescocirillo.com/pages/pomodoro-techni..Αυτό το χρονόμετρο είναι εύκολο στη χρήση
