
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:35.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Έπαιζα πολύ σκάκι από τότε που ήμουν νέος και δεδομένου ότι ο ιστός διαθέτει τεράστιους ιστότοπους για να παίξει σκάκι ενάντια σε υπολογιστές ή ζωντανούς αντιπάλους, δεν βρήκα ποτέ μια ιστοσελίδα που να παρακολουθεί το σκακιστικό σου παιχνίδι. πραγματικά παίζει στην πραγματική ζωή. Έτσι με αυτό το έργο ελπίζω να το συνειδητοποιήσω!
Ελπίζω να:
- Να μπορεί να παρακολουθεί την κίνηση των σκακιστικών κομματιών
- Δείτε μερικούς πίνακες κατάταξης για τα προηγούμενα παιχνίδια.
- Παρακολουθήστε το χρόνο και παίξτε γρήγορα σαν επαγγελματικό παιχνίδι.
Είναι ένα πολύ περίπλοκο έργο αφού αν ολοκληρωθεί θα χρειαζόταν 64 αισθητήρες φωτός και 8 μάρκες για ανάγνωση. Κάτι που είναι ήδη ένα μεγάλο έργο και δεν μετράμε κανέναν από τους άλλους αισθητήρες.
Το κολέγιο μου μας έδωσε μια μεγάλη λίστα με πράγματα που πρέπει να κάνουμε:
- Δημιουργήστε ένα σχηματικό σχήμα για το έργο μας
- Δημιουργήστε μια βάση δεδομένων για την αποθήκευση και λήψη δεδομένων.
- Σχεδιάστε έναν ιστότοπο χρησιμοποιώντας το Adobe XD
- Αναδημιουργήστε αυτόν τον ιστότοπο με CSS και HTML
- Διαβάστε τους αισθητήρες με python
- Εμφάνιση δεδομένων αισθητήρα στον ιστότοπο χρησιμοποιώντας φιάλη.
Σε αυτό το διδακτικό θα σας καθοδηγήσω στο ταξίδι μου, και όλα τα προβλήματα και τις στιγμές της σωτηρίας που πέρασα αυτές τις τελευταίες δύο εβδομάδες.
Βήμα 1: Προμήθειες/Εργαλεία
Προμήθειες, υλικά και εργαλεία είναι το πρώτο βήμα για ένα επιτυχημένο έργο!
Εργαλεία:
- Συγκολλητικό σίδερο
- Κασσίτερος συγκολλήσεως
- Πένσα
- Μηχάνημα διάτρησης
- Ταινία-κασέτα
Προμήθειες:
- Raspberry Pi με κάρτα micro SD (4 GB πρέπει να είναι αρκετά)
- Rasberry Pi T-τσαγκάρης
- Σκακιέρα με κομμάτια
- Οθόνη 7 τμημάτων (TM 1637)
- 2 αισθητήρες αφής (TTP223B)
- RFID Reader με κάρτες (MFRC522)
- MCP3008 (Ανάλογα με το πόσο μακριά θέλετε να φτάσετε, για κάθε MCP μπορείτε να διαβάσετε 8 σκακιστικές συντεταγμένες)
- Αντίσταση εξαρτημένης από το φως τύπου 5288 (8 για κάθε MCP που έχετε)
- Κεφαλίδες (από άντρα σε άντρα και από γυναίκα σε άντρα)
Εάν πρέπει να αγοράσετε τα πάντα, η εκτιμώμενη τιμή κόστους θα πρέπει να είναι περίπου 125 ευρώ συμπεριλαμβανομένων των εξόδων αποστολής (μόνο αναλώσιμα)!
Υπάρχει ένα αρχείο Excel που επισυνάπτεται με συνδέσμους και τιμές σε όλα όσα χρειάζεστε!
Βήμα 2: Σχήματα και προγραμματισμός


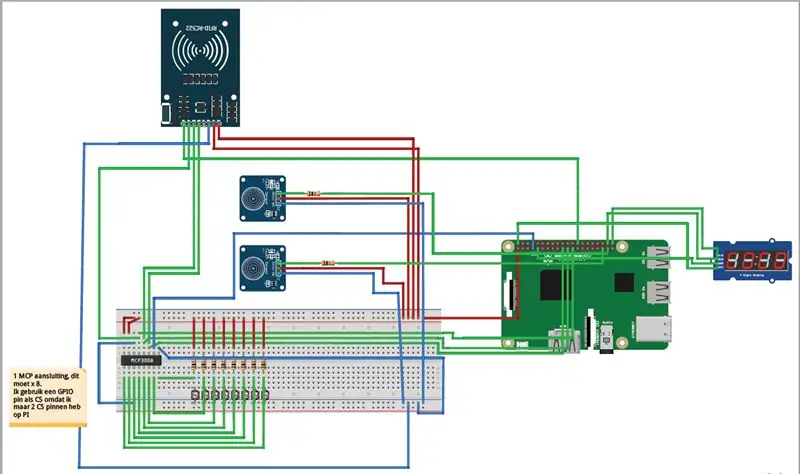
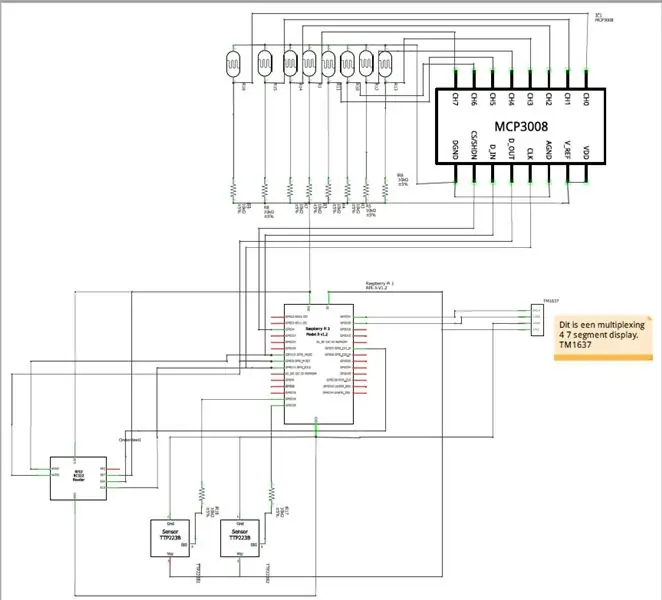
Το επόμενο βήμα σε αυτό το έργο είναι η δημιουργία ενός σχηματικού σχήματος. Έφτιαξα 2: Ένα στο breadboard και ένα καθαρά ηλεκτρονικό. Θα χρειαστούμε αυτά τα σχήματα για να διατηρήσουμε τα πάντα καθαρά και να βεβαιωθούμε ότι δεν συνδέουμε περιττά πράγματα!
Χρησιμοποίησα ένα πρόγραμμα που ονομάζεται "Fritzing" για να δημιουργήσω αυτά τα σχήματα αν ενδιαφέρεται κάποιος.
Χρωματική κωδικοποίηση:
- Κόκκινο = τροφοδοτικό
- Πράσινο = σύνδεση
- Μπλε = έδαφος
Συνδέσεις Raspberry Pi:
- 3V3 => Γραμμή VC στο breadboard, τροφοδοτώντας τα πάντα
- 5V => VCC οθόνης 7 τμημάτων
-
GND:
- Αλεσμένο στο ψωμί
- Έδαφος της οθόνης των 7 τμημάτων
- GPIO4 => Ρολόι Επιλέξτε καρφίτσα του MCP3008
- GPIO10 => ακίδα MOSI του MCP3008
- GPIO9 => ακίδα MISO του MCP3008
- GPIO11 => καρφίτσα CLK του MCP3008
- GPIO7 => καρφίτσα SDA του MFRC522
- GPIO19 => DIG pin του πρώτου αισθητήρα αφής
- GPIO26 => DIG pin του δεύτερου αισθητήρα αφής
- GPIO20 => καρφίτσα CLK της οθόνης επτά τμημάτων
- GPIO21 = DIO pin της οθόνης των επτά τμημάτων
Ένα ζευγάρι σημειώνει τα σχήματα:
- Αυτό το σχήμα περιέχει μόνο 1 MCP, αυτό σημαίνει ότι μόνο 8 συντεταγμένες θα μπορούν να διαβαστούν πλήρως.
- Θα χρησιμοποιώ καρφίτσες GPIO ως Chip Select. Δεδομένου ότι διατίθενται μόνο 2 καρφίτσες επιλεγμένων τσιπ με δυνητικά 8 MCP.
- Η οθόνη 7 τμημάτων προτείνεται από έναν δάσκαλο, χρειάζονται μόνο 4 καλώδια αφού λειτουργεί στο δικό της πρωτόκολλο.
- Οι αντιστάσεις στην ψηφιακή ακίδα των αισθητήρων αφής δεν χρειάζονται πλήρως, αλλά συνιστώνται.
Εξηγώντας τα συστατικά:
-
MCP με αισθητήρες φωτός:
-
Ένα MCP3008 είναι ADC 8 καναλιών 10 bit:
- ένα MCP3008 θα διαβάσει την αναλογική τιμή των αισθητήρων φωτός, αυτή η τιμή εξαρτάται από την ποσότητα φωτός που λάμπει επί του παρόντος στον αισθητήρα.
- Στον κώδικα python μου θα λάβω αυτήν την αναλογική τιμή και θα τη μετατρέψω σε 1 ή 0
-
- Χρησιμοποιεί ένα συγκεκριμένο πρωτόκολλο (SPI) με ένα εγκατεστημένο πακέτο.
- Δεν είναι δύσκολο να κωδικοποιηθεί με ένα εγκατεστημένο πακέτο
- Διαβάζει την ετικέτα και επιστρέφει την τιμή της ετικέτας
- Μπορείτε επίσης να γράψετε μια τιμή σε μια ετικέτα, οπότε αντί να επιστρέψει την δεκαεξαδική τιμή, επιστρέφει ένα όνομα για παράδειγμα
- Χρησιμοποιεί επίσης ένα εγκατεστημένο πακέτο για εύκολη κωδικοποίηση
- Δημιουργήστε μια μεταβλητή με ακέραιη τιμή και, στη συνέχεια, χωρίστε την σε 4 χαρακτήρες και δείξτε αυτούς τους χαρακτήρες
Αισθητήρες αφής:
Λειτουργεί ακριβώς όπως ένα κουμπί, χρησιμοποιώ μια τάξη για αυτό με μια μέθοδο επανάκλησης. Περισσότερα για αυτό αργότερα
Αναγνώστης RFID (MFRC 522):
7 Τμήμα (TM1637)
Βήμα 3: Βάση δεδομένων SQL

Το τρίτο βήμα προς αυτό το έργο είναι η δημιουργία μιας 3NF κανονικοποιημένης βάσης δεδομένων SQL!
Θα το χρειαστούμε για:
- Εισαγωγή δεδομένων
- Λήψη δεδομένων και προβολή τους στον ιστότοπό μας
- Το να βλέπεις ακριβώς πόσες στροφές έχουν περάσει στο τρέχον παιχνίδι σκάκι!
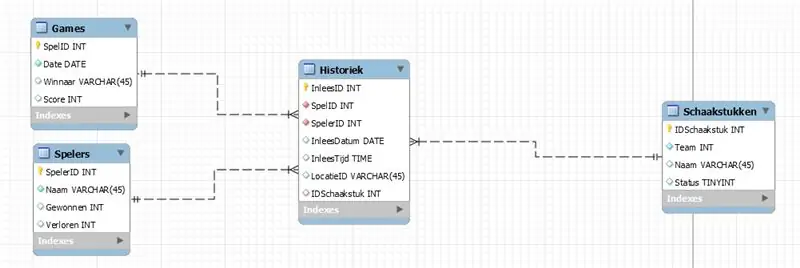
Οι πίνακες εξηγούνται:
-
Παιχνίδια
- Αυτό παρακολουθεί ποιος κέρδισε ένα συγκεκριμένο παιχνίδι και πότε παίχτηκε το παιχνίδι
- Το κύριο κλειδί εδώ είναι ένα GameID
- Η Ημερομηνία έχει μια τυπική τιμή της τρέχουσας ημερομηνίας
- Ο νικητής και η βαθμολογία θα προστεθούν αργότερα, μετά το τέλος του παιχνιδιού!
-
Παίκτες (Spelers στα ολλανδικά)
- Αυτά εισάγονται χειροκίνητα, αλλά μπορούν επίσης να εισαχθούν χρησιμοποιώντας το σύστημα καρτών RFID.
- Γράψτε ένα όνομα στην κάρτα σας και, στη συνέχεια, διαβάστε την κάρτα και εισαγάγετε το όνομα σε αυτόν τον πίνακα
- Επίσης, παρακολουθεί το ρεκόρ νίκης / ήττας κάθε παίκτη, που θα εμφανίζεται στον ιστότοπο
-
Historiek (Ιστορία)
- Αυτή είναι η ιστορία της στροφής
- όταν μετακινηθεί ένα κομμάτι σκακιού, θα ενημερωθεί εδώ
- Διαθέτει 3 ξένα κλειδιά, παίκτη, παιχνίδι και σκάκι
- η ημερομηνία ανάγνωσης (InleesDatum) είναι η ημερομηνία κατά την οποία διαβάστηκε ο αισθητήρας
- Το ReadTime είναι το ίδιο με το ReadDate αλλά με χρονική σήμανση
- Το LocationID (LocatieID) είναι το όνομα της συντεταγμένης όπου είναι τοποθετημένη. για παράδειγμα "a3"
-
Κομμάτια σκακιού (Schaakstukken στα ολλανδικά)
- Κάθε κομμάτι σκακιού έχει ταυτότητα, ομάδα, όνομα και κατάσταση
- Η ομάδα είναι είτε 1 είτε 2, μαύρη ή άσπρη.
- Το όνομα του πάντα κομματιού θα ήταν δηλαδή "Pawn 1"
- Η κατάσταση σημαίνει ότι το κομμάτι είναι ζωντανό ή νεκρό!
Βήμα 4: Υλικό



Τώρα που έχουμε όλα τα σωστά κομμάτια στη θέση τους, μπορούμε να ξεκινήσουμε να δημιουργούμε κάτι!
Ας χωρίσουμε αυτό το μέρος σε δευτερεύοντα βήματα, καθώς θα είναι πιο εύκολο να εξηγηθεί:
-
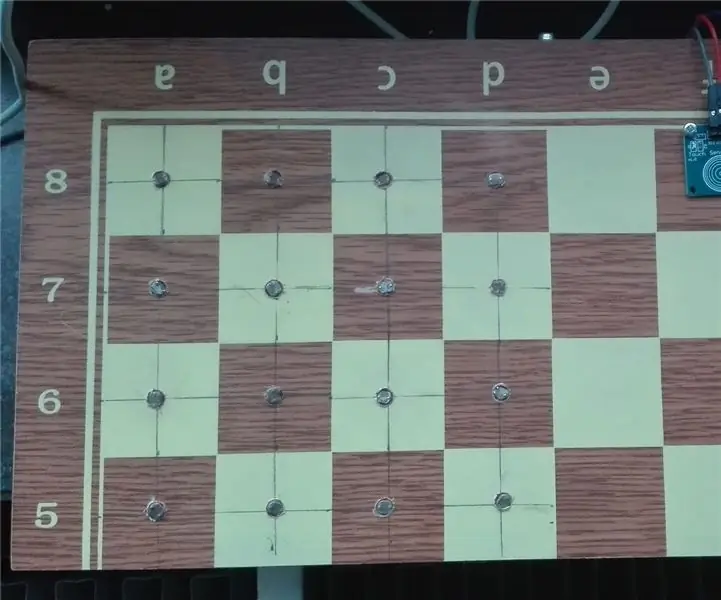
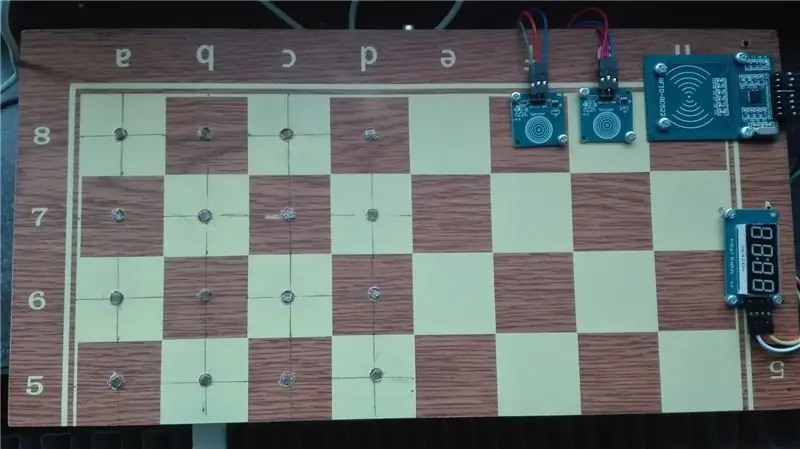
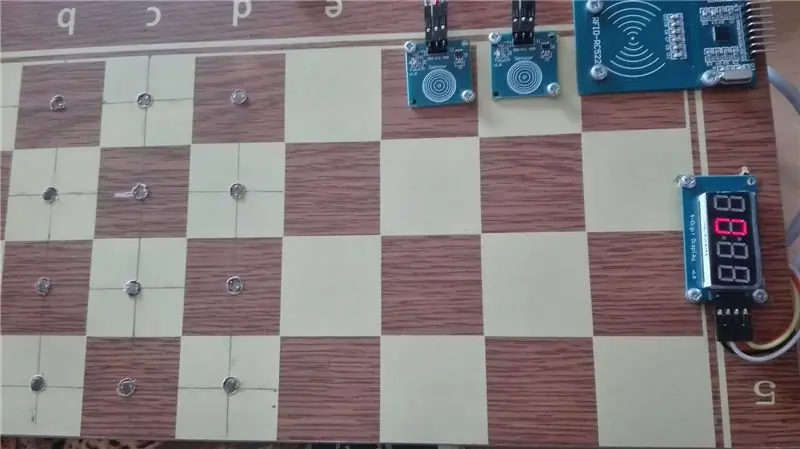
Βήμα 1: Θέλετε να ανοίξετε μια τρύπα σε κάθε συντεταγμένη της σκακιέρας σας όπως φαίνεται στην πρώτη εικόνα, επίσης να ανοίξετε μια τρύπα όπου θέλετε να τοποθετήσετε τους αισθητήρες αφής, τον αναγνώστη RFID και την οθόνη 7 τμημάτων.
Μην ξεχάσετε να ανοίξετε μερικές τρύπες στο πλάι της σανίδας, αυτές είναι για τα καλώδια των διαφόρων εξαρτημάτων στο πάνω μέρος της σανίδας. Πολλές γεωτρήσεις, το ξέρω
- Βήμα 2: Προσπαθήστε να συνδέσετε έναν ή δύο αισθητήρες στο Raspberry Pi, ελέγξτε αν λειτουργούν. Θέλετε να τα συνδέσετε με τον αναλογικό αναγνώστη MCP όπως εξηγήθηκε νωρίτερα στο Βήμα 2 (Τα σχήματα).
-
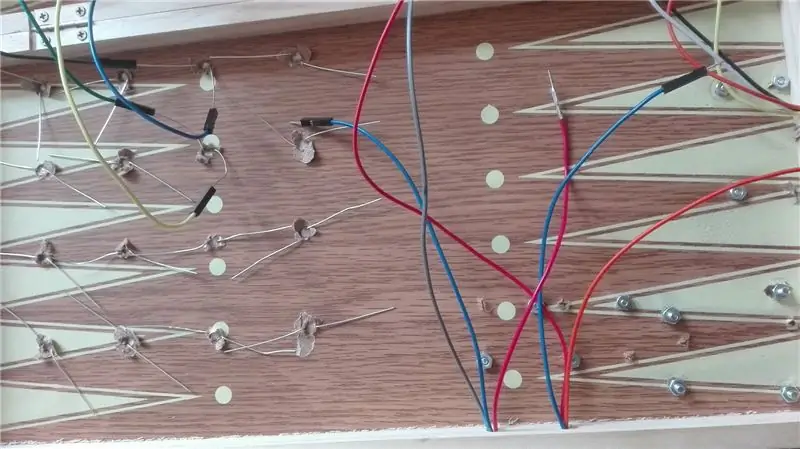
Βήμα 3: Αυτό μπορεί να είναι δύσκολο και πολύ νευρικό, καθώς οι επικεφαλίδες των βραχυκυκλωτήρων δεν είναι πολύ κολλημένες στη θέση τους, ίσως θελήσετε να τις κολλήσετε όλες στον πίνακα, είτε μεμονωμένα είτε πολλαπλά ταυτόχρονα. Πρέπει να βεβαιωθείτε ότι παραμένουν κολλημένοι στη σκακιέρα, διαφορετικά δεν θα μπορείτε να διαβάσετε τους αισθητήρες με επιτυχία
ΥΠΟΔΕΙΞΗ! Εάν σας διευκολύνει, κάποια κόλλα μπορεί πραγματικά να βοηθήσει στη διατήρηση των αισθητήρων στη θέση τους ενώ τους κολλάτε, το ανακάλυψα με τον δύσκολο τρόπο
Βήμα 5: Λογισμικό

Αφού δημιουργήσετε υλικό που μπορείτε να δοκιμάσετε, ας προσπαθήσουμε να γράψουμε κάποιο κώδικα για αυτό! Αν θέλετε να ρίξετε μια ματιά στον κωδικό μου, παρακαλώ πηγαίνετε στο github μου.
Πρώτα θα χρειαστούμε μερικά πακέτα για να εγκατασταθούν, προχώρησα και έφτιαξα μια λίστα για εσάς:
-
φλάσκα
Σε αυτό θα λειτουργεί ο κώδικας python σας
-
Φιάλη-υποδοχήIO
Για επικοινωνία μεταξύ front-end και back-end
-
μουδιασμένος
Χρήσιμο για την ανάγνωση των αισθητήρων φωτός, λειτουργεί με μήτρα
-
δικτυακά πρόσωπα
Για να εκτυπώσετε τη δική σας διεύθυνση IP στην οθόνη των 7 τμημάτων
-
Φιάλη-CORS
Διαμοιρασμός κατανομής προσφυγής, επιτρέπει την κοινή χρήση πακέτων σε διαφορετικούς τομείς
Δίπλα σε αυτό, έχω γράψει μερικές τάξεις και είστε ελεύθεροι να τα χρησιμοποιήσετε.
Front-end
Ο κώδικας της ιστοσελίδας είναι επίσης διαθέσιμος στη σελίδα μου στο github!
Για το front-end θα χρησιμοποιήσω το Chessboard.js. Αυτό εισάγει μια εύχρηστη σκακιέρα με εύκολα κινούμενα κομμάτια!
Όλα στον πίνακα είναι προσαρμόσιμα, γι 'αυτό διασκεδάστε! Αφού κατεβάσετε την πιο πρόσφατη έκδοση, θα πρέπει να σύρετε τα αρχεία στο έργο σας και να τα συνδέσετε στη σελίδα όπου θέλετε να εμφανίσετε μια σκακιέρα!
Μετά από αυτό, ας προσπαθήσουμε να δημιουργήσουμε έναν πίνακα, δεν φαίνεται πολύ δύσκολο:
Πρώτον, στο html σας:
Δεύτερον, στο αρχείο javascript:
board1 = ChessBoard ("board1", "start");
και ορίστε, θα πρέπει να μπορείτε να δείτε μια σκακιέρα τώρα! Μη διστάσετε να προσαρμόσετε τον πίνακα στα αρχεία CSS!
Τώρα, θέλουμε να δούμε κάποιες κινήσεις στη σκακιέρα, όχι πολύ σκληρές. Αλλά πρέπει να το προσαρμόσουμε έτσι ώστε η εντολή move να σταλεί από το back-end. Δεν θα μπω σε πολλές λεπτομέρειες, αλλά θέλουμε να κάνουμε κάτι σαν αυτό:
new_lijst = [Data.data [0], Data.data [1]; commando = new_lijst [0].concat ('-', new_lijst [1]); board1.move (commando);
Λαμβάνουμε μια λίστα από το πρόγραμμα back-end και βάζουμε μια παύλα μεταξύ των δύο συντεταγμένων και στη συνέχεια χρησιμοποιούμε την εντολή board.move για να εκτελέσουμε την κίνηση!
Αυτή είναι η εξήγησή μου για το τι χρειαζόμαστε για την προσθήκη chessboard.js, μεταβείτε στο github μου για να ρίξετε μια ματιά στον κώδικα μόνοι σας
Συνιστάται:
Πραγματικό παιχνίδι Life War Tower Defense παιχνίδι: 11 βήματα

Making a Real Life War Tower Defense Game: Γεια σας, είμαστε GBU! Στην ομάδα μας ανατέθηκε μια εργασία στο VG100, Intro to Engineering, class: να σχεδιάσουμε και να δημιουργήσουμε ένα πραγματικό παιχνίδι Warzone Tower Defense Game. Το VG100 είναι μια βασική τάξη που όλοι οι πρωτοετείς καλούνται να παρακολουθήσουν στο Joint Institute (JI.) The Joint Inst
Σκάκι τσέπης: 4 βήματα

Σκάκι τσέπης: Είναι σκάκι! Στην τσέπη σας. Αυτό το έργο στοχεύει στη δημιουργία μιας μικρής συσκευής που μπορεί να τρέξει μικρά παιχνίδια όπως φίδι, pac-man, tetris ακόμα και σκάκι
Κομμάτια σκάκι προφορικού λόγου: 7 βήματα (με εικόνες)

Κομμάτια σκακιού προφορικού λόγου: Έφτιαξα μερικά πολύ προσωπικά κομμάτια σκακιού χρησιμοποιώντας τη φωνή μου. Κάθε κομμάτι βασίζεται στο σχήμα του ήχου που έκανα λέγοντας το όνομά του. Δεν είναι ένα πλήρες σετ, αφού η άλλη πλευρά πρέπει να γίνει με τον ίδιο τρόπο, αλλά με τη φωνή του αντιπάλου μου
Πώς να ελέγξετε αν ένα παιχνίδι θα τρέξει στον υπολογιστή σας πριν αγοράσετε το παιχνίδι .: 4 βήματα

Πώς να ελέγξετε αν ένα παιχνίδι θα τρέξει στον υπολογιστή σας πριν αγοράσετε το παιχνίδι .: Πρόσφατα απέκτησα το Call of Duty 4 από έναν φίλο (δωρεάν θα μπορούσα να προσθέσω) επειδή δεν θα εκτελεστεί στον υπολογιστή του. Λοιπόν, ο υπολογιστής του είναι αρκετά νέος και με μπέρδεψε γιατί δεν θα λειτουργούσε. Έτσι, μετά από μερικές ώρες αναζήτησης στο διαδίκτυο, συνάντησα
Πώς να εξαπατήσετε στο σκάκι χρησιμοποιώντας ένα Iphone ή Ipod Touch: 4 βήματα

Πώς να εξαπατήσετε στο σκάκι χρησιμοποιώντας ένα Iphone ή Ipod Touch: Αυτό είναι ένα οδηγό για το πώς να εξαπατήσετε το σκάκι χρησιμοποιώντας ένα iPhone ή ipod touchit θα πάρει περίπου ένα λεπτό για να τρέξει Δεν χρειάζεται jailbreaking
