
Πίνακας περιεχομένων:
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:35.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Είμαι μαθητής στο Howest Kortrijk και για το πρώτο έτος πρέπει να αποδείξουμε τις ικανότητές μας με βάση ένα έργο που έπρεπε να αναπτύξουμε μόνοι μας.
Για το έργο μου επέλεξα ένα σύστημα "έξυπνων περσίδων" που θα λειτουργούσε αυτόνομα με βάση την είσοδο του χρήστη.
Χαρακτηριστικά:
- Λειτουργεί πλήρως αυτόνομα, εκτός από την αρχική εισαγωγή χρήστη.
-
Αλλάξτε συμπεριφορά με βάση "κανόνες" όπως π.χ.
- «Κλείσιμο μεταξύ X AM και Y PM».
- «Κλείστε όταν η θερμοκρασία υπερβεί το x ° c».
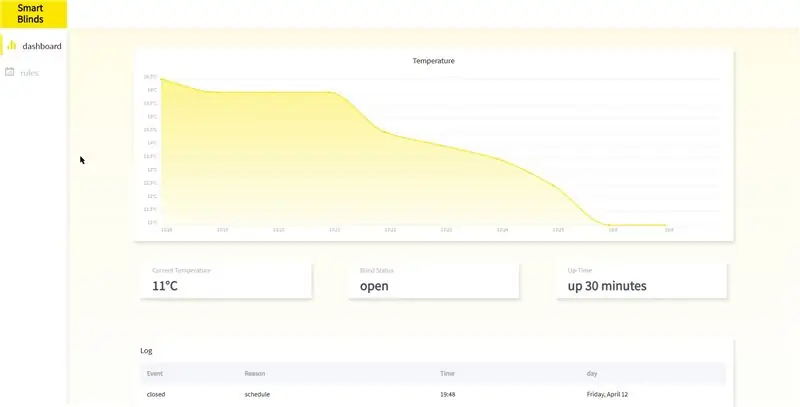
- Διάγραμμα με τη θερμοκρασία των τελευταίων 10 λεπτών.
Προμήθειες
- βατόμουρο πι
- οθόνη LCD
- αισθητήρας θερμοκρασίας
- διακόπτης καλαμιού
- σανίδα ψωμιού
- αισθητήρα φωτεινότητας
- MCP3008
- βηματικό μοτέρ
- Πρόγραμμα οδήγησης stepper ULN2003
- ποτενσιόμετρο
- αντιστάσεις
- κοινά δομικά υλικά
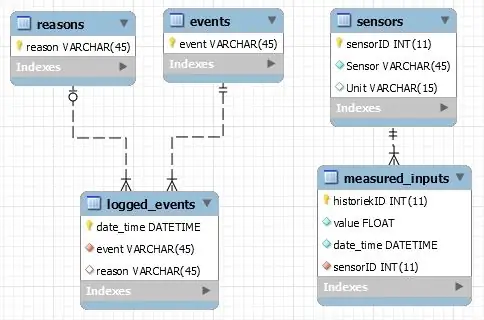
Βήμα 1: Η βάση δεδομένων

Τι θέλουμε?
- όλοι οι αισθητήρες μας σε ένα μέρος
- όλα τα μετρημένα δεδομένα μας σε ένα μέρος
- όλα τα συμβάντα (σε περίπτωση που προκύψουν προβλήματα)
Πώς το λύνουμε αυτό;
- Ένα τραπέζι με όλες τις πιθανές εκδηλώσεις
- Ένας πίνακας με το αρχείο καταγραφής (συμβάντα που συνέβησαν)
- Ένα τραπέζι με τους αισθητήρες
- Ένας πίνακας με τα μετρημένα δεδομένα
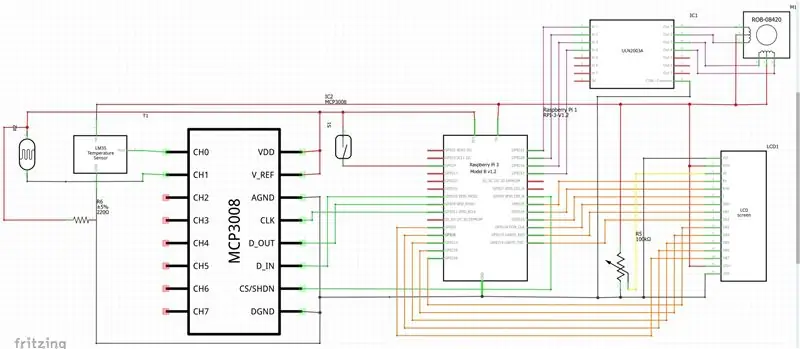
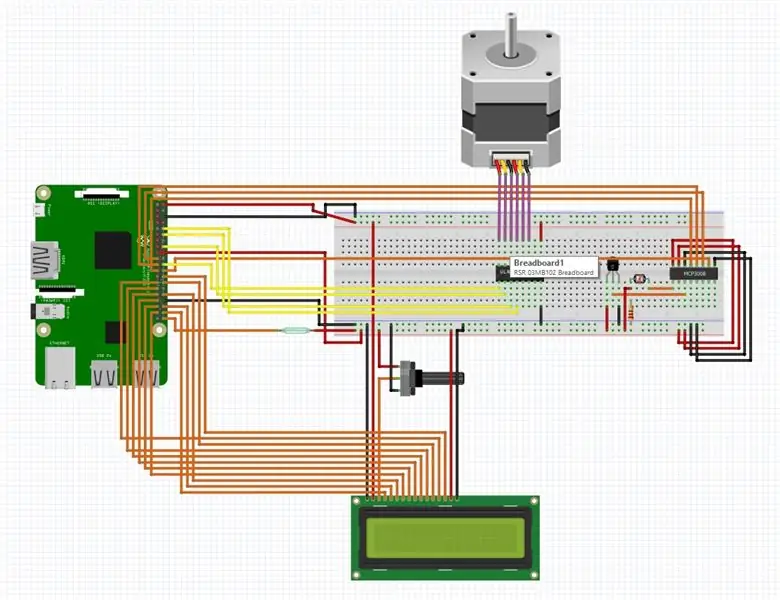
Βήμα 2: Δημιουργήστε ένα σχήμα Fritzing


Αυτό το βήμα δεν είναι απαραίτητο, αλλά συνιστάται ιδιαίτερα. Ο προγραμματισμός της εργασίας σας εκ των προτέρων είναι πάντα μια καλή ιδέα και θα εξοικονομήσετε πολύ χρόνο αργότερα όταν κάτι σταματήσει να λειτουργεί.
Βήμα 3: Ξεκινήστε να σχεδιάζετε το Frontend σας

Εάν δεν γνωρίζετε ποια δεδομένα θέλετε να εμφανίσετε, δεν θα μπορείτε να δημιουργήσετε αποτελεσματικά το backend σας.
Χρησιμοποιήστε το Figma ή το Adobe XD για να δημιουργήσετε ένα πρωτότυπο του ιστότοπού σας.
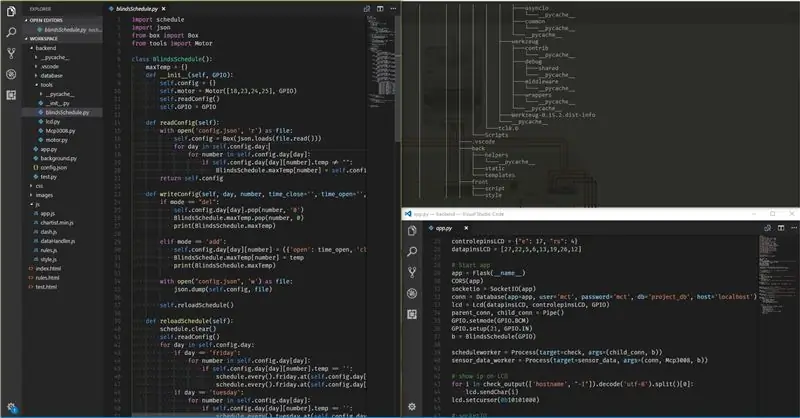
Βήμα 4: Προγραμματισμός

Υπάρχουν πολλοί τρόποι για να καταλήξουμε στο ίδιο συμπέρασμα. Το δικό μου είναι μόνο ένα από αυτά. Μπορείτε να βρείτε την άποψή μου εδώ.
Βήμα 5: Δημιουργία και δοκιμή
έχεις σχέδιο.
Έχετε το υλικό.
έχεις μια πρόσοψη.
Έχετε ένα backend.
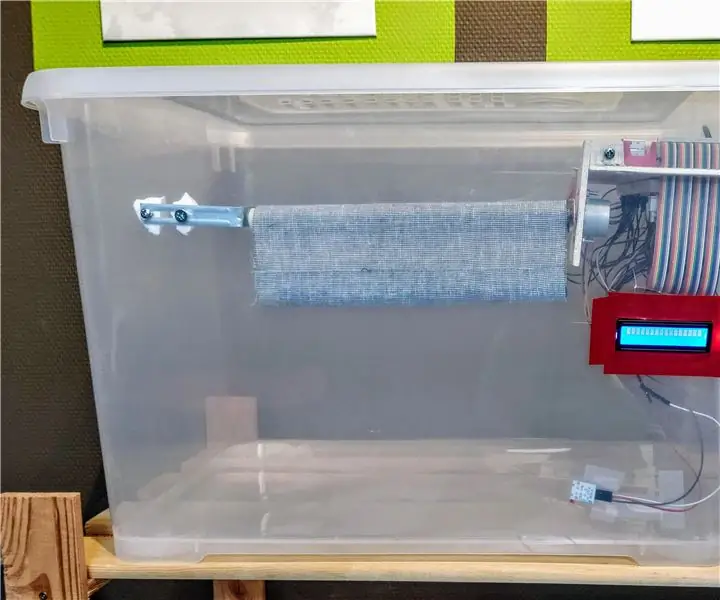
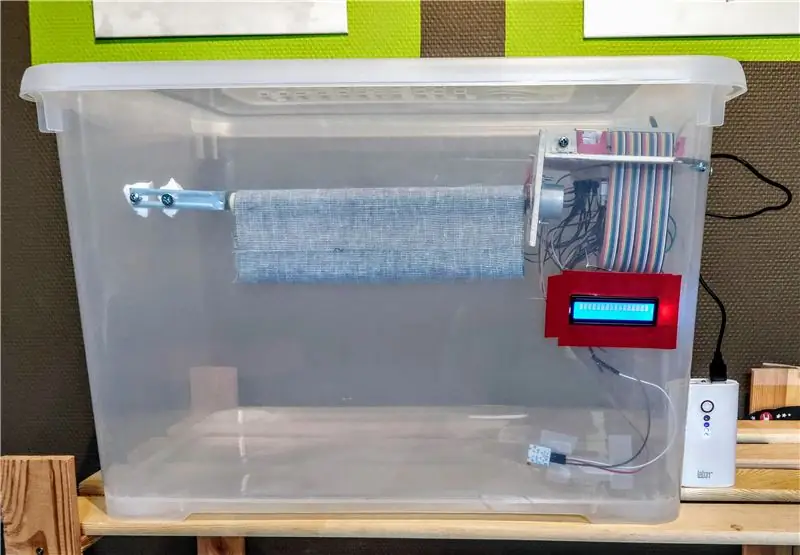
Τώρα δημιουργήστε ένα περίβλημα για την παρασκευή σας και ξεκινήστε να ενσωματώνετε όλα όσα φτιάξατε.
Χρησιμοποίησα ένα πλαστικό κουτί και φθηνό ξύλο ως στήριγμα αφού είναι ένα απλό πρωτότυπο, αλλά μπορείτε να το ενσωματώσετε απευθείας στο σπίτι σας αν το επιθυμείτε.
Όταν όλα λέγονται και γίνονται, μπορείτε να ξεκινήσετε τη δοκιμή, δοκιμάστε να χρησιμοποιήσετε κάθε δυνατότητα με κάθε δυνατή σειρά για να βεβαιωθείτε ότι δεν υπάρχουν προβλήματα.
Συνιστάται:
Πώς να κάνετε DIY έξυπνες περσίδες με έξυπνους διακόπτες SONOFF ;: 14 βήματα

Πώς να DIY Smart Roller Blinds με τους έξυπνους διακόπτες SONOFF;: Χρησιμοποιήστε τη λειτουργία κλειδώματος στους έξυπνους διακόπτες SONOFF για να μετατρέψετε τα συνηθισμένα ρολά/περσίδες σας σε έξυπνα. και το κατεβάζω το βράδυ; Τέλος πάντων, είμαι
Το SONOFF προσθέτει το Alexa και το Google Home Voice Control στις έξυπνες συσκευές ZigBee: 3 βήματα

Το SONOFF προσθέτει το Alexa και το Google Home Voice Control στις έξυπνες συσκευές ZigBee: Από τους έξυπνους διακόπτες και τα βύσματα Wi-Fi έως τους έξυπνους διακόπτες και τα βύσματα ZigBee, ο φωνητικός έλεγχος είναι ένα δημοφιλές έξυπνο σημείο εισόδου χειροκίνητου ελέγχου. Μέσω της συνεργασίας με το Amazon Alexa ή το Google Home, τα έξυπνα βύσματα σάς επιτρέπουν να έχετε τον άμεσο έλεγχο του συνδεδεμένου σπιτιού
Ενσωματωμένες έξυπνες περσίδες ελεγχόμενες από Alexa: 8 βήματα (με εικόνες)

Ενσωματωμένες έξυπνες περσίδες ελεγχόμενες από Alexa: Υπάρχουν πολλά έργα Smart Blind και Instructables που διατίθενται αυτήν τη στιγμή στο διαδίκτυο. Ωστόσο, ήθελα να βάλω τη δική μου πινελιά στα τρέχοντα έργα με στόχο να έχω τα πάντα εσωτερικά στα τυφλά, συμπεριλαμβανομένων όλων των κυκλωμάτων. Αυτό θα σήμαινε
Οικιακός αυτοματισμός - Έξυπνες περσίδες: 8 βήματα

Home Automation - Smart Blinds: Σε αυτό το διδακτικό θα εξετάσουμε πώς να μετασκευάσετε τις δικές σας περσίδες στο σπίτι με σερβοκινητήρα και προσαρμοσμένο χειριστήριο για να μετατρέψετε τις περσίδες του σπιτιού σας σε αυτοματοποιημένες έξυπνες περσίδες που μπορούν να ενσωματωθούν με το βοηθό σπιτιού για να σας δώσουν πλήρη αυτοματοποίηση συνέχεια
Καυστήρας με τροφοδοσία USB! Αυτό το έργο μπορεί να καεί μέσω πλαστικών / ξύλου / χαρτιού (το διασκεδαστικό έργο πρέπει επίσης να είναι πολύ λεπτό ξύλο): 3 βήματα

Καυστήρας με τροφοδοσία USB! Αυτό το έργο μπορεί να καεί μέσω πλαστικών / ξύλου / χαρτιού (το διασκεδαστικό έργο πρέπει επίσης να είναι πολύ λεπτό ξύλο): ΜΗΝ ΚΑΝΕΤΕ ΑΥΤΟ ΧΡΗΣΙΜΟΠΟΙΗΣΤΕ USB !!!! διαπίστωσα ότι μπορεί να βλάψει τον υπολογιστή σας από όλα τα σχόλια. ο υπολογιστης μου ειναι μια χαρα Χρησιμοποιήστε φορτιστή τηλεφώνου 600ma 5v. το χρησιμοποίησα και δουλεύει μια χαρά και τίποτα δεν μπορεί να καταστραφεί αν χρησιμοποιήσετε βύσμα ασφαλείας για να διακόψετε την τροφοδοσία
