
Πίνακας περιεχομένων:
- Βήμα 1: Σχεδιάστε ένα παζλ στο Adobe Illustrator
- Βήμα 2: Laser Cut the Puzzle Pieces
- Βήμα 3: Δημιουργήστε έναν πίνακα βάσης και ένα πλαίσιο
- Βήμα 4: Πώς να σχεδιάσετε τον πίνακα βάσης;
- Βήμα 5: Δημιουργήστε συνδέσεις
- Βήμα 6: Επαναπρογραμματισμός του Makey Makey
- Βήμα 7: Σχεδιάστε έναν ιστότοπο
- Βήμα 8: Παίζοντας γύρω
- Συγγραφέας John Day [email protected].
- Public 2024-01-30 08:35.
- Τελευταία τροποποίηση 2025-01-23 14:39.

Έργα Makey Makey »
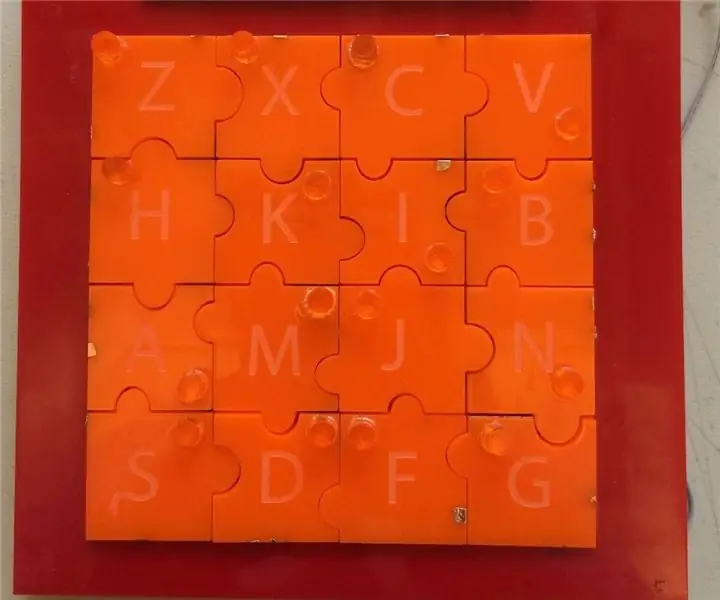
Αυτό είναι ένα παιχνίδι παζλ που εστιάζει σε άτομα με προβλήματα όρασης ως τελικούς χρήστες. Κάθε κομμάτι έχει διαφορετικό μοτίβο χάλκινης ταινίας πάνω του που θα ολοκληρώσει μόνο το κύκλωμα και θα δώσει έτσι μια ηχητική απόκριση όταν τοποθετηθεί στη σωστή θέση. Σε αυτό το πρωτότυπο, αναθέσαμε σε κάθε κομμάτι ένα γράμμα και προγραμματίσαμε τον ιστότοπο να το διαβάσει για να μάθει την αναγνώριση των τυπωμένων γραμμάτων. Αυτή η μέθοδος είναι απλή στην κατασκευή, αλλά περιορίζεται από τον αριθμό των ακίδων εισόδου.
Απαιτούμενα υλικά:
Hardwares:
- Μάικι Μάικι
- Κόφτης λέιζερ
- Ακρυλικό φύλλο (για παζλ, σανίδα βάσης, πλαίσιο)
- Καλώδια
- Ταινία χαλκού
- Συγκολλητικό και συγκολλητικό σίδερο
- Πολύμετρο (για έλεγχο για συνδέσεις)
- Κόλλα
Λογισμικά:
Adobe illustrator (ή οποιοδήποτε άλλο λογισμικό όπως Rhino, Inskape)
Βήμα 1: Σχεδιάστε ένα παζλ στο Adobe Illustrator

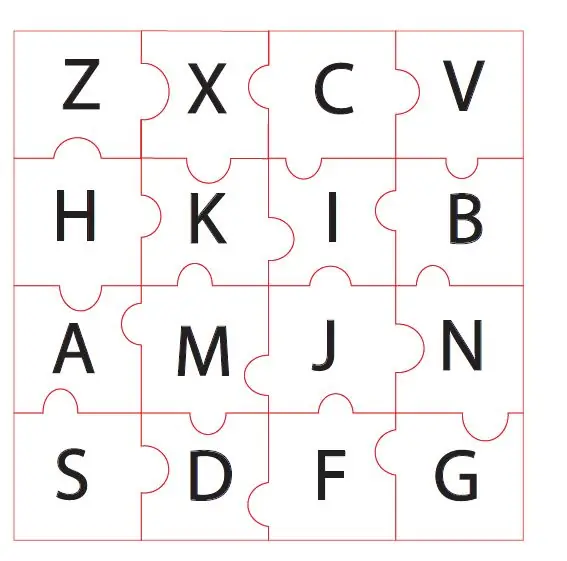
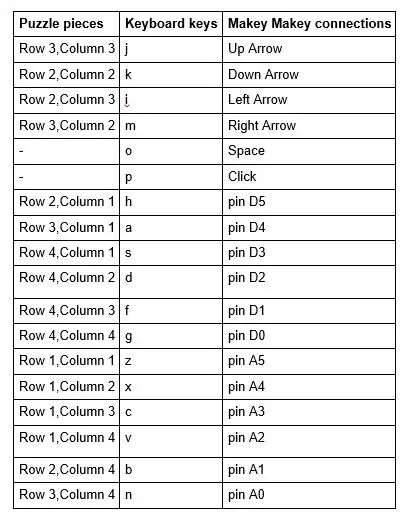
Δημιουργήστε ένα παζλ στο Adobe Illustrator με 16 αλφάβητα χαραγμένα σε αυτό. Μπορείτε να χρησιμοποιήσετε οποιοδήποτε λογισμικό σας αρέσει Inkscape ή Rhino. Πρέπει να επαναπρογραμματίσουμε το Makey Makey για αυτά τα γράμματα.
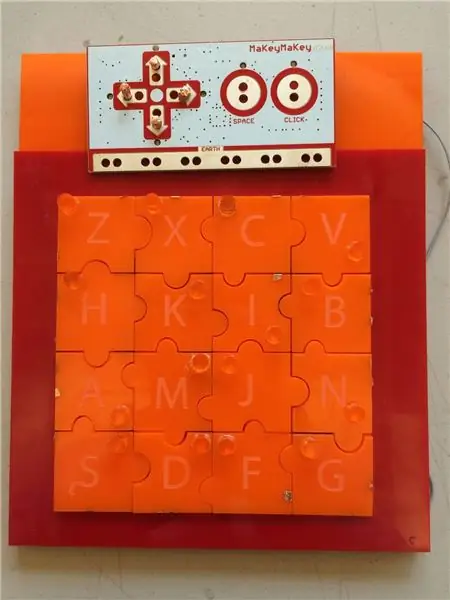
Βήμα 2: Laser Cut the Puzzle Pieces

Το λέιζερ έκοψε τα κομμάτια του παζλ. Επίσης είχαμε μερικές μικρές λαβές για να κρατάμε τα κομμάτια του παζλ. Αυτές οι λαβές ήταν επίσης αυτές που κόπηκαν με λέιζερ. Κολλήσαμε αυτές τις λαβές στα κομμάτια του παζλ.
Βήμα 3: Δημιουργήστε έναν πίνακα βάσης και ένα πλαίσιο

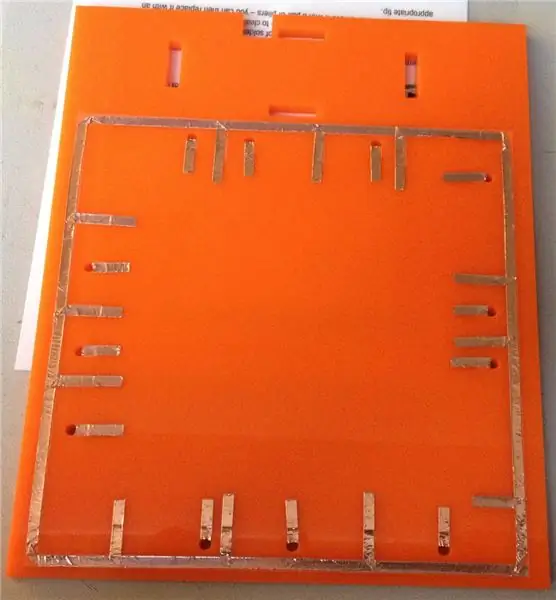
Φτιάξτε έναν πίνακα που χρησιμεύει ως βάση για τα κομμάτια του παζλ και τις συνδέσεις χρησιμοποιώντας το Adobe illustrator. Σχεδιάστε επίσης ένα πλαίσιο για να καλύψετε όλα τα καλώδια και τις συνδέσεις.
Βήμα 4: Πώς να σχεδιάσετε τον πίνακα βάσης;

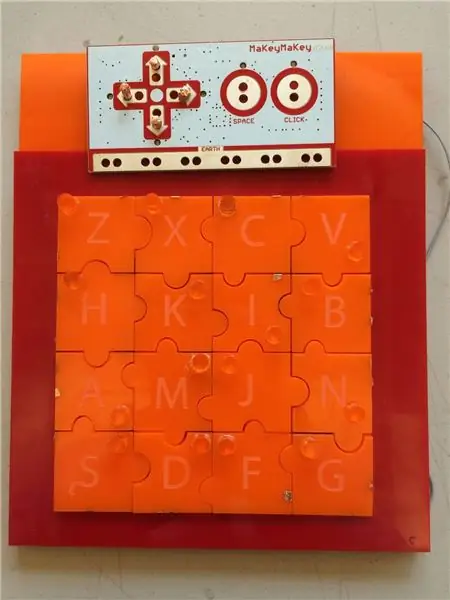
Ο πίνακας βάσης ήταν χαραγμένος για τις χάλκινες ταινίες που συνέδεαν κάθε κομμάτι παζλ με μια καρφίτσα στο Makey Makey. Τρυπήσαμε επίσης τρύπες για σύρμα στο πίσω μέρος του πίνακα. Ο πίνακας κόπηκε επίσης με λέιζερ για να περάσουν οι καρφίτσες Makey Makey και επίσης για σύνδεση USB. Συνδέσαμε επίσης κάθε κομμάτι παζλ με τον πείρο γείωσης στο Makey Makey για να ολοκληρώσουμε το κύκλωμα.
Βήμα 5: Δημιουργήστε συνδέσεις

Κάθε κομμάτι παζλ είχε ένα διαφορετικό μοτίβο έτσι ώστε αν τοποθετήσουμε ένα συγκεκριμένο κομμάτι παζλ σε λάθος μέρος, το κύκλωμα δεν θα είναι πλήρες. Αυτά τα μοτίβα πρέπει να είναι μοναδικά για κάθε κομμάτι παζλ. Κάθε κομμάτι όταν τοποθετείται στον πίνακα βάσης, θα συνδέεται με μια καρφίτσα και θα γειώνεται στο Makey Makey.
Βήμα 6: Επαναπρογραμματισμός του Makey Makey

Βήμα 7: Σχεδιάστε έναν ιστότοπο
Ένας βασικός διαδραστικός ιστότοπος αναπτύχθηκε επίσης χρησιμοποιώντας javascript. Χρησιμοποιήσαμε το flocking js για να ενεργοποιήσουμε τους ήχους στον ιστότοπο. Όταν ένα κομμάτι παζλ τοποθετηθεί στη σωστή θέση στον πίνακα βάσης, το κύκλωμα θα είναι πλήρες και θα ενεργοποιηθεί ο αντίστοιχος πείρος στο Makey Makey που προσομοιώνει το συμβάν πατήματος πλήκτρων στο πληκτρολόγιο.
Ιστοσελίδα: Σύνδεσμος προς τον ιστότοπο του παζλ Makey Makey
Βήμα 8: Παίζοντας γύρω

Πείτε, για παράδειγμα, όταν το παζλ ‘z’ τοποθετηθεί στη σωστή θέση (Σειρά 1, Στήλη 1) στον πίνακα βάσης, θα ενεργοποιηθεί ο ακροδέκτης Α5 στο Makey Makey, ο οποίος έχει επαναπρογραμματιστεί στο πλήκτρο ‘z’ του πληκτρολογίου. Θα ακουστεί ένας ήχος που λέει "z", ο οποίος θα βοηθήσει τα άτομα με προβλήματα όρασης να ελέγξουν αν τοποθετούν το παζλ στη σωστή θέση ή όχι. Το κομμάτι του ήχου υλοποιήθηκε χρησιμοποιώντας το flocking js.
Τέλος, εάν όλα τα κομμάτια του παζλ τοποθετηθούν στις σωστές θέσεις, τότε ολόκληρο το παζλ θα λυθεί και θα ακουστεί ένας τελικός ήχος που θα δείχνει ότι ο χρήστης κέρδισε το παιχνίδι!
Σύνδεσμος προς τον πηγαίο κώδικα: Πηγαίος κώδικας
Συνιστάται:
Περιφέρειες των Ηνωμένων Πολιτειών Makey Makey Παιχνίδι: 5 Βήματα

Περιφέρειες των Ηνωμένων Πολιτειών Makey Makey Παιχνίδι: Σε αυτό το εκπαιδευτικό πρόγραμμα οι μαθητές θα δημιουργήσουν ένα παιχνίδι για να ενισχύσουν τις γνώσεις τους για τις 5 περιοχές των Ηνωμένων Πολιτειών και τις γνώσεις τους για κύκλωμα, χρησιμοποιώντας στρατηγικές συνεργασίας ομάδων. Οι μαθητές της 5ης τάξης στη Δυτική Βιρτζίνια μελετούν την περιοχή
Ασύρματα προσβάσιμο Pi σε 5 λεπτά: 3 βήματα

Ασύρματα προσβάσιμο Pi σε 5 λεπτά: Γεια σε όλους! Δείτε πώς μπορείτε να κάνετε ένα βατόμουρο Pi ασύρματα προσβάσιμο από τηλέφωνο ή tablet Παρακαλώ σημειώστε ότι η εκτίμησή μου για 5 λεπτά είναι για ένα άτομο με γνώσεις υπολογιστών και σίγουρα μπορεί να διαρκέσει περισσότερο. Αρκετά από αυτά, ας το φτάσουμε
K -Ability V2 - Ανοικτού κώδικα Προσβάσιμο πληκτρολόγιο για οθόνες αφής: 6 βήματα (με εικόνες)

K-Ability V2-Open Source Accessible Keyboard for Touchscreen: Αυτό το πρωτότυπο είναι η δεύτερη έκδοση του K-Ability. Το K-Ability είναι ένα φυσικό πληκτρολόγιο που επιτρέπει τη χρήση συσκευών οθόνης αφής σε άτομα με παθολογίες που έχουν ως αποτέλεσμα νευρομυϊκές διαταραχές. Υπάρχουν πολλά βοηθήματα που διευκολύνουν τη χρήση υπολογιστών
Samytronix Pi: DIY Raspberry Pi Desktop Computer (με GPIO προσβάσιμο): 13 βήματα (με εικόνες)

Samytronix Pi: DIY Raspberry Pi Desktop Computer (με Accessible GPIO): Σε αυτό το έργο θα φτιάξουμε έναν υπολογιστή Despberry Raspberry Pi τον οποίο ονομάζω Samytronix Pi. Αυτή η κατασκευή επιτραπέζιου υπολογιστή είναι κυρίως κατασκευασμένη από ακρυλικό φύλλο κοπής λέιζερ 3 χιλιοστών. Το Samytronix Pi είναι εξοπλισμένο με οθόνη HD, ηχεία και το κυριότερο πρόσβαση
Makey -Saurus Rex - Makey Makey Balance Board: 6 βήματα (με εικόνες)

Makey-Saurus Rex-Makey Makey Balance Board: Είτε το ονομάζετε Chrome Dino, T-Rex Game, No Internet Game, είτε απλή ενόχληση, όλοι φαίνεται να είναι εξοικειωμένοι με αυτό το παιχνίδι άλματος δεινοσαύρων με πλάγια κύλιση. Αυτό το παιχνίδι που δημιουργήθηκε από την Google εμφανίζεται στο πρόγραμμα περιήγησης ιστού Chrome κάθε φορά που το
